Riepilogo AI
Siete alla ricerca di esempi di pagine coming soon per ispirare idee per il vostro sito web.
Questa prima pagina "temporanea" del vostro sito è importante quando lo costruite (o ci lavorate), perché può aiutarvi a far crescere la vostra lista di e-mail e le classifiche di ricerca (prima ancora che il vostro sito sia pronto).
In questo post abbiamo raccolto i migliori esempi di pagine coming soon da tutto il mondo e vi mostreremo cosa c'è di bello in queste pagine.
Esempi di pagine Coming Soon
Quando si tratta di lavorare sulla fase di pre-lancio del vostro sito web, non dovreste preoccuparvi di perdere potenziali clienti.
Date quindi un'occhiata a questi fantastici esempi di utilizzo delle pagine "coming soon" in tutto il web.
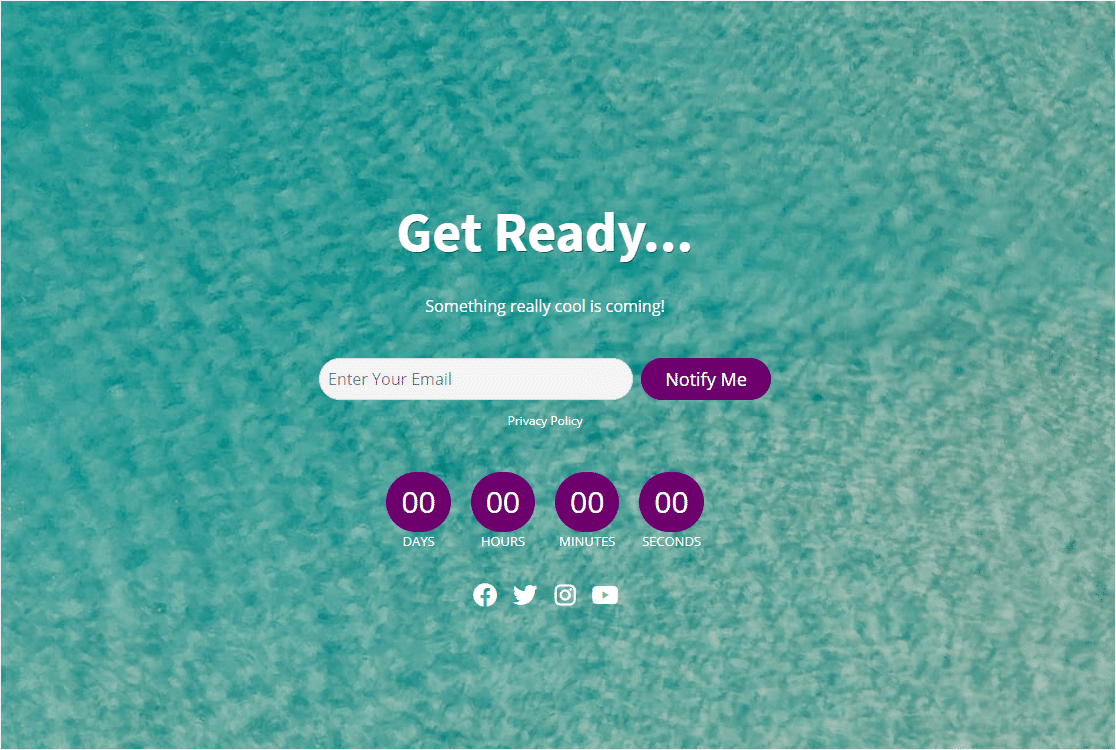
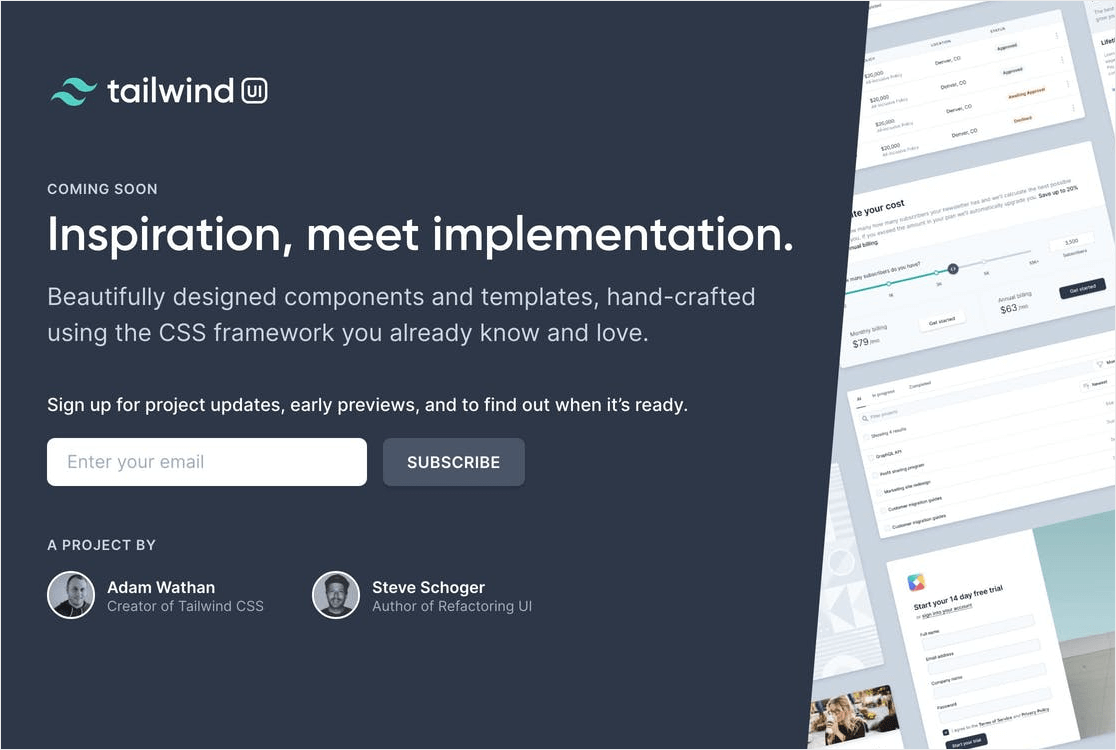
1. Lo standard d'oro (SeedProd)
In questo esempio, il modello della pagina coming soon di SeedProd utilizza icone sociali, un elenco di e-mail e un timer per il conto alla rovescia. Il timer del conto alla rovescia crea un senso di urgenza e può contribuire a ridurre il tasso di abbandono dei moduli.

È un'ottima soluzione se si conosce il giorno del lancio ed è facilissimo costruire una pagina coming soon in WordPress usando SeedProd, perché consente di usare tonnellate di blocchi diversi per aggiungere cose diverse alla pagina (semplicemente trascinandoli).
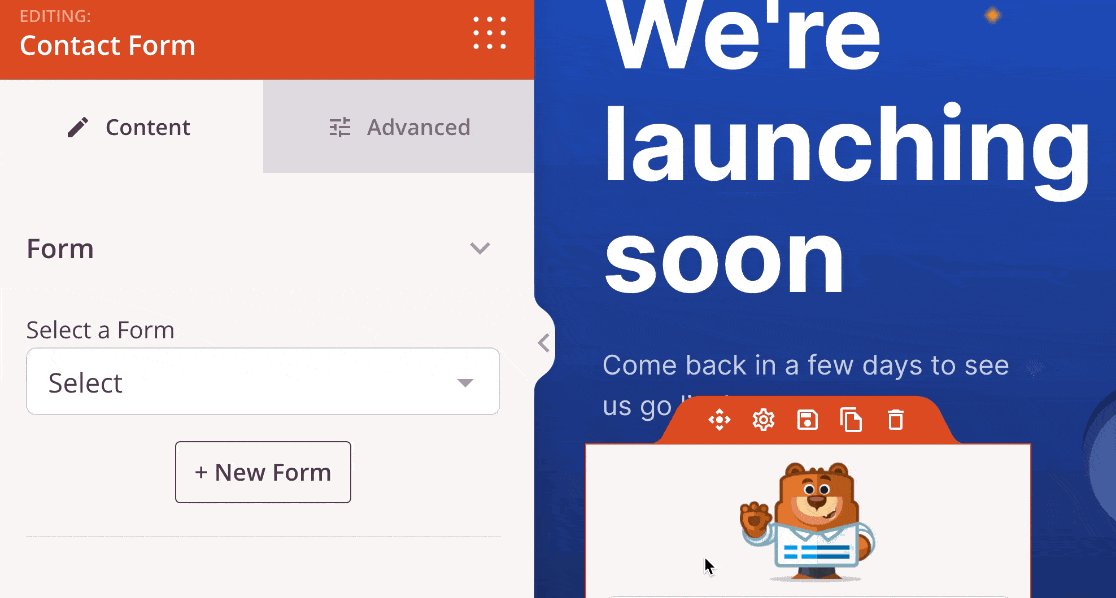
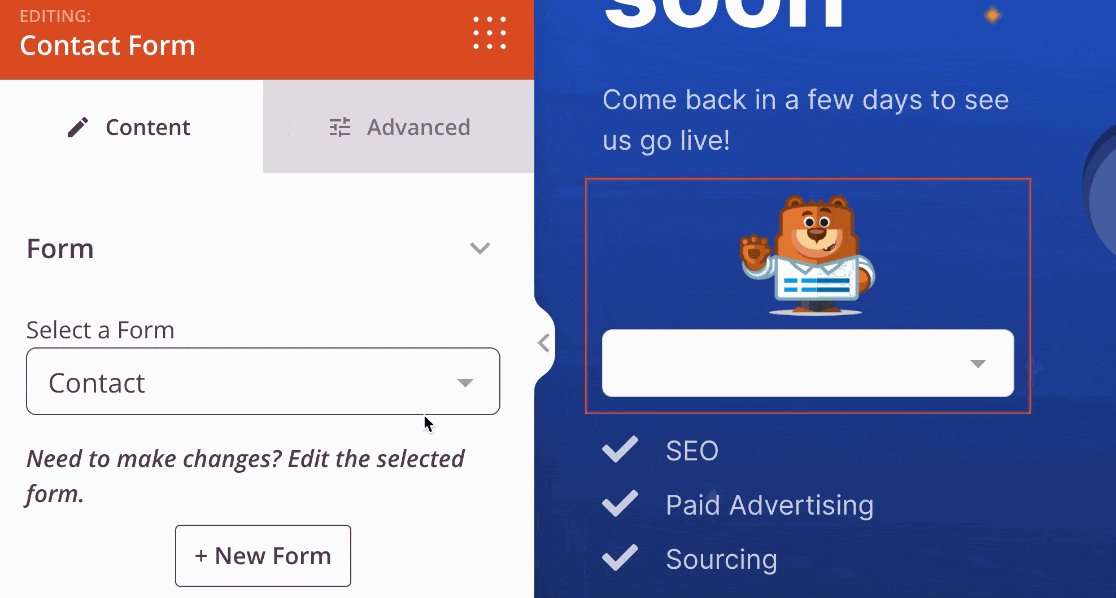
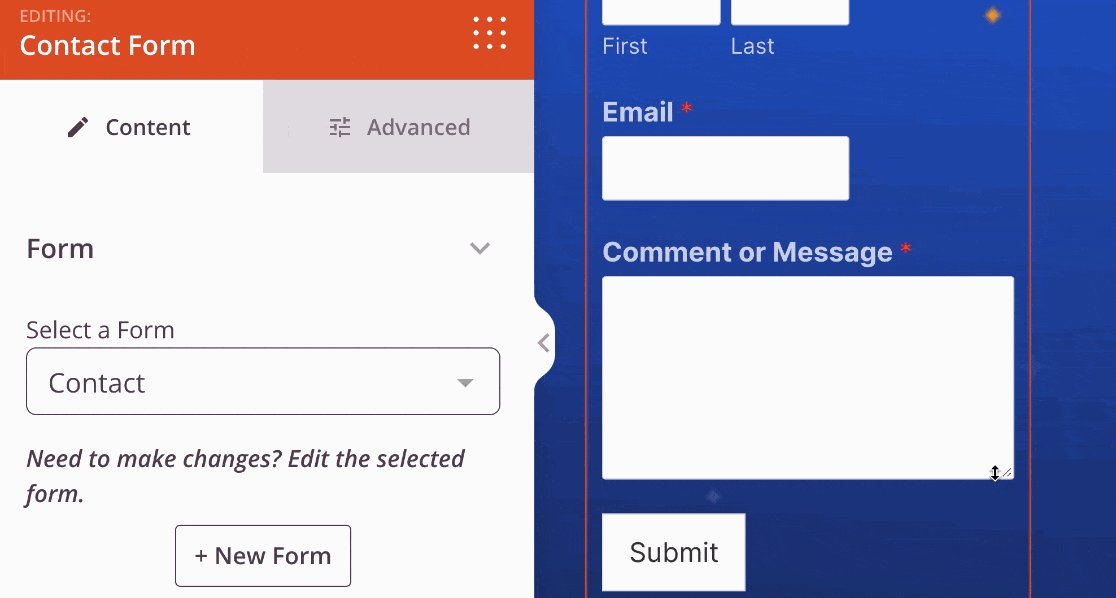
2. Sfondo in grassetto
In questo splendido esempio, un semplice modulo di contatto è incorporato nella pagina. Inoltre, come sfondo viene utilizzata un'immagine di grande impatto visivo.
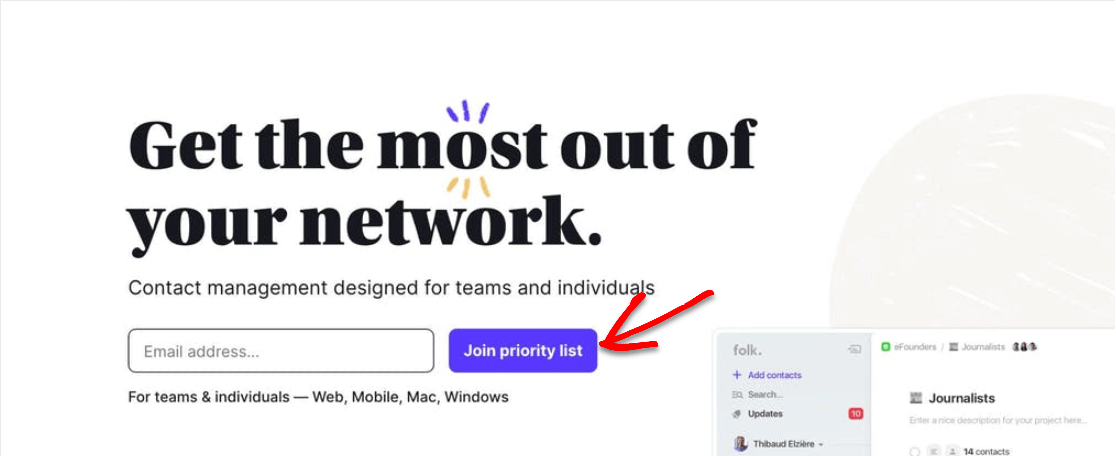
3. Copia del pulsante personalizzata
Anche se questo esempio di pagina coming soon non specifica quando avverrà il lancio, ma lo lascia aperto.
Ma utilizzano un pulsante CTA dai colori vivaci con un testo che ci dice esattamente cosa vogliono che facciamo con "Iscriviti alla lista prioritaria",
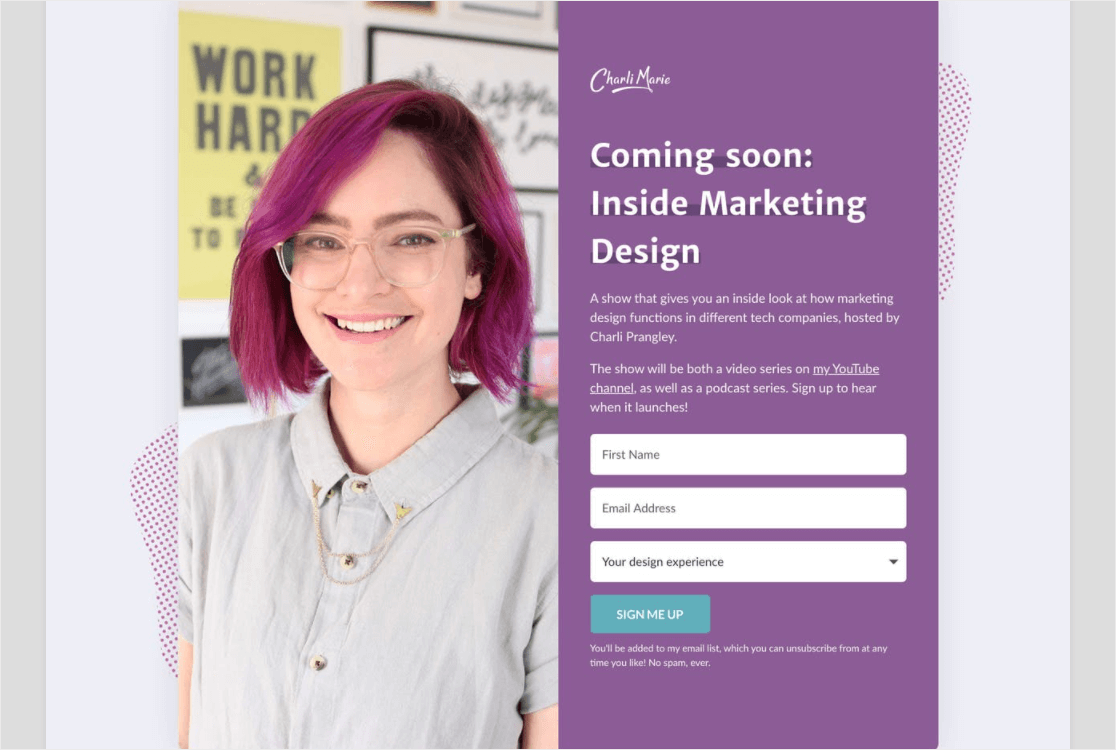
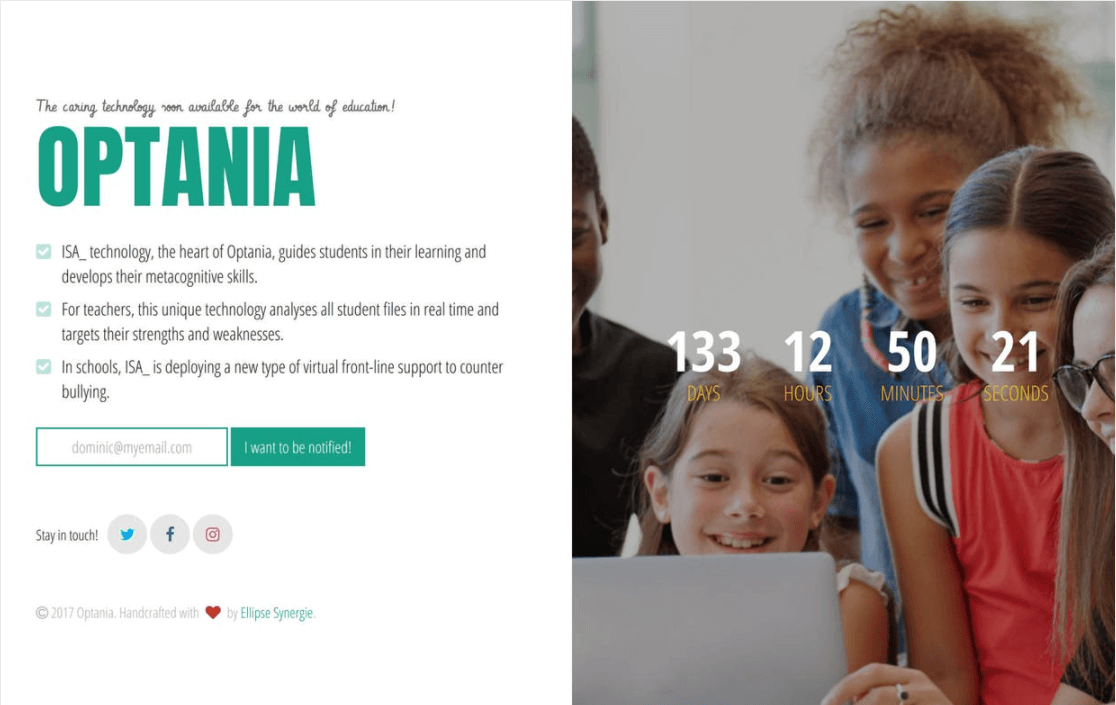
4. Costruire la fiducia
Ecco un altro esempio da verificare. In questo caso, l'immagine mostra il volto di una persona. È un ottimo modo per creare fiducia nei visitatori e incoraggiarli a compilare il modulo.
Fa anche un buon lavoro spiegando un po' cosa c'è in serbo senza scrivere troppo.
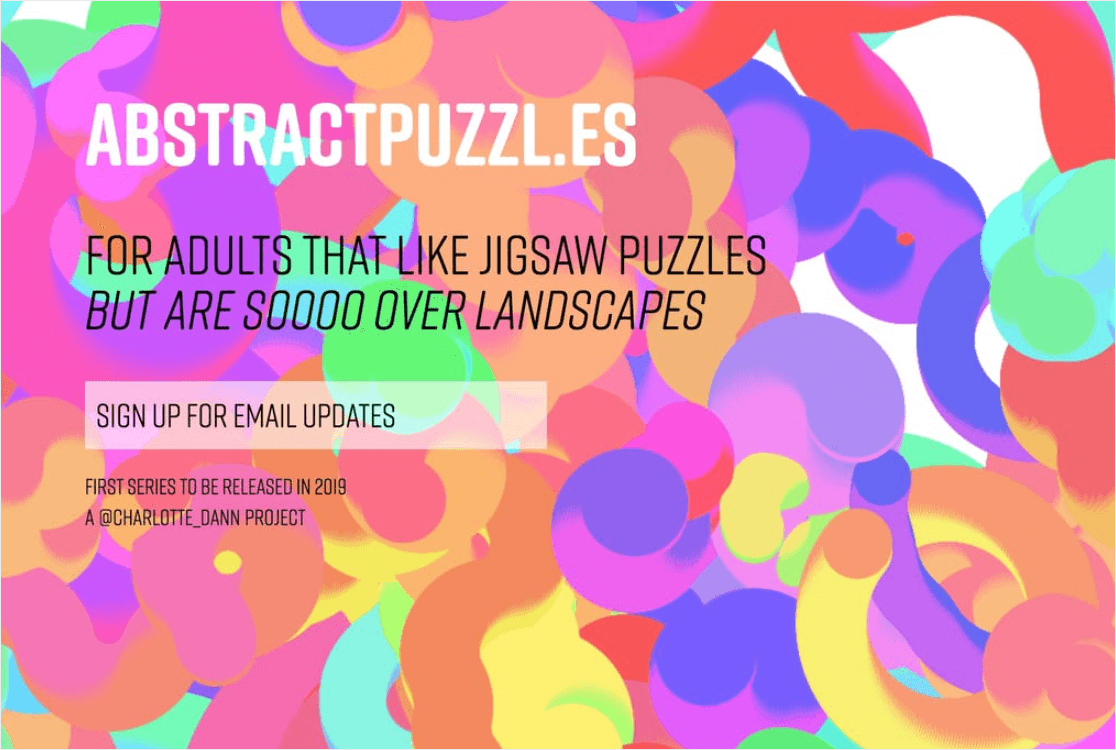
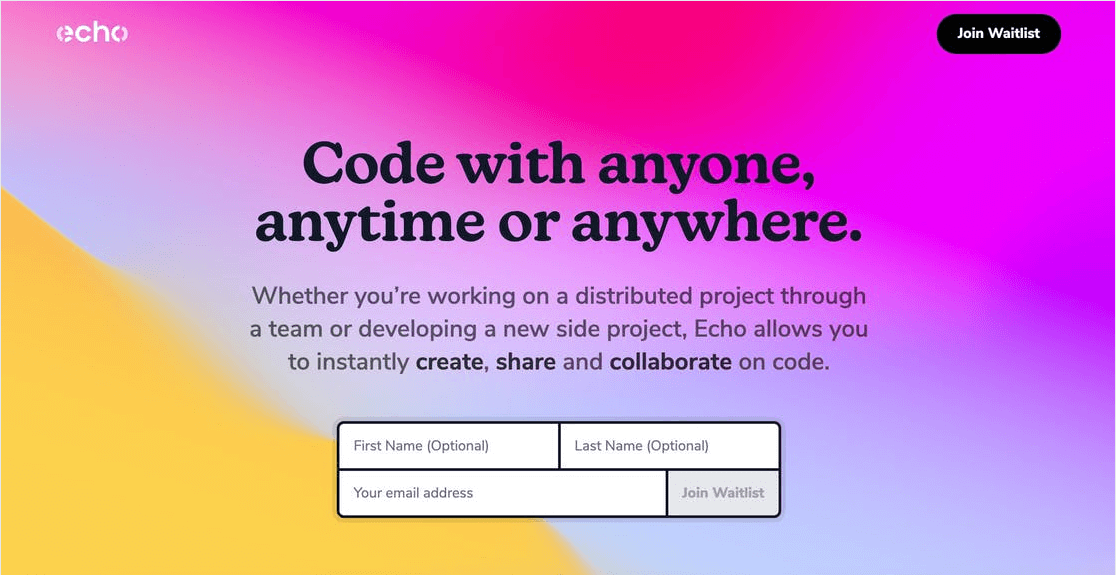
5. Colori vivaci
Abbiamo voluto includere questo esempio per mostrare quanto possa essere d'impatto un'immagine di sfondo in grassetto. Anche questo utilizza 3 campi, ma ne rende 2 opzionali.
Ci piace questa idea perché sappiamo che, in genere, più campi ha un modulo, meno è probabile che qualcuno arrivi al pulsante di invio e questo va contro le migliori pratiche di conversione dei moduli.
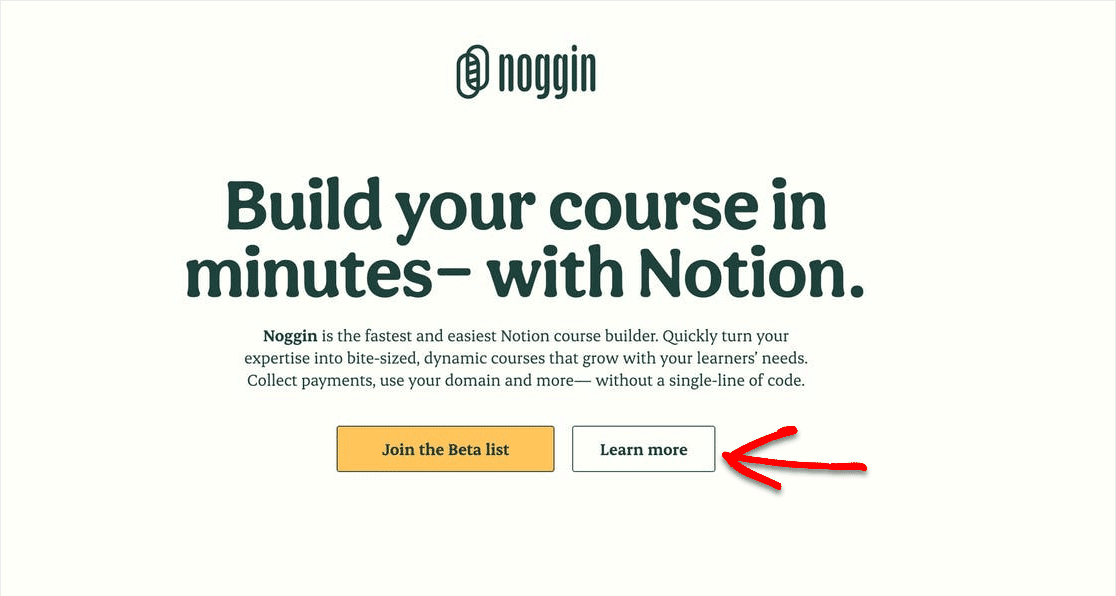
6. Pulsanti CTA multipli
Ecco un ottimo esempio di utilizzo di 2 pulsanti CTA. Quello che rimanda a un modulo di iscrizione alla newsletter ha un colore acceso che attira gli occhi.
Tuttavia, se qualcuno vuole saperne di più, questa pagina collega il pulsante "Per saperne di più" a un'altra pagina, in modo da mantenere il visitatore impegnato.
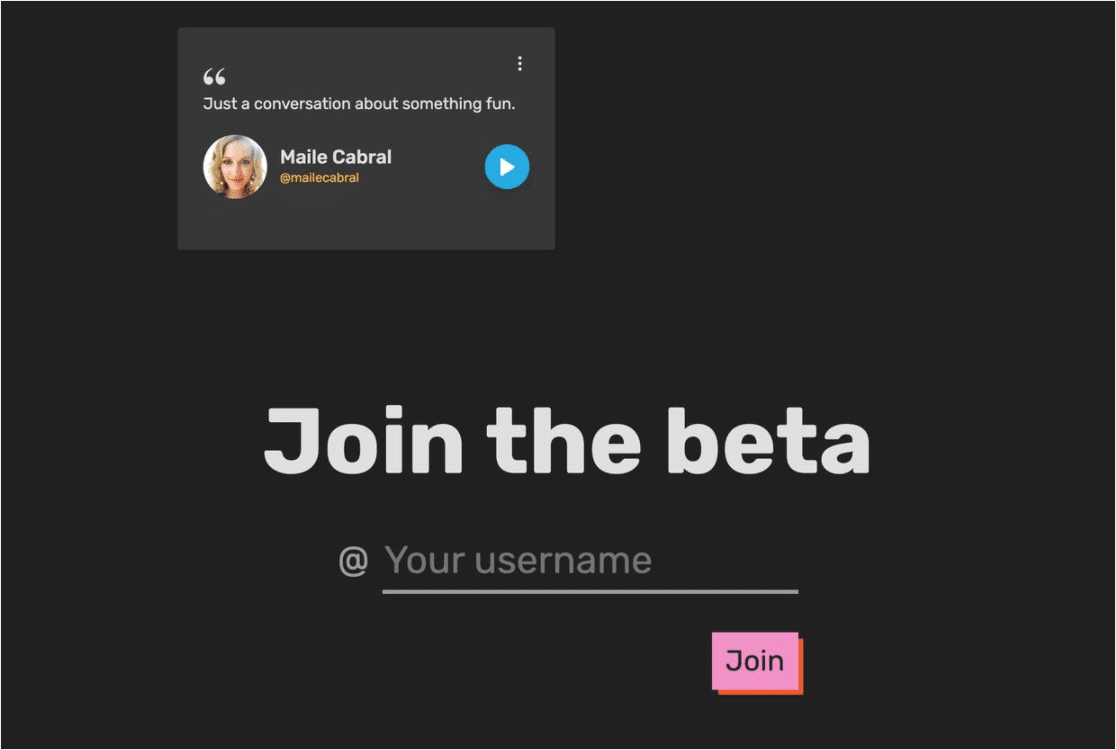
7. Prova sociale
Questa pagina non solo ha un modulo di iscrizione, ma è anche un buon esempio di social proof. C'è un testimonial proprio sulla pagina, che aiuta a convincere i visitatori a iscriversi alla beta prima del suo rilascio.
8. Elenco puntato
Questa pagina di destinazione utilizza alcune grandi idee per la vostra pagina di manutenzione o di prossima pubblicazione. Non solo c'è un timer per il conto alla rovescia, ma c'è anche un elenco puntato di testi che appare pulito e organizzato su un lato della pagina.
E a seconda della vostra nicchia di business, l'uso di volti come in questo esempio può davvero aiutare a raccontare una storia visivamente e a incrementare le iscrizioni alle e-mail.
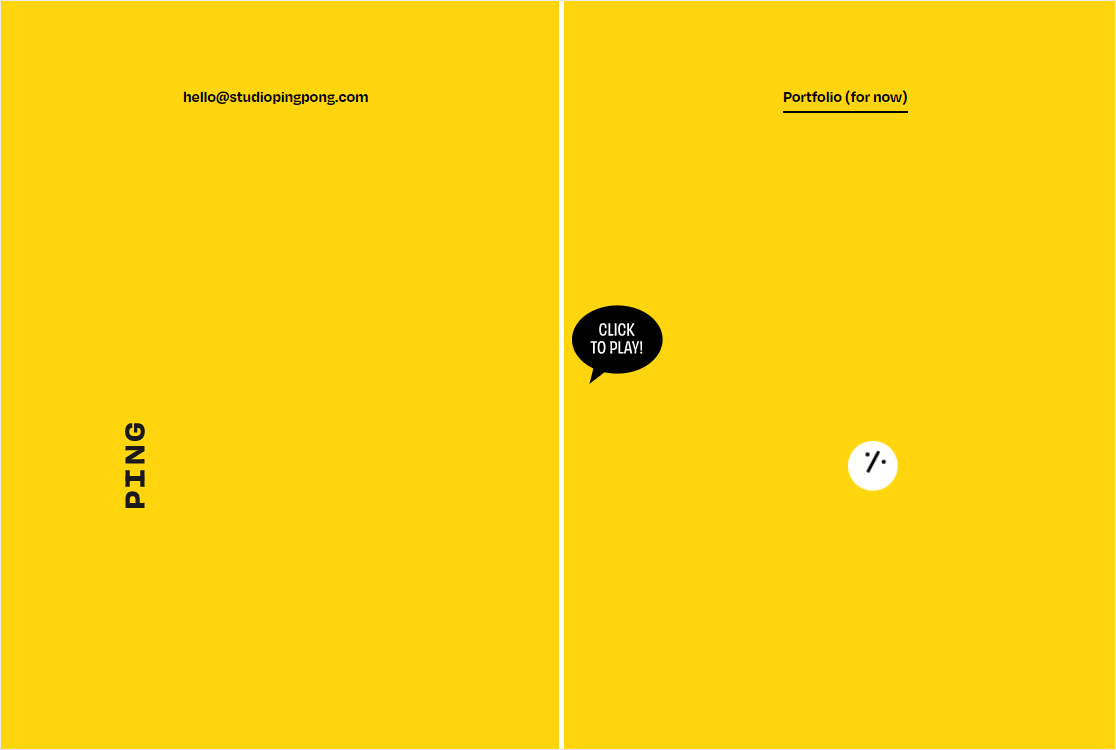
9. Gioco (Esempio di pagina in costruzione)
Questo entusiasmante esempio di pagina coming soon può funzionare anche per una pagina in costruzione. Questo sito web ha deciso di utilizzare un gioco nella pagina.
Tuttavia, manca un modulo di contatto e pensiamo che nella guerra tra e-mail e moduli di contatto, i moduli di contatto siano una necessità al giorno d'oggi.
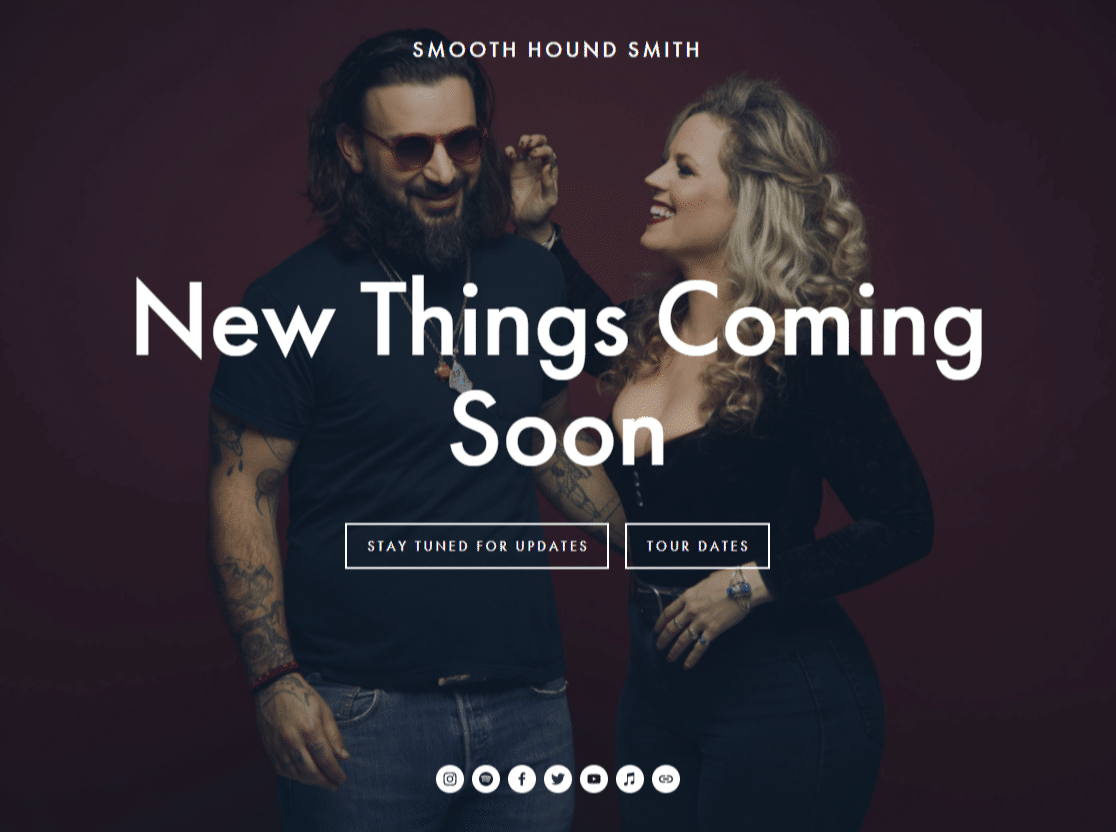
10. Fun (esempio di pagina della modalità di manutenzione)
In questo divertente esempio, si comporta più che altro come se avessero messo un sito in modalità di manutenzione.
Ci sono anche un sacco di link a diversi pulsanti con collegamenti a pagine esterne per seguire la band sui social media o per ascoltare la loro musica.
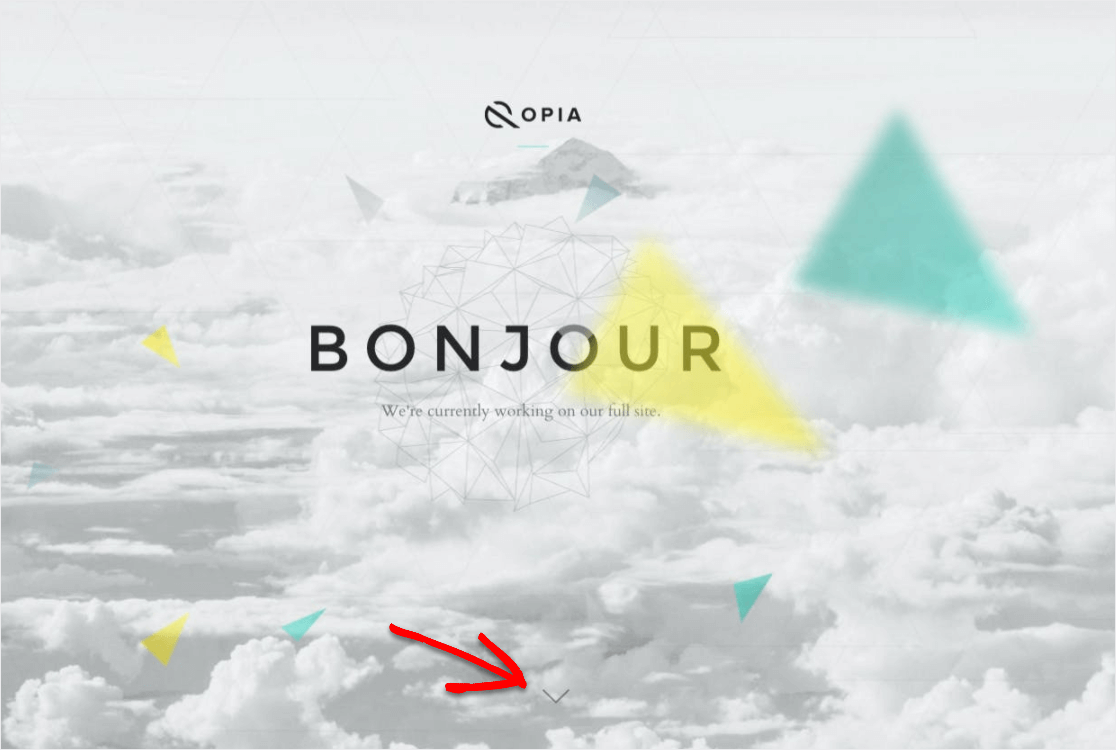
11. Tono amichevole
Ci piace molto la bella immagine di sfondo utilizzata in questa pagina (oltre al simpatico messaggio di benvenuto).
E vedete il piccolo pulsante su questo? Utilizza un simpatico effetto di scorrimento per saltare la pagina verso il basso e ottenere maggiori informazioni.
12. Minimalista
In questo semplice esempio di pagina coming soon, si può notare che si tratta di un modulo di contatto di base con un testo di base. Sebbene non ci siano molti dettagli, il tema e l'atmosfera minimalista si adattano perfettamente al marchio.
13. Animato
Questa pagina animata mostra i link agli account dei social media del marchio. Si tratta di un'idea intelligente di social media marketing che potete utilizzare anche sulla vostra pagina per promuovere facilmente i vostri canali sociali.
14. Moderno + semplice
Ecco un'altra pagina da controllare. Si può notare che c'è solo una semplice casella per l'indirizzo e-mail e un pulsante CTA. Inoltre, un logo e una piccola parte di testo su ciò che riguarda l'azienda.
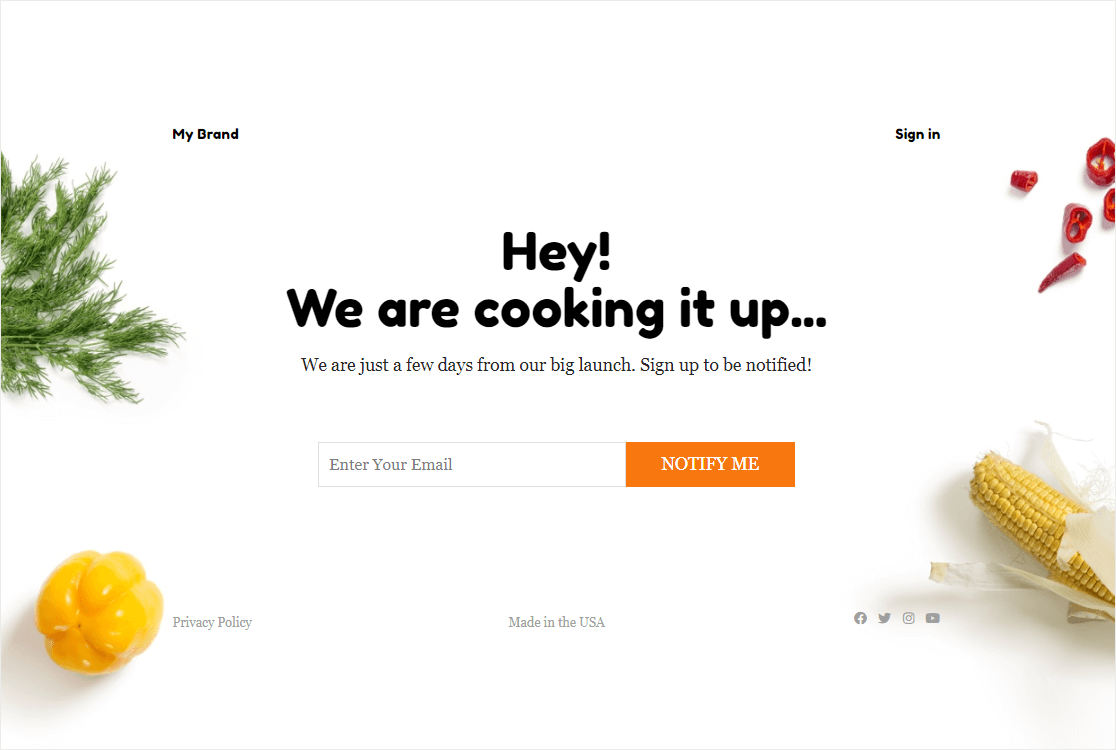
15. Copia forte
Su questa pagina di destinazione audace, vedrete un copy divertente che include un "Hey You!". C'è anche una formulazione fantastica che fa sembrare questo marchio molto esclusivo.
Una scrittura come questa è un ottimo modo per invogliare i visitatori del sito web a compilare il modulo e a iscriversi alla vostra lista e-mail per essere avvisati quando sarete operativi.
16. Luminoso + semplice
Questa accattivante pagina "coming soon" ha un ottimo aspetto, ma manca dei profili sociali. È probabile che i potenziali clienti visitino queste pagine se fossero incluse.
17. Colore Marchiato
In questo caso, i colori del marchio sono abbinati alla pagina. Per dare un aspetto ancora più professionale. Il colore di sfondo del pulsante CTA si abbina perfettamente al colore del resto della pagina.
Come si può vedere da questi esempi, ci sono molti modi per creare una pagina coming soon (e alcuni elementi da includere sempre). La cosa più bella è che potete creare tutto questo utilizzando il plugin SeedProd.
Costruite la vostra pagina Coming Soon con SeedProd
Ecco, quindi, come stanno le cose. Speriamo che questo post vi abbia aiutato a capire perché l'uso di questo tipo di pagine è così importante e vi abbia mostrato alcuni esempi davvero fantastici a cui ispirarvi.
Per iniziare a creare la vostra pagina, iniziate oggi stesso con SeedProd, il miglior costruttore di pagine di destinazione per WordPress.
Avete bisogno di costruire, personalizzare e gestire le pagine del vostro sito web e non volete pagare qualcun altro per farlo?
Oltre a creare facilmente pagine in costruzione, questo fantastico plugin consente di creare pagine in costruzione:
- Pagine 404 personalizzate: Trasformate il traffico potenzialmente perso in lead raccogliendo e-mail, invitando le persone ad altre landing page e altro ancora.
- Pagine di accesso personalizzate: Personalizzate la pagina di login dei vostri utenti per adattarla al vostro sito web e al vostro marchio.
- Integrazioni per l'email marketing: Connettetevi ai servizi più diffusi per collegare senza problemi il vostro sito web alla vostra lista di e-mail.
- Pagine di ringraziamento in WordPress: Create facilmente una pagina di ringraziamento in WordPress a cui i vostri utenti possono essere reindirizzati dopo aver inviato un modulo.
... e un'infinità di altri fantastici strumenti che vi aiuteranno a incrementare il successo del vostro sito web.
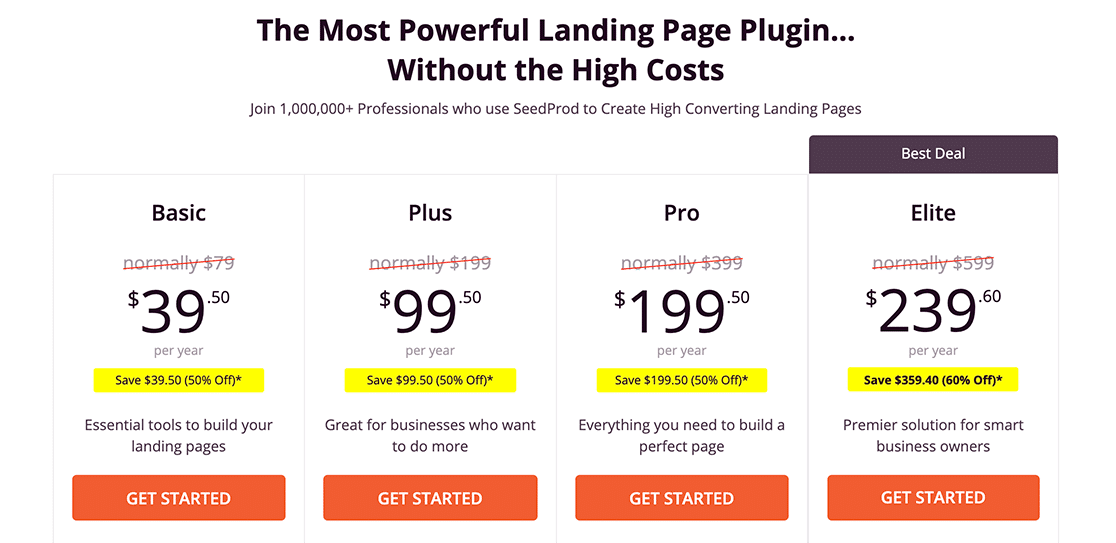
Anche se SeedProd offre un'infinità di funzioni straordinarie, è ancora molto conveniente.
I piani di SeedProd hanno un prezzo:
- Basic - 39,50 dollari all'anno
- Plus - 99,50 dollari all'anno
- Pro - 100,50 dollari all'anno
- Elite - 239,60 dollari all'anno
Inoltre, esiste anche una versione gratuita con tutto il necessario per costruire semplici landing page. Questo lo rende un'opzione eccellente per i proprietari di siti web con un budget limitato.
Ma vi invitiamo a dare un'occhiata a SeedProd Pro. Se non vi piace, SeedProd offre una garanzia di rimborso di 14 giorni, senza fare domande.
Cosa state aspettando? Iniziate oggi stesso con SeedPro Pro e cominciate a creare il sito web dei vostri sogni.
Domande frequenti sulle pagine Coming Soon
Le pagine "coming soon" sono un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni su di esse:
Perché creare una pagina coming soon?
Ci sono alcuni motivi davvero importanti per cui dovreste prendere in considerazione la creazione di una pagina coming soon sul vostro sito web. Potete davvero far schizzare alle stelle il successo del vostro sito web:
- Aumentare le vendite e il marketing via e-mail facendo crescere la vostra lista di e-mail, per poi far sapere ai visitatori precedenti quando sarete operativi (e invitarli a tornare).
- Aumentare il proprio seguito sui social media aggiungendo link alla propria pagina
- Il vostro sito web può essere in vantaggio nelle classifiche SEO
- Creare eccitazione e anticipazione per il lancio (con un testo o un video convincente).
- Ha un aspetto professionale rispetto a un sito incompleto o con link non funzionanti.
...e altro ancora!
Cosa aggiungere a una pagina coming soon
Per creare una pagina bella ed efficace come questa, occorre molto di più di un semplice messaggio "Prossimamente".

In effetti, la migliore pagina coming soon può apparire diversa per ognuno, a seconda delle esigenze.
In generale, ecco alcuni elementi importanti da considerare per aggiungere alla pagina del vostro sito web:
- Un modulo di iscrizione alla newsletter
- Un testo chiaro che spiega cosa sta accadendo
- Link ai vostri canali di social media
- Extra come timer per il conto alla rovescia, pulsanti CTA e quant'altro si adatti al vostro marchio.
Successivamente, date un'occhiata a questi esempi di pagine di ringraziamento
Se impostata correttamente, una buona pagina di ringraziamento può aiutarvi a tenere traccia degli invii dei moduli e a impressionare i vostri clienti. Date un'occhiata a questi esempi di pagine di ringraziamento per trarre ispirazione e crearne una per il vostro sito web.
Dal momento che state impostando cosa succede al vostro modulo dopo che le persone lo hanno compilato, potreste anche dare un'occhiata al nostro articolo sulle idee per i messaggi di successo dei moduli per aumentare la felicità dei clienti.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.