Resumo da IA
Os cursores de intervalos de numeração num formulário têm um aspeto muito giro. Este facto, por si só, é uma vantagem importante: os visitantes poderão confiar mais em si se utilizar formulários visualmente impressionantes que reflictam profissionalismo.
Além disso, os cursores de intervalo de números acrescentam um maior nível de interatividade aos seus formulários. A interatividade cria envolvimento, e são os seus visitantes envolvidos que acabam por converter.
Então, como é que se adiciona um cursor de intervalo de números nos formulários do WordPress?
Vou mostrar-lhe a forma mais simples de o conseguir aqui mesmo.
Criar formulário de controlo deslizante de intervalo de números agora
Neste artigo
- Passo 1: Instalar o WPForms
- Passo 2: Criar um formulário simples
- Passo 3: Adicionar uma barra deslizante de intervalo de números
- Passo 4: Configurar notificações e confirmações de formulários
- Passo 5: Adicione o seu Formulário Deslizador de Intervalo de Números ao seu site
- Perguntas frequentes sobre formulários com cursor numérico
Como criar um formulário com um cursor de intervalo de números
Passo 1: Instalar o WPForms
A maneira mais fácil de inserir um controle deslizante de intervalo de números em seu formulário é usar o plugin WPForms. Embora possa utilizar o WPForms Lite (a versão gratuita) para criar um formulário com o seletor de intervalo de números, vou utilizar o WPForms Pro para este tutorial, porque este abre imensas possibilidades extra para utilizar o campo do seletor de formas interessantes.

Se não sabe como instalar o plugin, clique neste guia para obter instruções de instalação do WPForms.
Isso levará apenas alguns minutos. Quando o WPForms estiver pronto no seu site, pode começar a criar um formulário com o controlo deslizante numérico.
Passo 2: Criar um formulário simples
No seu painel de controlo do WordPress, navegue até WPForms " Adicionar novo para criar um novo formulário.

Imediatamente, verá o ecrã de configuração do formulário aparecer na sua janela. Aqui, pode introduzir um nome para o seu formulário e selecionar um modelo.
Pode construir o seu site inteiramente de raiz (começando com um modelo em branco) ou pode utilizar um modelo pronto a utilizar para tornar as coisas ainda mais rápidas.
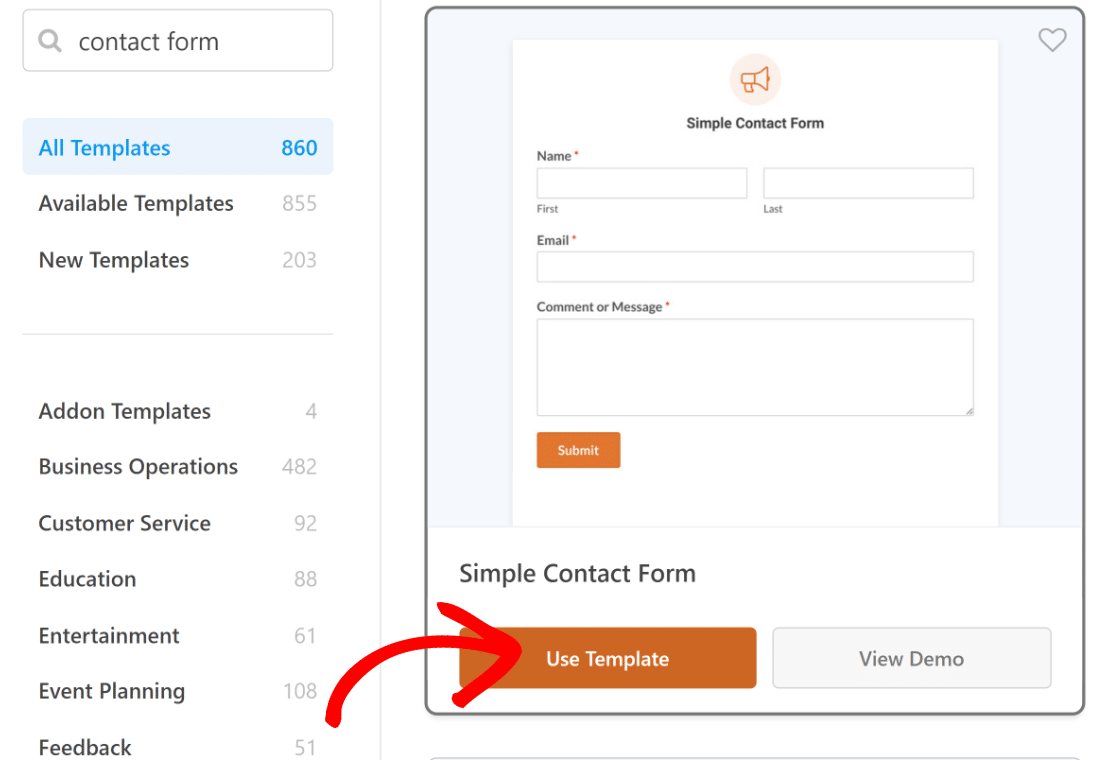
Para esta publicação, vou utilizar o modelo Simple Contact Form para demonstrar como pode trabalhar com um modelo para inserir campos adicionais, como o cursor numérico.

Depois de selecionar o modelo, será encaminhado para a interface do criador de formulários, onde pode incorporar o formulário diretamente no seu sítio ou personalizá-lo ainda mais.

No passo seguinte, vamos explorar o campo da barra deslizante do intervalo de números e as respectivas definições.
Passo 3: Adicionar uma barra deslizante de intervalo de números
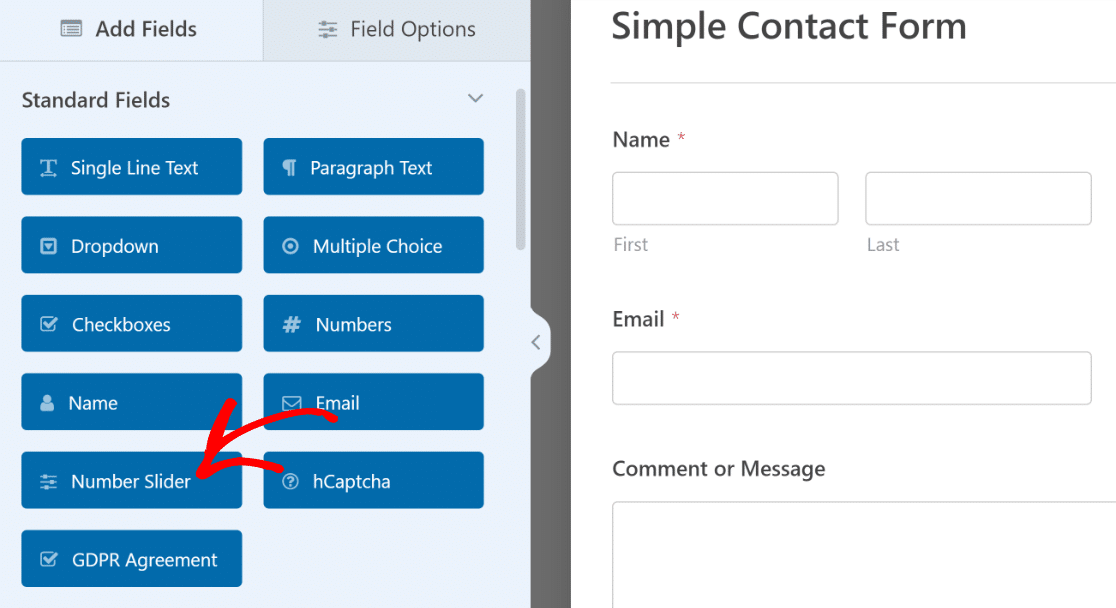
Agora vamos adicionar um seletor de intervalo de números ao formulário.
Pode simplesmente arrastar o campo Controlo deslizante de números do menu Campos padrão, à esquerda, para o formulário, à direita.

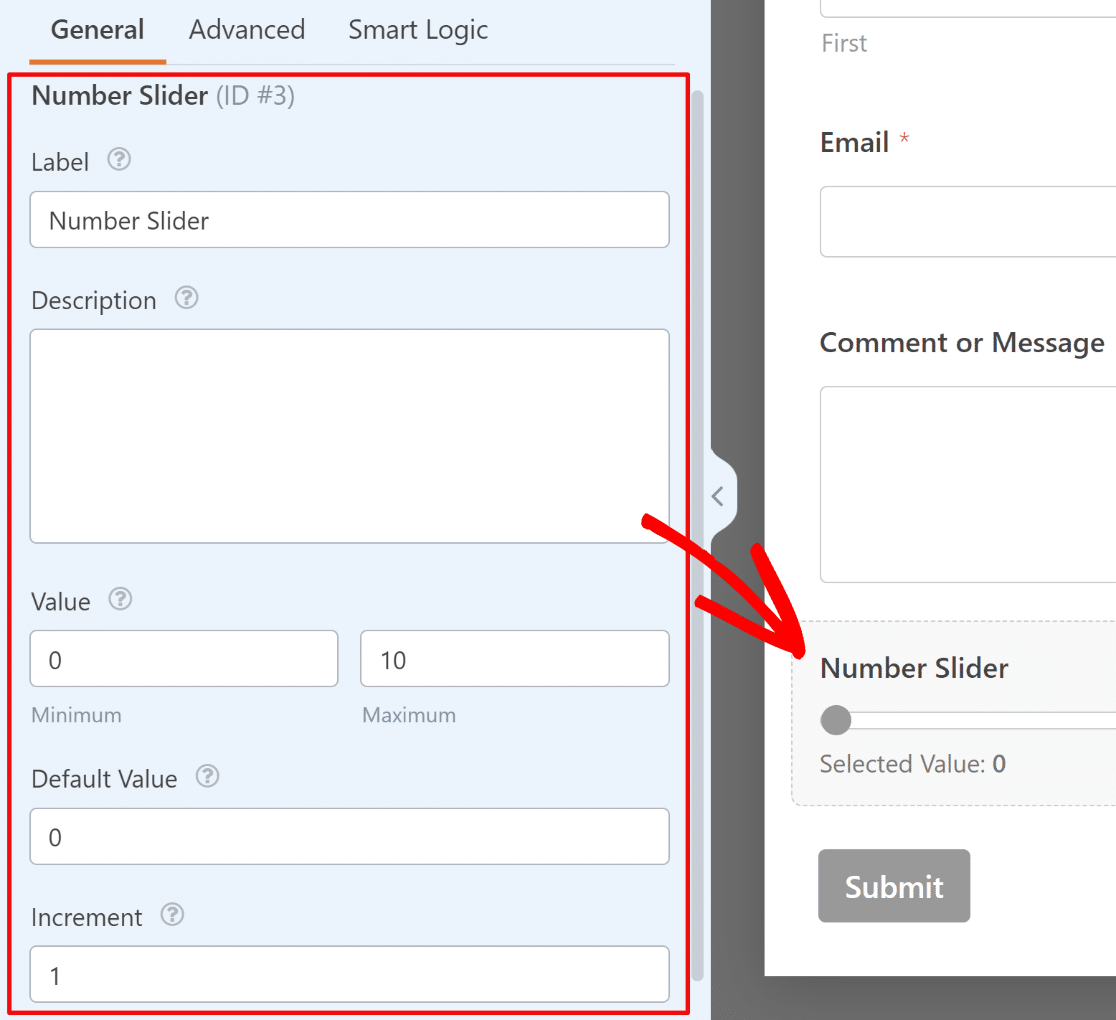
Para alterar algumas das definições e o comportamento deste campo, clique na barra deslizante numérica que acabou de adicionar. Verá que as Opções de campo aparecem agora no painel do lado esquerdo.

Estas opções permitem-lhe alterar:
- Etiqueta - Utilize esta opção para adicionar um nome que represente a quantidade que está a ser controlada pelo cursor
- Descrição - Ajuda a fornecer um contexto adicional, se necessário
- Valor - Definir os valores mínimo e máximo selecionáveis para o seletor
- Valor por defeito - Este é o valor que o campo assumirá quando o formulário for carregado pela primeira vez
- Incremento - Permite-lhe escolher a quantidade de incremento entre cada valor selecionável.
Dica profissional: se você tiver o WPForms Pro, também poderá usar o campo Number Slider para cálculos. Este modelo de calculadora de desconto em massa é um ótimo exemplo.
Por último, pode adicionar quaisquer campos adicionais ao seu formulário da barra deslizante de intervalo de numeração arrastando-os do lado esquerdo para o lado direito.
Quando terminar de personalizar o formulário do seletor de intervalo, clique em Guardar no canto superior direito.
🧮 Criar um formulário WordPress com um controlo deslizante de números
Passo 4: Configurar notificações e confirmações de formulários
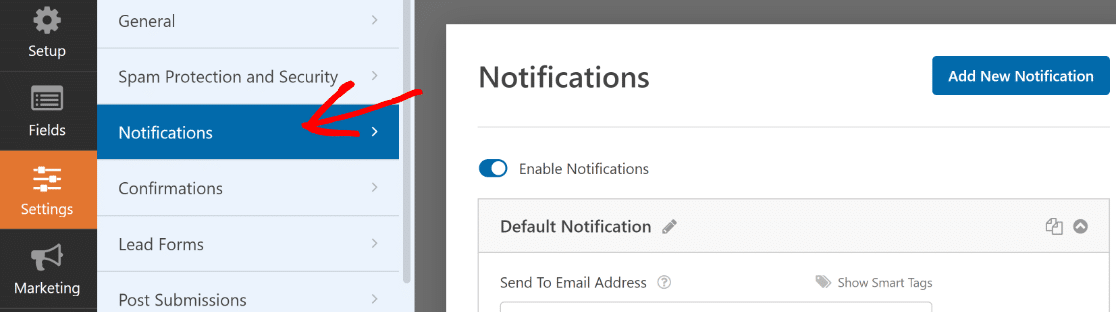
O WPForms envia-lhe automaticamente uma notificação sempre que o seu formulário é submetido.
Pode personalizar as notificações de formulários acedendo a Definições " Notificações.

Aqui, pode escolher os destinatários da sua notificação (que pode ser o seu e-mail de administrador, a pessoa que submete o formulário ou qualquer outro e-mail codificado que queira introduzir). Os usuários do WPForms Basic e superior também podem criar várias notificações de formulário.
Enquanto estiver a fazer isso, recomendo também que verifique as confirmações dos seus formulários. A confirmação aparece imediatamente após a submissão de um formulário. Pode ser uma simples mensagem ou um redireccionamento para uma página diferente, dependendo da sua estratégia.
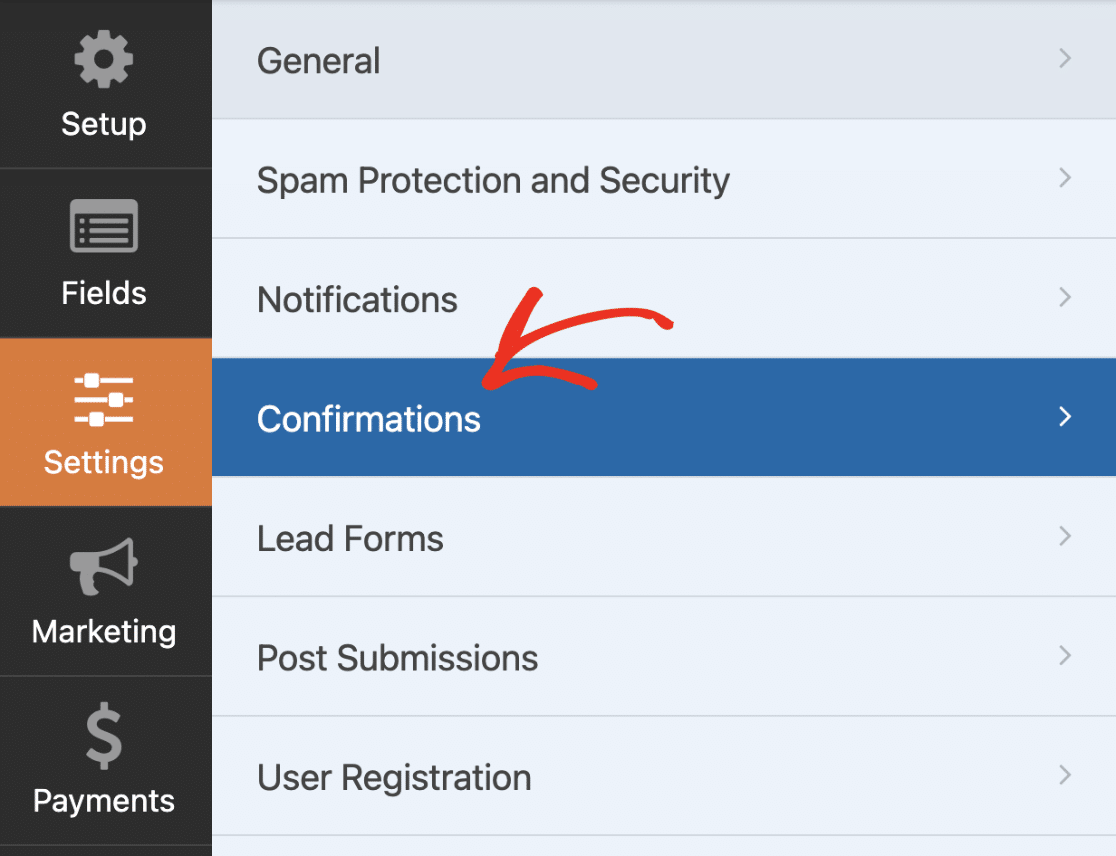
Pode personalizar as confirmações acedendo a Definições " Confirmações.

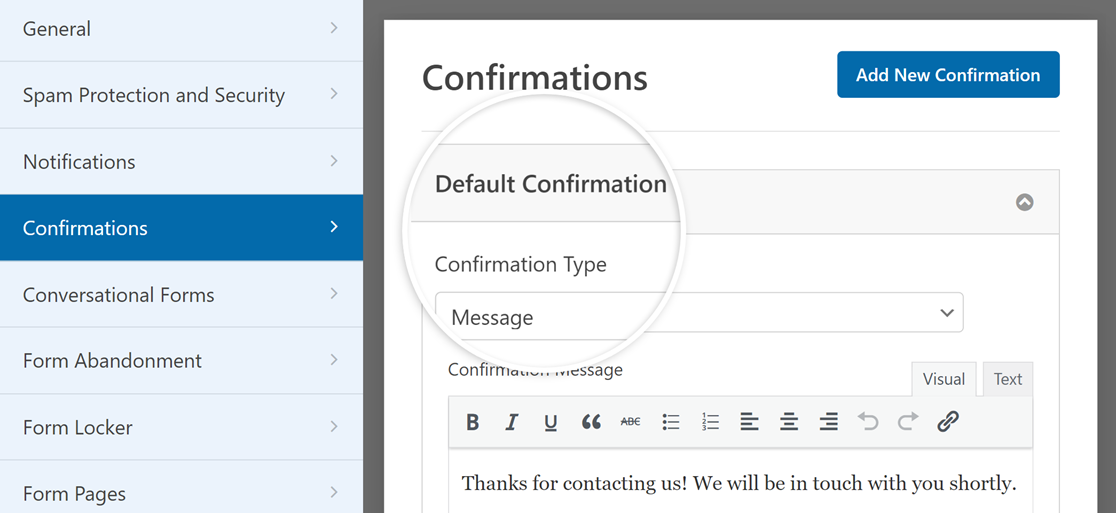
Pode então selecionar o tipo de confirmação (Mensagem, Mostrar página, Redirecionar para URL) que pretende e introduzir a mensagem e outros detalhes conforme necessário.

Quando terminar, prima novamente Guardar na parte superior do criador de formulários. Está na altura de incorporar o seu formulário!
Passo 5: Adicione o seu Formulário Deslizador de Intervalo de Números ao seu site
Depois de criar seu formulário, você precisa adicioná-lo ao seu site WordPress. O WPForms permite-lhe adicionar os seus formulários a muitos locais do seu site, incluindo os posts do seu blogue, páginas e até widgets da barra lateral.
Vejamos a opção de colocação mais comum: incorporação de página/post.
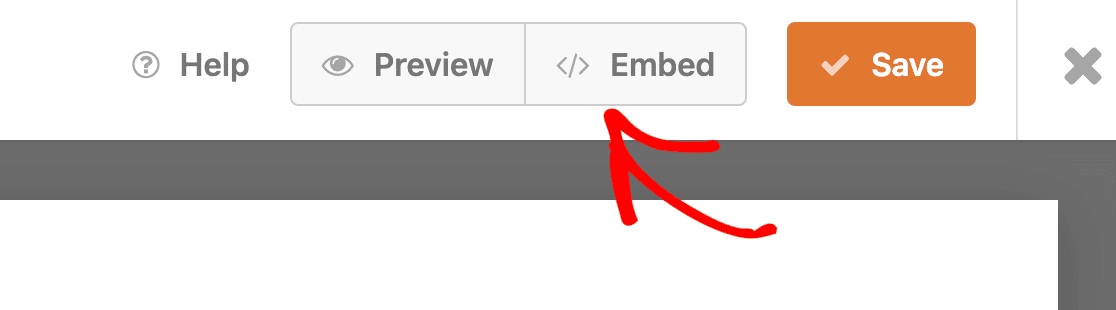
Para começar, clique no botão Incorporar na parte superior do construtor de formulários.

Em seguida, verá um modal a perguntar se pretende incorporar este formulário numa nova página ou numa já existente. Vamos optar pela última opção e clicar em Criar nova página.

Dê um nome à sua página e, em seguida, prima o botão Vamos lá.

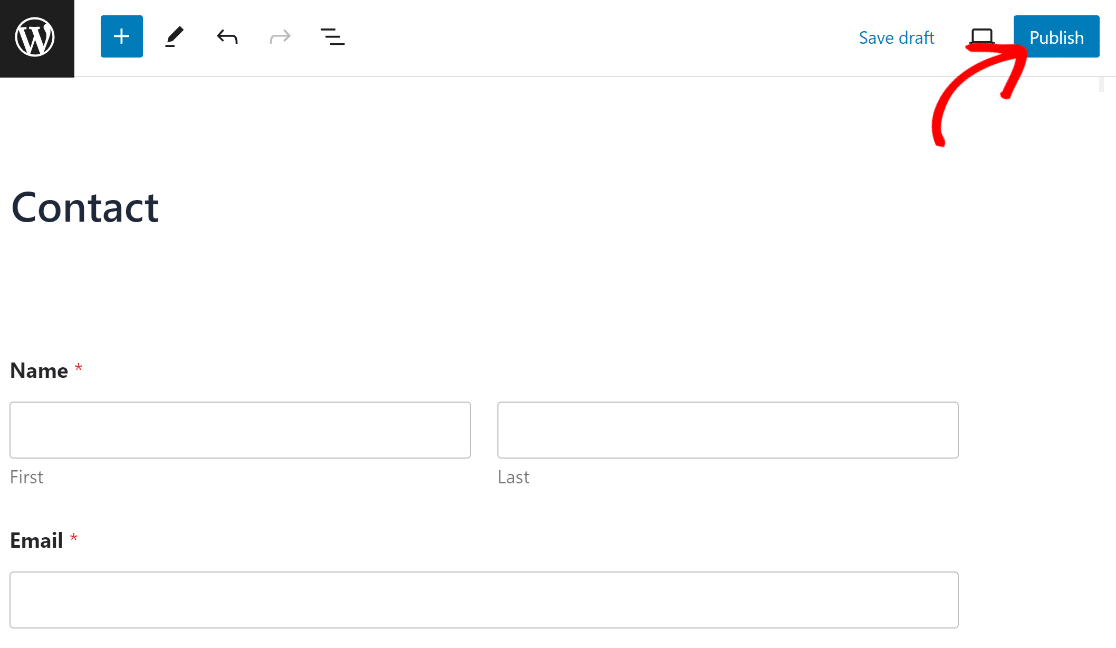
Agora, encontra-se no editor de blocos do WordPress com o formulário incorporado. Se quiser, pode estilizar o seu formulário utilizando o editor de blocos sem qualquer código.
Quando estiver pronto, prima o botão Publicar para colocar a página incorporada no formulário em funcionamento.

Agora já pode ver o formulário do seletor de intervalo de numeração no seu sítio Web e os visitantes podem começar a utilizá-lo de imediato.

Para ver as entradas de formulário depois de terem sido submetidas, consulte este guia completo para entradas de formulário. Por exemplo, pode visualizar, pesquisar, filtrar, imprimir e eliminar quaisquer entradas de formulário.
E aí está! Agora já sabe como criar um formulário com um slider de intervalo de números no WordPress usando o plugin WPForms para que possa facilmente obter submissões detalhadas de formulários dos visitantes do seu site!
Criar formulário de controlo deslizante de intervalo de números agora
Perguntas frequentes sobre formulários com cursor numérico
Eis algumas perguntas que recebemos frequentemente dos nossos utilizadores interessados em utilizar um cursor numérico nos seus formulários:
Porquê utilizar um cursor de intervalo de números?
A utilização de um seletor de intervalo de números nos seus formulários WordPress oferece uma série de vantagens, tais como
- Detalhes adicionais - Obtenha facilmente informações adicionais das pessoas que preenchem o seu formulário. Devido à sua interatividade, é muito mais provável que os seus visitantes preencham um campo deslizante com uma série de números, pedindo mais detalhes.
- Leads de maior qualidade - Com detalhes adicionais sobre os seus leads desde o início, os seus leads tornam-se ainda melhores, o que faz do formulário deslizante de intervalo uma óptima ferramenta de geração de leads.
- Responsivo - O campo do cursor de intervalo de números tem um ótimo aspeto em todos os dispositivos. Pode manter o seu site e o tema responsivo do WordPress com ótimo aspeto adicionando este campo.
- Fácil de utilizar - Assim que o seletor de números for adicionado ao seu formulário, os seus clientes potenciais e clientes podem utilizá-lo facilmente. Tudo o que têm de fazer é simplesmente arrastá-lo para a frente e para trás para ajustar o montante.
Posso definir um valor inicial predefinido para a barra deslizante?
Sim, você pode facilmente definir um valor inicial padrão para o seu formulário de controle deslizante. No WPForms, esta configuração é acessível a partir das Opções de Campo do campo Number Slider, e é rotulada como Valor Padrão. Você pode digitar qualquer valor numérico aqui para definir o padrão.
Esta definição pode variar se estiver a utilizar um criador de formulários diferente.
Posso fazer com que a barra deslizante se ajuste a incrementos específicos?
Com certeza! O WPForms Number Slider permite-lhe definir um valor de incremento. Isso determina os "passos" de incremento entre um valor e o próximo.
Como é que apresento o valor atualmente selecionado junto ao cursor?
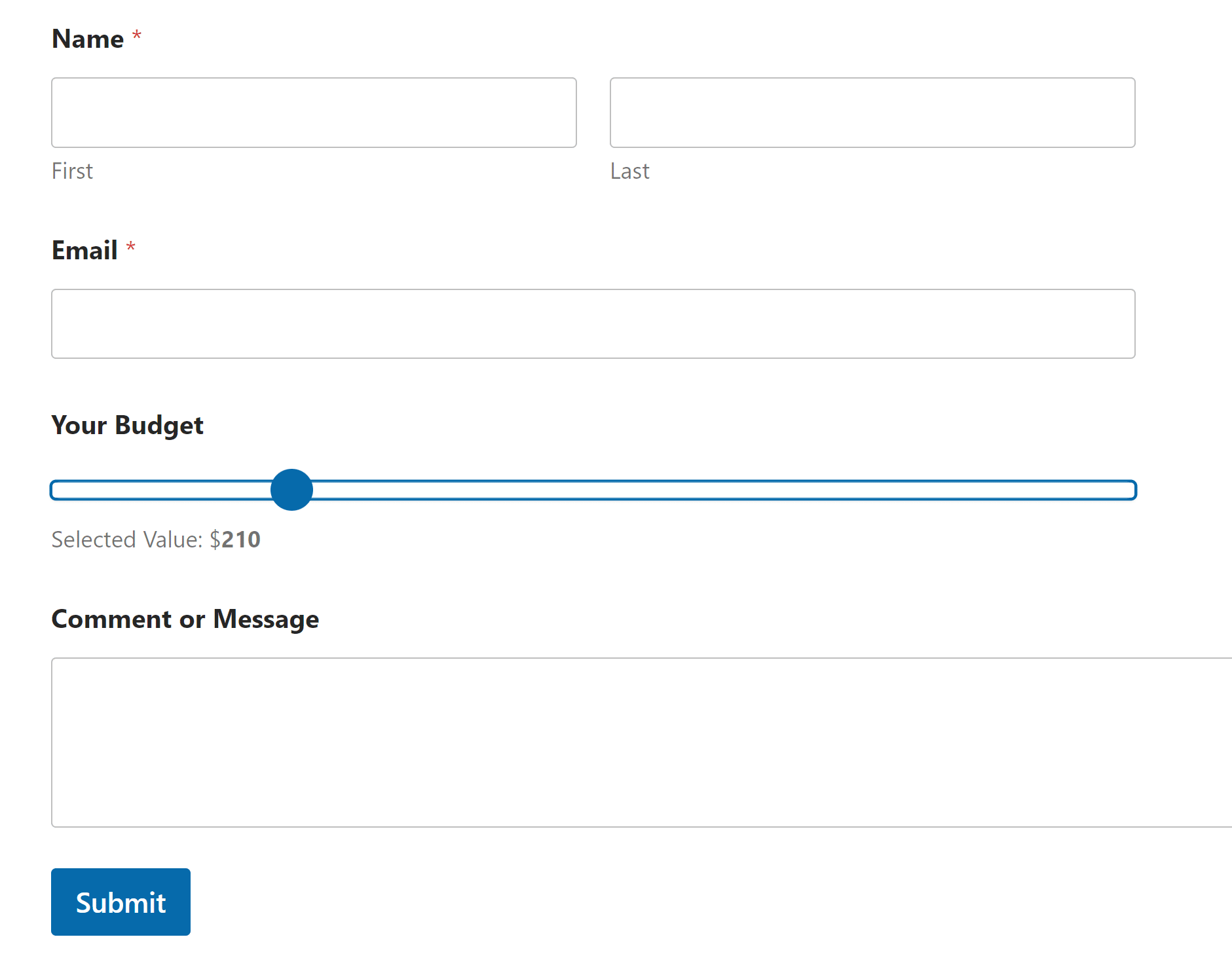
O campo Número no WPForms é configurado automaticamente para exibir o valor selecionado atualmente. Este valor é atualizado dinamicamente à medida que o visitante ajusta o cursor, fornecendo feedback visual instantâneo para uma experiência de utilizador ideal.
Como posso personalizar o aspeto da minha barra deslizante?
A cor do controlo de deslize, da barra de progresso, dos marcadores dos campos de rádio e de vários outros elementos no WPForms estão todos ligados à cor do botão de submissão. Isto é para garantir a consistência temática entre o seu botão de submissão e outros elementos interactivos do seu formulário.
Assim, pode alterar a cor do seu seletor de números alterando a cor do botão Submeter a partir das opções de estilo fáceis do WPForms disponíveis no editor de blocos do WordPress.
Também pode editar a etiqueta da sua barra deslizante e a largura do campo enquanto edita o seu formulário utilizando o construtor de formulários.
Quais são as melhores aplicações para os cursores de intervalo de numeração em formulários Web?
O cursor de intervalo de números é perfeito para utilizar quando pretende que os visitantes possam selecionar uma quantidade a partir de um intervalo predefinido.
Alguns exemplos práticos em que vimos os nossos clientes utilizarem selectores de intervalo de numeração incluem
- Orçamentos/Estimativas: Um seletor de intervalo de números funciona muito bem quando as suas caraterísticas de cálculo são utilizadas para oferecer um orçamento em tempo real. Como é ajustável, é relativamente fácil para os visitantes verem como a cotação muda à medida que selecionam os seus requisitos numa barra deslizante.
- Seleção do orçamento: Os empreiteiros utilizam frequentemente barras deslizantes para permitir que os clientes indiquem o seu orçamento a partir de uma gama cuidadosamente selecionada de valores mínimos e máximos.
- Duração do serviço: Se é um prestador de serviços que aceita marcações de duração variável, um seletor de números pode ajudar os clientes a escolher a duração do serviço pretendido a partir de uma gama de opções pré-determinadas.
- Perguntas de inquérito: Algumas questões de inquérito são fáceis de responder com um cursor numérico. Por exemplo, as questões sobre o rendimento do agregado familiar ou a idade do inquirido podem ser moldadas num formato de barra deslizante.
- Avaliações de bem-estar: Num contexto de cuidados de saúde, os formulários deslizantes são frequentemente utilizados para avaliar o nível de dor, o stress mental, a qualidade do sono e outras questões semelhantes.
Estes são apenas alguns exemplos. Pode utilizar o cursor numérico numa grande variedade de definições.
Em seguida, explore exemplos de questionários do NPS
Quer saber o que os visitantes do seu site estão a pensar? Vá para esta publicação com exemplos de inquéritos NPS para ver como é fácil colocar um inquérito no seu site e recolher feedback valioso.
Então, de que está à espera? Comece a usar o mais poderoso plugin de formulários do WordPress hoje mesmo. O WPForms Pro vem com um formulário deslizante de intervalo de números gratuito e tem uma garantia de reembolso de 14 dias.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e no Twitter.




Como é que posso alterar um valor com base no valor do seletor?
Olá Qasim! Pode alterar os valores da sua barra deslizante numérica em Opções de campo > Opções avançadas > Apresentação de valores. Pode encontrar mais pormenores sobre isto na nossa documentação.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Olá, adicionei uma barra deslizante ao meu formulário, o problema é que o valor não é apresentado quando o adiciono ao meu site, pelo que as pessoas que utilizam o formulário terão de adivinhar se utilizam a barra deslizante.
Olá João - Lamento os problemas que está a enfrentar! Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por correio eletrónico, por isso, envie um pedido de suporte. Dessa forma, podemos discutir mais detalhes e investigar melhor o problema. Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como é que altero a cor do círculo no cursor?
Olá Wayne- Atualmente, não temos a opção de estilizar o círculo do cursor numérico. No entanto, concordo que seria muito útil. Tomei nota do pedido de funcionalidade e vamos mantê-lo no nosso radar enquanto planeamos o nosso roteiro para o futuro.
Obrigado!
Já tentei de várias formas, mas não consegui. Alguém me pode dizer como posso adicionar uma validação extra ao slide de intervalo de números?
Não quero utilizar um limite, quero uma função de validação personalizada para todos os formulários do meu sítio Web, e não um único formulário e um único ID de campo. Preciso de obter o id do campo dinamicamente se utilizar o hook wpforms_process.
Alguma ideia?
Olá Sabbir,
Para garantir que respondemos à sua pergunta da forma mais completa possível, pode contactar a nossa equipa de apoio com alguns detalhes adicionais sobre o que pretende fazer?
Obrigado! 🙂
Olá,
existe alguma forma de separar milhares e milhões com espaço ou vírgula?
Olá JS,
Pode utilizar a máscara de entrada personalizada para o conseguir 🙂
Hi,
Quando o formulário é submetido, os valores do seletor, que eram de 1 a 9, passam a ser os seguintes:
por exemplo
1 (1 min / 9 max)
Queremos mostrar apenas o valor selecionado, que foi 1, e NÃO os valores mínimo e máximo (1 min / 9 max) no e-mail.
Olá Waheed - Lamento saber do problema.
Acabei de tentar no meu lado e estou a obter apenas o valor que está selecionado desta forma. Para o ajudar, se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um pedido de suporte.
Obrigado 🙂