Resumo da IA
Depois de lançar o complemento Stripe, queríamos atender a alguns pedidos de recursos essenciais durante a atualização desta semana. Espero que a maioria de vocês já tenha atualizado para o WPForms 1.1.3. Se não o fizeram, aqui estão as novas funcionalidades e melhorias que estão a perder.
Modelos de correio eletrónico com marca personalizada
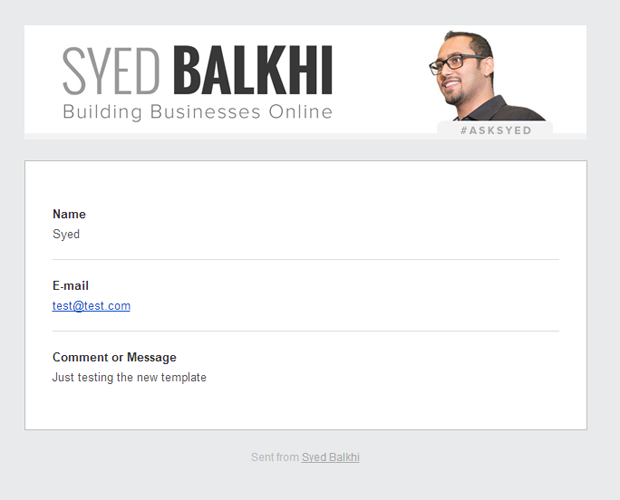
Desde o dia do nosso lançamento, uma das maiores queixas que recebemos foi a de que o nosso modelo de e-mail precisava de um estilo. Por isso, ouvimos.
Nesta atualização, tem a opção de escolher entre um modelo HTML bonito ou o modelo básico como anteriormente.
Também pode adicionar uma imagem de cabeçalho personalizada para marcar os seus e-mails. No futuro, iremos adicionar mais modelos de correio eletrónico à sua escolha.

As notificações por correio eletrónico com a sua marca são uma das vantagens que pode oferecer aos seus clientes e fazer com que os seus serviços se destaquem.
Aqui está um guia passo a passo completo sobre como adicionar imagens de cabeçalho personalizadas no modelo de e-mail do WPForms.
Melhoria da confirmação de formulários
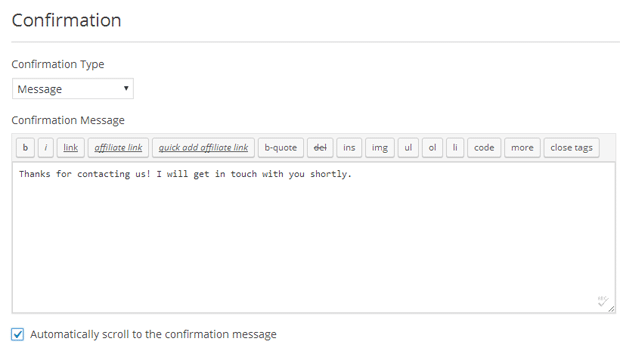
Há algumas versões atrás, adicionámos um editor visual para a mensagem de confirmação do formulário. A maior queixa que recebemos foi que, se o formulário estivesse incorporado na parte inferior da página, os utilizadores não veriam a mensagem de confirmação a não ser que se deslocassem.
Agora tem a opção de se deslocar automaticamente para a mensagem de confirmação, o que deverá melhorar imenso a experiência do utilizador.

De e-mail em Notificação de e-mail
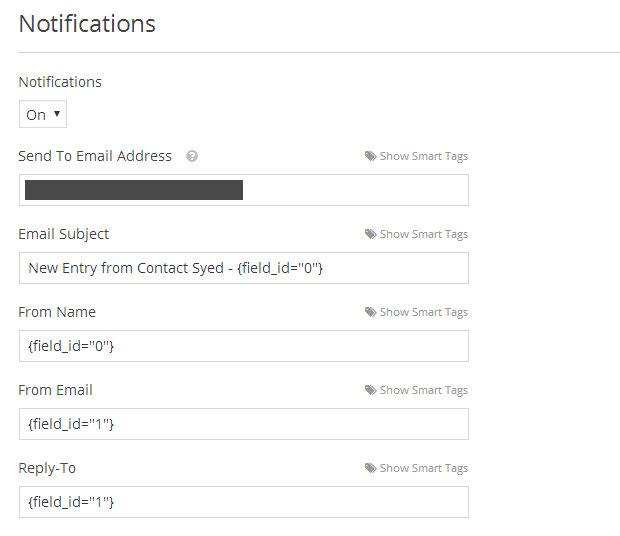
Outra funcionalidade muito solicitada pelos utilizadores foi a possibilidade de adicionar um e-mail de origem nas definições de notificação.
Não adicionámos esta funcionalidade no início, porque muitas vezes o Gmail marca estes e-mails como spam. No entanto, com tantos pedidos dos utilizadores, decidimos adicionar esta funcionalidade.

Por predefinição, o endereço de correio eletrónico de origem é o endereço de correio eletrónico do administrador. Pode alterá-lo para o endereço de correio eletrónico do remetente.
Se não vir as suas notificações por correio eletrónico, certifique-se de que não estão na sua pasta de spam. Também recomendamos vivamente a utilização de SMTP para enviar e-mails do WordPress para obter a máxima fiabilidade.
O que vem a seguir?
Há muita coisa na nossa lista para realizar este mês, mas as principais coisas que pode esperar de nós são a capacidade de duplicar um formulário, um novo modelo de formulário, melhorias na gestão de entradas, tais como a capacidade de exportar entradas de formulários, reenviar notificações por correio eletrónico e muito mais.
Estamos também a trabalhar na adição de três novos add-ons, incluindo o formulário de login do utilizador, o formulário de registo do utilizador e uma integração com a GetResponse.
WPForms já é o plugin de formulários para WordPress mais amigável para iniciantes. Agora estamos numa missão para torná-lo o plugin de formulários mais poderoso e flexível do mercado...
Procurando por um construtor de formulários WordPress do tipo arrastar e soltar? Obtenha o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.




Syed,
Estou ansioso pelo complemento de registo, uma vez que mudei o ProfilePress para o WPForms!
Pré-lançamento???????
Mais cedo do que pensa 🙂
Estou a testar o vosso plugin de formulários e parece que o e-mail de confirmação não está a ser enviado. Felizmente, o envio do formulário está a funcionar. Alguma ideia?
Olá Allison, devido ao facto de os anfitriões e os fornecedores de correio eletrónico estarem a apertar o cinto para combater o spam, os problemas de entrega de correio eletrónico estão a tornar-se bastante comuns. No entanto, isso pode ser resolvido com o uso de um plug-in/serviço SMTP. Temos um artigo sobre isso aqui https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
A minha recomendação pessoal é o SendGrid, que utilizo em todos os meus sítios. É gratuito, fácil de configurar e resolve o problema 🙂
Hi,
Existe alguma opção para enviar um e-mail ao utilizador que preencheu o formulário? ?
Como obter o campo de correio eletrónico de um determinado formulário?
Olá, Ajay,
Sim, é absolutamente possível enviar um e-mail para a pessoa que preenche um formulário. Para o fazer:
1) Abra o construtor de formulários e vá para Configurações > Notificações
2) Procure o campo Do email e clique em Mostrar tags inteligentes à direita dele
3) Isso deve abrir um menu suspenso que inclui uma opc ? a?o E-mail. Se clicar nesta opção, deve adicionar uma Smart Tag ao endereço de e-mail introduzido pelo utilizador
Aqui está uma captura de ecrã como exemplo de como isto deve ser. Como mostrado nessa captura de ecrã, se adicionar mais do que um endereço de correio eletrónico (ou Smart Tag), certifique-se de que coloca uma vírgula entre cada um.
Para obter mais informações sobre as notificações, consulte o nosso tutorial aqui.
Espero que isso ajude! 🙂
Olá, adoro o vosso plugin, obrigado.
O único problema que tenho é que, quando assinalo a opção "passar automaticamente para a mensagem de confirmação", o plugin passa por baixo da mensagem, não parando no topo da mesma (de facto, a mensagem está acima do ecrã).
Pode encontrar o formulário aqui: http://www.foodlab.consulting/en/home-2/
Obrigado
Olá Federico,
Dei uma vista de olhos ao URL que partilhou e enviei um formulário de teste, mas parece que desactivou a animação de deslocamento, pelo que não consegui reproduzir o problema. Parece, no entanto, que está a ocorrer um conflito de código (pode ser com o seu tema ou com outro plug-in).
Se estiver disposto a isso, pode tentar estes passos de resolução de problemas para localizar a origem do problema.
Ou, se quiser uma opção mais rápida/simples, pode considerar substituir a confirmação do tipo Mensagem por uma página de agradecimento. Dessa forma, o utilizador seria redireccionado para esta outra página e não seria necessário o efeito de deslocação.
Se quiser saber mais sobre como configurar isto, bem como ideias sobre como criar uma página de agradecimento eficaz, aqui está o nosso tutorial com todos os pormenores.
Espero que isso ajude! Se tiver alguma dúvida, não hesite em contactar o nosso suporte (aqui estão as ligações para o nosso suporte Lite e para o suporte da versão paga).
Obrigado! 🙂
Olá, adoro o Wpforms. Não percebo porque é que nunca o utilizei antes.
Atualmente, há apenas uma coisa que me incomoda. Quero poder gerir facilmente as notificações por correio eletrónico. Por isso, fui em frente e coloquei um ficheiro HTML/PHP completo numa etiqueta inteligente.
ex: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
No entanto, isto só funciona da primeira vez e nunca mais volta a funcionar.
Faz alguma ideia de como posso fazer com que isto funcione? Se isso fosse possível, a aplicação seria ainda mais poderosa.
Agradecimentos antecipados
Olá, Benjamin,
Por favor, contacte a nossa equipa de apoio e poderemos ajudá-lo a partir daí. 🙂
Obrigado!
Como alterar o estilo do texto utilizado na notificação enviada por correio eletrónico? Pretendo colocar um texto a negrito, outro a itálico e outro a sublinhado, mas não consigo. Tentei utilizar etiquetas HTML, mas a mensagem de correio eletrónico não é alterada
Olá Rosh,
Não temos um modelo de e-mail no mesmo sentido que alguns outros plug-ins, portanto, para fazer o que você descreve, é necessária uma abordagem ligeiramente diferente para nossas notificações. Pode adicionar CSS em linha diretamente no corpo da notificação do seu formulário, conforme descrito aqui. Verá que esse código específico se destina a alterar o fundo para branco (em vez do cinzento predefinido), mas pode alterar quaisquer estilos aqui que pretenda. Há também instruções no topo do código sobre onde colocá-lo nos arquivos do seu site.
Espero que isto ajude! 🙂
Como posso corrigir o modelo para o envio de mensagens de correio eletrónico?
Olá Alex - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudá-lo.
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Oi Hans - Por padrão, essa abordagem não funciona. Normalmente, o CSS interno dentro de uma tag precisa ser incluído na tag ou, de preferência, na linha de cada elemento HTML individual (por exemplo, Negrito).
Permitimos este tipo de HTML no corpo da notificação e, se pretender fazer modificações, pode fazê-lo diretamente no criador de formulários, em Definições > Notificações.
Eis um exemplo de como isso pode ser feito:
- Configuração da mensagem: https://a.supportally.com/klWvLo
- Correio eletrónico recebido: https://a.supportally.com/ywFhFb
É absolutamente possível utilizar HTML com WPForms para personalizar as suas notificações por correio eletrónico, como no exemplo acima.
No entanto, os fornecedores de correio eletrónico estão atrasados em termos de CSS e do estilo que pode ser aplicado às mensagens de correio eletrónico. Pode ser possível com o desenvolvimento personalizado que está fora do nosso âmbito de suporte.
E, caso seja útil, incluí uma ligação para algumas das opções integradas para personalizar as notificações por correio eletrónico do formulário aqui.
Caso pretenda analisar as opções de desenvolvimento personalizado, recomendamos vivamente a utilização do Seahawk. A Seahawk analisa todos os programadores para se certificar de que são altamente qualificados e comunicativos e, em seguida, também ajuda a orientar todo o processo de ligação e comunicação com o programador mais adequado.
Pode marcar uma consulta gratuita com a sua equipa aqui.
Caso pretenda verificar outras opções de desenvolvimento personalizadas, consulte o seguinte guia.
Espero que isto ajude. Obrigado 🙂