AIサマリー
WordPressのフォームから直接支払いができるようにしたいですか?WPFormsを使えば、PayPal Standard、PayPal Commerce、Stripe、Square、Authorize.Netを使ったWebサイトでの支払いを簡単に受け付けることができます。
このチュートリアルでは、WPFormsを使って支払いフォームを作成する方法を紹介します。
必要条件Stripe Pro、Square、PayPal Standard、PayPal Commerceアドオンを使用するには、Proライセンス以上が必要です。Authorize.Netアドオンを使用するには、Eliteライセンスが必要です。
開始するには、まずWPFormsがあなたのWordPressサイトにインストールされ、有効化されていることを確認し、ライセンスを確認する必要があります。
決済統合の選択
WPFormsは現在、PayPal Standard、PayPal Commerce、Stripe、Square、Authorize.Netとの統合を提供しています。次に進む前に、フォームに追加したい支払いオプションを選択してください。
必要であれば、複数の支払い方法を提供し、ユーザーがどれを使って購入を完了するかを選択できるようにすることもできる。
提供したい支払い方法を選択したら、対応するWPFormsアドオンをインストールして有効化します。
注:PayPal Commerce、Stripe、Square、Authorize.Netアドオンを使用している場合は、このチュートリアルの次のステップに進む前にWPFormsにアカウントを接続する必要があります。
詳細については、選択した支払い方法の対応ガイドを参照してください:
この例では、Stripeアドオンを使用して支払いフォームを設定する方法を説明します。ただし、どの支払い方法を使用する場合でも、手順は似ています。
フォームの作成
次に、新しいフォームを作成するか、既存のフォームを編集する必要があります。
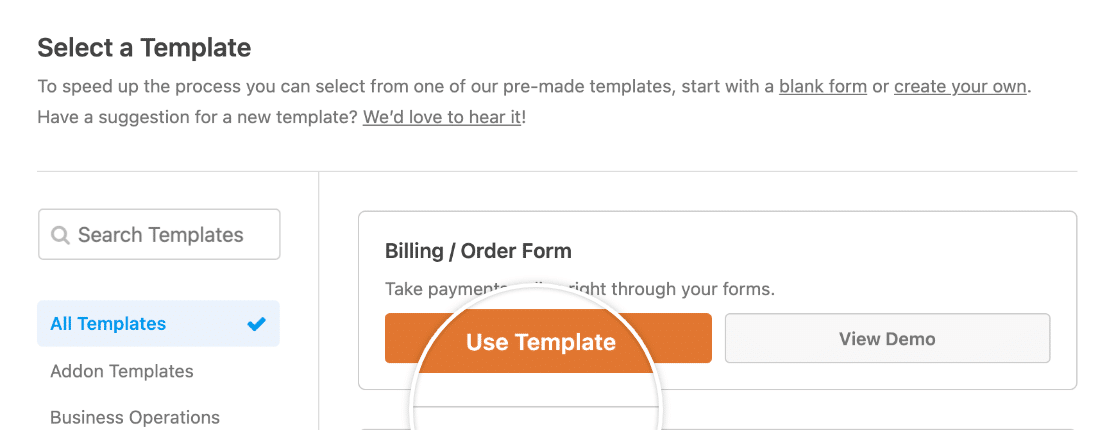
新しいフォームを作成する場合は、請求書/注文フォームのテンプレートをご利用ください。

注:支払いフォームの例については、請求書/注文フォームテンプレートと 支払いフォームテンプレートをチェックするか、 WPFormsでテンプレートを使うためのチュートリアルを参照してください。
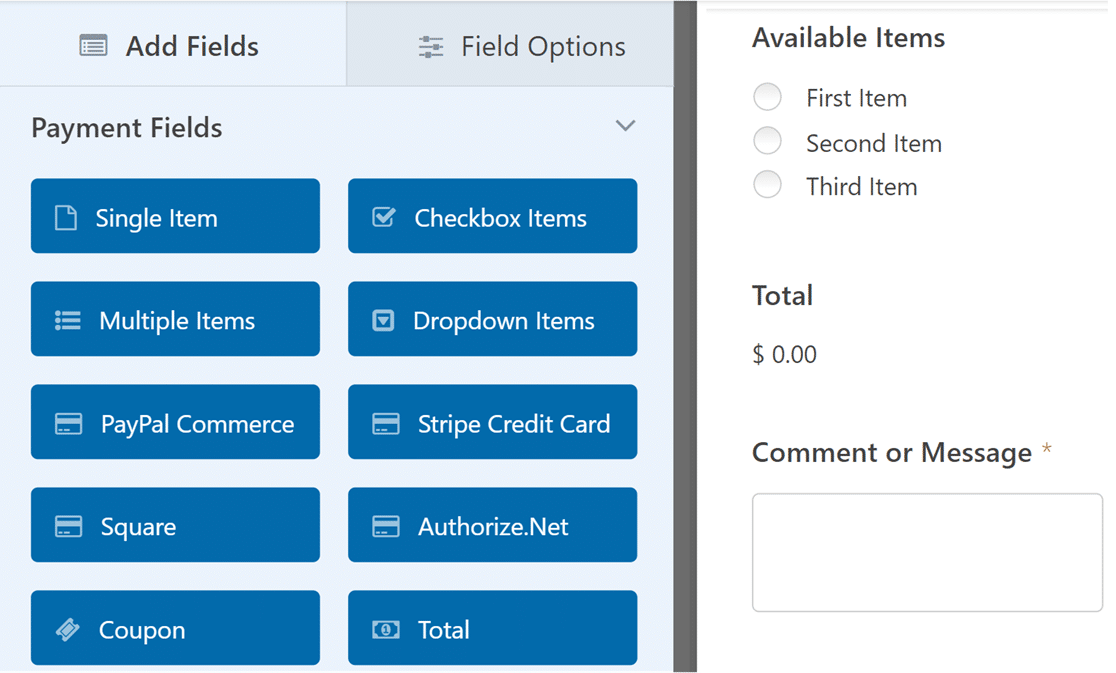
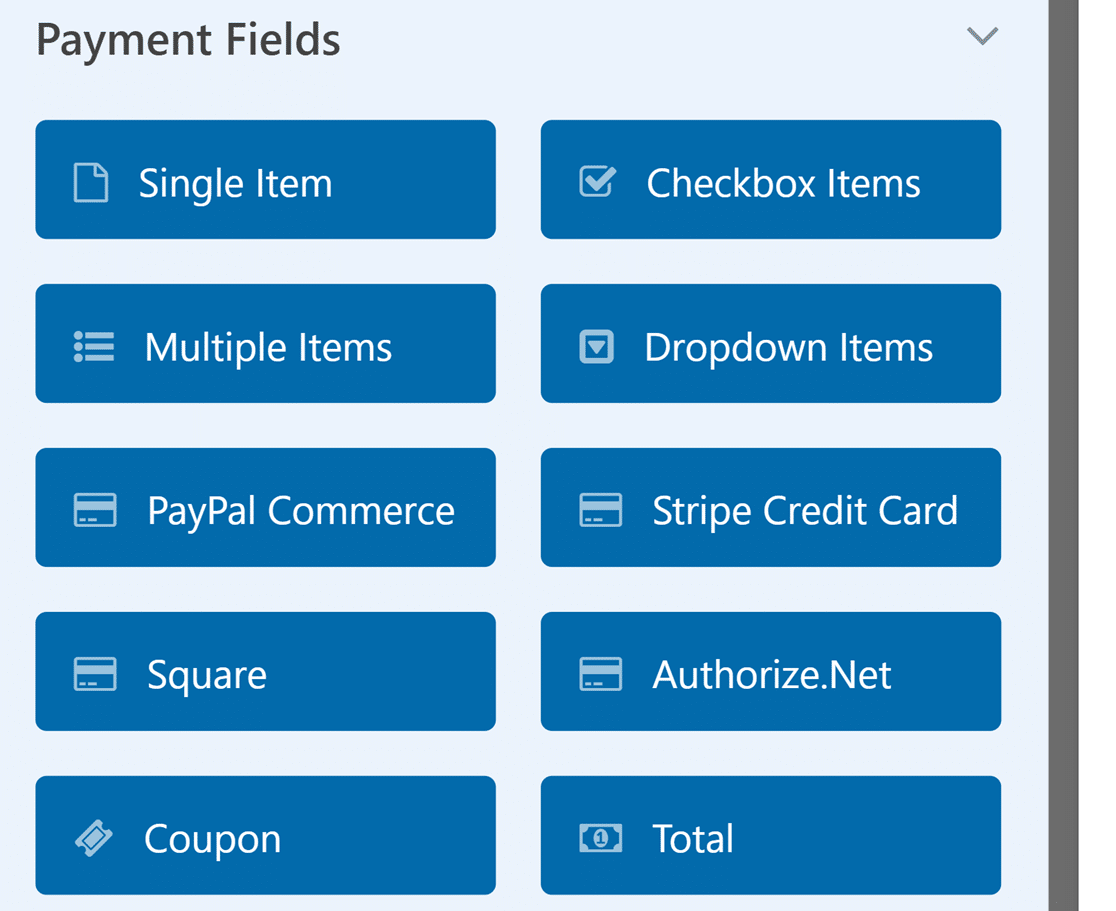
フォームビルダーで、フォームに支払いフィールドを追加してください。左側のリストでクリックするか、プレビューエリアにドラッグ&ドロップして追加します。この例では、Multiple Itemsフィールドを使用します。

さらに、Authorize.Net、Stripe、Squareの支払い方法を使用したい場合は、対応するクレジットカードフィールドをフォームに追加してください。

支払いフォームを設定する際、単品およびドロップダウンアイテムフィールドの数量選択を有効にすることで、ユーザーがフォーム上で特定の商品を複数注文できるようになります。
注:数量選択を有効にし、カスタマイズするための包括的なガイドについては、支払い項目に数量を追加するための詳細なチュートリアルをご覧ください。
フォームに追加する新しいフィールドのフィールドオプションを設定することを忘れないでください。
フォームのクーポン/割引を許可する (オプション)
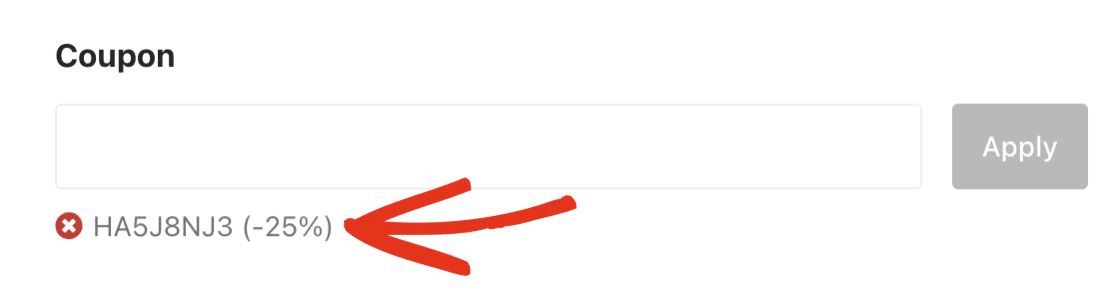
クーポンフィールドを使用すると、顧客がパーソナライズされた、または自動的に生成されたクーポンコードを使用できるようにすることができます。
顧客は、支払いフォームに入力する際に、これらのコードを適用して割引を受けることができます。これにより、より多くのユーザーが購入を完了することができます。

注:クーポンの作成とフォームへの追加に関する詳細は、Couponsアドオンのチュートリアルをご覧ください。
合計フィールドの使用
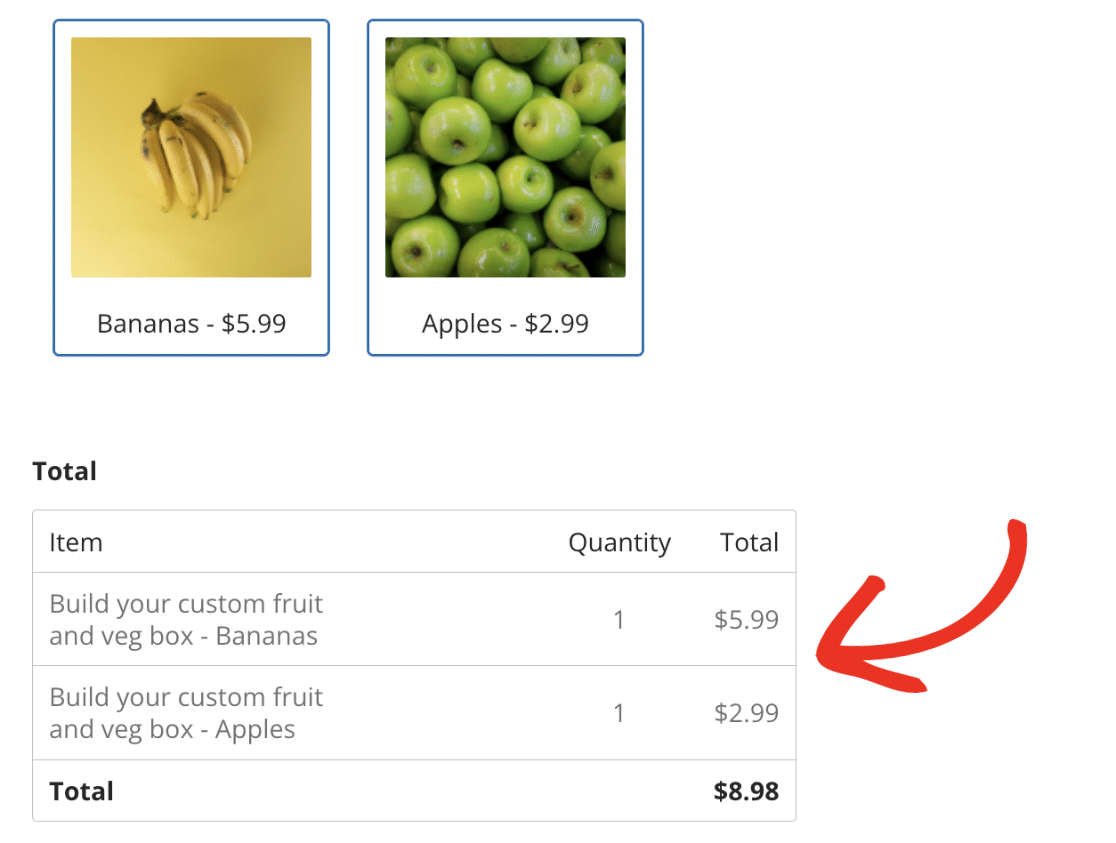
フォームに合計フィールドを追加することをお勧めします。このフィールドはユーザーが選んだアイテムの合計金額を自動的に計算してくれるので便利です。
また、購入アイテム、数量、コスト、適用されたクーポンの詳細を表示する注文サマリーのオプションも含まれており、ユーザーにとって取引がより明確になる。

注:合計フィールドがどのように機能するかについての詳細は、合計フィールドの使用に関するガイドを参照してください。
フォームへの支払いを可能にする
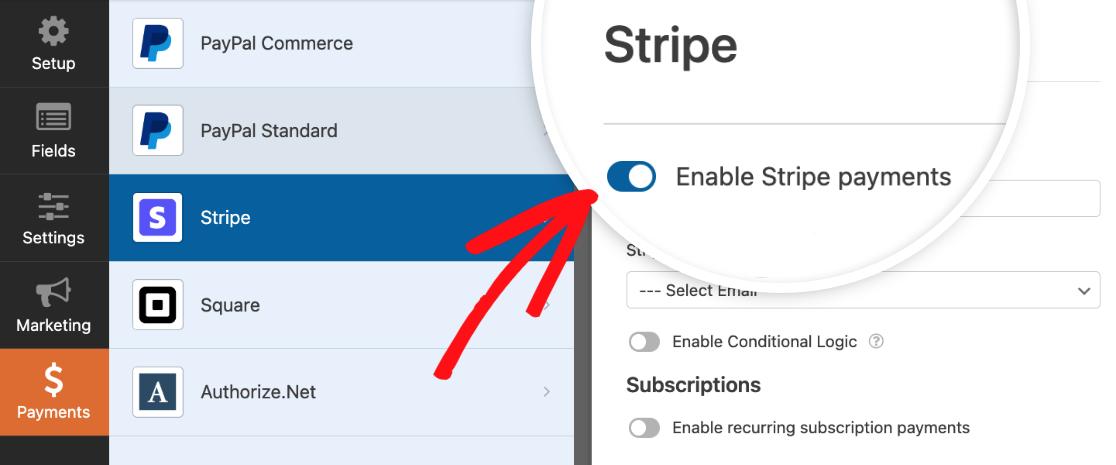
フォームの決済を有効にするには、Paymentsタブに移動し、設定した決済統合を選択します。この例ではPayments " StripeでStripeの設定を開きます。
ここでは、Stripe決済を有効にするオプションを選択し、フォームでStripe決済を有効にします。

フォームの支払いを有効にしたら、この接続に関するその他の設定を好きなようにカスタマイズしてください。ビルダーを離れる前にフォームを保存することを忘れないでください。
注:各決済アドオンの設定方法の詳細については、PayPal Standard、PayPal Commerce、Stripe、Square、Authorize.Netのチュートリアルをご覧ください。
フォームのテスト
フォームの設定が完了したら、最後のステップとしてテストをお勧めします。フォームのテストはとても便利です。また、フォームの見た目や動作を正確に確認することもできます。
特定の決済統合をテストする方法の詳細については、チュートリアルをご覧ください:
- PayPal Standardの統合:PayPal Standardフォームのテスト方法をご紹介します。
- PayPalコマースのセットアップ:PayPal Commerceのフォームをテストするためのガイダンスを取得します。
- Stripe支払い処理:Stripeフォームをテストする手順。
- Square決済ソリューション:Squareフォームのテスト方法
- Authorize.Netゲートウェイ:Authorize.Netフォームのテスト方法。
フォームのテストに関する一般的な詳細については、ローンチ前のフォームチェックリストをご覧ください。
これで完了です!これでWordPressのフォームから支払いを受け付ける準備が整いました。
次に、ユーザーがフォームに入力する前にサイトのどのページを訪れたかを記録したいですか?詳しくはUser Journeyアドオンのインストール方法と使用方法のチュートリアルをご覧ください。
