Resumo da IA
Está à procura de um plugin de barra de progresso para WordPress?
Os indicadores de progresso, como também são conhecidos, acompanham e indicam o progresso geral do utilizador à medida que este preenche o formulário.
Neste post, vamos mostrar-lhe como adicionar facilmente uma barra de progresso ao seu formulário usando WPForms.
Crie o seu formulário WordPress agora
Como adicionar uma barra de progresso do WordPress?
As barras de progresso são caraterísticas visuais que acrescentam funcionalidade e melhoram a experiência do utilizador. Mostram aos utilizadores quantas páginas existem no seu formulário e em que página se encontram atualmente.
Não precisa de um plugin de barra de progresso do WordPress para adicionar uma barra de progresso ao seu formulário. Em vez disso, pode usar um plugin de construção de formulários como o WPForms. Crie um formulário, adicione quebras de página e voilá! Terá uma barra de progresso no seu formulário WordPress.
Ter uma barra de progresso no seu formulário ajuda a reduzir o abandono do formulário, mantendo o visitante informado sobre o seu progresso.
A maneira mais fácil de as adicionar aos seus formulários é usar um plugin. A boa notícia, especialmente para iniciantes, é que você não precisa de um plugin WordPress de barra de progresso específico. O WPForms é super fácil de usar e agiliza o processo, facilitando a criação de formulários de várias páginas com barras de progresso.
Como criar um formulário WordPress com uma barra de progresso
Eis os passos que vamos dar:
Neste artigo
Vamos começar por instalar o WPForms como nosso construtor de formulários e plugin de barra de progresso.
1. Instalar o plugin WPForms
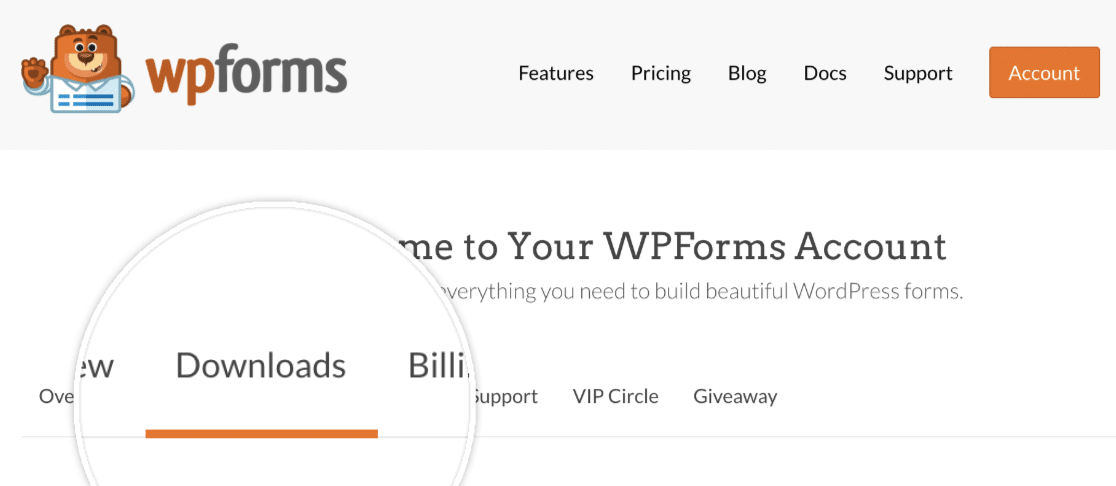
Primeiro, para ter uma barra de progresso no seu formulário, você precisa comprar uma Licença WPForms Pro e depois entrar na sua conta WPForms. Depois de fazer o login, clique na guia Downloads.

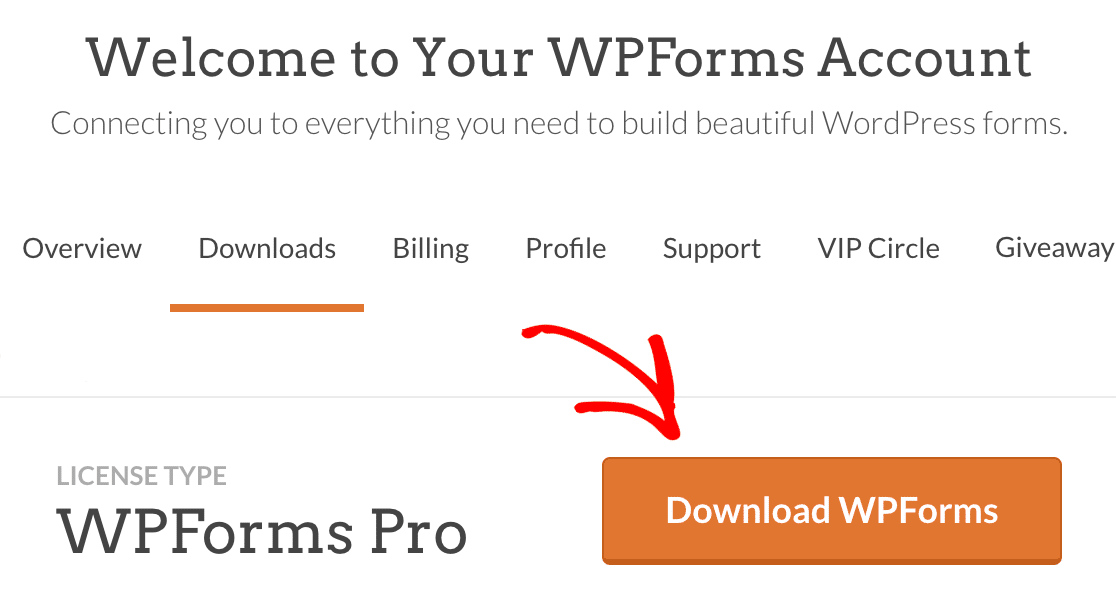
Isto mostrar-lhe-á uma página com todas as suas licenças disponíveis. Para fazer o download do plugin, clique no botão Download WPForms ao lado de uma das suas licenças. Isso salvará um arquivo zipado do plugin WPForms no seu computador.

Importante: Você precisará do WPForms Pro, pois ele inclui o campo Page Break. O campo Page Break é necessário se tiver vários passos no seu formulário e para mostrar a barra de progresso.
Instalando o WPForms no seu site WordPress
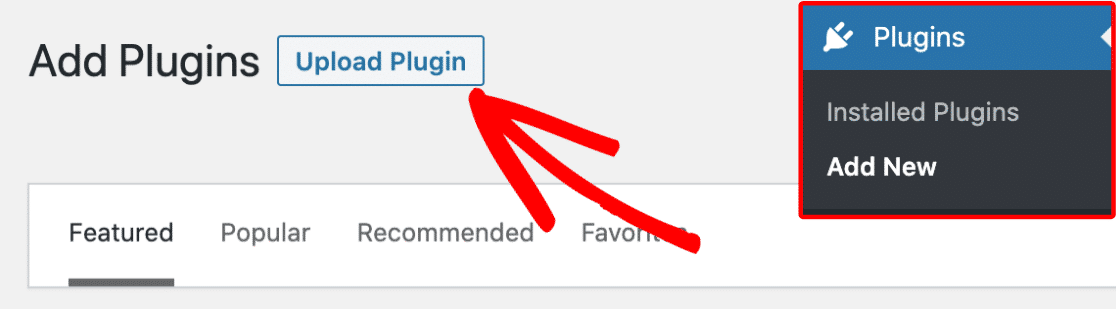
Depois de fazer o download do arquivo zip, vá para o site do WordPress onde deseja instalar o WPForms. Em seguida, dentro do painel de administração, vá para Plugins " Adicionar novo e clique no botão Upload Plugin.

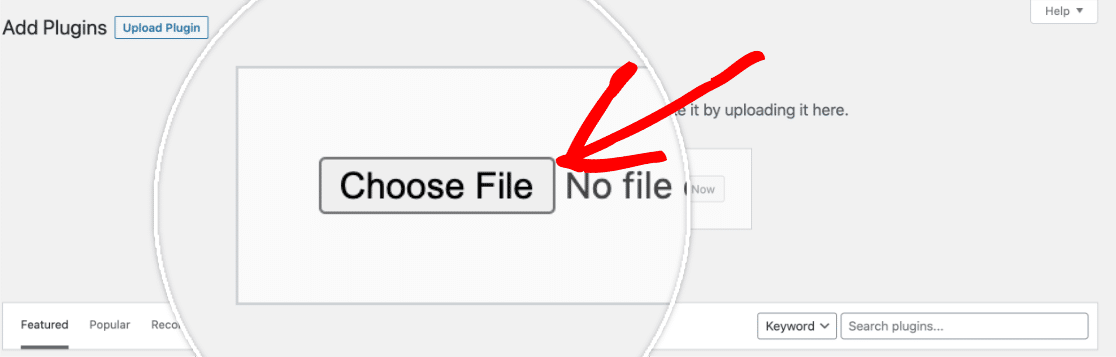
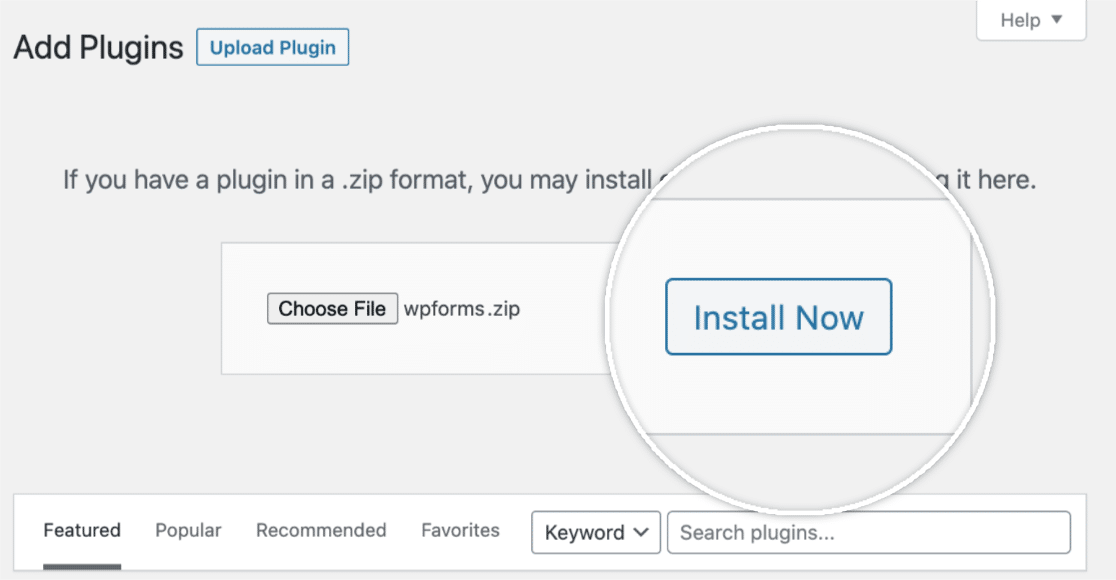
A partir daqui, clique no botão Escolher ficheiro e selecione o ficheiro zip do WPForms que acabou de transferir.

Após o carregamento do ficheiro, clique no botão Instalar agora.

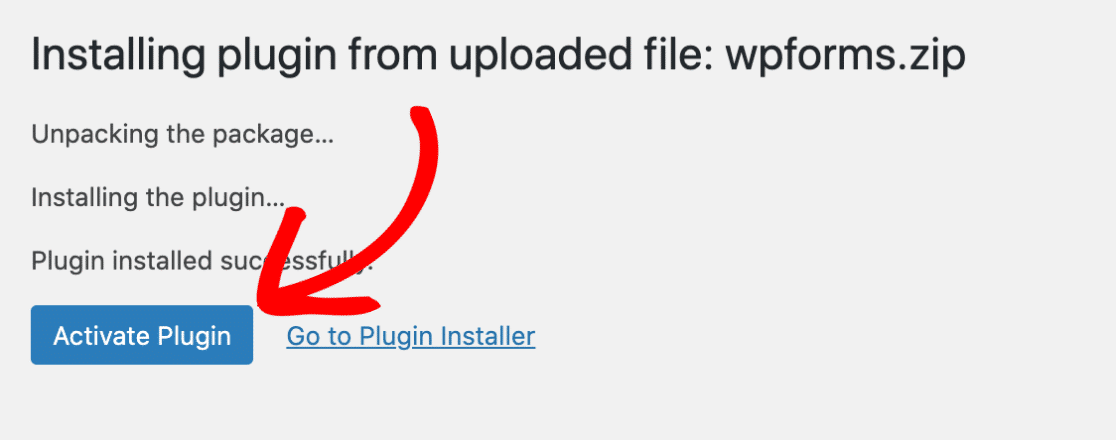
Isso iniciará o processo de instalação para você. Quando o plugin estiver instalado, clique no botão Activate Plugin para ativar o WPForms no seu site.

Depois de ativar o plugin, verifique a sua chave de licença WPForms para receber actualizações automáticas e suporte ao plugin. Adicionar a sua chave de licença também lhe permitirá instalar e ativar facilmente os addons do WPForms a partir do seu painel de controlo do WordPress.
É isso mesmo! Agora podemos avançar e criar um novo formulário.
2. Criar um novo formulário
Para começar, tem de ter sessão iniciada na sua área de administração do WordPress. Uma vez lá, clique em WPForms na barra lateral de administração para ir para a página Visão geral dos formulários.
Em seguida, para criar um novo formulário, clique no botão Adicionar novo para iniciar o construtor de formulários WPForms.

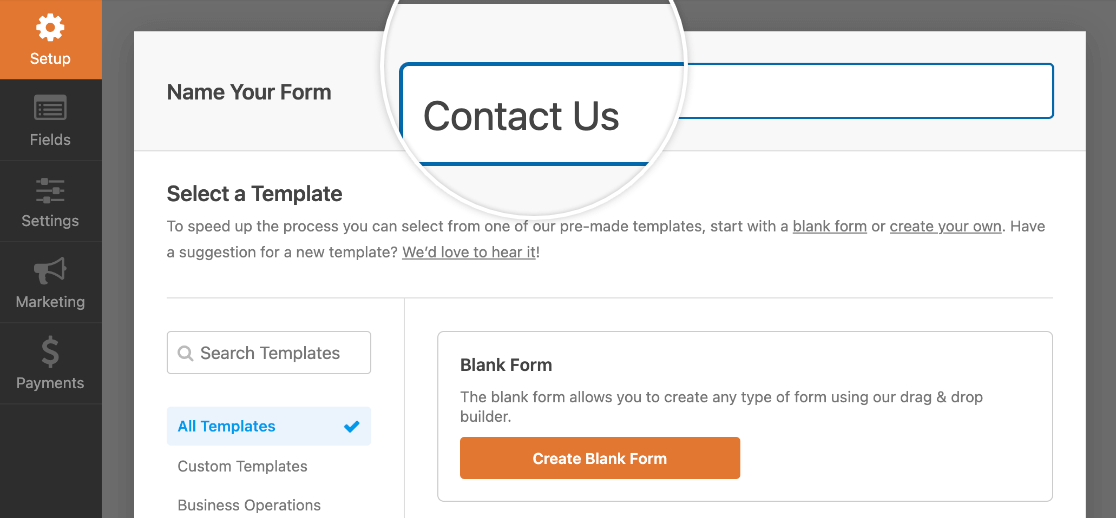
Na página Configuração do criador de formulários, pode dar um nome ao seu formulário no campo de entrada Nome do formulário.

Se não for selecionado nenhum nome, o nome do formulário será o nome do seu modelo por defeito.
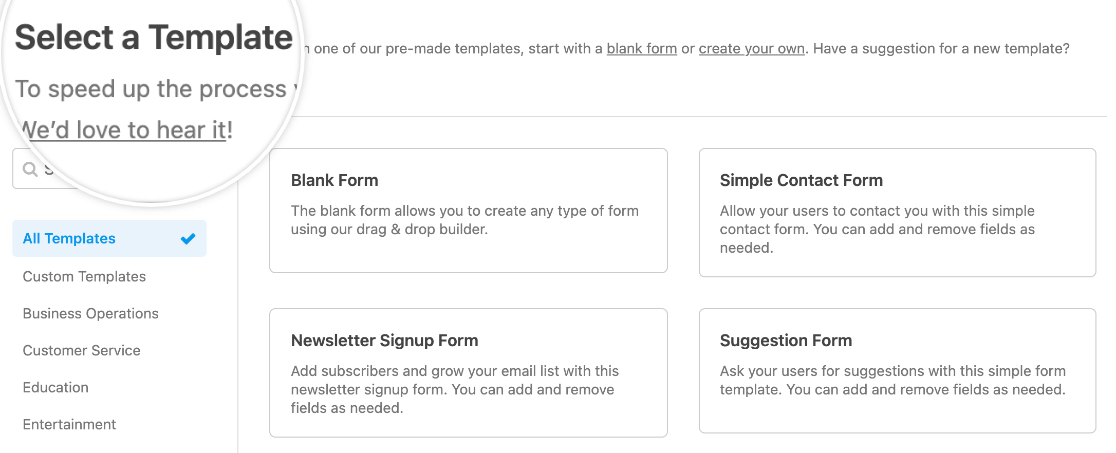
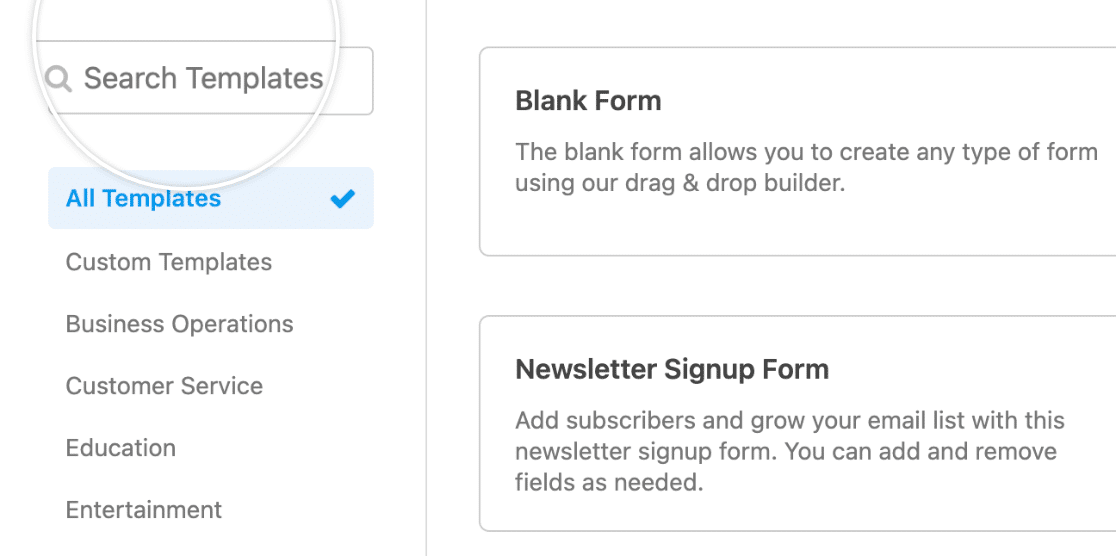
Abaixo do campo Nome do formulário, encontrará centenas de modelos de formulários na secção Selecionar um modelo. Estes são modelos pré-construídos de formulários normalmente utilizados, tais como formulários de contacto, formulários de registo e muitos outros, para o ajudar a começar rapidamente.
Nota: Se pretender criar o seu formulário a partir do zero, utilize o modelo Formulário em branco.

Para selecionar um modelo, pode utilizar as categorias no menu à esquerda. Também pode utilizar a barra de pesquisa no canto superior esquerdo da biblioteca de modelos para pesquisar as opções disponíveis.

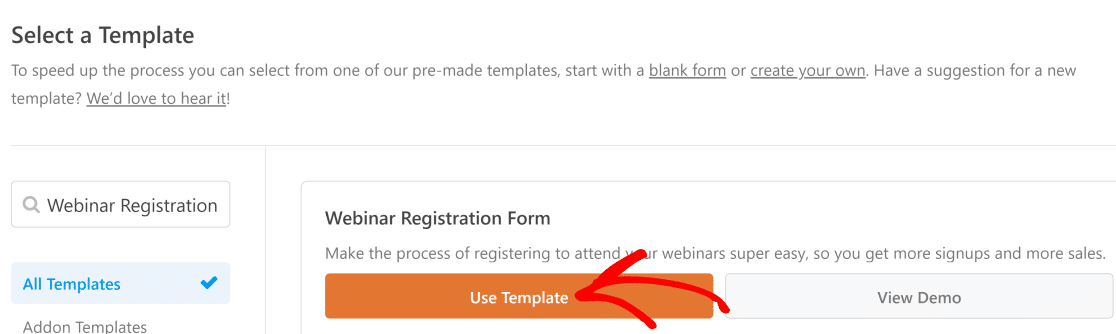
Quando encontrar o modelo pretendido, passe o cursor sobre ele e clique no botão Utilizar modelo .

A partir daí, entra no construtor de formulários e pode arrastar e largar quaisquer elementos adicionais, se assim o desejar. Também pode alterar a disposição do formulário de campos em linha para várias colunas.
Se tiver dificuldades em criar o seu formulário, leia as nossas instruções pormenorizadas sobre como criar e personalizar totalmente o seu formulário.
3. Adicionar quebras de página ao seu formulário
Agora está pronto para adicionar as quebras de página e uma barra de progresso. Ao adicionar uma quebra de página, o formulário incluirá automaticamente a barra de progresso.
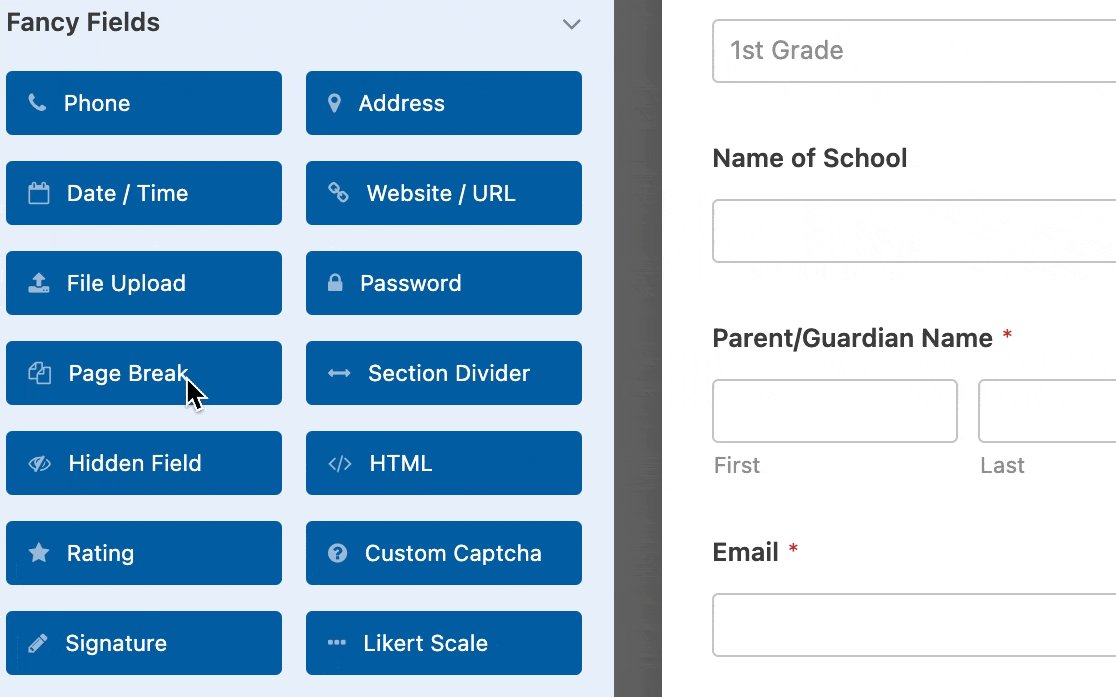
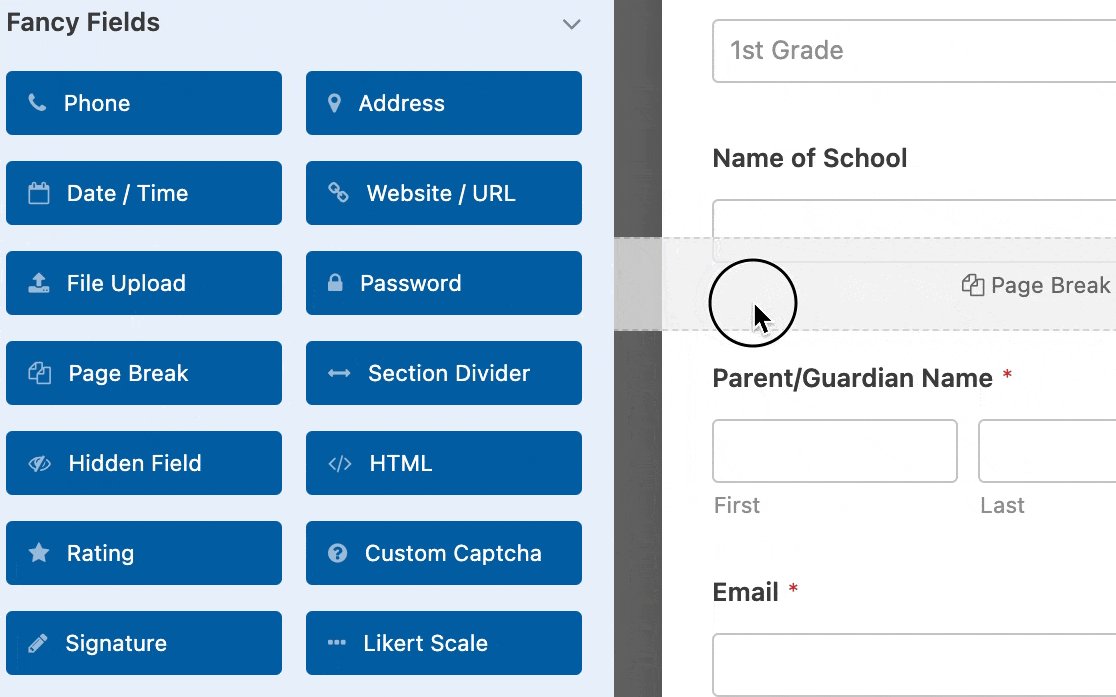
Quando o criador de formulários estiver aberto, adicione os campos que pretende incluir no formulário. Em seguida, arraste um campo Quebra de página para a área de pré-visualização e largue-o onde pretender criar uma nova página de formulário.

Cada campo de quebra de página que adicionar dividirá o formulário em páginas adicionais, e pode adicionar tantas páginas quantas as necessárias. Para mover a quebra de página para uma secção diferente do formulário, clique nela na área de pré-visualização e arraste-a para onde quiser.
Personalização da barra de progresso
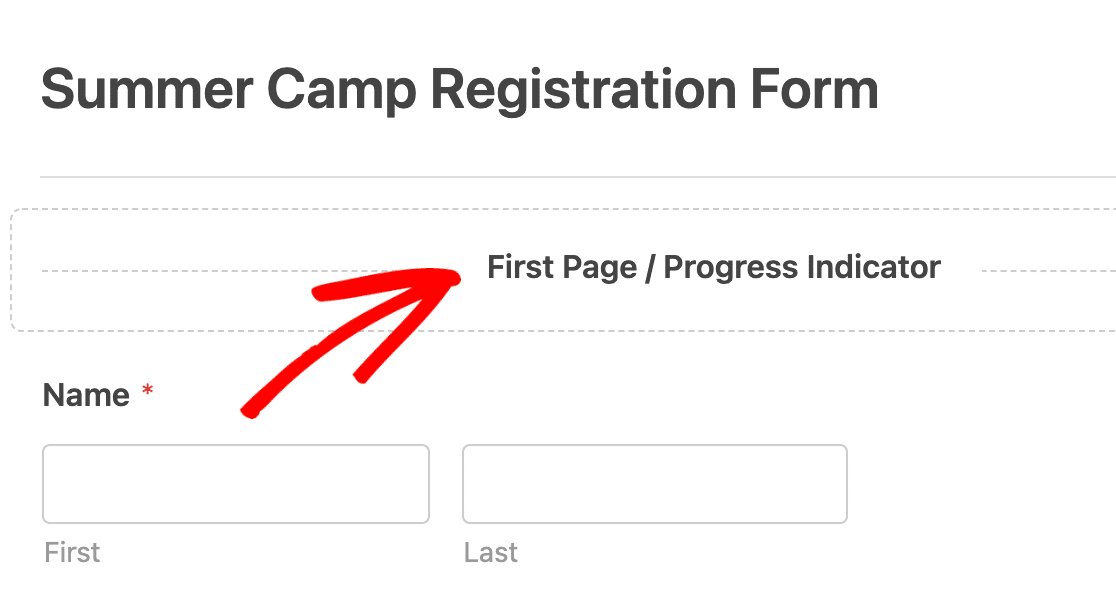
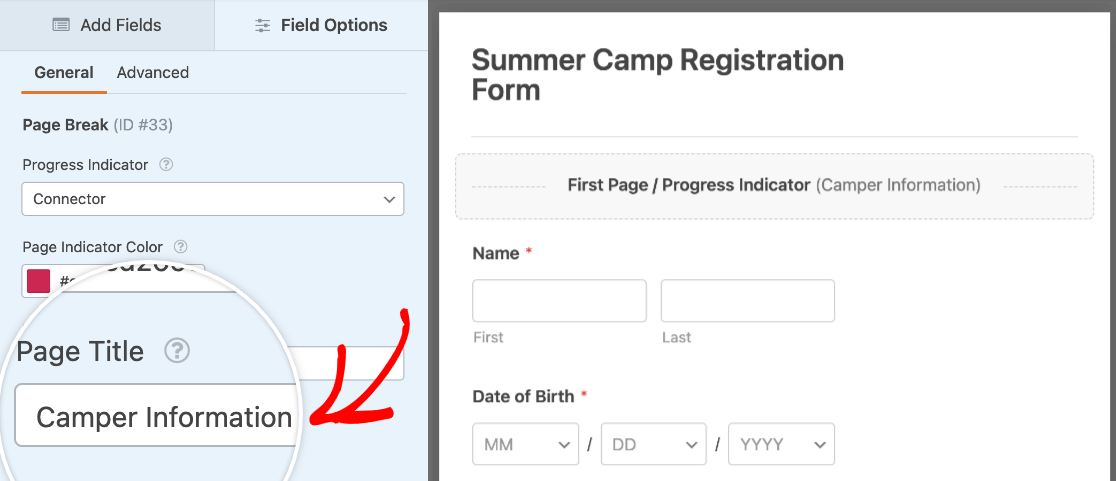
Depois de ter adicionado uma quebra de página, pode reparar que na área de pré-visualização apareceu uma secção Primeira página na parte superior do formulário. Este é o espaço reservado para a barra de progresso horizontal. Clique em Primeira página / Indicador de progresso para aceder às opções do seu formulário de várias páginas.

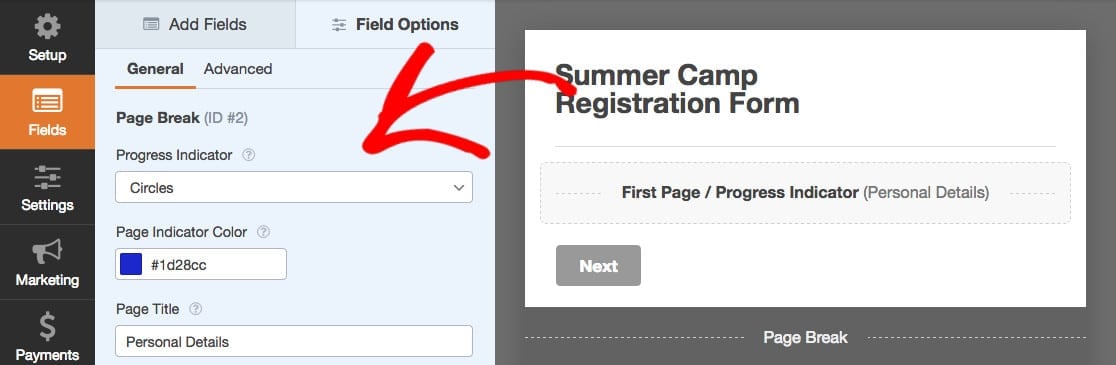
Pode personalizar a sua barra de progresso no menu pendente Indicador de progresso, e existem várias opções de personalização disponíveis.

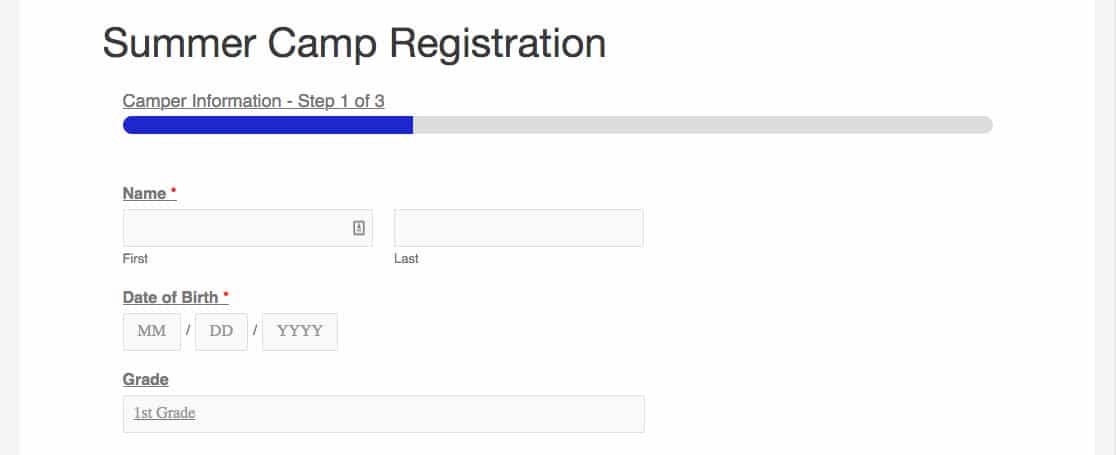
Primeiro, escolha o estilo do indicador de progresso. O WPForms oferece Barras de Progresso, Barras de Progresso Circulares e Barras de Progresso de Conectores.
Barra de progresso:

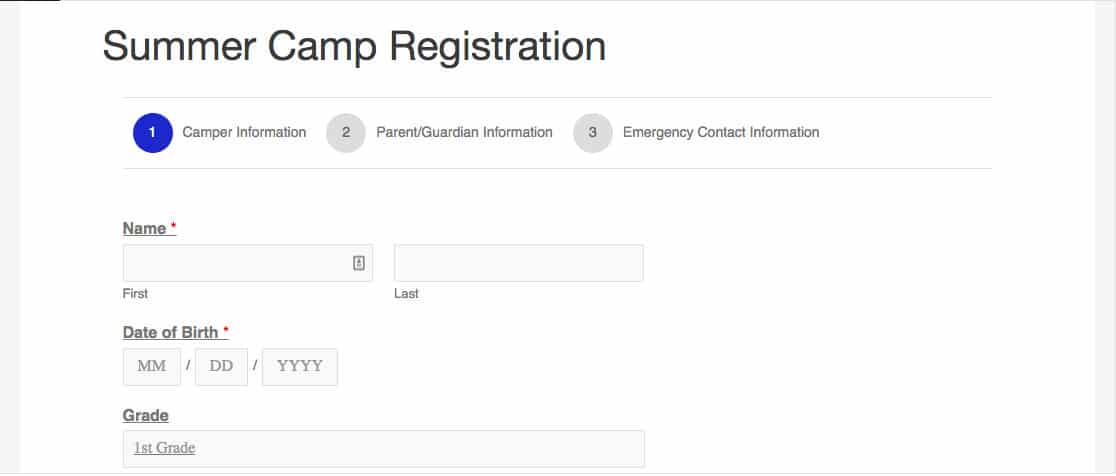
Círculos:

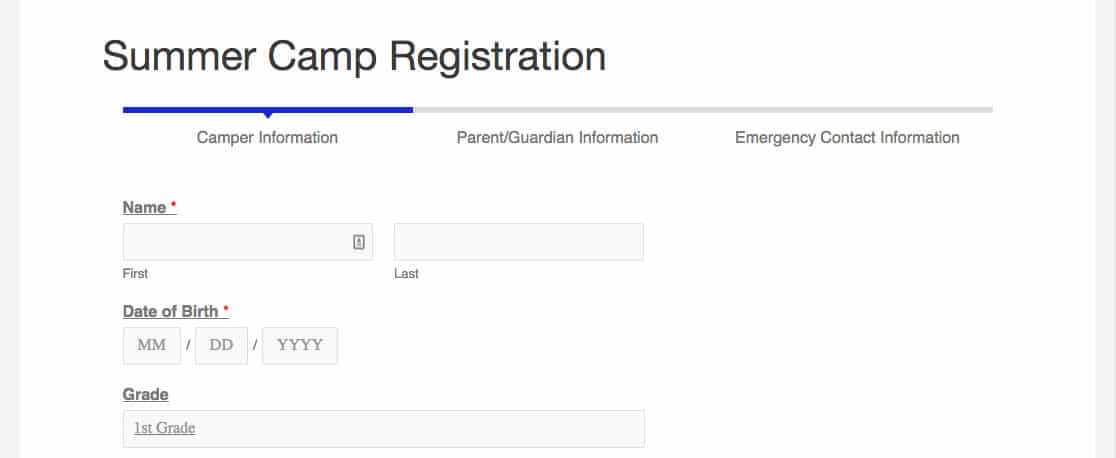
Conector:

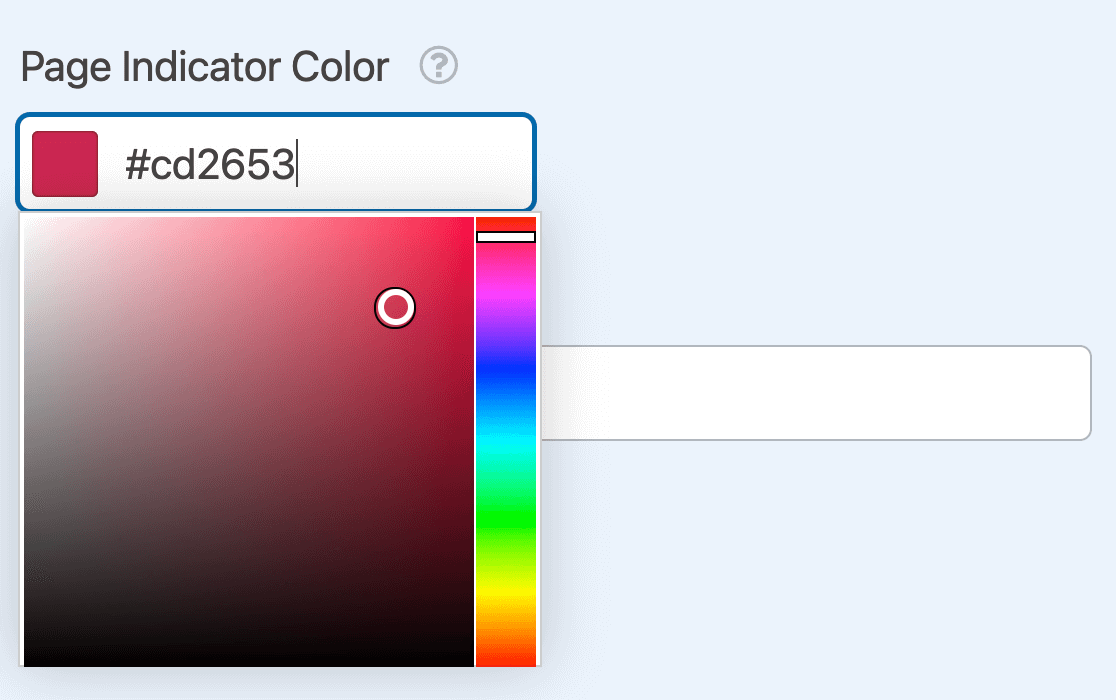
Tem algumas opções de estilo no que respeita a estes formulários de várias páginas. Para alterar a cor do seu Indicador de progresso, utilize o seletor de cores ou introduza o código hexadecimal.

Por fim, introduza um nome para o seu formulário no campo Título da página.

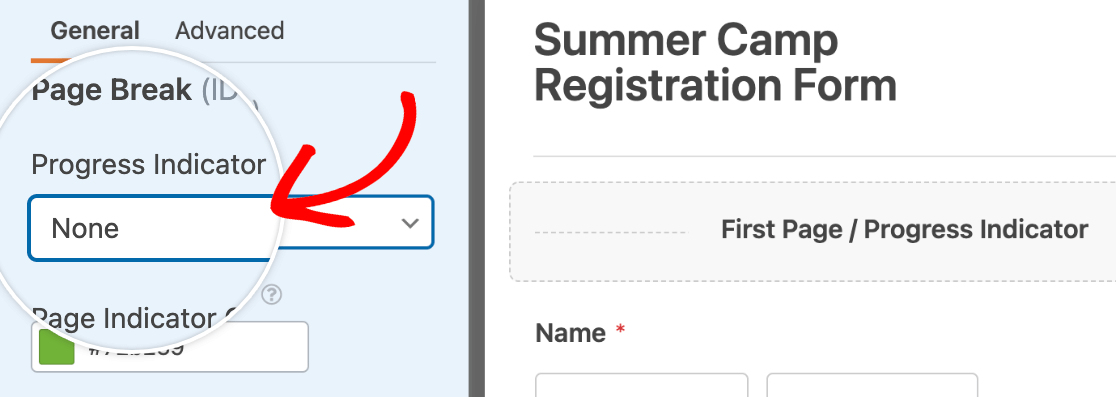
No entanto, se estiver satisfeito com o aspeto do formulário, pode ocultar a barra de progresso selecionando Nenhum.

Quer saber mais? Leia as instruções completas sobre como criar formulários de várias páginas para tirar o máximo partido desta funcionalidade de formulário.
Pode também permitir que os utilizadores guardem o seu progresso e preencham o resto do formulário mais tarde. Esta é uma óptima forma de reduzir o abandono de formulários e aumentar as taxas de conclusão de formulários.
4. Guardar e publicar o formulário
Quando tiver terminado de personalizar o formulário, pode publicá-lo. Primeiro, clique no botão Guardar no canto superior direito do seu construtor de formulários.

Pode adicionar o seu formulário ao seu sítio Web clicando no botão Incorporar.

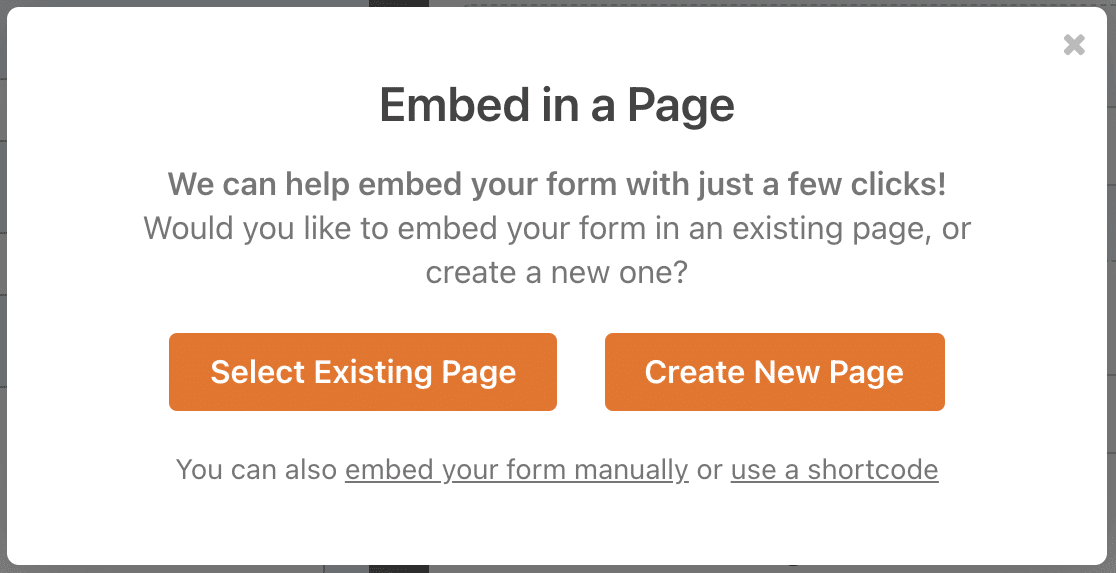
A partir daqui, terá a opção de criar uma nova página ou selecionar uma página existente para adicionar o seu formulário.
Note que também existe uma opção de código curto, se pretender incorporar o formulário diretamente na sua página mais tarde. Isto também é útil se planear colocar formulários em widgets.

Se selecionar a opção Criar nova página, ser-lhe-á pedido que introduza um nome para a página. Em seguida, clique no botão Vamos lá para incorporar o formulário e publicar a página.

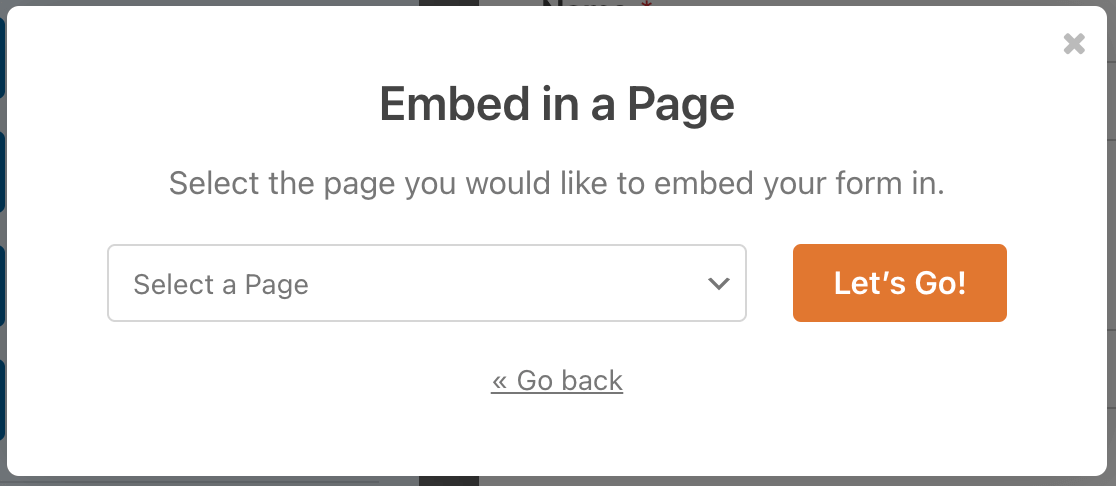
Se escolher a opção Selecionar página existente, ser-lhe-á pedido que escolha a página em que pretende incorporar o formulário a partir do menu pendente.

Em seguida, clique no botão Vamos lá para incorporar o seu formulário.
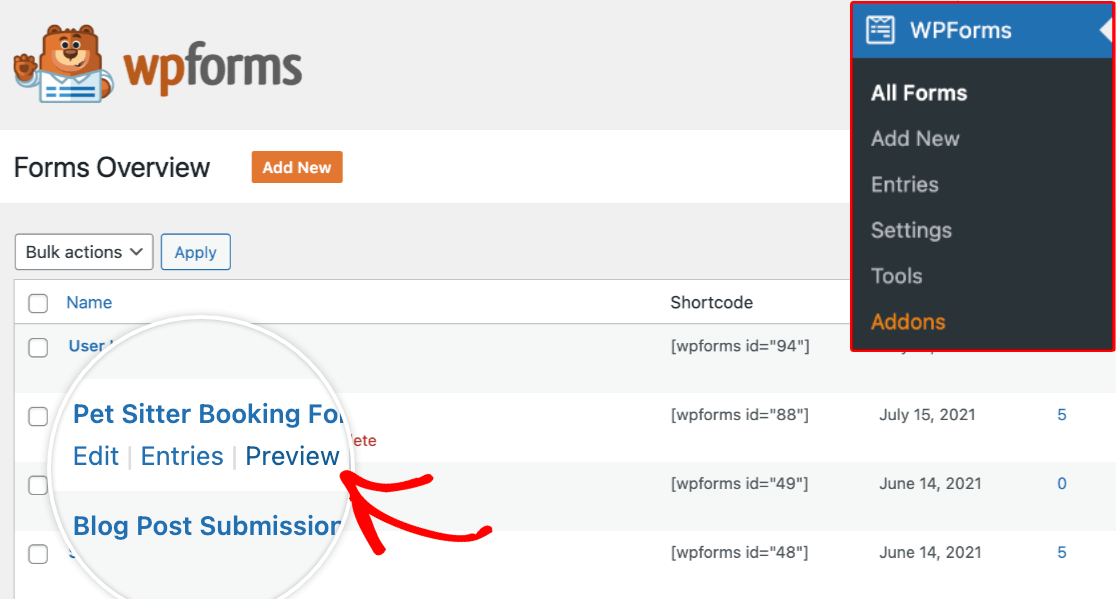
Agora pode ver o seu formulário na página selecionada. Vá para a página em que o incorporou ou vá para WPForms " Todos os formulários. Passe o mouse sobre o título do formulário para exibir um menu adicional de opções. Quando as opções aparecerem, clique em Pré-visualizar.

5. Verificar a barra de progresso do formulário
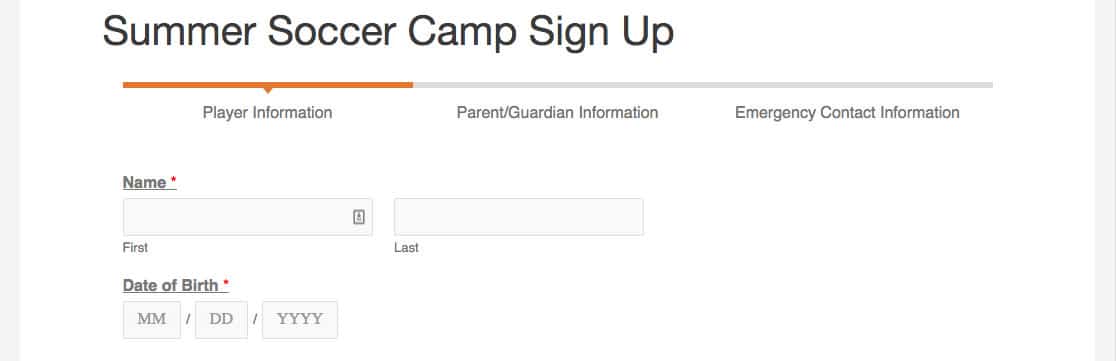
Terá agora um formulário com um indicador de progresso semelhante a este:

Recomendamos que teste o seu formulário preenchendo os campos e submetendo-o para garantir que tudo está correto e que funciona da forma pretendida.
Nota: Os campos de quebra de página podem ser deslocados para cima ou para baixo no formulário se pretender ajustar a disposição.
A seguir, torne-se um especialista em construção de formulários
Gostaria de aumentar o seu conhecimento sobre a construção de formulários WPForms? Não deixe de conferir nosso guia completo sobre campos de formulário e como personalizar os campos em seus formulários.
Se você está pronto para levar seus formulários para o próximo nível, vale a pena ler nosso artigo sobre como personalizar seus formulários para combinar com o tema do WordPress. Aprenderá como personalizar a aparência do seu formulário, botões, cor de fundo e muito mais, diretamente do editor de blocos do WordPress. A melhor parte? Se você não conhece CSS, não tem problema. Não precisa de nenhum CSS personalizado para essas personalizações!
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Seria ótimo se a barra de progresso fosse clicável.
Olá Harun, concordo plenamente que seria muito útil ter esta funcionalidade implementada, embora não tenhamos uma atualização sobre a mesma. Já adicionei o seu voto ao pedido de funcionalidade.
Agradecimentos