Riepilogo AI
Vi state chiedendo come rimuovere il pulsante di invio dai moduli di calcolo per migliorare l'esperienza dell'utente?
Rimuovendo il pulsante di invio dai moduli di calcolo creati da WPForms, è possibile fornire calcoli istantanei ai visitatori.
In questa guida, imparerete i semplici passaggi per modificare i vostri moduli per ottenere calcoli in tempo reale senza bisogno di un'azione di invio del modulo.
Come rimuovere il pulsante di invio dai moduli di calcolo
Rimuovere il pulsante di invio dai moduli di calcolo con WPForms è incredibilmente facile. Tutto ciò che dovete fare è seguire questi semplici passaggi:
I prerequisiti
Prima di procedere con i passaggi per disabilitare il pulsante di invio, assicuriamoci di aver completato alcuni passaggi importanti.
Se avete già completato questi passaggi, potete passare alla sezione sulla rimozione del pulsante di invio.
1. Avere una licenza WPForms Pro
WPForms è un rinomato plugin per la creazione di moduli e calcolatori che consente agli utenti di creare un'ampia gamma di moduli, compreso un calcolatore di giorni tra le date.

È importante che abbiate installato l'ultima versione di WPForms e che abbiate accesso alla licenza Pro.
La versione Pro consente di accedere a integrazioni premium, addon e a molte funzioni preziose come la logica condizionale, i rapporti sull'invio dei moduli, ecc.
2. Utilizzo dell'addon Calcoli
Per creare calcolatori personalizzati in WordPress, probabilmente sapete già che è necessario installare l'addon WPForms Calculations.

È possibile utilizzare questo addon per inserire operatori logici e istruzioni if-then per creare preventivi personalizzati o costruire calcolatori intelligenti.
Permette anche di utilizzare le funzioni matematiche integrate per arrotondare i numeri, calcolare intervalli di tempo, trovare medie e altro ancora.
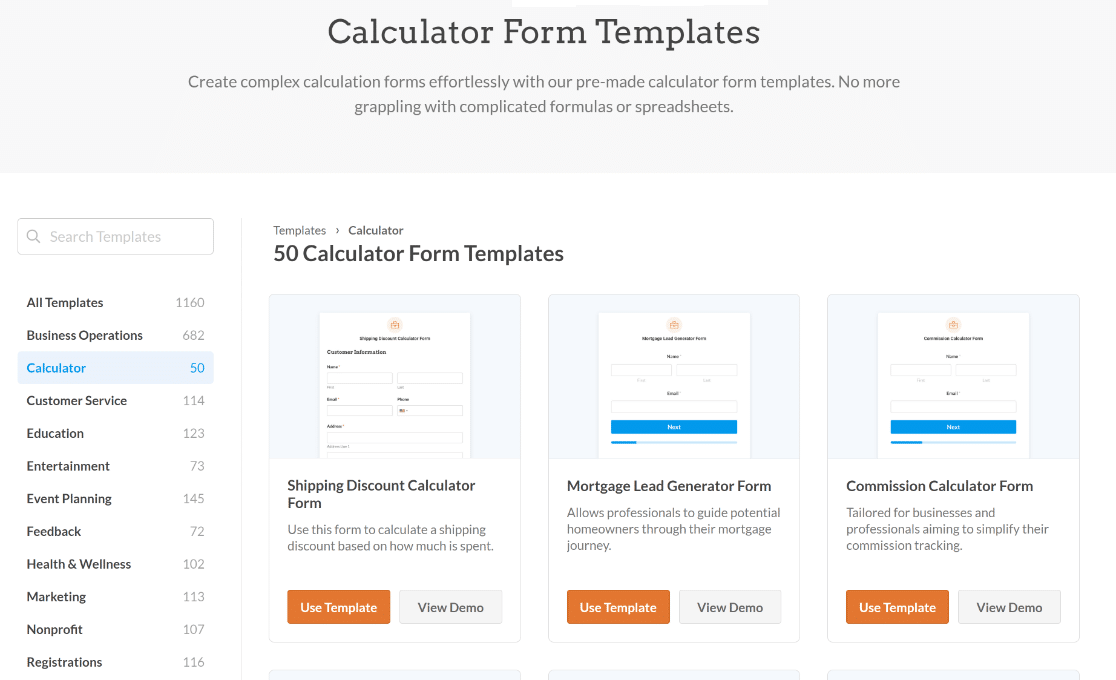
3. Selezione di un modello di modulo di calcolo
Infine, è necessario avere un modulo pronto. Se avete bisogno di costruirne uno, WPForms offre oltre 2.000 modelli predefiniti che rendono la creazione di un modulo un gioco da ragazzi.

Questi includono modelli di moduli di calcolo progettati professionalmente e personalizzabili per adattarsi a una varietà di casi d'uso e settori, come ad esempio:
- Modello di modulo per il calcolo del mutuo - perfetto per le agenzie immobiliari, in quanto consente ai potenziali acquirenti di calcolare il mutuo e le rate mensili senza alcuno sforzo.
- Modello di modulo per il calcolo delle spese di spedizione - aiuta i siti di commercio elettronico a risparmiare tempo e fatica, fornendo ai clienti un semplice calcolatore delle spese di spedizione.
- Modello di modulo per il calcolo del BMI - ideale per i siti web dedicati alla forma fisica o alla salute che aiutano gli utenti a valutare il loro attuale stato di salute.
- Il modello di modulo di calcolo del ROI aiuta le aziende e gli esperti di marketing a valutare in modo efficiente la redditività delle loro campagne o progetti.
La parte migliore di tutte: potete usare l'addon calcoli per creare calcolatori personalizzati senza bisogno di HTML, javascript o conoscenze complesse di codifica.
Rimozione del pulsante di invio
Una volta soddisfatti questi prerequisiti, si è pronti a modificare il modulo per rimuovere il pulsante di invio e migliorare l'esperienza dell'utente.
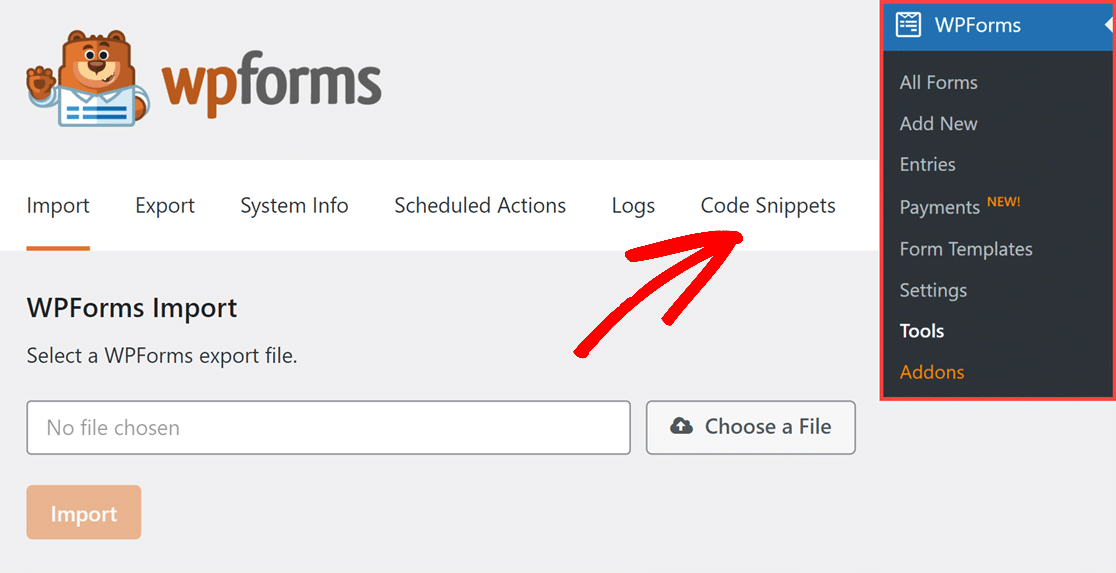
1. Andare alla libreria degli snippet di WPForms
Dalla vostra dashboard di WordPress, andate semplicemente su WPForms " Strumenti. Quindi, navigare nella scheda Code Snippets.

Verrà visualizzato un messaggio pop-up che dice: "Installare WPCode per utilizzare la libreria di snippet WPForms".
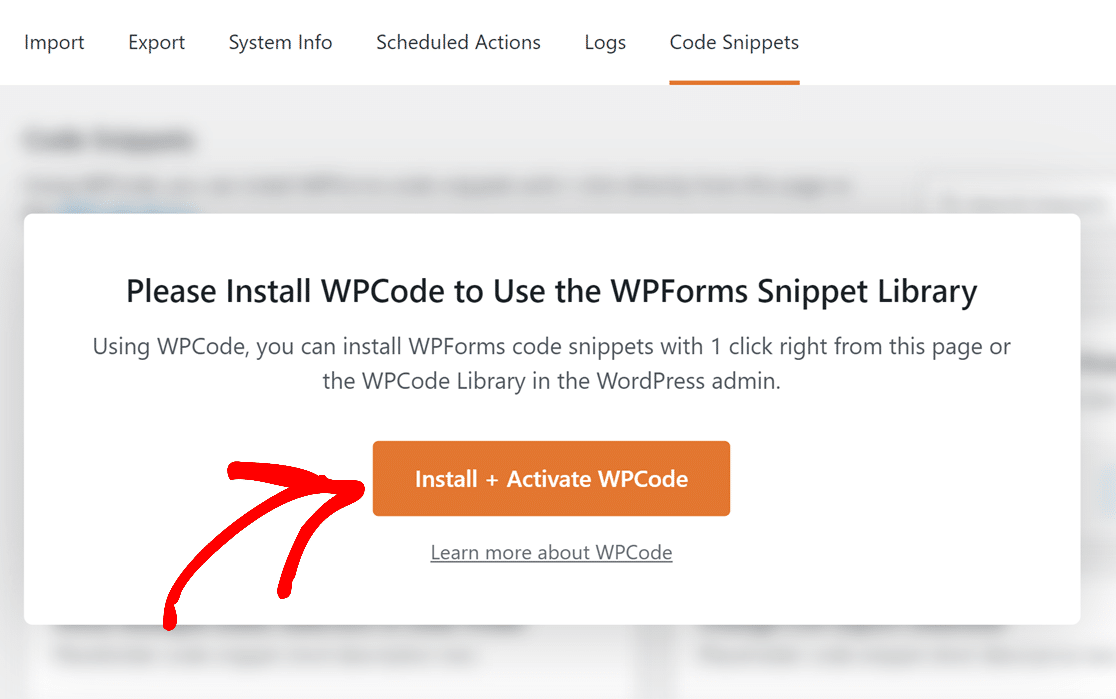
2. Installare + Attivare WPCode
Ora non resta che fare clic sul pulsante Installa + Attiva WPCode. L'installazione del plugin richiederà pochi secondi.

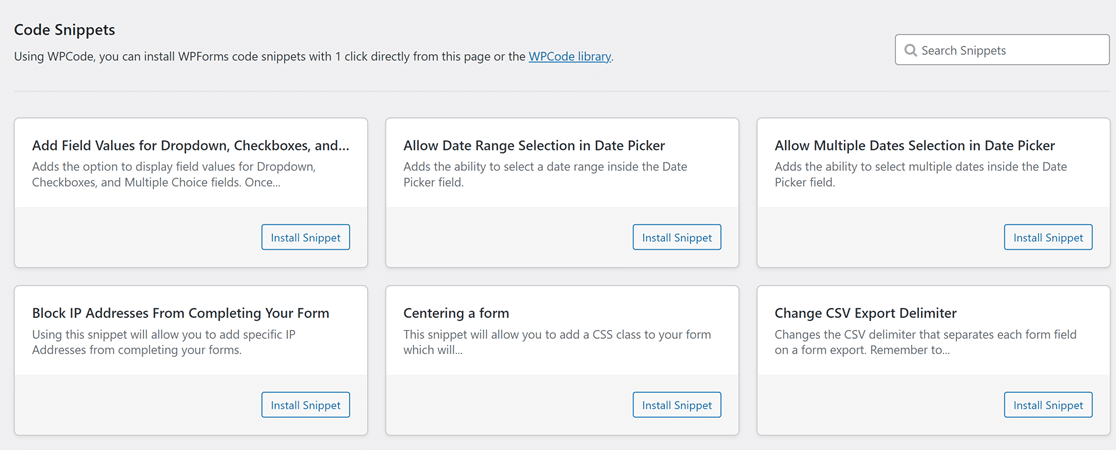
Una volta installato il plugin WPCode, si potrà accedere all'elenco completo degli snippet di WPForms.

3. Utilizzare lo snippet Nascondi pulsante di invio
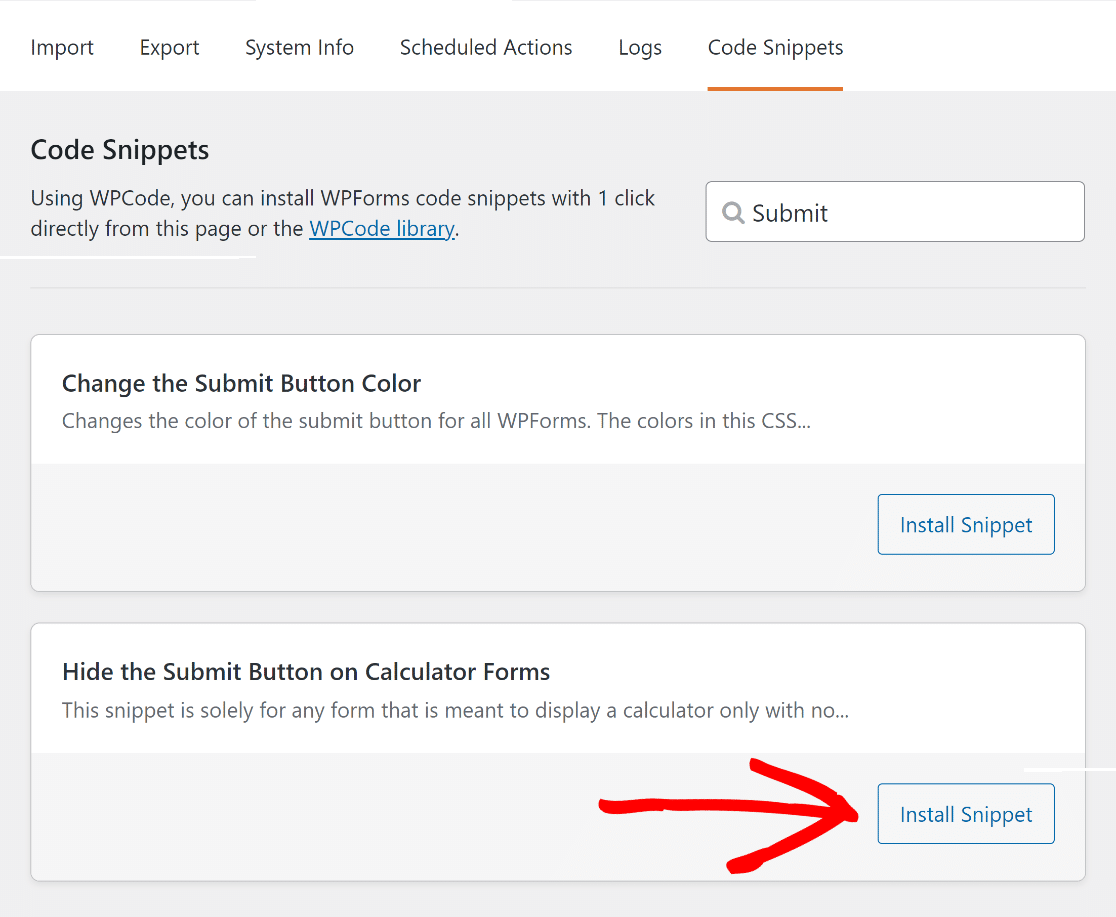
A questo punto, cercare lo snippet hide submit button digitando il suo nome nel campo Search Snippets. Quindi, fare clic sul pulsante Installa snippet .

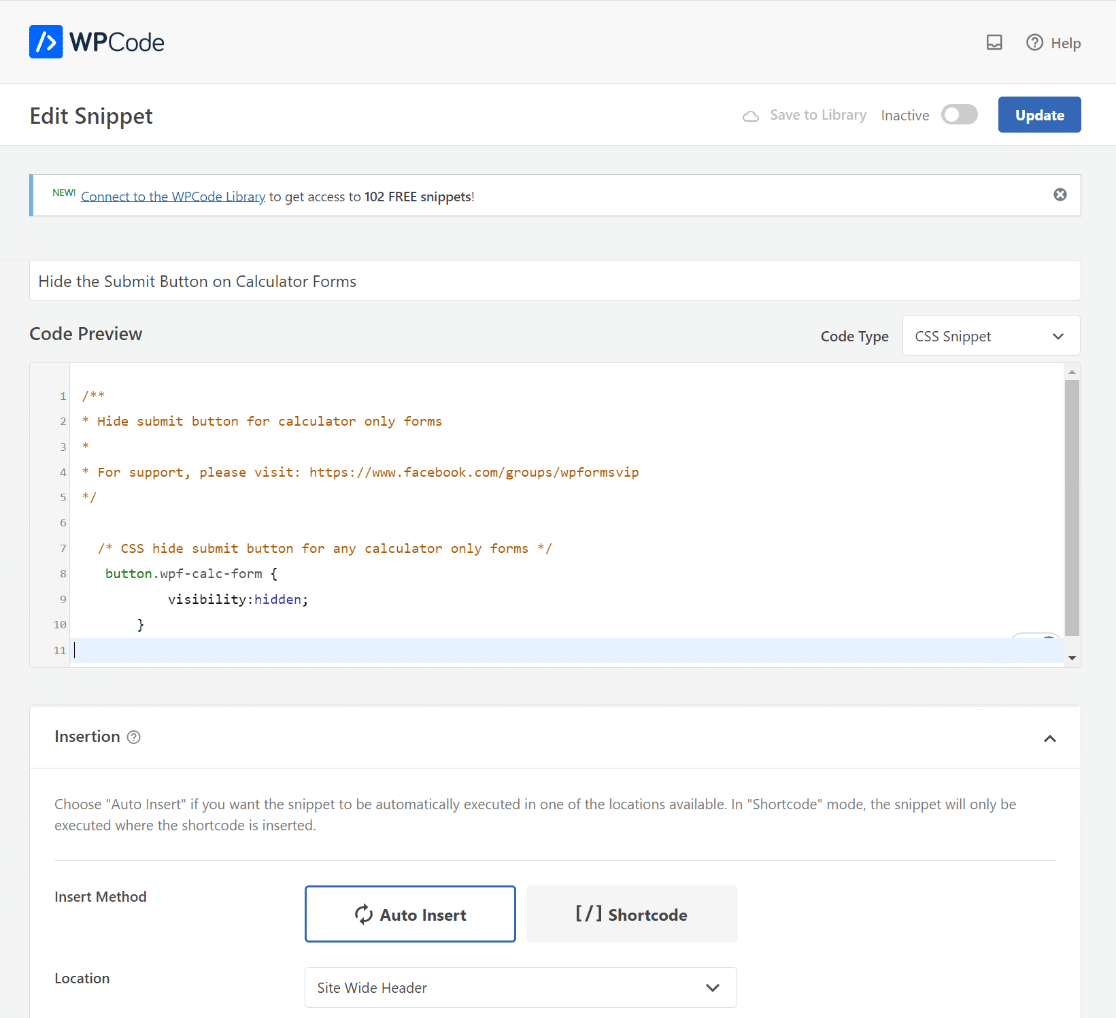
Ecco il frammento di codice che importeremo:
In questo modo si viene reindirizzati alla pagina di anteprima dello snippet di WPCode, dove si può vedere il codice integrato automaticamente.

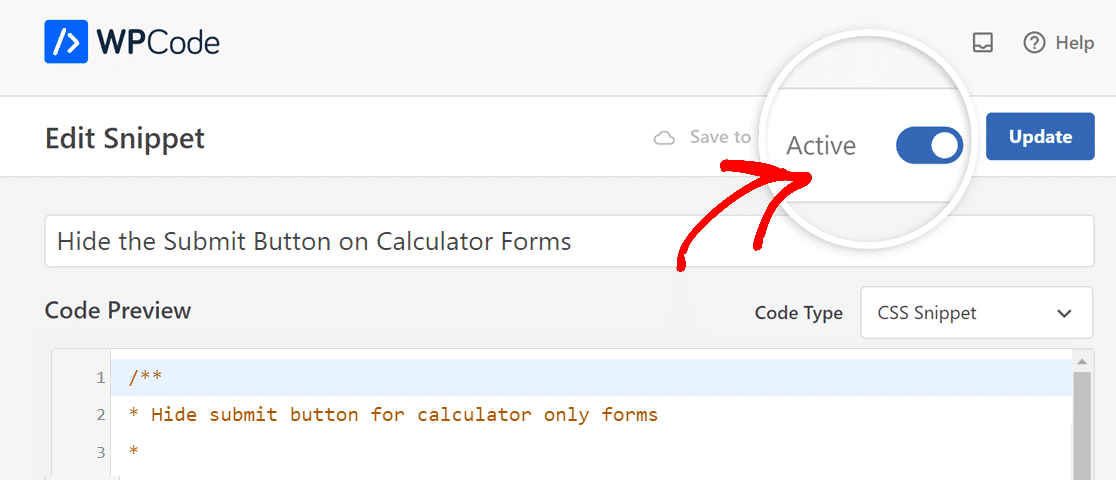
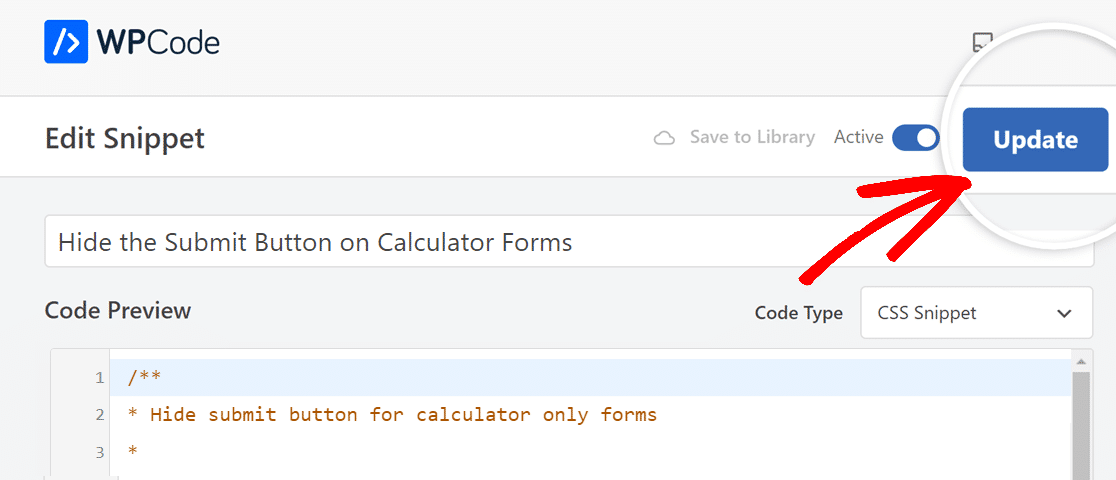
A questo punto, è sufficiente abilitare il codice snippet. Per farlo, spostare la levetta da Inattivo ad Attivo.

Il passo successivo per attivare lo snippet di codice in tutto il sito è premere il pulsante Aggiorna, proprio accanto all'opzione Attiva.

Seguendo questo approccio, sarà sufficiente aggiungere lo snippet una sola volta attraverso la libreria degli snippet di WPForms.
Quindi, per ogni modulo in cui l'utente desidera utilizzare questo snippet, dovrà aggiungere il nome della classe CSS del pulsante di invio all'interno del costruttore.
4. Aggiungere la classe CSS del pulsante di invio
Ora non resta che aggiungere la classe CSS nel costruttore del modulo della calcolatrice da cui si vuole rimuovere il pulsante di invio.
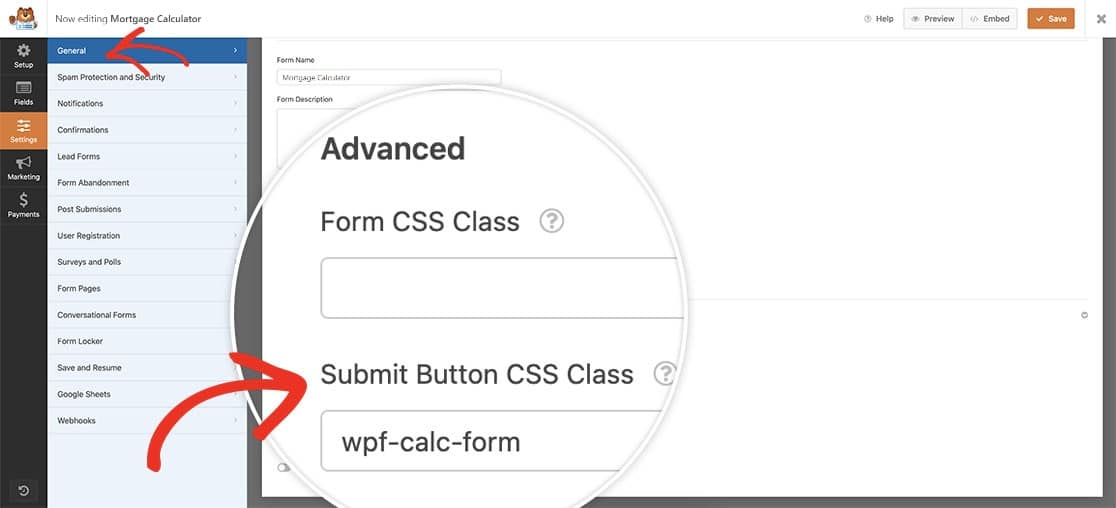
A tale scopo, aprire il modulo della calcolatrice e spostarsi nella scheda Generale, quindi scorrere fino alla scheda Avanzate.
Successivamente, incollare il file wpf-calc-form CSS nella cartella Classe CSS del pulsante Invia per attivare il frammento di codice.

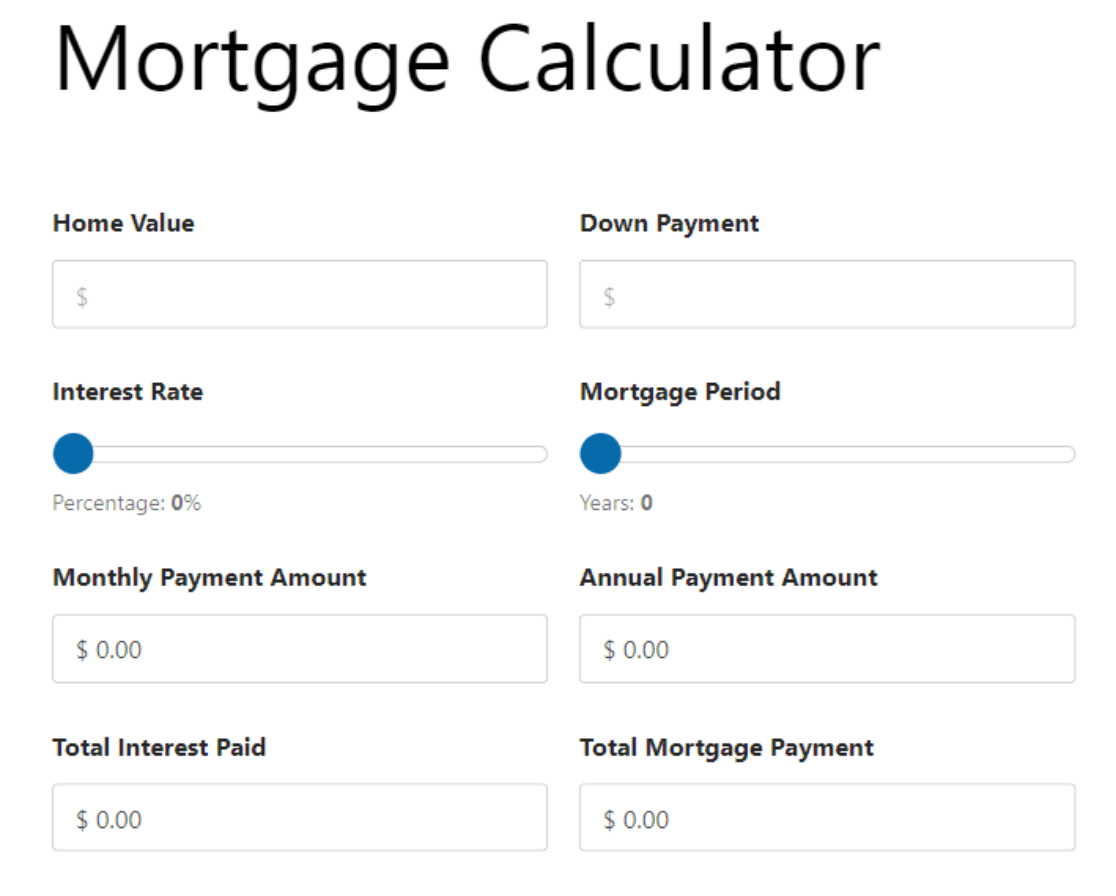
Ora è possibile visualizzare l'anteprima del modulo per vedere che il pulsante di invio della calcolatrice è stato rimosso con successo!

Altre domande sui moduli di calcolo
I moduli di calcolo sono un argomento molto popolare tra i nostri lettori. Ecco le risposte ad alcune domande frequenti su di essi.
Per disattivare il pulsante di invio in un modulo, soprattutto se si utilizza WPForms Pro, è possibile applicare un CSS personalizzato. Andate su WPForms " Strumenti. Quindi, spostatevi nella scheda Code Snippets e accedete alla libreria WPForms Snippet, che contiene una soluzione per disattivare il pulsante di invio in un modulo.
Sì, un modulo può funzionare senza un pulsante di invio. Questo è comune nei moduli che si inviano automaticamente o che utilizzano metodi alternativi per l'acquisizione dei dati. Con WPForms Pro, è possibile creare moduli di questo tipo personalizzandoli con i CSS per nascondere il pulsante di invio, utilizzando l'integrazione WPCode per aggiungere il codice necessario senza problemi.
Quindi, imparare a creare una calcolatrice online personalizzata
L'aggiunta di una calcolatrice al vostro sito web può aumentare il coinvolgimento dei visitatori, incoraggiandoli a rimanere nei paraggi e a trovare una risposta ai loro problemi. Consultate questa guida su come creare una calcolatrice personalizzata in WordPress per le esigenze uniche del vostro sito web.
Creare una calcolatrice online personalizzata
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Questo CSS non impedisce l'invio del modulo quando si utilizza il pulsante Invio in uno dei campi di testo utilizzati all'interno di un modulo di calcolo.
Ciao Dean,
Hai ragione: questo snippet CSS nasconde solo il pulsante di invio, ma non impedisce l'invio del modulo quando viene premuto il tasto Invio in un campo di testo.
Se si desidera disabilitare anche il tasto Invio, si consiglia di utilizzare lo snippet di codice fornito nella nostra documentazione per sviluppatori qui: Come impedire al tasto Invio di inviare il modulo.
Spero che questo sia d'aiuto!