AI Zusammenfassung
Nach den massiven Verbesserungen in der Eintragsverwaltung haben wir uns sofort daran gemacht, Ihnen die Funktionen zu bieten, die Sie sich gewünscht haben.
Hier ist, was neu ist in WPForms 1.1.7.
GetResponse-Erweiterung
Der Aufbau einer E-Mail-Liste ist entscheidend für alle erfolgreichen Online-Unternehmen. Das ist, warum WPForms integriert mit den Top-E-Mail-Marketing-Dienste wie Mailchimp und AWeber.
Heute bin ich stolz, die neueste Integration von WPForms, GetResponse, anzukündigen.
GetResponse ist eine beliebte E-Mail Marketing Software mit über 350.000 Kunden. Sie können verstehen, warum dies eine beliebte Integration bei unseren Benutzern war.
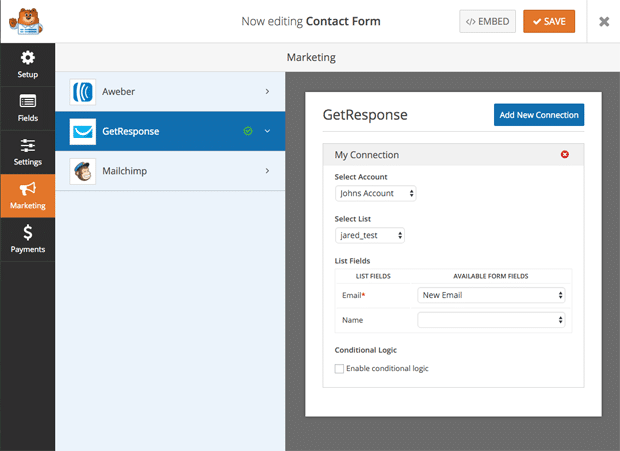
Mit dieser Integration können Sie die Leistung der einfachen WordPress-Formulare von WPForms mit der leistungsstarken E-Mail-Marketingplattform von GetResponse kombinieren, um das Wachstum Ihres Unternehmens zu unterstützen.
Sie können Abonnenten an eine beliebige Liste senden und sofort mit ihnen in Kontakt treten.

Die Integration ist sehr einfach. Alles, was Sie tun müssen, ist, Ihren GetResponse API-Schlüssel mit OptinMonster zu verbinden, wodurch alle Ihre E-Mail-Listen im Builder angezeigt werden und Sie damit beginnen können, mehr E-Mail-Abonnenten zu erhalten.
Siehe unser vollständiges WPForms GetResponse Integrations-Tutorial.
Bedingtes Formular Benachrichtigung
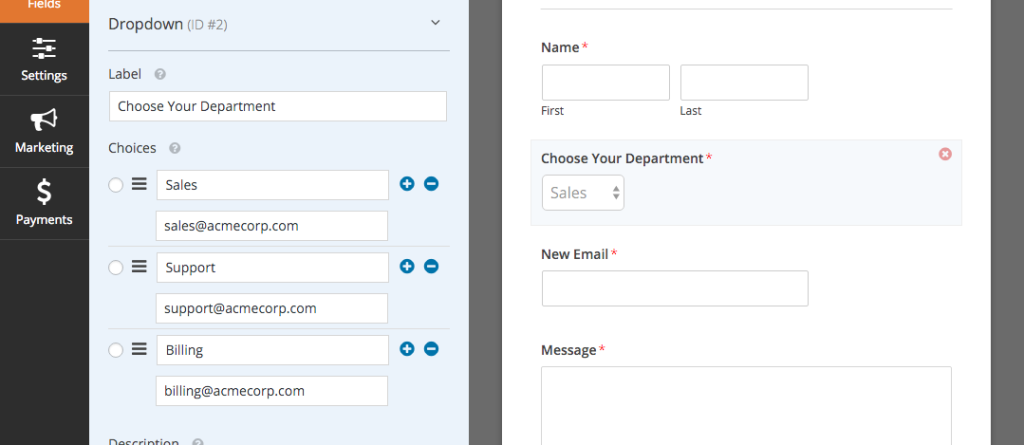
Viele von Ihnen haben uns gebeten, bedingte Formularbenachrichtigungen zu senden, die auf der Abteilung basieren, die der Kunde kontaktiert.
Aus diesem Grund haben wir sowohl Dropdowns als auch Mehrfachauswahlen als Smart Tags für Benachrichtigungen hinzugefügt. Das heißt, wenn jemand eine Anfrage für die Rechnungsstellung auswählt, dann wird nur die Rechnungsstellungsabteilung benachrichtigt.

Siehe das vollständige Tutorial, wie man bedingte Form Benachrichtigungen in WPForms erstellen.
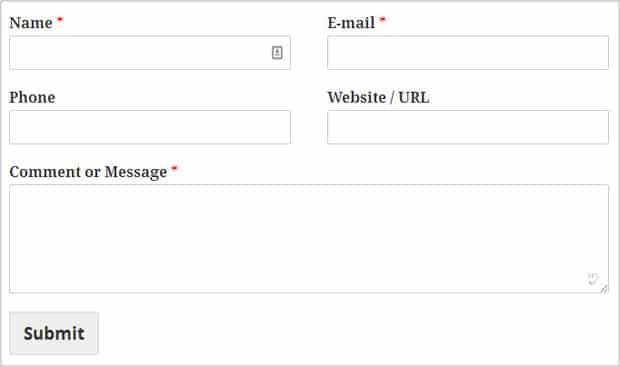
Mehrspaltige Formularlayouts

Viele von Ihnen haben danach gefragt, und es ist in WPForms von Anfang an möglich gewesen. Aber jetzt haben wir es einfach gemacht, indem wir Ihnen integrierte CSS-Klassen gegeben haben.
Sie können die folgenden CSS-Klassen für Formularlayouts verwenden.
CSS-Klassen für zwei Spalten:
- wpforms-erste-Hälfte
- wpforms-last-half
CSS-Klassen für drei Spalten:
- wpforms-erste-dritte
- wpforms-middle-third
- wpforms-letztes Drittel
Sehen Sie sich das vollständige Tutorial über die Erstellung von mehrspaltigen Formular-Layouts in WPForms.
Das war's für dieses Update, aber wir haben nächste Woche noch mehr für Sie auf Lager.
Suchen Sie nach einem Drag & Drop WordPress Form Builder? Holen Sie sich WPForms heute und entsperren Sie alle fantastischen Funktionen.