AIサマリー
フォームにツールチップを追加したいですか?ツールチップは WordPress サイト上の領域にカーソルを置くとポップアップ表示される小さなボックスで、フィールドの情報を追加するのに便利です。
この記事では、WordPressでツールチップを追加する方法を紹介します。
この記事で
WordPressのツールチップとは?
ツールチップとは、訪問者がWordPressウェブサイトの要素にカーソルを合わせたり、(モバイルデバイスで)タッチしたりするとポップアップ表示されるヒント、用語集、メッセージのことです。また、WordPressのフォームでは、特定のフィールドに関する追加情報を追加するためにツールチップを使用することができます。
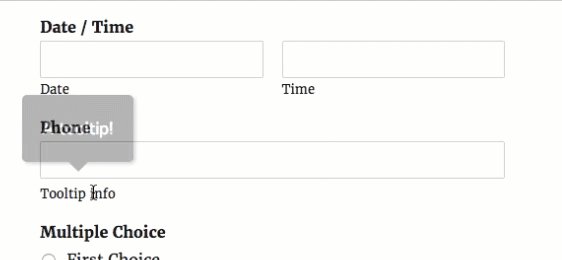
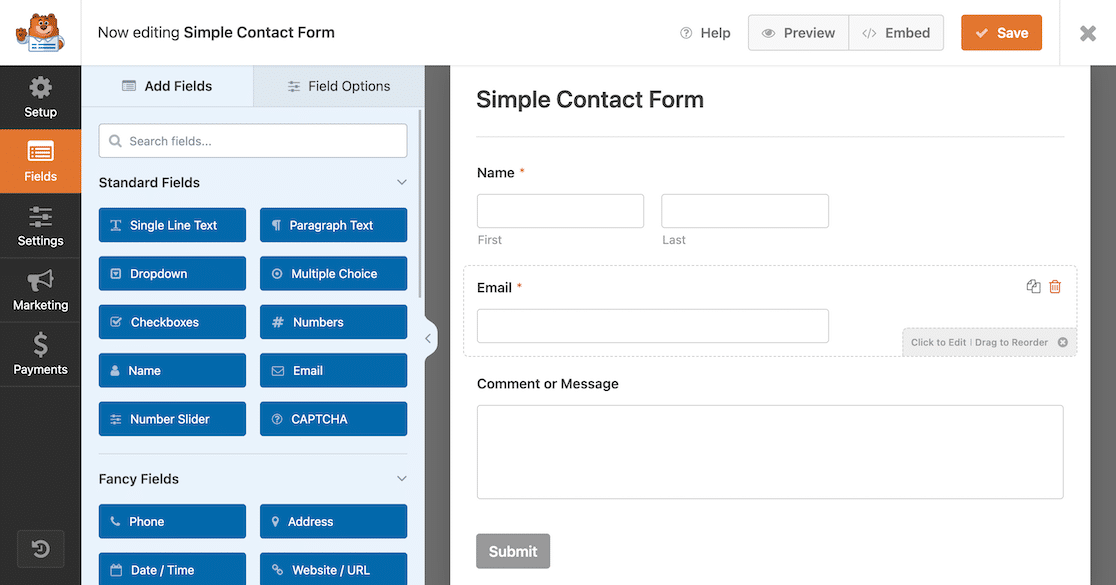
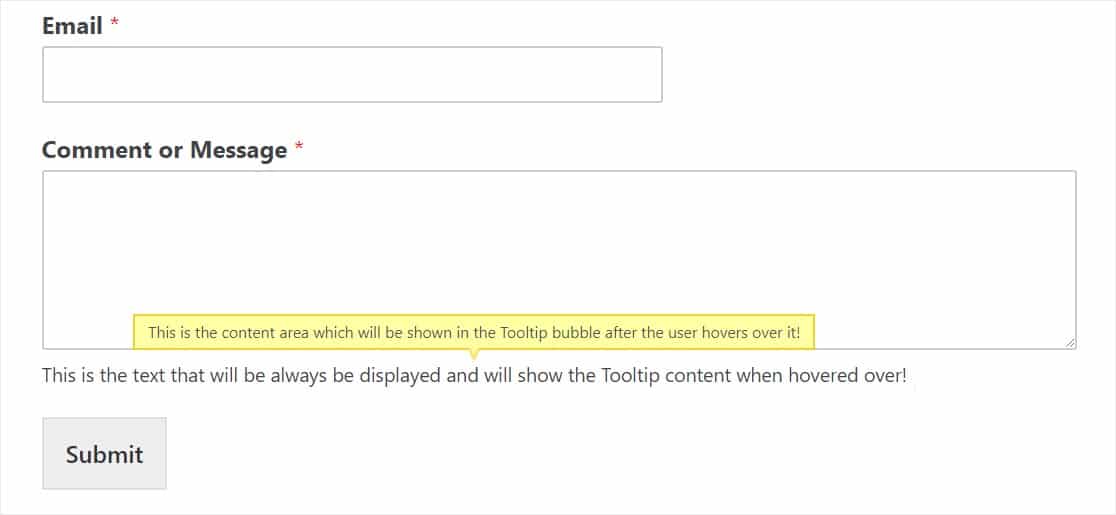
例えば、下のスクリーンショットをご覧ください。

WPForms では、フォームビルダの各フィールドに簡単に説明を追加できます。一般的なフィールドの説明とは異なり、ツールチップはデフォルトでは非表示です。ユーザーがフィールドの説明の上にカーソルを置くことによって、特定のフィールドの詳細を知りたいときにのみ表示されます。
ツールチップを追加することは、フォームに不必要な邪魔をすることなく、特定のフィールドに関する詳細を提供したい場合に素晴らしいアイデアです。
ツールチップとは何かがわかったところで、あなたのサイトにツールチップを追加する方法について説明しよう。
WordPressのツールチップをプラグインなしでインストールする
はい、プラグインなしでWordPressのツールチップをインストールすることは可能です。しかし、WordPressサイトにツールチップを簡単に追加するためにツールチッププラグインを使用したくない場合は、上級ユーザーになってhtmlやjqueryを使用する必要があります(または、あなたのためにそれを行うために開発者を雇う)。
幸いなことに、ツールチップ・プラグインを使えば時間とお金を節約できます。WPFormsユーザーには、無料のShortcodes Ultimateプラグインをお勧めします。
Shortcodes Ultimateは使いやすく、最も人気のあるベストなWordPressテーマと相性抜群です。
このワイルドで便利な無料のWordPressプラグインは、ツールチップ・ショートコードを含む、あなたのサイトに様々な機能を簡単に追加するために使用できる50以上のショートコードを提供する。次は、このWordPressツールチップ・プラグインを追加する具体的な方法を紹介しよう。
WordPressでツールチップを追加する方法
それでは、WordPressでツールチップを追加する方法をステップバイステップで見ていきましょう。
ステップ1.WordPress フォームを作成する
まず最初に行う必要があるのは、あなたのサイトにWPFormsをインストールして有効化することです。ヘルプが必要な場合は、WordPressのプラグインをインストールする方法についてのガイドをチェックしてください。
次に、ワードプレスで簡単なフォームを作成する必要があります。

フォームの作成、お疲れ様でした。後のステップで、このフォームに戻ります。
ステップ2.Shortcodes Ultimate プラグインをインストールする
次に、ここをクリックしてWordPressにアクセスし、無料のShortcodes Ultimateプラグインをダウンロードする。

または、すでにWordPressのダッシュボードにいる場合は、プラグイン"新規追加をクリックし、Shortcodes Ultimateを検索し、 今すぐインストールをクリックします。

プラグインが有効化されたら、すぐに使い始めることができます。
ステップ3:ツールチップ・ショートコードを入手する
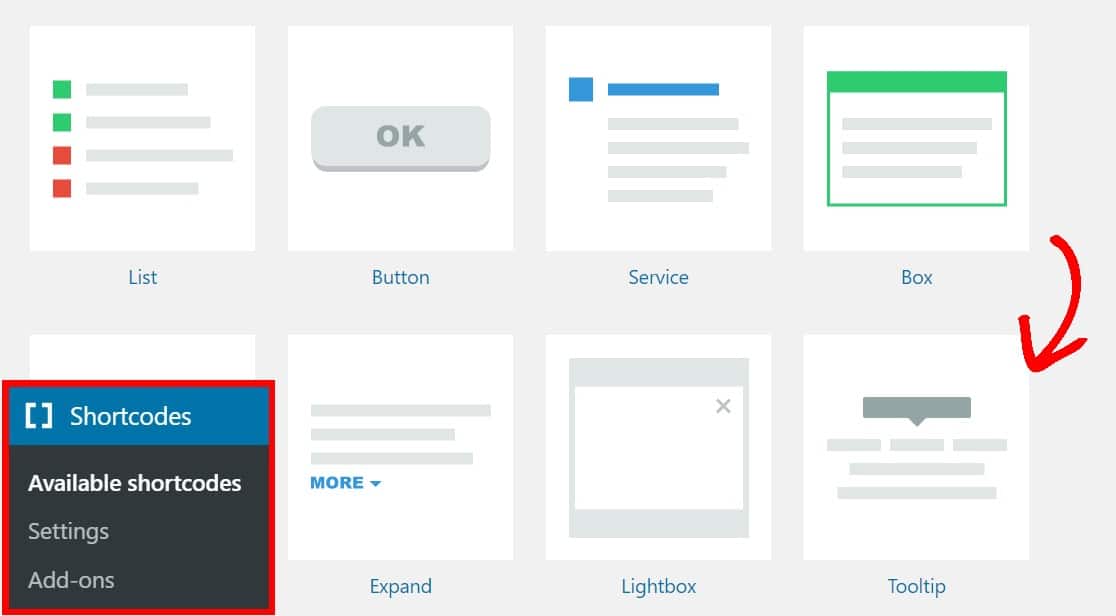
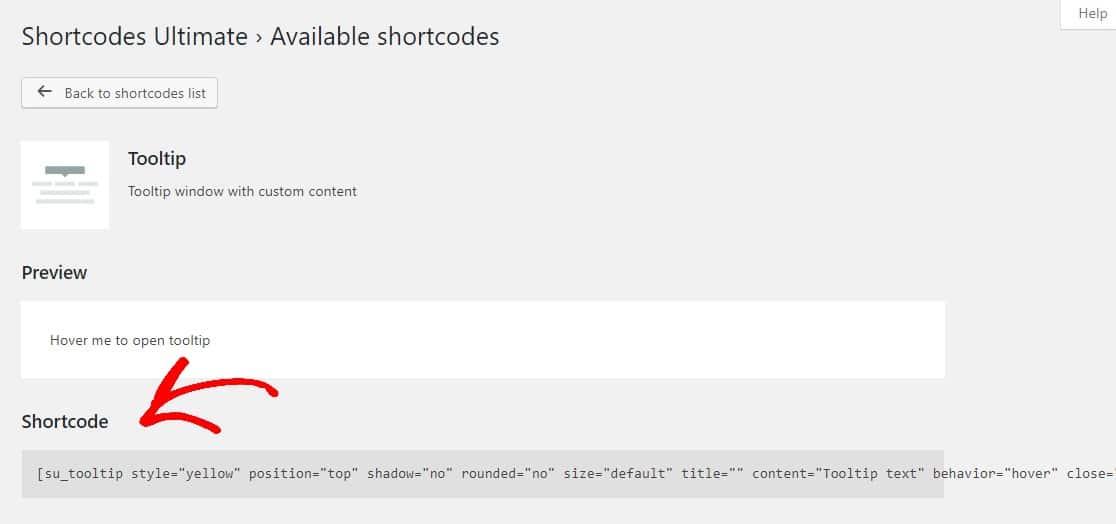
WordPressのダッシュボードの左側にあるShortcodes Ultimateプラグインを探し、Available shortcodesを クリックします。そのページを下にスクロールし、ツールチップボタンを選択します。

次のページで、ショートコードをハイライトしてコピーする:

ステップ 4: ツールチップをフォームに追加する
ツールチップショートコードが手に入ったので、次はそれをシンプルコンタクトフォームに追加しましょう。
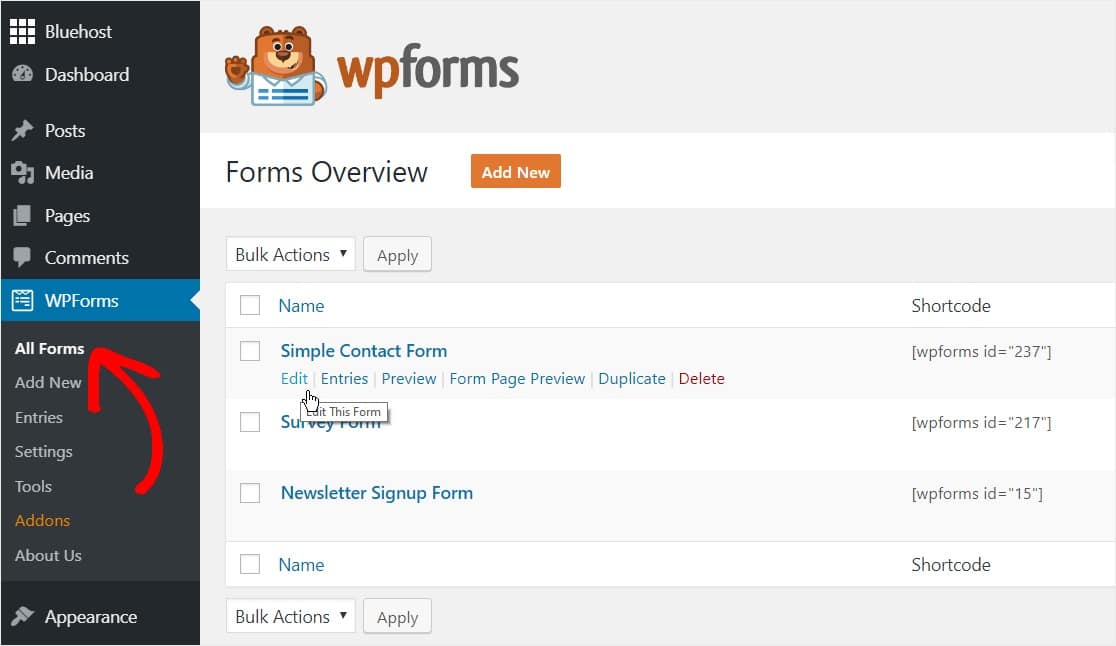
WPForms " All Formsをクリックしてフォームに戻り、ツールチップを追加したいフォームの下でEditを選択します。

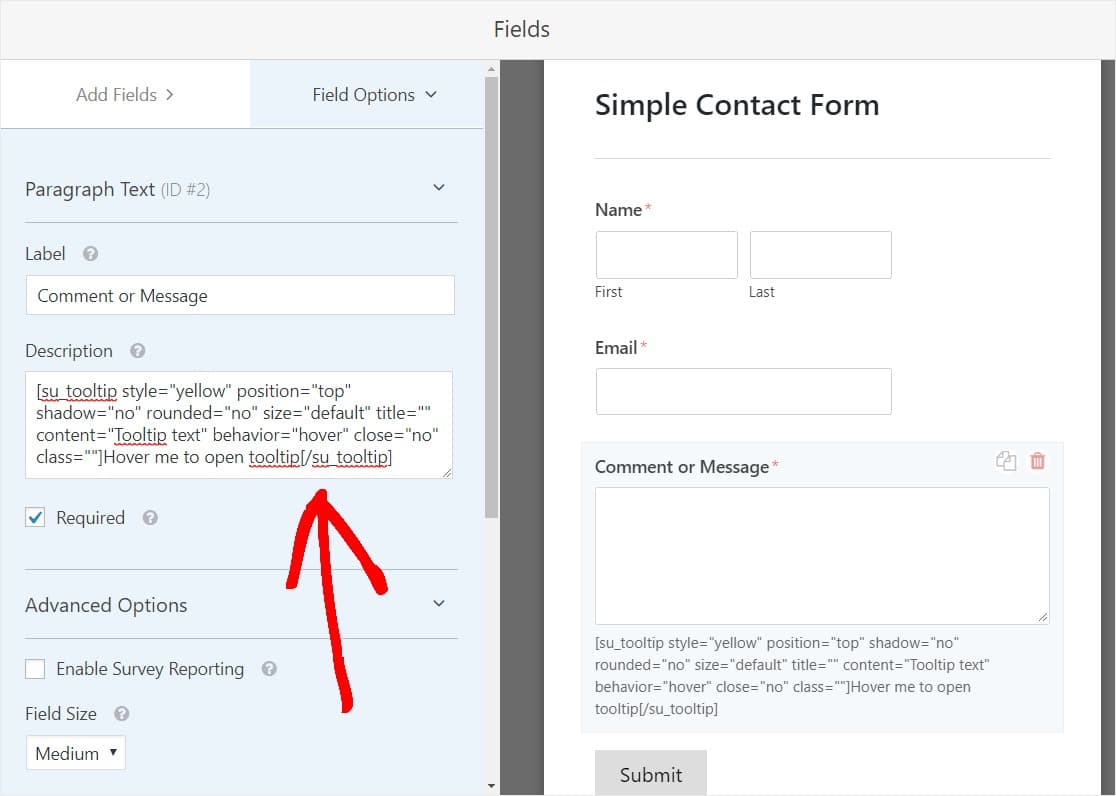
フォームに入ったら、ツールチップを追加したいフィールドをクリックし、ツールチップのショートコードを説明ボックスに貼り付けます。

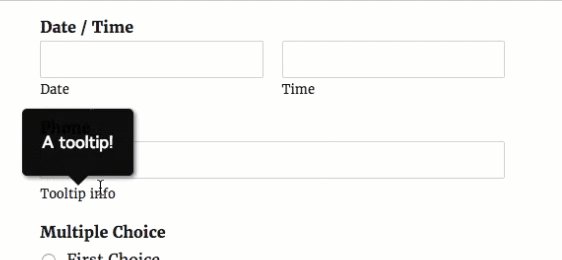
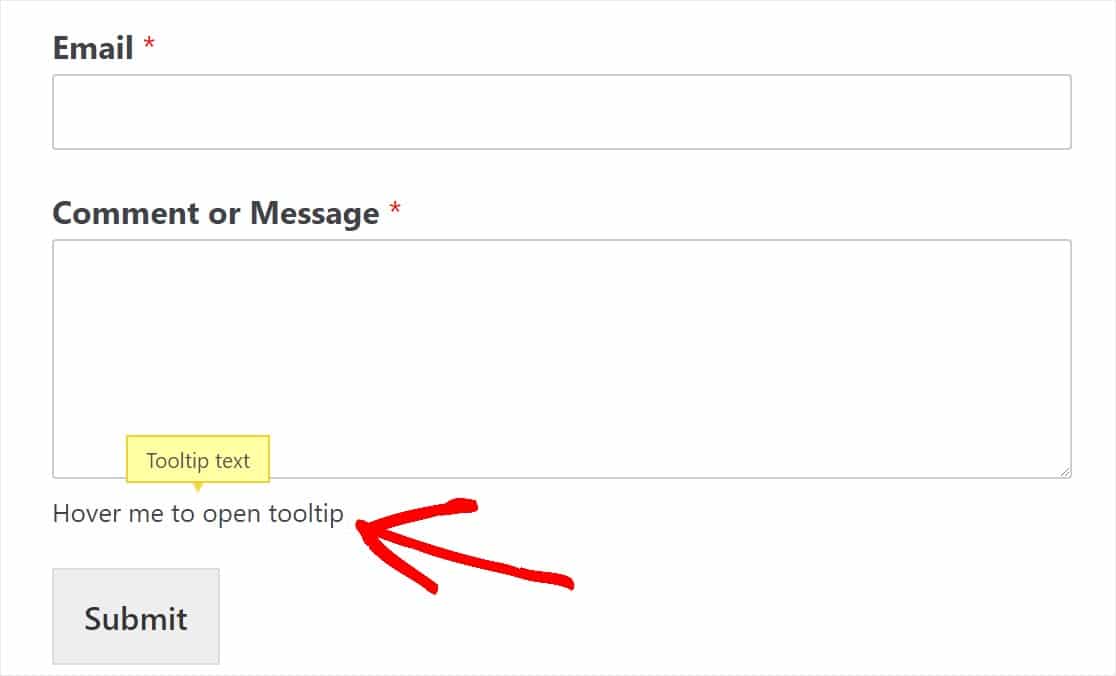
フォームを保存してフロントエンドから表示すると、ツールチップが表示されます:

ステップ5:ツールチップをカスタマイズする
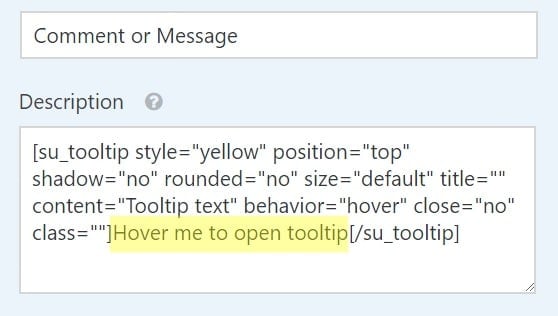
また、コードを変更して独自のテキストを表示することもできます。 以下は太字に変更した例です:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="これは、ユーザーがツールチップの上にカーソルを置いた後、ツールチップのバブルに表示されるコンテンツエリアです!" behavior="hover" close="no" class=""]これは、常に表示されるテキストで、カーソルが置かれた時にツールチップのコンテンツを表示します![/su_tooltip]]。

また、ツールチップの設定で様々なオプションを変更することができます。ショートコード"利用可能なショートコードのページの一番下までスクロールすると見つけることができます:
- スタイル+カラー
- ポジション
- サイズ
- 行動
- さらに
次のステップはオプションですが、ツールチップをよりカスタマイズされたものにし、フォームをよりクリーンで邪魔にならないものにします。
ステップ5:ツールチップをアイコンにする(オプション)
ツールチップ・ショートコードの中で、ツールチップの上にカーソルを置くように具体的に記述して呼びかけない限り、あなたの訪問者は、そのツールチップの中に表示されるのを待っている余分なコンテンツがあることに気づかないかもしれない!読者がツールチップの上にカーソルを置くことを確認するための素晴らしい方法は、単にテキストを使用する代わりに、それをアイコンにすることです。
例えば、多くの人が「i」情報アイコンを追加し、ユーザーがそのアイコンにマウスを置くと、ツールチップが表示される。なんておしゃれなんでしょう?
![]()
これを行うには、まず無料のBetter Font Awesomeプラグインをダウンロードして有効化する。この記事のこの部分に直接ジャンプした場合は、WordPressプラグインのインストール方法のリンクがあります。
![]()
プラグインを有効化すると、何千もの無料アイコンを利用できるようになり、簡単なショートコードでWordPressサイトのどこでも使えるようになる。それでは、Infoアイコンのショートコードをツールチップに追加してみましょう。
あるプラグインのショートコードを別のプラグインのショートコードの中に入れようとしています。しかし、心配しないでください!
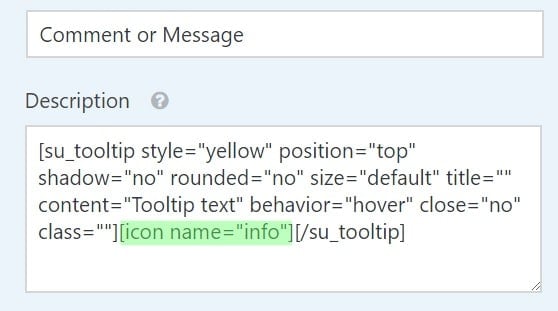
ツールチップを含むフォームのフィールド説明ボックスに戻り、ツールチップショートコード内の表示テキストをこのショートコードに置き換えるだけです:
[icon name="info"]
上記のショートコードで置き換えるべきテキストエリアは、以下のようにハイライトされています:

アイコン・ショートコードを追加すると、コードはこのようになります:

あるいは、以下のショートコードをコピーして説明文の欄に貼り付け、お好みで微調整することもできます。
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip].
次に、フォームを保存し、フロントエンドでツールチップアイコンを確認してください。
![]()
よくできました!もっと高度に、ラベルの横のフィールドの上にツールチップアイコンを配置したい場合は、WordPressフォームにアイコンを追加する方法についての詳細なチュートリアルをご覧ください。
最終的な感想
以上です!これでWordPressでツールチップを追加する方法がわかりました。
フォームのボタンの外観を変更したい場合は、CSSでボタンのスタイルをカスタマイズする方法をお読みください。または、CSS Heroを使ったWPFormsのスタイル設定方法(コーディング不要)をご覧ください。
何を待っているのですか?今日から最高のWordPressフォームプラグインを使い始めましょう。
この記事が気に入ったら、Facebookや TwitterでWordPressの無料チュートリアルをフォローしてください。




異なるメッセージで複数のツールチップを追加することは可能ですか?
ありがとうございます。
こんにちは!
もちろん、異なるフィールドに異なるツールチップを作成することはできますが、1つのフィールドに表示できるツールチップは1つだけです。
ご理解いただけたでしょうか。
それでは、よい一日を🙂。
Wordpressのアイコンや画像にツールチップを追加するには?
Joshuさん、こんにちは!
このチュートリアルで提供されている手順に従って、画像またはアイコンのHTMLタグをTooltipショートコードでカバーするだけです。
お役に立てれば幸いです。
よい一日を🙂。
こんにちは。
ツールチップアイコンは、フォーム設定セクションのクエスチョンマークアイコンツールチップのように、各フィールドの下ではなく、フィールドのラベルの横に配置した方が、フォームがよりきれいに見えると思います。 あなたがそのようにしたのであれば、あなたもその方が良いと思うでしょう。同じような効果を得るにはどうしたらよいでしょうか?
こんにちは、クリス!
TooltipショートコードをLabelフィールドに設置してみてください。個人的にテストしたわけではありませんが、試してみてください。
お役に立てれば幸いです!
良い一日を🙂。
しかし、ツールチップのコードと説明がすべてメールに表示されるため、読みにくい場合があります。
こんにちは、ガレスさん。
この場合、通知設定で{all_fields}の代わりにフィールドのスマートタグを使用してみてください。
また、通知メールにスマートタグを使用する方法については、チュートリアルをご覧ください。
スマートタグを使用している場合、フィールドのラベルは自動的に追加されず、値のみが追加されます。
ご参考になれば幸いです。
それではまた。
こんにちは、ラベルの後にツールチップアイコンを追加したいのですが、このセクションに[tooltip shortcode]を置くと、プレーンテキストとして認識されてしまいます。
シーナ - 現在、ラベルフィールドはショートコードをサポートしていません。もしラベルフィールドにショートコードが必要であれば、私たちのサポートチームがカスタムコードでお手伝いできるかもしれません。有料ライセンスユーザーであれば、こちらからサポートチケットを作成することができます。
良い一日を🙂。
こんにちは。
woocommerceのカラムタイトルに使えますか?
ありがとうございます。
オクタビオ - 申し訳ありませんが、WooCommerceとの統合はサポートしていません。
WooCommerceでフォームが必要な場合は、Wooチームに直接連絡して、Wooのシステムと適切に統合できるオプションを見つけることをお勧めします。
ありがとう🙂。
こんにちは、
Yサイトにツールチップを追加しようとしているのですが、うまくいきません。究極のショートコードには、ドキュメントを検索しない限り、利用可能なショートコードがありません。これが原因でしょうか?
アイコンのツールチップの色とサイズを変更できますか?そのためにはどのようなコードが必要ですか?
エマ、こんにちは、
良い質問ですね!テキストをフォーマットするには、ショートコードアルティメットのガイドを参照してください。
お役に立てれば幸いです! 🙂。
ユーザーがフィールドに入力していない場合、ツールチップを表示するにはどうすればよいでしょうか。すでにそのようなメッセージがあることは知っていますが、かなり小さく、多くの人がフォームに記入する際に混乱しています。理想的には、何らかの方法で点滅させたいです。
Myurさん - 現在、ツールチップにメッセージを表示するオプションはありませんが、もしご希望であれば、以下のCSSを使って検証メッセージのフォントサイズを大きくすることができます:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
カスタムCSSを追加する方法については、こちらをご覧ください。
このスクリーンショットのように、フィールドのプレースホルダーに必須メッセージを表示することもできます。