AIサマリー
ほとんどの中小企業は、ある重大な間違いを犯しています。それは、ウェブ上の他の登録フォームと同じように見える、ごく標準的な登録フォームを使っていることです。
私たちは、顧客のフォームをチェックする機会があるたびに、このパターンを繰り返し目にする。
そこで、ニュースレターリストを作成するための印象的な登録フォームを作成するための簡単なガイドをまとめました。
このガイドでは、WordPressで最も人気のあるページビルダーツールであるElementorを使用して、独自のカスタムサインアップフォームを作成する手順を説明します。
Elementorでカスタムサインアップフォームを作成する
チュートリアルのどのセクションにもすぐにジャンプするには、以下のクイックリンクを使用してください:
この記事で
始めよう。
ステップ1:ElementorとWPFormsをインストールする
多くの人がページの公開にElementorを使っているので、Elementorを使ってカスタムサインアップフォームを作成する方法を紹介します。
まだお持ちでない場合は、Elementorをあなたのサイトにインストールしてください。
このチュートリアルではElementorのプレミアムライセンスは必要ありません。 その代わり、ElementorとWPFormsを使って無料でサインアップフォームを作成することができます!😎
プラグインのインストール方法がわからない場合は、こちらの初心者向けプラグインインストールガイドをご覧ください。
ElementorとWPFormsの組み合わせで美しいカスタムサインアップフォームを無料で作成することができますが、より良い結果を得るための高度なツールにアクセスするには、WPForms Proライセンスを試してみることをお勧めします。

両方のプラグインをインストールしたら、カスタマイズしたサインアップフォームを作成しましょう!
ステップ2: Elementorでページを作成または編集する
既存のページや新規ページに登録フォームを追加することができます。通常、ニュースレターフォームは大きなランディングページのいくつかのセクションの一つとして埋め込まれます。しかし、ここではシンプルにするために、登録フォームだけを含む新しいページを作成します。
WordPressのダッシュボードを開き、ページ " 新しいページを追加 をクリックします。

WordPressのブロックエディタに入ったら、上部にある「Elementorで編集」ボタンをクリックします。

ボタンをクリックすると、数秒でElementorエディタがロードされます。ドラッグ&ドロップエディターを使って、完全なランディングページを構築することができます。

次のステップでは、WPFormsウィジェットを使ってカスタムサインアップフォームを作成します。
ステップ 3: 新規登録フォームの作成
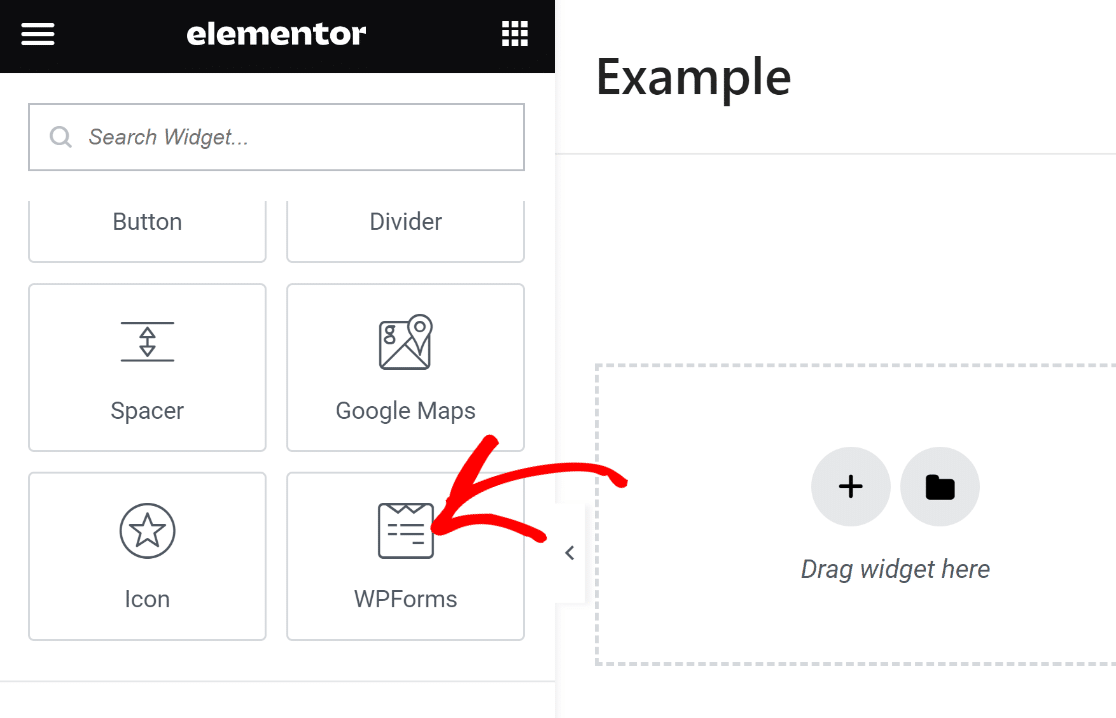
ここではカスタムサインアップフォームを追加するだけなので、WPFormsウィジェットを探して右側のエリアにドラッグしましょう。

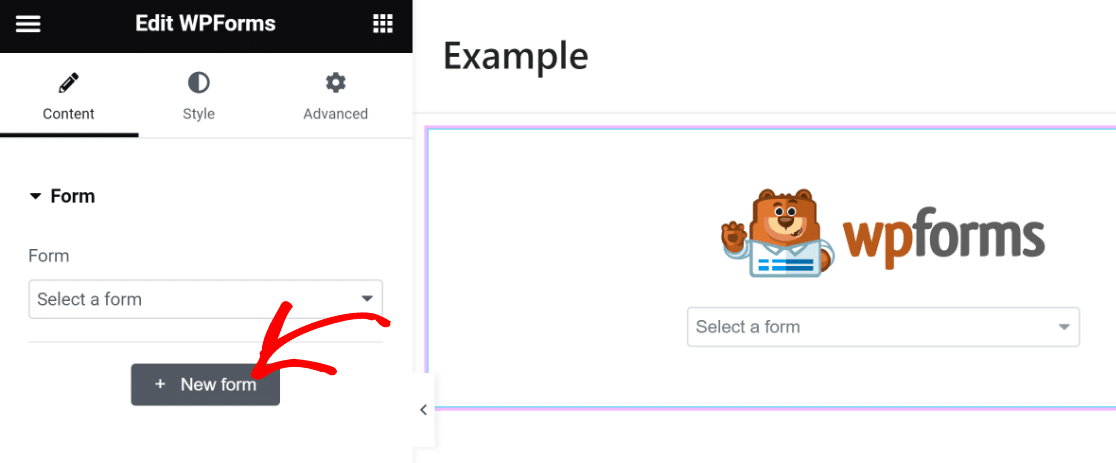
WPFormsウィジェットをページに挿入したら、WPFormsで作成した保存済みのフォームを選択するか、新しいフォームを作成します。
左側のペインにある+ 新規フォームボタンをクリックして、新規登録フォームを作成します。

この時点で、WPFormsフォームビルダーがオーバーレイとして読み込みを開始します。ここで、ページに埋め込むサインアップフォームを作成することができます。
フォームに名前をつけることから始めましょう。これは後で WordPress ダッシュボードで参照したり見つけたりするのに便利です。

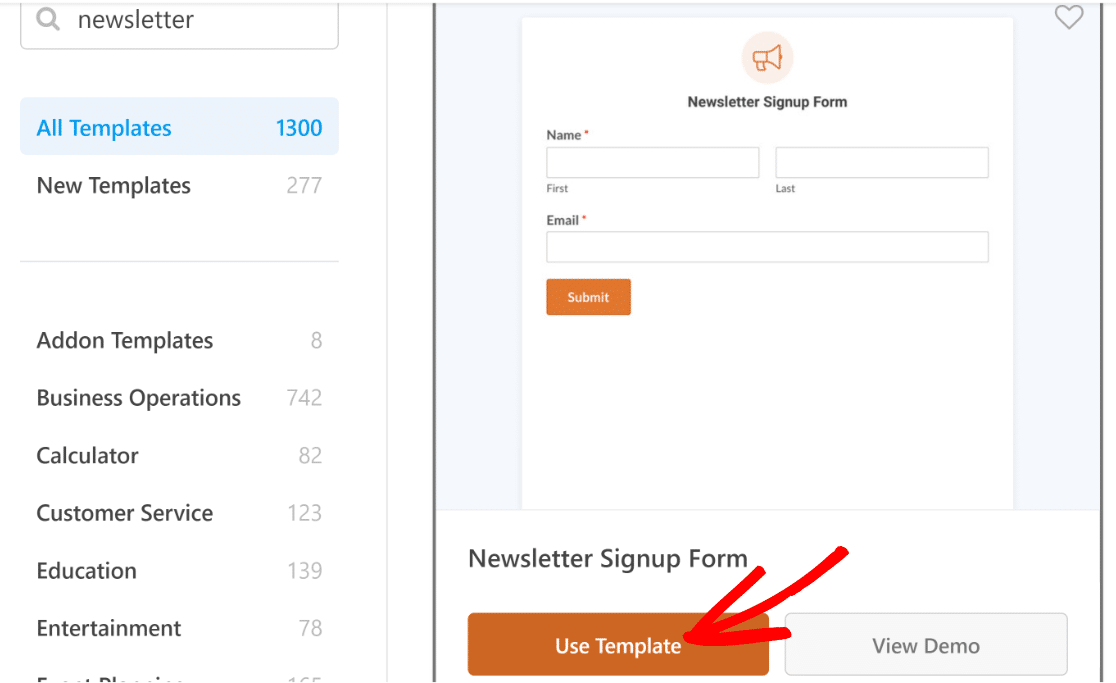
次に、下にスクロールし、テンプレート選択ペインの下にある検索バーを使って適切なテンプレートを探します。このチュートリアルではニュースレター登録フォームテンプレートを使用します。

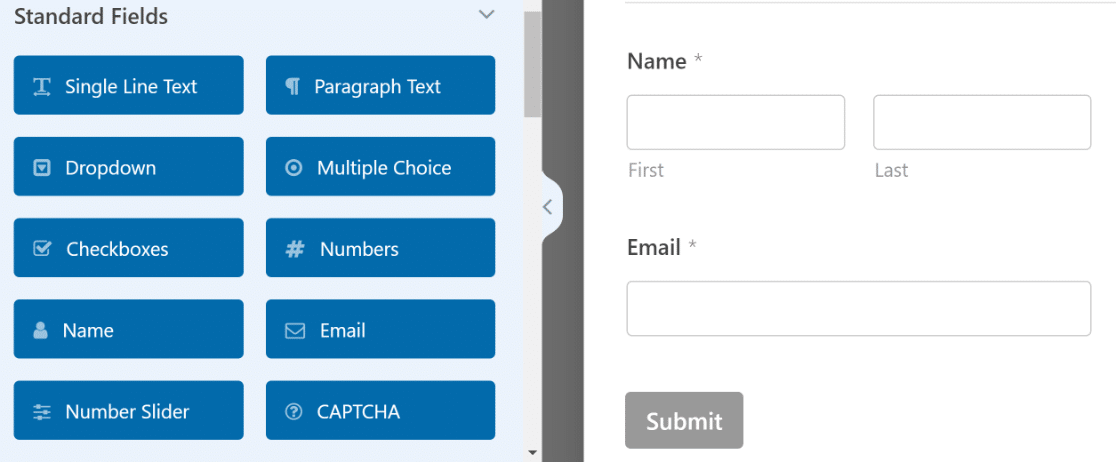
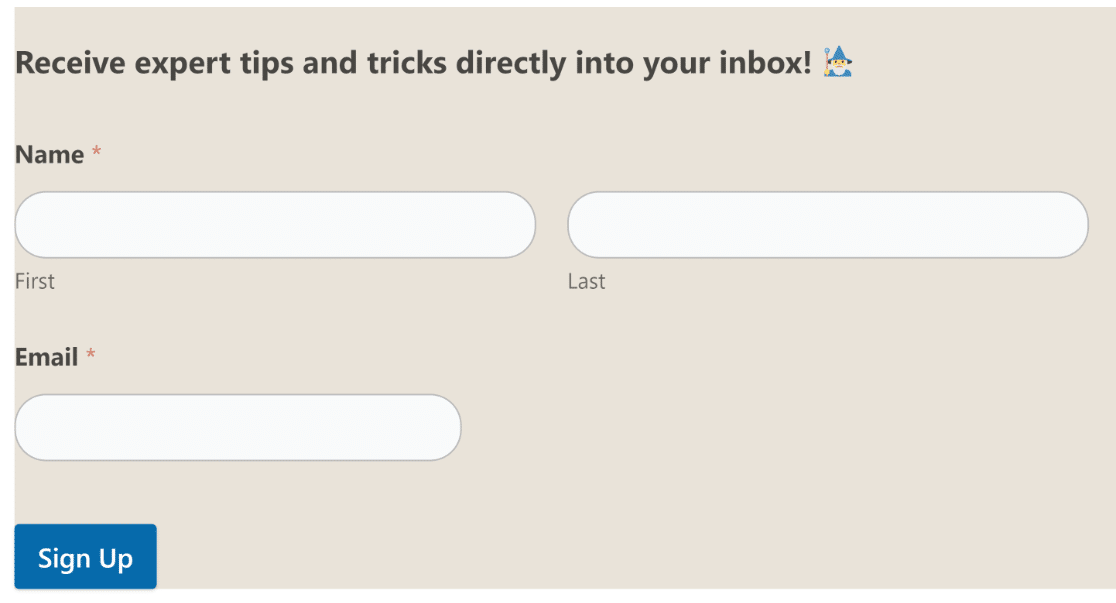
テンプレートを選択すると、フォームビルダーが画面に表示されます。このテンプレートには「名前」と「Eメール」フィールドがすでに含まれていることにお気づきでしょう。

しかし、楽しみはそれだけにとどまらない!私たちはこのフォームを次のレベルに引き上げ、本物の輝きを与えることができる。
その方法のひとつが、より多くの人を登録に誘うような楽しい見出しをつけることだ。
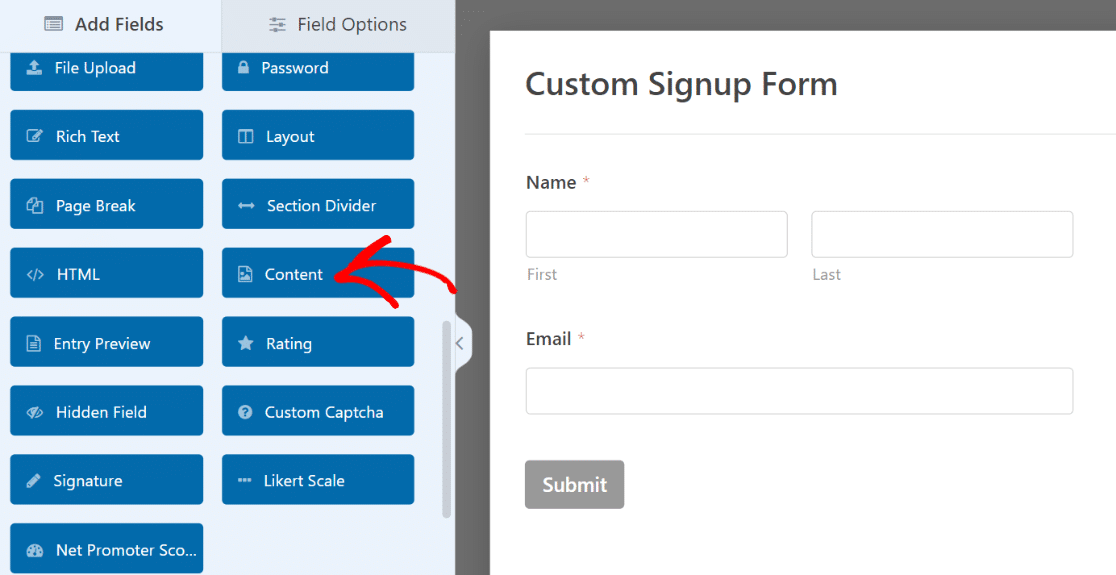
これはWPForms Proで利用可能なコンテンツフィールドを使用して行うことができます。フォームの一番上にコンテンツフィールドを挿入します。

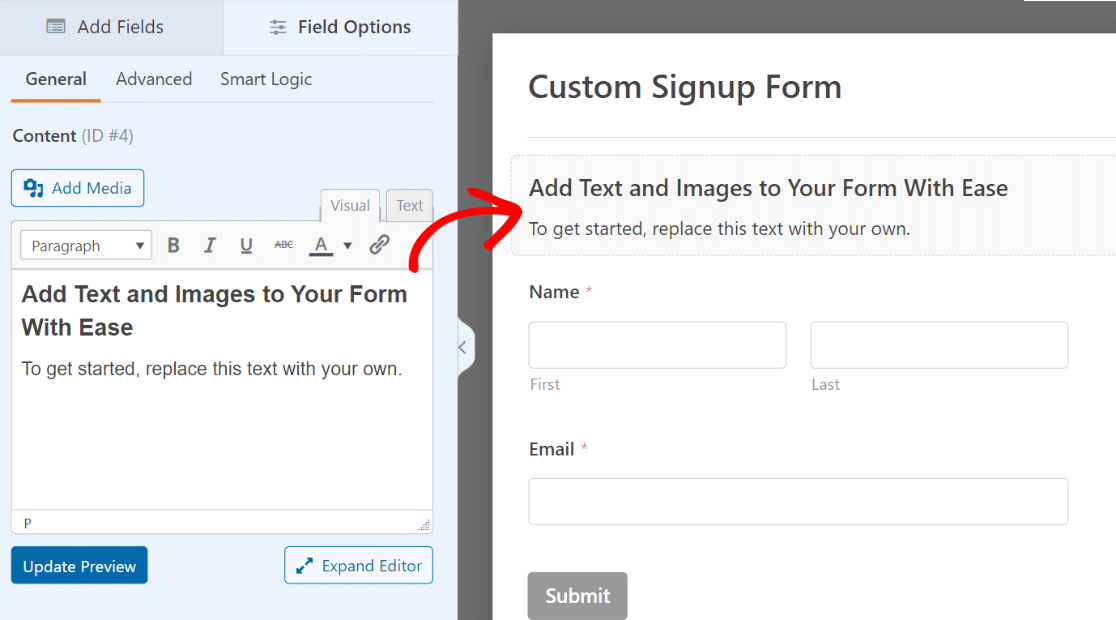
フィールドを追加したら、そのフィールドをクリックして、左側のペインに関連するフィールドオプションを開きます。

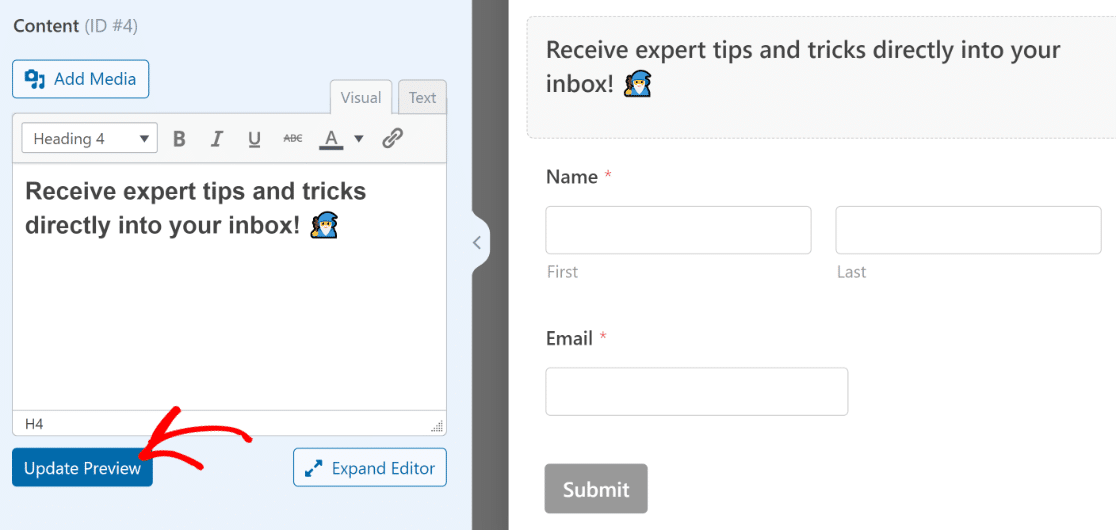
左側のペインにあるテキストエディタを使えば、コードなしでテキストを追加することができます。テキストを追加し、見出し4としてフォーマットしてみましょう。テキストをより目立たせるために絵文字も追加してみましょう!🕺
エディターの下にある更新プレビューボタンを押して、右側のフォームに変更が反映されることを確認してください。

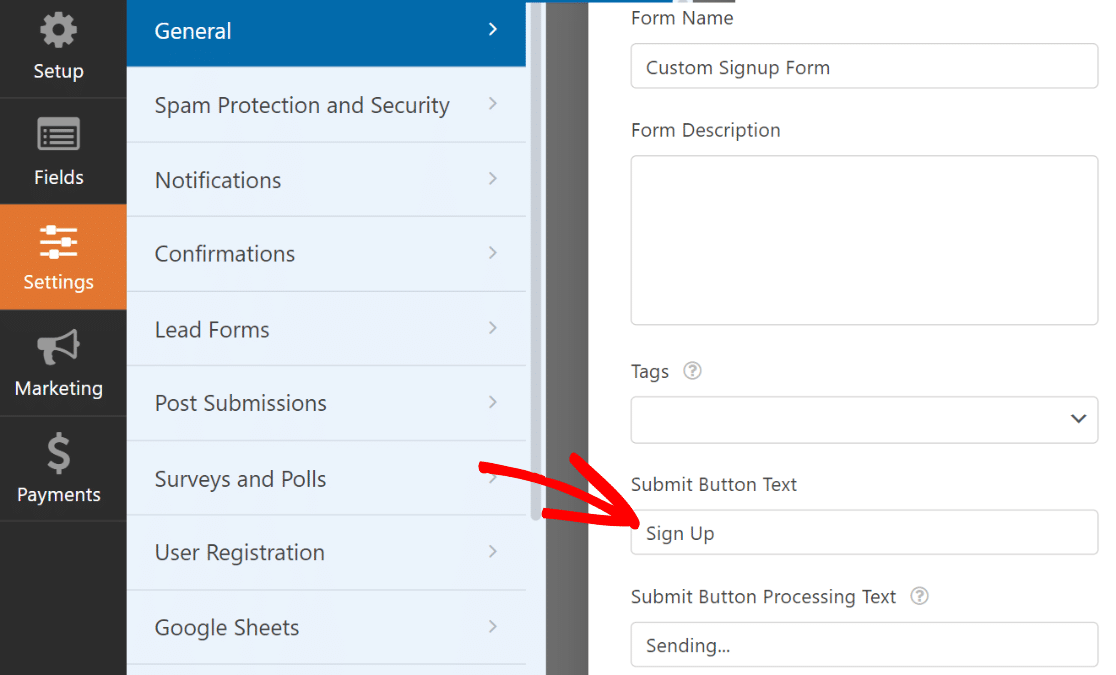
ついでに、送信ボタンのテキストも変更して、フォームの性質に合ったものにしましょう。
フォームビルダーのサイドバーから、設定 " 一般 をクリックします。送信ボタンのテキストフィールドが見つかるまで下にスクロールしてください。ここにテキストを入力するだけで、デフォルトのテキストを置き換えることができます。

素晴らしい!フォームの形が整ってきました。フォームを保存するには、一番上の保存を押してください。

しかし、ニュースレター登録フォームは、メールマーケティングツールと統合されていなければ意味がありません。
次のステップでは、新規購読者が自動的に購読者リストにコピーされるように、フォームをマーケティングアプリと統合する方法を紹介します。
ステップ4: サインアップフォームをマーケティングプラットフォームと接続する
WPFormsはPlus以上のプランから様々なマーケティング統合をサポートしています。WPForms Liteをお使いの場合は、無料でConstant Contactの統合にアクセスできます。
この例では、サインアップフォームとBrevoを接続する方法を簡単に説明します。
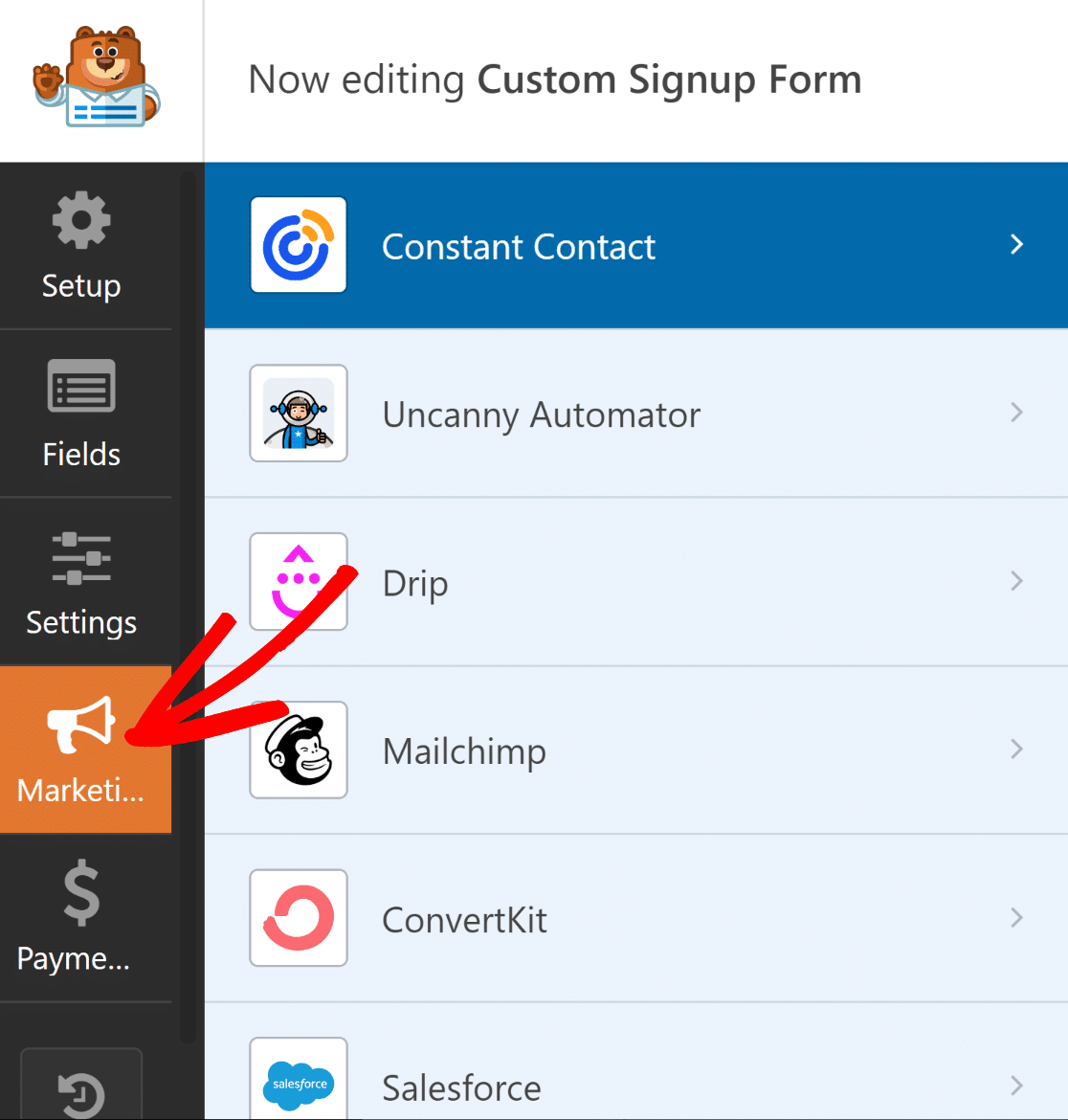
サイドバーの「マーケティング」タブを開いてください。

次に、フォームを接続したいサービスを選択します。Constant Contact を除くすべてのマーケティング統合は、最初に適切なアドオンをインストールする必要があります。
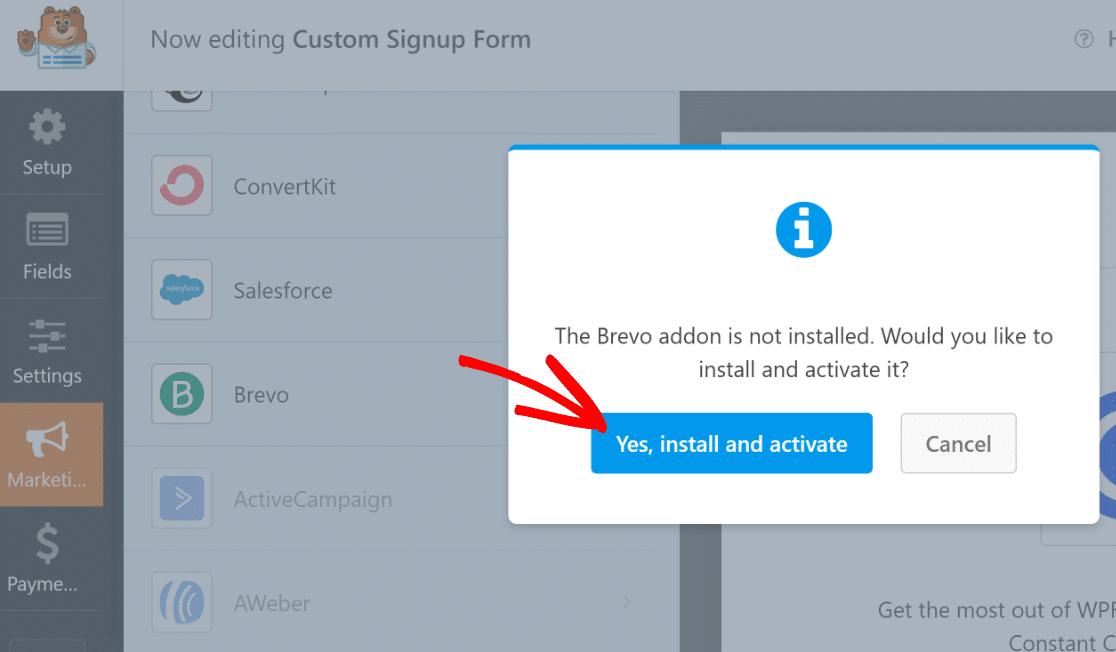
まだアドオンをお持ちでない場合は、クリックするとWPFormsがインストールしてくれます。
今回はBrevoを使用する。Marketingタブの中にあるBrevoをクリックすると、インストールを促すプロンプトが表示された。Yes, install and activateを押すと、Brevoアドオンがインストールされ、準備が整うまで約5秒しかかからなかった。

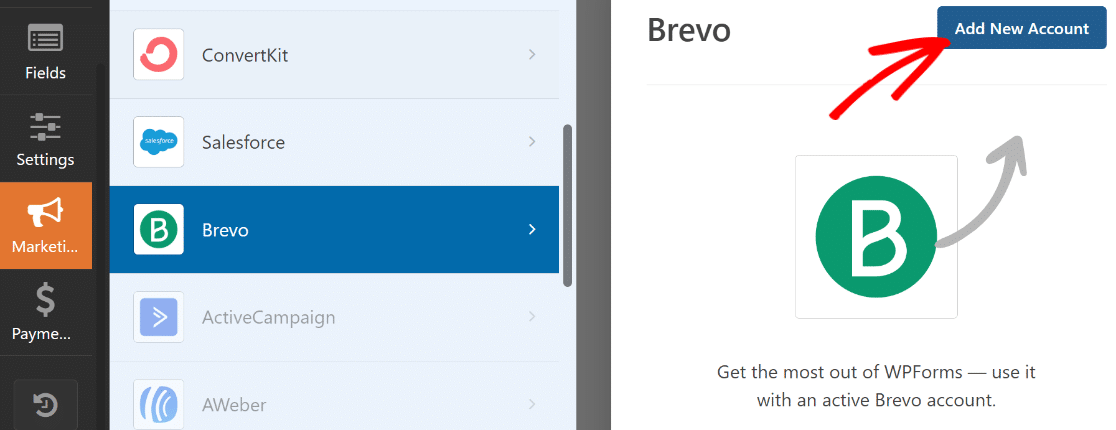
次に、左側のペインでBrevoを選択した状態で、右上の Add New Accountをクリックします。

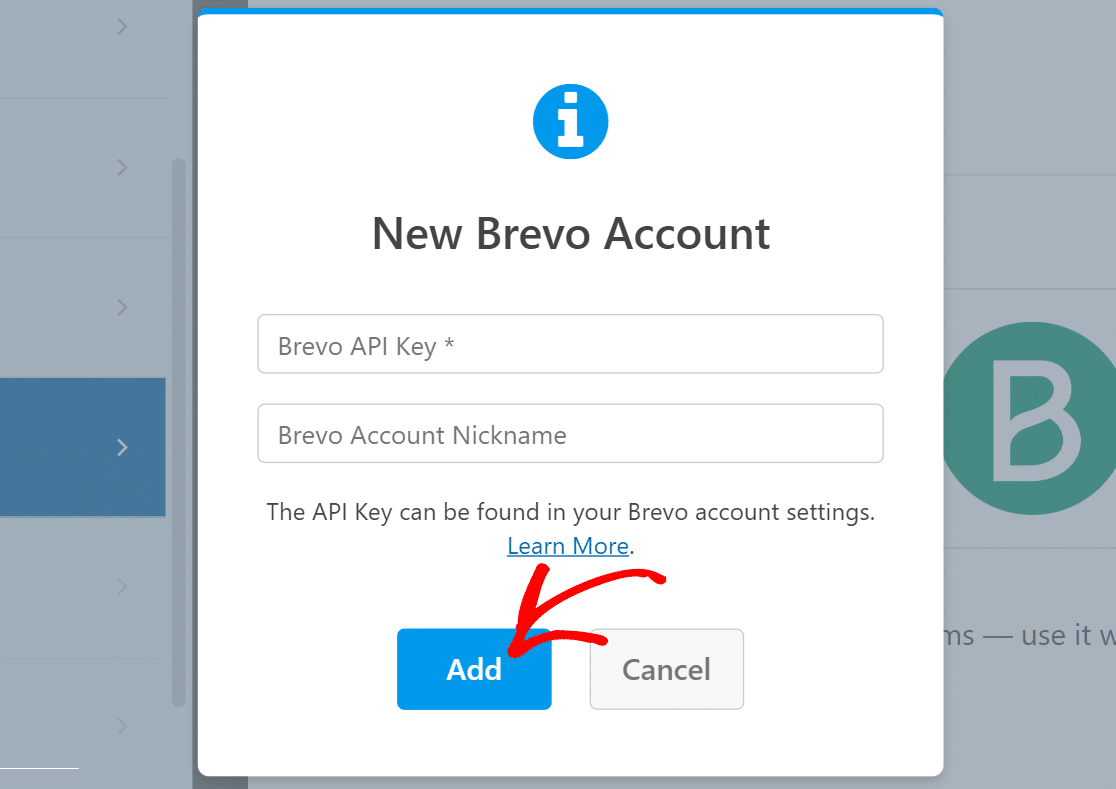
ここで、Brevo APIキーとアカウントのニックネームを入力するだけです。BrevoのAPIキーを見つけるのにもっと助けが必要な場合は、Brevoアドオンのドキュメントを参照してください。
必要な情報を入力したら、Addをクリックします。

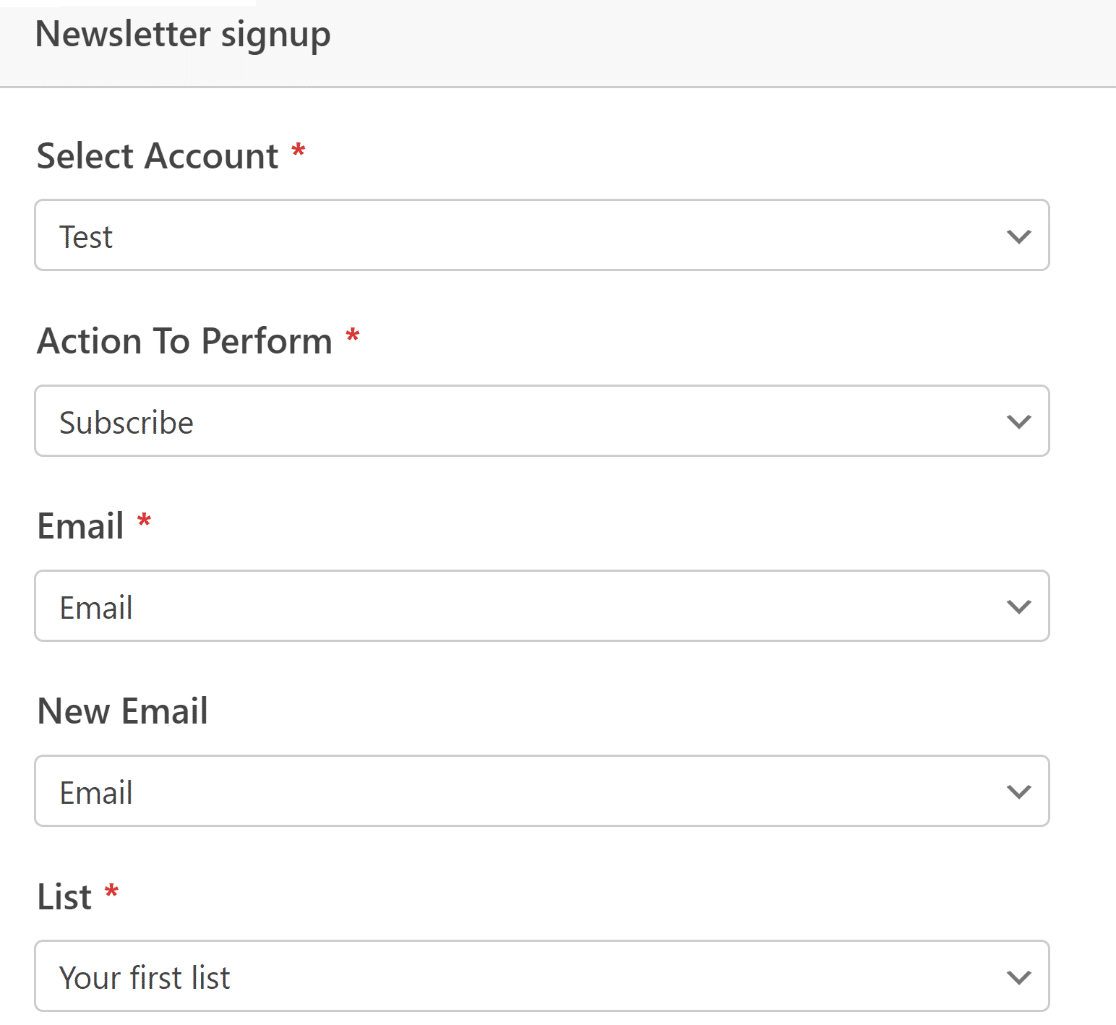
Brevoアカウントに接続すると、右側のペインに新しい設定リストが表示されます。
ドロップダウンフィールドを使用して、フォームとBrevoアカウントをどのように連携させるかを設定します。フォームが送信されたときにBrevoで実行するアクション、新規購読者を追加または削除するリスト、メールフィールドのマッピングなどを設定できます。

終わったら、一番上の「保存」を押してください。
これでマーケティング統合は完了です。簡単だったでしょう?
ステップ 5: サインアップフォームのスタイル設定と公開
この時点で、登録フォームに必要な機能の設定は終わりました。しかし、このチュートリアルの冒頭で強調したように、インパクトのあるフォームは機能的であるだけでなく、視覚的にも印象的である必要があります。
コンテンツフィールドにテキストや絵文字を追加することで、フォームをよりエキサイティングなものにすることができましたが、WPFormsとElementorを組み合わせることで、さらに進化させることができます。
フォームの準備ができたら、十字ボタンを押して WPForms を終了します。これで Elementor エディタに新しく作成したフォームがウィジェットとして埋め込まれるはずです。
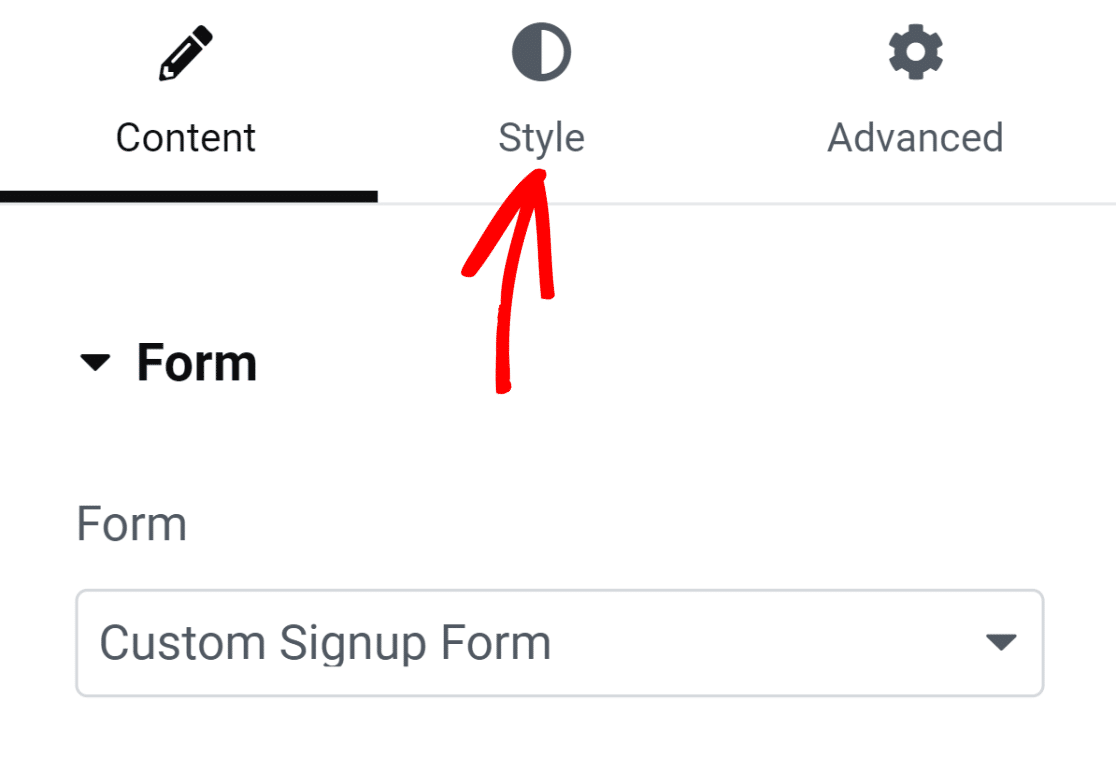
フォームをクリックし、左側のペインにある「スタイル」タブを選択します。

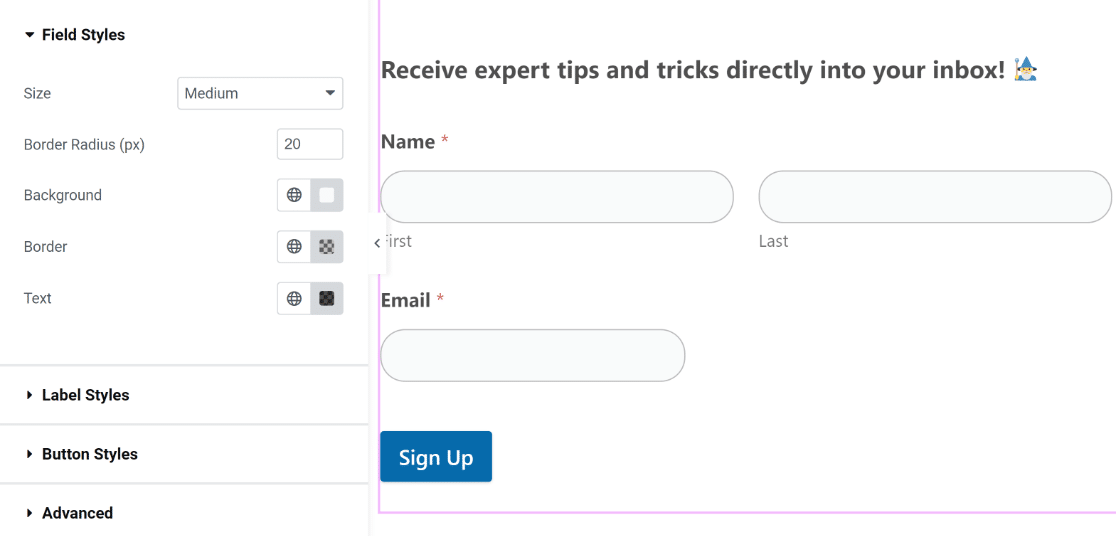
このタブの下には、さまざまなフォームコンポーネントのスタイルをカスタマイズするためのオプションがあります。例えば、フィールド、ラベル、ボタンのスタイルをコードなしでカスタマイズすることができます。
私たちのフォームでは、デフォルトでフィールドの境界線は長方形で、角はまっすぐです。しかし、丸いフィールド境界線が必要な場合は、フィールドスタイルの下にある境界線半径の値を大きくするだけです。

同様に、フィールド、ラベル、ボタンの色もワンクリックで変更できます。ここではデフォルトの色を使います。しかし、フォームの色を変えてみるのは自由です。
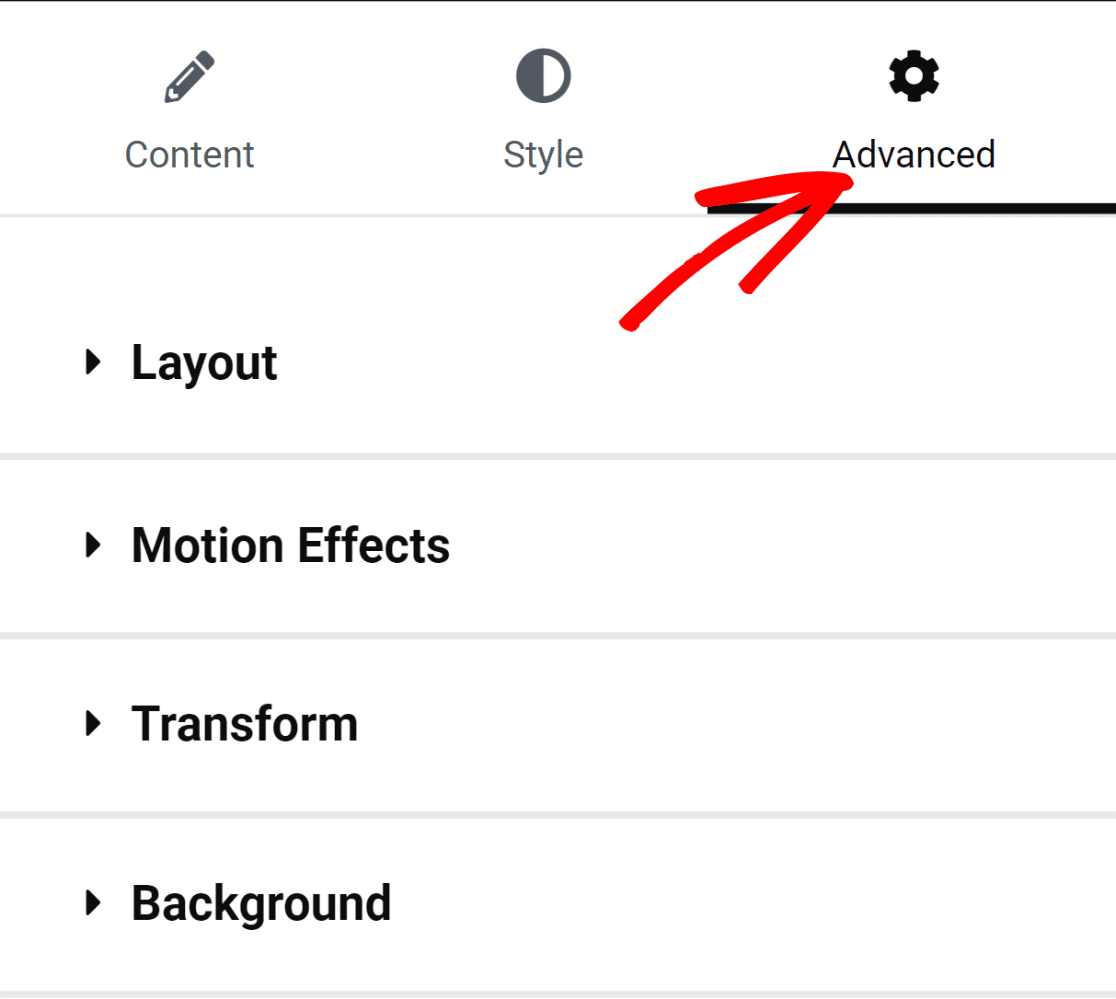
Elementorでは、フォームコンテナのスタイルを変更することもできます。そのためには、詳細設定タブをクリックします。

レイアウトの調整、アニメーション効果、背景のカスタマイズなど、魅力的な設定が満載だ。
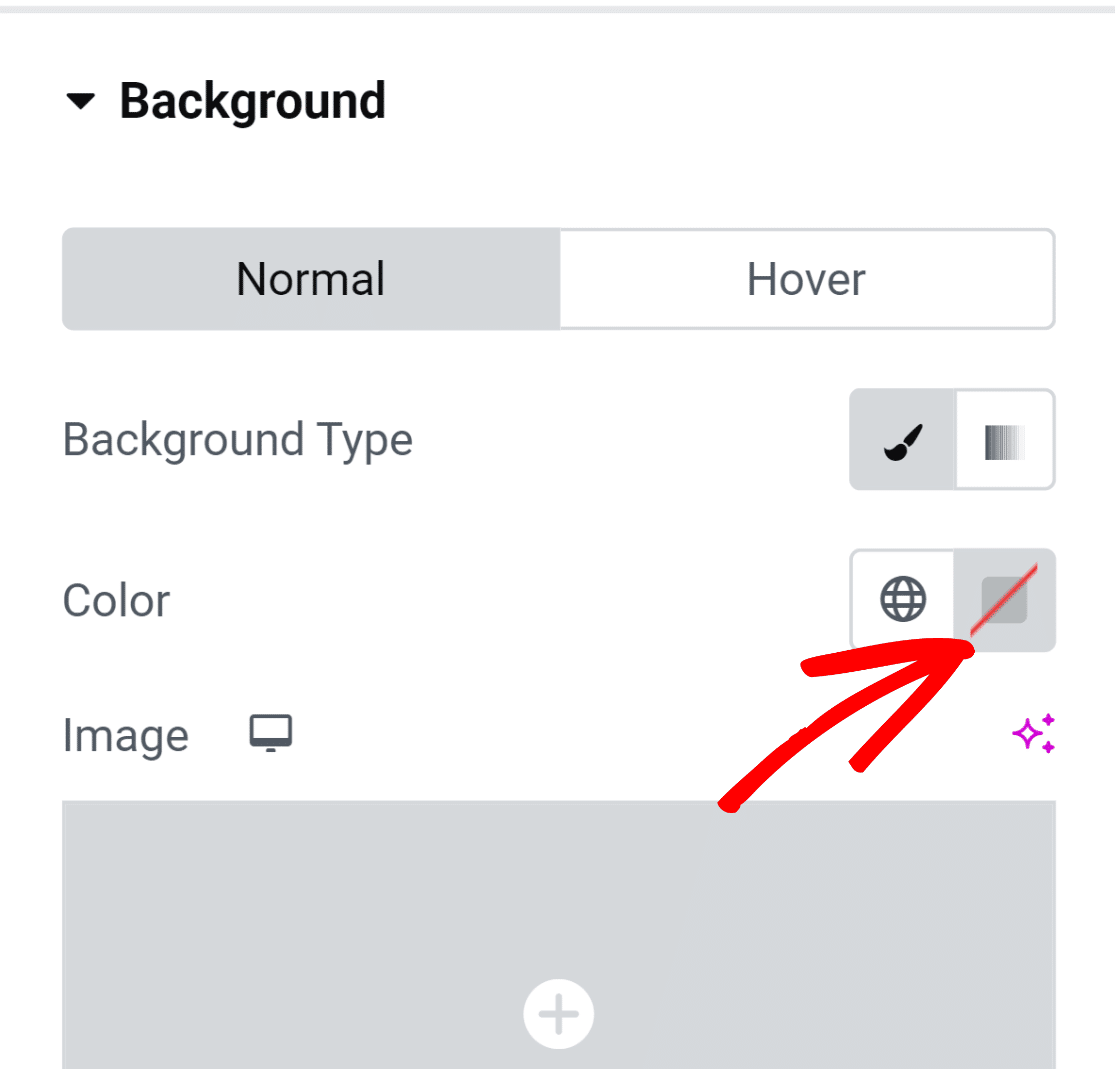
フォームコンテナに背景色を追加して、より生き生きとした外観を与えてみましょう。背景」オプションをクリックすると、追加設定メニューが表示されます。
右側の色選択アイコンをクリックして、ソリッドカラーを追加します。

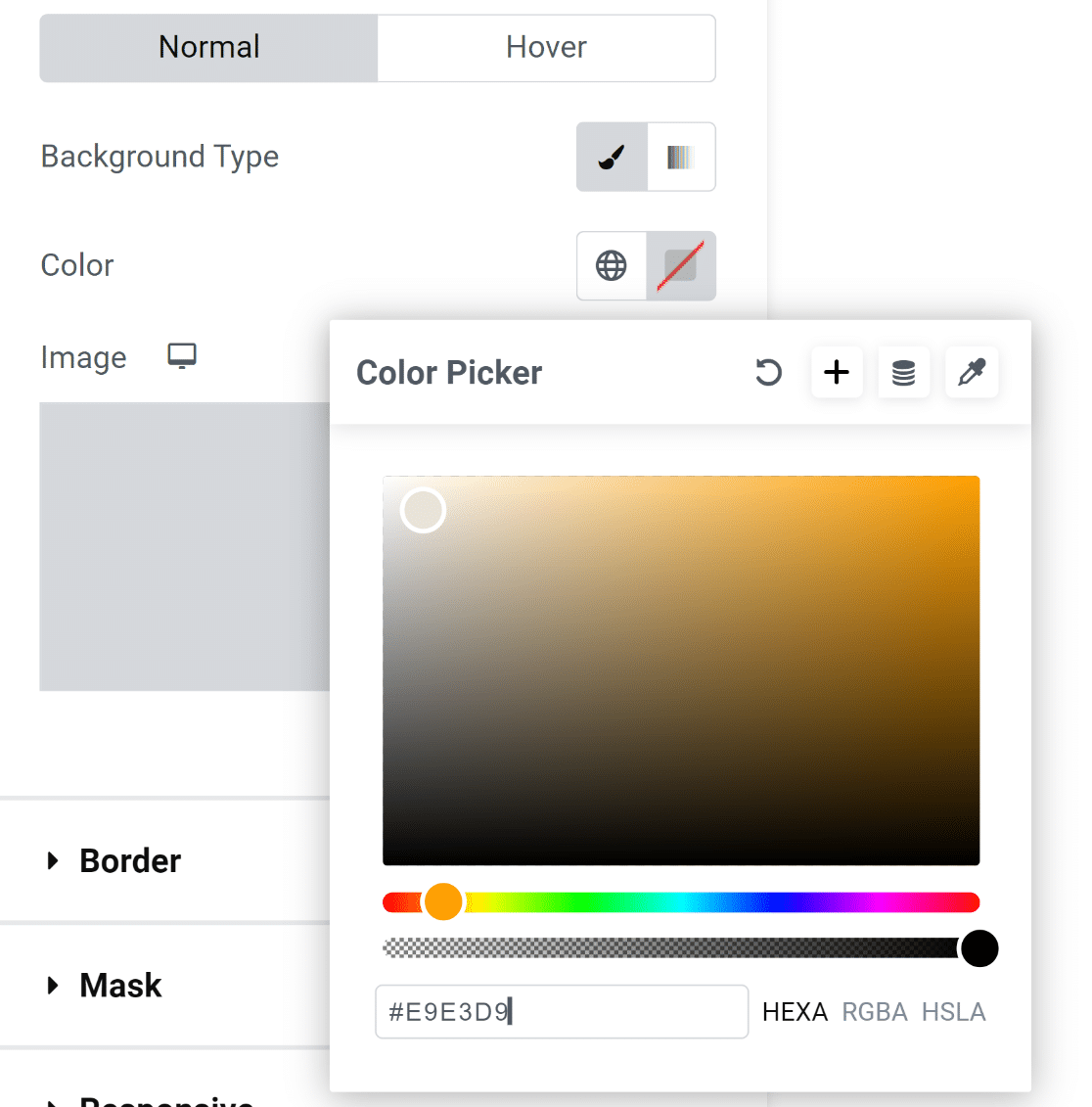
カラーピッカーツールを使えば、クリックひとつでどんな色でも簡単に選択できます。

色を選択すると、フォームの見栄えが格段に良くなる!
しかし、フォーム内の要素がコンテナの境界線に触れてしまい、見栄えがあまりよくない。

これは簡単に修正できる!
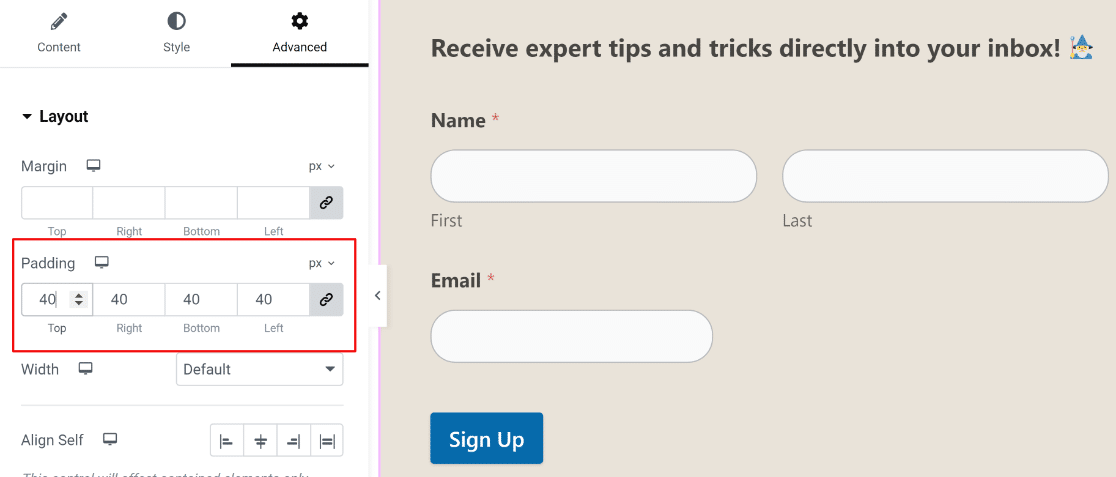
左側のペインの詳細メニューにあるレイアウトオプションをクリックして、マージンとパディングの設定にアクセスします。パディングを追加しただけで、見違えるような仕上がりになりました!

この時点で、フォームを公開する準備が整いました。しかし、さらなるカスタマイズを試したいのであれば、ここでもっと時間をかけ、さまざまなオプションを試してみてください。
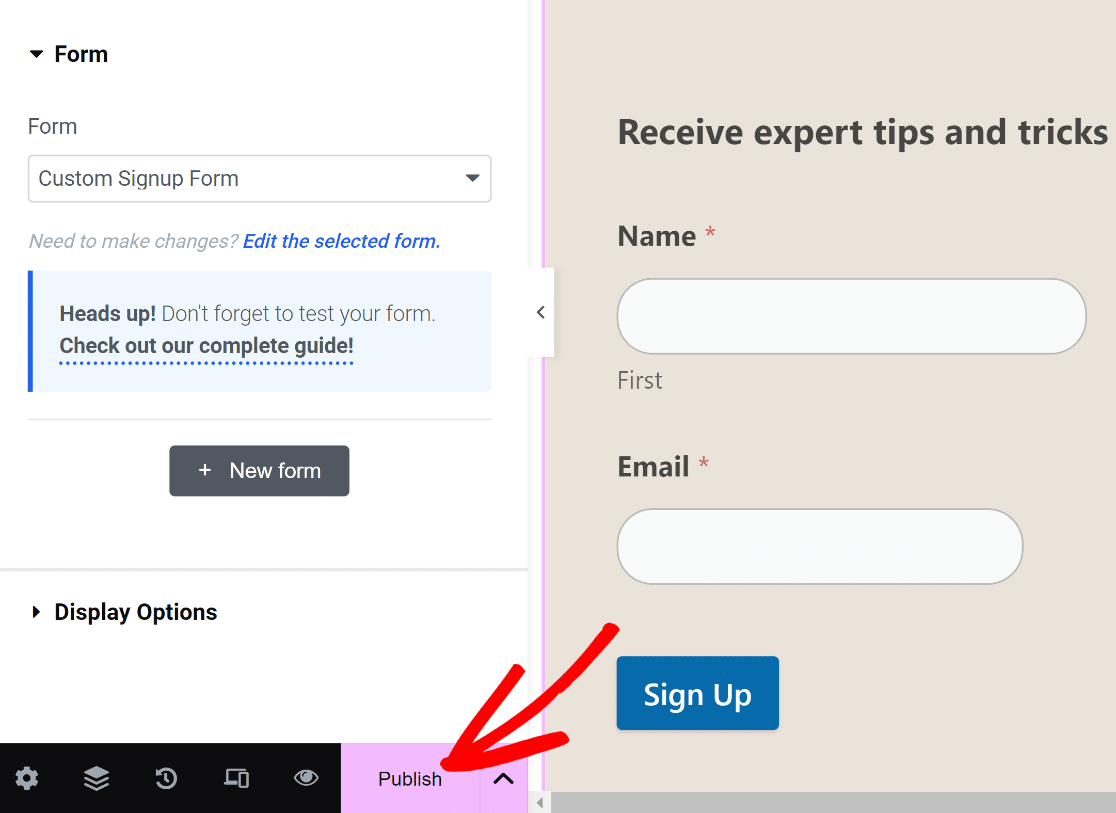
準備ができたら、一番下にあるPublishボタンを押してください。

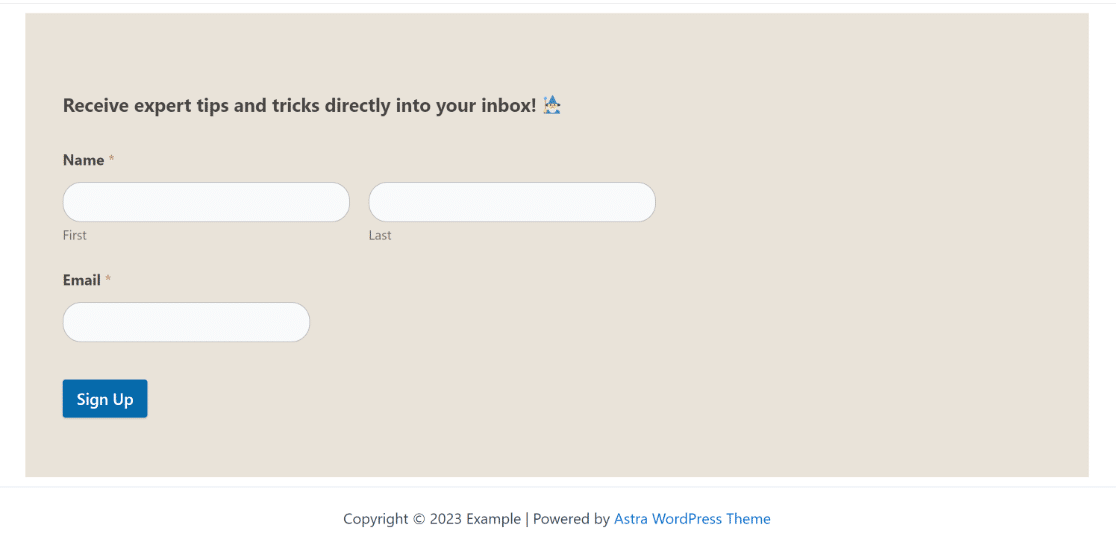
すぐに、公開したページを今すぐ見たいかどうか尋ねるメッセージがポップアップ表示されます。
公開後、あなたのページをご覧ください。

それで終わりだ!
ElementorとWPFormsを使ってカスタムサインアップフォームを追加しました。
これによって、あなたのフォームがあなたのウェブサイトにとってユニークに見えるようにすることができ、また、時間を節約できる統合機能をフードの下に装備することができるので、何の苦労もなくメール購読者を増やすことができます!
Elementorサインアップフォームに関するFAQ
Elementorでのサインアップフォームの作成について、まだご不明な点がありますか?以前、お客様からいただいたご質問をご紹介します。
サインアップフォームを作成するにはElementor Proが必要ですか?
いいえ、WPFormsがインストールされている限り、サインアップフォームを作成するのにElementor Proは必要ありません。Pro バージョンにアップグレードしなくても、Elementor の WPForms ウィジェットにアクセスできます。しかし、Elementorには独自のフォームビルダーもあります。Elementorのみでサインアップフォームを作成したい場合は、Proライセンスが必要です。
Elementorは素晴らしいページビルダーツールですが、ElementorのフォームビルダーはWPFormsのような高度なフォームビルダーと比べると、より基本的で様々な制限があります。
登録フォームをウェブサイトのブランディングに合わせるにはどうすればよいですか?
WPFormsは自動的にテーマのプライマリとセカンダリの色を選択するので、ボーダー、ラベル、ボタンなどのフォームの異なるコンポーネントに簡単にこれらの色を使用することができます。
Elementor WPForms ウィジェットのスタイルタブをクリックすると、これらのスタイルカスタマイズ設定にアクセスできます。そこで、あなたのブランディングに合わせて利用可能なテーマカラーから選択することで、フォームのさまざまな部分の色を変更するオプションを見つけることができます。コーディングは必要ありません!
カスタムCSSを使って登録フォームのスタイルを設定できますか?
はい、WPForms を使用している場合、サインアップフォームにカスタム CSS クラスを追加できます。これを行うには、ElementorでWPFormsウィジェットを選択した後にスタイルをクリックし、詳細設定をクリックします。その後、カスタムCSSを挿入してサインアップフォームのスタイルを設定できます。
複数ステップの登録フォームを作成するには?
WPForms には複数ステップの登録フォームを作成する方法がいくつかあります。改ページを追加してフォームを複数のページに分割することもできますし、Lead Forms アドオンを使えば通常のフォームを改ページを挟んだマルチステップの登録フォームに自動的に変換することができます。
次に、カスタムConvertKitフォームを作成します。
WPFormsはConvertKitを含む様々なマーケティングプラットフォームと統合しています。ConvertKitのカスタムフォームを作成する方法については、専用のガイドを用意しています。ぜひご覧ください!
また、オンラインで製品を販売している場合は、無料の注文フォームオプションを比較することもできます。
カスタムサインアップフォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。