Resumo da IA
Quando os proprietários de pequenas empresas se aventuram a criar os seus próprios formulários WordPress, os resultados acabam muitas vezes por ser simples e pouco inspiradores. Este é um padrão que tenho observado consistentemente ao longo dos anos.
Sem a experiência de programadores e designers, estes formulários podem funcionar bem, mas não têm o apelo visual que pode envolver os utilizadores e gerar conversões.
O que é bom é que já não precisa de conhecimentos de programação ou de design para criar formulários bonitos. Só precisa do plugin certo.
Neste post, vou mostrar-lhe a forma livre de código de estilizar os seus formulários de contacto para causar uma primeira impressão forte nos seus visitantes.
Crie seu formulário WordPress com estilo personalizado agora 🎨
Como estilizar formulários de contacto no WordPress
Agora que já sabe que a nossa ferramenta de estilização é o melhor e mais fácil estilizador para WPForms, vamos analisá-la passo a passo.
1. Instalar e ativar o WPForms
Em primeiro lugar, deve instalar o plugin WPForms, caso ainda não o tenha.
O estilo de formulário está disponível em todas as versões do WPForms, incluindo o WPForms Lite (o melhor construtor de formulários gratuito).

Precisa de ajuda com este passo? Consulte este guia para principiantes sobre como instalar um plug-in do WordPress.
Agora, vamos certificar-nos de que está tudo pronto com as versões de que necessita:
- Versão do WordPress: 6.0 ou superior.
- WPForms 1.9.7.
Você é um usuário do Elementor? O WPForms suporta estilos de formulário sem código para o Elementor. Isso permite personalizações de estilo ainda mais poderosas para o seu formulário.
2. Abra o seu formulário no Builder
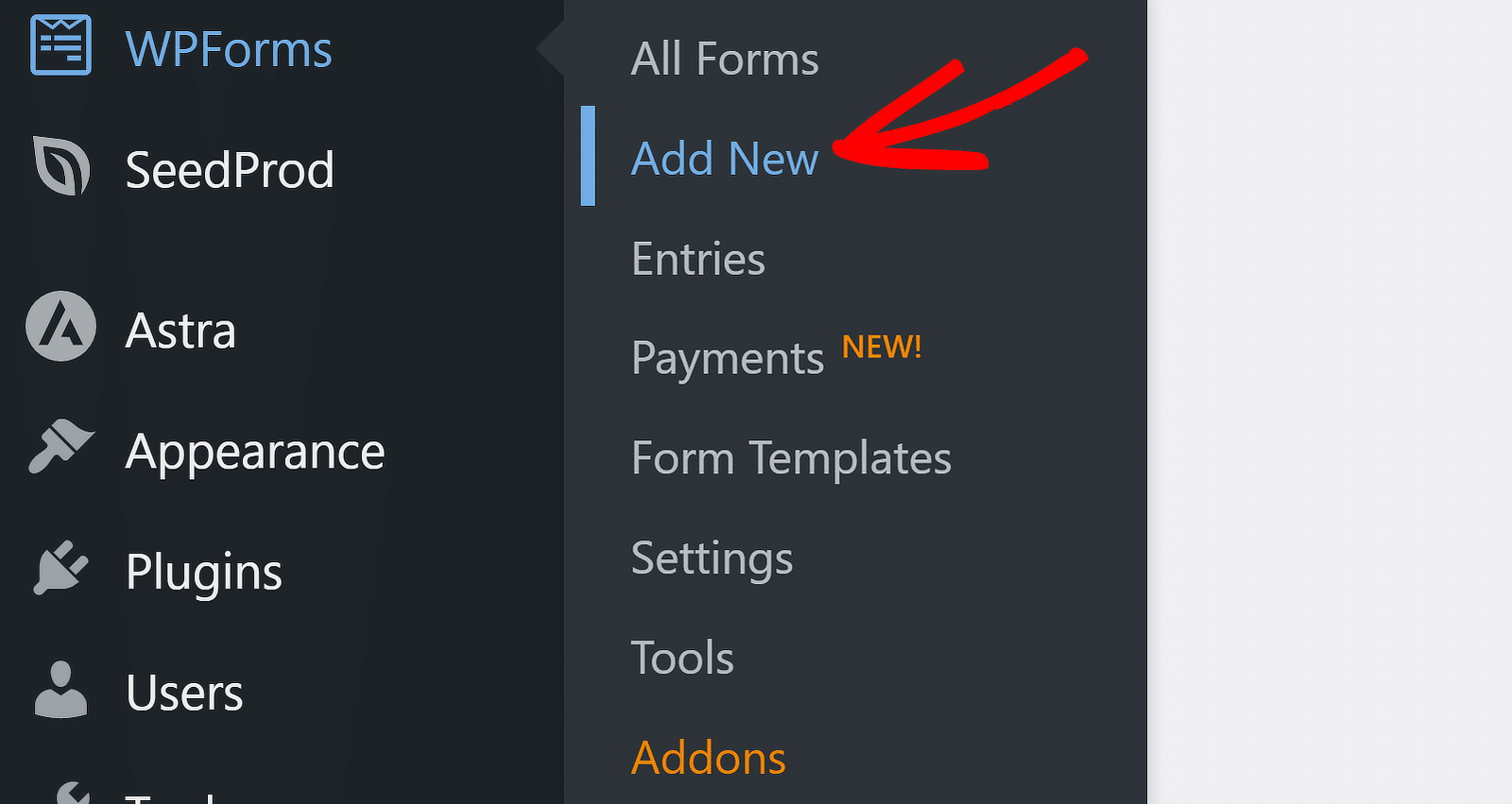
Agora é hora de criar seu formulário! Para começar, passe o cursor sobre WPForms na barra lateral do seu menu de administração do WordPress e clique em Adicionar novo.

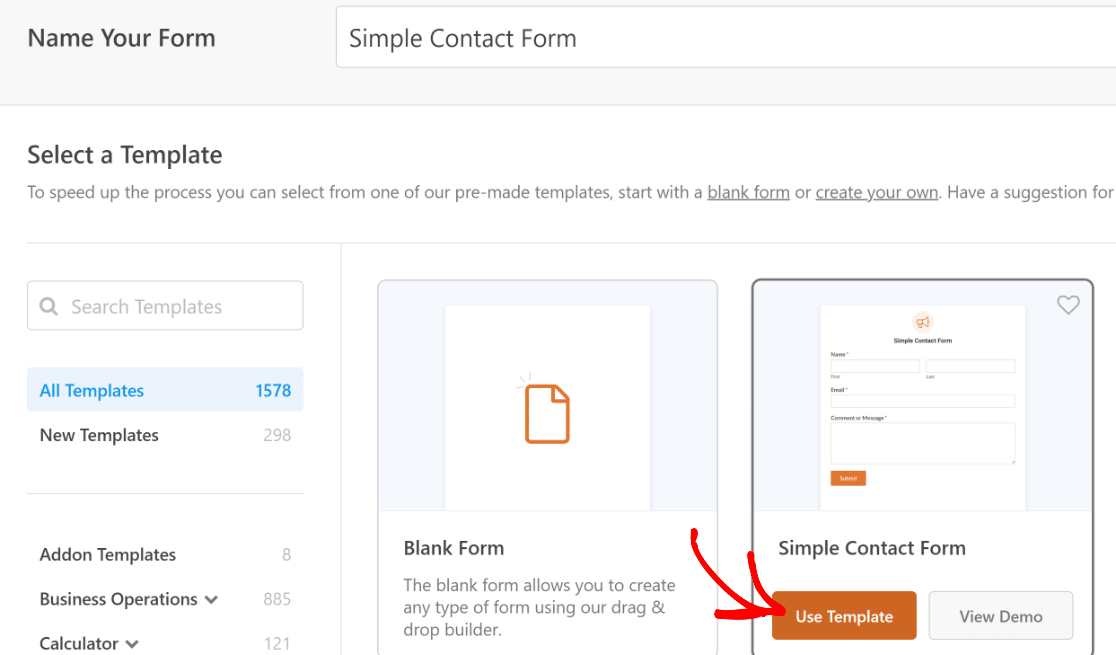
Depois disso, é altura de começar a configurar o seu formulário, começando pelo nome do formulário e pela seleção do modelo. Existem centenas de modelos de formulários para marketing e várias outras funções que pode utilizar. Também pode criar o seu formulário completamente de raiz, se quiser.
O Formulário de contacto simples é um dos nossos modelos mais populares. Também é bastante adequado para este tutorial, por isso vamos seleccioná-lo clicando no botão Usar modelo.

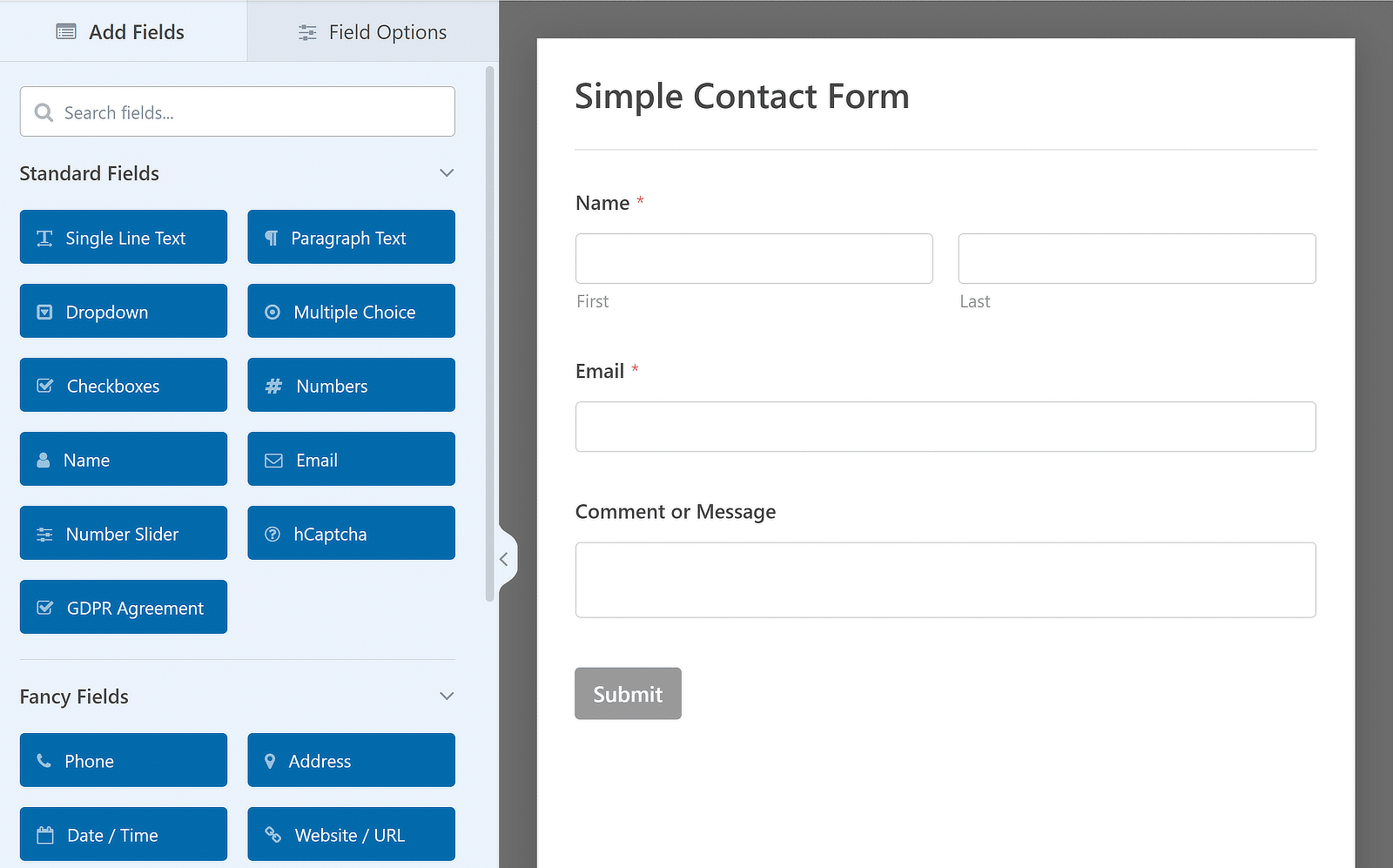
Depois de fazer a sua seleção, pode criar ou personalizar o seu formulário utilizando o construtor de arrastar e largar do WPForms, de fácil utilização.

Precisa de um pouco de orientação? Não se preocupe. Temos um documento para o ensinar a criar o seu primeiro formulário.
3. Escolha o seu tema
Agora está pronto para estilizar o tema do seu formulário diretamente no criador de formulários.
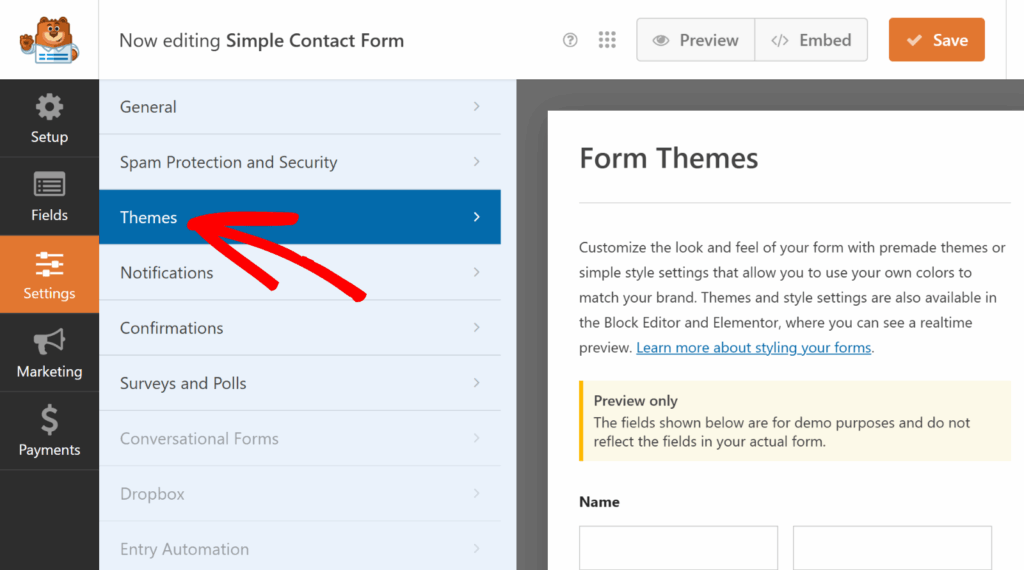
Vá a Definições >> Temas para aceder aos controlos de estilo.

O painel esquerdo mostra todas as opções de estilo. O painel direito apresenta uma pré-visualização em direto com campos de amostra.
É aqui que escolhe o tema.
Os temas são o seu atalho para um formulário com ótimo aspeto. Definem cores e estilos coordenados para campos, etiquetas, botões, contentor e fundo, tudo num só clique.
E estão acessíveis a todos os utilizadores! Para os utilizadores do WPForms Lite, estão disponíveis os temas "Classic" e "Modern (Default)".
Os utilizadores com uma licença WPForms têm acesso à biblioteca de temas completa, incluindo 15 temas variados.

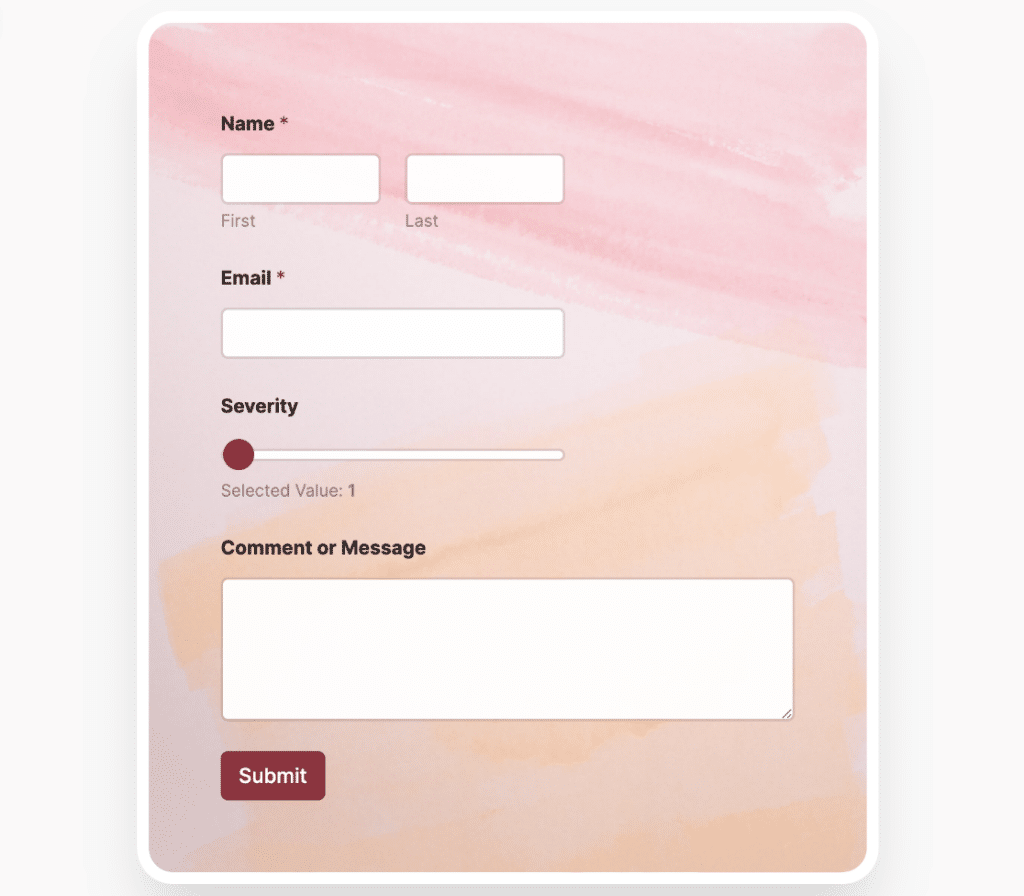
A Lush é a minha preferida!
Eu próprio verifiquei todos os temas e fiz este resumo descritivo para cada um deles:
| Nome do tema | Aspeto e sensação | Cor de destaque | Cor de fundo | Notas |
| Moderno (Predefinição) | Limpo, contemporâneo | Azul | Nenhum | Predefinição para todos os novos formulários |
| Clássico | Minimalista | Cinzento | Nenhum | Muito pouco CSS, ótimo para um visual simples |
| Oceano | Semelhante ao moderno | Verde-azulado escuro | Nenhum | Ótimo para marcas de tons frios |
| Tangerina | Caloroso, enérgico | Laranja | Nenhum | Destaca-se em locais neutros |
| Aero | Leve e arejado | Azul | Cinzento claro com sombra de caixa | Ligeiro efeito "cartão" |
| Betão | Industrial | Cor-de-rosa | Textura de betão | Requer o descarregamento de imagens de fundo |
| Elegância | Refinado | Corresponde à imagem | Imagem decorativa | Cantos arredondados no contentor |
| Fresco | Inspirado na natureza | Verde | Imagem da folha | Ótimo para marcas ecológicas/orgânicas |
| Sombrio | Modo escuro | Verde | Fundo escuro | Elementos de forma com elevado contraste |
| Corredor | Dramático | Escuro | Imagem | Contentor arrojado e envolvente |
| Lush | Texturizado | Preto | Imagem de parede de tijolo | Cantos arredondados e sombra em caixa |
| Monstera | Lúdico | Verde | Imagem de aguarela | Cantos arredondados |
| Gama | Vibrante | Verde | Imagem do pôr do sol | Bordos e sombras de caixa |
| primavera | Gradiente suave | Azul | Imagem de gradiente | Sombra de caixa para profundidade |
| Vintage | Retro | Amarelo | Cor sólida | Sensação calorosa e nostálgica |
Consulte o nosso documento completo que aborda muitos destes temas em pormenor.
4. Personalizar estilos de campo
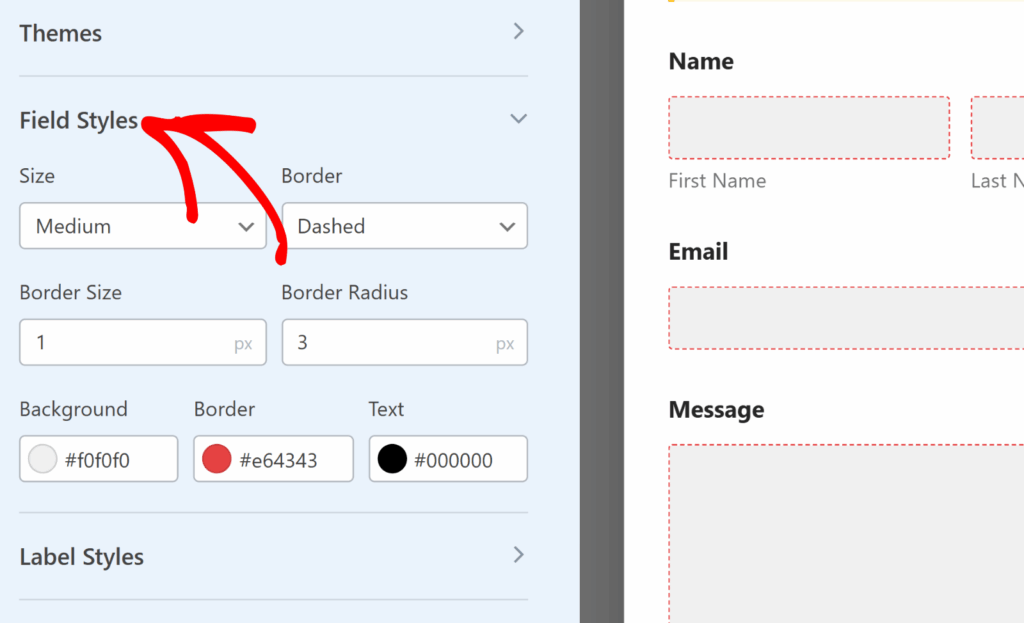
Quando tiver escolhido um tema, vá a Estilos de campo para o ajustar:
- Tamanho: Pequeno, Médio, Grande
- Borda: Sólido, tracejado, pontilhado
- Tamanho e raio da margem: Controlar a espessura e o arredondamento dos cantos
- Cores: Definir o fundo, o contorno e o texto. Utilize a paleta de temas, o código HEX ou o seletor de cores

Estes toques adicionais contribuem realmente para o efeito e a vibração que se pretende com cada forma. Por exemplo, os cantos arredondados parecem amigáveis, os cantos quadrados parecem formais.
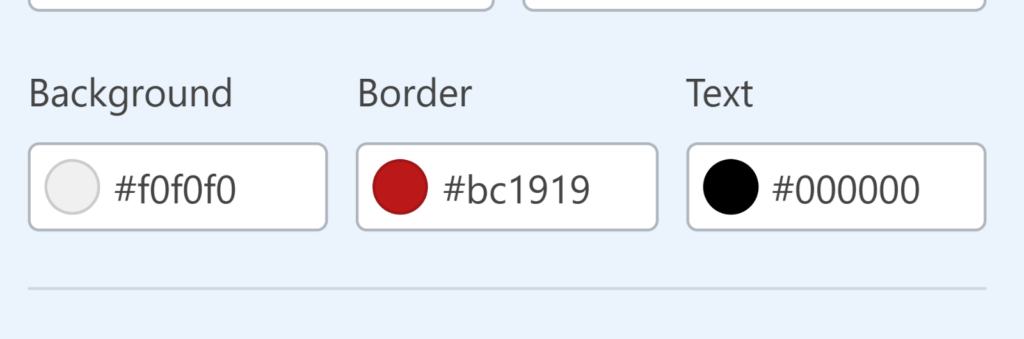
Também encontrará aqui opções para atualizar as cores de Fundo, Borda e Texto dos campos do formulário.
Clique na etiqueta para abrir o seletor de cores e fazer alterações. Pode escolher uma cor visualmente ou introduzir um código hexadecimal específico para um controlo específico.

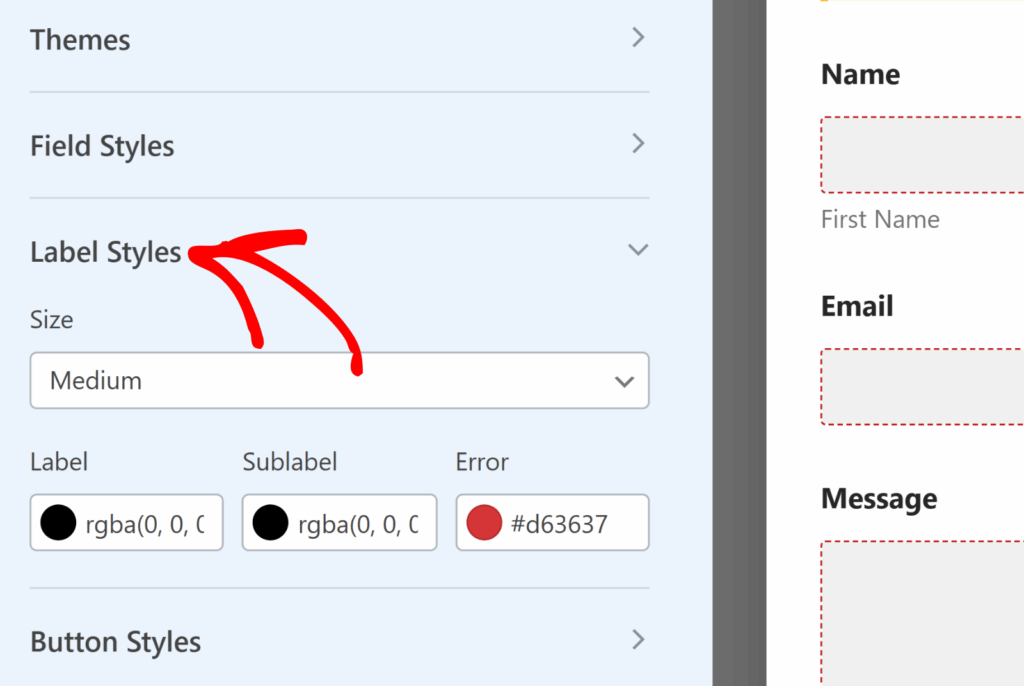
5. Personalizar estilos de etiquetas
As etiquetas são pequenas partes de texto por cima dos campos do formulário que dizem aos utilizadores o que devem introduzir - coisas como Nome, Endereço de email ou Mensagem. Se forem bem feitas, tornam o formulário fácil de seguir, ajudando os utilizadores a evitar confusões e erros.
Em Estilos de etiqueta, pode alterar:
Tamanho: Texto pequeno, médio ou grande. Por exemplo, pode querer etiquetas pequenas para um formulário de boletim informativo minimalista, mas etiquetas grandes e a negrito para um formulário de candidatura a emprego onde a clareza é mais importante.
Cores:
- Texto da etiqueta: O título principal por cima de cada campo.
- Sub-rótulos e dicas: Instruções úteis, como "Apenas o primeiro nome" ou "Nunca partilharemos o seu e-mail".
- Mensagens de erro: Texto que aparece quando o utilizador comete um erro, como "Este campo é obrigatório". Esta cor também controla o asterisco nos campos obrigatórios

Por exemplo, se o seu sítio tiver um fundo escuro, pode definir o texto das etiquetas para branco, as subetiquetas para um cinzento suave e as mensagens de erro para um vermelho vivo, para que apareçam imediatamente quando algo está errado.
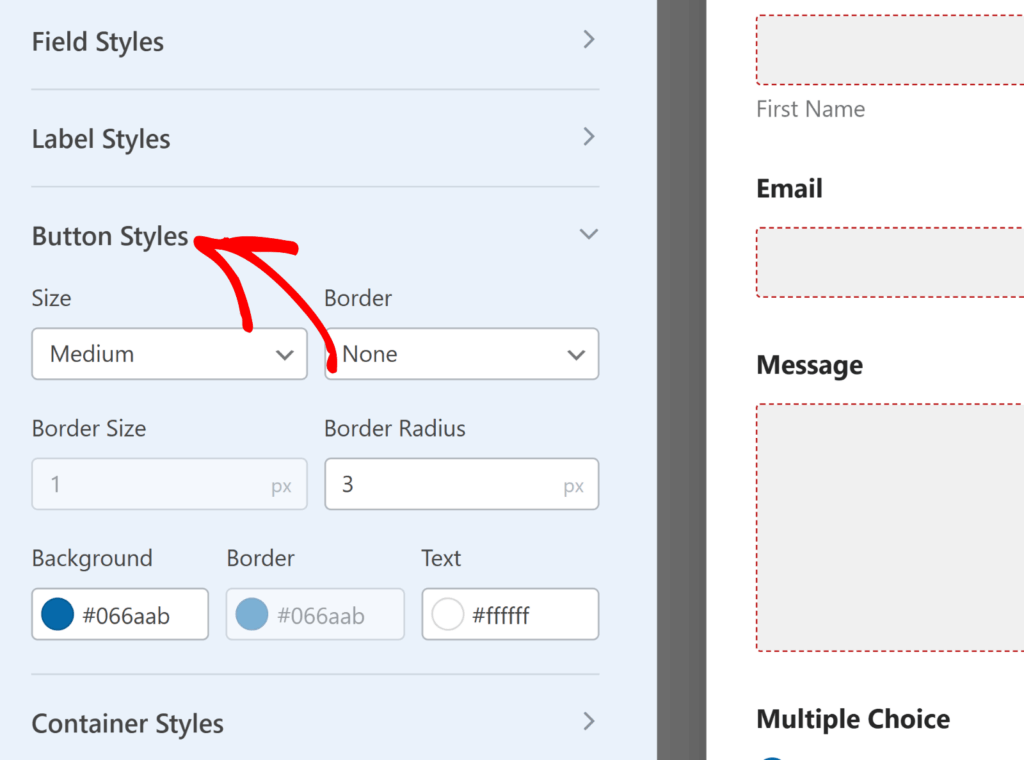
6. Personalizar estilos de botões
O seu botão de submissão é o último "apelo à ação" do seu formulário. Deve destacar-se o suficiente para que os visitantes não tenham de o procurar.
Em Estilos de botões, pode ajustar:
- Tamanho: Pequeno, Médio ou Grande. Os botões grandes funcionam bem em telemóveis, enquanto os médios se adequam melhor a layouts de computador.
- Estilo de borda: Sólido, tracejado ou pontilhado - embora a maioria dos designs modernos opte por Sólido ou Nenhum para um aspeto mais limpo.
- Tamanho e raio da margem: Os contornos mais grossos e os cantos mais nítidos são mais formais; os contornos mais finos e os cantos arredondados são mais amigáveis e informais.
- Cores de fundo e de texto: Estas cores definem o aspeto principal do seu botão.

Dica: A cor de fundo aqui também se torna a cor de destaque para o resto do formulário, incluindo estados de foco do campo, barras de progresso e até mesmo caixas de seleção. Por isso, se fizer o seu botão em azul-petróleo, espere que esse azul-petróleo apareça subtilmente em todo o formulário para obter um aspeto coordenado.
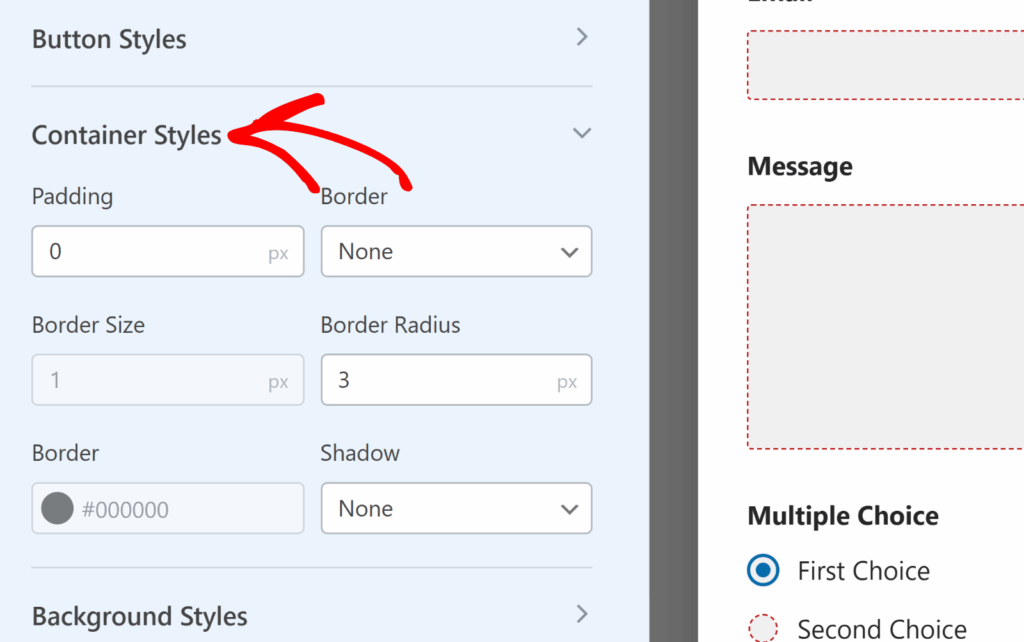
7. Personalizar estilos de contentores
O contentor é como a "moldura" à volta do formulário. Separa visualmente o formulário do resto da página e pode ajudá-lo a parecer mais intencional.
Em Estilos de contentores, pode alterar:
- Preenchimento: Quanto espaço existe no interior do contentor à volta dos campos do formulário. Um maior preenchimento dá uma sensação de limpeza e espaço; um menor preenchimento cria um aspeto compacto e de poupança de espaço.
- Estilo, tamanho e raio do contorno: Combine isto com o tom visual do seu site - cantos quadrados e margens sólidas para um aspeto empresarial, cantos arredondados e margens subtis para um toque mais suave.
- Sombra: Adicionar uma sombra projetada pequena ou média pode fazer com que o formulário pareça "levantado" da página. É ótimo para o fazer sobressair em fundos planos.
- Cor da margem: Muitas vezes esquecida, mas uma margem colorida pode ligar o formulário à paleta da sua marca.

Para um site de portefólio de fotografias, por exemplo, pode utilizar um contentor com um preenchimento generoso, um rebordo branco fino e uma sombra suave para criar um efeito de "cartão" elegante.
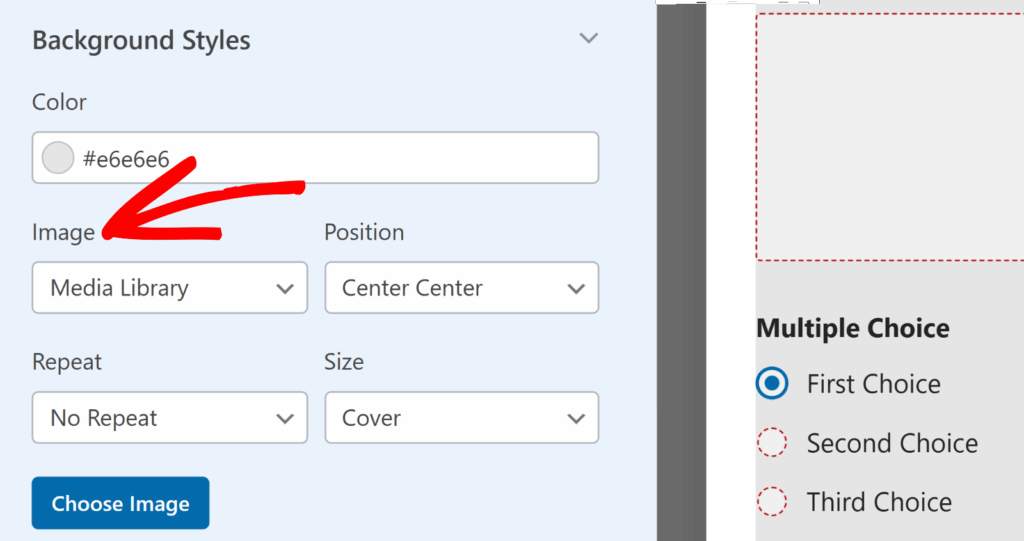
8. Personalizar estilos de fundo
O fundo é onde se pode ser criativo, mas também onde é fácil exagerar. Um bom fundo complementa o formulário sem dificultar a leitura. Por isso, resista ao impulso!
As opções aqui incluem:
- Fonte da imagem: Carregue a partir da sua Biblioteca de Mídia ou navegue pelas Fotos de Estoque integradas do WPForms (na primeira vez que usar fotos de estoque, você baixará toda a biblioteca).
- Posição: Controlar a posição da imagem - Centro superior, Centro central, Inferior direito, etc.
- Repetir: Selecione Sem repetição para uma única imagem, Azulejo para repetir no fundo ou repetições horizontais/verticais para padrões.
- Tamanho: Cover faz com que a imagem preencha a área do contentor. Dimensões permite-lhe definir uma largura e altura exactas.
- Cor de fundo sólida: Uma óptima opção se pretender algo simples ou se a sua imagem não carregar.

Evite fundos muito preenchidos que dificultem a leitura do texto. Se gosta de uma imagem com muito movimento, atenue-a com uma sobreposição de cor antes de a carregar.
10. Guardar, pré-visualizar e testar
Depois de efetuar as alterações, só tem de guardar o formulário. Clique em Guardar no criador de formulários.
Ou, utilize a Pré-visualização (canto superior direito) para ver os seus estilos aplicados a um exemplo de disposição de formulário. Em seguida, aceda à sua página no editor do WordPress e pré-visualize o formulário real com campos reais.
Não se esqueça de que também pode testá-lo:
- Preencha cada campo para verificar o espaçamento e o alinhamento.
- Accione uma mensagem de erro para ver se as suas cores são claras.
- Veja o formulário no telemóvel, no tablet e no computador para confirmar que é responsivo.
E já está! Pode agora começar a estilizar os seus formulários de contacto (ou quaisquer outros formulários) que tenha no WordPress, ali mesmo no construtor de formulários.
Boa criação de estilo!
Estilizar formulários de contacto - FAQs
Eis algumas perguntas comuns sobre como estilizar formulários de contacto no WordPress sem código:
Os meus estilos aplicam-se em todo o lado?
Sim. Quando estiliza um formulário no construtor WPForms, essas definições são guardadas com o próprio formulário - e não apenas com a página em que está a trabalhar.
Isso significa que, se incorporar o mesmo formulário em várias páginas ou publicações, ele terá uma aparência consistente em todos os lugares por padrão. A única exceção é se substituir intencionalmente o estilo no Block Editor ou no Elementor durante a incorporação. Essas alterações aplicam-se apenas a essa página específica.
Posso estilizar um modelo de formulário?
Sem dúvida. Os modelos no WPForms - como "Formulário de Contacto Simples" ou "Inscrição na Newsletter" - são apenas conjuntos de campos pré-construídos. Assim que incorporar um formulário baseado num modelo, pode escolher um tema e ajustar o seu estilo exatamente da mesma forma que faria para um formulário personalizado
Posso apagar um tema personalizado?
Sim, mas faça-o com cuidado. Quando elimina um tema personalizado do painel Temas no construtor, este desaparece para sempre.
A seguir, ligue os seus formulários WordPress ao ChatGPT
Tem curiosidade em saber como pode automatizar o seu fluxo de trabalho no que diz respeito a formulários? Descubra como ligar o ChatGPT aos seus formulários WordPress e simplificar as respostas com IA.
Está à procura de uma forma de tornar os seus formulários mais apelativos? Veja as nossas dicas sobre como criar formulários interactivos que chamam a atenção dos utilizadores.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Estou a tentar descobrir como estilizar um formulário utilizando o módulo Divi e, se isso não for possível, que solução alternativa é necessária.
Ei Ashley - Atualmente, os estilos de formulário podem ser usados com o editor de blocos do WordPress ou um tema com edição completa do site. Concordo que o suporte para outros construtores seria ótimo, e a opção de aplicar o estilo dos formulários seria ótima. Vou colocar isto no nosso rastreador de pedidos de funcionalidades para que esteja no radar dos nossos programadores.
Ainda falta a funcionalidade Estilos de formulários para Divi.
Olá Stale - Peço desculpa, mas atualmente não temos a funcionalidade de editar o estilo dos formulários no Divi. Concordo que isso seria útil e vou colocar isso no radar dos nossos desenvolvedores.
Trata-se de uma funcionalidade premium? Não vejo essa opção na minha instalação a partir do repositório do WordPress. Não devia ser assim tão difícil especificar a cor que queremos para as entradas do formulário. Não é correto pegar numa opção de alteração básica e torná-la numa funcionalidade "premium".
Olá, Boreas - Esta funcionalidade está disponível em todas as nossas versões pagas, incluindo a gratuita (para o editor de blocos e todos os temas do Full Site Editor (FSE)).
Caso não tenha a opção de ativar o Modern Markup, saiba que os utilizadores com pelo menos um formulário no seu site antes de atualizar o plugin WPForms lite para a versão 1.8.1.1 verão a opção de marcação moderna. Além disso, esta opção não será visível se você começou a usar o WPForms lite a partir da versão 1.8.1.1.
Caso seja útil, pode obter mais informações sobre esta opção no seguinte tutorial: https://wpforms.com/docs/styling-your-forms/
Se você ainda estiver enfrentando algum problema com isso, entre em contato conosco no fórum de suporte do WPForms Lite WordPress.org. Obrigado.
Olá! Actualizei recentemente o plugin para a versão 1.8.2. E uma funcionalidade de que gostava deixou de estar disponível. Antes podia escrever código HTML personalizado dentro dos campos do formulário, por exemplo, na escolha da caixa de verificação podia acrescentar - Tomato Ler mais → , agora não me deixa fazê-lo
Olá, Mila - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Estou a utilizar o WP Forms Pro no meu sítio Web. Tenho o formulário em duas páginas diferentes. Numa página, o texto está num tipo de letra com serifa, na outra página, está num tipo de letra sem serifa. Não faço ideia porquê, acabei de criar o formulário e de o colocar. Alguma indicação do motivo?
Estou a construir com o Divi builder.
Olá Lawrence - por favor verifique se o tipo de letra é alterado pela Divi. Caso ajude, aqui está o guia sobre como o DiviFlash controla as fontes.
Se quiser que analisemos melhor a situação ou se precisar de mais ajuda, contacte a nossa equipa enviando um pedido de assistência aqui.
Obrigado.
Não vejo esta opção no meu wpforms lite. Tenho a versão 1.8.2.2 e não há nenhuma opção para isso. Preciso de alterar as cores dos tipos de letra para todo o formulário. Como é que posso fazer isto no meu formulário?
Olá Larry - Esta funcionalidade está disponível em todas as nossas versões pagas, incluindo a gratuita (para o editor de blocos e todos os temas do Full Site Editor-FSE).
Caso não tenha a opção de ativar o Modern Markup, saiba que os utilizadores com pelo menos um formulário no seu site antes de atualizar o plugin WPForms lite para a versão 1.8.1.1 verão a opção de marcação moderna. Além disso, esta opção não será visível se você começou a usar o WPForms lite a partir da versão 1.8.1.1.
Caso seja útil, pode saber mais sobre esta opção no tutorial aqui
Se você ainda estiver enfrentando algum problema com isso, entre em contato conosco no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá. Criei o meu primeiro formulário com wpforms. O meu problema é que os tipos de letra são diferentes dentro do mesmo formulário. Algumas etiquetas têm um tipo de letra sans, outras têm um tipo times new roman, mas todas as escolhas têm o tipo de letra sans. Como defini-las para o mesmo tipo? Eu uso o editor normal do wp, e quando abro a página no editor, onde está o formulário, vejo todas as fontes no mesmo estilo (times new roman). Mas na versão publicada fica diferente. Qual poderá ser o problema?
Olá, Krisztina - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Penso que se deve ter em conta que, a menos que se adicione o formulário como um bloco, as opções acima referidas para o estilo de etiqueta, sugestão, etc. não são apresentadas. Inicialmente, estava a utilizar o código curto. No entanto, este tutorial levou-me a tentar outra coisa. Obrigado.
Olá, Jesse - Em "Estilizar seu formulário" e "Estilos de campo", mencionamos que o estilo de formulários funciona com o editor de blocos do WordPress. Embora o recurso de estilo não esteja disponível para códigos de acesso, estamos trabalhando para expandir os estilos de formulários, e adicionarei seu pedido ao nosso rastreador de pedidos de recursos.
É possível editar estilos de formulários (tipos de letra, cores, tamanhos) no Elementor?
Olá Rodrigo - Peço desculpa, atualmente não temos a funcionalidade de editar o estilo dos formulários no Elementor. Concordo que isso seria útil, e vou colocar isso no radar dos nossos desenvolvedores.
Olá Rodrigo. Só para o atualizar, agora também pode estilizar WPForms no Elementor: https://wpforms.com/announcing-elementor-form-styles-and-entry-view-settings/
O meu problema era a existência de tipos de letra diferentes no mesmo formulário. Algumas etiquetas têm o tipo de letra sans, outras têm o tipo de letra times new roman, mas todas as selecções têm o tipo de letra sans.
Olá - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Estou a tentar editar uma incorporação localizada no rodapé. Presumo que não haja forma de o fazer? O meu rodapé é de cor escura, pelo que o texto não pode ser preto por defeito. Existe uma maneira de editar isso?
Olá Nisha - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como é que posso remover o contorno da área de texto da caixa de texto de introdução de focagem do wpforms?
Preciso mesmo de saber a resposta, por favor.
Olá Shivam - Lamento saber do problema. Quando tiver oportunidade, envie-nos uma linha com uma captura de ecrã para o suporte, para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂