Unser Ziel mit WPForms ist es, es Anfängern leicht zu machen, leistungsstarke WordPress-Formulare zu erstellen, ohne irgendeinen Code zu berühren.
Heute freuen wir uns, unseren neuesten Integrationspartner CSS Hero vorzustellen.
CSS Hero ist ein Premium-WordPress-Plugin, mit dem Sie das Design Ihrer WordPress-Formulare und sogar Ihr WordPress-Theme anpassen können, ohne eine einzige Zeile Code zu schreiben (kein HTML oder CSS erforderlich).
Mit nur wenigen Klicks können Sie die Schriftart, die Farben und die Position jedes Elements auf der Seite ändern, während Sie diese anzeigen.
Sie können CSS Hero verwenden, um:
- Schriftart des Formulars ändern
- Vergrößern oder Verkleinern der Schriftgröße
- Titel des Formulars zentrieren
- die Farbe der Formularfelder ändern
- einen dickeren Rand um Ihre Formularfelder hinzufügen
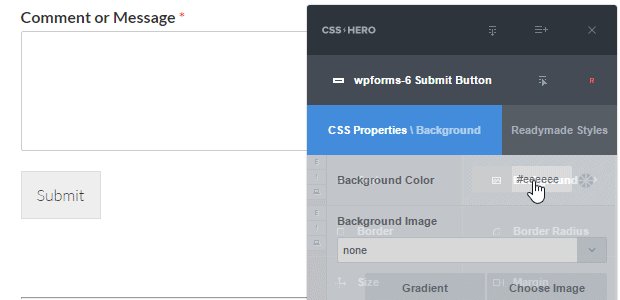
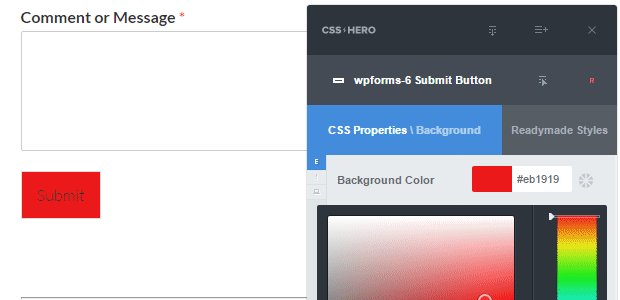
- Ändern Sie die Farbe Ihrer Schaltflächen
- ...und vieles mehr.
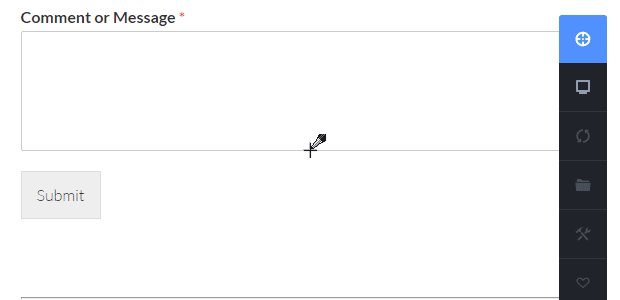
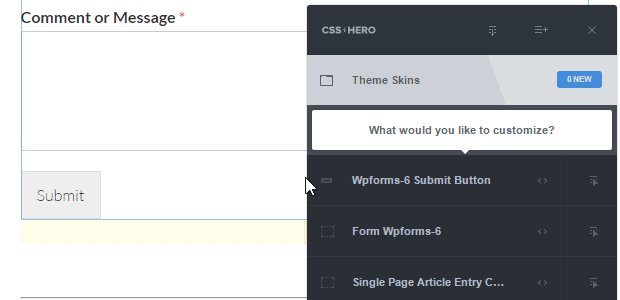
Hier ein kurzes Beispiel dafür, wie Sie die Farbe der Schaltfläche "Senden" ändern können:

Weitere Einzelheiten zur Verwendung von CSS Hero mit WPForms finden Sie in der Dokumentation über die Gestaltung von WPForms ohne Codekenntnisse.
Das ist alles für den Moment, aber wir arbeiten an mehreren unglaublich nützlichen Funktionen, die wir gerne mit Ihnen teilen möchten. Abonnieren Sie den Newsletter und folgen Sie uns auf Twitter und Facebook, um als Erster davon zu erfahren.
Vielen Dank, wie immer für Ihre Unterstützung und Feedback bei der Herstellung WPForms die beste WordPress Form Builder.
Jared und das WPForms-Team




Die Seite "How to style WPForms without knowing any code" scheint nicht zu existieren.
Danke für den Hinweis, das sollte jetzt behoben sein!