Riepilogo AI
I cursori numerici in un modulo sono molto belli. Questo è di per sé un vantaggio importante: è probabile che i visitatori si fidino di più di voi se utilizzate moduli di grande impatto visivo che riflettono professionalità.
Inoltre, i cursori numerici aggiungono un maggiore livello di interattività ai vostri moduli. L'interattività crea coinvolgimento e i visitatori impegnati finiscono per convertire.
Quindi, come si fa ad aggiungere un cursore numerico nei moduli di WordPress?
Vi illustrerò qui il modo più semplice per ottenere questo risultato.
Creare ora il modulo di scorrimento dell'intervallo numerico
In questo articolo
- Passo 1: Installare WPForms
- Passo 2: creare un modulo semplice
- Passo 3: Aggiungere un cursore dell'intervallo di numeri
- Passo 4: Configurare le notifiche e le conferme del modulo
- Passo 5: Aggiungere il modulo di scorrimento dell'intervallo di numeri al proprio sito
- Domande frequenti sui moduli con cursore numerico
Come creare un modulo con un dispositivo di scorrimento dell'intervallo di numeri
Passo 1: Installare WPForms
Il modo più semplice per inserire un cursore numerico nel vostro modulo è usare il plugin WPForms. Sebbene sia possibile utilizzare WPForms Lite (la versione gratuita) per creare un modulo con il cursore numerico, per questo tutorial utilizzerò WPForms Pro, che offre molte possibilità in più per utilizzare il campo del cursore in modi interessanti.

Se non sapete come installare il plugin, fate clic su questa guida per le istruzioni di installazione di WPForms.
Ciò richiederà solo pochi minuti. Quando WPForms è pronto sul vostro sito, potete iniziare a creare un modulo con il cursore numerico.
Passo 2: creare un modulo semplice
Dalla dashboard di WordPress, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

Immediatamente, nella finestra apparirà la schermata di impostazione del modulo. Qui è possibile inserire un nome per il modulo e selezionare un modello.
Potete costruire il vostro sito interamente da zero (partendo da un modello vuoto), oppure potete utilizzare un modello già pronto per rendere le cose ancora più veloci.
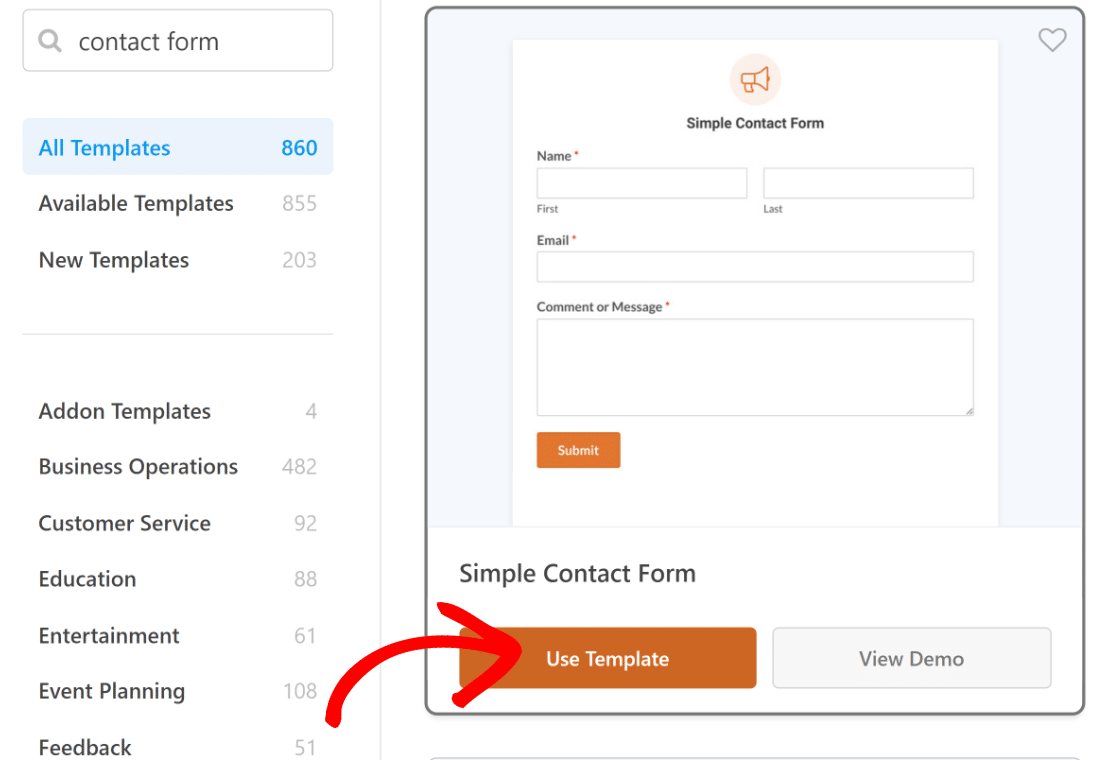
In questo post, utilizzerò il modello Simple Contact Form per dimostrare come sia possibile lavorare con un modello per inserire campi aggiuntivi come il cursore numerico.

Dopo aver selezionato il modello, si accede all'interfaccia del costruttore di moduli, dove è possibile procedere all'incorporazione del modulo direttamente sul sito o personalizzarlo ulteriormente.

Nel prossimo passo, esploreremo il campo di scorrimento dell'intervallo di numeri e le impostazioni associate.
Passo 3: Aggiungere un cursore dell'intervallo di numeri
Ora andiamo avanti e aggiungiamo un dispositivo di scorrimento dell'intervallo di numeri al modulo.
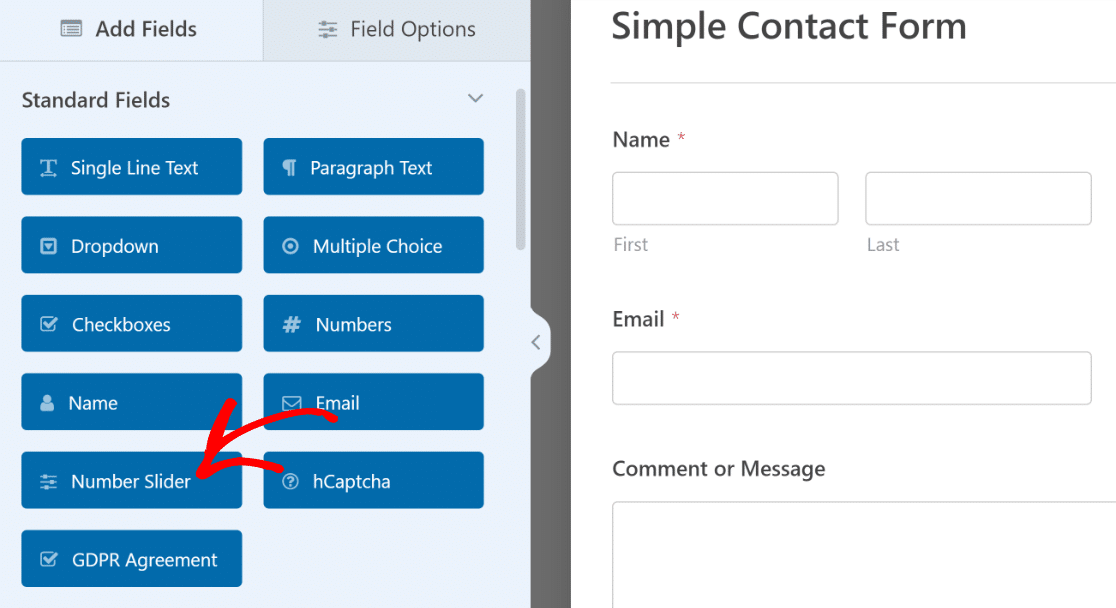
È sufficiente trascinare il campo Number Slider dal menu Campi standard a sinistra sul modulo a destra.

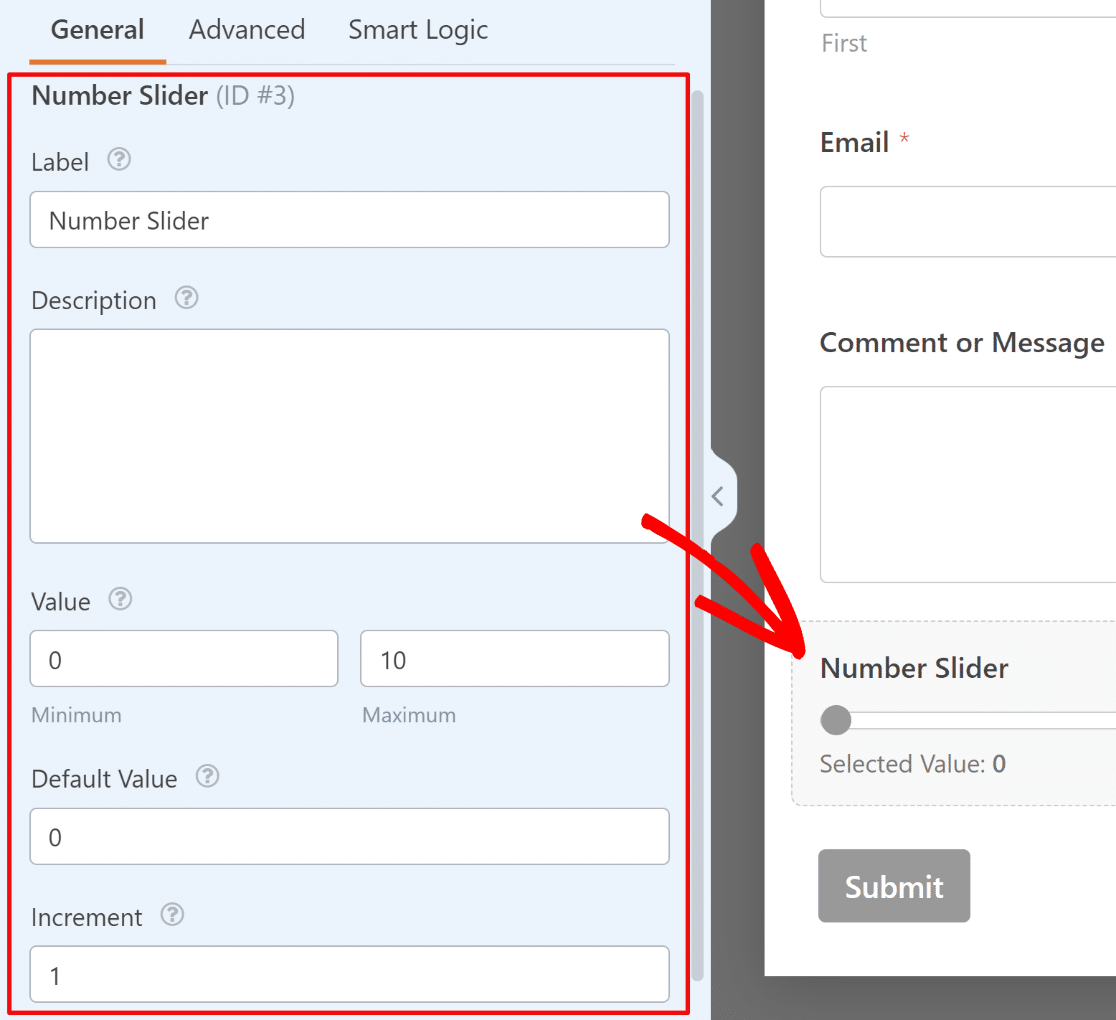
Per modificare alcune impostazioni e il comportamento di questo campo, fare clic sul cursore numerico appena aggiunto. Le opzioni del campo appariranno nel riquadro di sinistra.

Queste opzioni consentono di cambiare:
- Etichetta - Consente di aggiungere un nome che rappresenta la quantità controllata dal cursore.
- Descrizione - Serve a fornire un contesto aggiuntivo, se necessario.
- Valore - Imposta i valori minimi e massimi selezionabili per il cursore.
- Valore predefinito - È il valore che il campo assumerà al primo caricamento del modulo.
- Incremento - Consente di scegliere la quantità di incremento tra ciascun valore selezionabile.
💡 S uggerimento: se avete WPForms Pro, potete usare il campo Number Slider anche per i calcoli. Questo modello di calcolatore di sconti in blocco è un ottimo esempio.
Infine, è possibile aggiungere altri campi al modulo di scorrimento dell'intervallo di numeri trascinandoli dal lato sinistro a quello destro.
Una volta terminata la personalizzazione del modulo di scorrimento dell'intervallo, fare clic su Salva nell'angolo in alto a destra.
🧮 Creare un modulo WordPress con un cursore numerico
Passo 4: Configurare le notifiche e le conferme del modulo
WPForms invia automaticamente una notifica ogni volta che il modulo viene inviato.
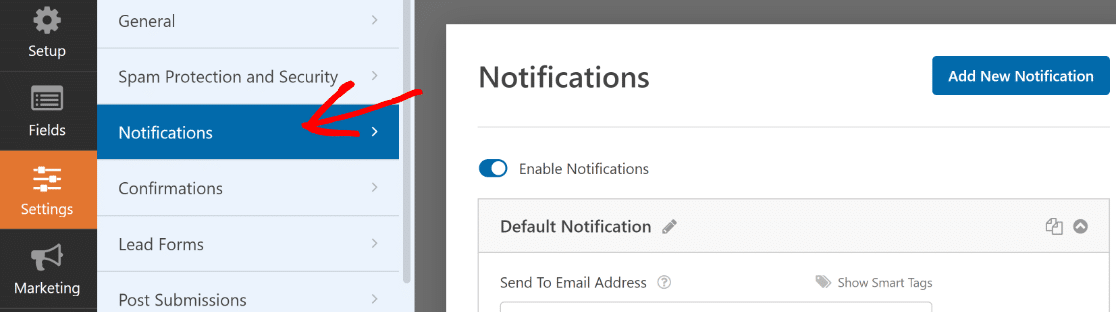
È possibile personalizzare le notifiche dei moduli andando su Impostazioni " Notifiche".

Qui si possono scegliere i destinatari della notifica (che possono essere l'e-mail dell'amministratore, la persona che ha inviato il modulo o qualsiasi altra e-mail codificata). Gli utenti di WPForms Basic e superiori possono anche creare notifiche multiple per i moduli.
Già che ci siete, vi consiglio anche di controllare le conferme dei moduli. La conferma appare subito dopo l'invio di un modulo. Può trattarsi di un semplice messaggio o di un reindirizzamento a una pagina diversa, a seconda della vostra strategia.
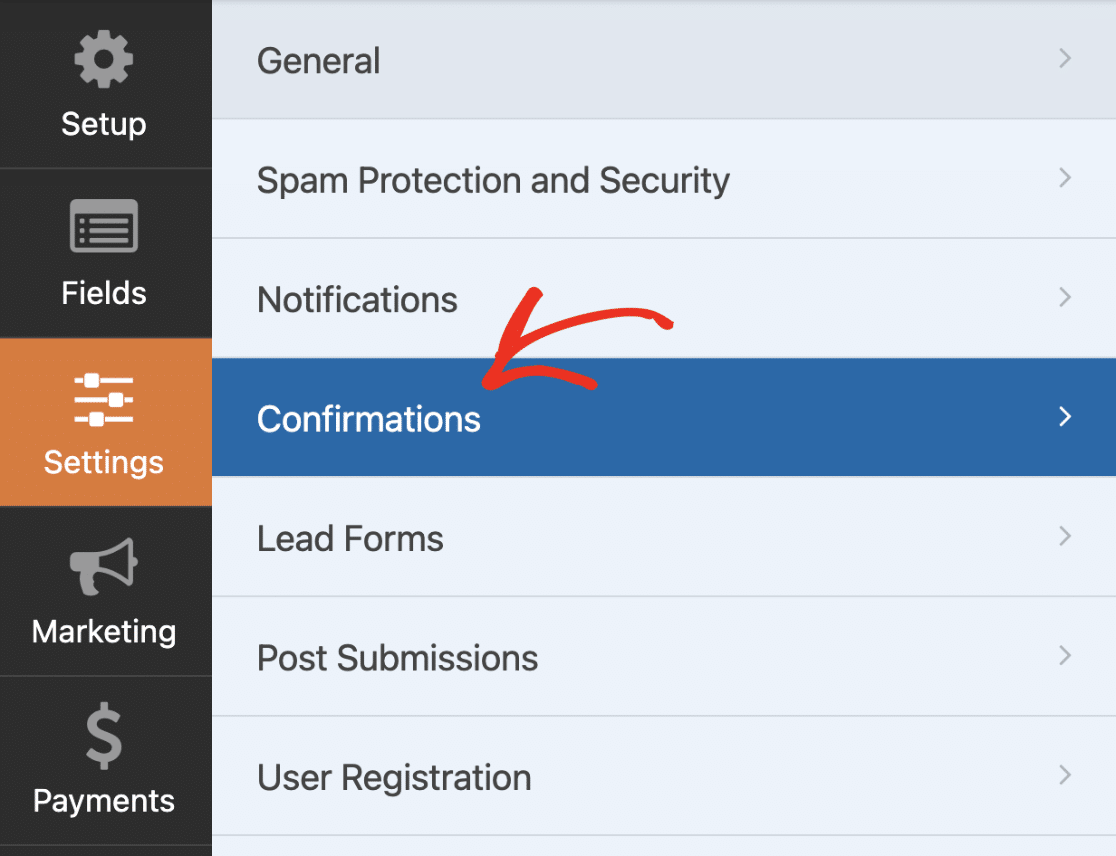
È possibile personalizzare le conferme andando su Impostazioni " Conferme".

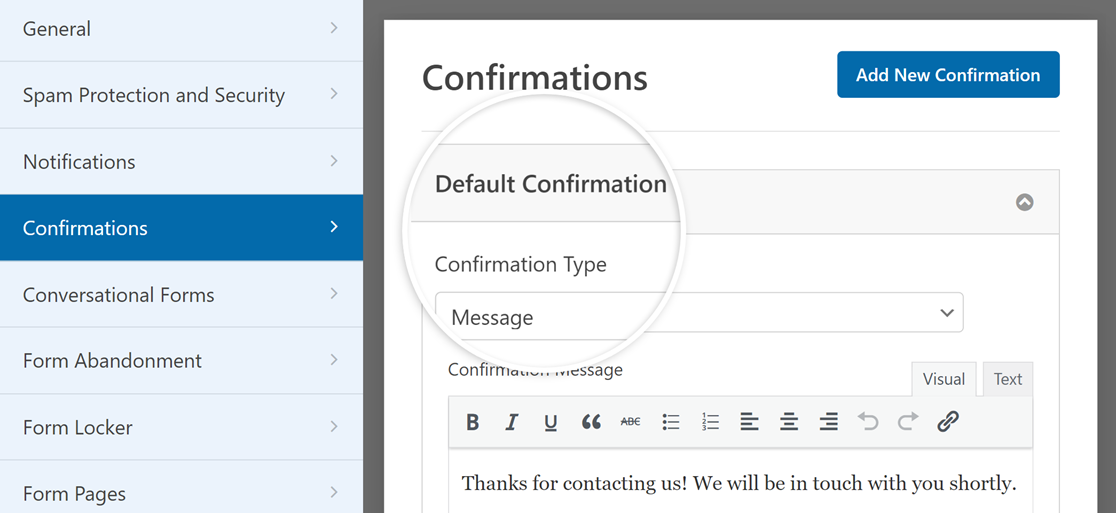
È quindi possibile selezionare il tipo di conferma (Messaggio, Mostra pagina, Reindirizzamento a URL) desiderato e inserire il messaggio e gli altri dettagli necessari.

Al termine, premere nuovamente Salva nella parte superiore del costruttore di moduli. È ora di incorporare il modulo!
Passo 5: Aggiungere il modulo di scorrimento dell'intervallo di numeri al proprio sito
Dopo aver creato il vostro modulo, dovete aggiungerlo al vostro sito web WordPress. WPForms vi permette di aggiungere i moduli a molte posizioni del vostro sito web, tra cui i post del blog, le pagine e persino i widget della barra laterale.
Vediamo l'opzione di posizionamento più comune: l'incorporazione di pagine/post.
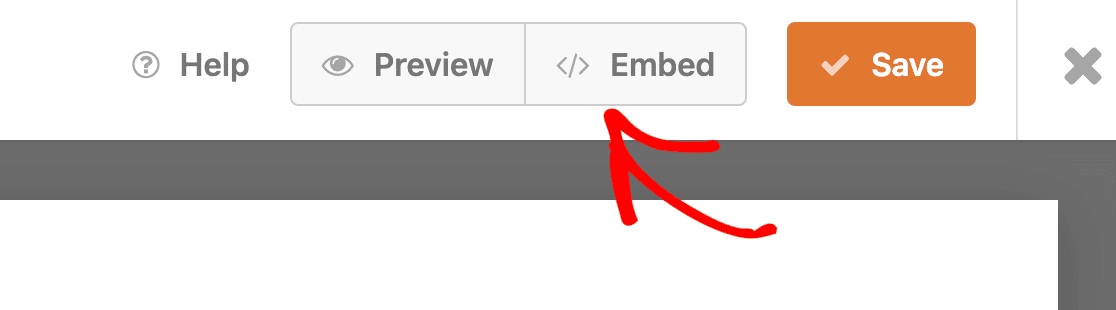
Per iniziare, fare clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

Successivamente, verrà visualizzata una maschera che chiede se si desidera incorporare il modulo in una nuova pagina o in una pagina esistente. Scegliamo quest'ultima opzione e facciamo clic su Crea nuova pagina.

Date un nome alla vostra pagina e premete il pulsante Let's Go.

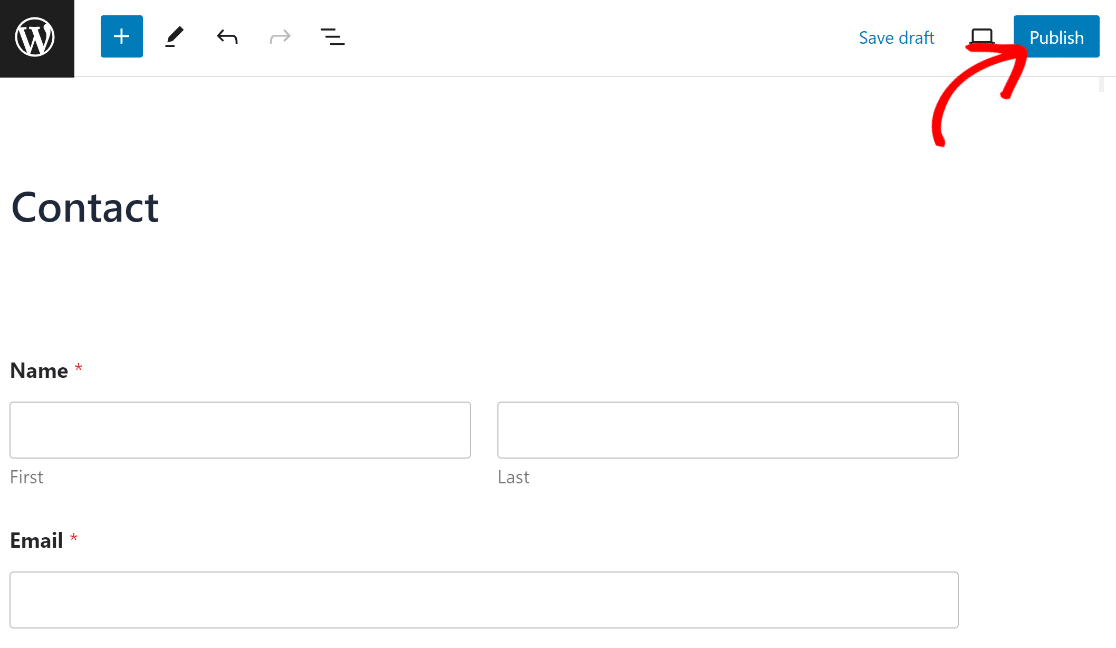
Ora vi troverete all'interno dell'editor di blocchi di WordPress con il modulo incorporato. Se volete, potete creare il vostro modulo utilizzando l'editor di blocchi senza alcun codice.
Quando si è pronti, premere il pulsante Pubblica per rendere operativa la pagina incorporata nel modulo.

Ora potrete vedere il vostro modulo di scorrimento della gamma di numeri sul vostro sito web e i visitatori potranno iniziare a usarlo immediatamente.

Per visualizzare le voci del modulo dopo che sono state inviate, consultate questa guida completa alle voci del modulo. Ad esempio, è possibile visualizzare, cercare, filtrare, stampare ed eliminare le voci del modulo.
Ed ecco fatto! Ora sapete come creare un modulo con un intervallo di numeri a scorrimento in WordPress utilizzando il plugin WPForms, in modo da poter ottenere facilmente invii dettagliati di moduli dai visitatori del vostro sito web!
Creare ora il modulo di scorrimento dell'intervallo numerico
Domande frequenti sui moduli con cursore numerico
Ecco alcune domande che riceviamo spesso dai nostri utenti interessati a utilizzare un cursore numerico nei loro moduli:
Perché utilizzare un cursore di intervallo numerico?
L'utilizzo di un cursore numerico sui moduli di WordPress offre una serie di vantaggi come:
- Dettagli aggiuntivi - Ottenete facilmente informazioni aggiuntive da chi compila il vostro modulo. Grazie all'aspetto interattivo del modulo, i visitatori sono molto più propensi a completare un campo di scorrimento numerico per richiedere ulteriori dettagli.
- Leads di qualità superiore - Con ulteriori dettagli sui vostri leads fin dall'inizio, i vostri leads diventano ancora migliori, rendendo un modulo slider di gamma un ottimo strumento di lead generation.
- Responsive - Il campo di scorrimento dell'intervallo di numeri è perfetto su tutti i dispositivi. Aggiungendo questo campo, il vostro sito e il vostro tema WordPress responsive avranno un aspetto eccellente.
- Facile da usare - Una volta aggiunto il cursore numerico al vostro modulo, i vostri clienti possono usarlo facilmente. Tutto ciò che devono fare è trascinarlo avanti e indietro per regolare l'importo.
È possibile impostare un valore iniziale predefinito per il cursore?
Sì, è possibile impostare facilmente un valore iniziale predefinito per il modulo di scorrimento. In WPForms, questa impostazione è accessibile dalle Opzioni campo del campo Cursore numerico ed è denominata Valore predefinito. È possibile digitare qualsiasi valore numerico per impostare il valore predefinito.
Questa impostazione può variare se si utilizza un altro costruttore di moduli.
È possibile far scattare il cursore a incrementi specifici?
Assolutamente! Il cursore numerico di WPForms consente di impostare un valore di incremento. Questo determina i "passi" di incremento tra un valore e l'altro.
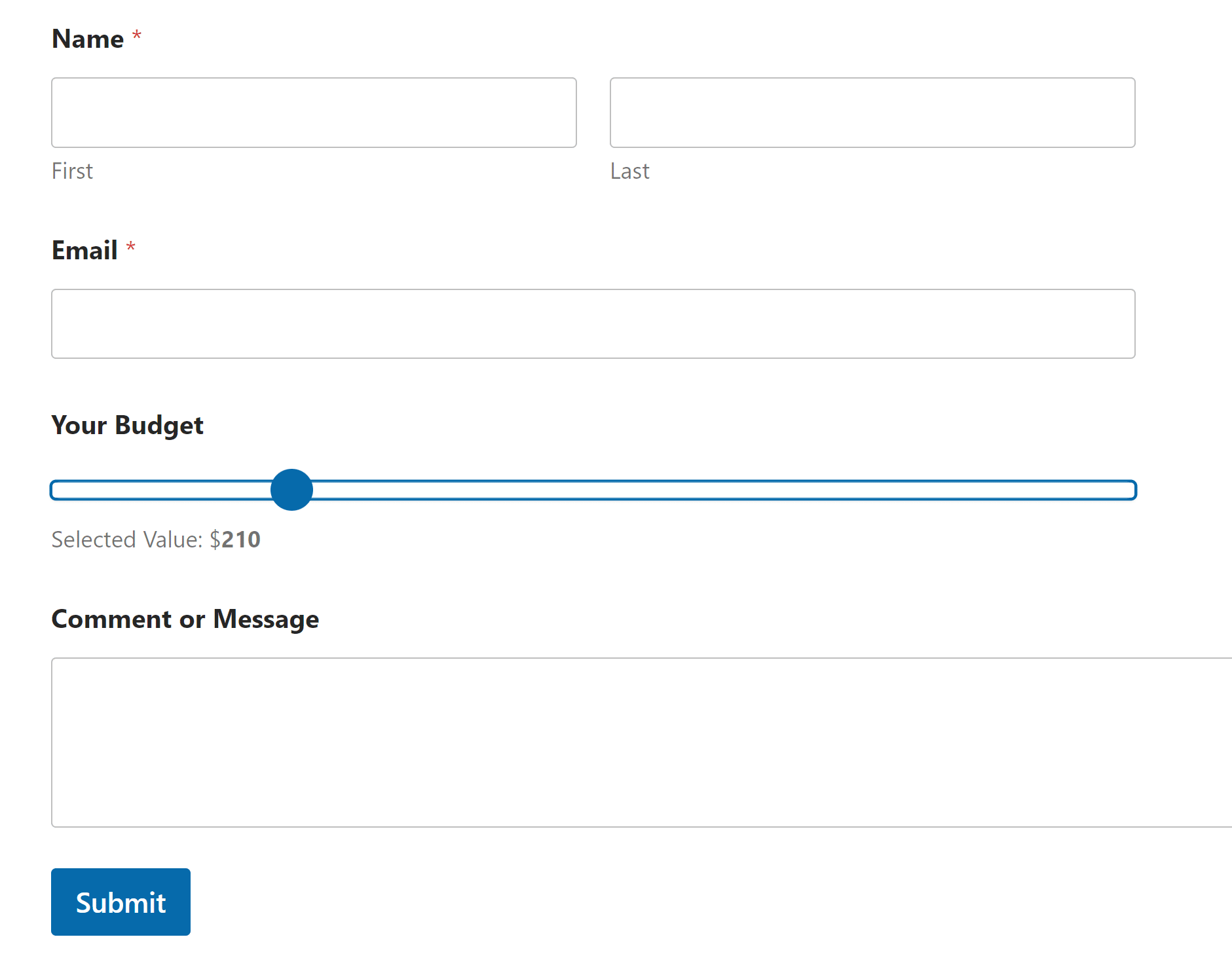
Come posso visualizzare il valore attualmente selezionato accanto al cursore?
Il campo Numero in WPForms è configurato automaticamente per visualizzare il valore correntemente selezionato. Questo si aggiorna dinamicamente quando il visitatore regola il cursore, fornendo un feedback visivo immediato per un'esperienza utente ideale.
Come posso personalizzare l'aspetto del mio slider?
Il colore del dispositivo di scorrimento, della barra di avanzamento, dei pulsanti dei campi radio e di vari altri elementi di WPForms sono tutti collegati al colore del pulsante di invio. Questo per garantire la coerenza tematica tra il pulsante di invio e gli altri elementi interattivi del modulo.
È quindi possibile cambiare il colore del cursore numerico modificando il colore del pulsante Invia dalle facili opzioni di stile di WPForms disponibili nell'editor di blocchi di WordPress.
È inoltre possibile modificare l'etichetta del cursore e la larghezza del campo durante la modifica del modulo utilizzando il costruttore di moduli.
Quali sono le migliori applicazioni per i cursori numerici nei moduli web?
Il dispositivo di scorrimento per intervallo di numeri è perfetto quando si desidera che i visitatori possano selezionare una quantità da un intervallo predefinito.
Alcuni esempi pratici in cui abbiamo visto i nostri clienti utilizzare i cursori di gamma numerica includono:
- Preventivi/stime: Un cursore a range numerico funziona benissimo quando le sue funzioni di calcolo sono utilizzate per offrire un preventivo in tempo reale. Essendo regolabile, è relativamente facile per i visitatori vedere come cambia il preventivo man mano che selezionano i loro requisiti su un cursore.
- Selezione del budget: Gli appaltatori utilizzano spesso dei cursori per consentire ai clienti di indicare il proprio budget da una gamma di valori minimi e massimi accuratamente selezionati.
- Durata del servizio: Se siete un fornitore di servizi che accetta appuntamenti di durata variabile, un cursore numerico può aiutare i clienti a scegliere la durata del servizio richiesto tra una serie di opzioni predeterminate.
- Domande del sondaggio: Ad alcune domande del sondaggio è facile rispondere con un cursore numerico. Ad esempio, le domande sul reddito familiare o sull'età dell'intervistato possono essere formulate in un formato a scorrimento.
- Valutazioni del benessere: In un ambiente sanitario, i moduli di scorrimento sono spesso utilizzati per valutare il livello di dolore, lo stress mentale, la qualità del sonno e altre domande simili.
Questi sono solo alcuni esempi. È possibile utilizzare il cursore numerico in un'ampia gamma di impostazioni.
Successivamente, esplorate gli esempi di sondaggi NPS
Volete sapere cosa pensano i visitatori del vostro sito web? Andate a questo post con esempi di sondaggi NPS per vedere come è facile inserire un sondaggio sul vostro sito e raccogliere feedback preziosi.
Quindi cosa state aspettando? Iniziate oggi stesso con il più potente plugin per moduli WordPress. WPForms Pro viene fornito con un modulo gratuito per lo slider dei numeri e ha una garanzia di rimborso di 14 giorni.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Come posso modificare un valore sulla base del valore del cursore?
Ciao Qasim! È possibile modificare i valori del cursore numerico in Opzioni campo > Opzioni avanzate > Visualizzazione valore. Maggiori dettagli al riguardo sono disponibili nella nostra documentazione.
Spero che questo aiuti a chiarire 🙂 Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Ciao a tutti, ho aggiunto uno slider al mio modulo, il problema che ho è che il valore non viene visualizzato quando lo aggiungo al mio sito, quindi le persone che usano il modulo dovranno indovinare se usano lo slider, cosa sto facendo di sbagliato?
Ehi John- Mi dispiace per il problema che stai affrontando! Saremo felici di aiutarti! Quando ne hai la possibilità, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. In questo modo potremo discutere di ulteriori dettagli e approfondire la questione. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Come posso cambiare il colore del cerchio sul cursore?
Ciao Wayne- Al momento non abbiamo la possibilità di stilizzare il cerchio del cursore numerico. Tuttavia, sono d'accordo che sarebbe molto utile. Ho preso nota della richiesta di funzionalità e la terremo in considerazione mentre pianifichiamo la nostra roadmap per il futuro.
Grazie!
Ho provato in molti modi, ma non ci sono riuscito. Qualcuno sa dirmi come posso aggiungere una convalida aggiuntiva allo slide dell'intervallo di numeri?
Non voglio usare un limite, voglio una funzione di convalida personalizzata per tutti i moduli sul mio sito web. non un singolo modulo e un singolo id di campo. Ho bisogno di ottenere l'id del campo dinamicamente se uso il gancio wpforms_process.
Qualche idea?
Ciao Sabbir,
Per essere sicuri di rispondere alla sua domanda nel modo più esauriente possibile, potrebbe contattare il nostro team di assistenza fornendo ulteriori dettagli su ciò che sta cercando di fare?
Grazie! 🙂
Salve,
c'è un modo per separare le migliaia e i milioni con uno spazio o una virgola?
Ciao JS,
È possibile utilizzare la maschera di input personalizzata per raggiungere questo obiettivo 🙂
Ciao,
Quando il modulo viene inviato, i valori del cursore da 1 a 9 vengono visualizzati come segue:
ad esempio
1 (1 min / 9 max)
Vogliamo mostrare solo il valore selezionato, ovvero 1, e NON i valori minimo e massimo (1 min / 9 max) nell'e-mail.
Ciao Waheed - Mi dispiace sapere del problema.
Ho appena provato sul mio lato e sto ottenendo solo il valore che è selezionato in questo modo. Per ulteriore assistenza, se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Grazie 🙂