AIサマリー
WordPressのコード・スニペットをウェブサイトに追加する簡単でわかりやすい方法をお探しですか?
WordPressを学ぶのは、テーマやツールについてだけではありません。時には、コードスニペットの微妙な力が、サイトに独特の味わいを与えることもある。
あなたが探している完璧なカスタマイズ?正しいコードを使えば実現可能ですが、問題はほんの小さなエラーでもウェブサイトを壊してしまう可能性があるということです。
この記事では、ウェブサイトを壊すことなくWordPressにカスタムコードスニペットを簡単に追加する方法を紹介します。
WordPressのコード・スニペットとは?
WordPressのユーザーフレンドリーなインターフェイスの下には、その一挙手一投足を動かすコードの世界がある。
コードスニペットと呼ばれるこれらの小さなコードの断片は、WordPressに特定の機能を指示するコンパクトだが強力なツールだ。
これらのスニペットのパワーを活用することで、一般的なWordPressウェブサイトと、お客様の要件にぴったり合ったウェブサイトとの違いが生まれます。
WordPressの呪文に相当するもので、適切に唱えれば、フロントエンドに素晴らしい結果をもたらすかもしれない。
WordPressでカスタムコードスニペットを追加する方法
WordPressでカスタムコードスニペットを追加するには、WPCodeのシンプルさと機能性に頼ることができます。以下のステップに従って始めてください。
この記事で
1.WPCodeプラグインのインストールと有効化
WPCコード をいじることなく、WordPressユーザーが自分のサイトにカスタムコードスニペットを追加するための最良の方法です。 functions.php ファイルや、わずかなエラーでサイトが壊れる心配はない。

コードスニペットプラグインを使用すると、フッターやヘッダーを含むWordPressサイトの任意の部分にスニペットを簡単に追加できます。を直接編集するのではなく、ダッシュボードから直接好きなカスタムコードを挿入することができます。functions.php ファイル。
始めるには、WordPressプラグインをウェブサイトにインストールし、有効化する必要があります。これにより、WordPressダッシュボードの左メニューパネルにプラグインが追加され、そこからカスタムコードをすばやく追加できるようになります。
WPCodeには1,100以上のコードスニペットライブラリが付属しており、数回クリックするだけであなたのサイトで使用することができます!開発スキルは必要ありません!また、以下の手順に従って、独自のカスタムコードを追加することもできます。
WPFormsチームは独自のコードスニペットも追加しました!WPFormsやアドオンの基本機能を超えることができるように、最もよくリクエストされるフォームのカスタマイズを実行するコードを追加しました。この記事の最後にあるボーナスセクションをご覧ください。
2.カスタムコードの作成(PHP、CSS、HTML)
すでにカスタムコードを用意している場合は、このステップを飛ばして次のステップに進んでください。一からカスタムコードを作成する方のために、例を示します。
カスタムコードを作成するには、PHP、CSS、HTMLのいずれの形式であれ、ある程度のコーディングの知識が必要になることを覚えておいてほしい。
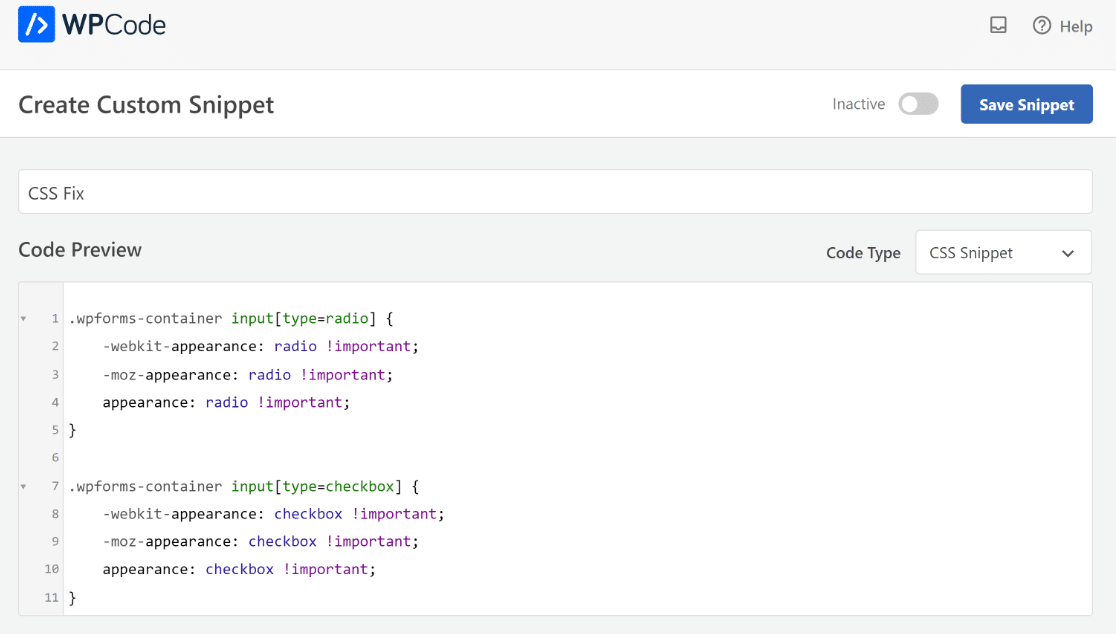
このガイドでは、WPFormsでラジオやチェックボックスの値が正しく表示されない原因となるテーマの競合を防ぐカスタムコードを作成します。
上記のコードではCSSを使ってテーマの衝突問題を解決しているが、先に述べたように、PHPとHTMLでもコードを作成することができる。
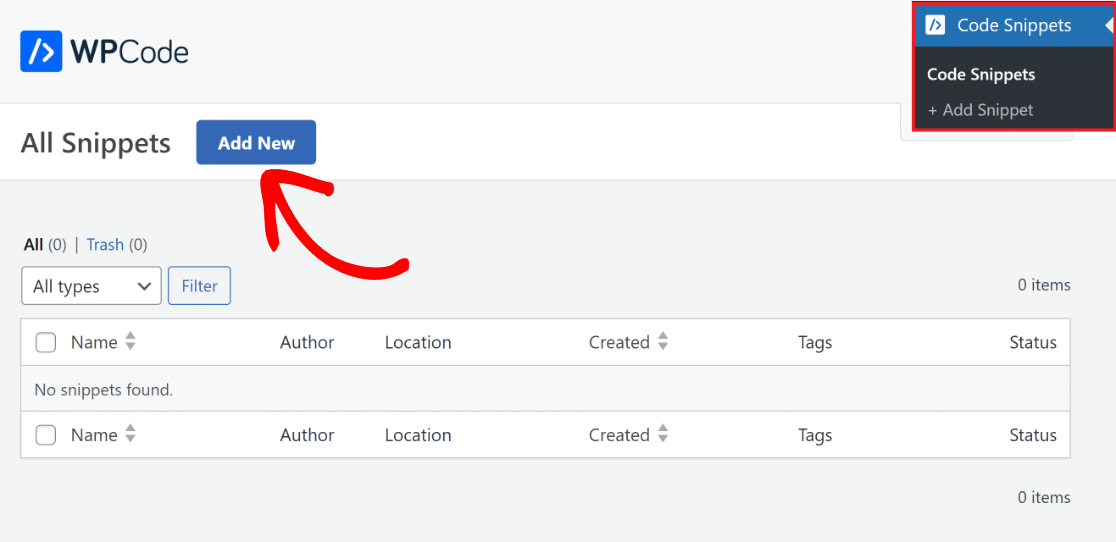
3.カスタムコードを追加する(新しいスニペット)
WordPress管理画面のメニューバーから、Code Snippetsオプションをクリックし、新規追加ボタンをクリックします。プラグインをインストールしたばかりなので、リストは空です。

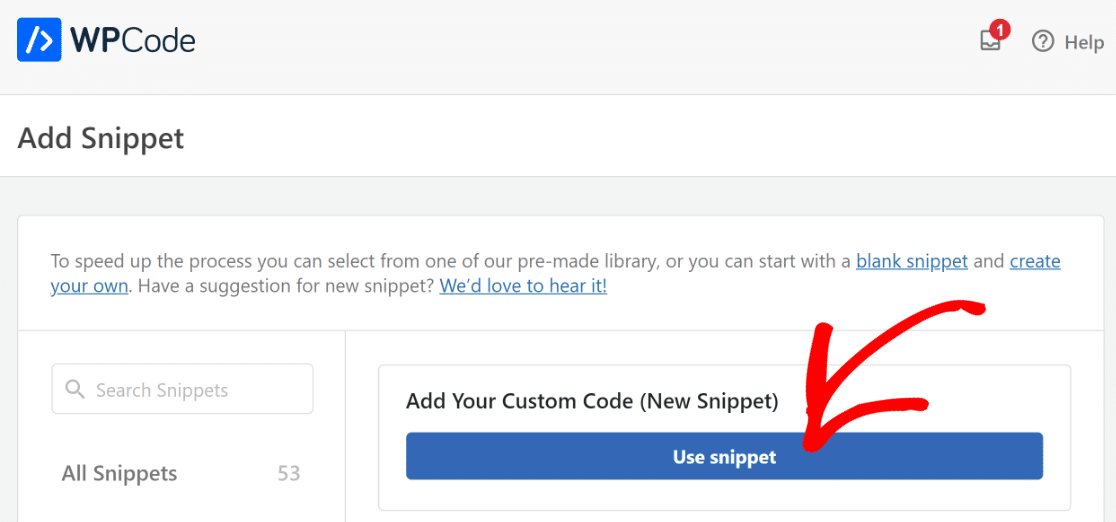
スニペットの追加ページに移動します。ここで、独自のコードを追加するか、あらかじめ用意されているライブラリからコード・スニペットを選択することができます。
カスタムコードを追加(新規スニペット)オプションの隣にある「スニペットを使用」ボタンをクリックして、新しいコードを挿入します。

あとは、スニペットに名前をつけて、作成したカスタムコードをWPCodeプラグインのコードプレビュースペースにコピー&ペーストするだけです。

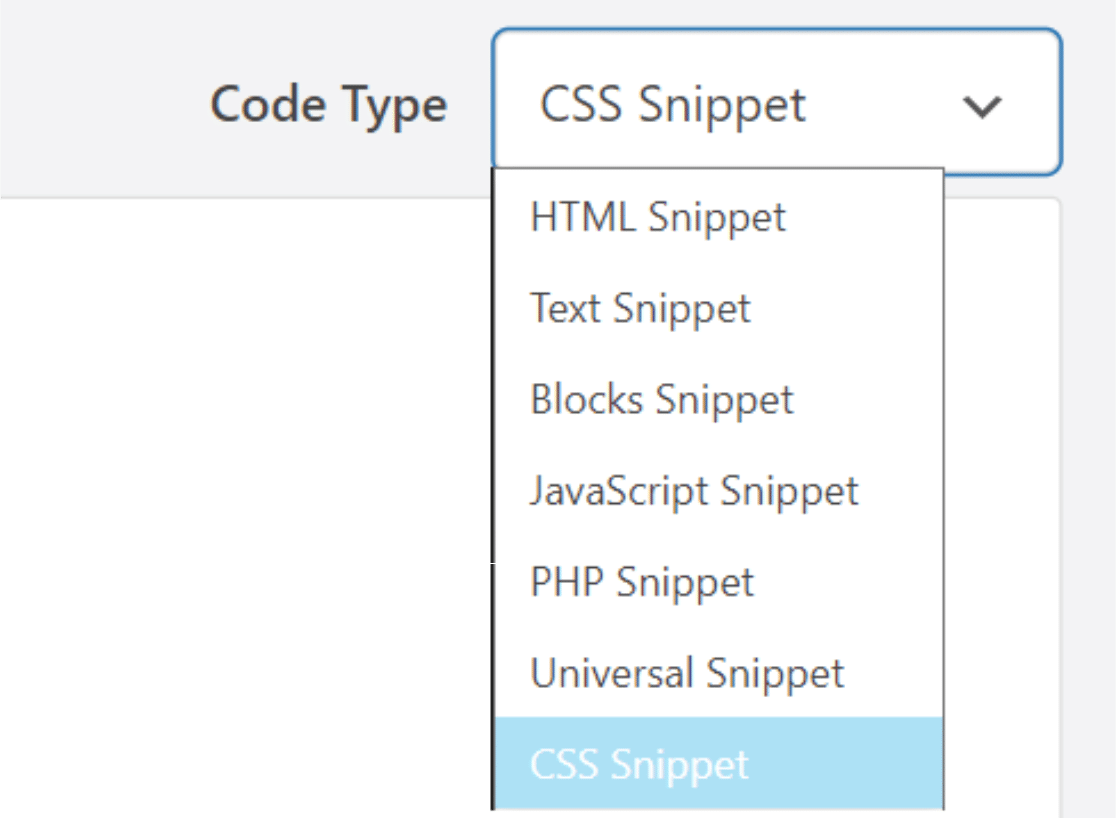
CSSでコードを作成したので、Code Typeドロップダウンメニューで、CSS Snippetを選択しています。作成したコードに応じて変更することができます。

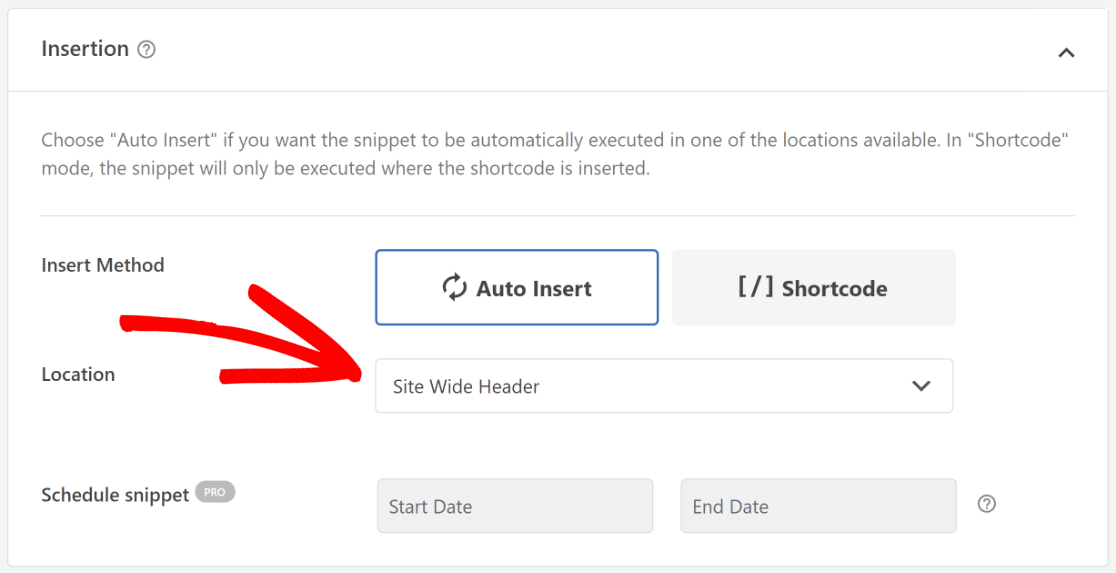
次に、「挿入」タブまでスクロールダウンします。 ここで、「自動挿入」を選択し、「場所」ドロップダウンから「サイト全体のヘッダー」オプションを選択します。

作成するコードの種類によっては、 [/]ショートコードとしてページや投稿に追加することもできます。
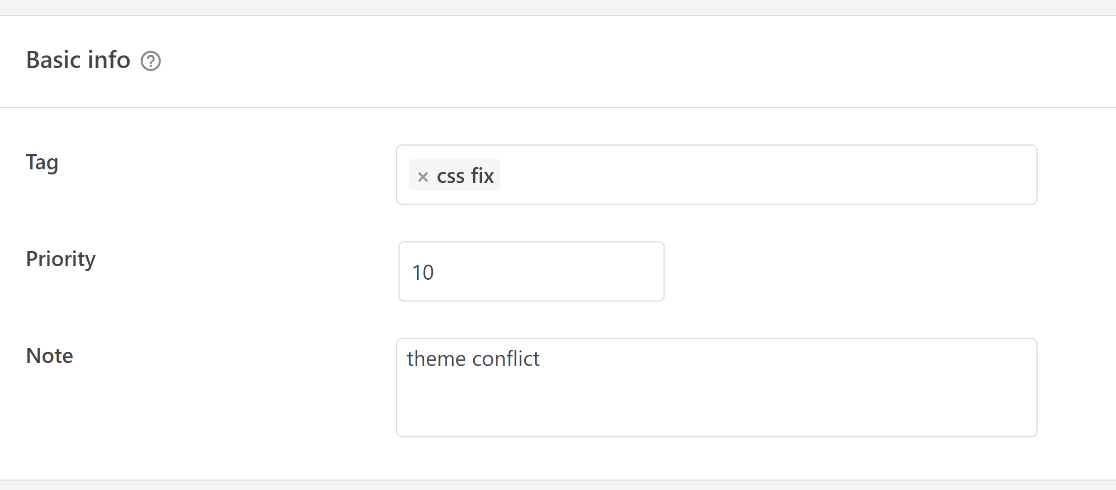
コード・スニペットにタグを割り当てたい場合は、「基本情報」セクションまでスクロールしてください。これにより、トピックや機能ごとにコードサンプルを分類することができます。
多数のスニペットを同じ場所に表示したい場合は、Priorityパラメータで処理順序を選択できます。

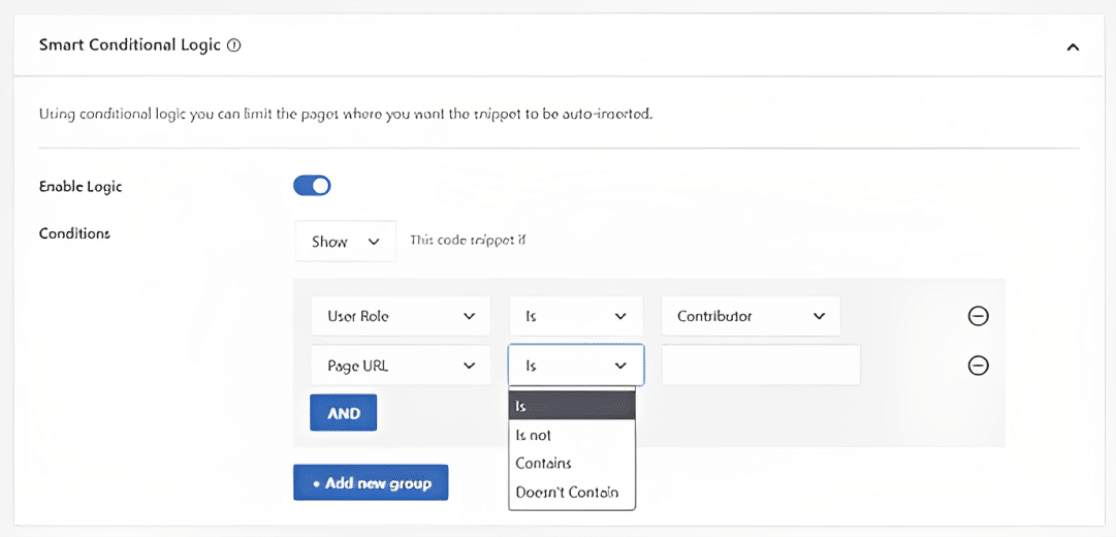
次に、洗練されたスマート条件ロジック機能により、一連の条件に基づいて自動挿入されたスニペットを表示したり隠したりすることができる。

最後に、プラグインから離れる前に、ActiveオプションをチェックしてSave Snippetボタンを押すだけです!

4.カスタムコードのエラー処理
サイト固有のプラグインやテーマ・ファイルにタイプミスがあると、コード・スニペットを使用したときに、サイトが瞬時に訪問者から利用できなくなる可能性がある。
あなたのサイトに構文エラーまたは500内部サーバーエラーが表示されます。FTPクライアントを使用して手動で変更を元に戻す必要があります。
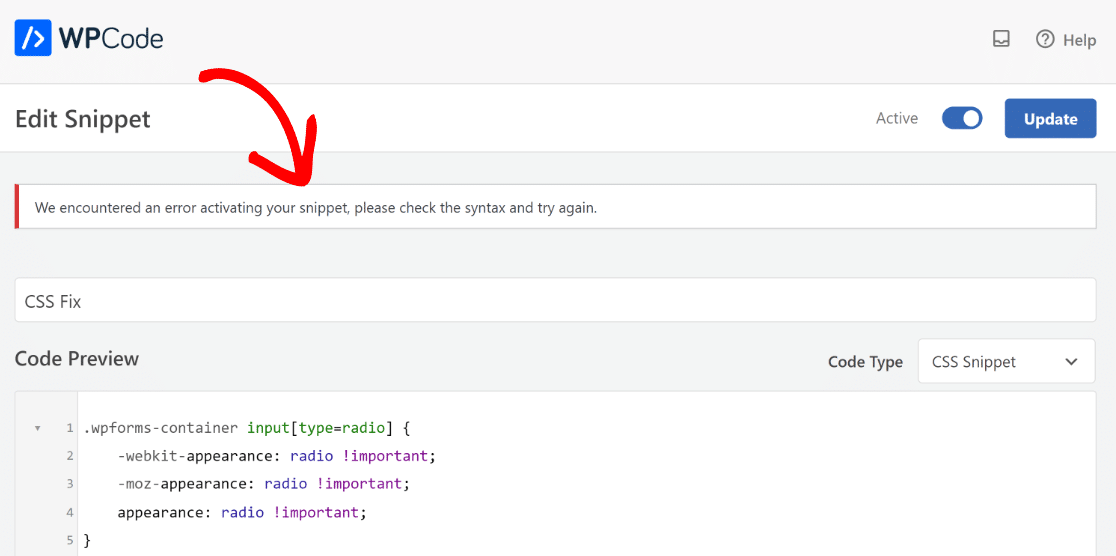
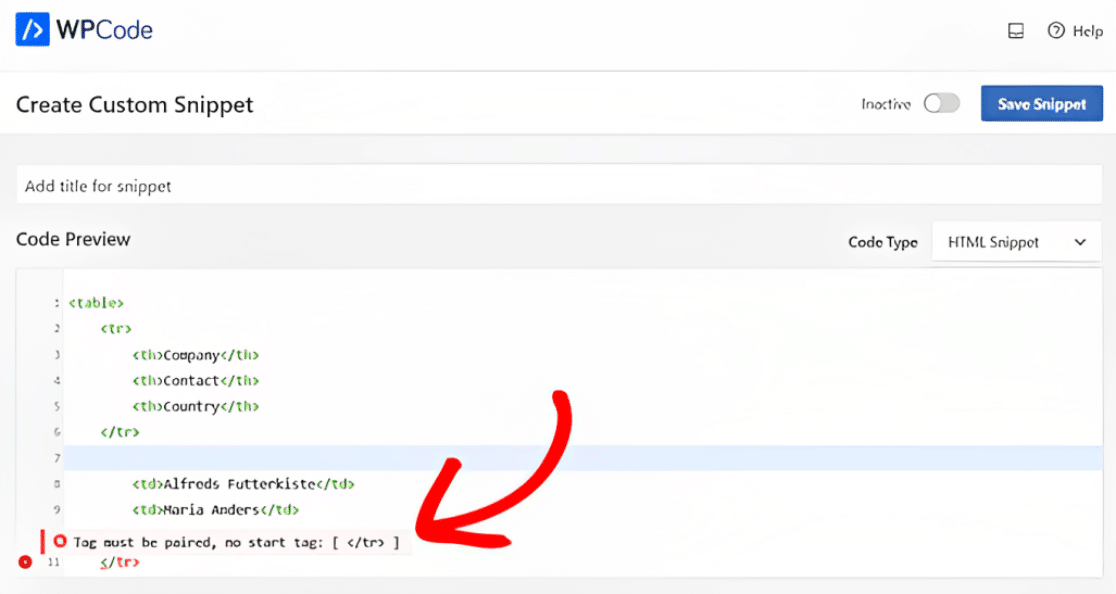
WPCodeプラグインのユニークな機能は、コード内の構文エラーを自動的に識別し、無効にすることです。

エラーのデバッグに役立つエラーメッセージが表示されます。カスタムコードを追加すると、WPCodeの賢いコード・スニペット検証機能により、間違いが発見されます。

問題の上にマウスカーソルを置くと、解決方法がポップアップで表示されます。
5.カスタムコードスニペットの管理
複数のコード・スニペットがある場合、WPCodeはユーザーフレンドリーなインターフェースとスニペット・ライブラリで、驚くほど簡単に管理できます。
コードスニペットは、あなたのウェブサイト上で有効化されずに保存することができ、後でいつでもスニペットを有効化または無効化することができます。
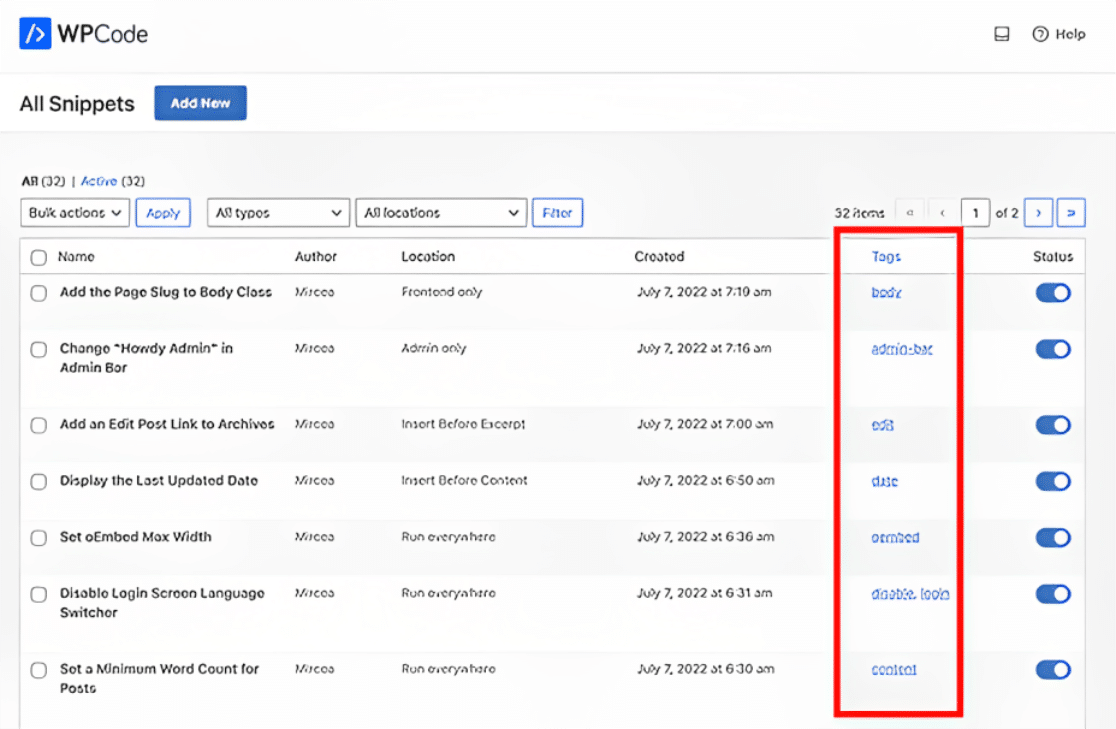
さらに、タグを使ってコード・スニペットを分類し、種類や場所に基づいてフィルタリングすることもできる。

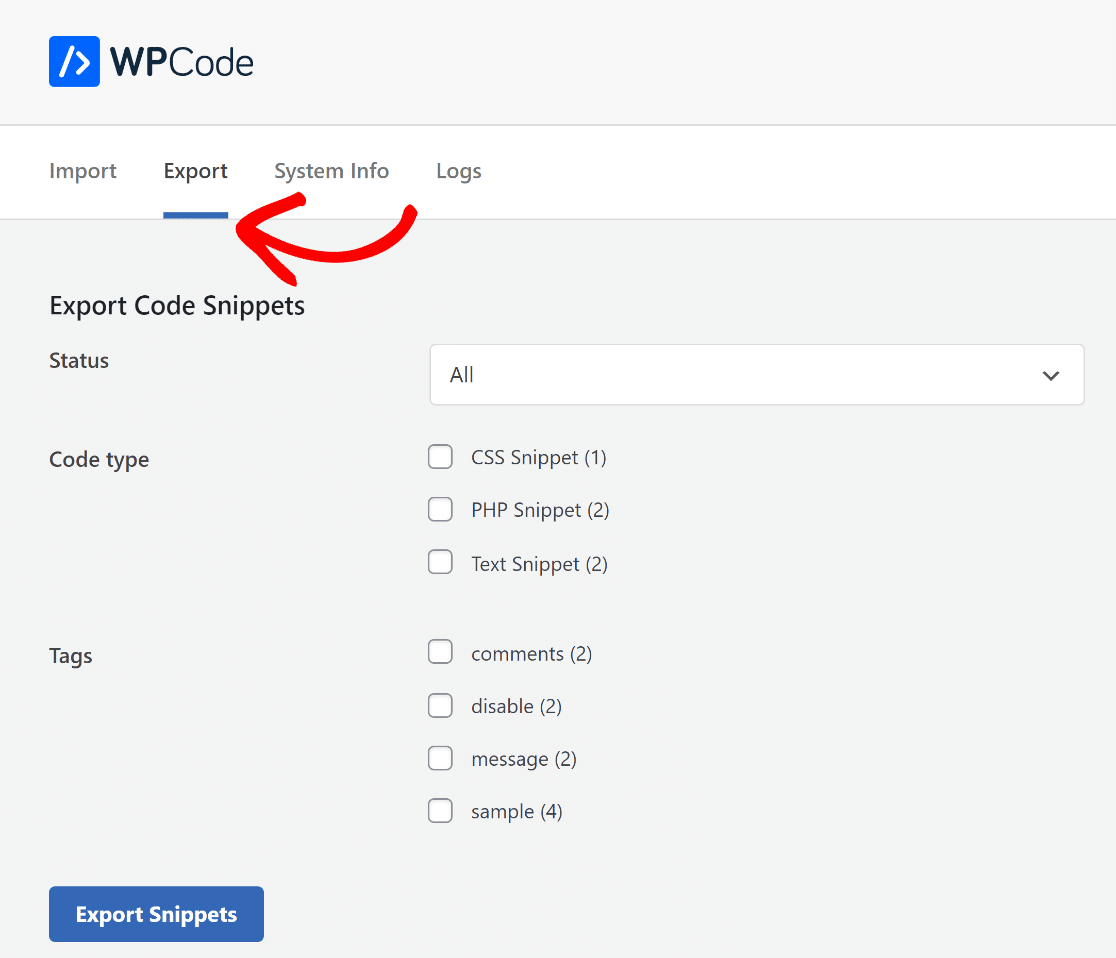
また、特定のコード・スニペットをエクスポートしたり、すべてのコード・スニペットを一括でエクスポートしたりするオプションもあります。Code Snippets " Toolsに移動し、Exportオプションを選択するだけです。

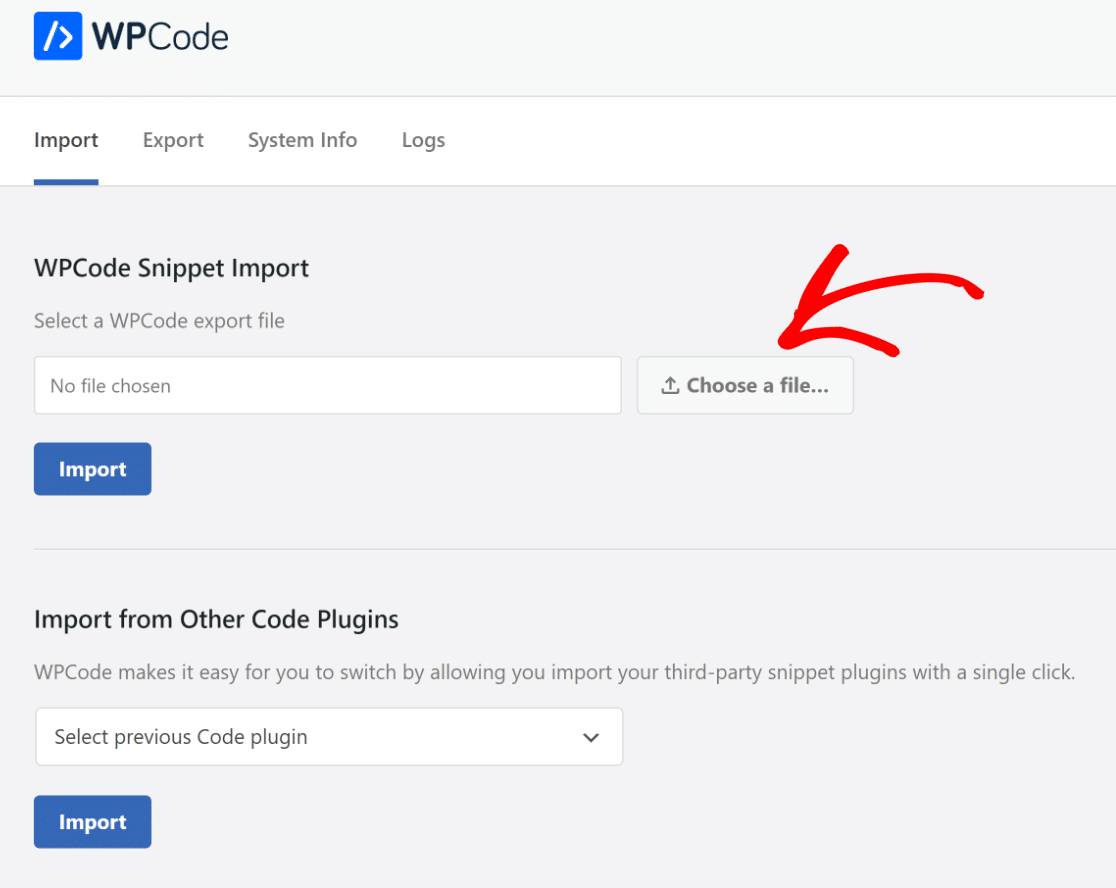
このプラグインでは、ウェブサイトを新しいサーバーに移行する場合にスニペットをインポートすることもできます。Code Snippets " Tools " Importにアクセスし、エクスポートファイルをアップロードしてください。

ボーナス:カスタムコードスニペットをフォームに追加する
WPFormsを使用している場合、WPFormsプラグインのダッシュボードからフォームをカスタマイズするコードスニペットを追加することができます。
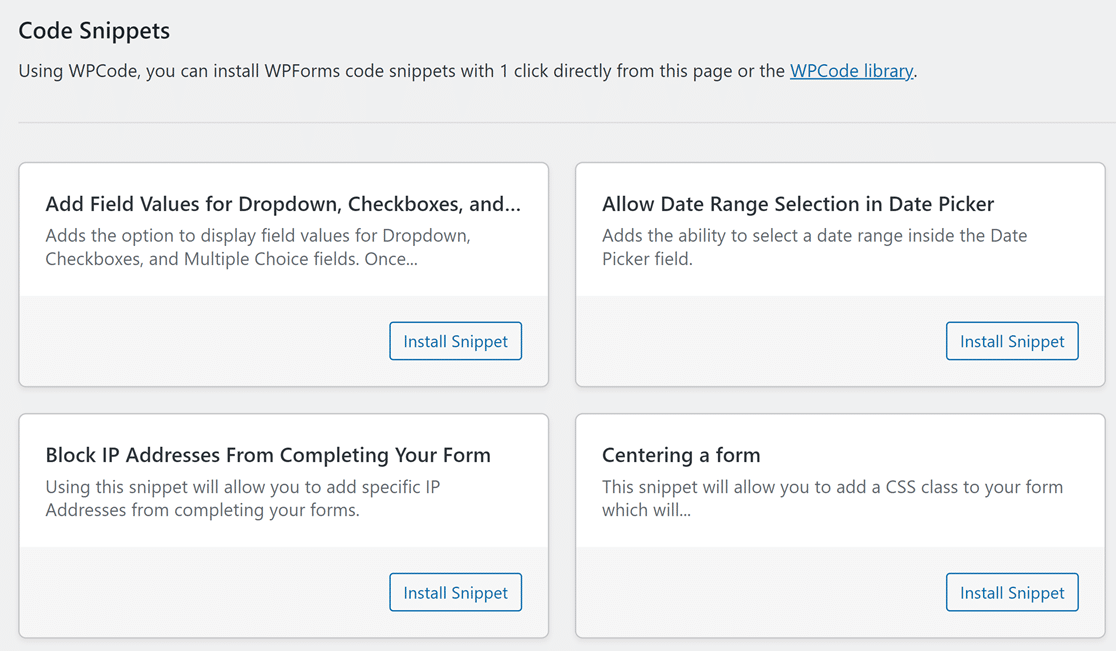
WPFormsとWPCodeプラグインの両方がインストールされている場合、WPFormsプラグインの設定でツールセクションから事前に作成されたWPFormsコードスニペットのライブラリにアクセスすることができます。

ボタンをクリックするだけで、高度な機能を追加したり、フォームの表示方法をカスタマイズすることができます。まるで、あなただけのウェブデベロッパーが、オーダーメイドのウェブサイト制作をお手伝いするようなものです!
WPFormsで利用可能なコードスニペットの例には、以下のようなものがあります:
- 日付選択フィールドで日付範囲を選択します。
- 特定のIPアドレスからのフォーム入力をブロックする
- サブラベルのカスタマイズ
- エントリー数表示
私たちは常に新しいコードスニペットをディレクトリに追加しています!
カスタムコードスニペットに関するFAQ
カスタムコードスニペットの追加は、読者の間でユーザビリティに関する人気のあるトピックです。ここでは、よくある質問に対する簡単な答えをいくつか紹介します:
WordPressに最適なコード・スニペット・マネージャーは?
WPCodeは、WordPressでコードスニペットを管理・実行するための最良の選択であり、よりシンプルな構成とシームレスな統合機能を提供します。
WordPressのコード・スニペットにCSSを追加するには?
WPCodeの中で、+ Add Newセクションに移動し、必要なCSSを入力し、保存してアクティブにする前にCSSタイプを選択することを確認してください。
プラグインを使わずにWordPressにカスタムコードを追加するには?
テーマの functions.php ファイルで管理できます。しかし、WPCodeのような専用ツールを使えば、より安全で整理されたスニペット管理が可能になります。
WordPressにカスタムphpコードを追加するには?
PHPの場合は、WPCodeのインターフェイスにアクセスし、+新規追加を選択し、PHPコードを貼り付け、保存します。必ず最初にステージング用の子テーマサイトでテストしてください。
次に、ファイルのダウンロードに電子メールアドレスを要求する方法について説明します。
WordPressのユーザーがファイルをダウンロードする前にメールアドレスを教えなければならないとしたら、素晴らしいと思いませんか?WordPressサイトの訪問者にメールアドレスを教えてもらい、ファイルをダウンロードしてもらう方法をご紹介します。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。