AI Zusammenfassung
Als Besitzer einer WordPress-Website werden Sie gelegentlich auf Fehler stoßen, die verhindern können, dass Ihre Website korrekt funktioniert. Diese JavaScript-Probleme können schwierig zu beheben sein, insbesondere für Online-Anfänger.
JavaScript ist ein wichtiger Bestandteil von WordPress-Themes und -Plugins. Das bedeutet, dass Probleme im Zusammenhang mit JavaScript schnell Kernfunktionen beeinträchtigen, Ihre Website verlangsamen oder die Benutzerfreundlichkeit beeinträchtigen können.
In dieser Anleitung gehe ich Schritt für Schritt vor, um häufige JavaScript-Probleme in WordPress zu identifizieren, zu diagnostizieren und zu beheben.
Fehlerbehebung bei JavaScript-Problemen in WordPress
Erkennen und Beheben von JavaScript-Problemen
JavaScript-Fehler können aus einer Vielzahl von Gründen auftreten. Ich zeige Ihnen, wo Sie am besten nachsehen sollten, um die Ursache des Problems auf Ihrer Website zu finden.
Profi-Tipp
Bevor Sie beginnen, sollten Sie die Seite in einem anderen Browser testen. Es klingt einfach, aber manchmal können JavaScript-Probleme browserabhängig sein.
1. Browser-Entwickler-Tools verwenden
Die Browser-Konsole ist Ihr bester Freund, wenn es darum geht, JavaScript-Fehler zu identifizieren. Hier erfahren Sie, wie Sie auf sie zugreifen können:
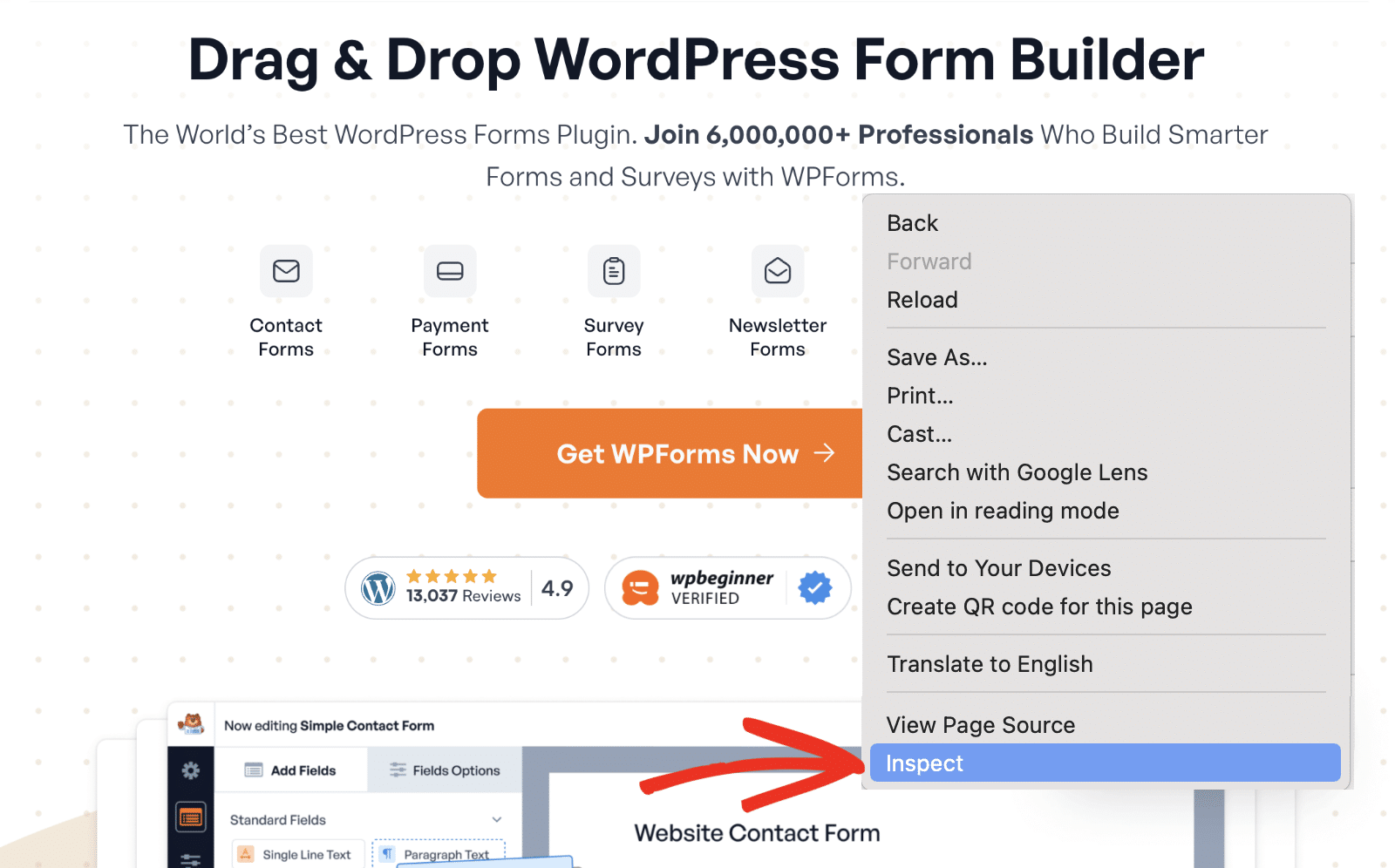
Öffnen Sie zunächst die Seite, auf der der JavaScript-Fehler auftritt. Klicken Sie dann mit der rechten Maustaste auf eine beliebige Stelle der Seite und klicken Sie auf " Prüfen", um das Entwicklermenü Ihres Browsers zu öffnen.

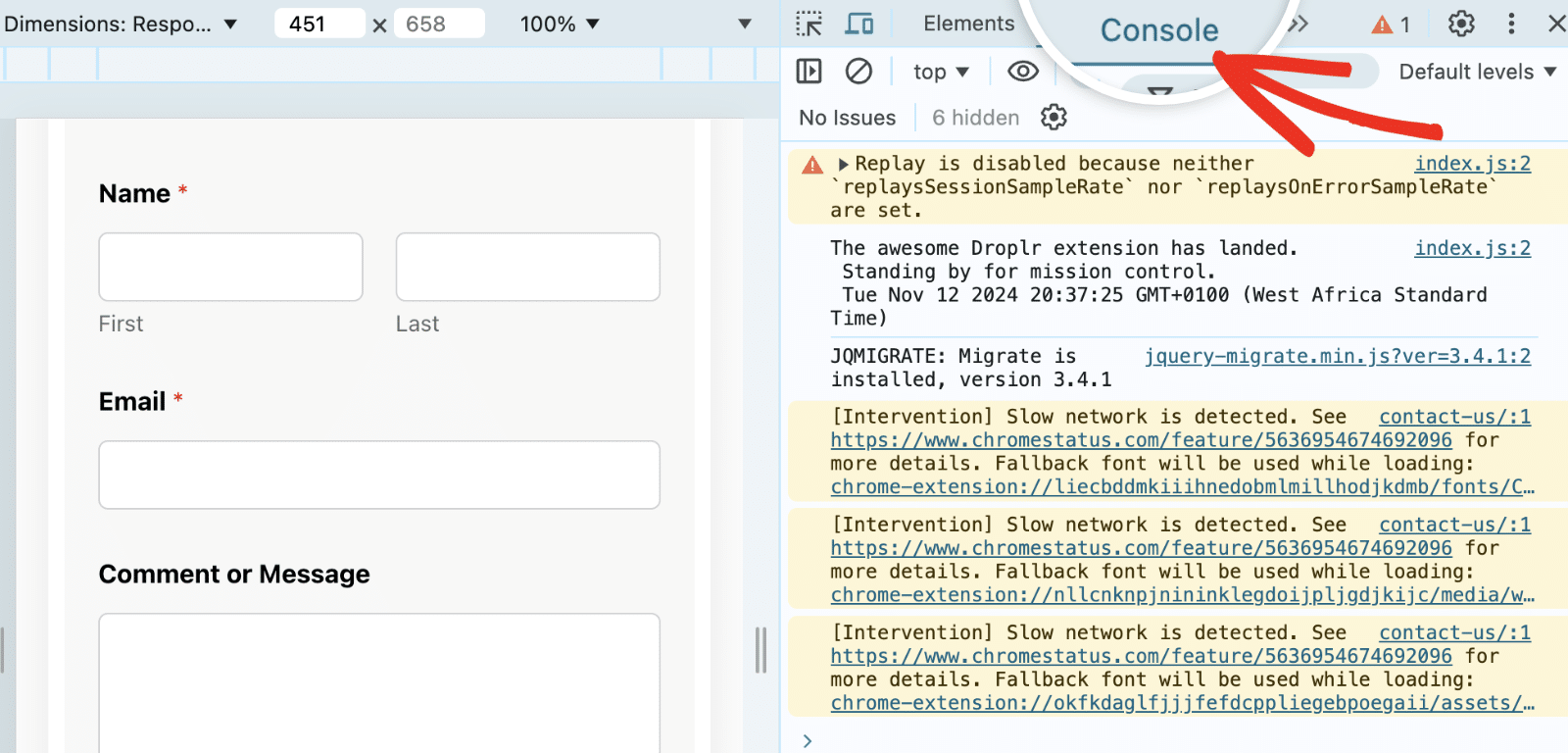
Wechseln Sie hier zur Registerkarte Konsole, um JavaScript-bezogene Warnungen anzuzeigen. Wenn keine Fehler angezeigt werden, müssen Sie die Seite möglicherweise neu laden.

JavaScript-Probleme werden in der Regel durch roten Text in der Konsole angezeigt. Achten Sie bei der Fehlerbehebung auf Meldungen, die Aufschluss darüber geben, welches Skript, welche Datei oder Funktion das Problem verursacht.
Sobald Sie JavaScript-Fehler in der Konsole identifiziert haben, können Sie sie zu ihrem Ursprung zurückverfolgen. Hier sind einige der häufigsten Fehler, die Sie wahrscheinlich in der Konsole Ihres Browsers sehen werden.
- Ungefangener ReferenceError: Dieses Problem zeigt an, dass eine Variable oder Funktion fehlt oder undefiniert ist.
- Ungefangener TypeError: Dieser Fehler deutet auf ein Problem mit einem Vorgang hin, z. B. den Versuch, eine nicht vorhandene Methode für ein Objekt zu verwenden.
- SyntaxFehler: Syntaxfehler treten häufig aufgrund eines Tippfehlers oder einer falschen Formatierung im Code auf.
In den meisten Fällen zeigt das Problem die Datei/den Ort an, von der/dem der Fehler ausgeht. Daran können Sie erkennen, ob das Problem mit einem Plugin oder einem Theme zusammenhängt.
2. Identifizierung von Plugin- oder Theme-Konflikten
Die meisten JavaScript-Fehler in WordPress werden häufig durch Konflikte mit Plugins oder Themes verursacht. Wenn mehrere Plugins oder Themes inkompatible JavaScript-Bibliotheken oder doppelte Funktionen verwenden, können sie Probleme verursachen.
Hier erfahren Sie, wie Sie bei Konflikten Abhilfe schaffen können:
Profi-Tipp
Die Behebung von JavaScript-Fehlern in WordPress kann die Leistung Ihrer Website beeinträchtigen. Ich empfehle, eine Staging-Umgebung zu verwenden, um diese Anleitung zu befolgen. Wenn Sie keine haben, sollten Sie Ihre Website in den Fehlerbehebungsmodus versetzen, damit die Benutzer von den Änderungen, die Sie vornehmen, nicht beeinträchtigt werden.
Themenkonflikte
Ich empfehle, vorübergehend zu einem Standard-WordPress-Theme zu wechseln. Mindestens eines dieser Themes ist normalerweise auf Ihrer WordPress-Website vorinstalliert. Sie sind immer nach dem Jahr benannt (z. B. Twenty Twenty-Four).
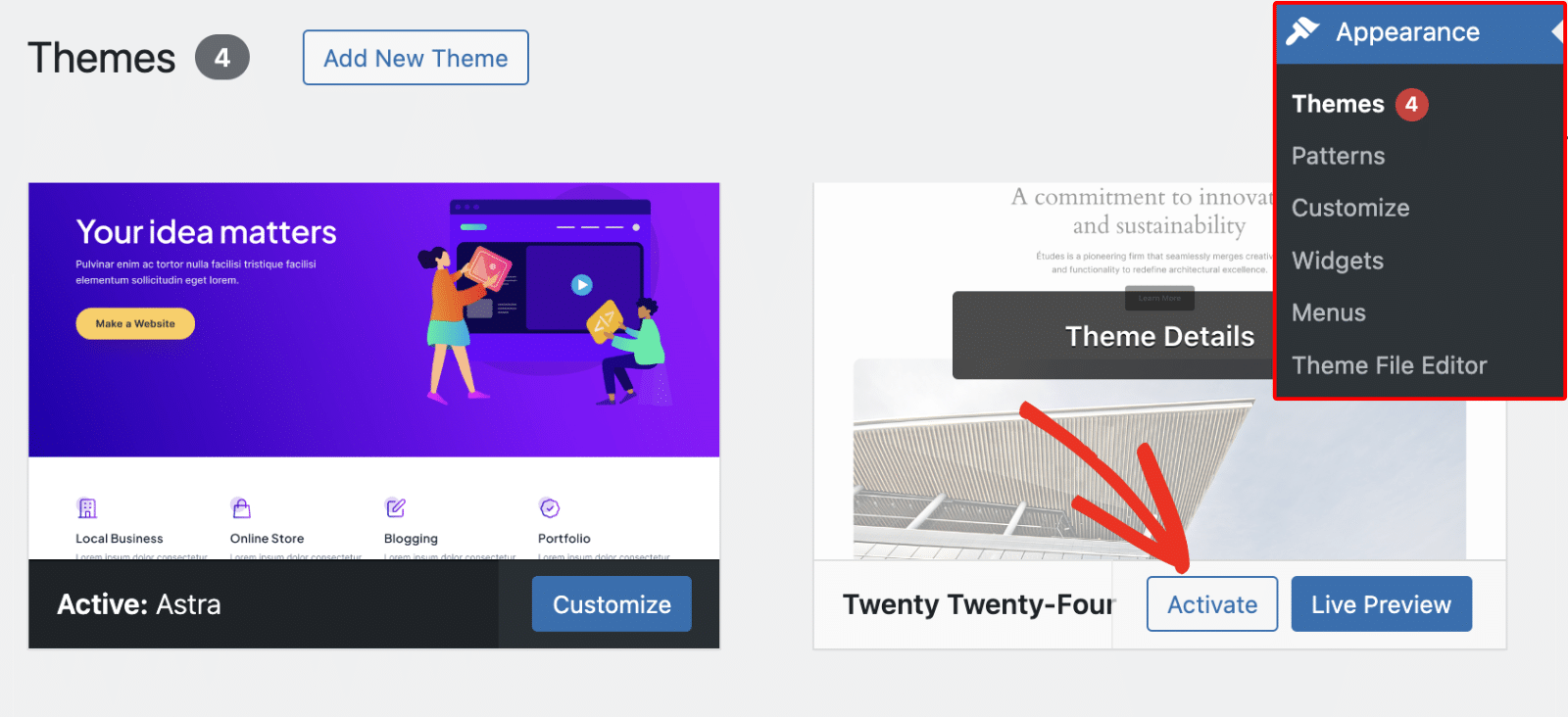
Um eines der Standard-Themes von WordPress zu aktivieren, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung " Themes. Bewegen Sie dann den Mauszeiger über ein Standard-Theme und klicken Sie auf Aktivieren.

Wenn die Probleme verschwinden, nachdem Sie Ihr Theme gewechselt haben, liegt es wahrscheinlich an Ihrem WordPress-Theme.
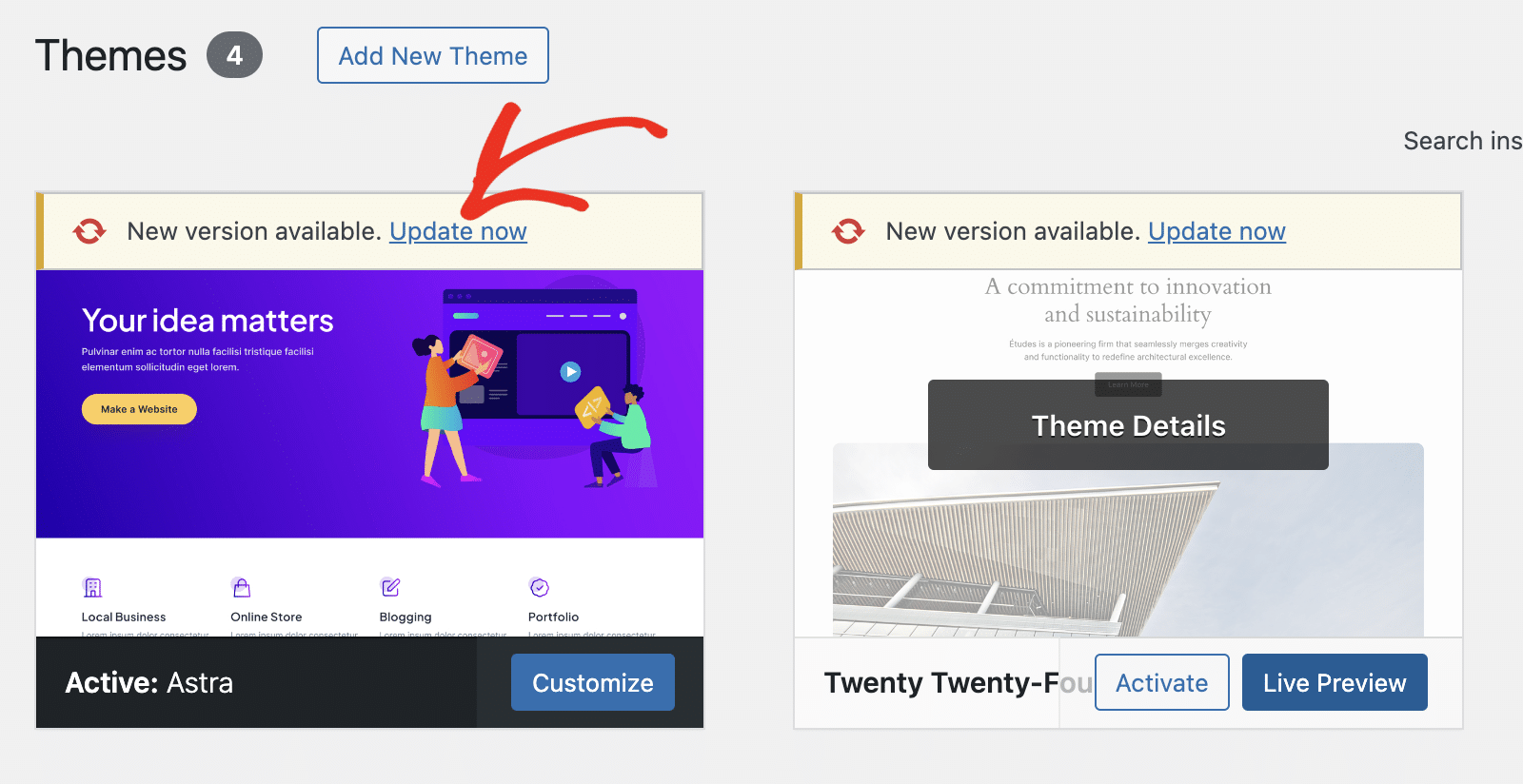
Die unmittelbare Lösung besteht darin, nach Aktualisierungen zu suchen. Wenn eine neue Version verfügbar ist, klicken Sie auf den Link Jetzt aktualisieren, um Ihr Thema zu aktualisieren.

Oft hat eine Aktualisierung des Themes kritische JavaScript-Probleme behoben. Wenn das Problem weiterhin besteht, empfehle ich, den Theme-Entwickler zu kontaktieren und vorübergehend zu einem neuen Theme zu wechseln.
Plugin-Konflikte
Wenn der Wechsel zu einem Standard-Theme den Fehler nicht behebt, sollten Sie als Nächstes nach Plugin-Konflikten suchen. Dazu müssen Sie alle Plugins auf Ihrer Website deaktivieren und überprüfen, ob der JavaScript-Fehler weiterhin besteht.
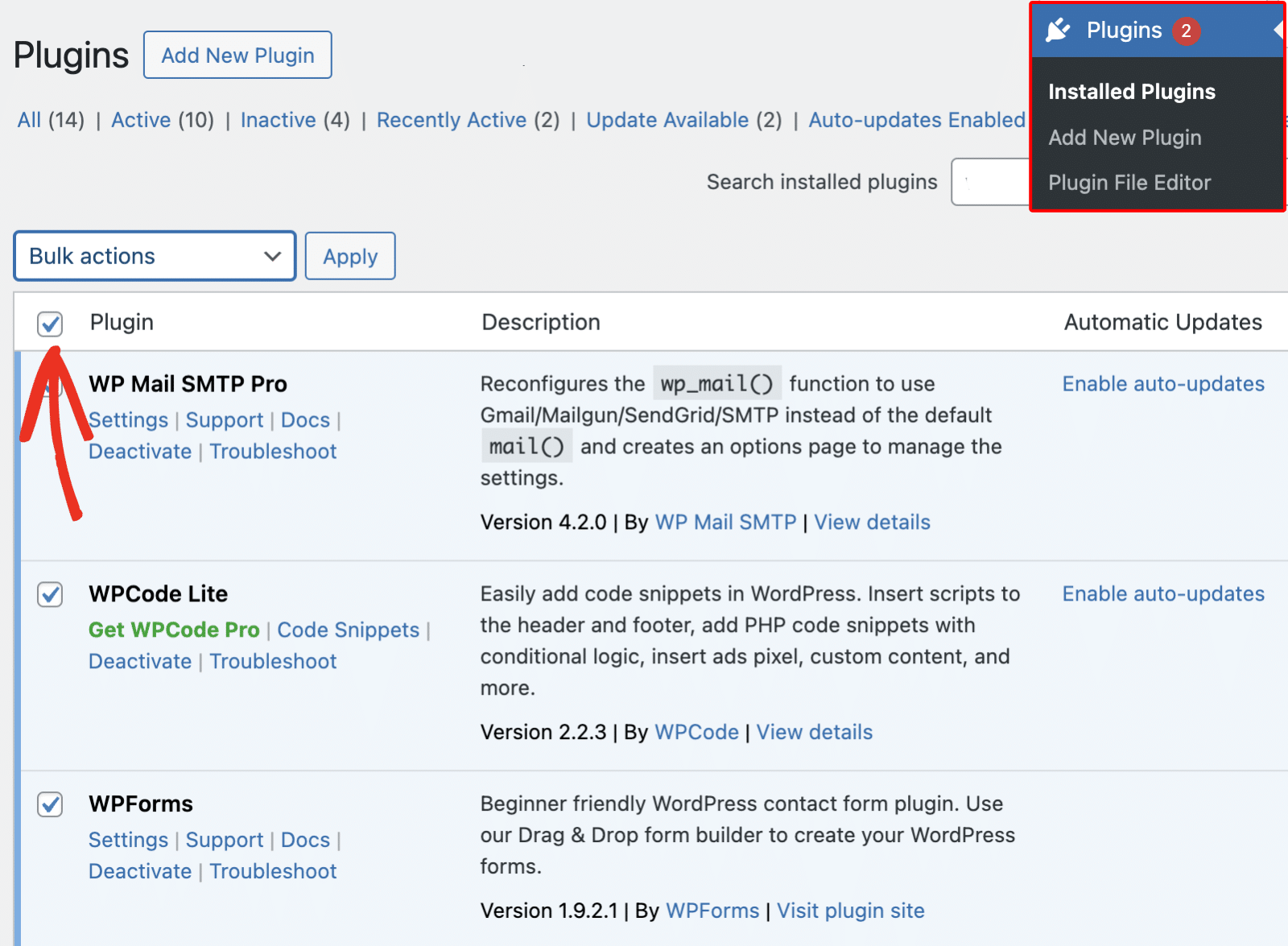
Gehen Sie dazu auf Plugins " Installierte Plugins und klicken Sie auf das Kontrollkästchen, um alle Plugins auszuwählen.

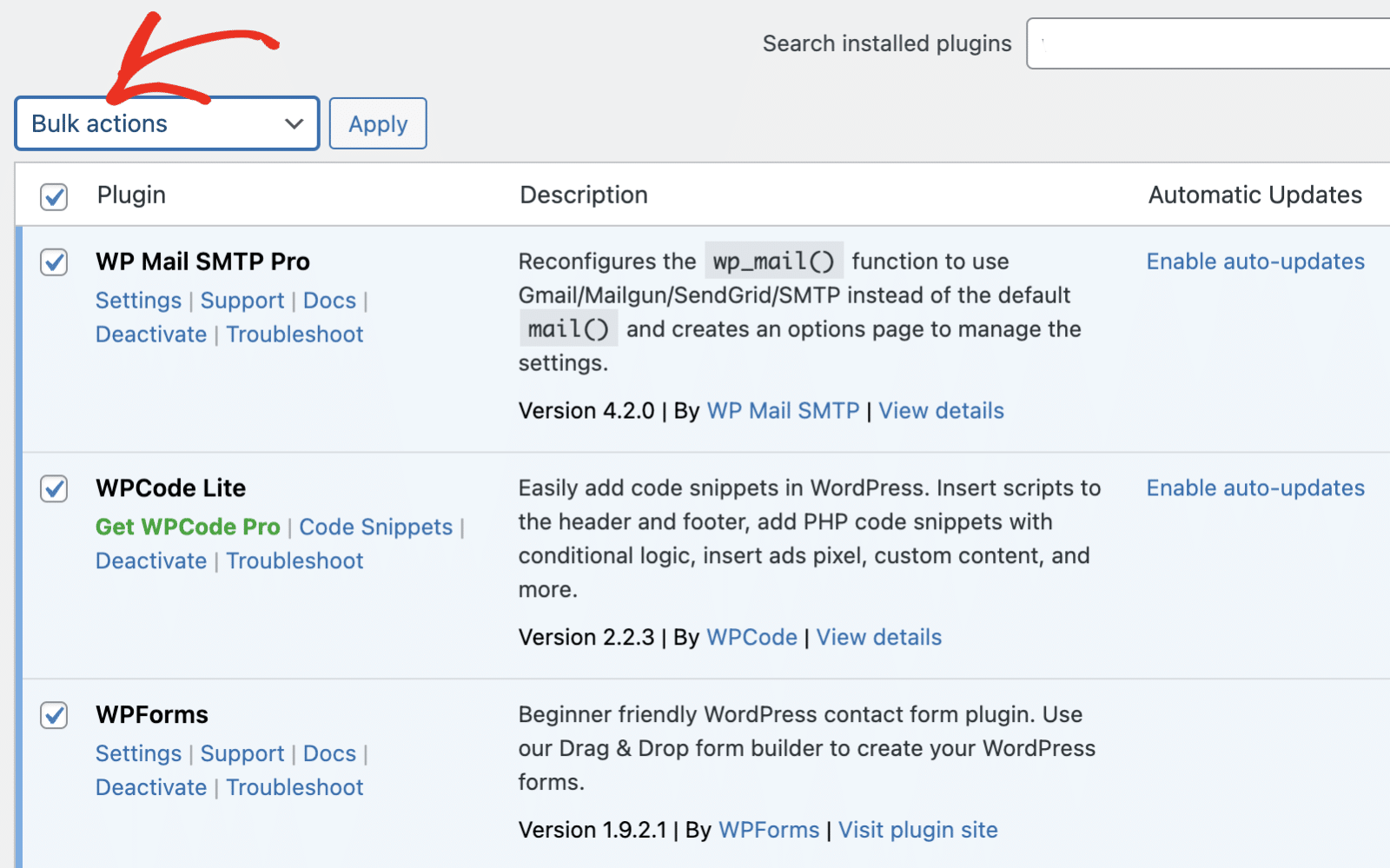
Klicken Sie anschließend auf die Dropdown-Liste Massenaktionen und wählen Sie Deaktivieren.

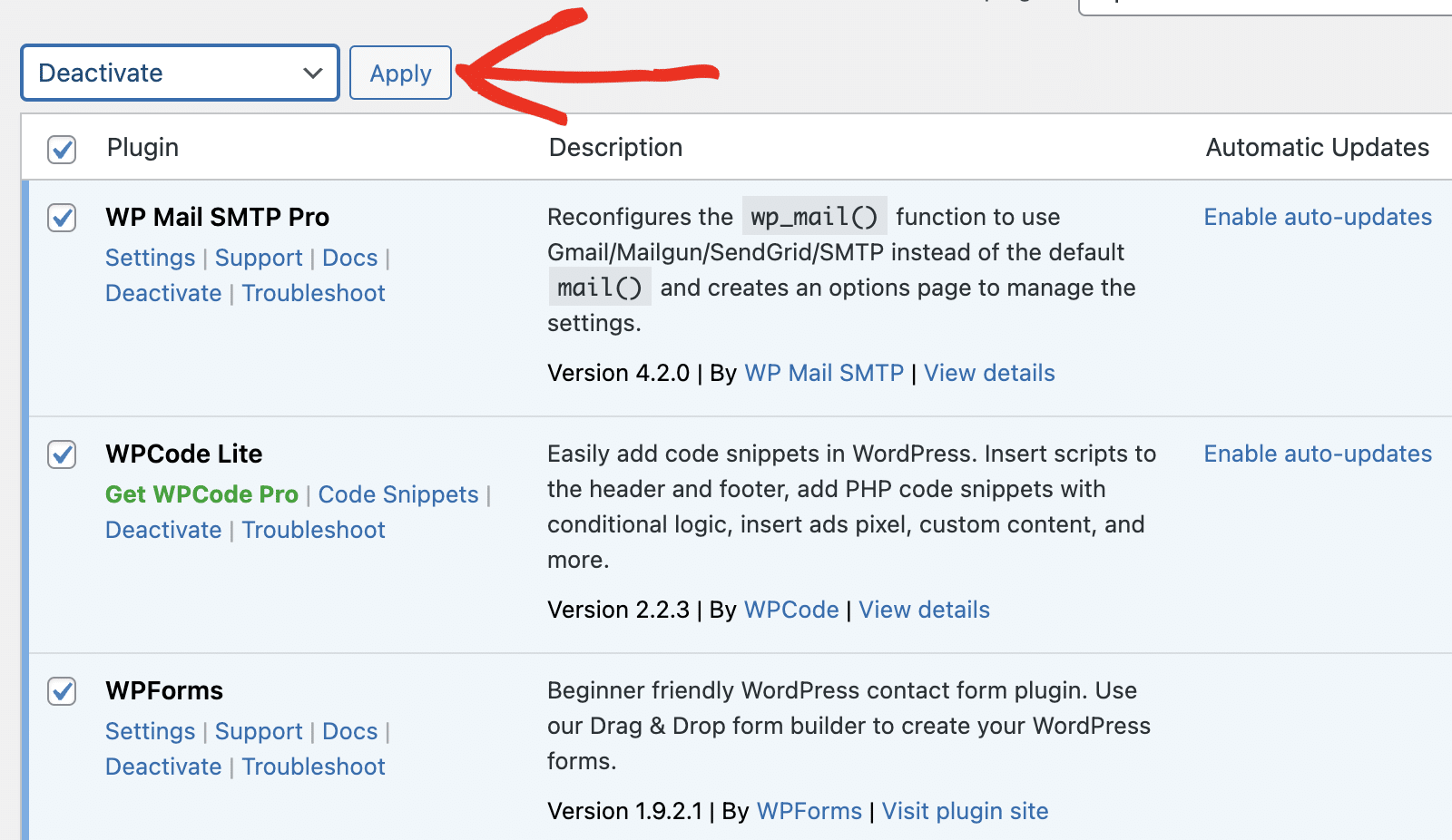
Klicken Sie anschließend auf Übernehmen, um alle Plugins auf Ihrer WordPress-Website zu deaktivieren.

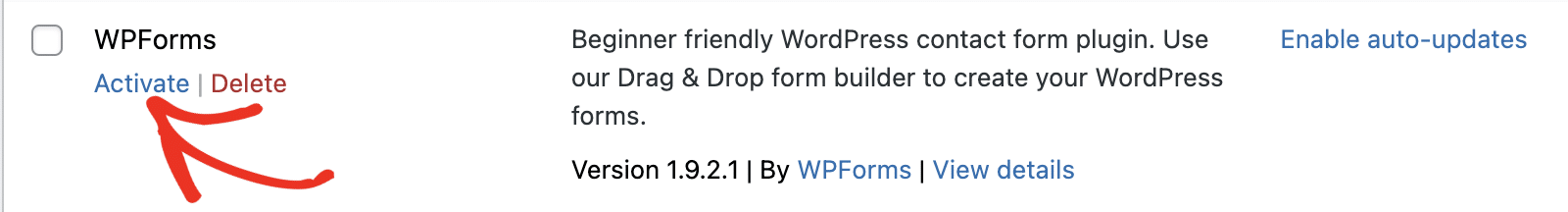
Wenn der Fehler verschwunden ist, ist es wahrscheinlich, dass eines Ihrer WordPress-Plugins die Ursache für das Problem ist. Um das fehlerhafte Plugin zu finden, reaktivieren Sie ein Plugin nach dem anderen. Klicken Sie dazu unterhalb des Plugin-Namens auf Aktivieren.

Erstellen Sie jetzt Ihr WordPress-Formular
Wenn Sie ein Plugin aktiviert haben, prüfen Sie, ob der Fehler wieder auftritt. Das Plugin, das Sie aktiviert haben, bevor der Fehler erneut auftrat, ist wahrscheinlich der Übeltäter.
Nachdem Sie das fehlerhafte Plugin identifiziert haben, empfehle ich, nach verfügbaren Updates zu suchen. Wenn ja, sollten Sie das Plugin aktualisieren. Möglicherweise hat der Entwickler des Plugins ein Update veröffentlicht, das das Problem behebt. Wenn jedoch keine Updates verfügbar sind, sollten Sie das fehlerhafte Plugin löschen und zu einem anderen Plugin wechseln.
Profi-Tipp
Vergewissern Sie sich, dass alle Ihre Plugins und Themes auf dem neuesten Stand sind. Veraltete Skripte in älteren Versionen können leicht zu Kompatibilitätsproblemen führen.
3. Verwendung von Debugging-Tools in WordPress
WordPress enthält integrierte Debugging-Tools, die Ihnen helfen können, JavaScript-Probleme zu entdecken. Wenn Sie den Debug-Modus auf Ihrer Website aktivieren, zeigt WordPress jeden Fehler, der auftritt, im Frontend Ihrer Website an.
Um den Debug-Modus zu aktivieren, müssen Sie auf Ihre WordPress-Dateien auf Ihrem Server zugreifen, entweder über FTP, cPanel oder ein FTP-Dateimanager-Plugin.
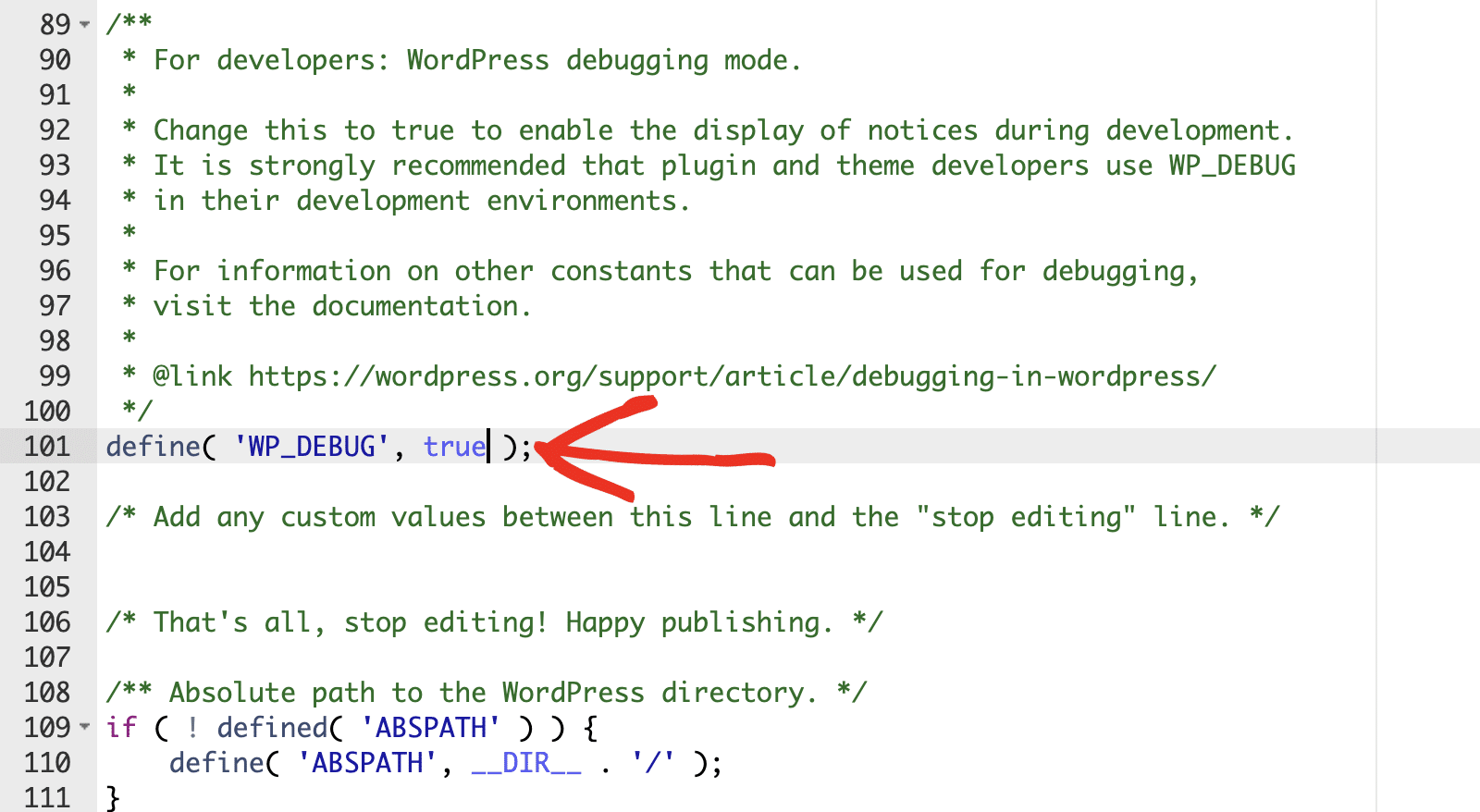
Sobald die Dateien Ihrer Website geöffnet sind, müssen Sie Folgendes öffnen wp-config.php zur Bearbeitung. Diese befindet sich im Stammverzeichnis Ihrer Website. In Ihrem wp-config.php Datei, setzen WP_DEBUG zu true. Dies schaltet den Debug-Modus von WordPress ein und protokolliert Fehler.
define('WP_DEBUG', true);

WordPress enthält auch zusätzliche Konstanten, die Ihnen die Fehlersuche in anderen Bereichen der Kernsoftware ermöglichen. Wenn Sie z. B. die nicht minimierten Versionen der WordPress-Kernskripte anzeigen möchten, fügen Sie den folgenden Ausschnitt in die wp-config.php Code-Editor:
define('SCRIPT_DEBUG', true);
Wenn SCRIPT_DEBUG aktiviert ist, lädt WordPress Dateien wie wp-includes/js/script.js anstelle von wp-includes/js/script.min.js. Dies kann bei der Entwicklung oder Fehlersuche einer Website sehr nützlich sein, da es vollen Zugriff auf den Code zur leichteren Überprüfung und Änderung ermöglicht.
Anmerkung: Das Laden der nicht verminderten Version von Skripten kann sich auf Ihre die Ladegeschwindigkeit der Website. Achten Sie auf die Einstellung SCRIPT_DEBUG zu false wenn Sie mit der Fehlersuche fertig sind.
Wenn Sie Fehlerprotokolle in einer Datei speichern möchten, anstatt sie auf dem Frontend Ihrer Website anzuzeigen, müssen Sie die Option WP_DEBUG_LOG Konstante. Fügen Sie dazu die folgende Codezeile in Ihre wp-config.php Datei.
define('WP_DEBUG_LOG', true);
Wenn WP_DEBUG_LOG aktiviert ist, protokolliert es Fehler in einer Datei, die sich unter wp-content/debug.log. Dieses Protokoll enthält oft wertvolle Informationen darüber, welche Skripte fehlerhaft funktionieren.
4. Aktivieren des Fehlerbehebungsmodus
Wenn die Deaktivierung von Plugins oder der Wechsel des Themes Ihre Website stört, sollten Sie den Fehlerbehebungsmodus mit Tools wie Health Check & Troubleshooting verwenden. Dazu müssen Sie das Plugin " Health Check & Troubleshooting " auf Ihrer Website installieren und aktivieren.

Das Plugin ermöglicht es Ihnen, den Fehlerbehebungsmodus zu aktivieren, ohne dass die Besucher Ihrer Website beeinträchtigt werden. Dieser Ansatz ist besonders bei Live-Sites nützlich, bei denen Sie sich keine Ausfallzeiten leisten können.
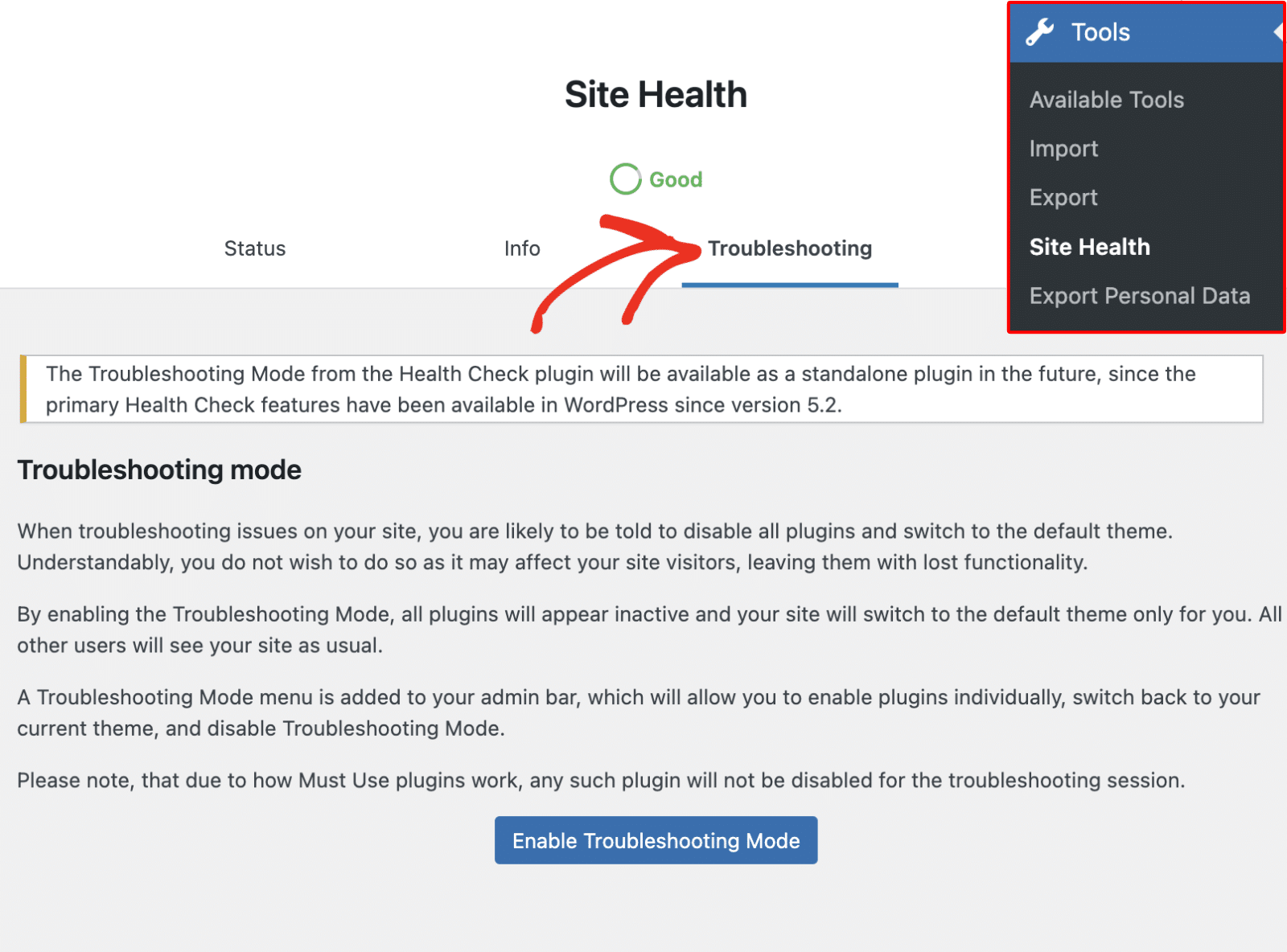
Nachdem Sie das Plugin aktiviert haben, gehen Sie in Ihrem WordPress-Administrationsbereich auf Tools " Site Health. Navigieren Sie dann zur Registerkarte " Fehlerbehebung ".

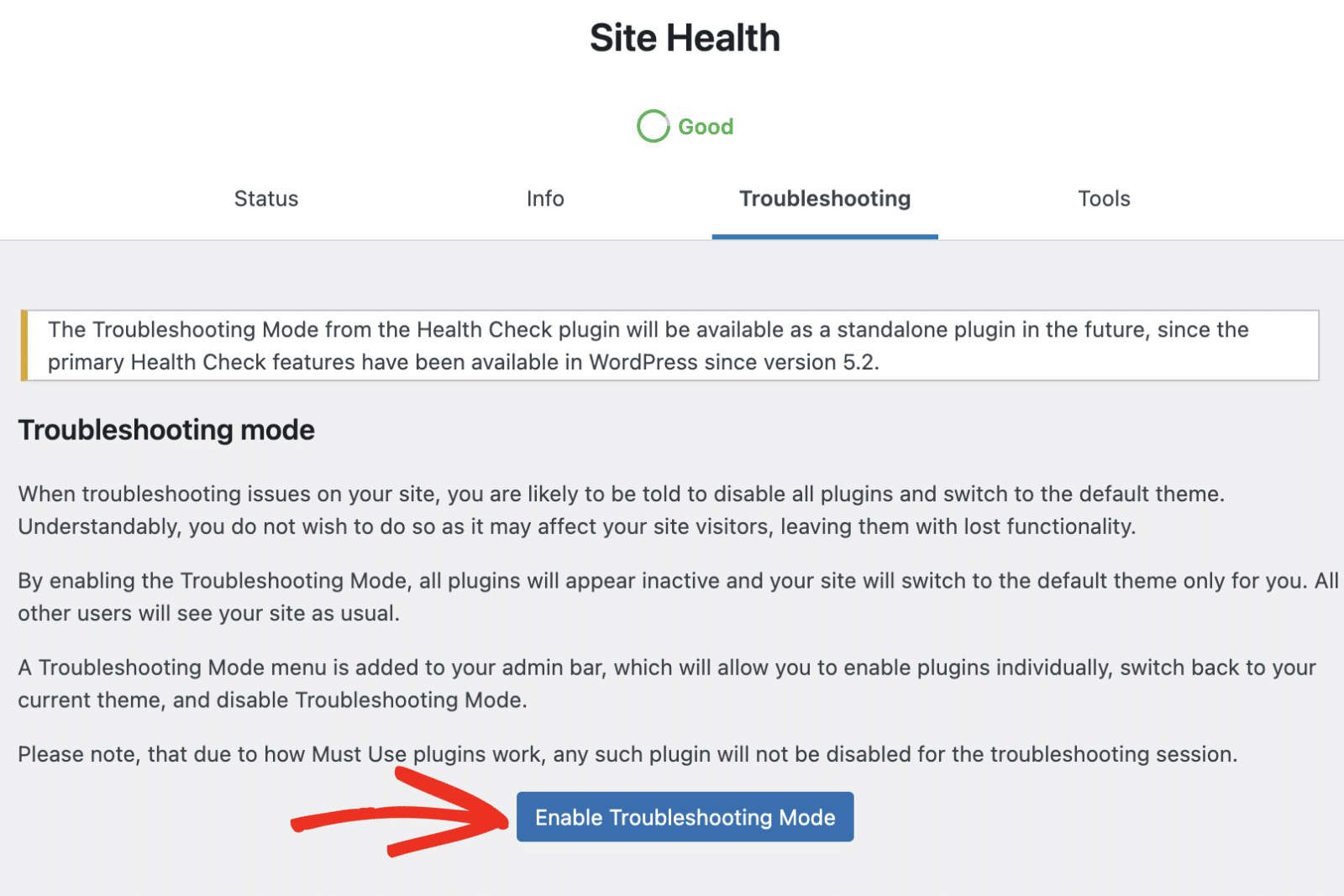
Klicken Sie nun auf die Schaltfläche Fehlerbehebungsmodus aktivieren, um fortzufahren.

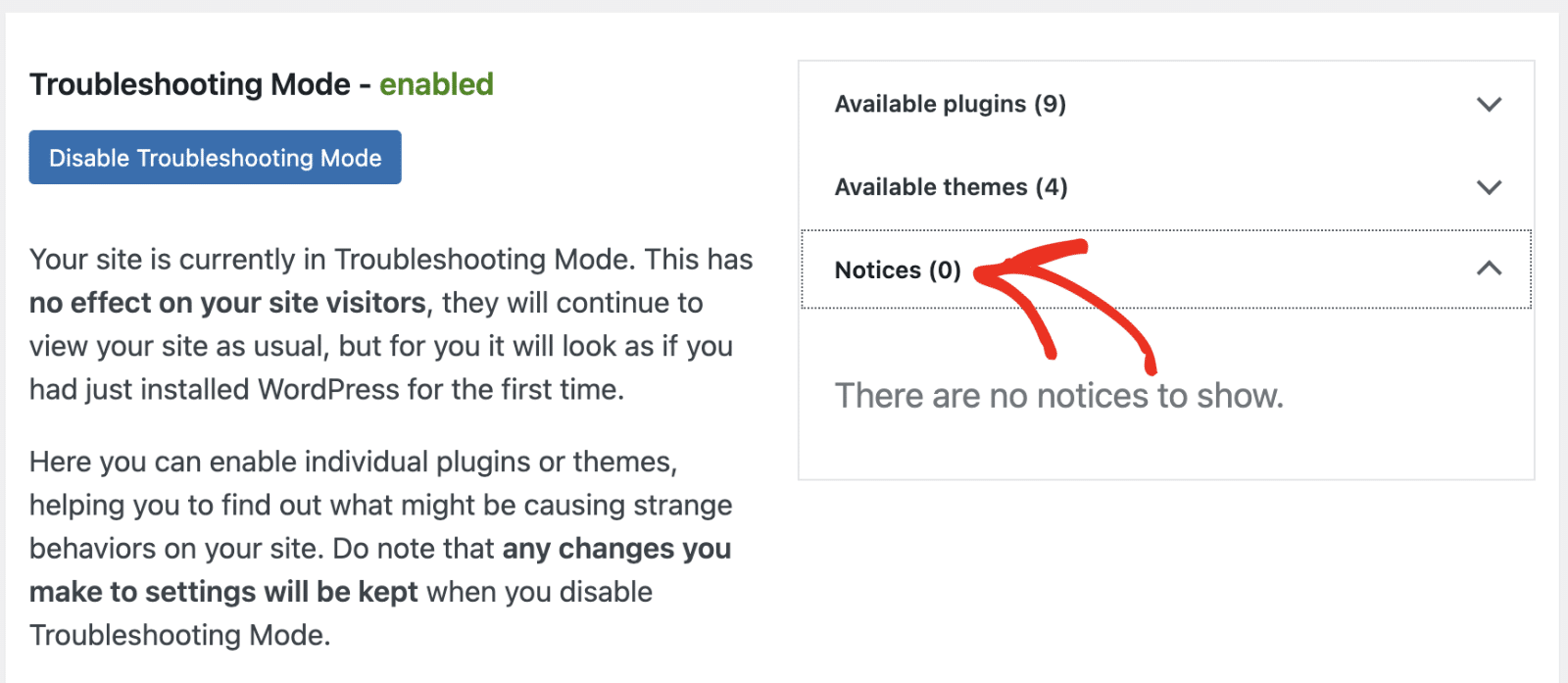
Dadurch werden alle Plugins auf Ihrer Website deaktiviert und Ihre Website wird auf ein Standardthema umgestellt. Sie werden zum Bildschirm "Fehlerbehebungsmodus" weitergeleitet.
Hier können Sie Ihr Thema und Ihre Plugins in einer kontrollierten Umgebung verwalten. Wenn es Probleme auf Ihrer Website gibt, sehen Sie diese im Abschnitt " Hinweise".

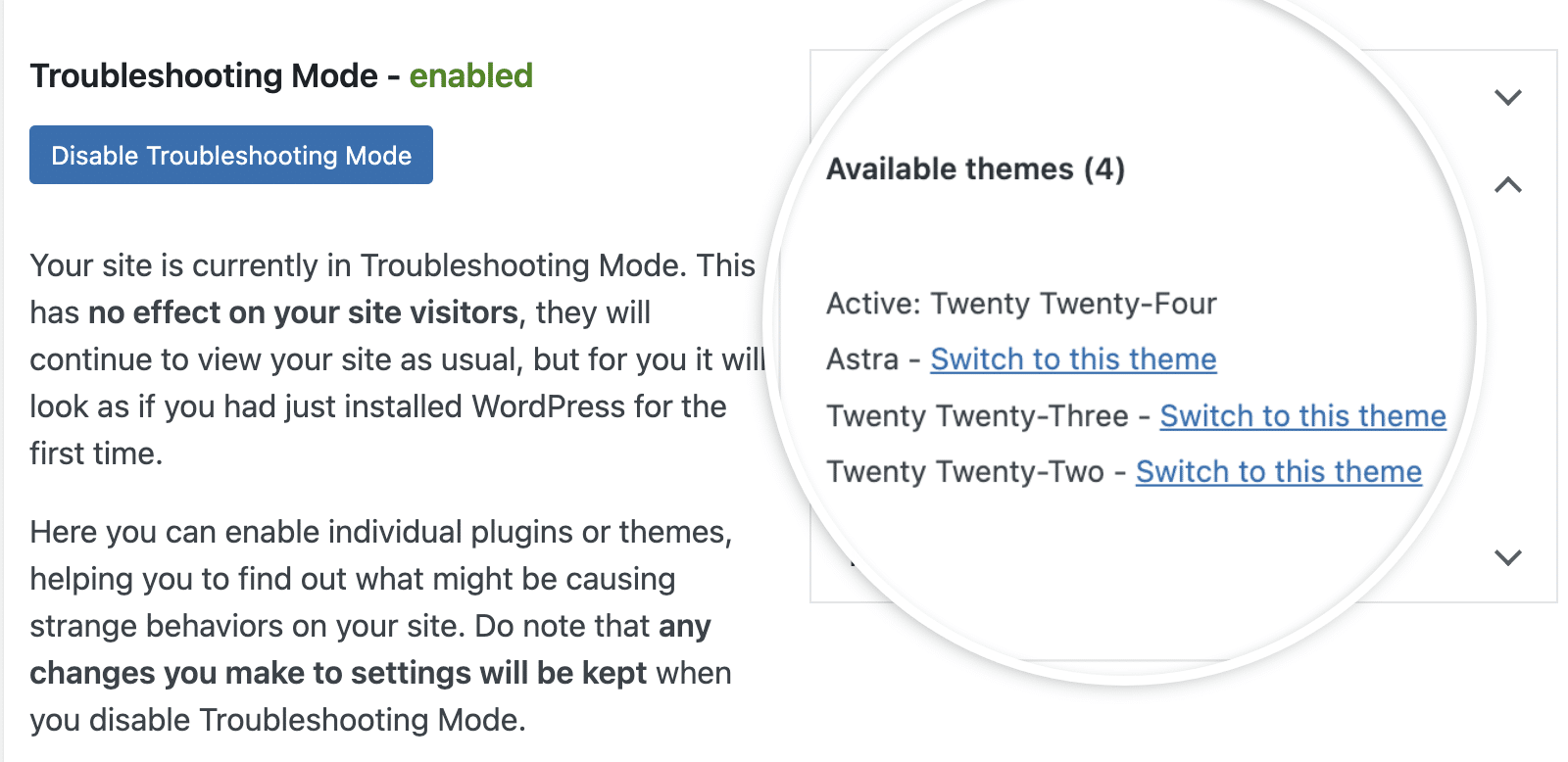
Nach der Aktivierung des Fehlerbehebungsmodus wird auf Ihrer Website standardmäßig ein natives WordPress-Theme angezeigt.

Ich schlage vor, Ihre Website zu überprüfen, um zu sehen, ob die Verwendung eines Standard-Themes den Fehler auf Ihrer Website behebt. Wenn dies der Fall ist, hängt das Problem wahrscheinlich mit Ihrem WordPress-Theme zusammen.
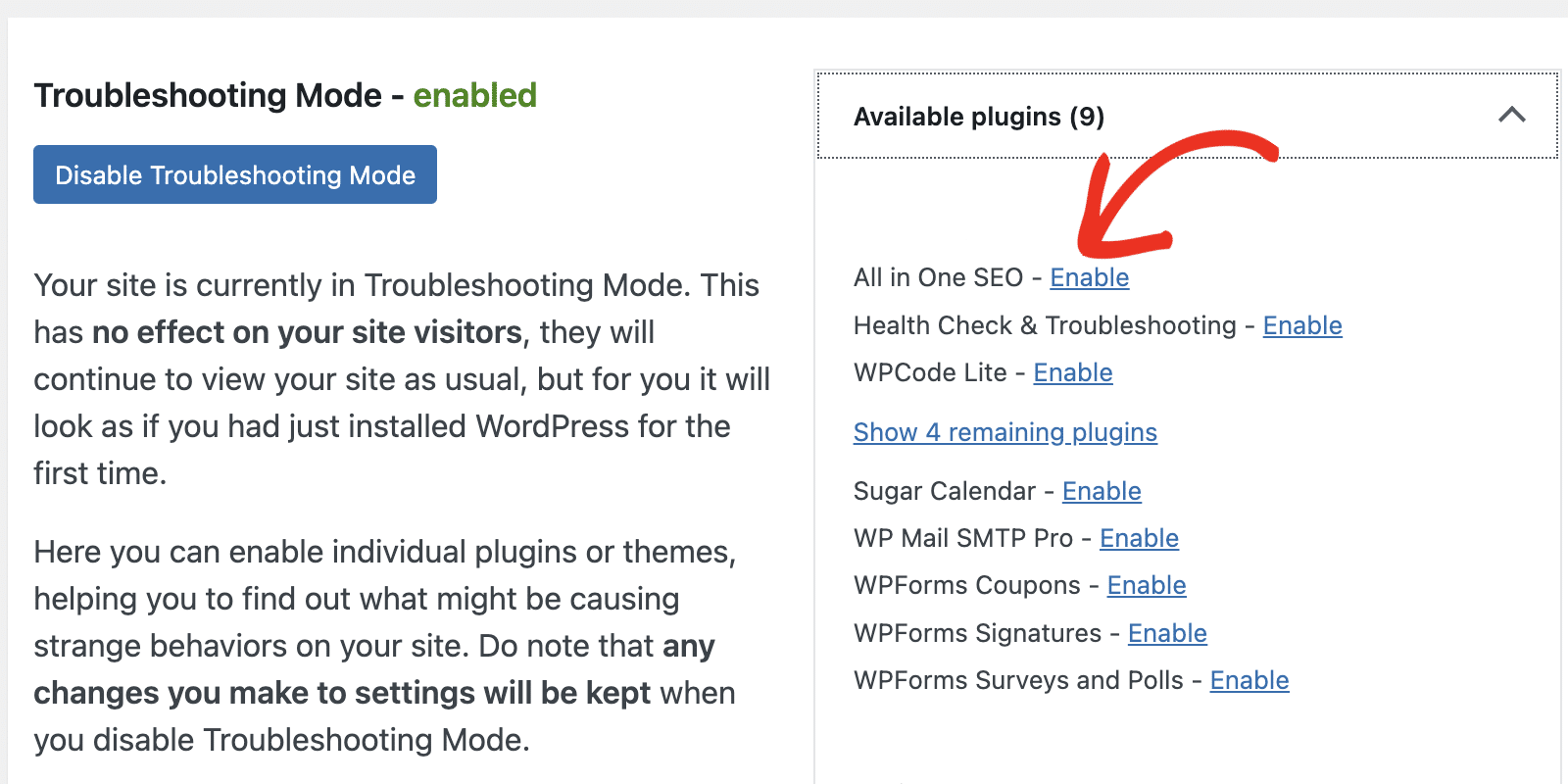
Wenn Sie auf das Dropdown-Menü Verfügbare Plugins klicken, werden alle Plugins auf Ihrer Website angezeigt. Hier können Sie die Plugins nacheinander aktivieren, um zu prüfen, ob es Konflikte zwischen den Plugins gibt. Um ein Plugin zu aktivieren, klicken Sie neben dem Namen des Plugins auf Aktivieren.

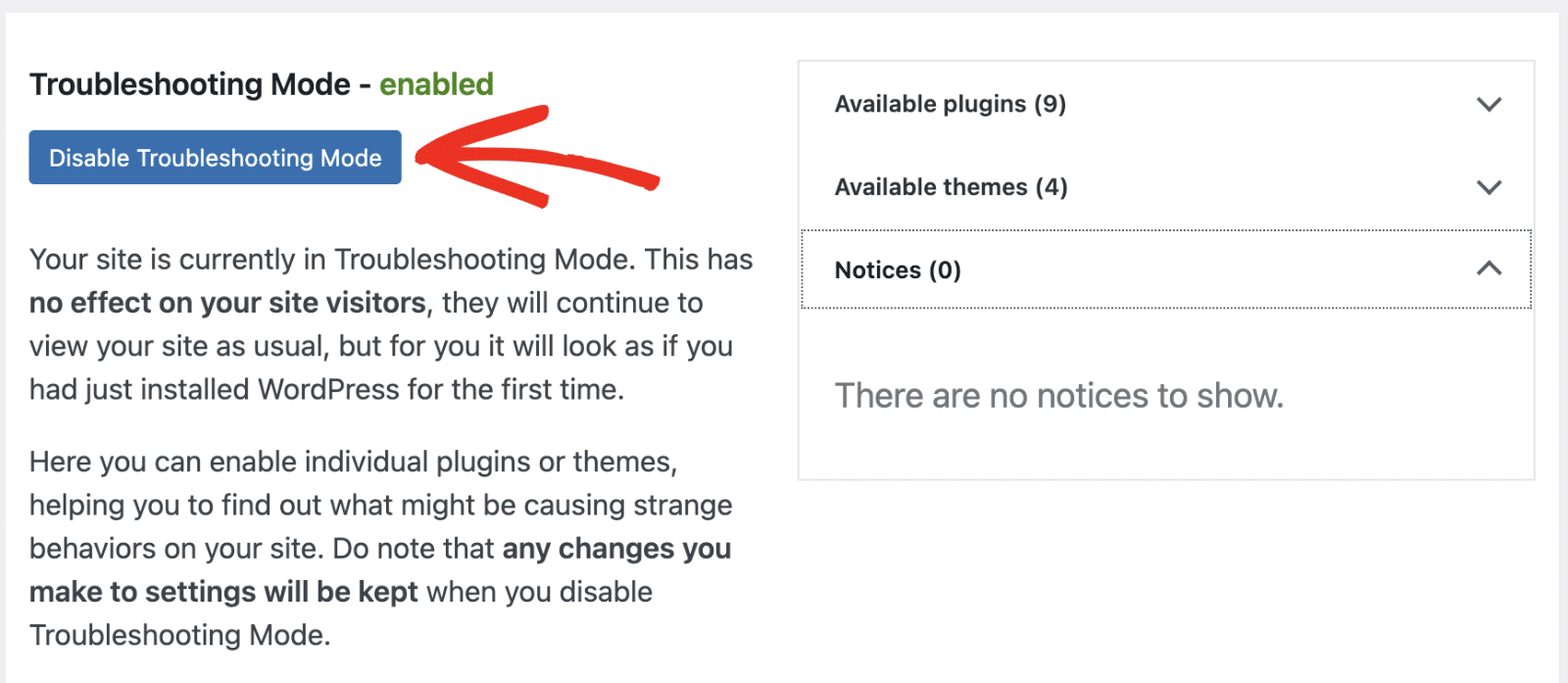
Befolgen Sie die Schritte im Abschnitt zur Fehlerbehebung bei Plugin-Konflikten in diesem Leitfaden, um weitere Einzelheiten zu erfahren. Wenn Sie mit der Fehlerbehebung auf Ihrer Website fertig sind, klicken Sie auf die Schaltfläche Fehlerbehebungsmodus deaktivieren, um den ursprünglichen Zustand wiederherzustellen.

Bewährte Praktiken zur Vermeidung von JavaScript-Fehlern
Im Folgenden gebe ich Ihnen einige Tipps, wie Sie Ihre WordPress-Website schützen und Probleme im Zusammenhang mit JavaScript vermeiden können.
- Halten Sie Ihre Website auf dem neuesten Stand: Wenn Sie WordPress, Ihr Theme und andere Plugins regelmäßig aktualisieren, können Sie Konflikte und Bugs vermeiden. Oft wird das Problem, das Sie haben, wahrscheinlich durch eine kürzliche Aktualisierung des Plugins oder Themes behoben worden sein.
- Verwenden Sie für Anpassungen ein Child-Theme: Manchmal werden bei der Aktualisierung Ihres Themes oder Ihrer Plugins benutzerdefinierte Codeschnipsel, die Sie Ihrer Website hinzugefügt haben, überschrieben. Dies kann zu fehlerhaften JavaScript-Funktionen führen. Die Verwendung eines Child-Themes stellt sicher, dass Ihre benutzerdefinierten Snippets unverändert bleiben.
- Überprüfen Sie benutzerdefinierte JavaScript-Snippets doppelt: Wenn Sie in Ihrem WordPress-Theme oder -Plugin benutzerdefiniertes JavaScript hinzugefügt haben, überprüfen Sie, ob es richtig formatiert ist. Überprüfen Sie auch, ob es mit den übrigen Skripten Ihrer Website kompatibel ist. Ich schlage vor, Inline-JavaScript mit einer Funktion zu verpacken oder mit
jQueryum Konflikte zu vermeiden. - Skripte ordnungsgemäß in die Warteschlange stellen: Wenn Sie benutzerdefinierte Skripte hinzufügen, sollten Sie sie mithilfe von WordPress-Funktionen in die Warteschlange stellen, um Ladeprobleme zu vermeiden. Hier ist ein Beispiel:
function my_custom_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
- Testen Sie in mehreren Browsern: Moderne Browser haben ihre JavaScript-Implementierungen weitgehend standardisiert. Dennoch ist es wichtig, Ihre Website in verschiedenen Browsern zu testen, auch in älteren Versionen des Internet Explorer. Auf diese Weise lassen sich browserspezifische Probleme bereits in einem frühen Stadium des Webentwicklungsprozesses erkennen.
- Korrekte Fehlerbehandlung implementieren: Eine gute Fehlerbehandlung in Ihrem benutzerdefinierten JS-Snippet kann viele Probleme verhindern, die zu größeren Störungen führen. Dazu gehört die Verwendung von try-catch-Blöcken und die Bereitstellung von Fallback-Optionen, wo immer möglich.
FAQ - Fehlerbehebung bei JavaScript-Problemen
Hier finden Sie Antworten auf einige der häufigsten Fragen, die wir zur Fehlerbehebung bei JavaScript-Problemen in WordPress erhalten.
Wie kann ich JavaScript in WordPress debuggen?
Es gibt verschiedene Möglichkeiten, JavaScript-Fehler in WordPress zu beheben. Am einfachsten ist es, das integrierte Browser-Tool zu verwenden, um in der Konsole nach JavaScript-Warnungen zu suchen.
Alternativ können Sie auch die Website wp-config.php Datei und aktivieren SCRIPT_DEBUG Modus. Bei Einstellung auf trueEs zwingt WordPress, die ursprünglichen, nicht reduzierten Versionen von CSS- und JS-Dateien zu laden, anstatt die reduzierten Versionen, die schwieriger zu lesen und zu debuggen sind.
Was verursacht JavaScript-Fehler in WordPress?
Kompatibilitätsprobleme sowie Theme- und Plugin-Konflikte verursachen häufig JavaScript-Fehler in WordPress. Darüber hinaus kann es vorkommen, dass ein benutzerdefiniertes JavaScript-Snippet, das Sie Ihrer Website hinzufügen, nicht korrekt ist.
Wie kann ich JavaScript-Konsolenfehler lesen?
Dazu müssen Sie zunächst die Entwicklertools Ihres Browsers öffnen. Klicken Sie dann auf die Registerkarte " Konsole " und prüfen Sie die dortigen Fehlermeldungen. Wenn Sie keine Warnungen oder Fehler sehen, müssen Sie die Seite möglicherweise aktualisieren.
Wie fängt man Konsolenfehler in JavaScript ab?
Sie können dies tun, indem Sie die Registerkarte " Konsole" im Menü "Entwicklungswerkzeuge" Ihres Browsers aufrufen. Dort finden Sie oft häufige JavaScript-Fehler, die in rotem Text hervorgehoben werden.
Als Nächstes: Entdecken Sie die besten Plugins für WordPress
In diesem Beitrag habe ich Ihnen gezeigt, wie Sie JavaScript-Fehler in WordPress erkennen und beheben können. Als Faustregel gilt: Halten Sie Plugins und Themes auf dem neuesten Stand und befolgen Sie beim Hinzufügen von benutzerdefiniertem JavaScript die bewährten Verfahren.
Stellen Sie außerdem sicher, dass Sie die empfohlenen Plugins auf Ihrer WordPress-Website verwenden und vermeiden Sie die Verwendung von ungültigen Versionen von Plugins wie dem ungültigen Plugin WPForms Pro.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



