WPFormsの目標は、初心者の方でもコードを触ることなく、簡単に強力なWordPressフォームを作成できるようにすることです。
本日、最新の統合パートナーであるCSS Heroを発表できることを嬉しく思います。
CSS Heroは、コードを一行も書くことなく(HTMLもCSSも不要)、WordPressフォームやWordPressテーマのデザインをカスタマイズできるプレミアムWordPressプラグインです。
数回クリックするだけで、ページ上のあらゆる要素のフォント、色、位置を変更しながら閲覧できる。
CSS Heroを使用することができます:
- フォームのフォントを変更する
- フォントサイズの増減
- フォームタイトルを中央に
- フォームフィールドの色を変更する
- フォームフィールドに太いボーダーを追加する
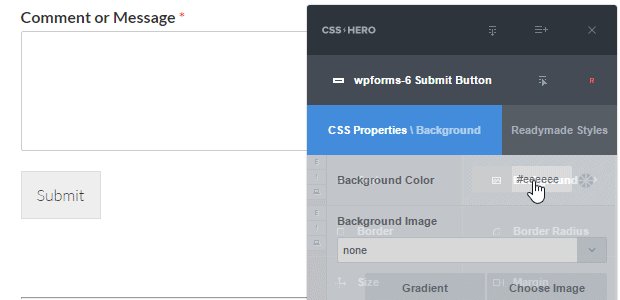
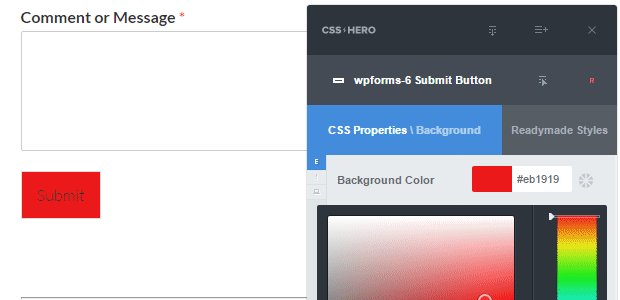
- ボタンの色を変更する
- ...その他もろもろ。
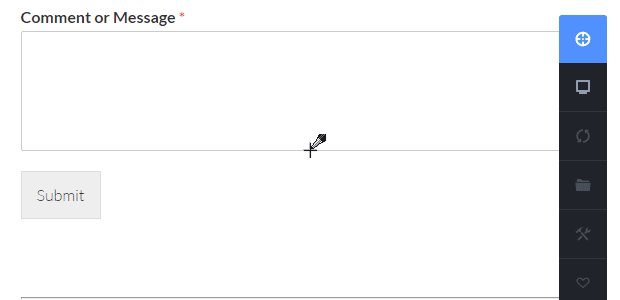
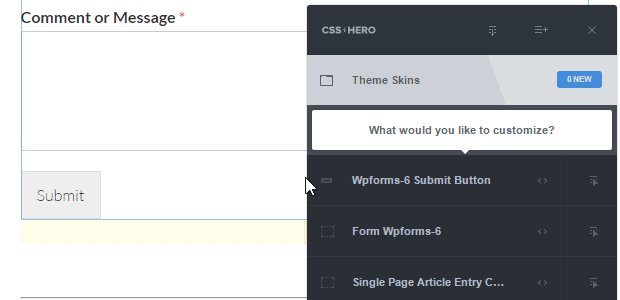
送信ボタンの色を変更する簡単な例です:

WPFormsでCSS Heroを使用する方法の詳細については、コードを知らなくてもWPFormsをスタイリングする方法のドキュメントを参照してください。
今はこれだけですが、信じられないほど便利な機能をいくつか開発中です。ニュースレターを購読し、ツイッターや フェイスブックでフォローして、いち早く情報をゲットしてください。
WPFormsを最高のWordPressフォームビルダーにするためのサポートとフィードバックにいつも感謝しています。
ジャレッドとWPFormsチーム
情報開示私たちのコンテンツは読者支援型です。つまり、あなたが私たちのリンクをクリックした場合、私たちはコミッションを得る可能性があります。WPFormsがどのように資金を調達しているのか、なぜそれが重要なのか、そしてどのように私たちをサポートできるのかをご覧ください。
ジャレッド・アチソン
ジャレッドはWPFormsの共同設立者であり、WP Mail SMTP、Easy WP SMTP、SendLayer、WP Mail Loggingなど、人気のあるWordPressプラグインやサービスの開発リーダーでもあります。詳細情報
最高のWordPressドラッグ&ドロップフォームビルダープラグイン
簡単、速い、安全。WPFormsを信頼する600万人以上のWebサイトオーナーの仲間入りをしてください。
WPFormsで今人気!
ソーシャルメディアをもっと活用しませんか?WordPressサイトをソーシャルメディアアカウントに接続することで、ソーシャルメディアマーケティングのタスクを効率化し、より統合されたオンラインブランドを作ることができます。この記事では、サイトとソーシャルを同期させるのに役立つWordPress用のトップソーシャルメディアプラグインをご紹介します!
WordPress のお問い合わせフォームからのお知らせメールが届かない?残念ながら、WordPress のお問い合わせフォームからメールが送信されないという問題はよくあります。
しかし、ウェブサイトに SMTP (Simple Mail Transfer Protocol) を設定することで、すぐにこの問題を解決し、メールの受信を開始することができます。このチュートリアルでは、WordPress のお問い合わせフォームから送信されるメールの問題を修正する方法を説明します。





コードを知らずにWPFormsをスタイルする方法」のページは存在しないようです。
ご指摘ありがとうございます!