Riepilogo AI
Volete creare un modulo di contatto Divi utilizzando WPForms?
Il popolare costruttore Divi di Elegant themes rende la creazione di un sito web super facile per tutti.
Grazie alla potenza di WPForms, stanno nascendo siti web bellissimi e ad alta conversione da parte di persone che non avrebbero mai pensato di essere in grado di gestire l'aspetto tecnico di una piccola impresa.
In questo post, quindi, abbiamo illustrato tutti i passi da compiere per creare un modulo di contatto Divi sul vostro sito WordPress (utilizzando WPForms).
Come creare un modulo di contatto in Divi

Il tema Divi ha un modulo integrato che potete usare per raccogliere gli indirizzi e-mail, ma per creare moduli veramente professionali e personalizzabili, dovrete aggiungere al vostro sito un modulo di contatto costruito con WPForms.
Poiché si tratta di un binomio così popolare (Divi+WPForms), esiste anche un modulo Divi integrato con WPForms.
Quindi, se vi siete chiesti come si fa a impostare un modulo di contatto in Divi, questi passi vi coprono:
Passo 1: Installare il plugin WPForms
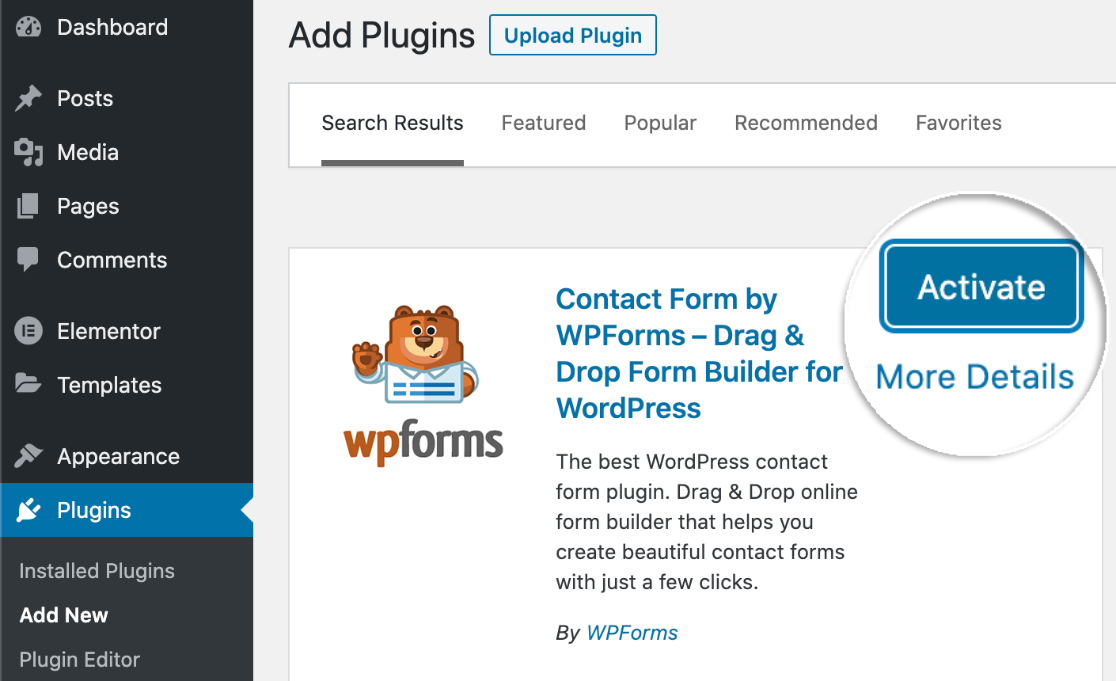
La prima cosa da fare è installare il plugin WPForms.
È abbastanza facile, ma se avete bisogno di aiuto per questa parte, consultate questo ottimo tutorial su come installare un plugin di WordPress o contattateci.
Una volta installato WPForms, fare clic sul pulsante di attivazione.

Successivamente, si creerà il modulo.
Passo 2: Creare il modulo di contatto
Ora, creiamo un semplice modulo di contatto WordPress in modo da avere un modulo da inserire nella pagina dei contatti con Divi.
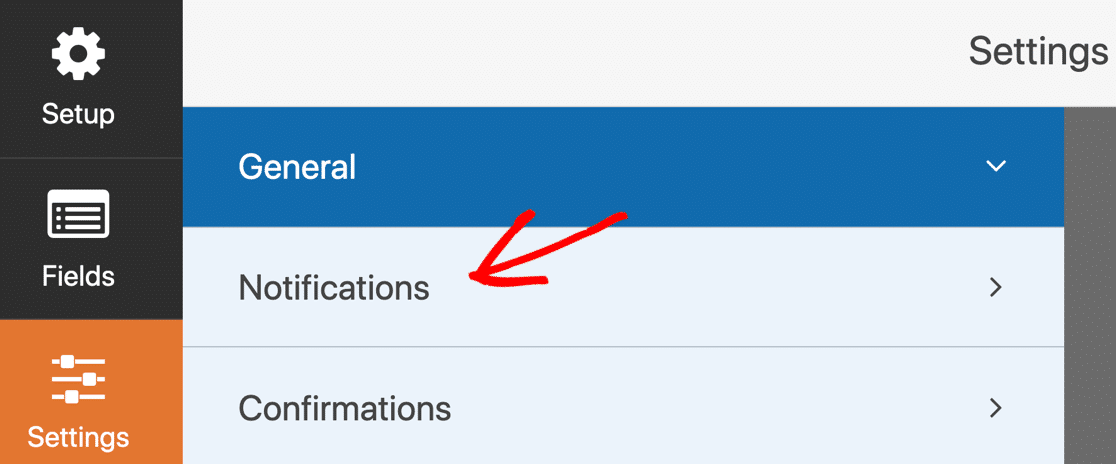
Inoltre, quando impostate le notifiche dei moduli, ricordate che WordPress è piuttosto noto per l'invio di notifiche che non vengono mai recapitate.

Per questo motivo, è sempre meglio risolvere questo problema per il vostro sito, quindi date un'occhiata a questo tutorial su come risolvere il mancato invio di e-mail da parte di Divi utilizzando il plugin WP Mail SMTP.
Vi state chiedendo dove va a finire il modulo di contatto di Divi? Se si utilizza un piano WPForms a pagamento, le voci vengono memorizzate nel database di WordPress.
Ora che il modulo è pronto, utilizziamo il Divi Builder per incorporarlo in una pagina.
Passo 3: aprire il costruttore di Divi
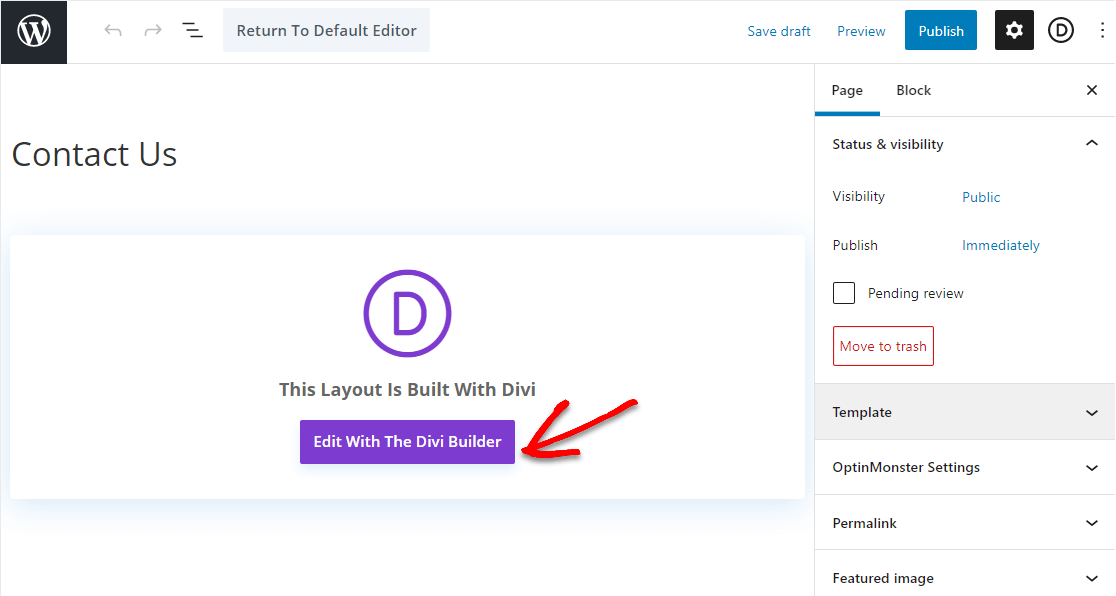
Una volta creata la nuova pagina dei contatti (o la pagina in cui si desidera inserire il modulo di contatto), è necessario fare clic sul pulsante Edit With The Divi Builder per avviare il creatore di pagine di Divi WordPress.

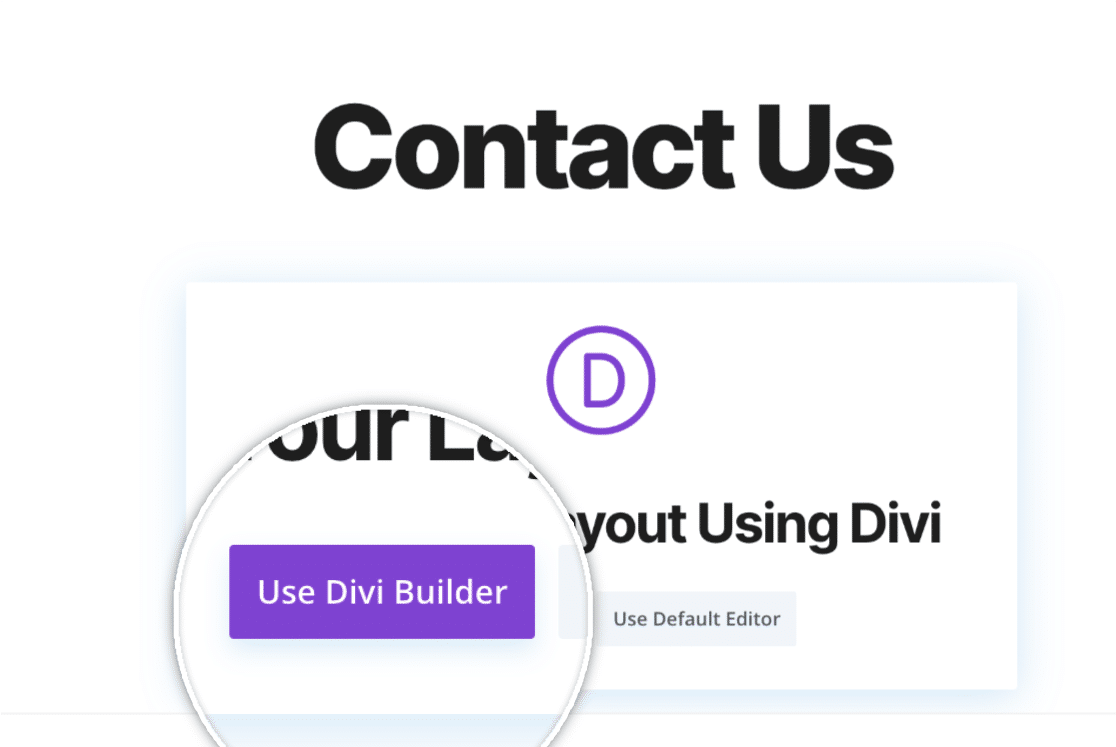
Se si tratta di una pagina esistente, l'aspetto potrebbe essere leggermente diverso. In tal caso, è sufficiente cliccare su Use Divi Builder per avviarla.

Una volta aperto il costruttore, vi verrà chiesto il layout della vostra pagina.
Passo 4: Scegliere il layout della pagina del modulo di contatto di Divi
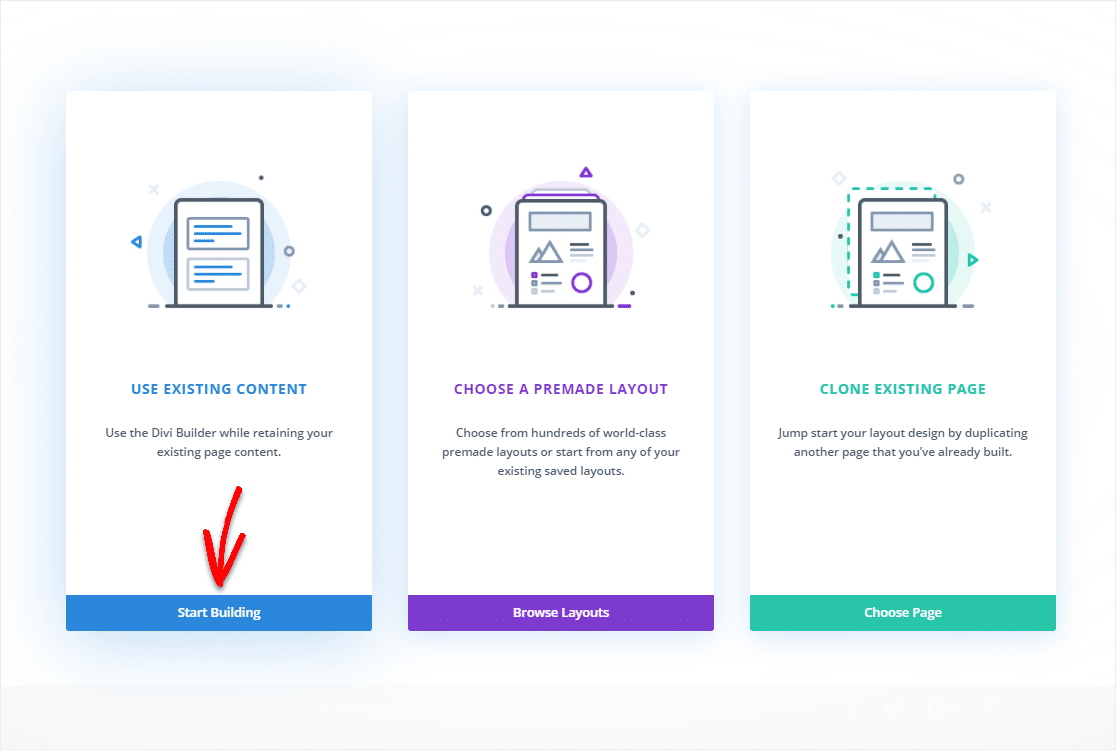
Con Divi è possibile creare una pagina da zero, scegliere un layout già pronto o clonare una pagina esistente.
Per questa esercitazione, costruiremo la nostra pagina da zero.
Cliccate quindi sul pulsante Start Building per aprire la pagina di Divi.

Successivamente, apparirà una pagina vuota. Questo è il vostro spazio per creare! È così che deciderete come volete che sia la vostra pagina Divi e dove volete che sia il vostro modulo di contatto WPForms.
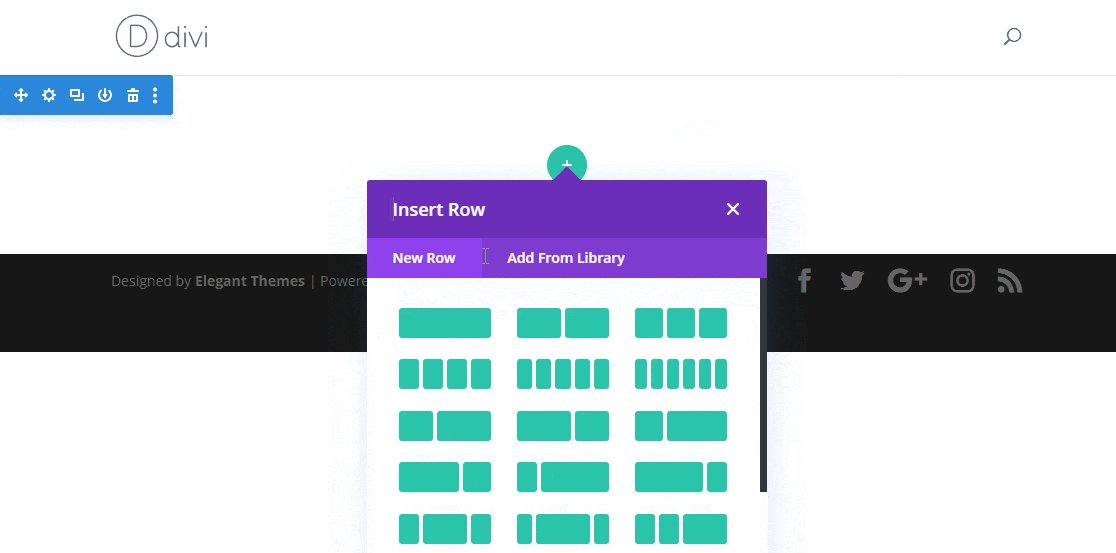
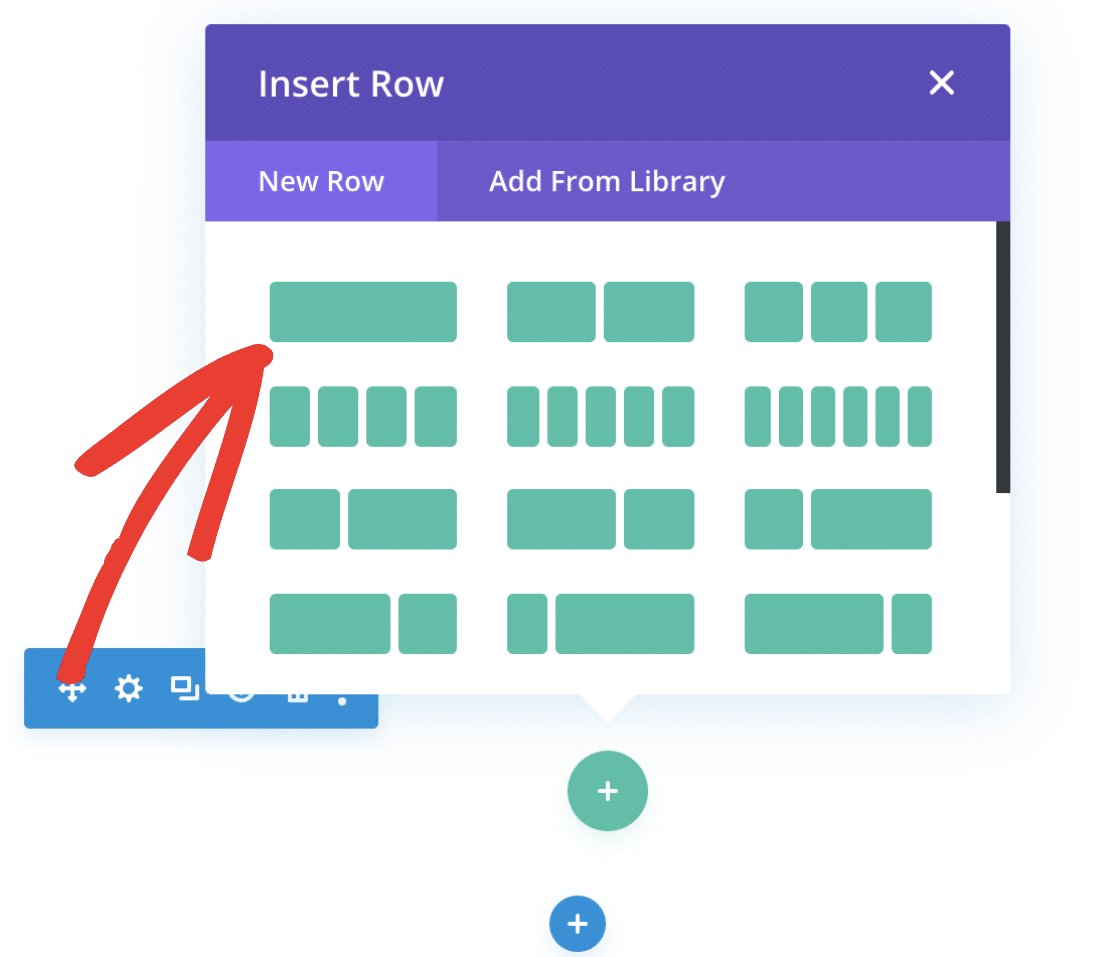
Verrà visualizzato un popup che chiede quale tipo di layout (utilizzando le righe) si desidera aggiungere alla pagina Divi.
Per questo post, scegliamo la prima scelta. In questo modo, il modulo di contatto sarà l'unico 'oggetto' a finire in quella riga, in modo da attirare l'attenzione e far sì che le persone lo compilino.
Selezionate la prima opzione (la riga singola) per le vostre righe.

Ora sarete invitati a inserire un modulo. Inseriamo il nostro fantastico modulo WPForms.
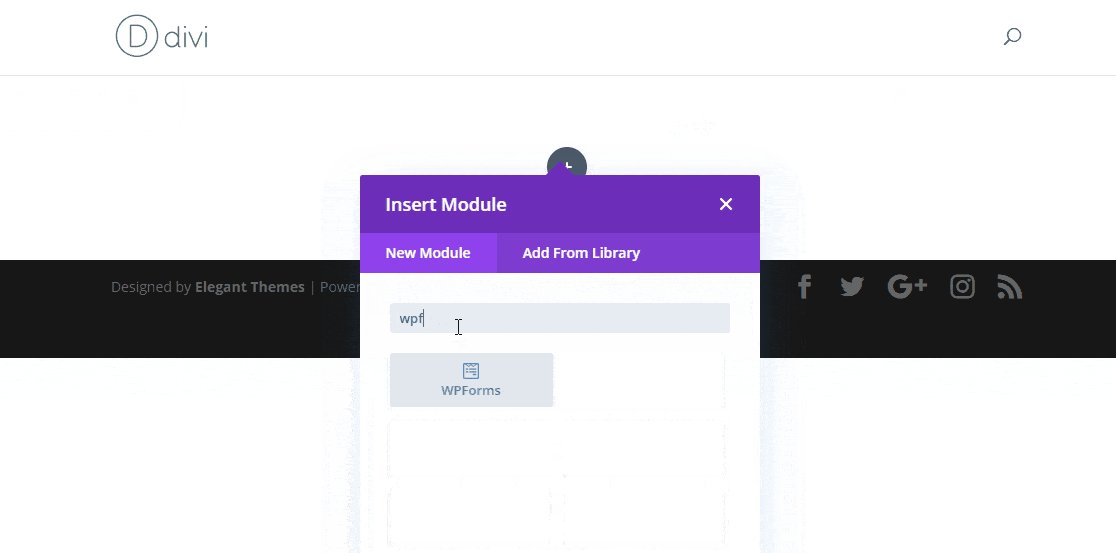
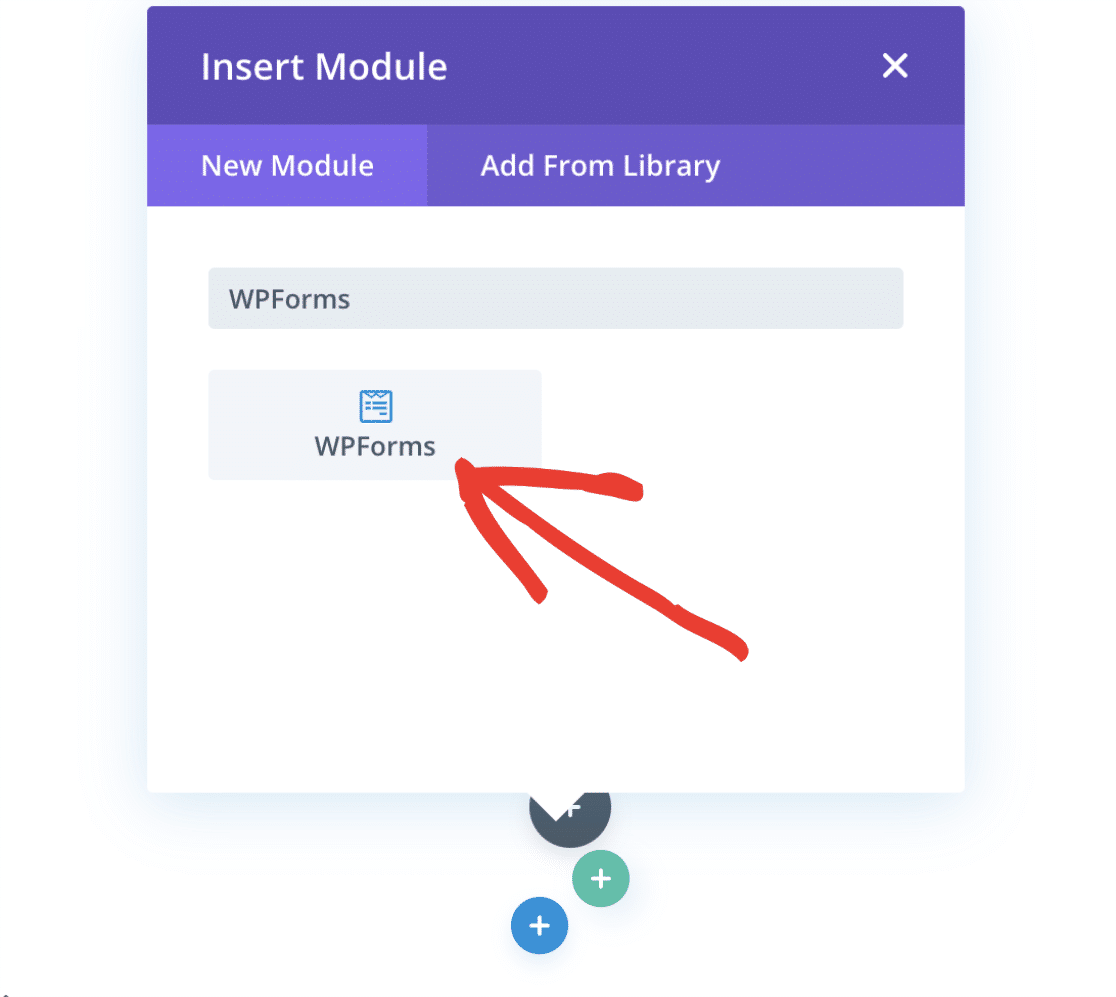
Passo 4: Inserire il modulo WPForms Divi
Questo passo è molto semplice perché WPForms ha la sua integrazione con Divi e un modulo per i contatti!
Per aggiungerlo, cercate WPForms nella casella di ricerca e poi selezionate il modulo che appare.

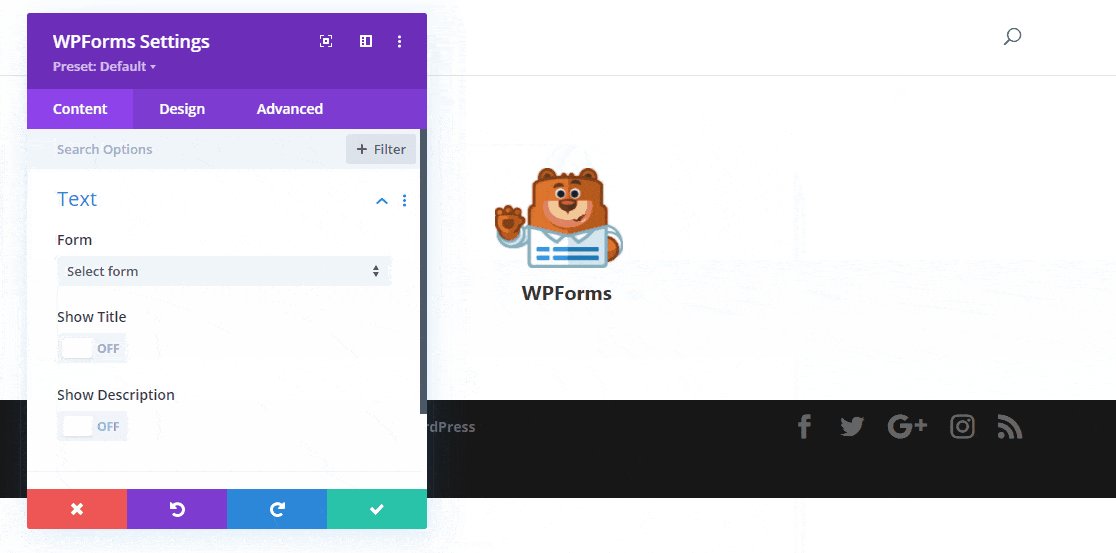
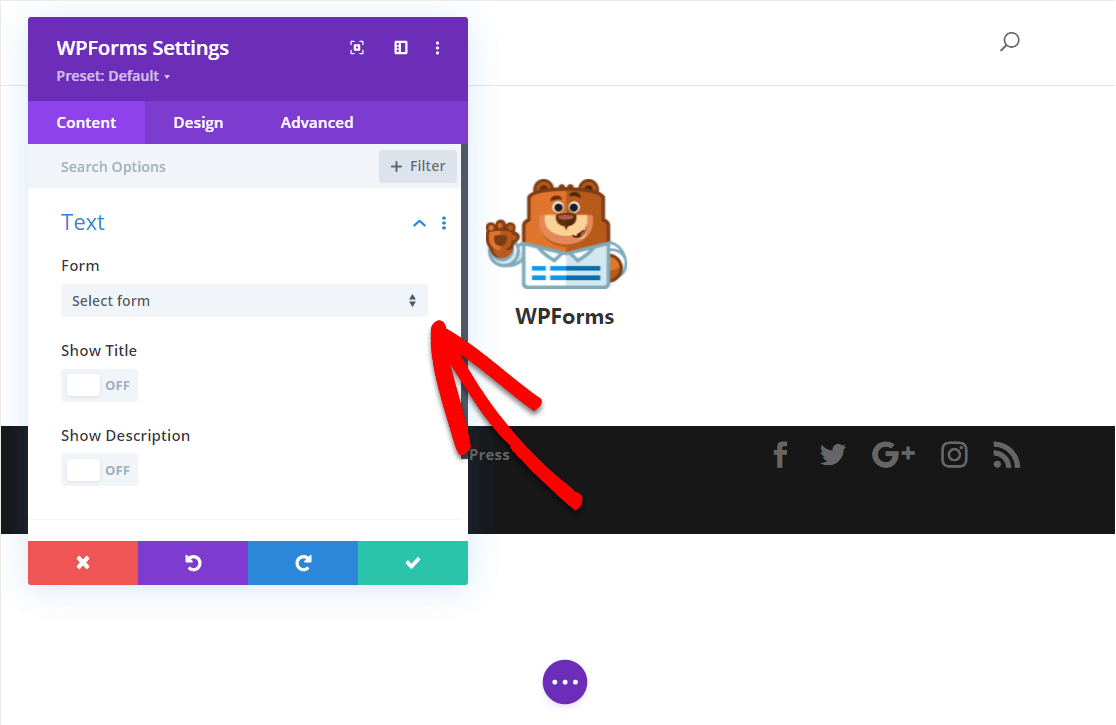
Una volta aggiunto il modulo, appariranno le impostazioni del modulo.
Quest'area consente di:
- Selezionare il modulo che si desidera utilizzare
- Attivare le impostazioni che mostrano il titolo del modulo
- Attivare le impostazioni che mostrano la descrizione del modulo
Quindi, quando siete pronti, scegliete il vostro modulo dal menu a tendina alla voce Modulo.

Una volta selezionato il modulo, questo verrà automaticamente incorporato nella pagina di Divi.
È il momento di salvare i progressi del modulo facendo clic sul pulsante verde con il segno di spunta.

E all'interno delle schede Design e Advanced di Divi, ci sono molte altre personalizzazioni di Divi da esplorare.
Passo 5: Pubblicare il modulo di contatto Divi
Ottimo lavoro, il modulo di contatto è incorporato e pronto. Ora è possibile pubblicarlo nello stesso modo in cui si pubblica qualsiasi pagina in Divi.
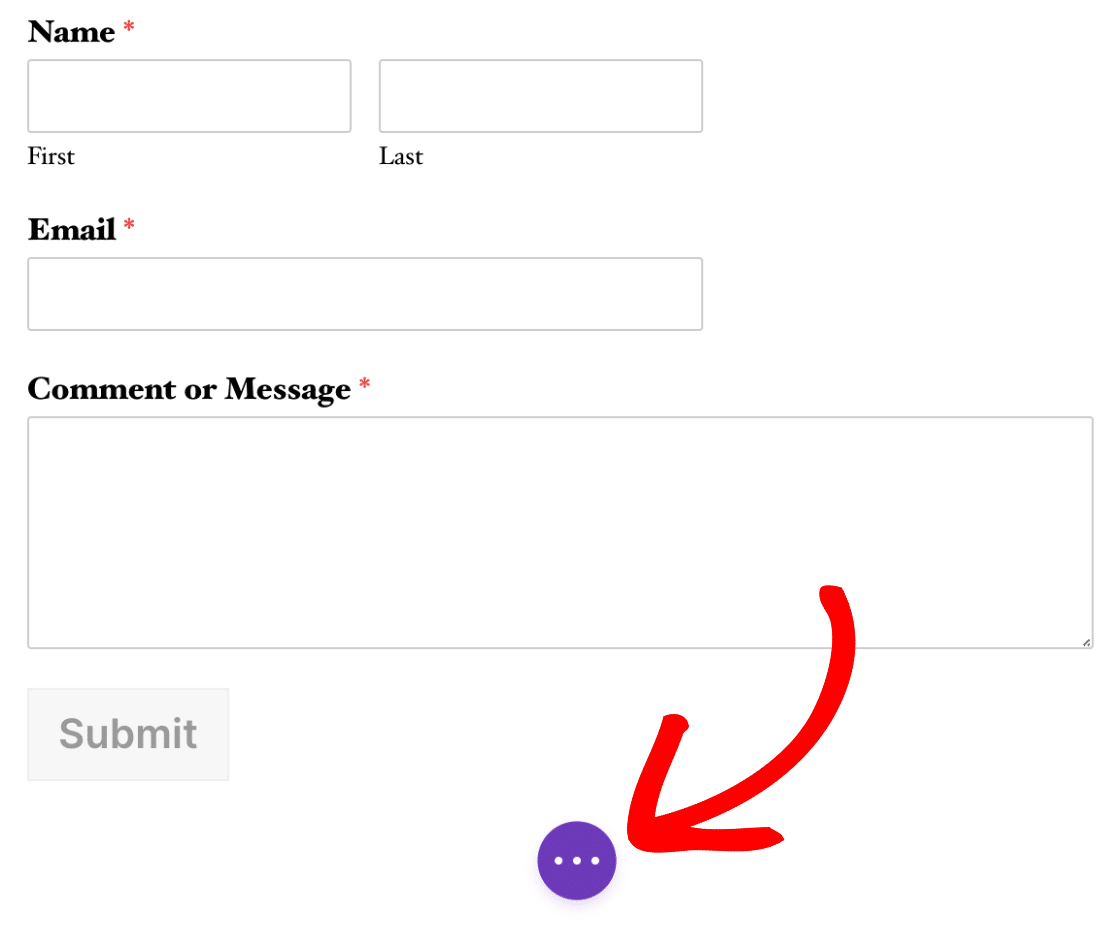
Fate clic sui 3 punti in fondo al costruttore di pagine per visualizzare alcune impostazioni aggiuntive di Divi.

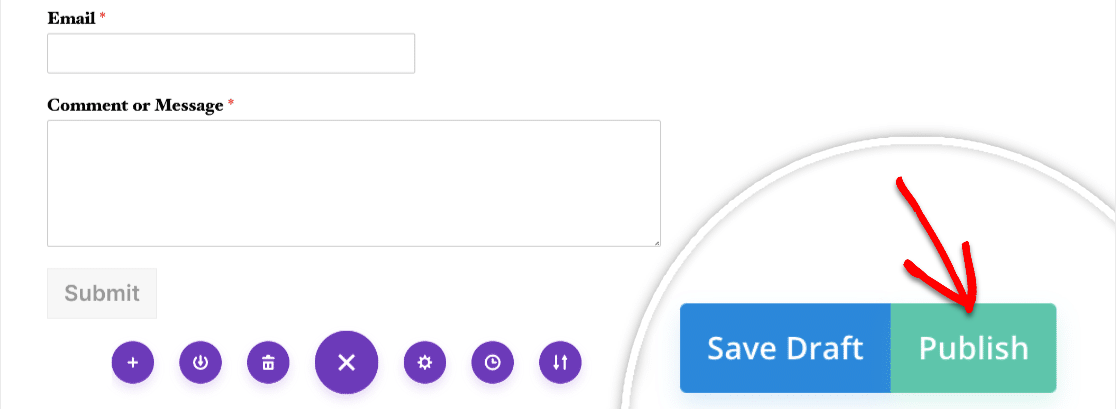
Quindi, selezionare il pulsante Pubblica per vederlo dal vivo.

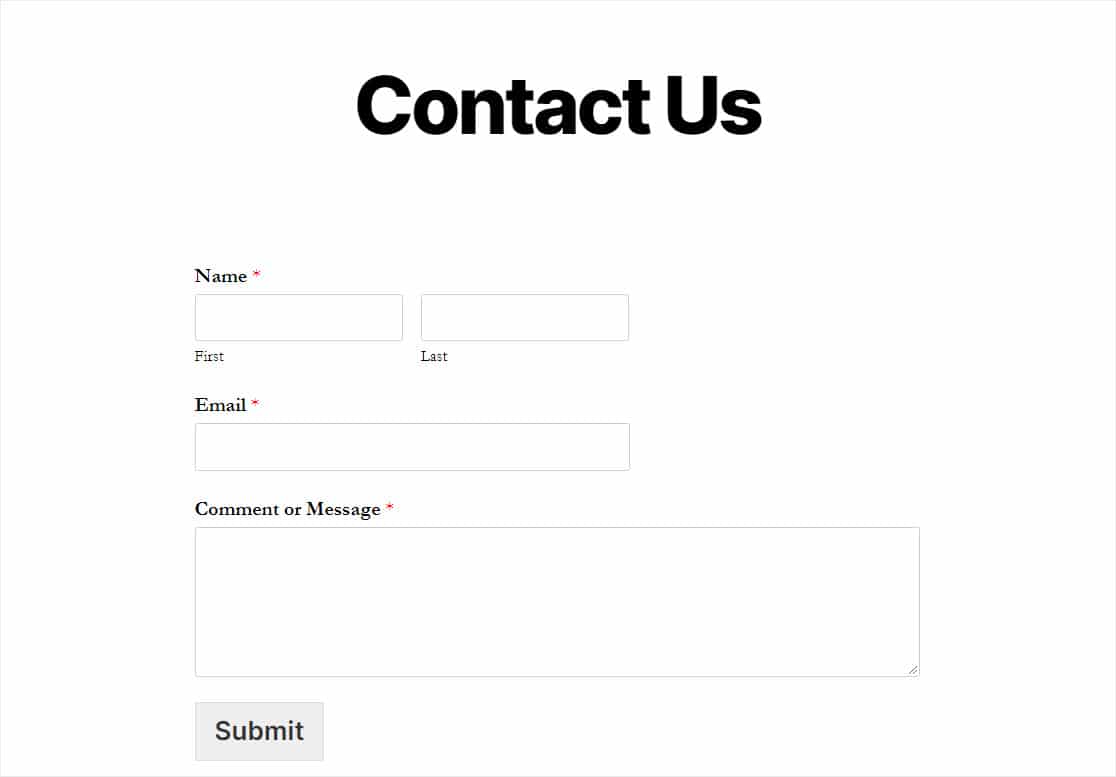
Ce l'avete fatta. Il vostro modulo di contatto Divi + WPForms è pronto per essere utilizzato.

E se volete rendere i vostri moduli ancora più potenti, con WPForms Pro potete accedere a funzioni di costruzione dei moduli ancora più avanzate.
WPForms Pro è il costruttore di moduli perfetto per gli utenti di Divi. Se utilizzate WPForms Pro + Divi, avrete accesso a tonnellate di vantaggi come:
- Utilizzare moduli d'ordine e accettare pagamenti tramite moduli
- Accesso alla logica condizionale per nascondere o mostrare facilmente i campi del modulo
- Catturare più contatti con l'abbandono dei moduli
- Mantenete la vostra lista e-mail forte con le opzioni di protezione dallo spam
- Collegatevi al vostro fornitore di servizi di email marketing
- Aumentare le conversioni con landing page prive di distrazioni
- Accesso a centinaia di modelli di moduli precostituiti
Create ora il vostro modulo di contatto WPForms + Divi
I prossimi passi per gli utenti del modulo di contatto Divi
E questo è tutto. Speriamo che questo post vi abbia aiutato a capire esattamente come aggiungere un modulo di contatto Divi con WPForms al vostro sito.
Poi, assicuratevi che il vostro sito Divi utilizzi uno dei migliori provider di hosting.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro offre una garanzia di rimborso di 14 giorni, quindi non c'è nulla da perdere.
Se questo articolo vi è stato utile, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




La mia prima esperienza di combinazione di WPForms con Divi è deludente. Non posso modellare la dimensione o il colore del testo, non posso fare in modo che i campi abbiano angoli arrotondati, né controllare il colore dei campi. Proverò di nuovo domani, ma per ora non soddisfa le mie aspettative di controllo del design.
Ciao Ed! Mi scuso per qualsiasi malinteso. Il modulo Divi ha lo scopo di garantire che i moduli WPForms possano essere incorporati nei siti costruiti con Divi senza problemi. Non ha la capacità di garantire che le caratteristiche di stile di Divi siano applicate ai moduli incorporati.
Per creare uno stile per i vostri moduli, consultate la nostra guida qui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Spero che questo sia d'aiuto! Se avete altre domande in merito, contattateci se avete un abbonamento attivo. In caso contrario, non esitate a farci delle domande nei nostri forum di supporto.
Salve, sono l'amministratore di un sito web di beneficenza e non l'host, ma sto avendo problemi nel ricevere ripetutamente email vuote di richiesta di contatto. So che il tema di WordPress è 'active DIVI' e l'email vuota ricevuta viene visualizzata come:Email enquiry from the Canal Trust Website:
Nome: %%Nome%%
Email: %%Email%%
Messaggio: %%Messaggio%%
Questo sembra il modulo di configurazione delle impostazioni.
Il nostro sito web viene semplicemente colpito da BOTS o c'è qualcosa che posso fare per fermare queste email fastidiose?
Il vostro aiuto e i vostri consigli sono molto apprezzati.
Julie K
https://.nwdct.org/contact-us/
Ciao Julie - Ci dispiace per il problema. Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione, potresti contattare il nostro team?
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie.
Perché in mi Divi non compare wpForms? lo tengo installato e non compare.
devo pagare per acquistarlo?
Ehi Wac, - Ci dispiace per il problema. Per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione, potresti contattare il nostro team?
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie.
Ciao, c'è un modo per utilizzare WP Forms impostato in un modello di prodotto nei temi in cui le persone possono chiedere ulteriori informazioni su un prodotto e poi si ottiene una notifica di quale prodotto sono attualmente cliccato? Al momento invia solo lo stesso messaggio da qualsiasi prodotto lo inviino?
Molte grazie
Ciao Vernon,
Non abbiamo la funzione esatta che state cercando. Ma in base alle selezioni nel modulo, è assolutamente possibile impostare le notifiche in modo condizionato. Abbiamo un ottimo tutorial su come impostarlo qui.
Spero che questo sia d'aiuto!