AI Zusammenfassung
Möchten Sie Ihren Benutzern die Möglichkeit geben, Zahlungen direkt über Ihre WordPress-Formulare vorzunehmen? WPForms macht es einfach, Zahlungen auf Ihrer Website über PayPal Standard, PayPal Commerce, Stripe, Square oder Authorize.Net zu akzeptieren.
Dieses Tutorial zeigt Ihnen, wie Sie mit WPForms ein Zahlungsformular erstellen können.
Voraussetzungen: Sie benötigen eine Pro-Lizenz oder höher, um die Addons Stripe Pro, Square, PayPal Standard und PayPal Commerce zu verwenden. Um das Authorize.Net Addon zu verwenden, benötigen Sie eine Elite-Lizenz.
Um loszulegen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben.
Auswahl einer Zahlungsintegration
WPForms bietet derzeit Integrationen mit PayPal Standard, PayPal Commerce, Stripe, Square und Authorize.Net. Bevor Sie fortfahren, wählen Sie aus, welche dieser Zahlungsoptionen Sie zu Ihren Formularen hinzufügen möchten.
Wenn Sie möchten, können Sie mehrere Zahlungsmethoden anbieten und den Nutzern die Wahl lassen, mit welcher sie ihren Einkauf abschließen möchten.
Sobald Sie die Zahlungsmethode(n), die Sie anbieten möchten, ausgewählt haben, installieren und aktivieren Sie die entsprechende(n) WPForms-Addon(s).
Hinweis: Wenn Sie die Addons PayPal Commerce, Stripe, Square oder Authorize.Net verwenden, müssen Sie Ihr Konto mit WPForms verbinden, bevor Sie mit dem nächsten Schritt in diesem Tutorial fortfahren.
Weitere Einzelheiten finden Sie in der entsprechenden Anleitung für die von Ihnen gewählte(n) Zahlungsmethode(n):
In unserem Beispiel zeigen wir Ihnen, wie Sie ein Zahlungsformular mit dem Stripe-Addon einrichten. Die Schritte sind jedoch ähnlich, unabhängig davon, welche Zahlungsmethode Sie verwenden.
Ihr Formular erstellen
Als Nächstes müssen Sie entweder ein neues Formular erstellen oder ein bestehendes Formular bearbeiten.
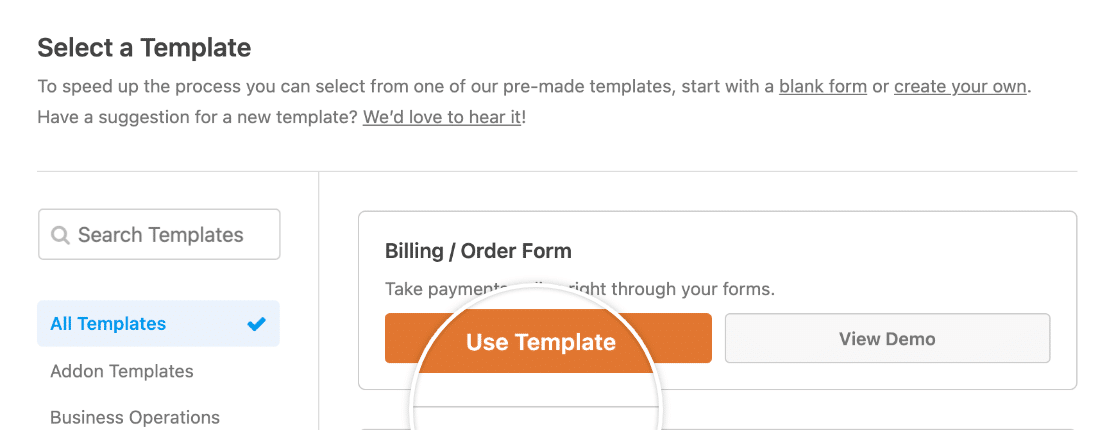
Wenn Sie ein brandneues Formular erstellen, sollten Sie unsere Vorlage für ein Rechnungs-/Bestellformular verwenden.

Hinweis: Beispiele für Zahlungsformulare finden Sie in unserer Vorlage für Rechnungs-/Bestellformulare und in unserer Vorlage für Zahlungsformulare, oder lesen Sie unser Tutorial über die Verwendung von Vorlagen in WPForms für weitere Details.
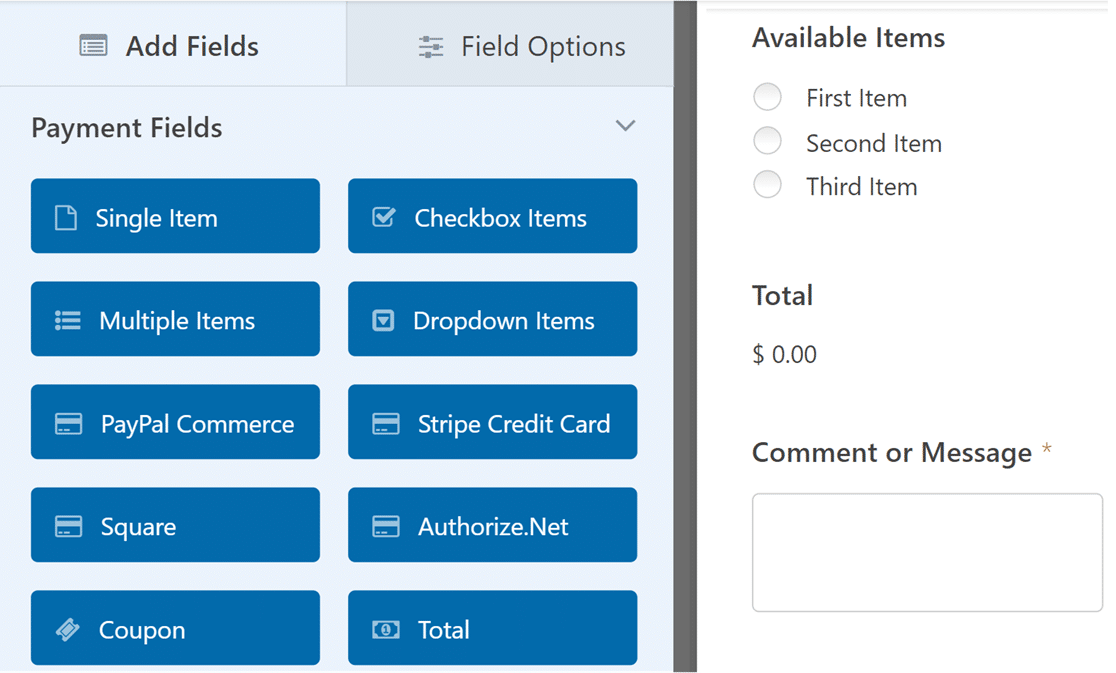
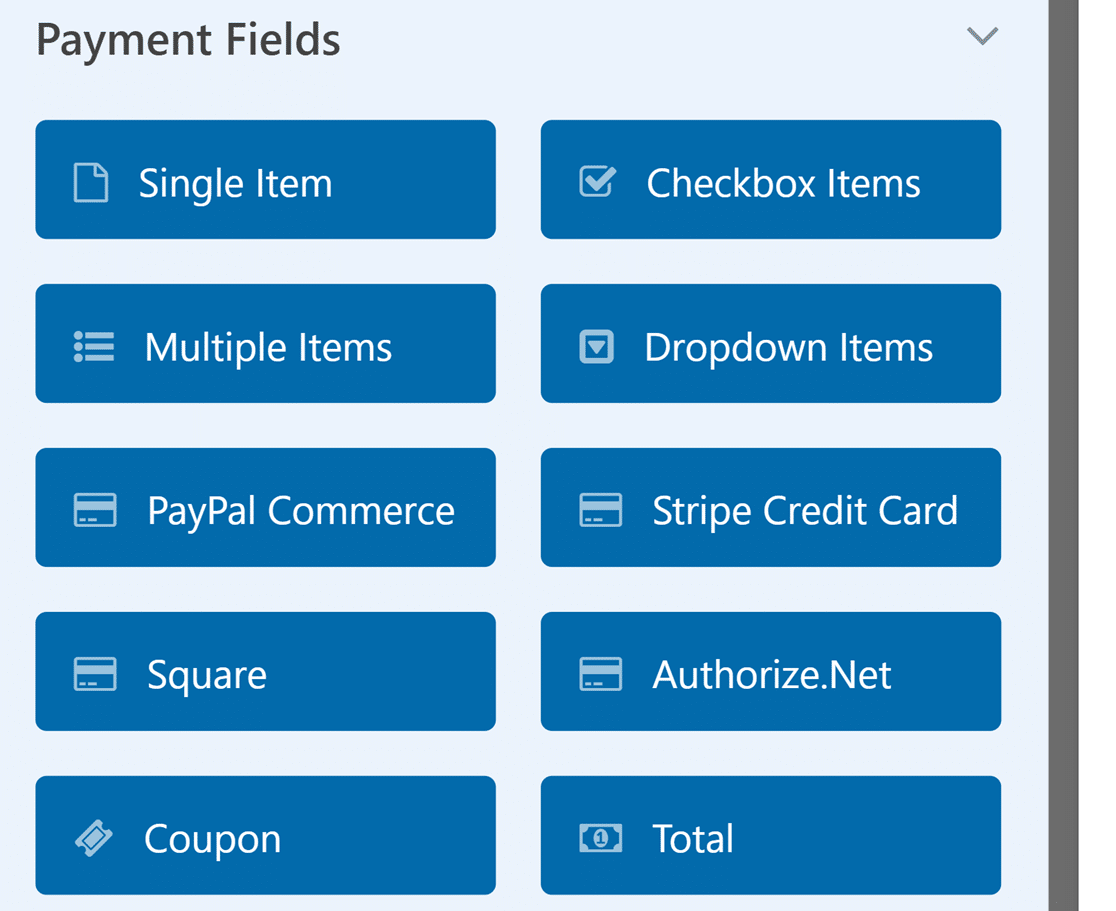
Fügen Sie im Formularersteller ein Zahlungsfeld zu Ihrem Formular hinzu, wenn Sie dies noch nicht getan haben. Klicken Sie einfach auf das Feld in der Liste auf der linken Seite oder ziehen Sie es per Drag & Drop in den Vorschaubereich, um es einzufügen. Für unser Beispiel verwenden wir das Feld " Mehrere Artikel".

Wenn Sie außerdem die Zahlungsmethoden Authorize.Net, Stripe oder Square verwenden möchten, fügen Sie das entsprechende Kreditkartenfeld zu Ihrem Formular hinzu.

Bei der Einrichtung Ihres Zahlungsformulars können Sie die Mengenauswahl für die Felder "Einzelartikel" und "Dropdown-Artikel" aktivieren, so dass die Benutzer mehrere Mengen eines bestimmten Produkts in Ihrem Formular bestellen können.
Hinweis: Eine umfassende Anleitung zum Aktivieren und Anpassen der Mengenauswahl finden Sie in unserem ausführlichen Tutorial zum Hinzufügen von Mengen zu Zahlungsposten.
Vergessen Sie nicht, Ihre Feldoptionen für alle neuen Felder, die Sie Ihrem Formular hinzufügen, zu konfigurieren.
Gutscheine/Rabatte für ein Formular zulassen (optional)
Mit dem Feld Coupon können Sie Ihren Kunden erlauben, personalisierte oder automatisch generierte Coupon-Codes zu verwenden.
Die Kunden können diese Codes beim Ausfüllen Ihres Zahlungsformulars anwenden, um Rabatte zu erhalten. Dies könnte mehr Nutzer dazu ermutigen, ihre Einkäufe abzuschließen.

Hinweis: Weitere Informationen zum Erstellen von Gutscheinen und zum Hinzufügen zu Ihren Formularen finden Sie in unserem Tutorial zum Addon Coupons.
Verwendung des Feldes Total
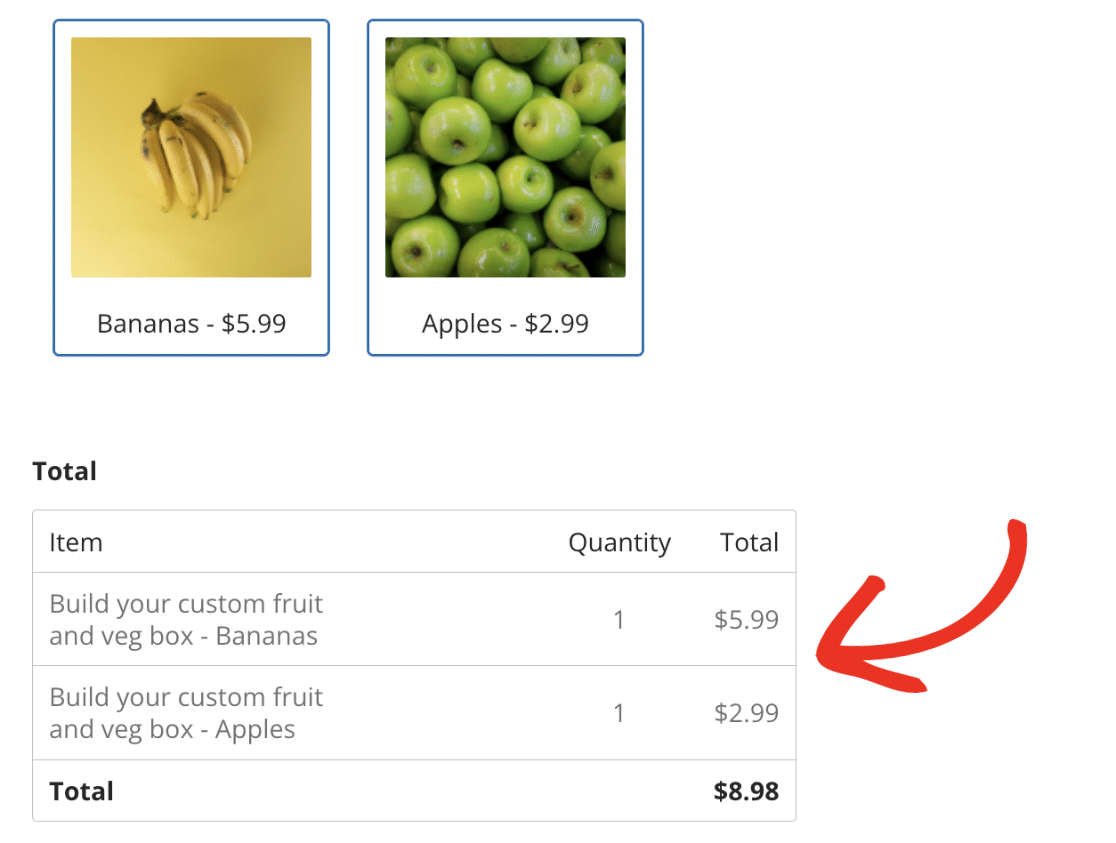
Wir empfehlen, das Feld Gesamt in Ihr Formular einzufügen. Dieses Feld ist hilfreich, da es automatisch die Gesamtkosten der vom Benutzer ausgewählten Artikel berechnet.
Außerdem gibt es eine Option für die Bestellungszusammenfassung, in der die gekauften Artikel, die Mengen, die Kosten und die angewandten Gutscheine aufgeführt sind, so dass die Transaktion für den Benutzer übersichtlicher wird.

Hinweis: Weitere Informationen zur Funktionsweise des Feldes "Summe" finden Sie in unserem Leitfaden zur Verwendung des Feldes "Summe", der detaillierte Anweisungen enthält.
Aktivieren von Zahlungen für ein Formular
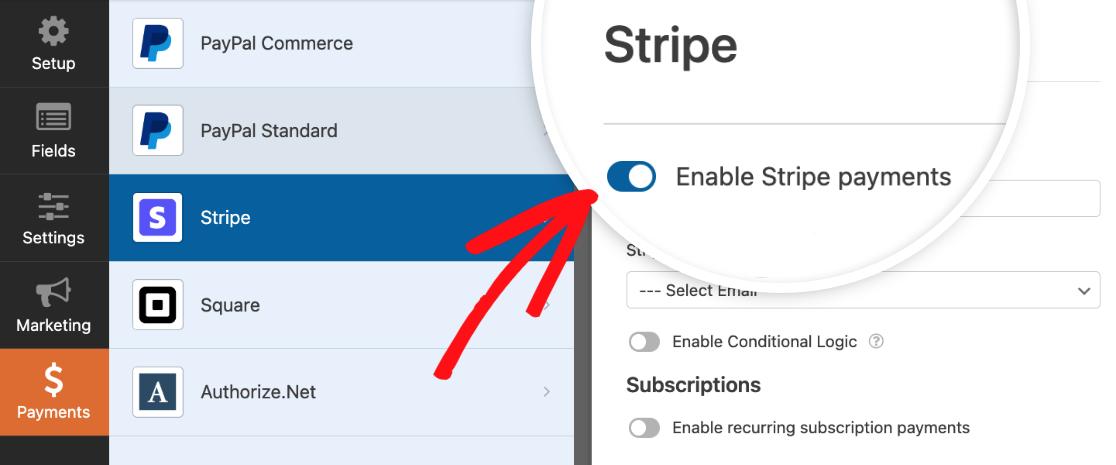
Um Zahlungen für Ihr Formular zu aktivieren, navigieren Sie zur Registerkarte " Zahlungen" und wählen Sie die von Ihnen konfigurierte Zahlungsintegration aus. In unserem Beispiel gehen wir zu Zahlungen " Stripe, um die Stripe-Einstellungen zu öffnen.
Hier wählen wir die Option "Stripe-Zahlungen aktivieren", um Stripe-Zahlungen für unser Formular zu aktivieren.

Sobald Sie die Zahlungen für Ihr Formular aktiviert haben, können Sie die anderen Einstellungen für diese Verbindung nach Belieben anpassen. Denken Sie daran, Ihr Formular zu speichern, bevor Sie den Builder verlassen.
Hinweis: Ausführliche Informationen zum Einrichten Ihres speziellen Zahlungs-Addons finden Sie in unseren Anleitungen zu PayPal Standard, PayPal Commerce, Stripe, Square und Authorize.Net.
Testen Ihres Formulars
Sobald Ihr Formular fertig ist, empfehlen wir einen letzten Schritt: Testen. Das Testen Ihrer Formulare ist sehr nützlich, denn so können Sie nachvollziehen, wie Ihre Nutzer Ihre Formulare erleben. Außerdem können Sie so sicherstellen, dass alles genau so aussieht und funktioniert, wie Sie es sich wünschen.
Weitere Details zum Testen Ihrer spezifischen Zahlungsintegration finden Sie in unseren Tutorials:
- PayPal-Standard-Integration: Erfahren Sie, wie Sie Ihre PayPal-Standardformulare testen können.
- PayPal Commerce-Einrichtung: Sie erhalten eine Anleitung zum Testen Ihrer PayPal Commerce-Formulare.
- Stripe-Zahlungsverarbeitung: Schritte zum Testen Ihrer Stripe-Formulare.
- Square Zahlungslösung: Anleitung zum Testen Ihrer Square-Formulare.
- Authorize.Net-Gateway: Wie Sie Ihre Authorize.Net-Formulare testen.
Weitere allgemeine Informationen zum Testen Ihrer Formulare finden Sie in unserer Checkliste für Formulare vor der Markteinführung.
Das war's! Sie sind bereit, Zahlungen über Ihre WordPress-Formulare zu akzeptieren.
Möchten Sie als Nächstes aufzeichnen, welche Seiten auf Ihrer Website Ihre Nutzer besuchen, bevor sie Ihre Formulare ausfüllen? Weitere Informationen finden Sie in unserem Tutorial zur Installation und Verwendung des User Journey Addons.
