AIサマリー
ウェブサイトの訪問者ができるだけ簡単にコンタクトできるようにしていますか?お問い合わせフォームをサイトの目立つ場所に設置することで、より多くのリードを獲得することができます。
この記事では、より多くのリードを獲得するために、ウェブサイトにコンタクトフォームを設置すべき場所トップ6をご紹介します。
より多くのリードを獲得するためのコンタクトフォームの配置方法
1.サイドバー
どのような業種であっても、ウェブサイトの各ページには、訪問者が幸せな顧客になるためのプロセスを案内する方法が必要です。
ウェブサイトの主要な場所にフォームを設置することで、ユーザーの目に留まりやすくなり、ユーザーがフォームを送信しやすくなります。
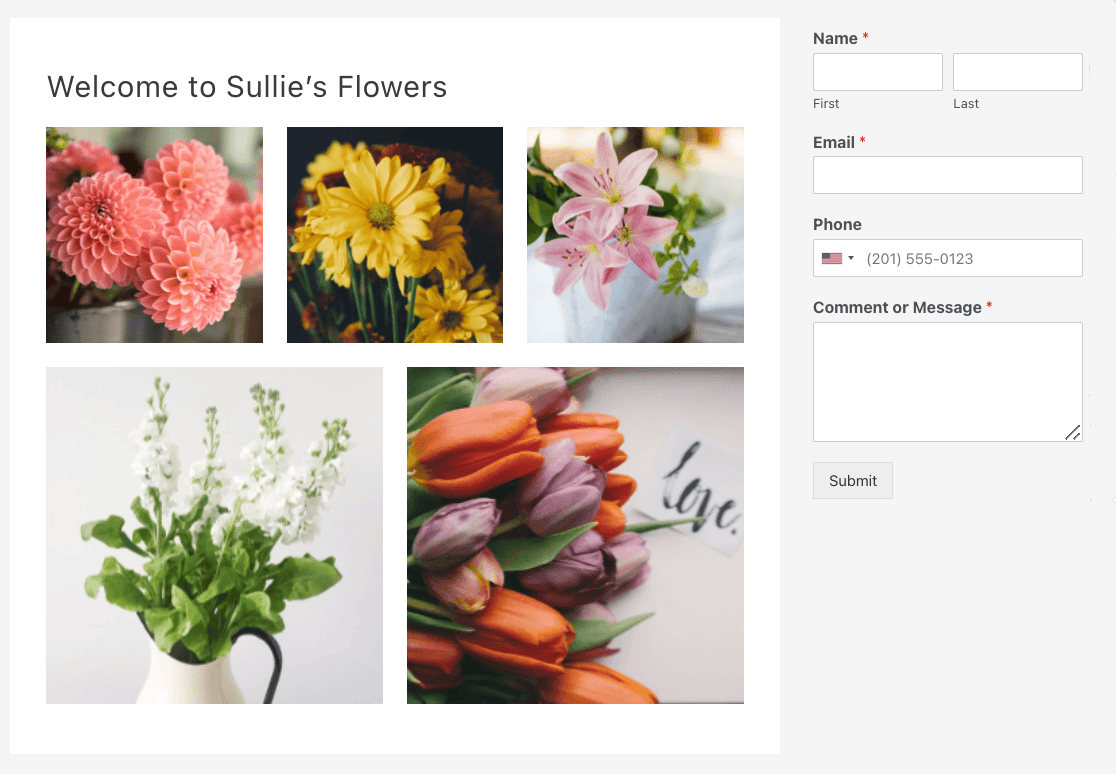
サイトのサイドバーにコンタクトフォームを設置することで、訪問者がブログ記事を含むサイトのどこにいても簡単にアクセスできるようになります。このように、ウェブサイトの左側または右側にフォームを表示することができます:

WordPressのお問い合わせフォームをサイドバーに設置するのにお困りですか?WordPressのサイドバーウィジェットにお問い合わせフォームを追加する方法のチュートリアルをご覧ください。
2.ページについて
あなたの訪問者とつながるための見落とされがちな機会が、会社概要のページです。このページを最大限に活用するために、これらの詳細を含めることを忘れないでください:
- あなたのビジネスの内容を、わかりやすく。
- お客様から寄せられた喜びの声 。
- あなたの会社で誰が働いていて、どのように各人に連絡を取るか。
- 貴社の製品やサービスが人々にどのような影響を与えるかについてのストーリー。
- コンタクトフォームへの入力など、訪問者に今すぐ何かをする気にさせる行動喚起。
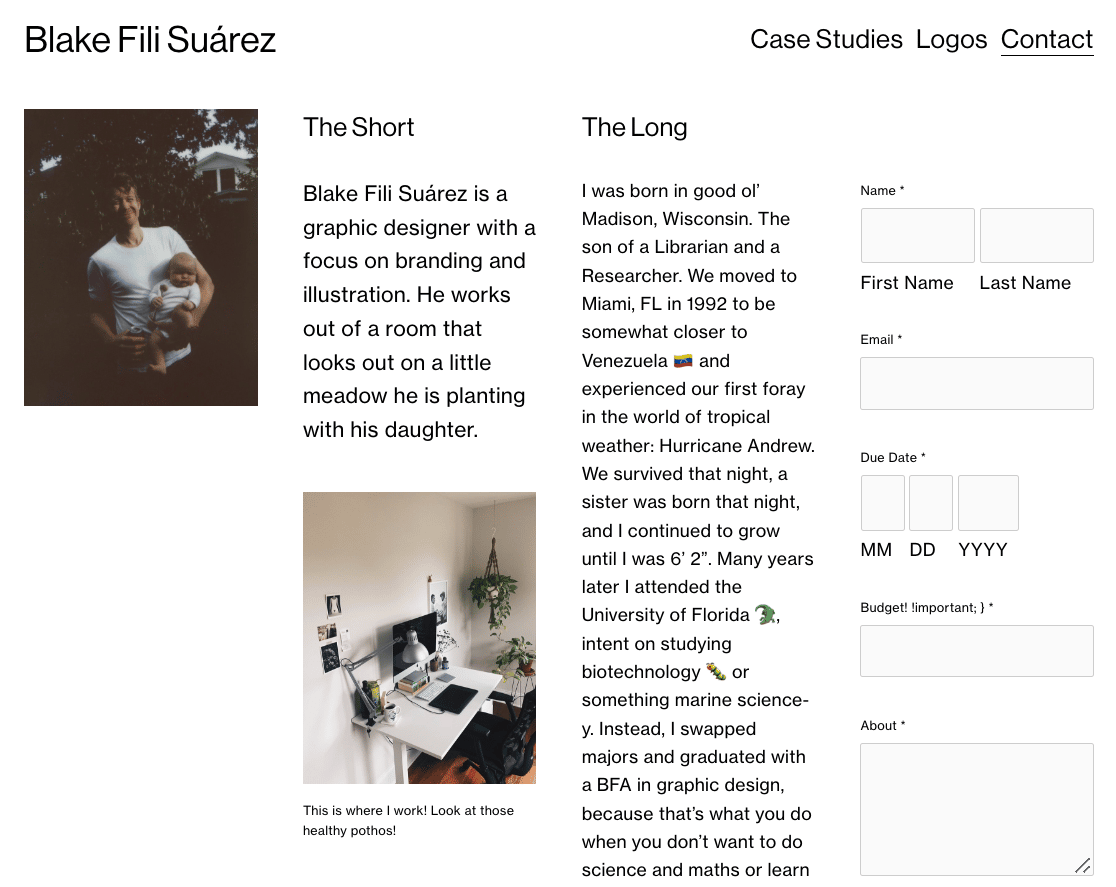
優れたアバウトページの例を見るには、ブレイク・スアレスのウェブサイトをチェックしよう。このページは信頼を築き、サイトオーナーを紹介し、ストーリーを語り、コンタクトフォームを含んでいる。

3.連絡先ページ
お問い合わせページは、あなたのウェブサイトで最も重要なページのひとつです。このページを訪れた人は、あなたと取引をする可能性が高くなります。
訪問者が幸せな顧客になるための次の一歩を踏み出すのを助けるために、必ず次のことを行ってください:
- なぜその人があなたにコンタクトを取る必要があるのか、そしてその人の問題を解決するためにあなたがどのような手助けができるのかを明示する。
- 電話で連絡を取りたい訪問者のために、電話番号を掲載しましょう。
- Twitter、Facebook、Instagramなどのソーシャルメディアアカウントにリンクし、訪問者があなたのブランドとエンゲージできるようにする。
- スパムメールを受け取ることなく、誰が連絡してきたかを理解するのに役立つフィールドを使ったショートフォームを入れましょう。
- 訪問者をサンキューページにリダイレクトし、いつ、どのように連絡するかを説明する。
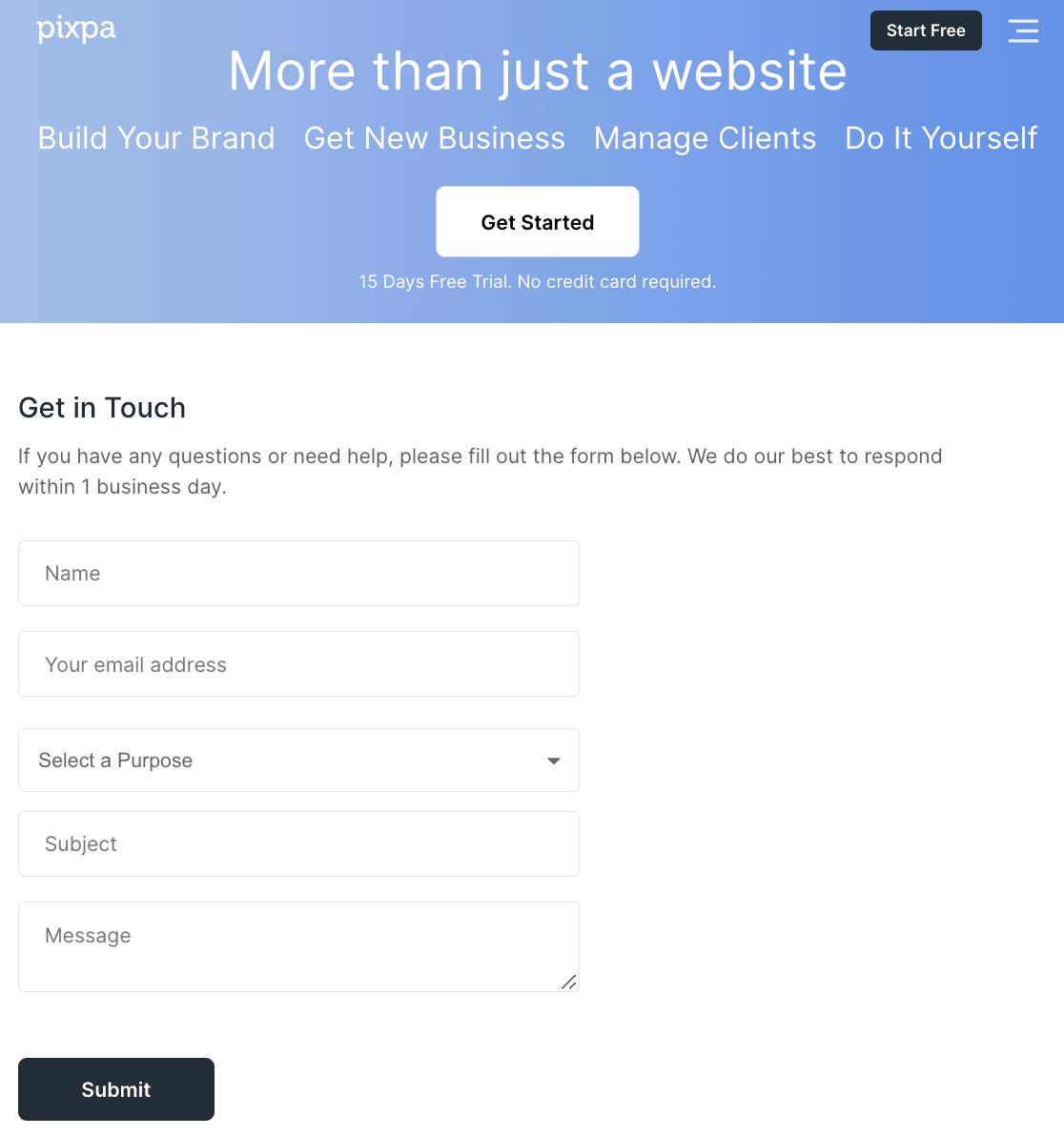
Pixpaが下記の例で行っているように、上記のヒントを使って訪問者が簡単にアクセスできるようにすれば、リードの数が増えることに気づくでしょう。

WPFormsにはオフラインモードもあることをご存知ですか?これにより、訪問者がインターネット接続を失った場合でも、リードをキャプチャすることができます。
オフラインフォームは、WPFormsがTypeformの優れた代替ツールである理由の1つに過ぎません。
4.折り目の上...あるいは下
お問い合わせフォームをウェブサイトのトップページの上に設置するか下に設置するかについては、長年の議論があります。そして、実際のところ、それぞれのウェブサイトは、ターゲットとする読者層によって、どちらか一方から利益を得ることになります。
ニールセン・ノーマン・グループが実施した調査によると、折り返しの上に配置されたコンテンツは、折り返しの下に配置されたものよりもサイト訪問者に102%多く見られた。
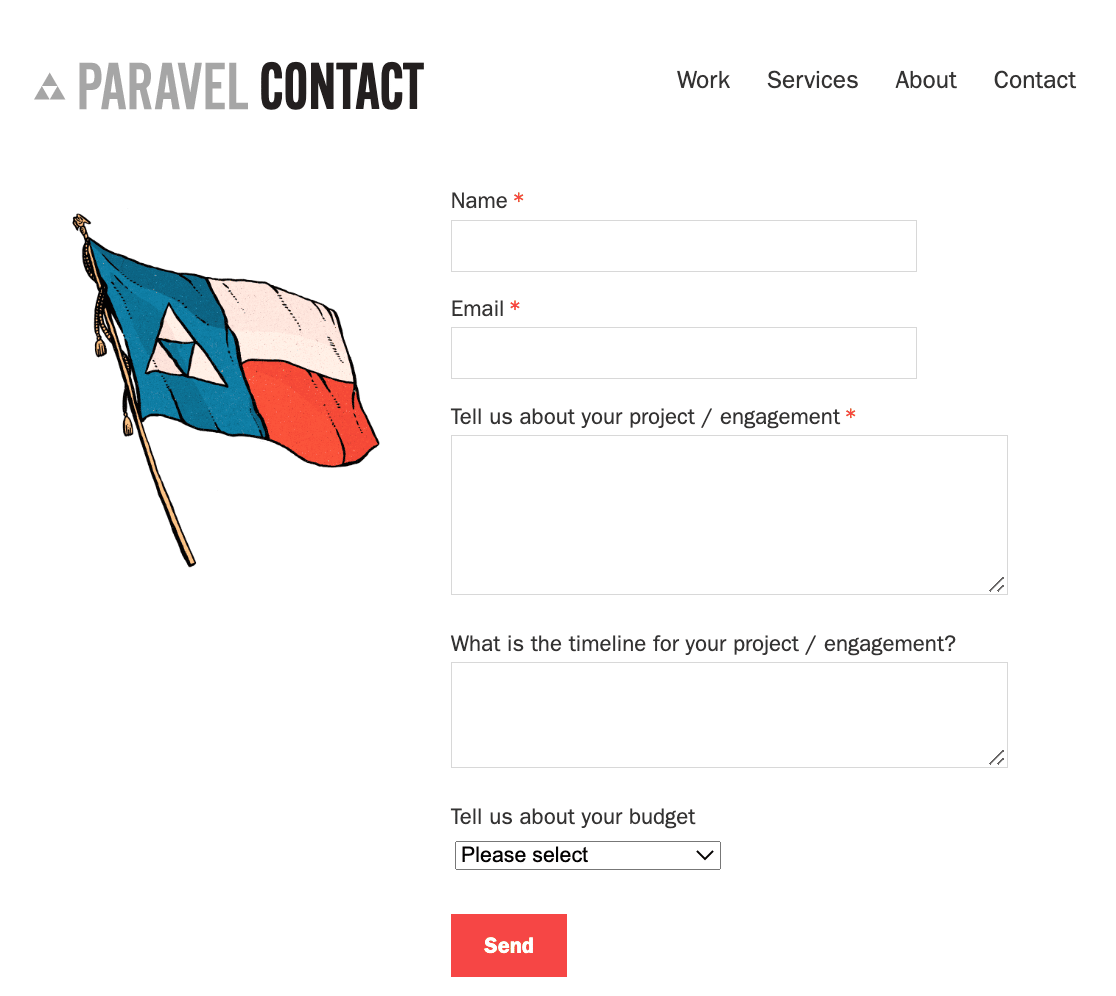
そのため、Paravelのようにサイトにコンタクトフォームを追加すれば、折りたたみのかなり上にあるため、コンタクトフォームへのアクションは間違いなく獲得できる。

とはいえ、スクロールする人には理由があるという考え方もある。
ウェブページをスクロールダウンしている人々は、あなたが提供するものに興味を示しており、そのため、たとえ折り目の下に表示されていたとしても、あなたのサイトの問い合わせフォームに記入して送信する可能性が高いでしょう。
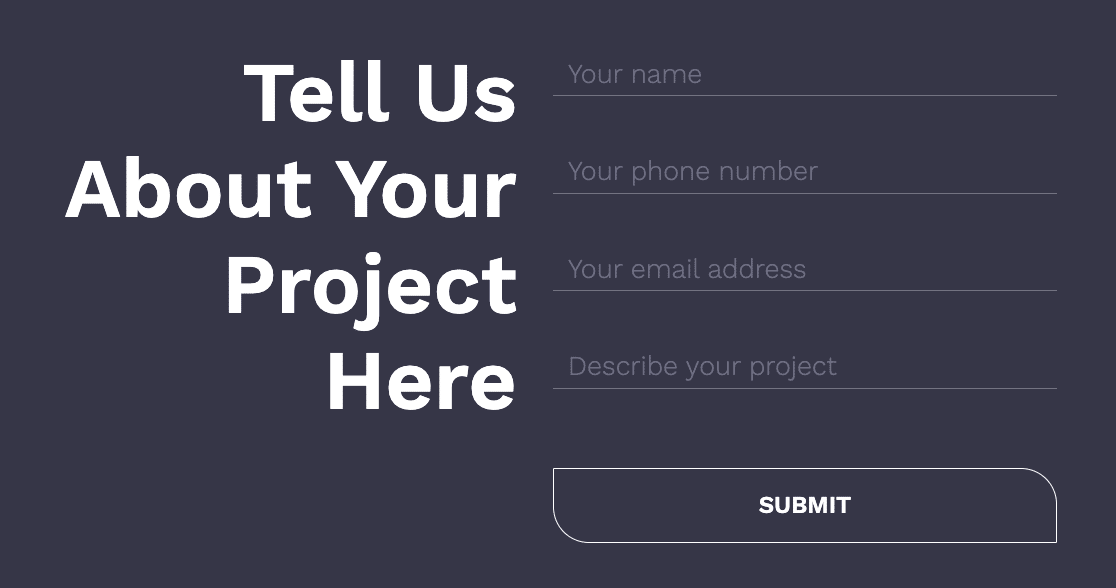
例えば、Beanstalk Web Solutions。

ユーザーは、問い合わせフォームにアクセスするために、ホームページの一番下までスクロールしなければなりません。しかし、その過程で、利用可能なサービスに関する情報が表示され、なぜBeanstalkがこの会社なのかがわかり、ケーススタディや過去の仕事のレビューまで見ることができます。
このアイデアは、ユーザーがウェブページを十分に見て、あなたのビジネスについてすべてを知った後に連絡を取る必要があることに気づけば、連絡を取るようになるというものだ。
5.ブログ投稿後
サイトのトップページの折りたたみ部分の下にコンタクトフォームを配置する際に述べた考え方にならって、サイトのブログコンテンツの下にコンタクトフォームを追加することを検討してみてはいかがでしょうか。
繰り返しになるが、ブログ記事全体を読み通した人は、それが全文であれ、あなたが書いたものをスキャンしたものであれ、2つのうちのどちらかをすることになる:
- あなたの書いたものが気に入らず、二度と戻ってくるつもりがないという理由で、あなたのサイトから永遠に去っていく。
- あるいは、より可能性の高いシナリオは、あなたに連絡を取ることを選ぶか、あなたのサイトのコンテンツをさらに読み続け、すべて読み終わったらフォームに記入することです。
もし、あなたのサイトのコンテンツで読者を惹きつけることができ、あなたの提供するものを見た読者にコンタクトするチャンスを与えたいのであれば、ブログ記事の直後にシンプルなコンタクトフォームを設置しよう。
ブログ記事の最後など、ウェブサイト内の複数の場所にコンタクトフォームを追加すると、フォームの管理が難しくなります。幸い、WPFormsがお手伝いします。
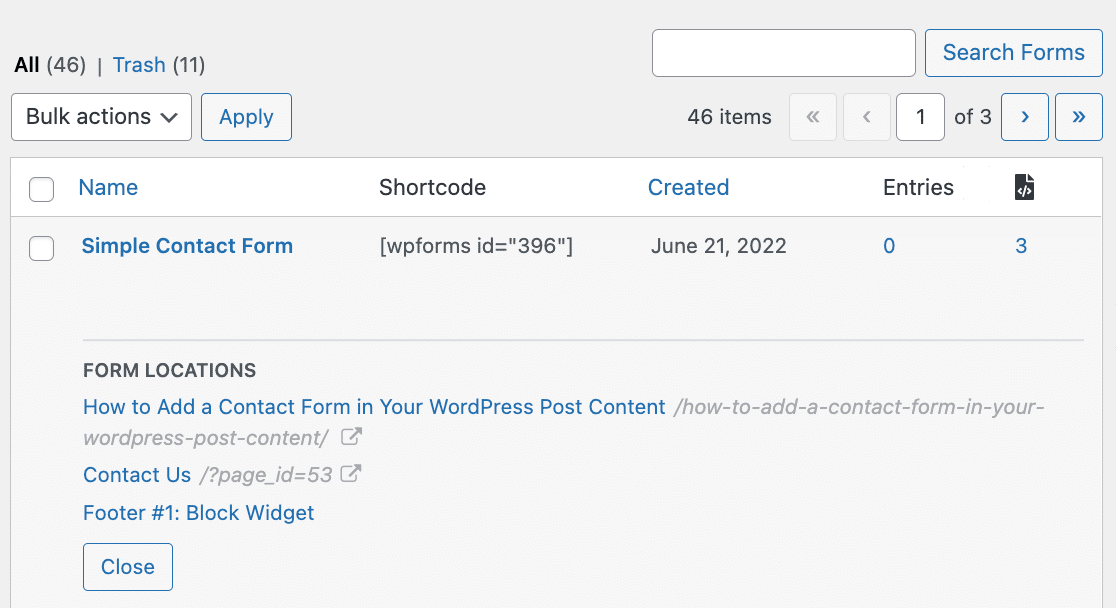
WPFormsには高度なフォーム管理機能があり、管理画面のダッシュボードにすべてのフォームの設置場所を表示するオプションもあります。

これを使えば、コンタクトフォームを公開した投稿、ページ、ウィジェットを簡単に見つけることができます。どのように動作するかはWPForms Form Locator の投稿をご覧ください。
多くの人がウェブサイトの一番下までスクロールして、より詳しい情報を探している。実際、多くの人がソーシャルメディアのアイコン、会社概要のページ、実店舗の地図、そしてお察しの通り連絡先情報を探している。
サイト訪問者に別の問い合わせページに移動してもらうよりも、そもそもあなたのビジネスについて迷っている可能性のある人たちのために、プロセスを簡素化しましょう。
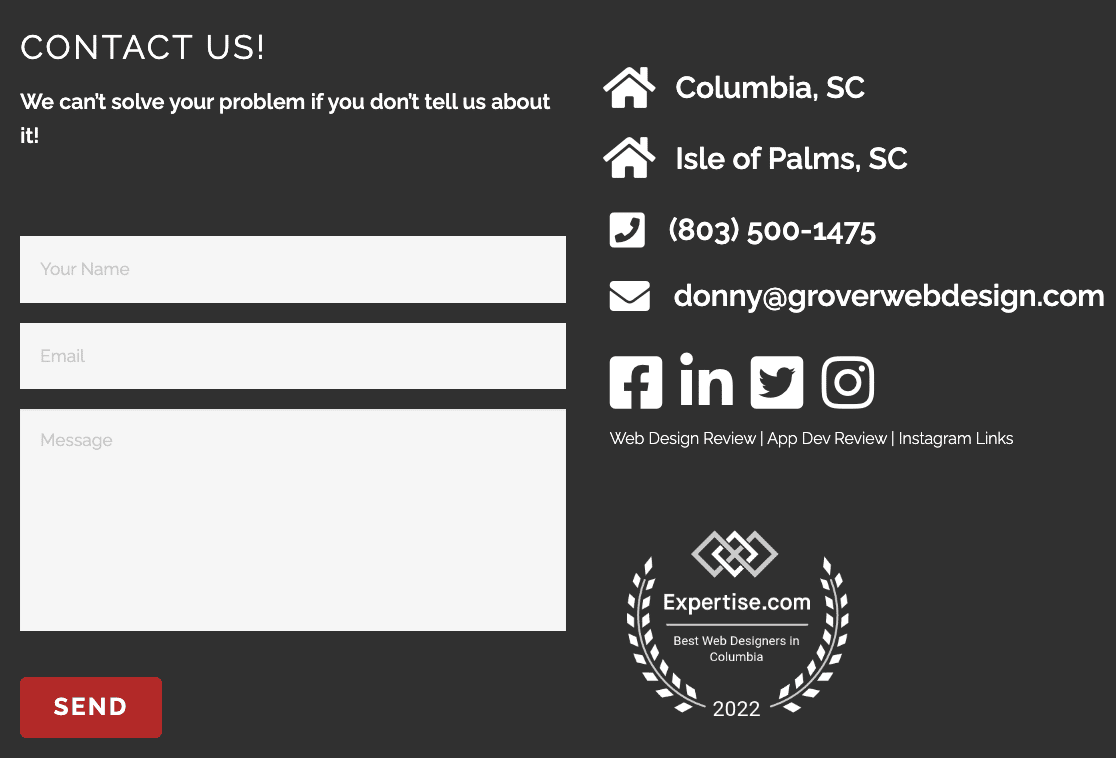
インスピレーションを得るには、Grover Web Designのフッターセクションをチェックしよう。

短い問い合わせフォームだけでなく、会社の住所、電話番号、ソーシャルメディアのアイコンも掲載されている。
WPFormsを使用する際にヘルプが必要な場合は、WordPressのフッターにお問い合わせフォームを追加する方法についてのステップバイステップのチュートリアルをご覧ください。
これで完成です!あなたのウェブサイトにコンタクトフォームを設置するのに最適な6つの場所。
次に、お問い合わせフォームをポップアップに追加します。
コンタクトフォームをもっと活用したいですか?
- WordPressでお問い合わせフォームのポップアップを作成する方法をご覧ください。
- フォームを使って、セールスリードに無料で何かを提供しましょう。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。