Riepilogo AI
Volete aggiungere un testo segnaposto per i moduli in WordPress?
I segnaposto facilitano la compilazione corretta di ogni campo da parte dei visitatori. Questo aiuta a ottenere le informazioni giuste e riduce la frustrazione dei visitatori.
In questo articolo vi mostreremo il modo più semplice per aggiungere testo segnaposto a qualsiasi tipo di modulo.
Create ora il vostro modulo WordPress
Che cos'è il testo segnaposto?
Il testo segnaposto è il testo all'interno di un campo del modulo che indica all'utente cosa digitare. È stato introdotto nelle specifiche HTML5, per cui a volte lo si vedrà indicato come "attributo segnaposto HTML5".
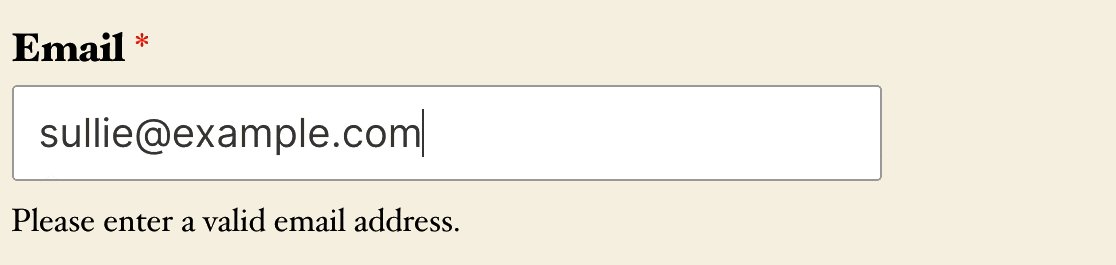
I segnaposto sono utili per qualsiasi campo che abbia un formato specifico, come un indirizzo e-mail. Mostrano al visitatore come formattare l'inserimento.

Il testo segnaposto è importantissimo per assicurarsi che ogni campo sia valido. Ciò significa che ci sono meno possibilità di abbandono del modulo, perché il visitatore non dovrà tornare indietro a correggere ciò che ha digitato.
È particolarmente utile per campi come:
- URL: È possibile aggiungere
https://example.comcome testo segnaposto per mostrare al visitatore come digitare correttamente l'indirizzo del sito web - Numeri di telefono: Ad esempio, se si desidera ottenere il codice del paese dell'utente insieme al suo numero di telefono, è possibile aggiungere un testo segnaposto per mostrare all'utente come digitarlo.
- Nomi utente dei social media: Il testo segnaposto può mostrare alle persone come digitare correttamente il proprio nome utente. Ad esempio, aggiungendo
@examplecome testo segnaposto per un campo di Twitter indica che si vuole che i partecipanti digitino l'iniziale@
Probabilmente vi verranno in mente altri modi per utilizzare il testo segnaposto per aiutare i vostri visitatori.
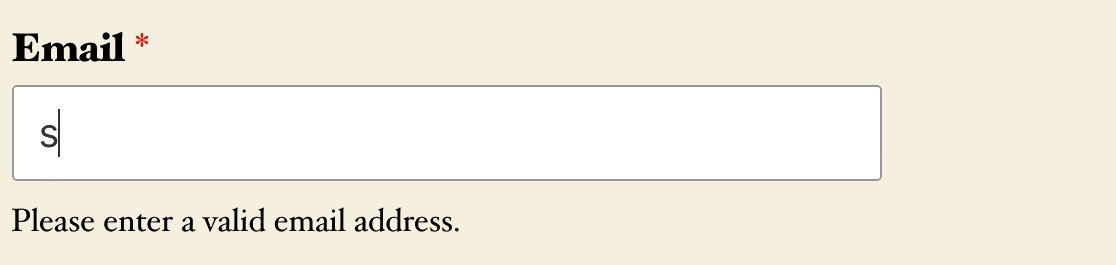
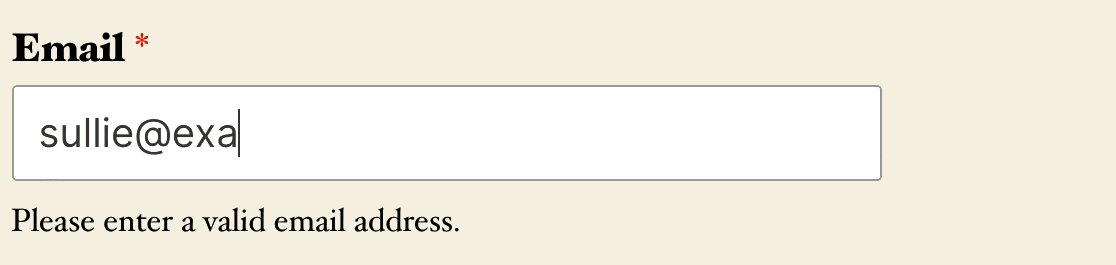
Il testo segnaposto è un po' diverso dal valore predefinito. Quando l'utente inizia a digitare in un campo con un segnaposto, il testo del segnaposto scompare. Un valore predefinito, invece, viene inviato insieme all'inserimento del modulo, a meno che l'utente non lo modifichi.
Ora che sappiamo come utilizzare l'attributo segnaposto di HTML5, vi mostreremo il modo più semplice per aggiungerlo ai vostri moduli.
Come aggiungere un testo segnaposto ai moduli di WordPress
Di seguito vi mostreremo come aggiungere facilmente un testo segnaposto.
In questo articolo
Iniziamo installando il miglior plugin per la creazione di moduli per WordPress.
1. Installare il plugin WPForms
Innanzitutto, installare e attivare il plugin WPForms.
Tutte le versioni di WPForms consentono di aggiungere segnaposto ai campi dei moduli, anche WPForms Lite. Tenete presente che la versione Pro consente di aggiungere campi avanzati ai moduli, quindi è molto più potente della versione gratuita.
Scaricate il file zip dalla scheda Download del vostro account WPForms e caricatelo sul vostro sito WordPress. Se avete bisogno di aiuto in questa fase, ecco una guida passo passo su come installare un plugin di WordPress.
2. Creare un semplice modulo di contatto
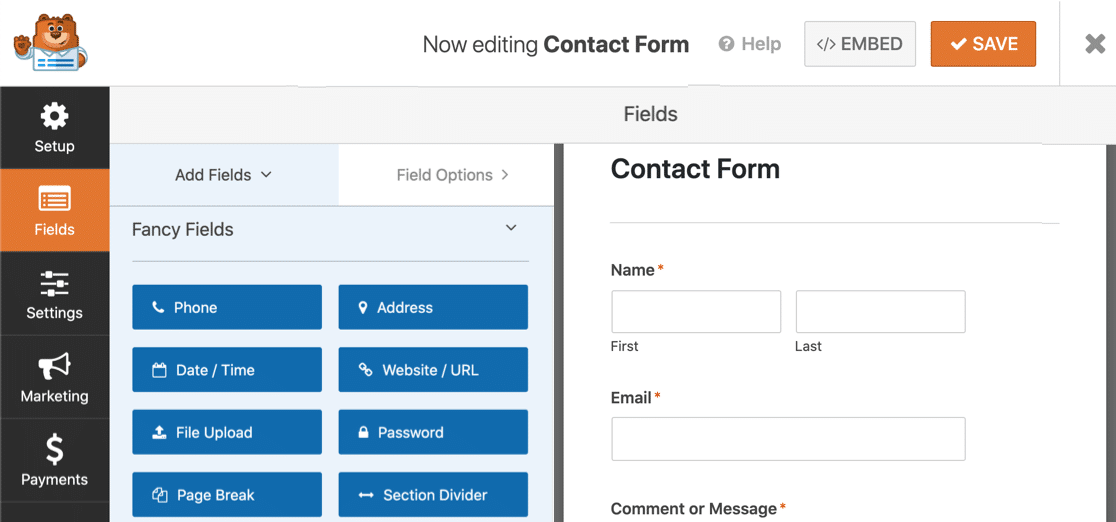
Successivamente, vorrete creare un semplice modulo di contatto. Con WPForms è possibile creare e incorporare un modulo in meno di 5 minuti.

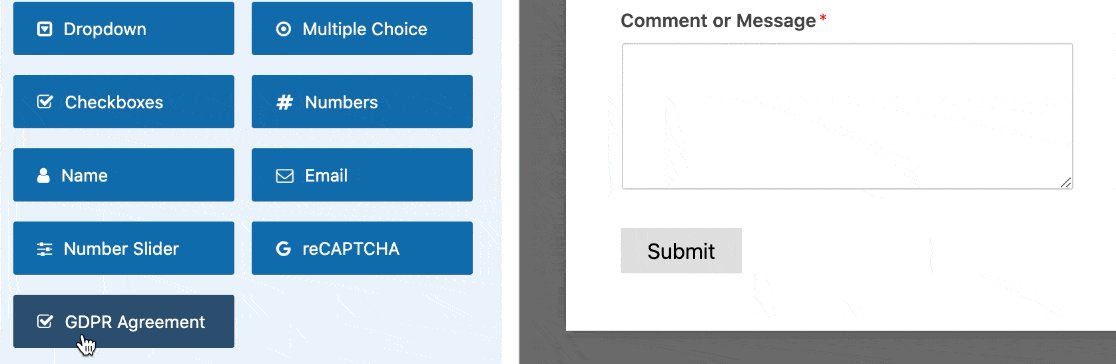
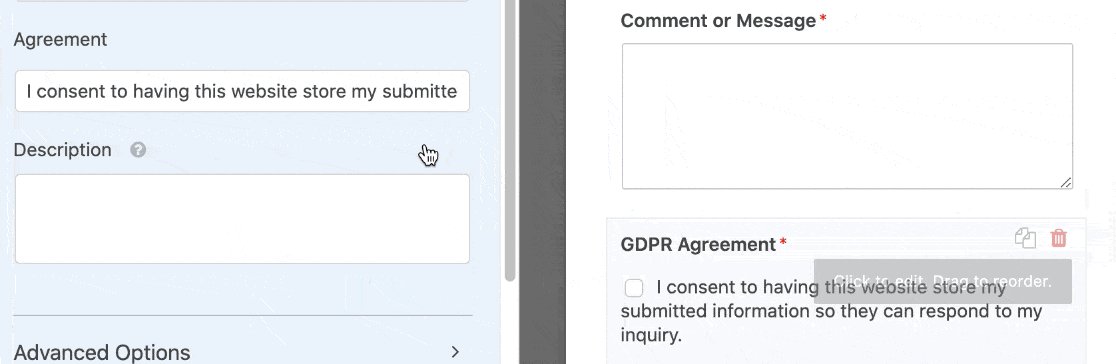
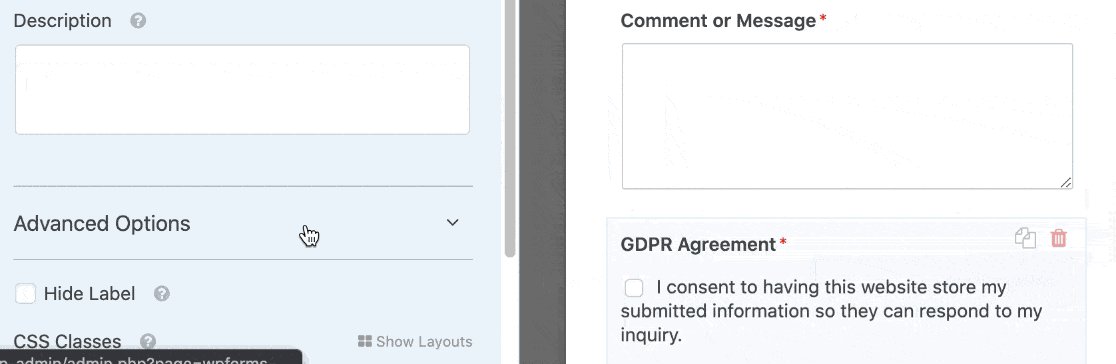
È facile personalizzare il modulo e aggiungere tutti i campi necessari. È anche possibile aggiungere facilmente un accordo GDPR trascinando il campo GDPR nell'anteprima del modulo.

Avete bisogno di ulteriore aiuto? Abbiamo una guida dettagliata che mostra come creare un semplice modulo di contatto in WordPress.
Quando il modulo è pronto, fare clic su Salva nella parte superiore del costruttore di moduli per salvare i progressi fatti finora.
3. Aggiungere un testo segnaposto al campo e-mail
Ora siamo pronti ad aggiungere un testo segnaposto al vostro modulo WordPress. Vi mostreremo 2 modi utili per utilizzare questa funzione e rendere i vostri moduli più facili da compilare.
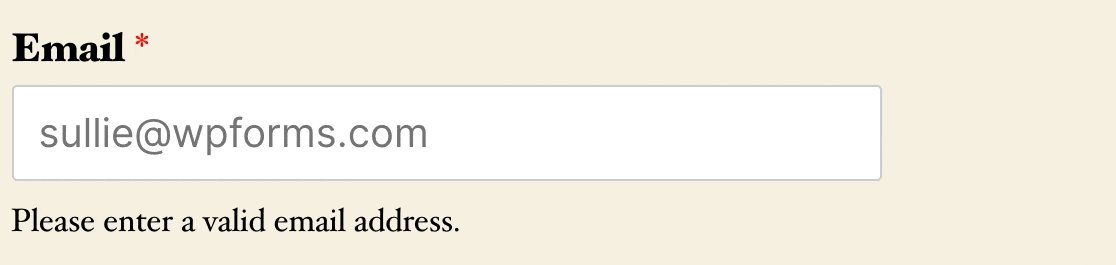
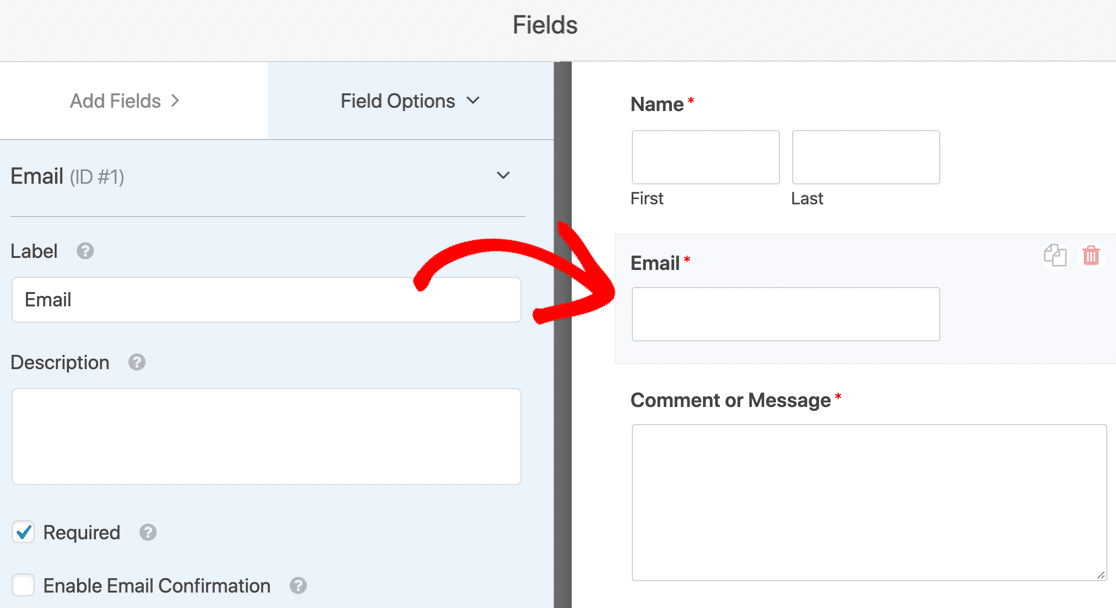
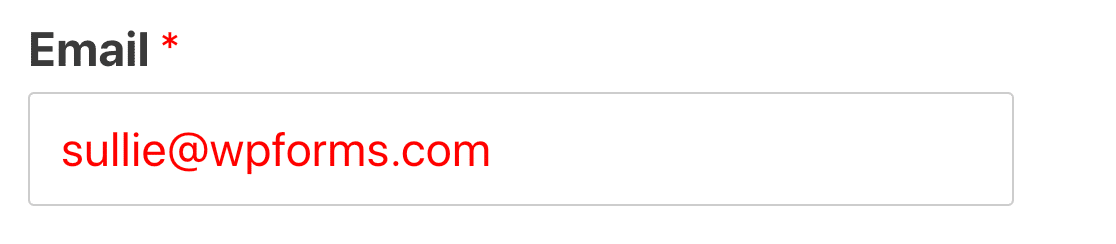
Utilizziamo il campo e-mail come primo esempio.
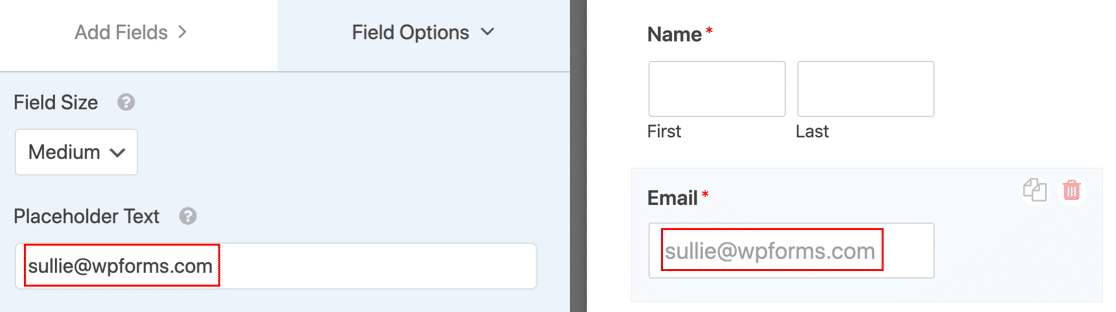
Nel costruttore di moduli, fare clic sul campo e-mail a destra per aprire le impostazioni.

Quindi, sul lato sinistro, espandere il sottomenu Opzioni avanzate.
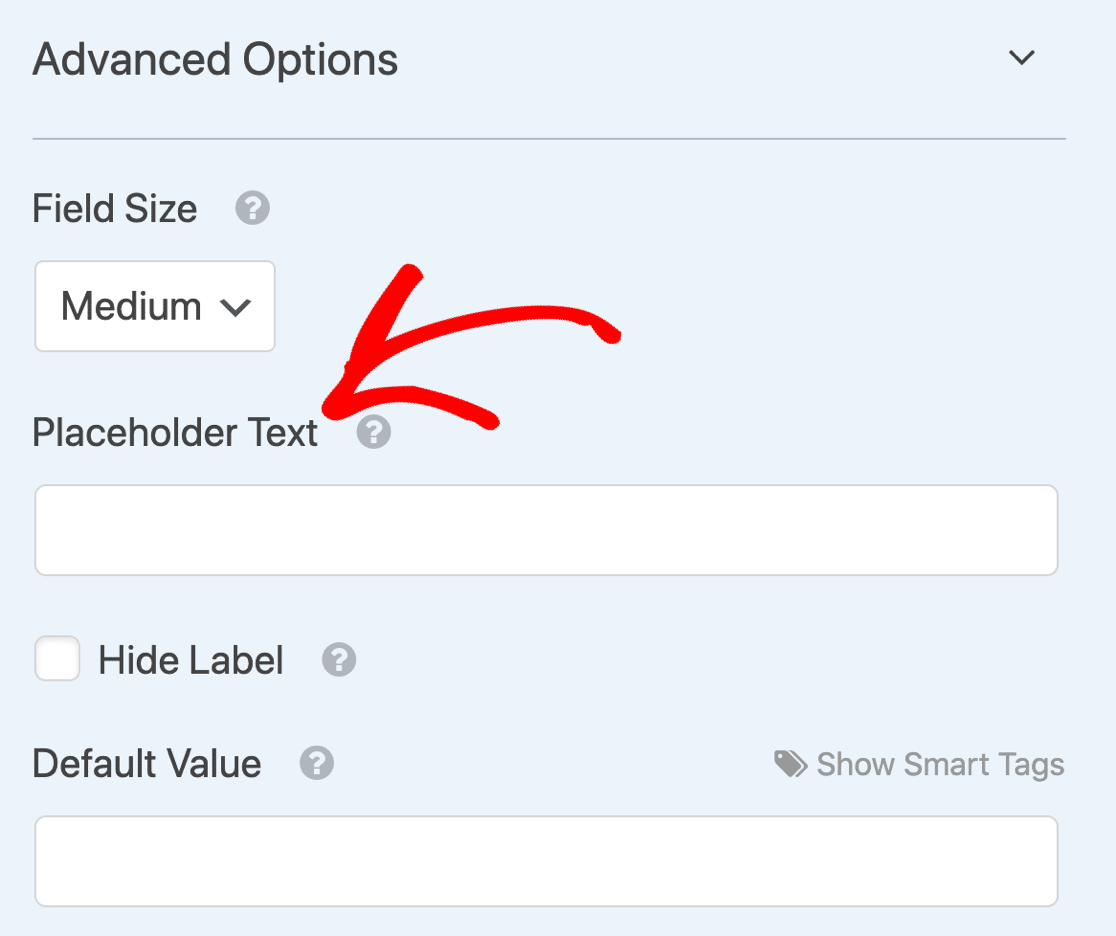
Verrà visualizzato un campo per il testo segnaposto.

Digitate il testo segnaposto che volete utilizzare. Mentre lo digitate, vedrete lo stesso testo apparire nell'anteprima del modulo sulla destra, in modo da poter vedere come apparirà sul vostro modulo WordPress.

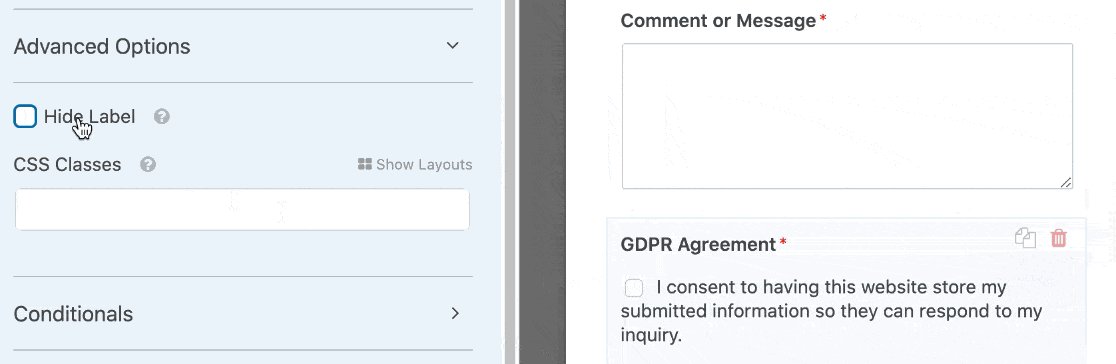
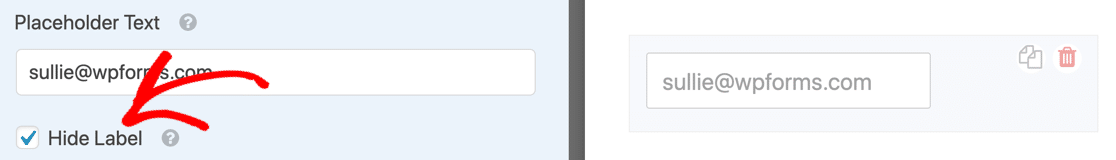
Se si desidera, si può anche fare clic sulla casella di controllo Nascondi etichetta. Questo nasconderà l'etichetta sopra il campo per rendere il modulo più compatto. Tuttavia, si tenga presente che i lettori di schermo non sono in grado di leggere l'attributo segnaposto di HTML5, per cui si consiglia di lasciare l'etichetta del campo per garantire l'accessibilità.

Per ora, deselezioniamo Hide Label (Nascondi etichetta), in modo da avere sia l'etichetta che il testo segnaposto.
4. Aggiungere un testo segnaposto a un campo a discesa
È possibile utilizzare il testo segnaposto in qualsiasi campo, ma quello a discesa è particolarmente utile. Per impostazione predefinita, un elenco a discesa si imposta sulla prima scelta dell'elenco, ma è possibile utilizzare un segnaposto per evitare che ciò accada.
Se avete letto il nostro confronto tra WPForms Lite e Contact Form 7, saprete che Contact Form 7 consente di aggiungere una riga vuota in cima a una tendina. Tuttavia, mostrerà solo 3 trattini ( - - - ) come segnaposto e non è possibile personalizzare il testo del segnaposto.
WPForms offre quindi un maggiore controllo sull'aspetto dei segnaposto.
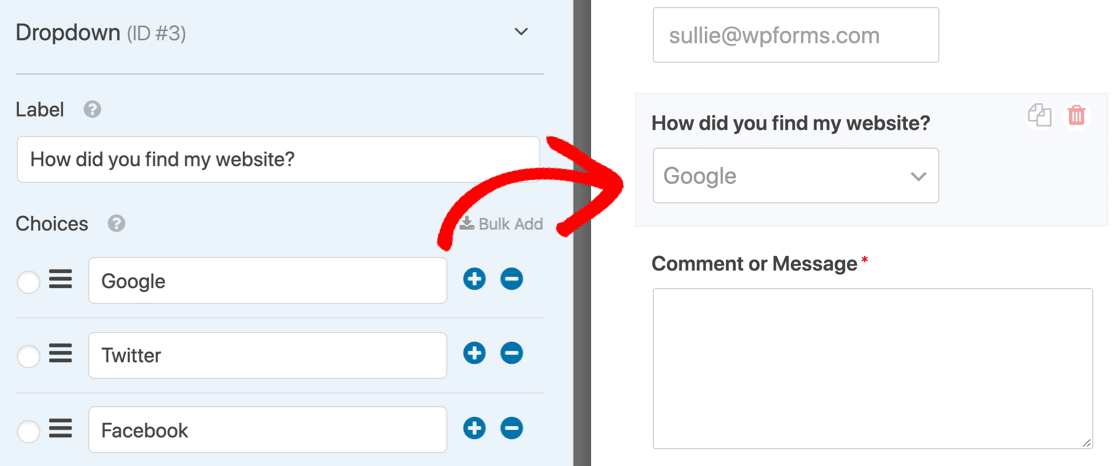
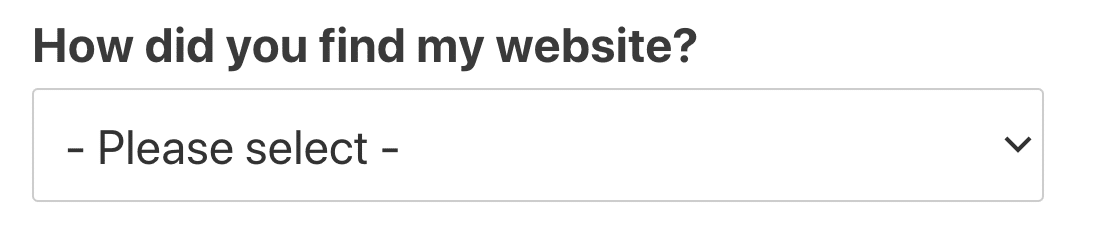
Cominciamo con un esempio di discesa. Abbiamo aggiunto 3 opzioni di risposta a questa tendina.

Quando pubblichiamo il modulo, la prima opzione sarà quella predefinita. Il visitatore potrebbe inviare il modulo senza fare clic sul menu a tendina per modificarlo.

Questo può essere un problema in qualsiasi modulo, ma in particolare nei moduli di sondaggio e nei questionari. In qualsiasi tipo di sondaggio, è necessario assicurarsi che il visitatore scelga consapevolmente una risposta.
Possiamo risolvere facilmente questo problema aggiungendo un segnaposto al campo a discesa.
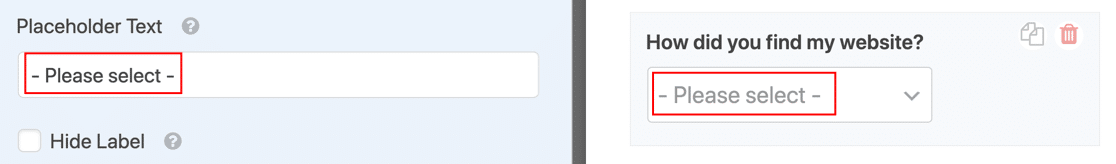
In Opzioni avanzate, abbiamo digitato il testo segnaposto a sinistra. La modifica viene immediatamente mostrata nell'anteprima a destra.

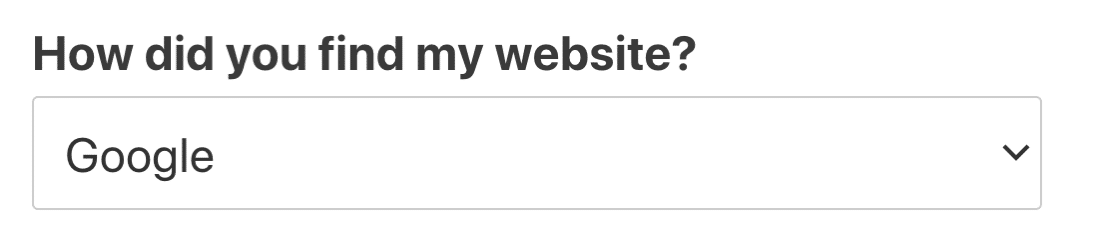
Ora il modulo mostrerà il segnaposto invece della prima scelta.

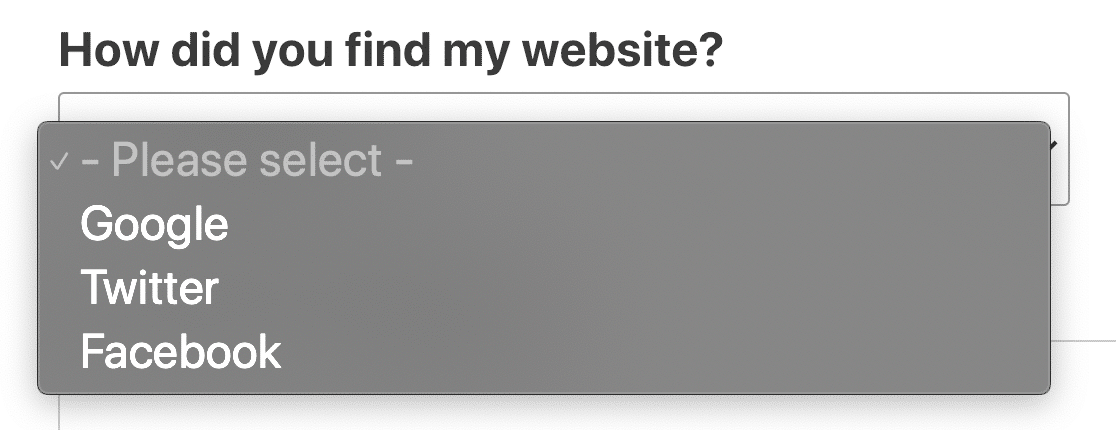
Quando l'elenco è espanso, si può notare che il testo segnaposto è grigio per indicare che non è una selezione valida.

Se non si desidera utilizzare il testo segnaposto, ma si vuole una riga vuota nella parte superiore del menu a tendina, è possibile lasciare il segnaposto vuoto. Basta premere lo spazio nel campo Testo segnaposto. In questo modo il campo a discesa verrà visualizzato come vuoto fino a quando il visitatore non effettuerà una selezione.
E questo è tutto! Ora sapete come aggiungere un utile testo segnaposto ai vostri moduli WordPress.
Create ora il vostro modulo WordPress
Passo successivo: Modellare il testo segnaposto
Per impostazione predefinita, il testo del segnaposto del modulo di contatto di WordPress è grigio. Se si desidera aggiungere un po' di contrasto, è possibile utilizzare i CSS per creare uno stile.

Consultate gli snippet di codice nella nostra documentazione: come stilizzare il testo segnaposto. Abbiamo anche alcuni ottimi esempi di pagine di contatto, se desiderate un'ispirazione per il design.
Non sapete come aggiungere CSS in WordPress? Leggete questa guida per aggiungere snippet di codice senza rompere il vostro sito.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.