AIサマリー
特定の日付に基づいて支払いフィールドを表示することは、多くのWordPressウェブサイトの一般的な要件です。これは、イベント登録、季節の予約、または時間に敏感なサービスを扱う場合に特に便利です。
WPForms Calculationsアドオンを使用すると、顧客がDate / Timeフィールドで特定の日付を選択した場合にのみ、フォームに支払いフィールドを表示することができます。
このガイドでは、WordPressサイトで日付入力に基づいて支払いフィールドを表示する方法を説明します。
WordPressで日付に基づいて支払いフィールドを表示する方法
ステップ1: WPFormsプラグインをインストールして有効化する
WPFormsは、WordPressで基本的なフォームと高度なフォームを作成するための最高のドラッグ&ドロップフォームビルダープラグインです。
シンプルなコンタクトフォームから 条件ロジックのような高度な機能まで、信頼できるツールで、複数のサイトで活躍してくれています。
WPFormsのProライセンスには Calculationsアドオンへのアクセスが含まれており、WordPressのフォーム上で簡単かつ複雑な数学演算を実行することができます。

Proライセンスを購入したら、WordPressサイトにWPFormsをインストールして有効化してください。WPFormsのインストール方法はこちらのガイドをご覧ください。
ステップ 2: 計算アドオンのインストール
WPFormsプラグインをインストールした後、Calculationsアドオンもインストールする必要があります。
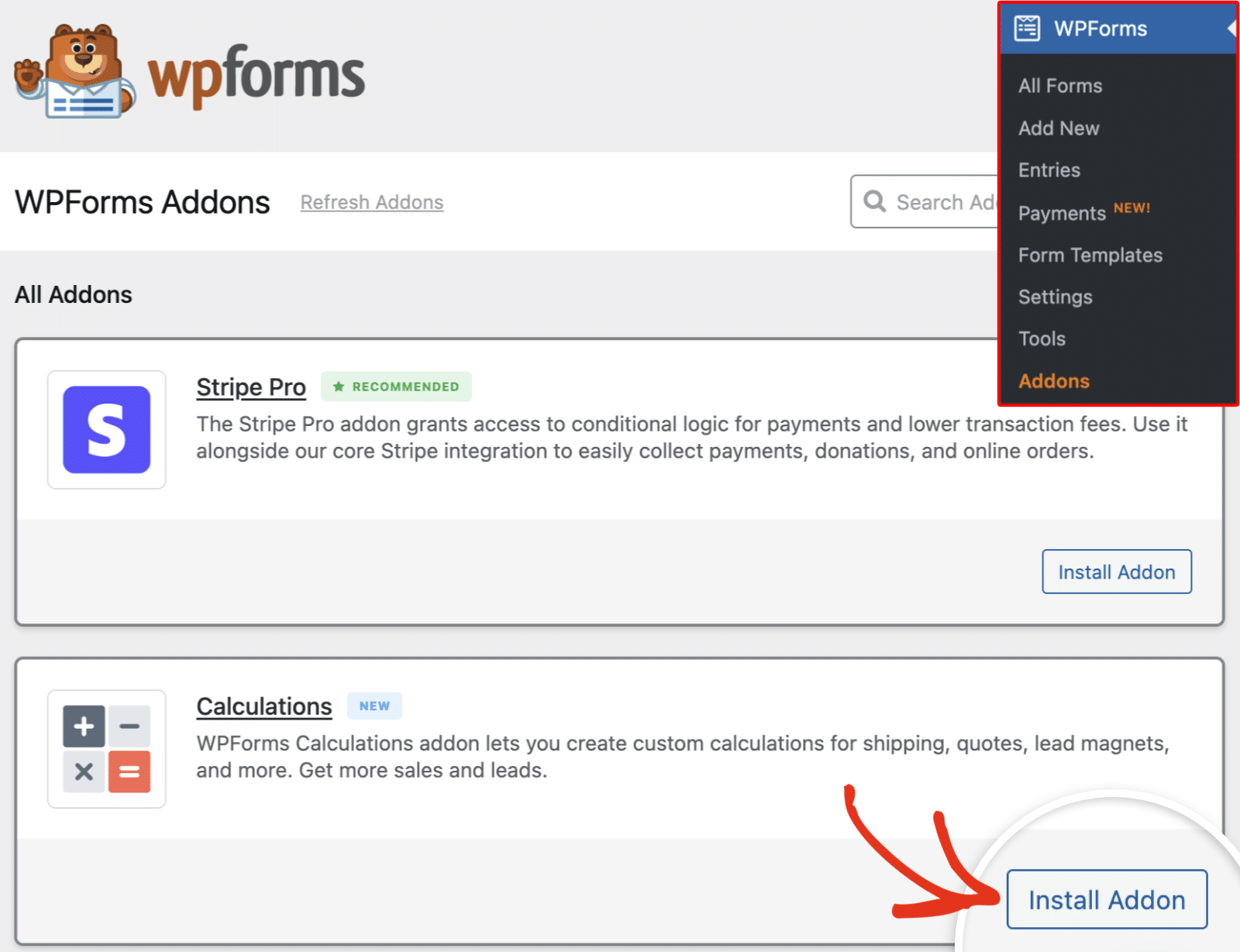
アドオンをインストールするには、WordPressの管理画面にアクセスし、WPForms " Addonsに 移動します。次に、計算アドオンを見つけるまで下にスクロールするか、検索バーを使用します。アドオンが見つかったら、アドオンのインストールをクリックします。

サイトにCalculationsアドオンをインストールしてアクティブ化したら、WordPressフォームの作成に進みます。
ステップ3:支払いフォームの作成
ゼロからフォームを作成することも、フォームテンプレートを使用することも、WPForms AIでフォームを生成することもできます。このチュートリアルでは、ゼロから新しいフォームを作成します。
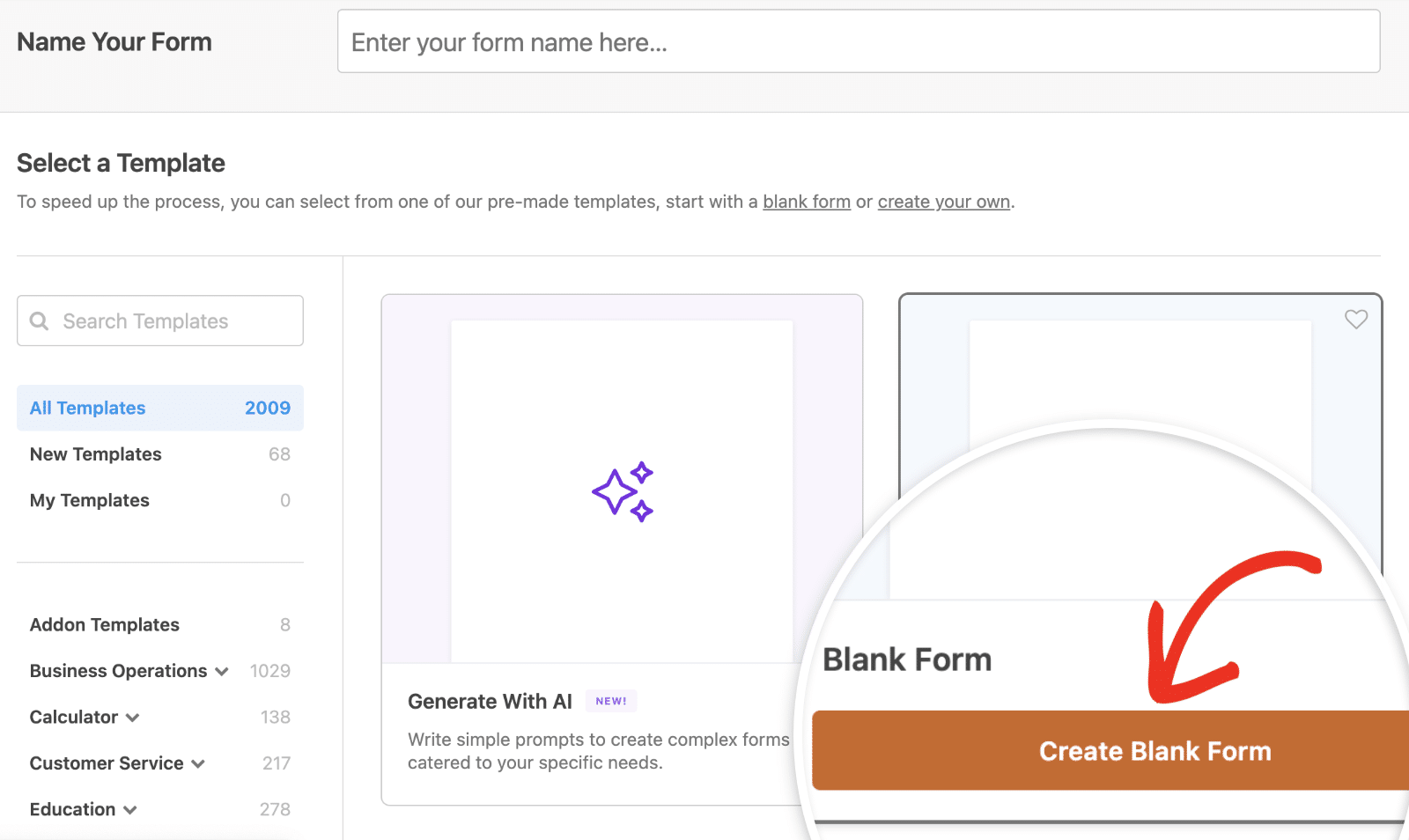
まず、WPForms " Add New に移動します。空白フォームウィジェットにカーソルを合わせ、空白フォームの作成をクリックします。

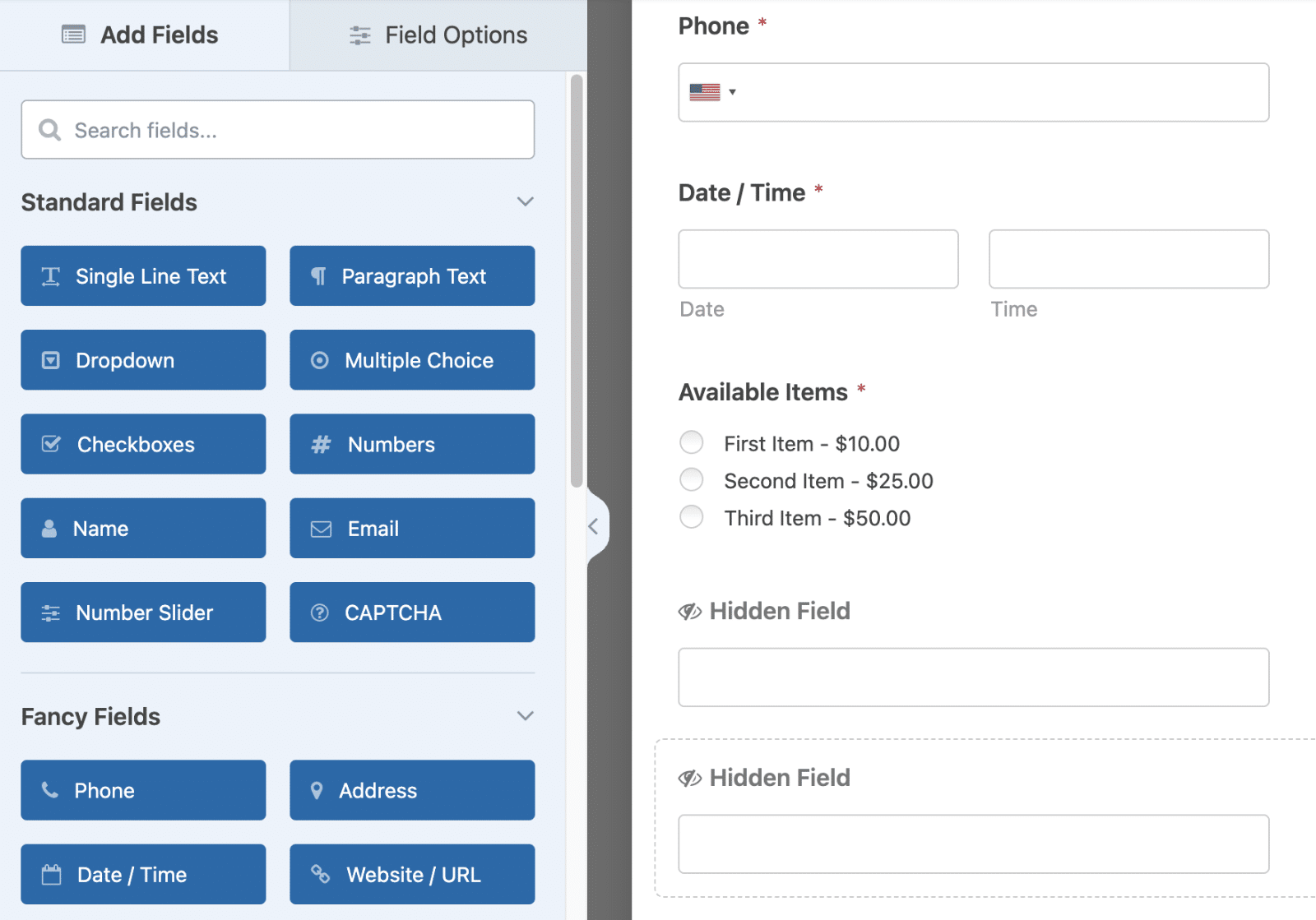
フォームビルダーで、フォームに必要なフィールドを追加します。フィールドをドラッグ&ドロップするか、クリックしてフォームビルダーに追加することができます。
このチュートリアルでは、すでに支払いフィールドを追加し、支払いとフィールドの設定を行ったと仮定します。ここでは、日付の入力に基づいて支払いフィールドを隠す/表示するロジックを実装することに焦点を当てます。
ステップ4:日付入力に基づいて支払いフィールドを表示するロジックを有効にする
このセクションでは、日付/時間フィールドからの入力に基づいて、フォーム上の支払いフィールドを非表示/表示する方法の2つの実用的な例を紹介します。
日付入力に基づく支払いフィールドの表示
そのために、まずフォームに日付/時間フィールドと2つの隠しフィールドを追加します。複数項目フィールドを支払いフィールドとして使います。ですから、あなたのフォームにも必ず追加してください。

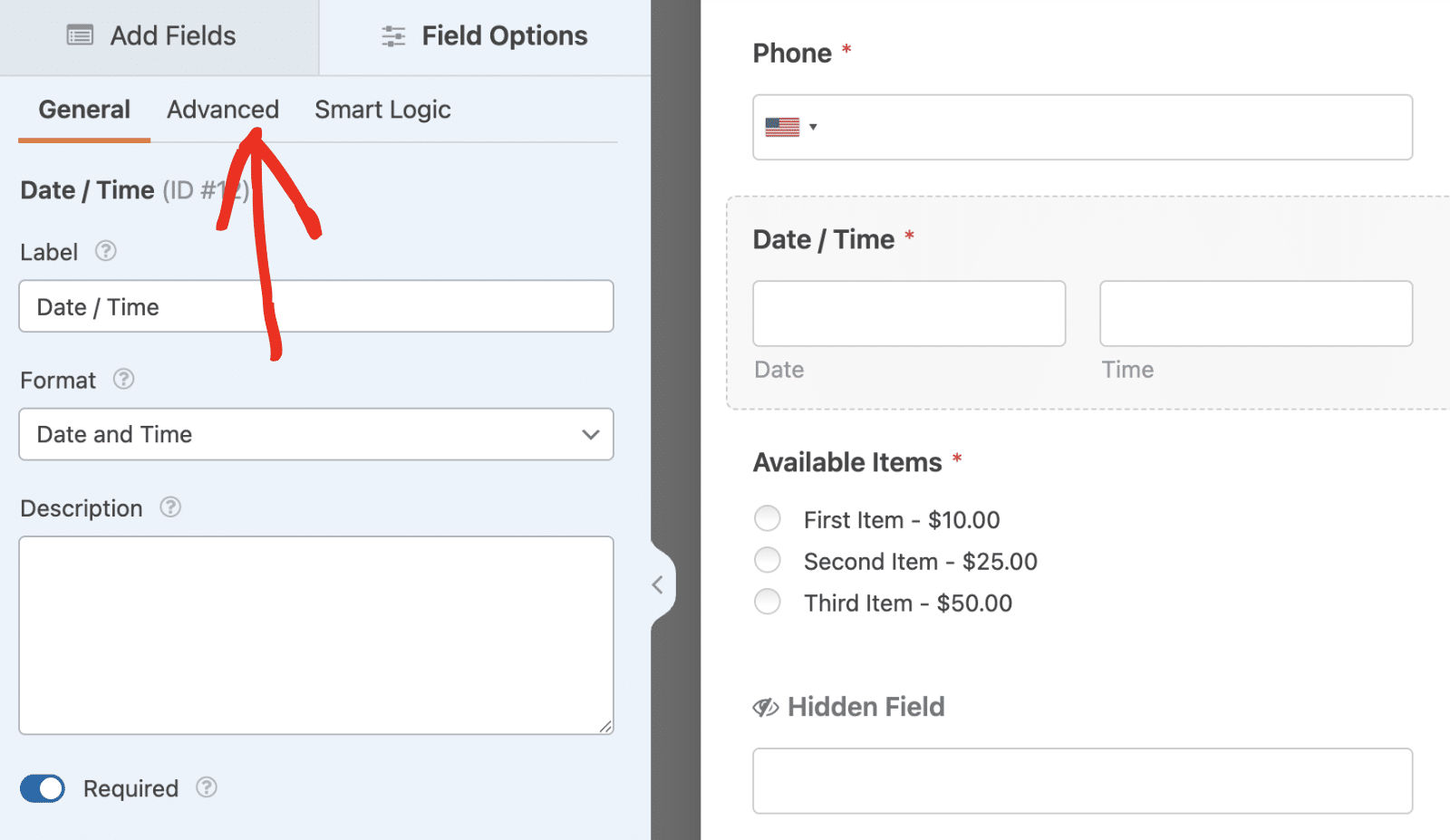
日付/時間フィールドをクリックして、フィールド・オプション・パネルにアクセスする。次にAdvancedタブを選択します。

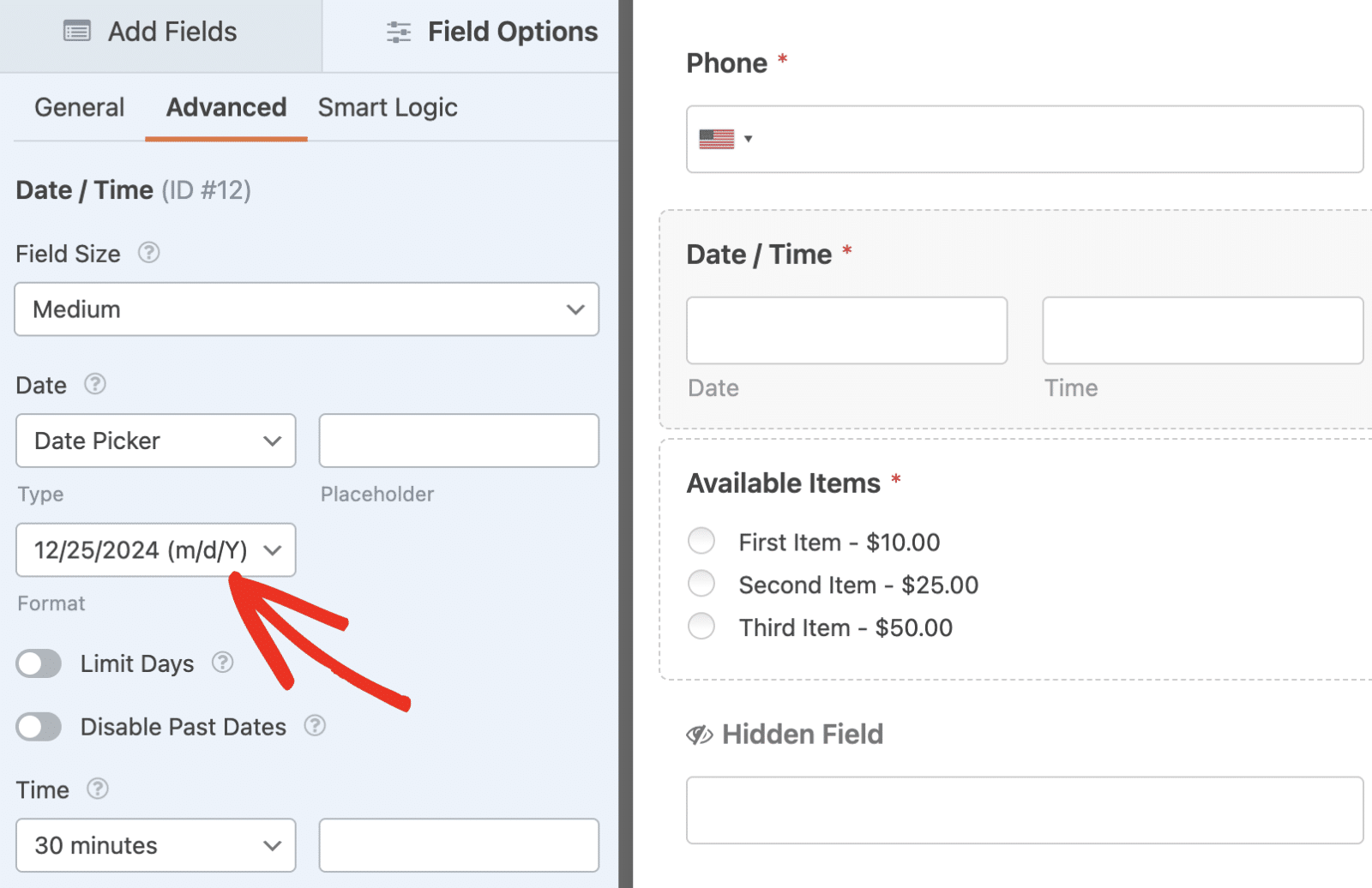
ここで、日付フォーマットを確認します。デフォルトではm/d/Yに設定されており、mは月、dは日、Yは年を表しています。

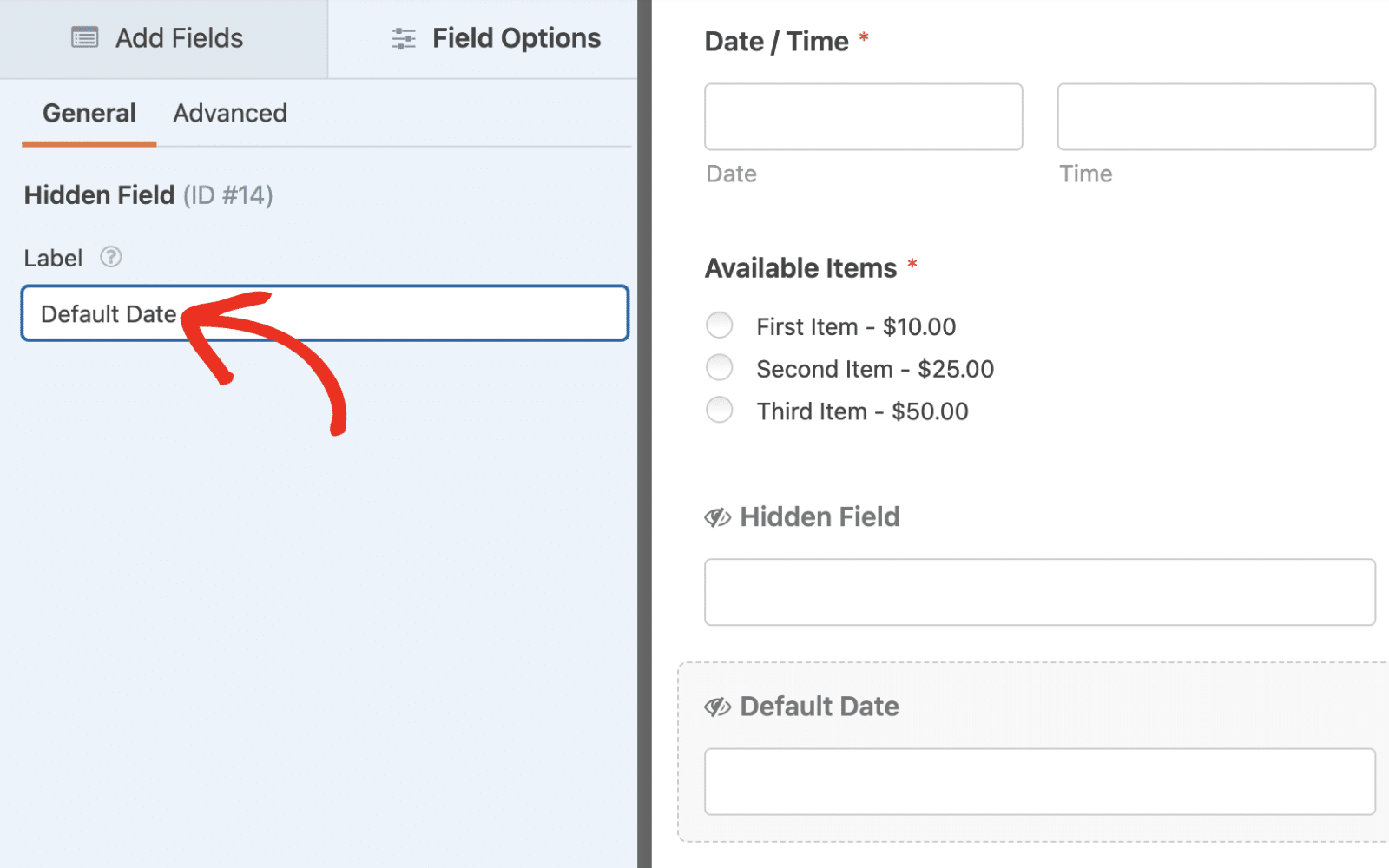
日付フォーマットを確認した後、フォームに追加した隠しフィールドの一つをクリックし、フィールドのラベルを変更します。私はDefault Dateと名付けましたが、お好きな名前を選んでください。

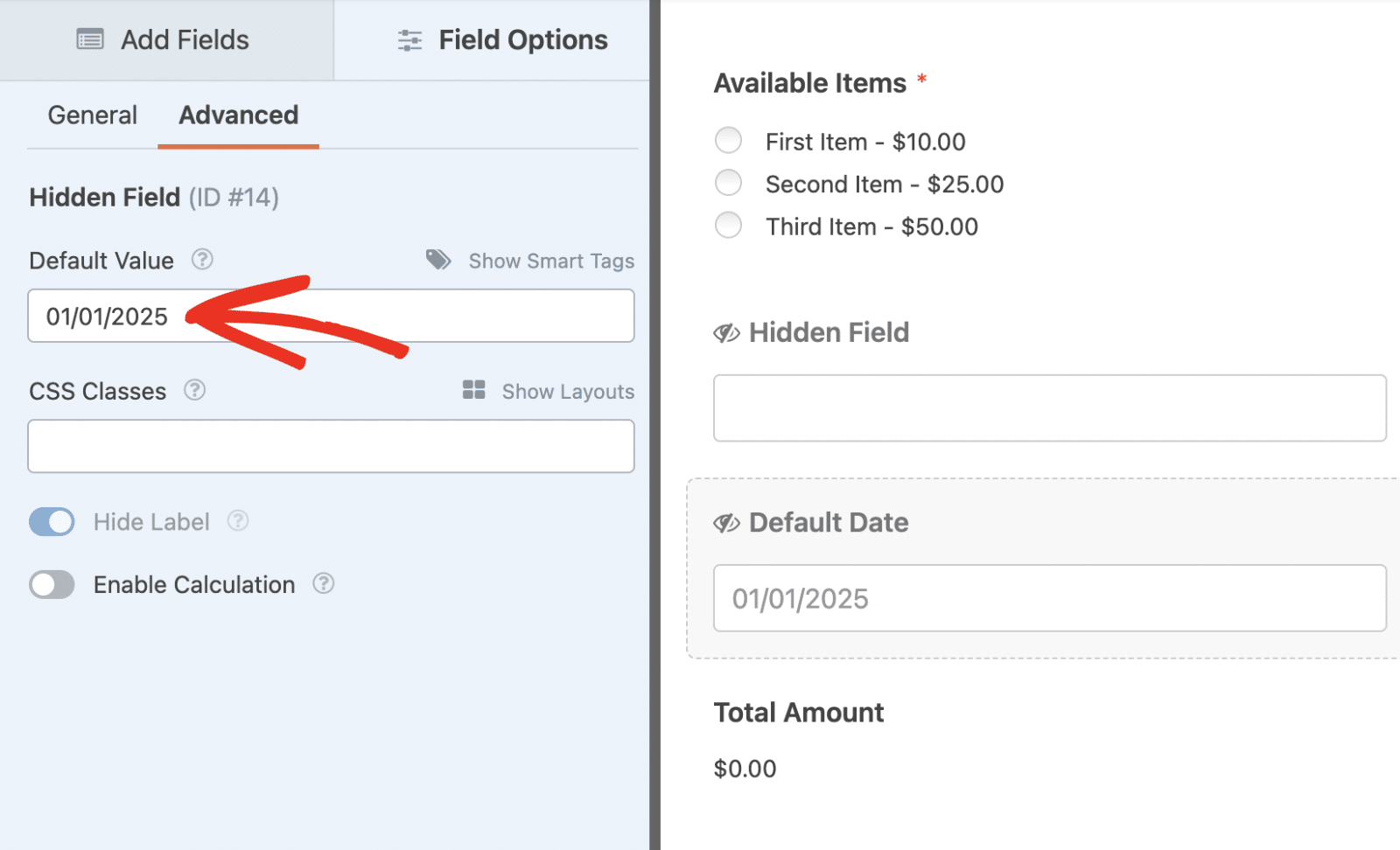
次に、Advancedタブをクリックし、フィールドのDefault Valueを条件ロジックでチェックしたい日付に設定します。

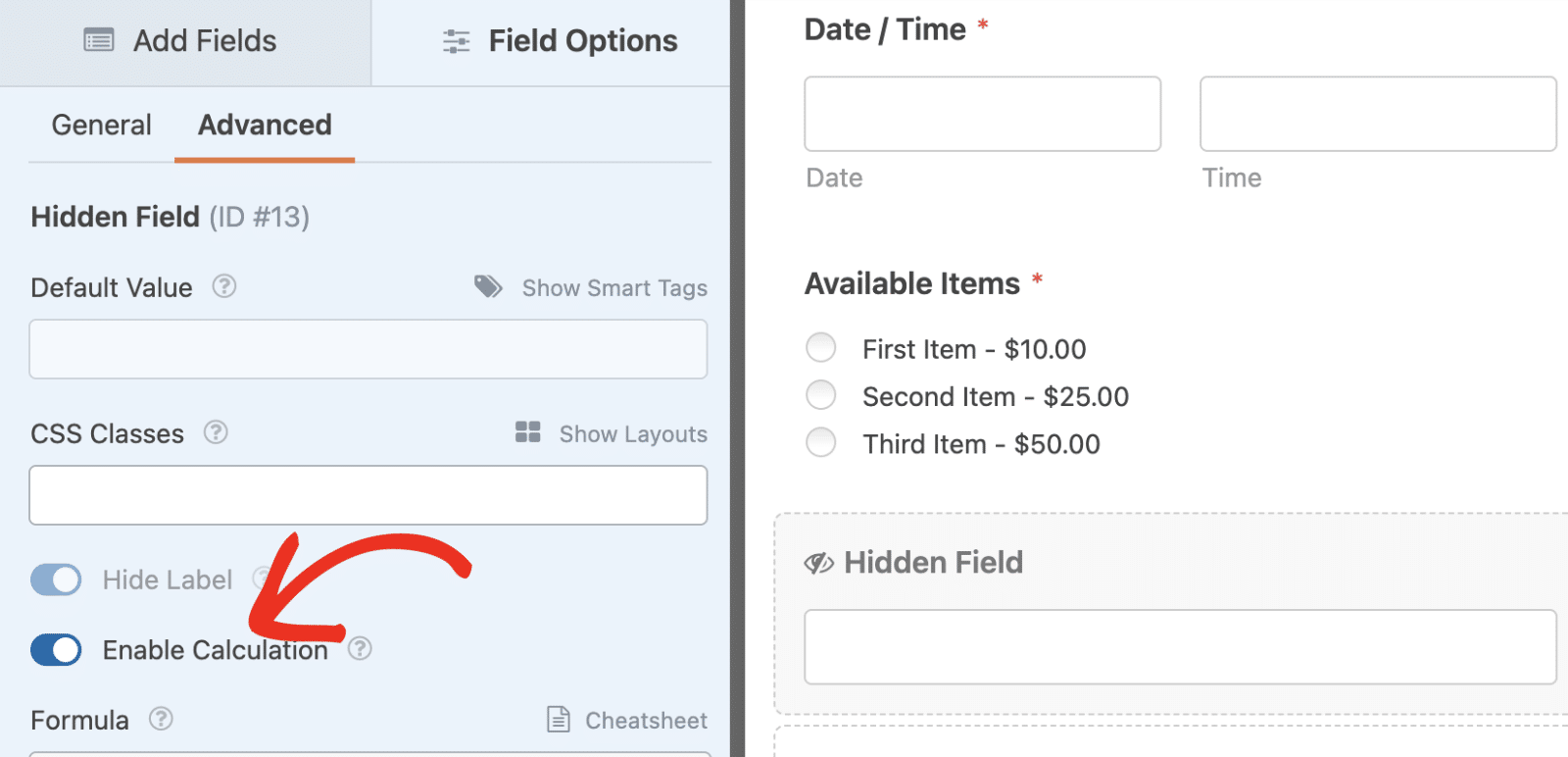
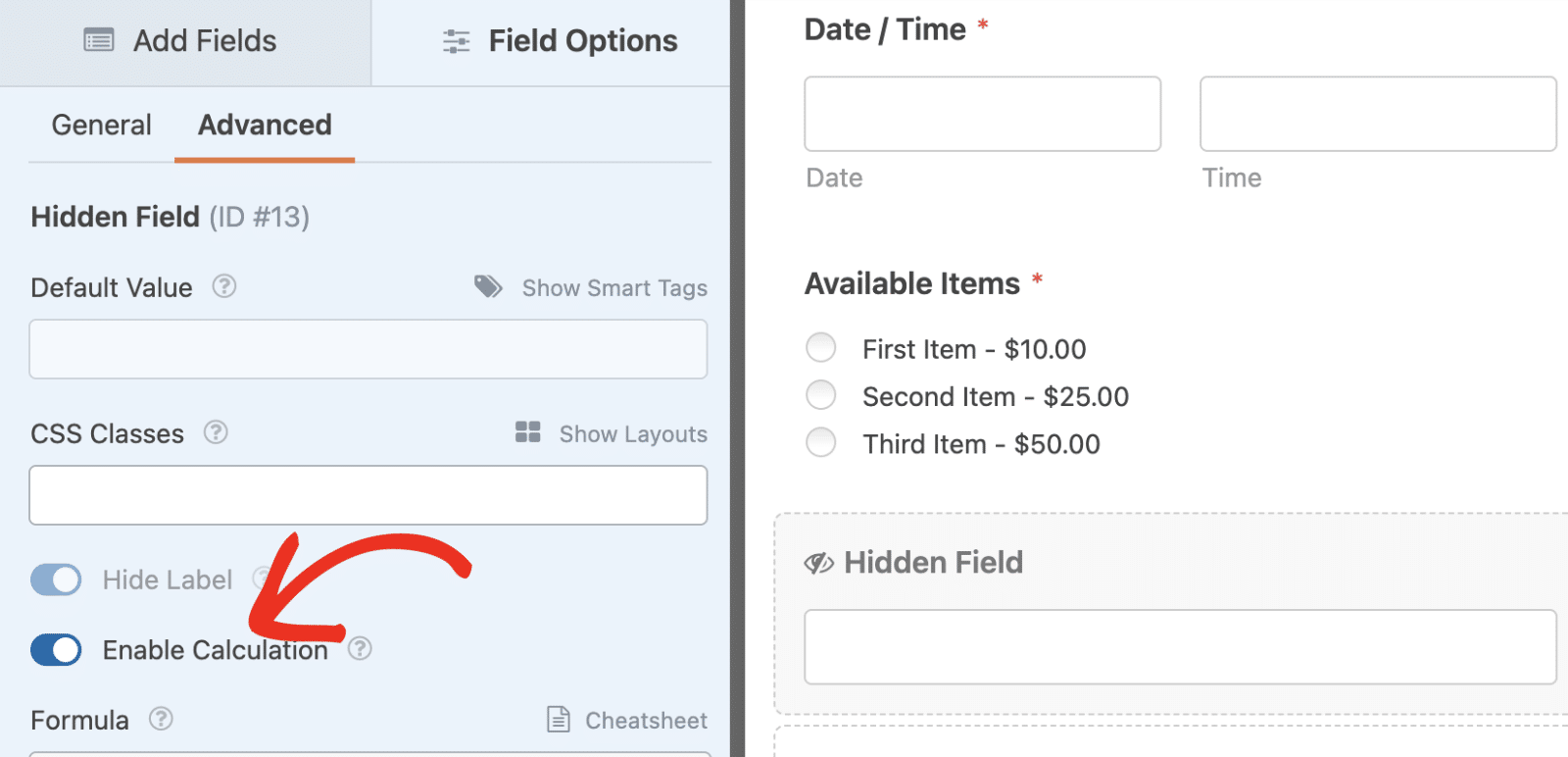
その後、フォームの2番目のHiddenフィールドをクリックし、Advancedタブを選択します。そして、「計算を有効にする」オプションをオンに切り替えます。

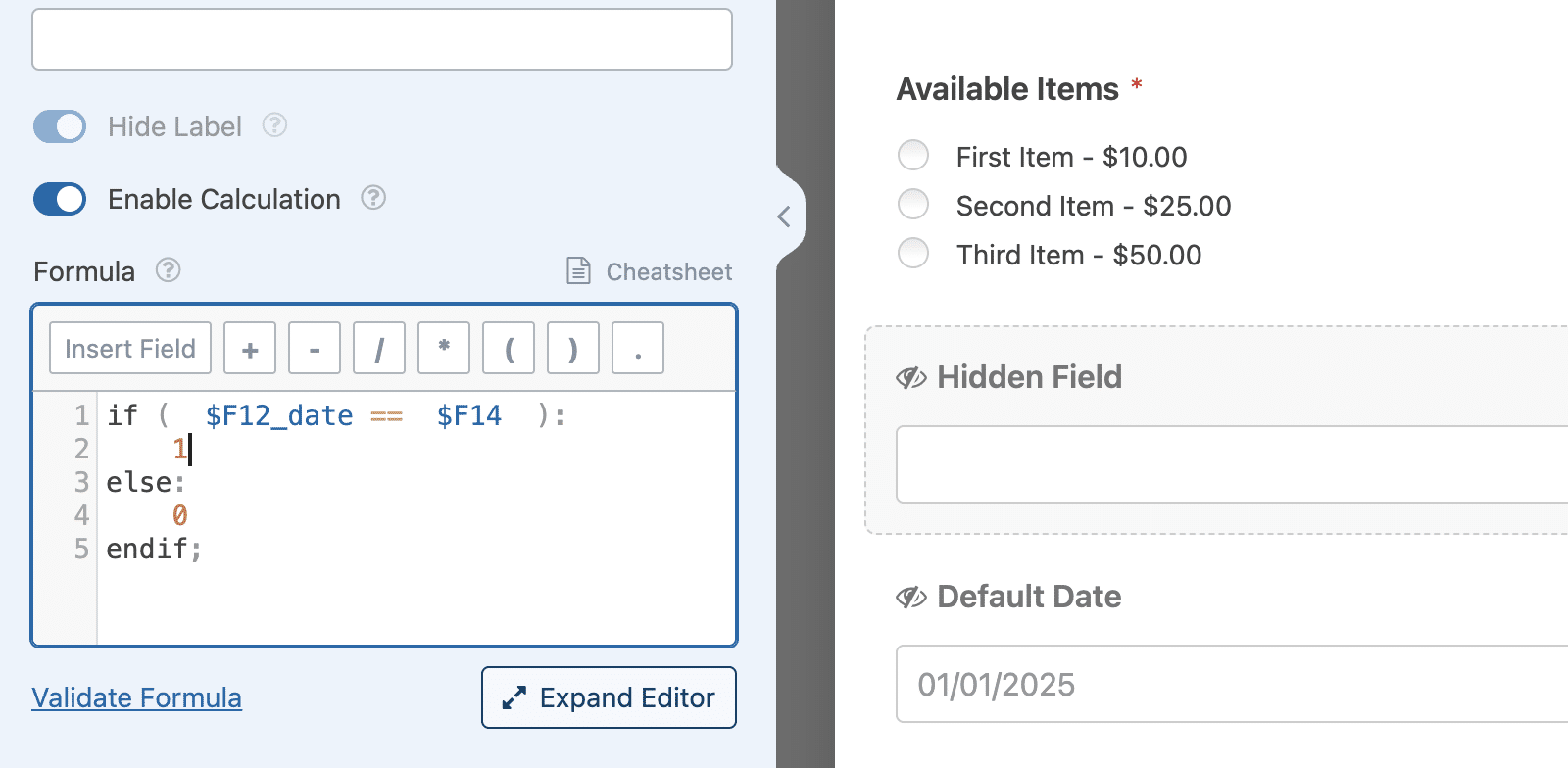
計算式ビルダーで、ユーザーがDate / Timeフィールドで選択した値と、最初のHiddenフィールドで指定したデフォルトの日付を比較するロジックを書きます。もし一致すれば、フィールドの値を1に設定する。そうでなければ、計算は0を返します。このロジックを実装する式は次のとおりです:
if ( $F12_date == $F14 ):
1
else:
0
endif;
上の式では、変数 $F12_date は日付/時刻フィールドの日付サブフィールドを参照する。一方 $F14 はデフォルトの日付を指定したHiddenフィールドを表す。

フォームのフィールドと一致するように、変数名の数字を置き換える必要があります。Calculations アドオンで数式を作成する方法については、チュートリアルをご覧ください。
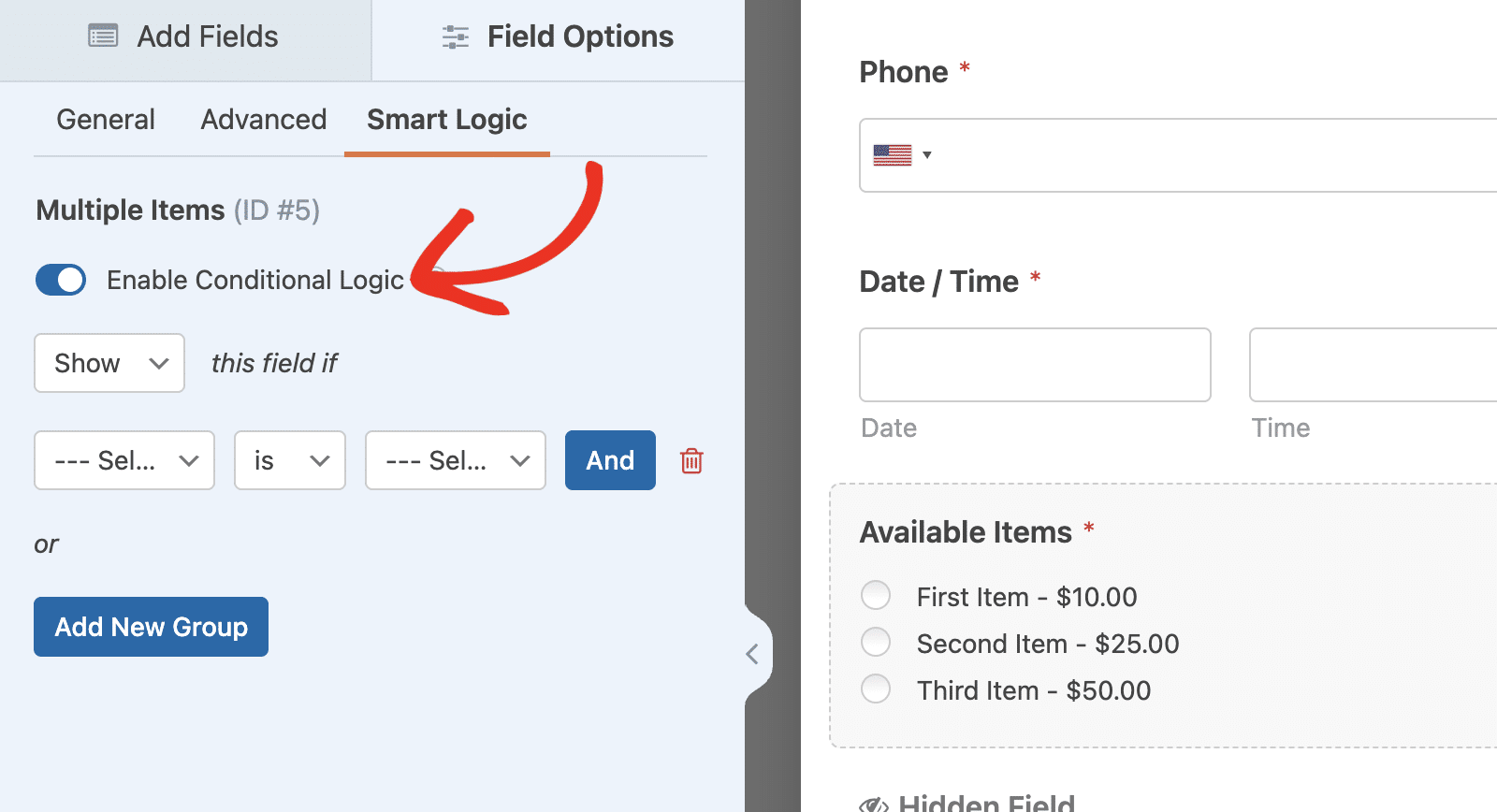
数式を追加した後、条件付きロジックを有効にしたい支払いフィールドをクリックします。次に、スマートロジックタブを選択し、条件付きロジックを有効にするオプションをオンに切り替えます。

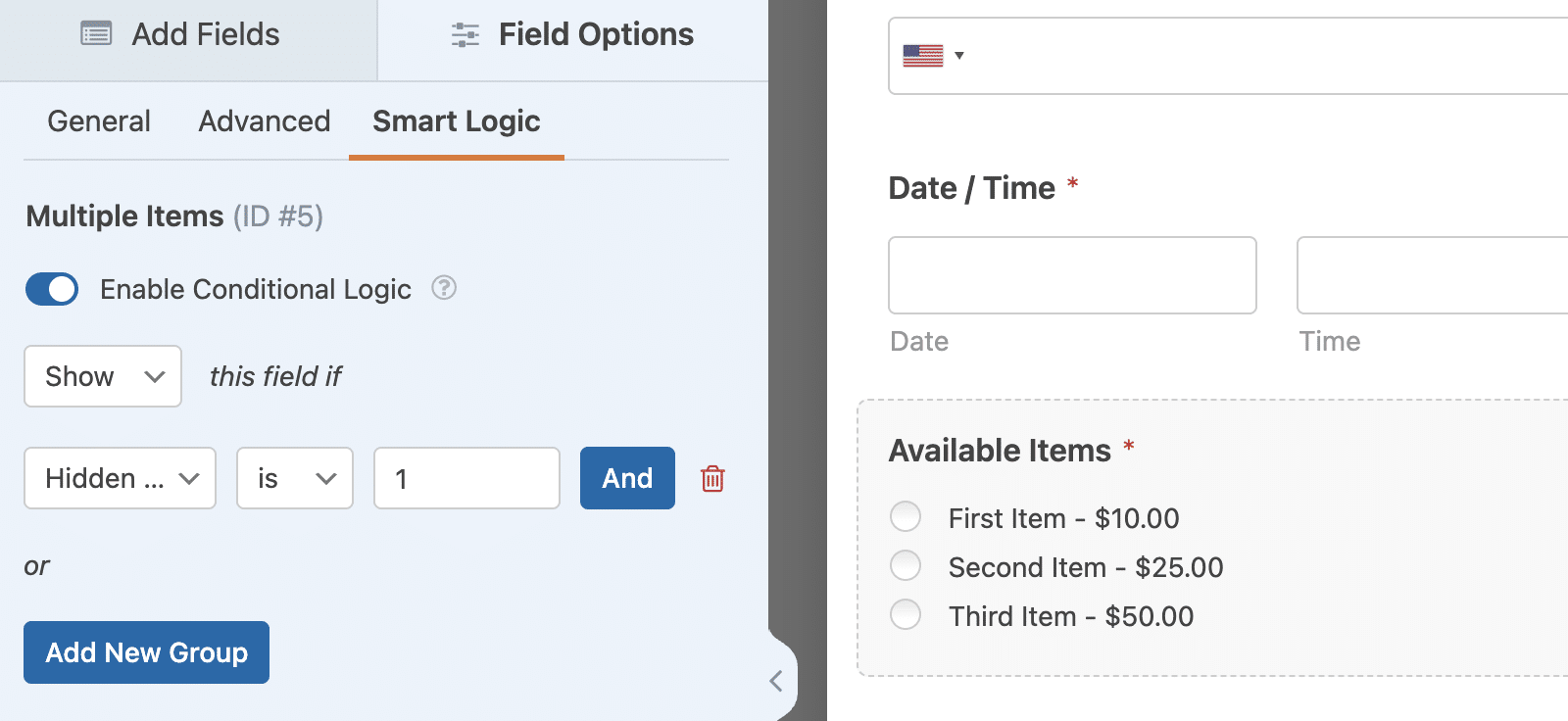
有効にしたら、計算が有効になっているHiddenフィールドをチェックするように条件を設定する必要があります。これは、Date / Timeフィールドの値を指定したデフォルトの日付と比較する数式が真であれば、Paymentフィールドがフォームに表示されることを意味します。

条件付きロジックを有効にしたら、[Save]ボタンをクリックして変更を保存してください。

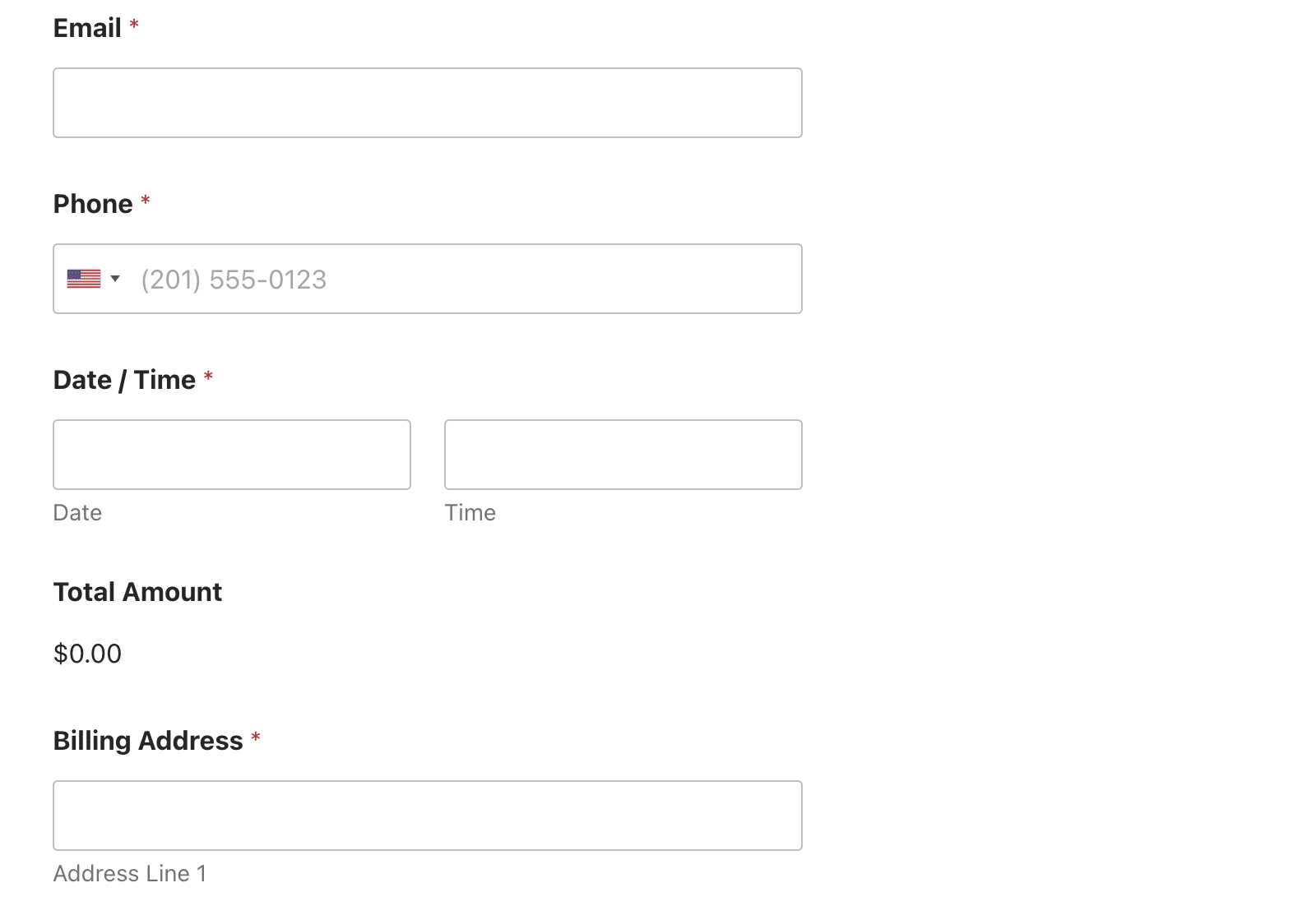
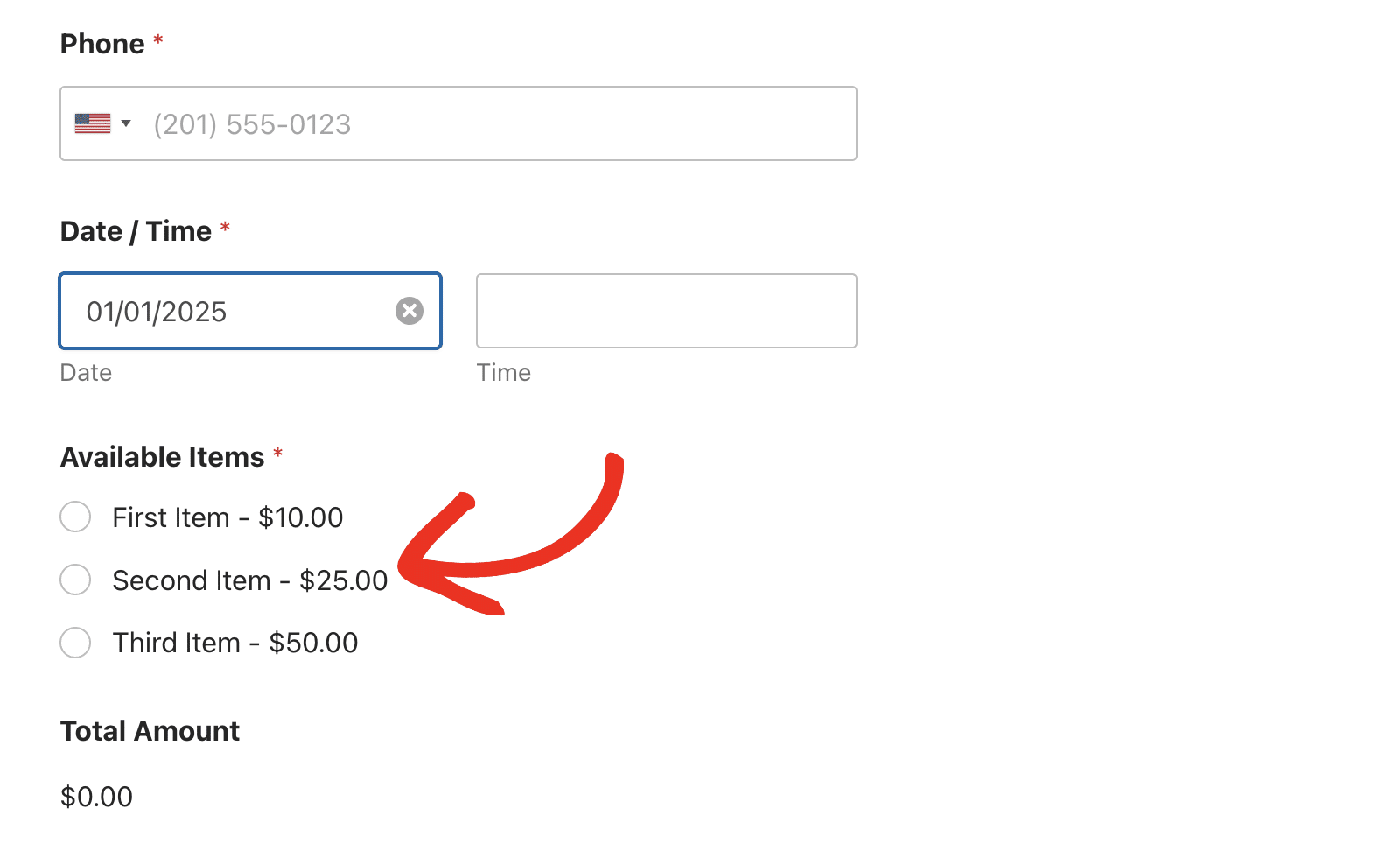
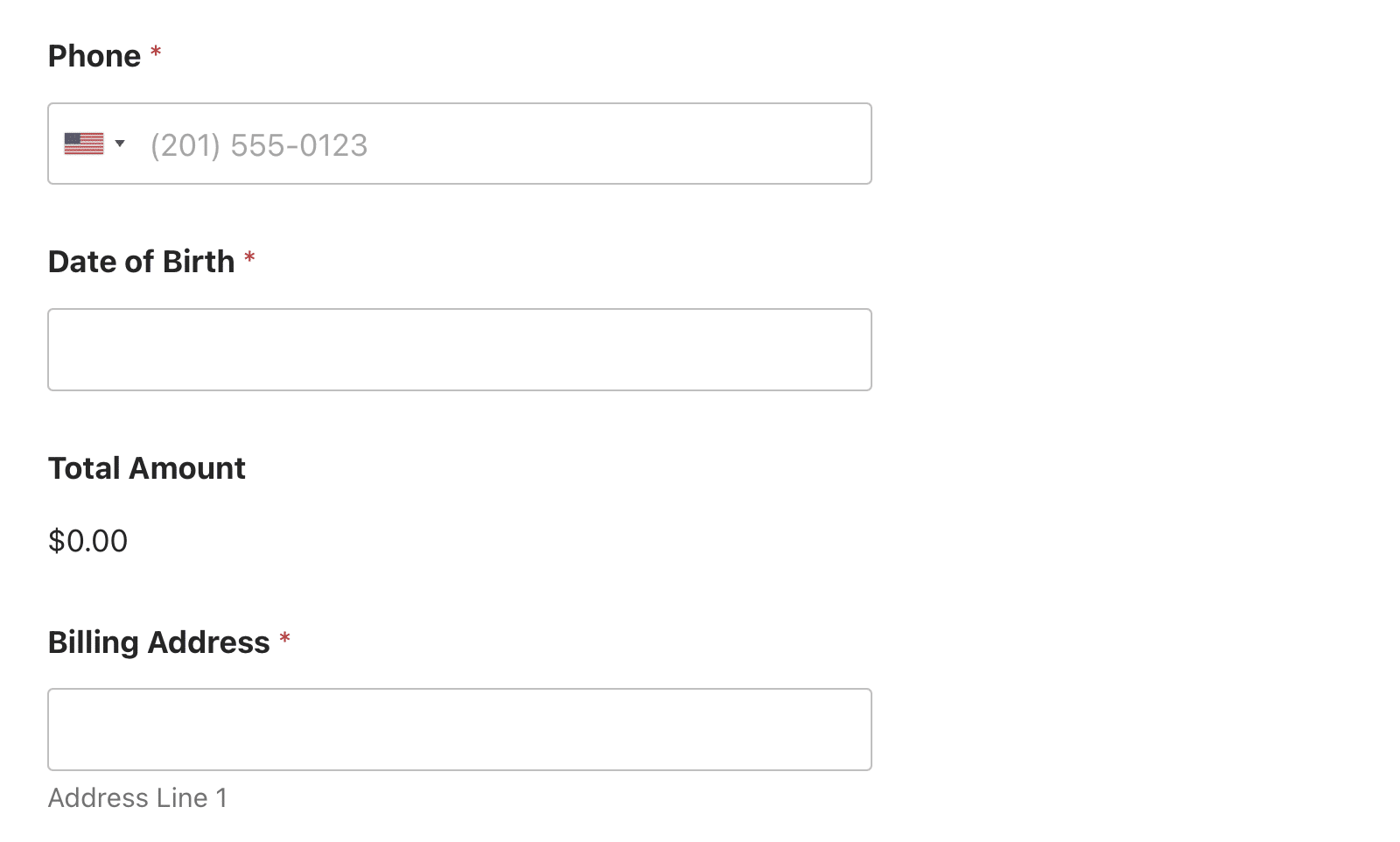
サイトのフロントエンドでフォームをプレビューすると、日付/時間フィールドから日付を選択するまで、支払いフィールドはデフォルトで非表示になります。

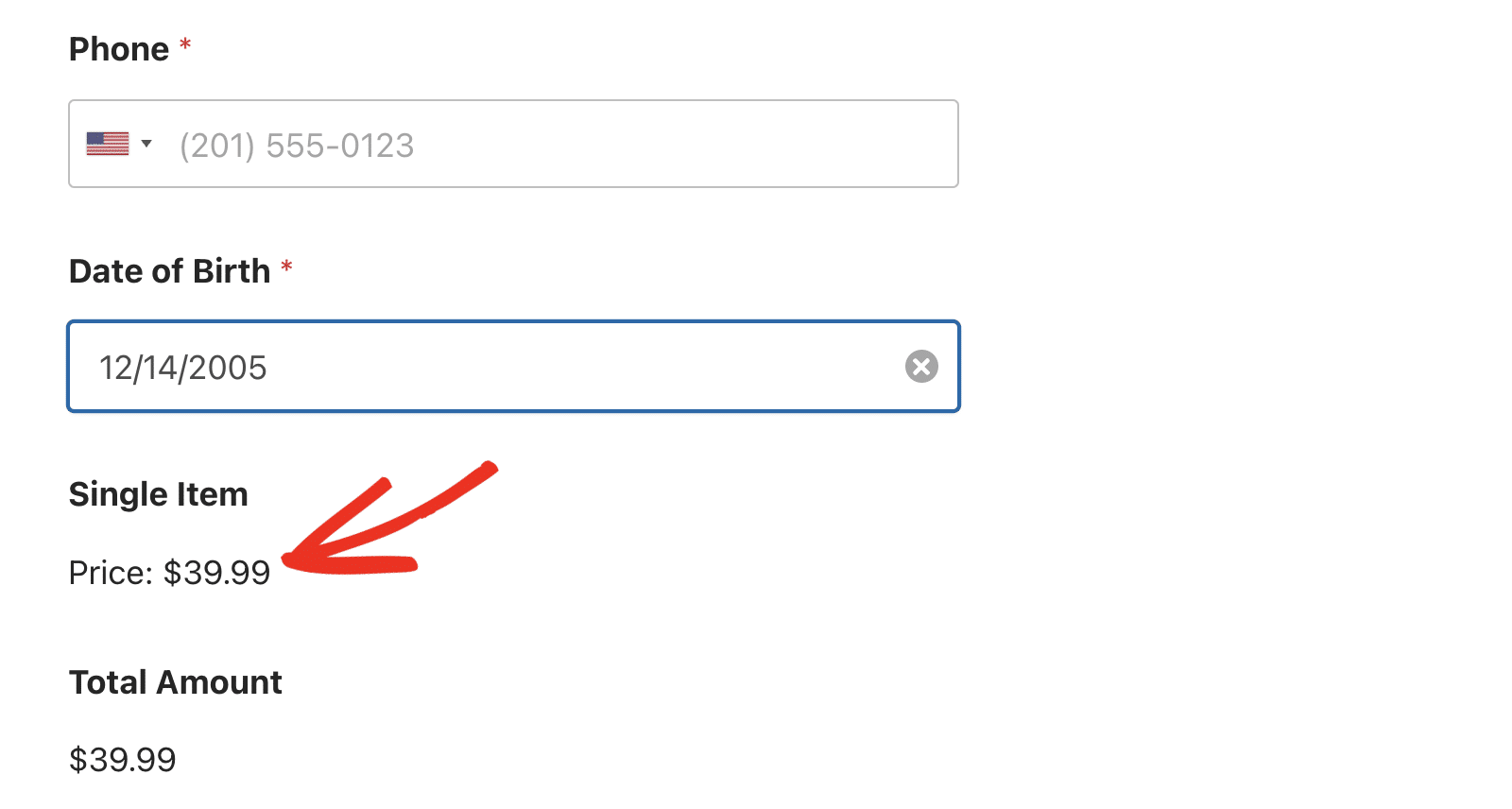
選択した日付が「Default Date Hidden」フィールドで指定した日付と一致する場合、支払いフィールドが表示されます。ユーザーは支払いオプションを選択し、購入を完了することができます。

ユーザー年齢に基づく支払いフィールドの表示
この例では、ユーザーが18歳以上の場合のみ支払いフィールドを表示します。始めに、2つの隠しフィールド、日付/時間フィールド、単一項目フィールドを追加します。
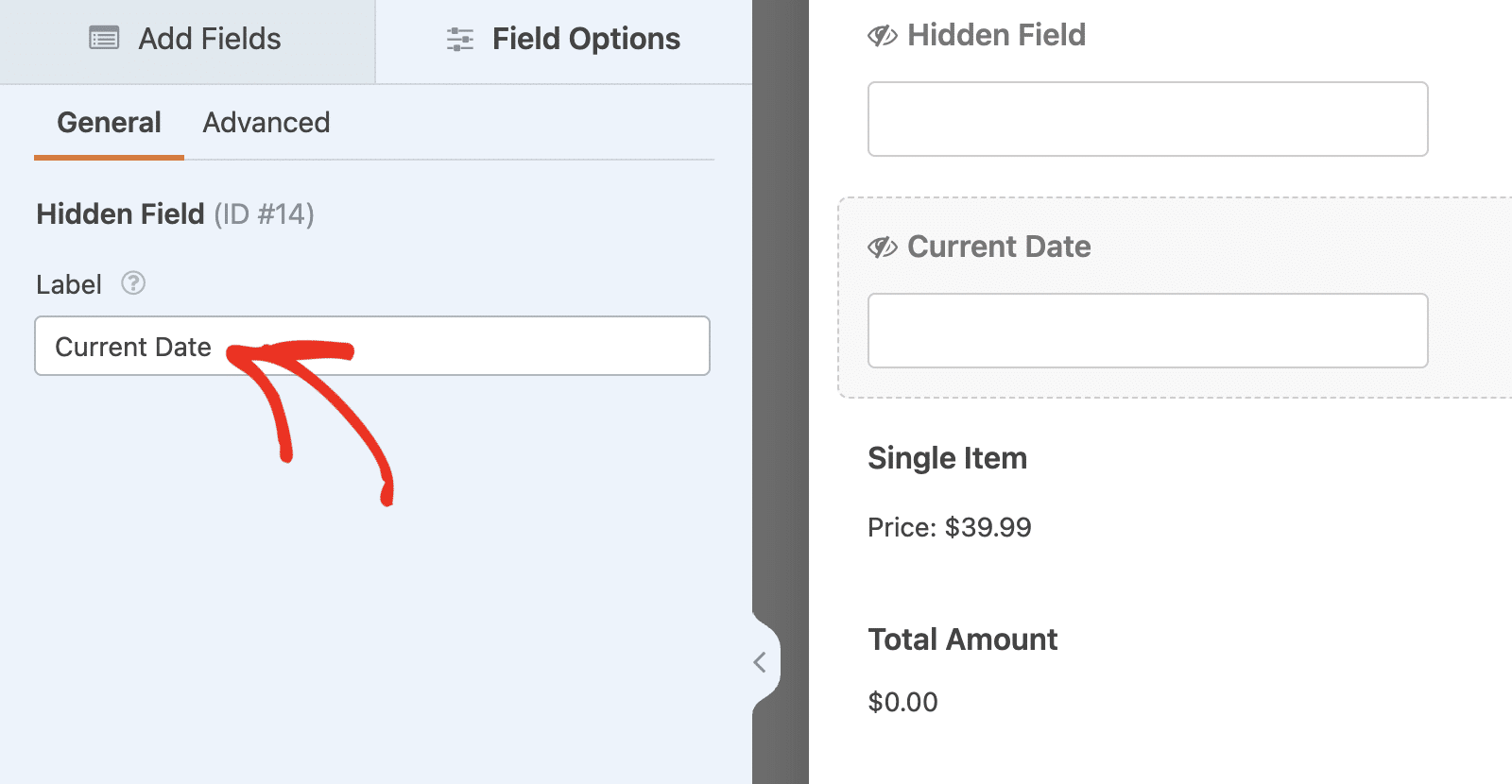
次に、隠しフィールドの1つを選択し、ラベルを「現在の日付」に変更する。

次に、[詳細設定]タブをクリックし、[計算を有効にする]オプションをオンに切り替えます。

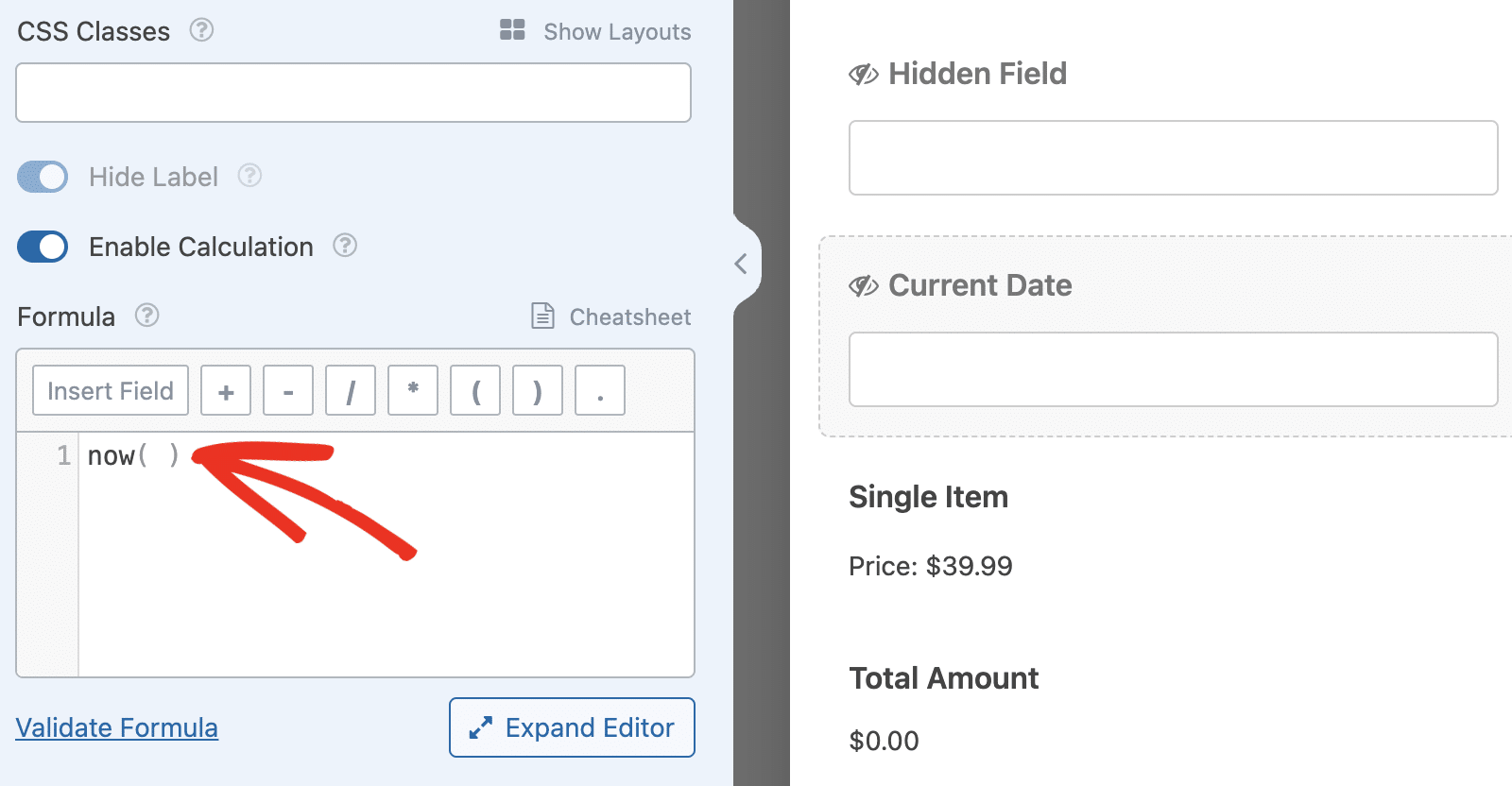
数式ビルダーで、以下の関数を追加する。
ナウ()

この関数は、Hidden フィールドの値を現在の日付と時刻に設定する。
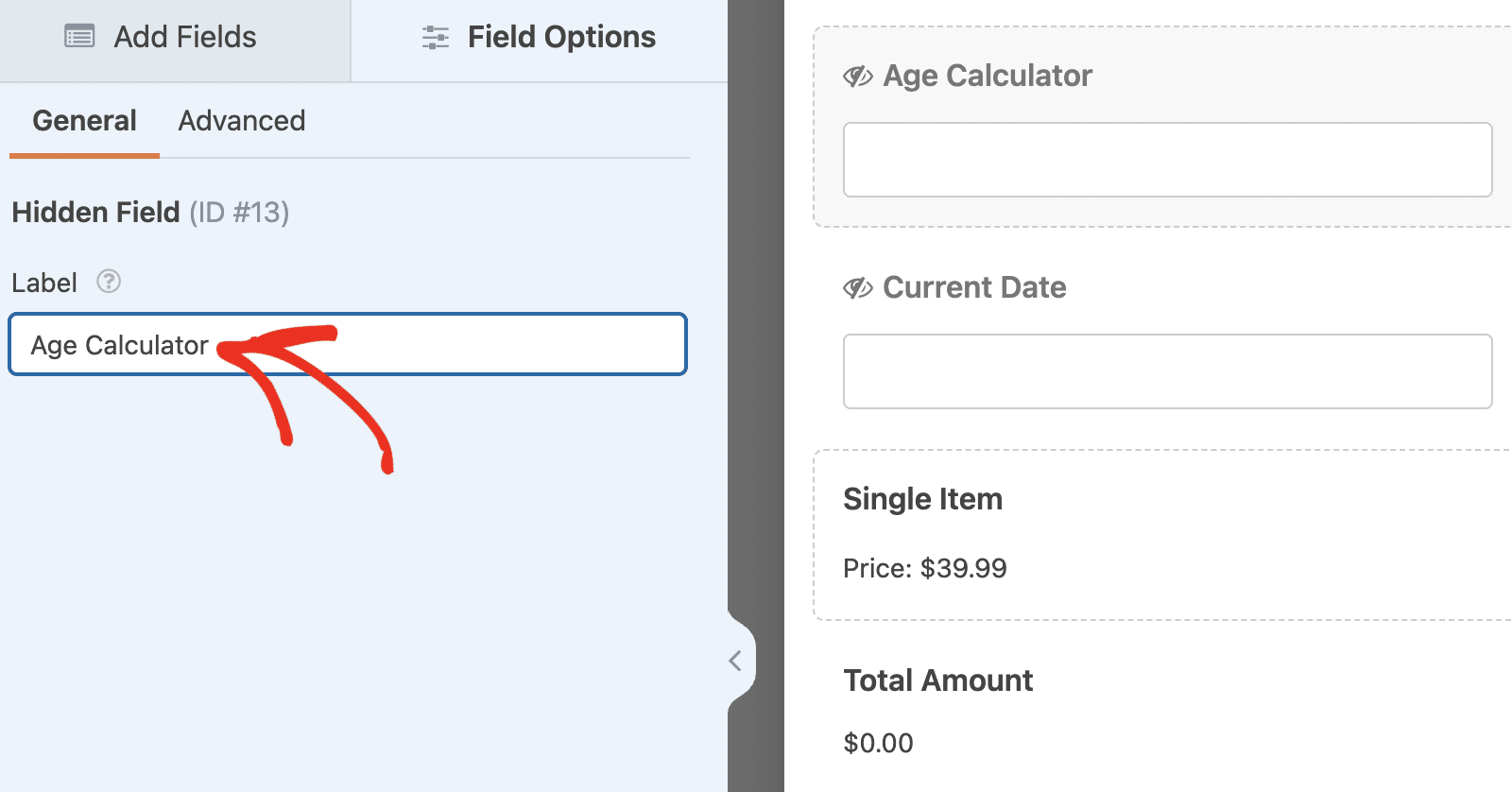
次に、2番目の隠しフィールドを選択し、ラベルを「年齢計算機」に設定する。

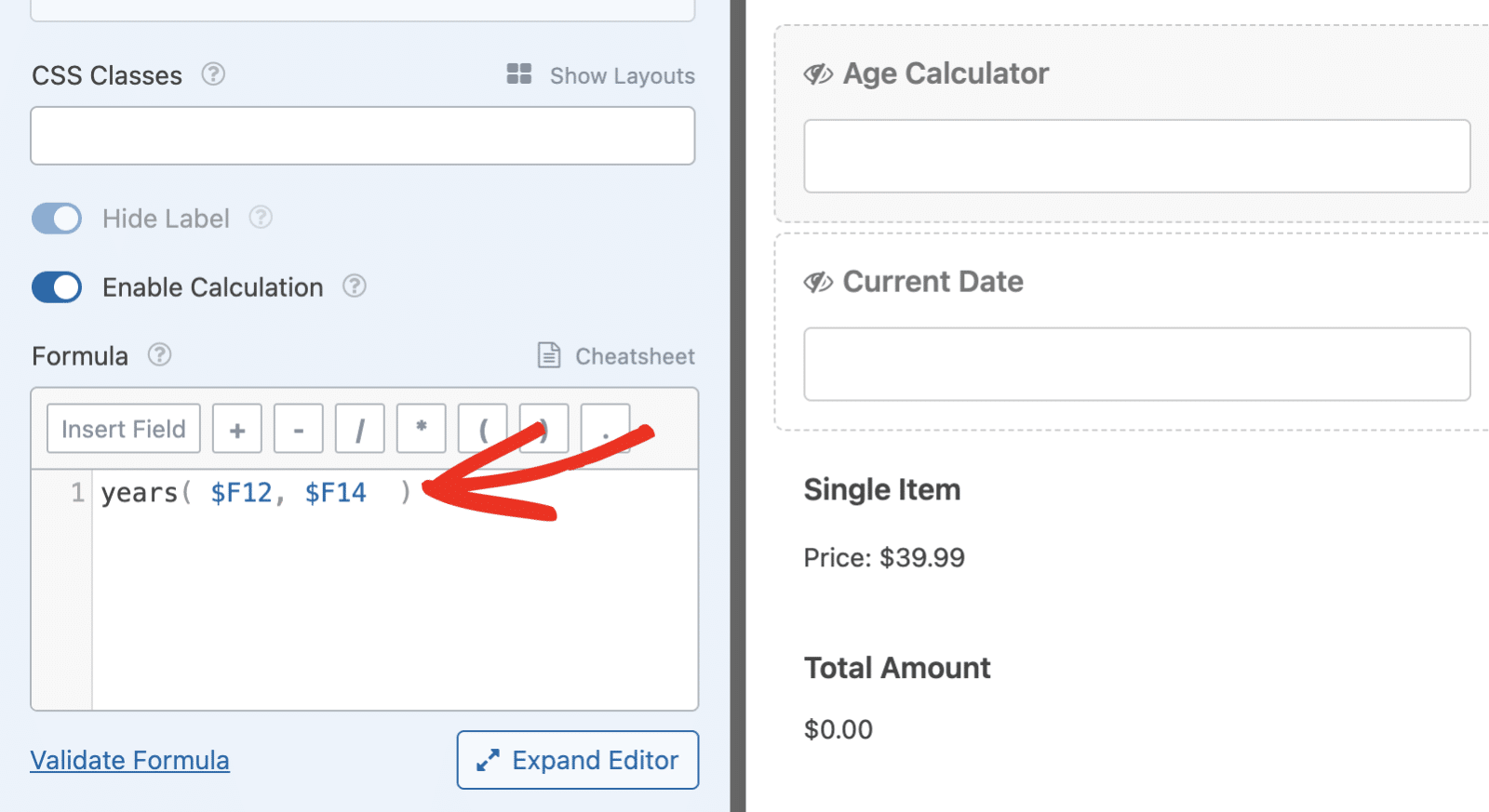
次に、「詳細設定」タブを選択し、「計算を有効にする」オプションをオンに切り替えます。数式ビルダーで、以下の関数を追加します。
年( $F12, $F14 )
について years() 関数は2つの日付の差を調べ、その差を年単位で返します。

$F12 そして $F14 の変数名である。 日時 そして 現在の日付 フィールドの数字と同じになるように置き換えてください。必ずフィールドの数字と一致するように置き換えてください。
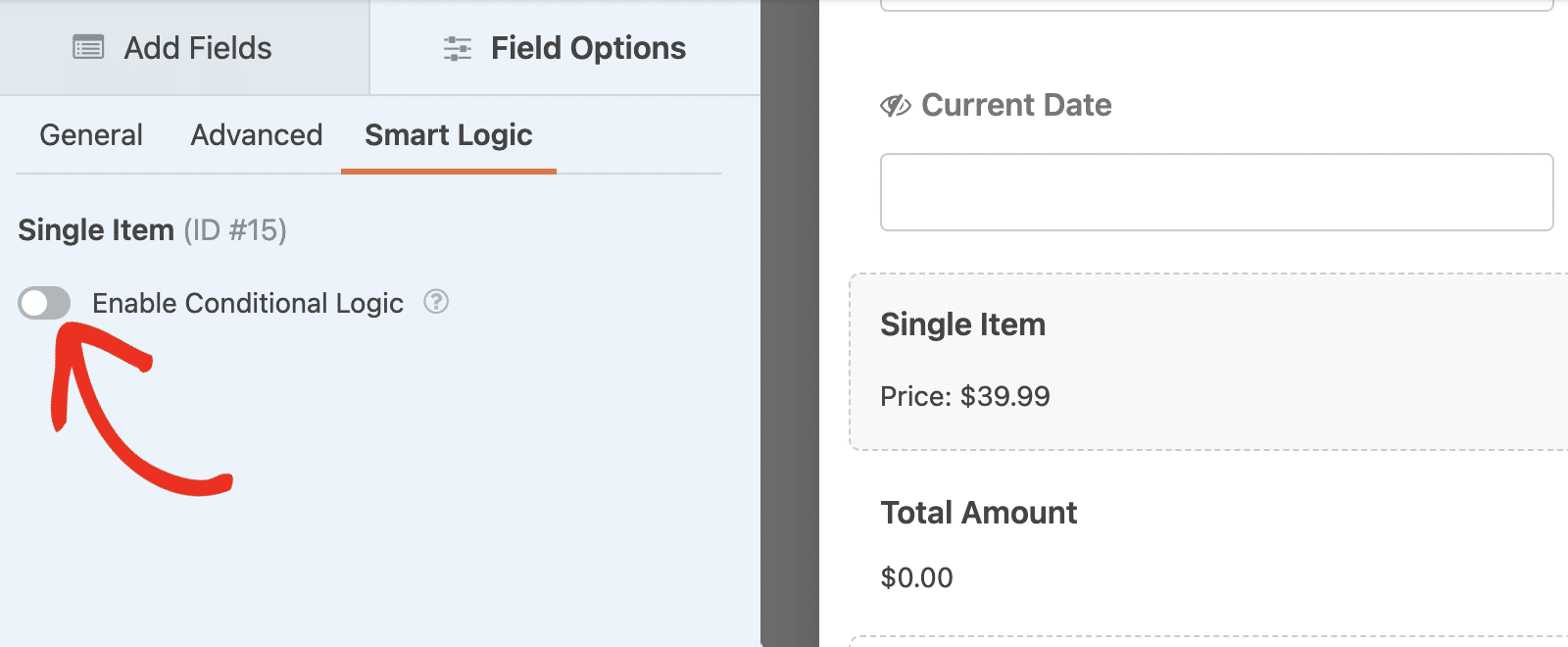
年齢計算機に計算式を追加した後、フォーム上の支払いフィールドを選択してフィールドオプションパネルを開きます。次に、スマートロジックタブに移動し、条件ロジックを有効にするオプションをオンに切り替えます。

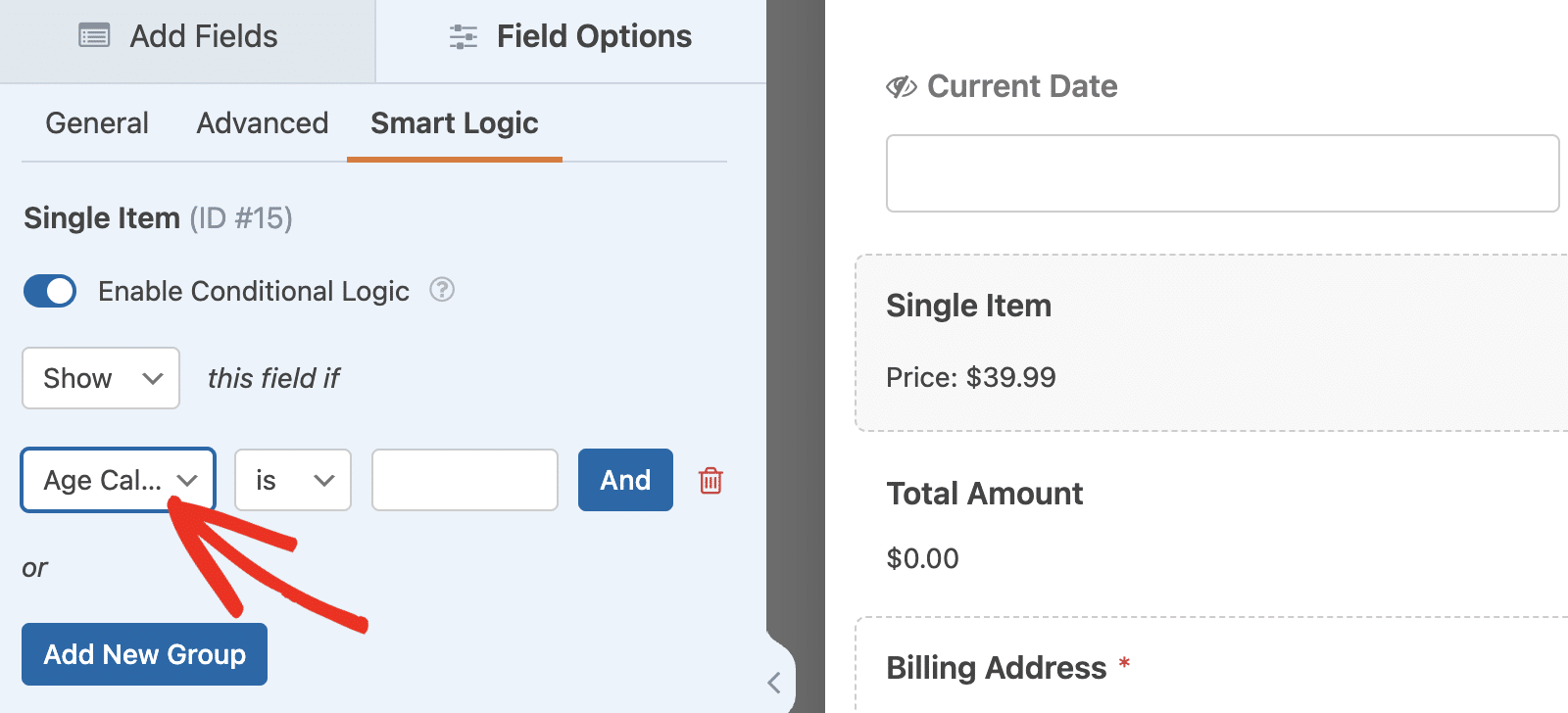
次に、条件付き論理ルールのドロップダウンから年齢計算フィールドを選択する。

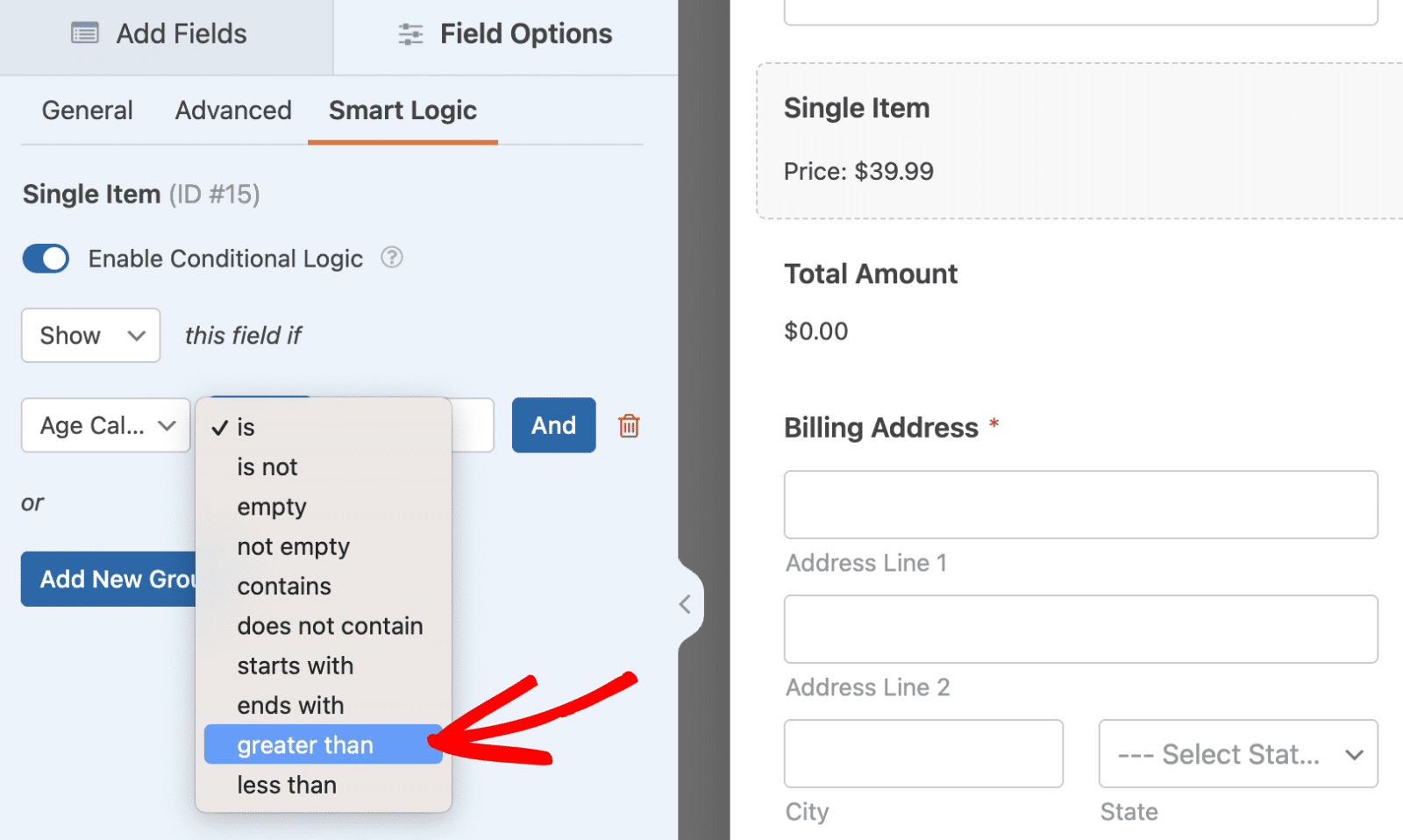
その後、ドロップダウンからgreater than演算子を選択する。

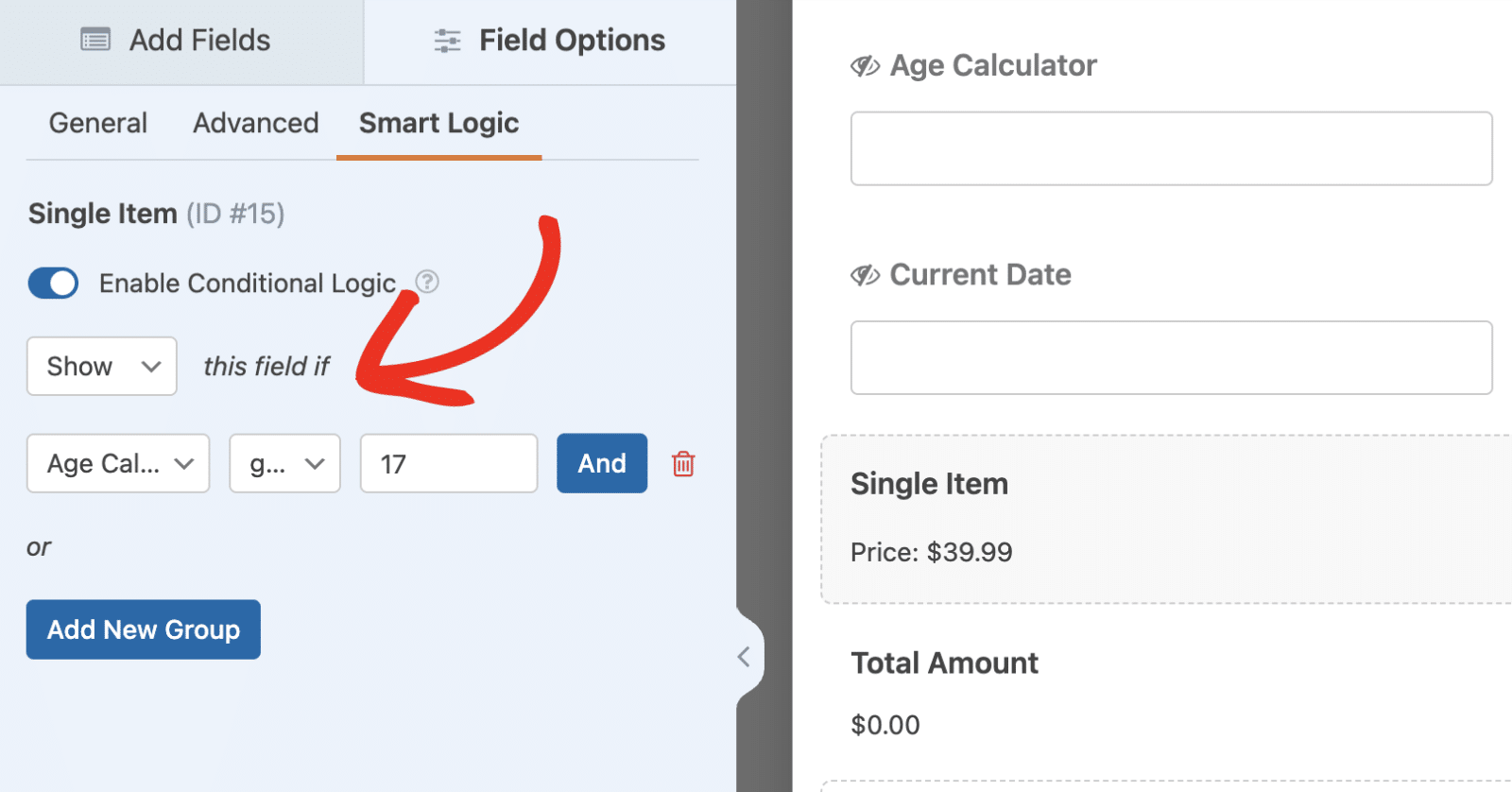
最後に、値に17を入力する。ルールは、年齢計算機が17より大きい場合、このフィールドを表示します。このロジックは、オンライン決済を規制し、適切な支払いステータスのコンプライアンスを確保するために役立ちます。

ロジックを追加したら、必ず変更を保存してください。フォームをプレビューすると、ユーザーが年齢を指定するまで支払いフィールドはデフォルトで非表示になります。

このフィールドは、ユーザーの年齢が18歳以上の場合のみ表示されます。

ステップ5:支払いフォームの公開
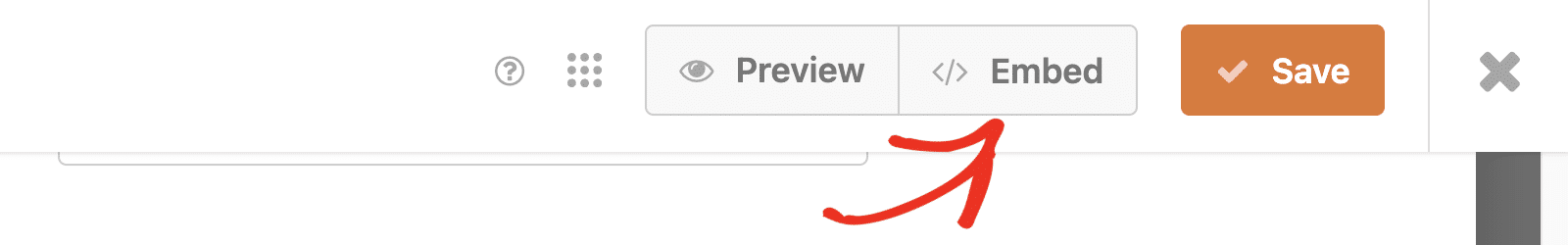
最後に、支払いフォームをページに追加してみましょう。フォームビルダーの右上にある埋め込みボタンをクリックします。

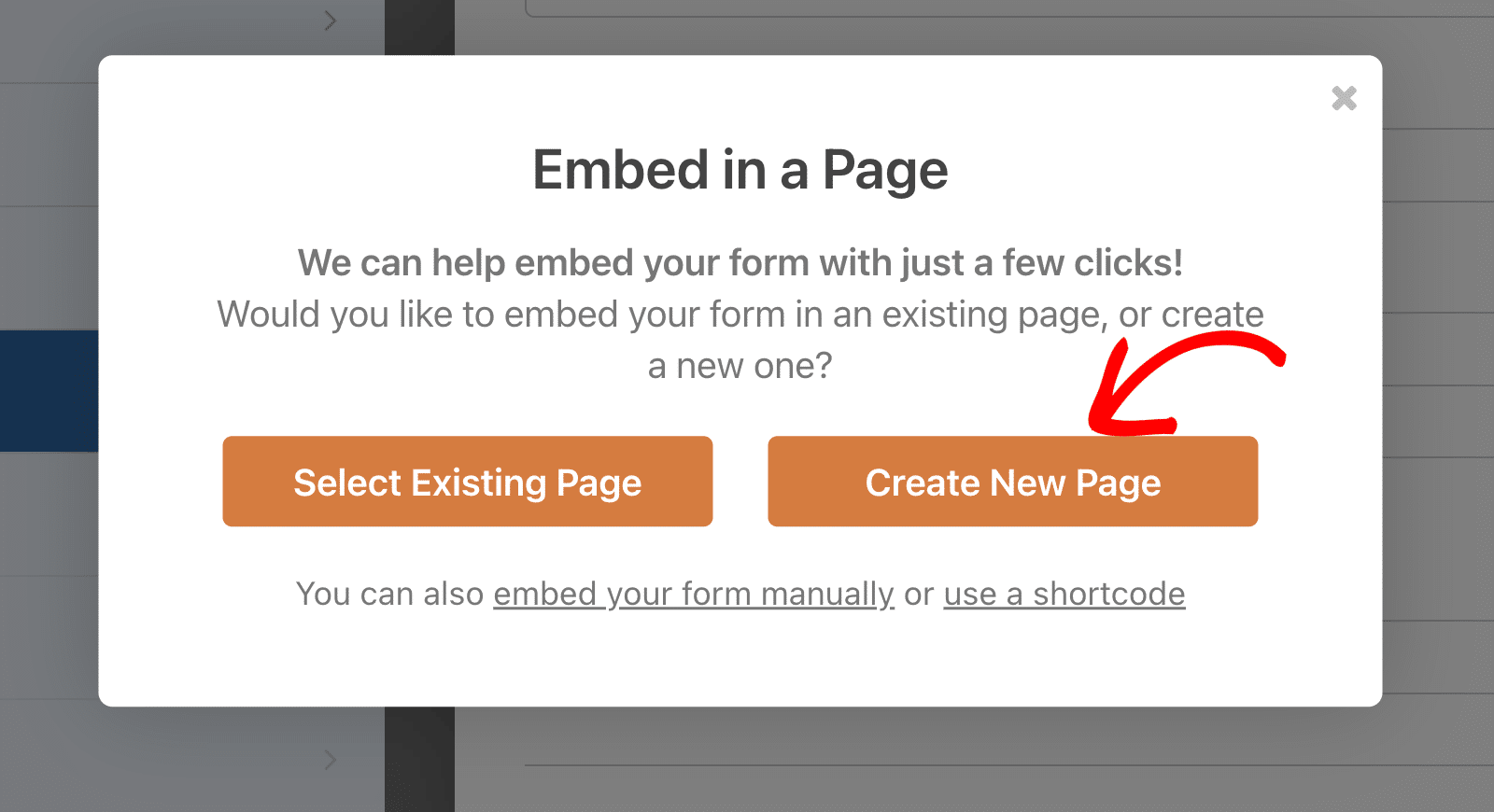
新規ページまたは既存ページでフォームを公開するオプションがあります。このガイドでは、新しいページを作成するオプションを選択します。

新しいページに名前を付け、「Let's Go」をクリックします。

フォームが埋め込まれたWordPressページエディタが表示されます。公開ボタンをクリックしてページを公開します。

フロントエンドでこのページをチェックすると、日付フィールドの値が条件ロジックルールで指定した値と一致するまで、フォームの支払いフィールドは非表示になります。ショートコードやウィジェットを使ってフォームを埋め込むことも可能です。
よくある質問 - 日付の入力に基づいて支払いフィールドを条件付きで表示する
これらは、日付入力に基づく支払いフィールドの表示に関するよくある質問に対する回答です。
日付フィールドが空のままだとどうなりますか?
日付フィールドが空の場合、計算は0を返し、事実上支払いフィールドは隠されます。この状況を防ぐために、日付フィールドを必須にすることをお勧めします。
WordPressで日付を表示するには?
WPFormsでCalculationsアドオンを使用している場合、日付は now() 関数を使用します。数式ビルダーに関数を入力すると、フィールドの値が現在の日付と時刻に設定されます。
次に、WordPressで定期的な支払いを受け入れる
以上だ!これで、WordPressで日付入力に基づいて支払いフィールドを表示する2つの実用的な方法を学びました。このチュートリアルで説明したプロセスは、購読ベースの支払いフォームにも適用できます。
WPFormsで定期購入を販売する方法の詳細については、WordPressで定期支払いを受け付ける方法を学ぶチュートリアルをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。