AIサマリー
数ヶ月前にブロックエディターのフォームスタイルオプションを展開したとき、私たちはすぐに他のどの意見よりも多くのフィードバックを得ました。
Elementorのユーザーからは、書式オプションの不足に困っていると言われました。私たちがブロックエディタに追加した強力なスタイリング機能が欠けていたのです。
ページビルダーを使っている場合、一番やりたくないことは、フォームを思い通りに見せるためにコードに飛び込んでCSSをいじることだ。厄介だし、時間もかかる。
しかし、私たちのゴールは常に物事を愚直なまでにシンプルにすることです。正しく機能し、見栄えのするフォームを作成していただきたいのです。Elementorユーザーがフォームを完全にコントロールできるようにすることは、私たちにとって最優先事項です!
WPForms 1.8.3では、すべてのWPFormsユーザーが簡単なフォームスタイルを利用できるようになりました!

Elementor のフォームのスタイリングに加え、このリリースではフォーム送信の読み取りと解釈がより簡単になりました。
それを分解してみよう。
Elementorでフォームを簡単にスタイリングする
このアップデートの主な目標は、Elementorをページビルダーとして使用している方々のために、フォームのスタイルをより速く簡単にすることでした。
以前のリリースでブロックエディタユーザーに展開されたのと同じ機能を利用できるようになりました。手間をかけずに美しいフォームを作ることができます!

このリリースでは、フィールド、ラベル、ボタンのスタイルをカスタマイズして、あなたのサイトにマッチした美しいフォームを作成することができます。CSSのスキルやデザインの知識も必要ありません。完全に初心者向けです。
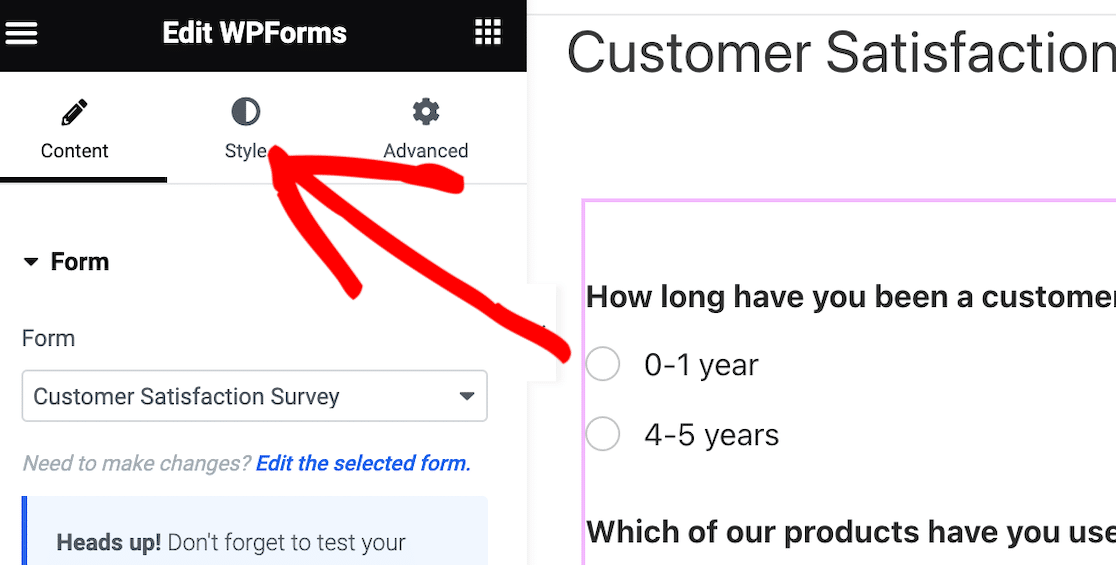
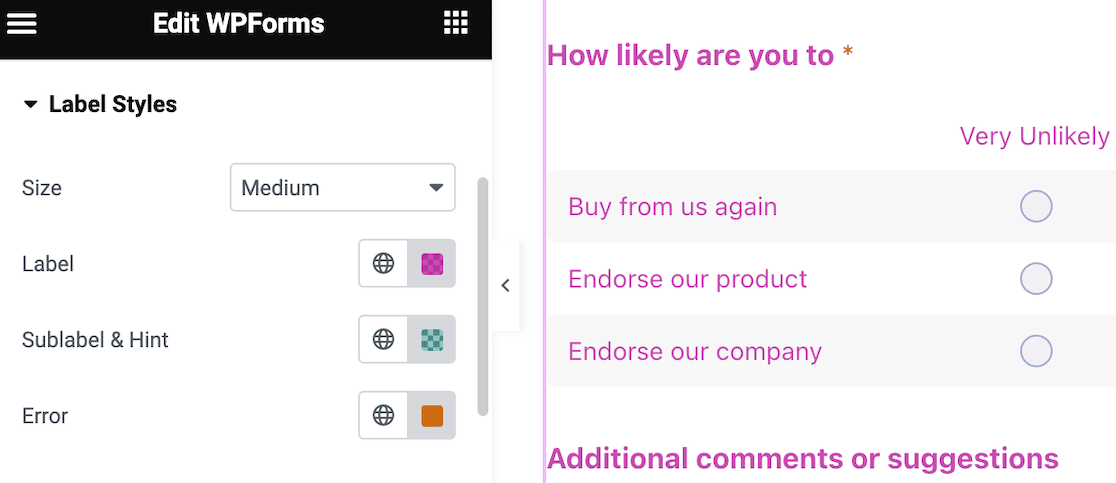
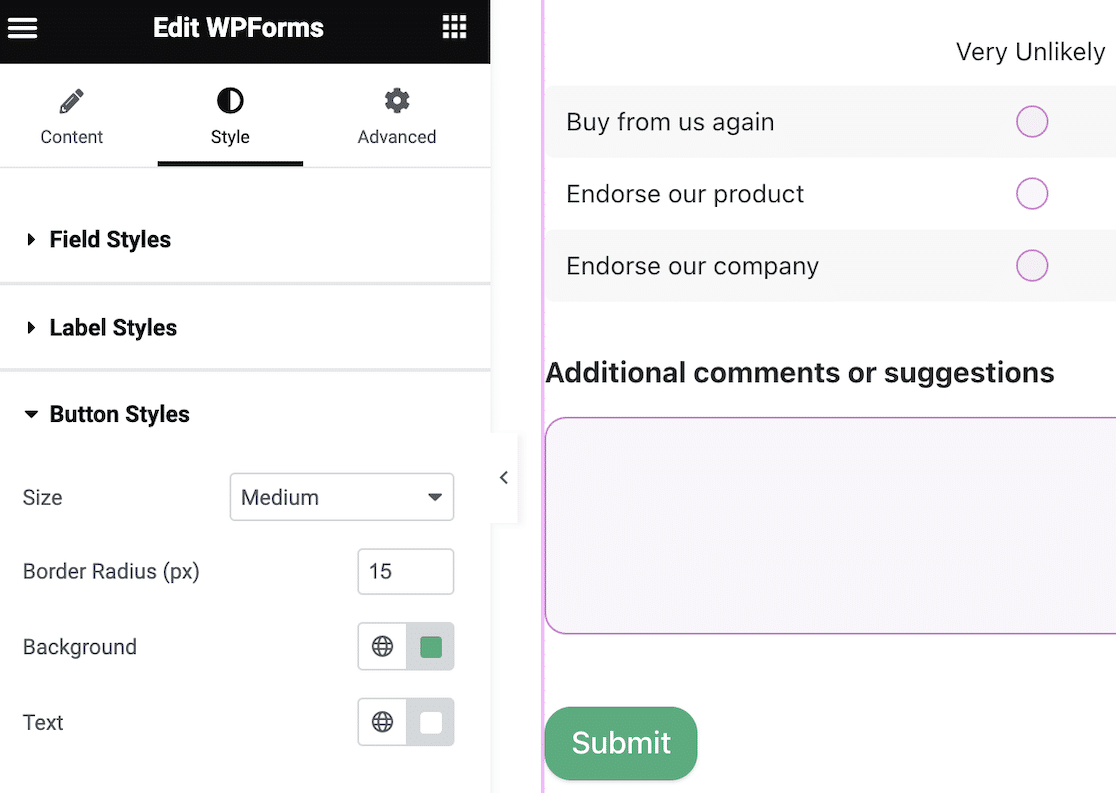
これらのオプションにアクセスするには、フォームが Elementor で開いていることを確認し、WPForms ウィジェットエディタのStyleをクリックします。

Elementor のフォームスタイルオプションが開きます。
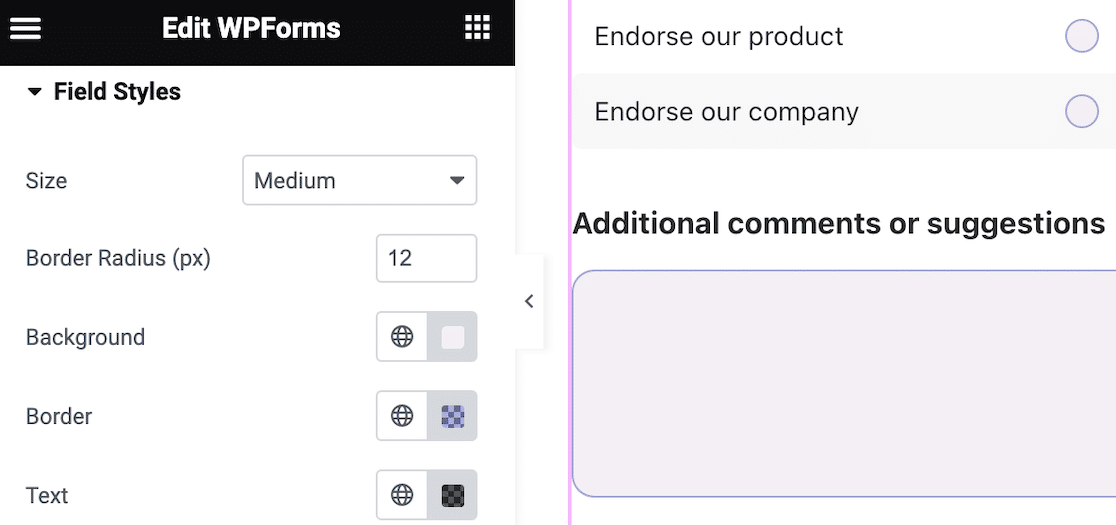
そこから各スタイルをクリックして設定を調整し、フォームの外観をカスタマイズすることができます。
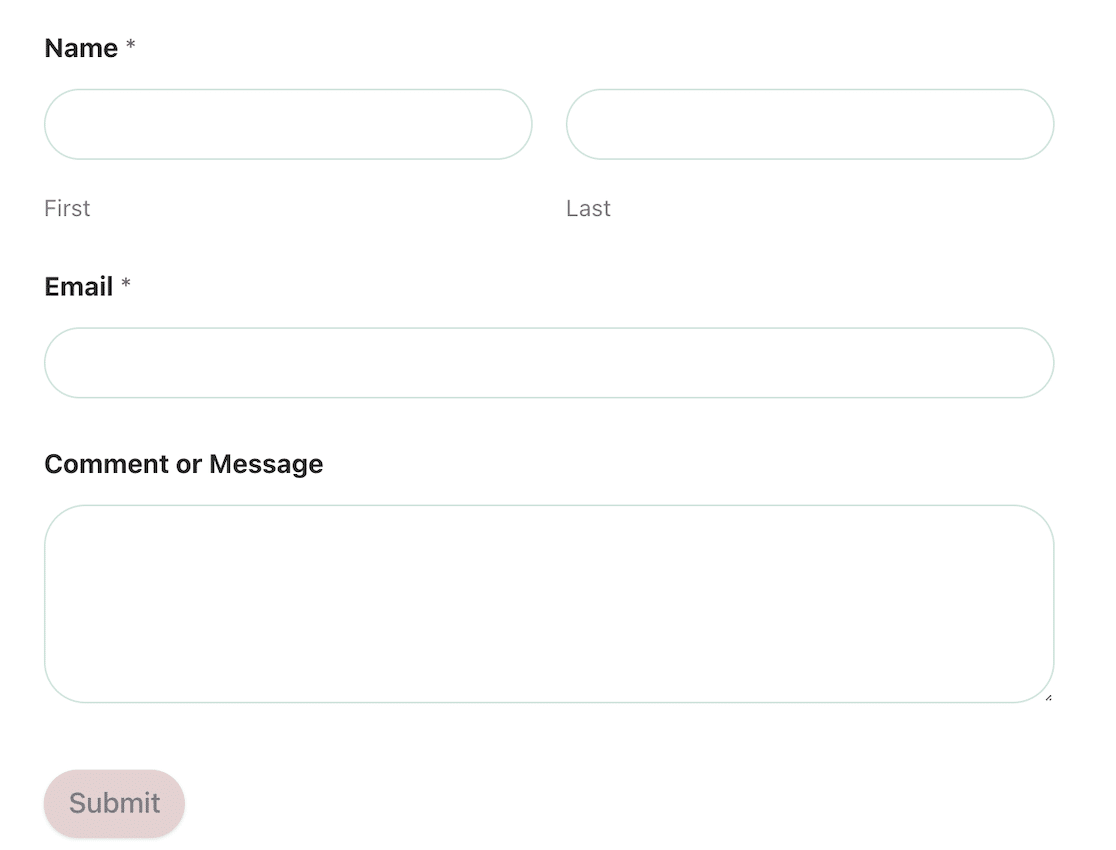
フィールドスタイルを編集する際、フィールドサイズ、ボーダー半径、フォームに必要な色を設定します。このオプションを使用すると、サイトとスタイルを一致させることで、まとまりのあるブランド体験を簡単に作成できます。

フォームラベルのサイズや色を編集できるラベルスタイルで、サイト全体に一貫性のある外観を作りましょう。

最後に、ボタンスタイルを編集することで、フォームのボタンのサイズ、ボーダー半径、背景色、テキスト色を調整することができます。これにより、フォームボタンの一貫性を維持し、サイト上の他のボタンと確実に一致させることができます。

これだけです。CSSは必要ない!
Elementorユーザーにとって、フォームのスタイリングオプションがないことが不満であったことは承知しています。私たちは皆さんの声をはっきりと聞きました!皆様からのフィードバックにより、より多くのお客様にフォームスタイル機能をご活用いただけるようなソリューションを開発するために、チームが一丸となりました。
エントリービュー設定の改善
また、今回のリリースでは、フォーム入力の読み取りがこれまで以上に簡単になりました。
これまでは、フォームの入力内容を表示するには、送信された情報を表示するだけでした。かなり柔軟性に欠け、セクションの区切りや改ページ、コンテンツフィールドをすべて表示することはできませんでした。
WordPressでエントリーを管理するのは便利ですが、その情報を思い通りに表示することはできませんでした。特に、私たちのデフォルトのエントリービューは、複雑なフォームでは機能しないことがありました。
エントリービューは読みにくいだけでなく、リードを処理するスピードも遅くなる。誰もそれを好まない!
エントリービューをより自由にコントロールできるようになり、あなたにとって最も重要な情報を表示できるようになりました。
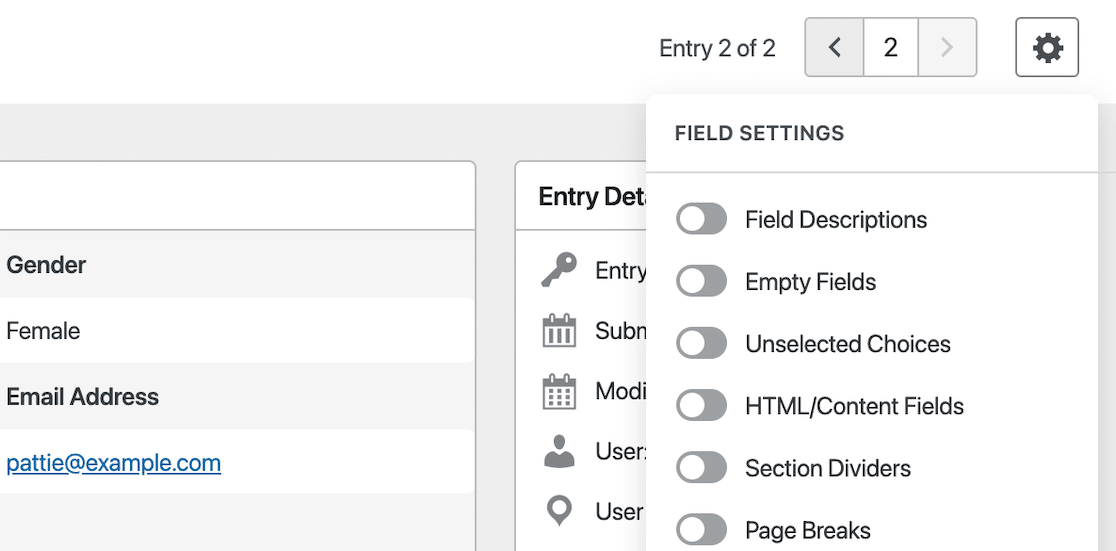
フォームのエントリーを表示すると、右上に設定アイコンがあり、すべてのフィールド設定がドロップダウンされます。

トグルをフリックするだけで、ビューをカスタマイズし、即座に変更を適用することができます。
また、一度選択すると、自動的に保存されます。つまり、一度理想的なビューを選択すれば、変更するまでその状態が維持されるのです!

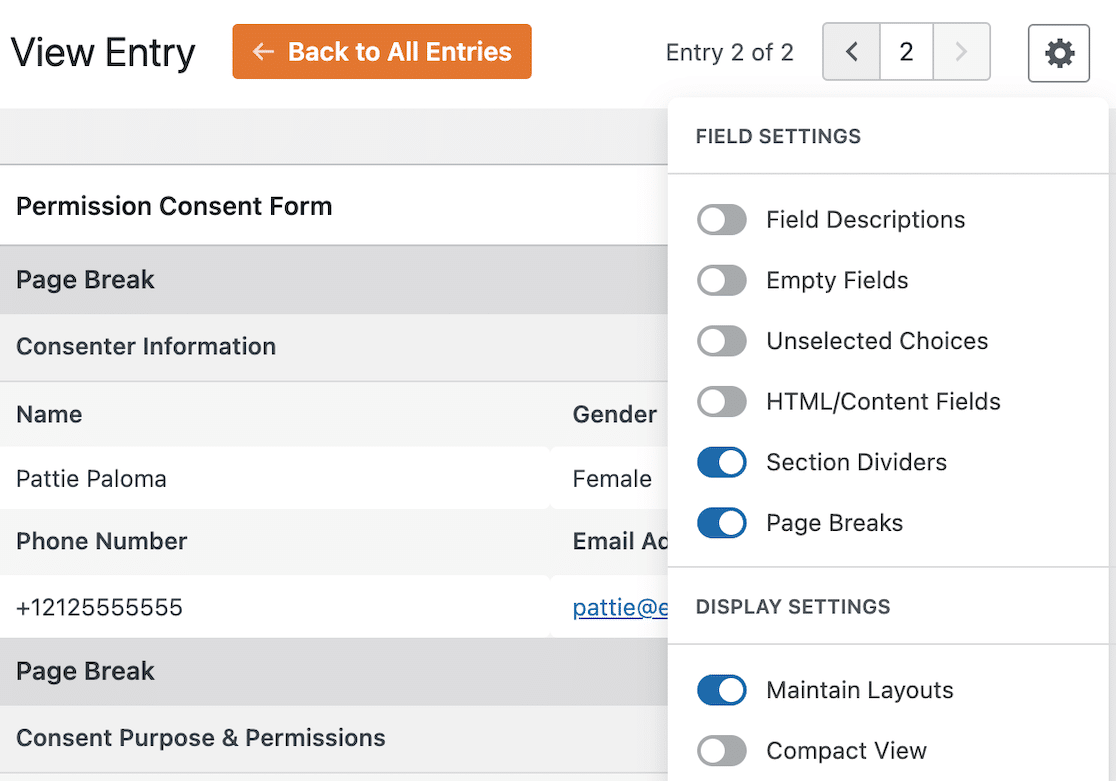
この例では、セクションの区切りと改ページを有効にすると、読みやすく理解しやすくなります。回答に保存したい列がある場合は、フォームからレイアウトを維持することもできます。

特に複雑なフォームの場合、フォーム送信を解釈するのは必ずしも容易ではありませんでした。これらの新しいレイアウトコントロールと全く新しいコンパクトビューにより、フォームのシンプルさや複雑さに関係なく、必要なビューを正確に表示できるようにしました。
この機能は、回答だけでなく、フォーマットされ整理されたすべての フォームデータを提供し、時間を節約します。
シングルエントリービューのコントロールは、すべての有料ライセンス保持者が利用できます。
最後に、私たちはこれらの機能に加えて、あなたがチェックするのを待ちきれないほど多くの改良を施しました:
- スパム対策の改善:スパムエントリーを拒否するのではなく、保存してスパムとしてマークすることができるようになりました。また、ボットによるフォームスパムを防ぐために、送信を遅くするトグルを追加しました。
- フォームフィールド検索:フォームビルダー内で上にスクロールして、必要なフィールドをすばやく検索できるようになりました。
- そして...真新しい
{site_name}スマートタグ.
近日中に更新予定
いつものように、私たちのチームはあなたがWPFormsで最高の経験を提供するために懸命に働いています。新しいアドオンやリリースを準備中です。
このスペースに注目してほしい!
私たちのサポートチームは、どんなご質問にもお答えいたしますので、何かお手伝いできることがありましたら、遠慮なくご連絡ください!
ジャレッド




私は貴社の常連客です。入会フォームを送信した後、PDFまたは印刷オプションを保持する必要があります。このオプションを残しておけば、私たちのような多くの顧客のためになります。ダヤはすぐにこのオプションをオンにしました。サードパーティのプラグインを使わなくてもいいように。
Mehedi-申し訳ありません。現在、提出されたエントリーのPDF/印刷オプションはありません。開発者の目に留まるよう、機能リクエストトラッカーに追加しておきます。
回避策として、フォーム通知メールを設定して、送信された入力内容のメールを送信することができます。ほとんどのブラウザでは、メールをPDFとして保存することができます(Chromeの例はこちら)。
また、各エントリーのPDFを手動で作成することもできます。
もう一つの回避策は、ユーザーがフォームから送信した情報を含むダウンロード可能なCSVファイルをメール通知に添付することです。
ありがとう🙂。
酸素ビルダー用に何か開発中ですか?
Minesh - Oxygen builderのStyleインテグレーションはありませんが、開発者の目に留まるように機能リクエストトラッカーに追加しておきました。
Elementor Proにスタイルタブがありません。どうすればいいのか教えてください!
ロバートさん、こんにちは。お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
ありがとう🙂。
Elementorにスタイルタブを追加してくれてありがとう!CSSをたくさん書かなくて済むようになりました。
ロンさん、こんにちは🙂 気に入っていただけて嬉しいです。
elementorで送信ボタンを中央揃えにすることはできません。
こんにちは、Ravi - 申し訳ありませんが、Elementorではできません。しかし、ここで説明されているように、カスタムCSSでこれを行うことができます。
上記の2つのオプションを含め、サイトにカスタムCSSを追加する方法の詳細については、こちらの記事をご覧ください。
お役に立てれば幸いです。ありがとう🙂。