Riepilogo AI
Volete imparare ad aggiungere l'immagine o il logo dell'intestazione di un modulo in WordPress?
L'aggiunta di un'immagine è un ottimo modo per personalizzare il modulo, dare agli utenti un'idea del contenuto del modulo o presentare il logo della vostra azienda.
Fortunatamente, è facile farlo con WPForms. Il campo di contenuto di WPForms semplifica il processo di caricamento di testo e media, come immagini o loghi, direttamente nei vostri moduli.
In questo post, vi illustreremo il processo di utilizzo del campo contenuto per aggiungere l'immagine di intestazione di un modulo in WordPress.
Aggiungete ora un'immagine di intestazione al vostro modulo
Perché aggiungere un'immagine di intestazione a un modulo?
Personalizzare il vostro modulo con un'immagine di intestazione personalizzata è un modo semplice per completare il vostro sito WordPress con un design coerente e coeso. Poiché il nostro costruttore di moduli drag-and-drop rende la personalizzazione dei moduli un gioco da ragazzi, è possibile utilizzare le immagini in una varietà di stili.
Inoltre, l'uso di un'immagine darà agli utenti del sito web un'idea chiara di cosa aspettarsi dal sito e dal modulo. Le immagini contribuiscono anche a conferire interesse visivo ai moduli e a collegarli allo schema di colori e al tema generale del sito.
L'immagine dell'intestazione può riflettere l'argomento dei contenuti del modulo, oppure può essere un'immagine che rappresenta la vostra azienda o organizzazione, come un logo.
I loghi sono disponibili in tutte le dimensioni. Se vi state chiedendo quali dovrebbero essere le dimensioni dei loghi dei vostri siti web, consultate la nostra guida sulle migliori dimensioni dei loghi per i siti.
Come aggiungere l'immagine o il logo dell'intestazione di un modulo in WordPress
In questa guida passo passo, vi mostreremo come modificare l'intestazione dei moduli di WordPress senza alcun codice. Questa guida è perfetta per i principianti e non richiede l'uso di CSS personalizzati, di un page builder o del Customizer di WordPress.
Seguite l'indice per tutti i passaggi che vi mostreremo:
In questo articolo
1. Installare il plugin WPForms
Per prima cosa, è necessario installare il plugin WPForms. Consultate tutte le licenze di WPForms qui, oppure scaricate il plugin dalla vostra dashboard di WordPress.
Per utilizzare la funzionalità di caricamento del campo Contenuto per aggiungere un'immagine di intestazione del modulo, è necessario selezionare una licenza aggiornata come Pro, Plus o Elite.

Ecco un utile tutorial su come installare un plugin di WordPress.
2. Selezionare il modello di modulo di contatto semplice
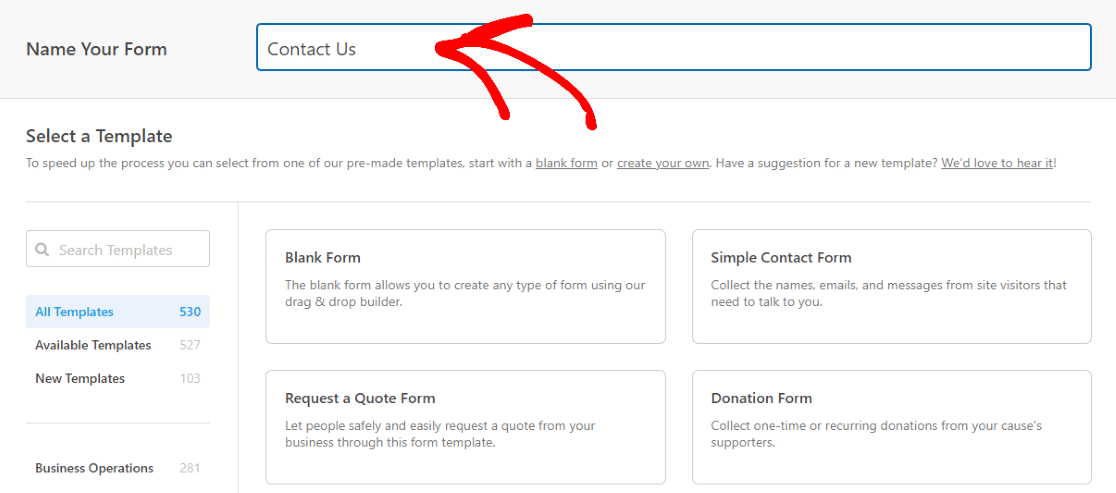
Una volta configurato il plugin sul vostro sito, andate su WPForms nella vostra dashboard di WordPress e fate clic su Aggiungi nuovo.

Da qui, troverete un'ampia selezione di modelli tra cui scegliere per creare il vostro modulo.
Ma prima di tutto, diamo un nome al modulo. Per questa esercitazione, chiameremo il nostro modulo "Contattaci", che sarà visualizzato nella parte superiore del modulo.

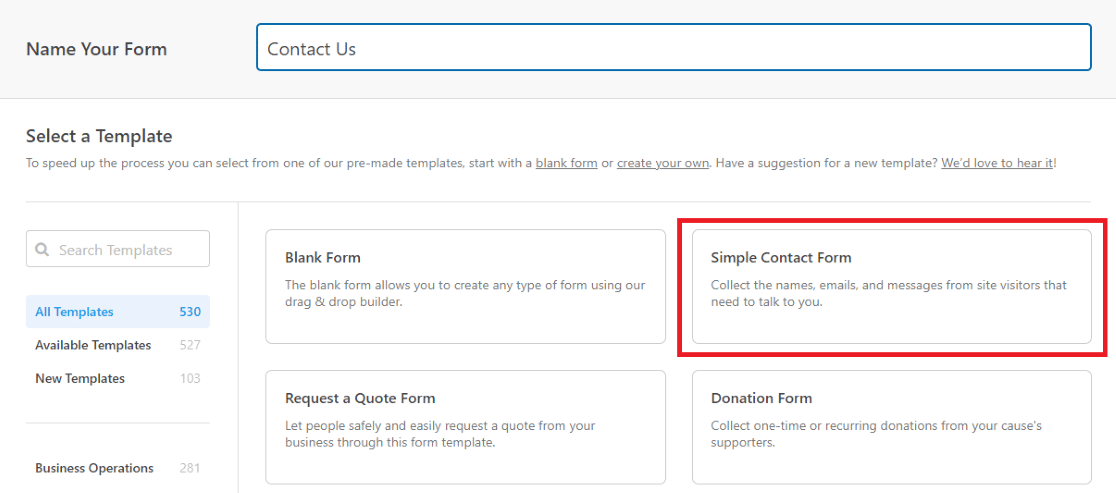
Ora, selezioneremo il Modulo di contatto semplice.

Questo ci porterà a una nuova pagina, dove useremo il costruttore di moduli facile da usare per personalizzare questo modello.
3. Aggiungere il campo del contenuto
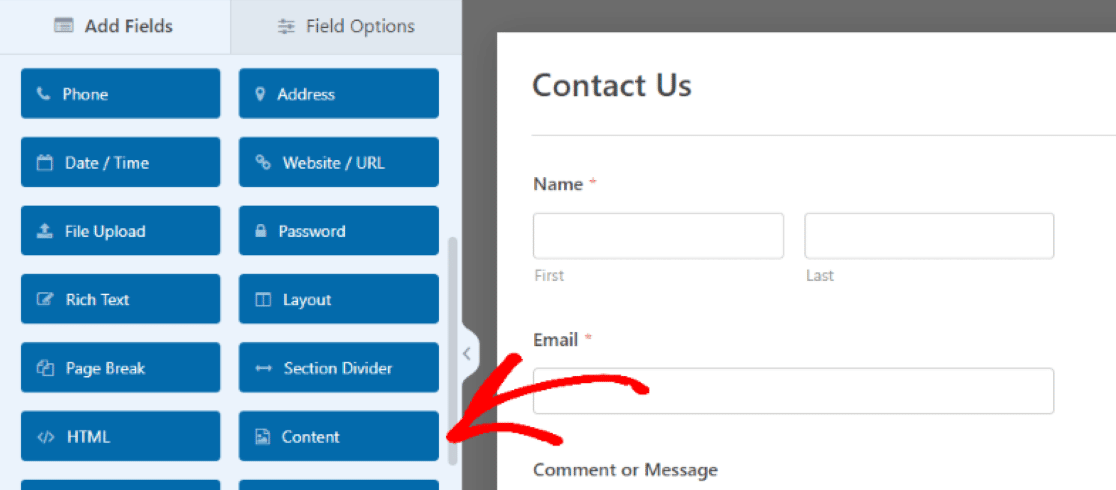
Ora che siamo nel costruttore di moduli, aggiungiamo il campo content dalle selezioni della scheda Fields.
È sufficiente fare clic su Contenuto e trascinare il campo nel punto desiderato del modulo.

Trasciniamo il campo del contenuto all'inizio della pagina, in modo che il media caricato funga da sezione di intestazione del nostro modulo.
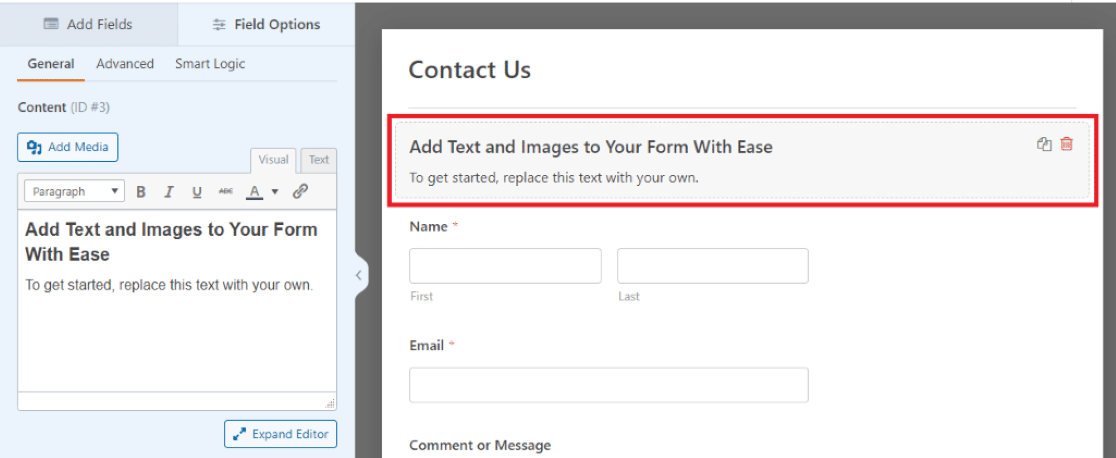
Una volta posizionato il campo di contenuto nell'area di anteprima, facciamo clic su di esso per accedere alle opzioni del campo e aggiungere i nostri media e modificare il testo utilizzando il semplice editor nel riquadro di sinistra.

È possibile modificare i contenuti in modo visivo o utilizzare l'editor di testo per modificarli utilizzando l'HTML.
Ottimo! Ora siamo pronti a caricare la nostra immagine e a inserire del testo nel modulo.
4. Caricate il vostro logo/immagine aziendale
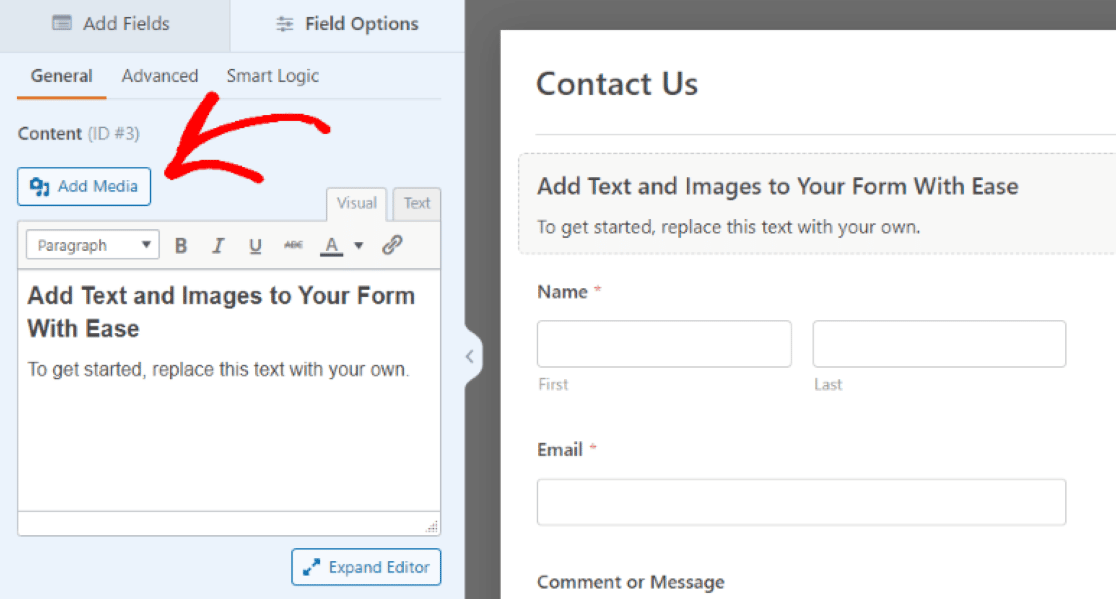
Quindi, facciamo clic su Aggiungi media per caricare la nostra immagine nel campo del contenuto.

Sarà possibile caricare una nuova immagine o selezionarne una dalla libreria multimediale. Sono accettati file JPG e PNG.
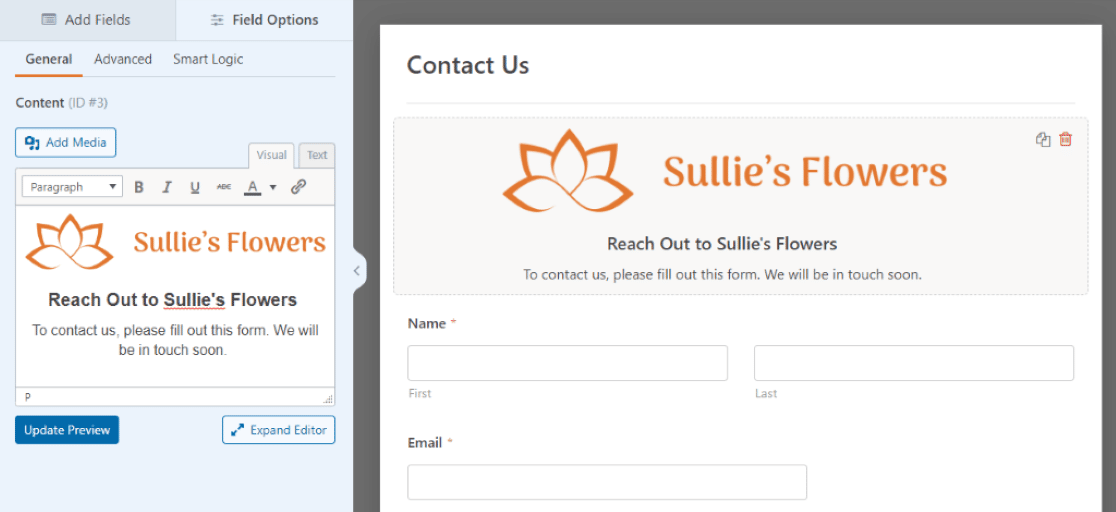
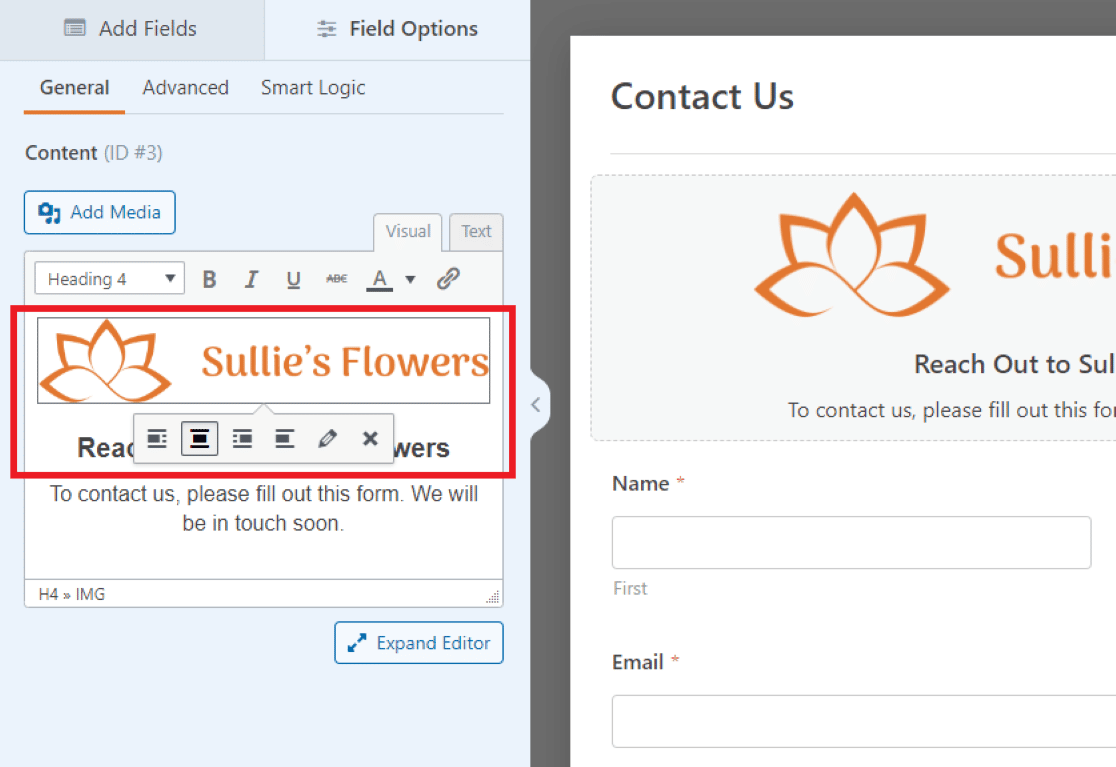
Una volta inserito il logo personalizzato, possiamo modificare le opzioni di personalizzazione, come le dimensioni dell'immagine, l'orientamento e altri dettagli.

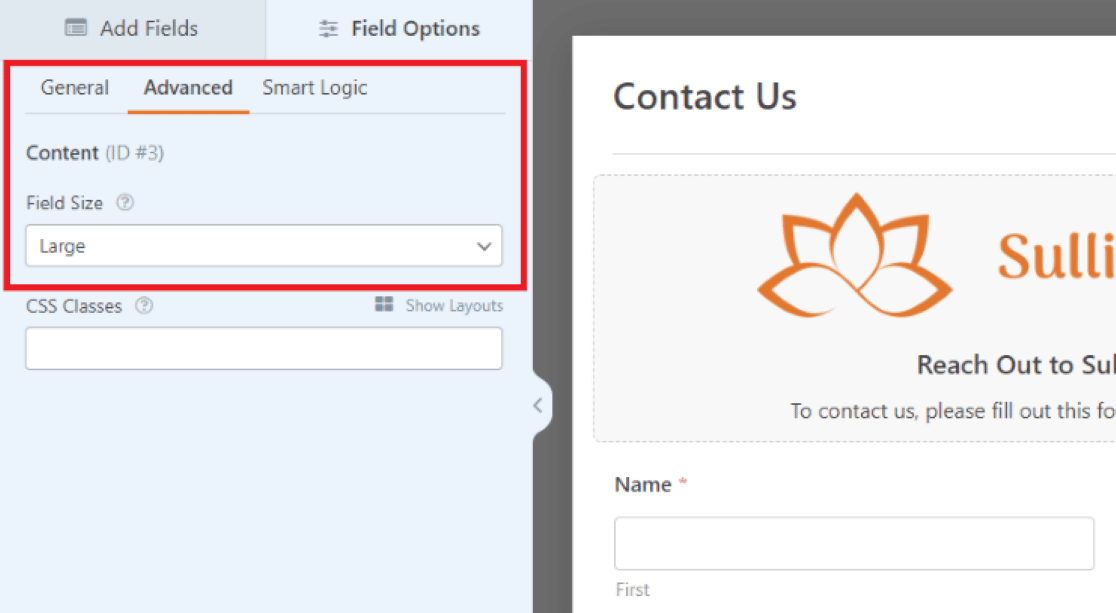
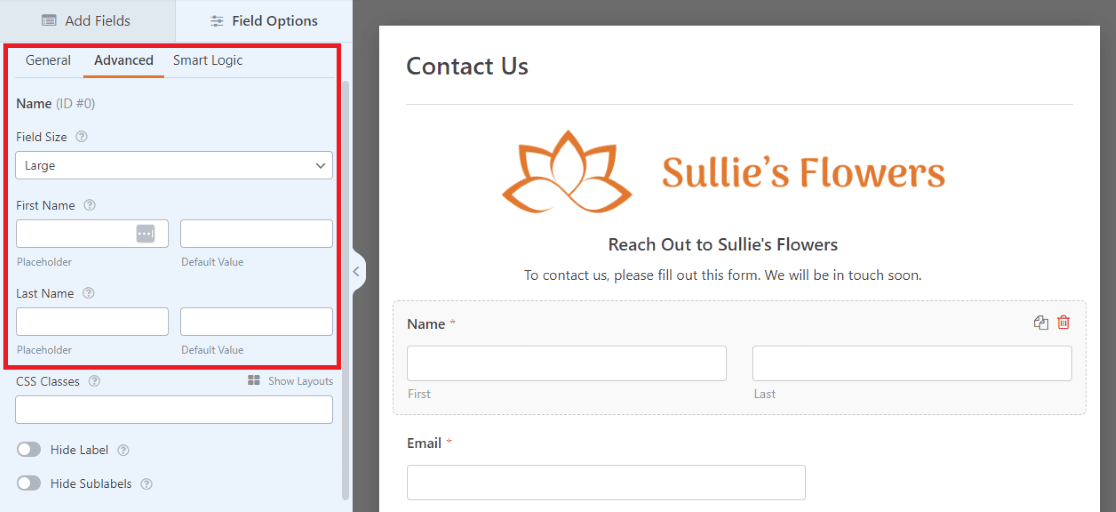
Per garantire che la nostra immagine funga da intestazione del modulo, siamo andati nella scheda Avanzate e abbiamo impostato la dimensione del campo su Grande.

Poi, nella scheda Generale, ci siamo assicurati che l'immagine sia centrata nel campo utilizzando le opzioni di formattazione del campo di testo.

Abbiamo anche la possibilità di modificare il testo del campo. Abbiamo modificato il testo in modo che sia un breve messaggio per i visitatori e un invito a compilare il modulo di contatto.
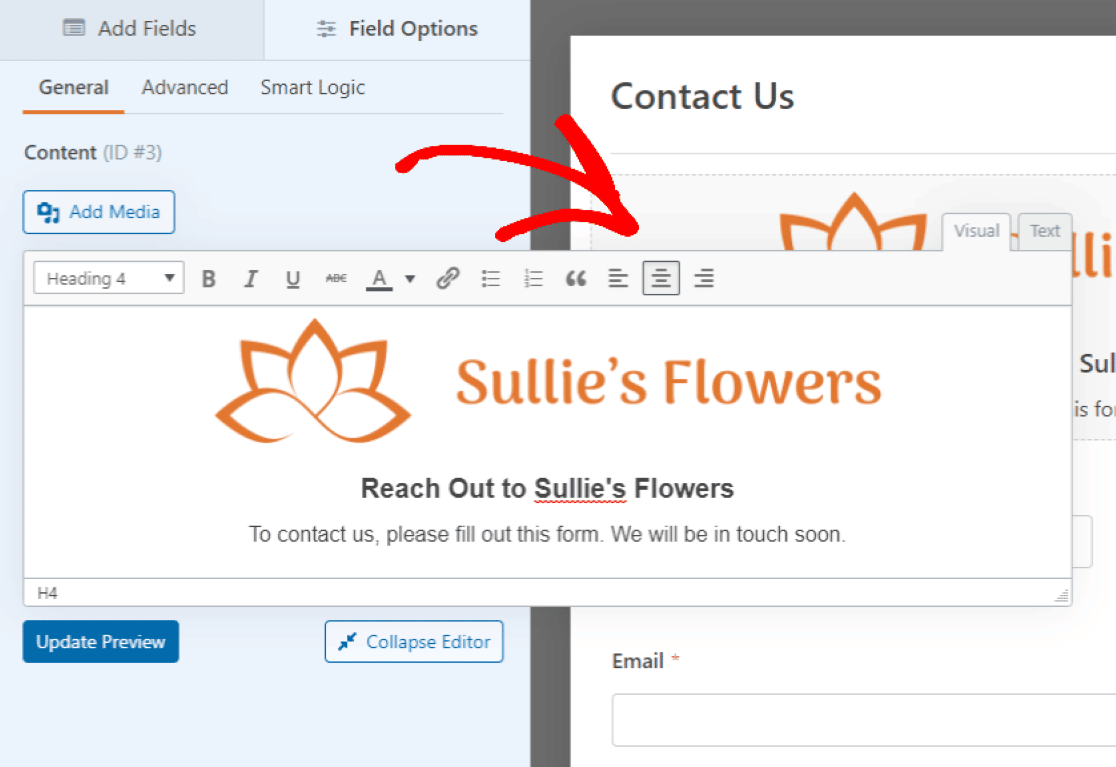
Come per il media precedente, è possibile formattare liberamente il testo con il campo Contenuto. Fare clic su Espandi editor sotto la casella di testo per avere ancora più opzioni di modifica.
Per il nostro logo, abbiamo centrato il testo con il resto dell'immagine.

È possibile personalizzare anche gli altri campi del modulo.
Ad esempio, abbiamo aumentato le dimensioni del campo del nome a Large, per adattarle alla larghezza dell'immagine di intestazione che lo sovrasta.

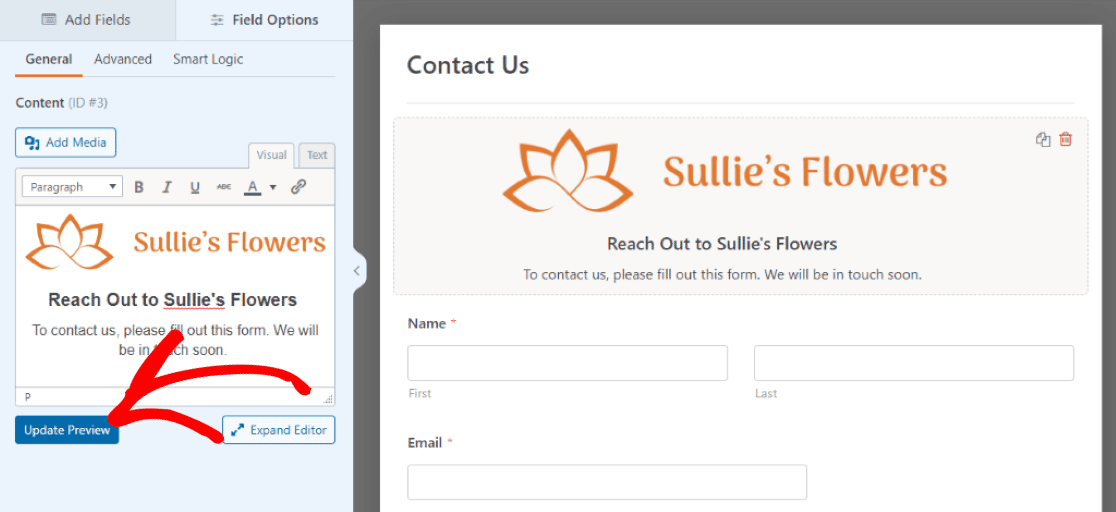
Ci sono molti modi per personalizzare i dettagli dei campi del modulo come si ritiene opportuno e si possono vedere in anteprima le modifiche apportate.
Assicurarsi di fare clic su Anteprima di aggiornamento per vedere le modifiche apportate al campo Contenuto.

Eccellente! Ora siamo pronti a incorporare il modulo in qualsiasi pagina!
5. Salvare e incorporare il modulo
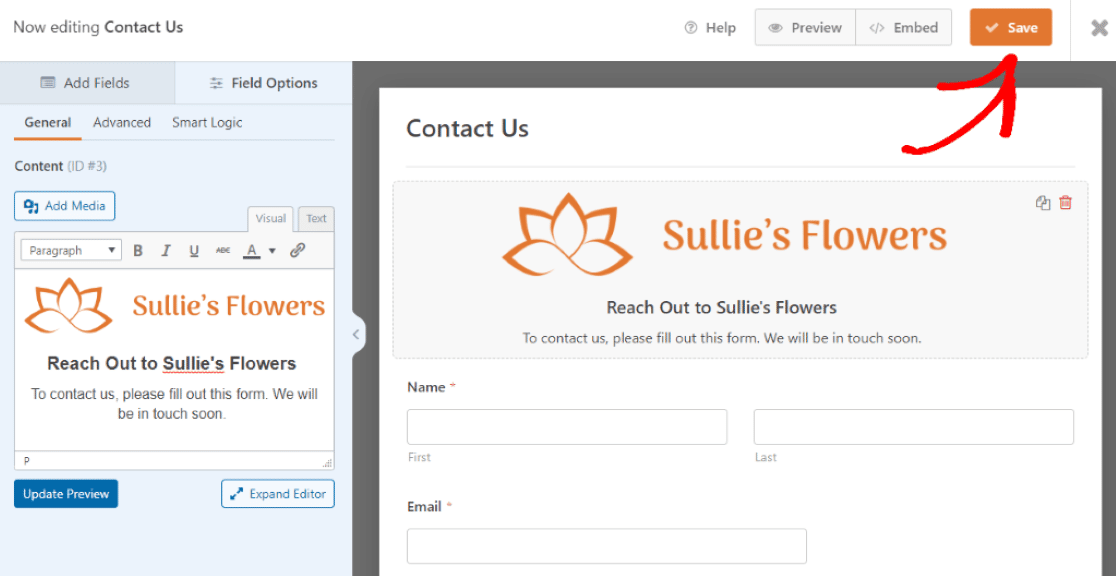
Premere il pulsante Salva nell'angolo superiore destro del modulo per vedere le modifiche riflesse nell'anteprima della pagina.

Sia che si controlli o meno l'anteprima della pagina, è necessario fare clic su Salva prima di andare avanti.
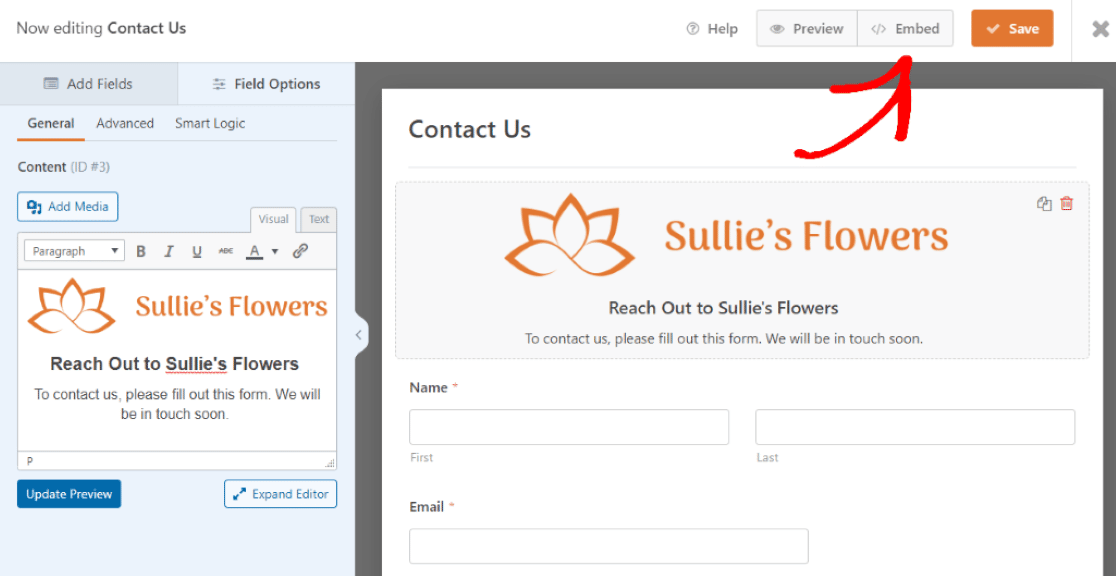
Ora, facciamo clic sul pulsante Embed in alto per aggiungere questo modulo a una nuova pagina del nostro sito web WordPress.

Dopo aver fatto clic su Embed, sceglieremo dove collocare il nuovo modulo.
È possibile scegliere tra Seleziona pagina esistente o Crea nuova pagina. Per questa esercitazione, creeremo una nuova pagina, quindi faremo clic su Crea nuova pagina.

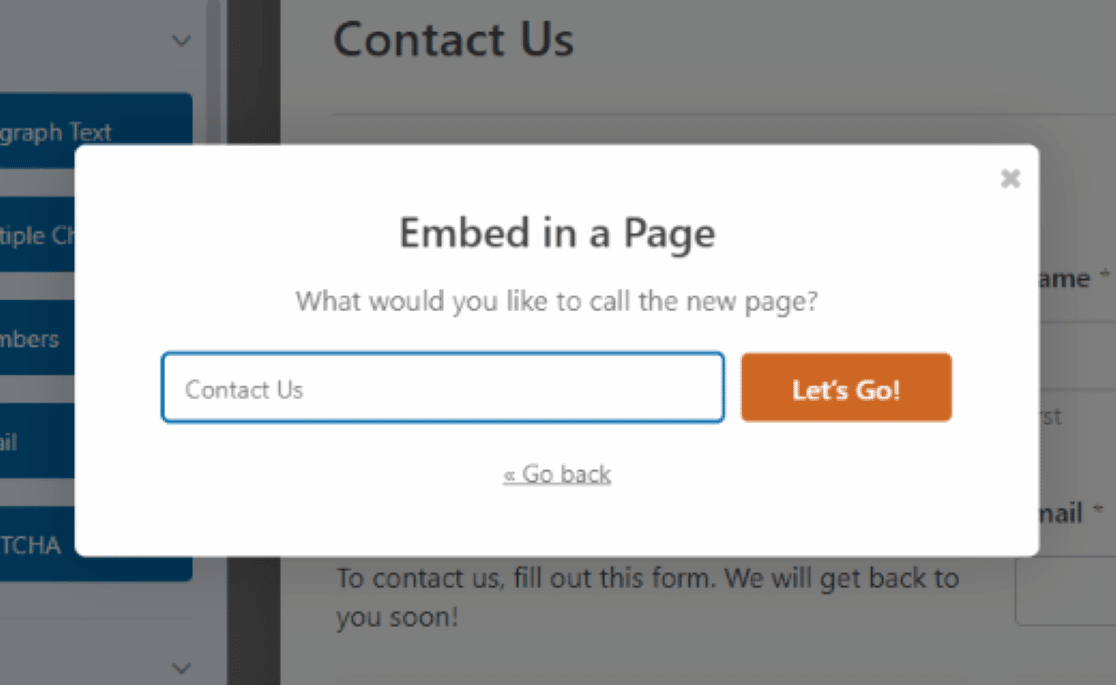
Dopodiché, ci viene chiesto di dare un nome alla nuova pagina.
Chiameremo il nostro "Contattaci", poiché è il nome che abbiamo dato a questo modulo quando abbiamo selezionato il modello.

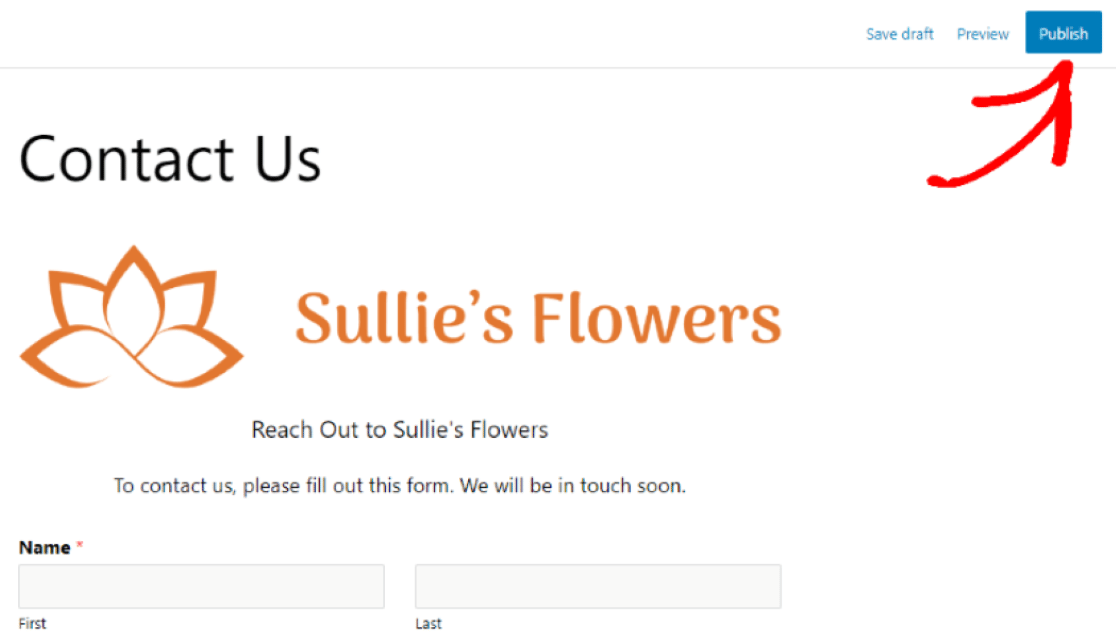
Ora possiamo vedere il modulo in una pagina appena creata per il nostro sito web WordPress. Da qui possiamo visualizzare l'anteprima della pagina, salvarla come bozza o pubblicarla.
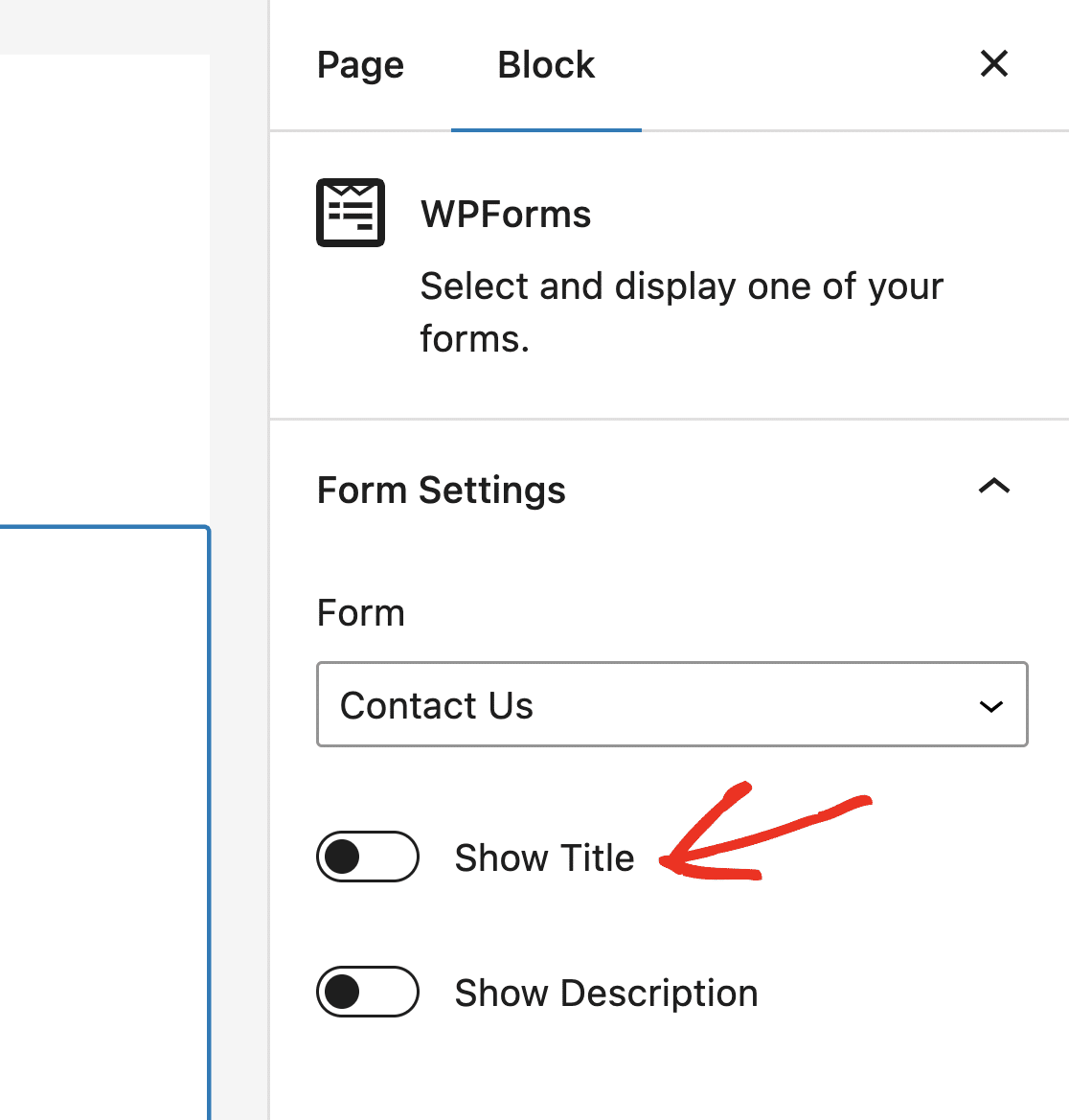
Si consiglia di configurare le impostazioni del blocco sul lato destro dell'editor per nascondere il titolo del modulo, se non lo si è già fatto. Non si vuole che distragga dall'immagine di intestazione del modulo.
Assicurarsi che la levetta Mostra titolo sia disattivata.

Quando si è pronti, fare clic su Pubblica per rendere questa pagina attiva sul proprio sito.

Fantastico! Avete aggiunto con successo un modulo di intestazione con un'immagine o un logo al vostro sito WordPress.
Aggiungete ora un'immagine di intestazione al vostro modulo
Quindi, Stop allo spam dei moduli di contatto in WordPress.
Con un nuovo modulo attraente, personalizzato con un'immagine di intestazione a vostra scelta, inviterete molti visitatori del sito web a compilare il vostro modulo.
Ma non volete raccogliere spam con il vostro nuovo modulo.
Per evitare che gli spammer compilino i vostri moduli, date un'occhiata a questo articolo su come prevenire l'invio di spam nei vostri moduli WordPress.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




il campo del contenuto non si trova nell'elenco dei campi.
Ciao Stefan,
Il campo Contenuto consente di aggiungere contenuti extra ai moduli, come immagini, video, titoli e testo, senza utilizzare il codice.
Per maggiori dettagli, consultare la nostra guida all'uso del campo Contenuto.
Spero che questo sia d'aiuto 🙂