Résumé de l'IA
Nous sommes ravis d'annoncer la mise à jour de WPForms 1.8.1 avec une fonctionnalité qui vous permettra de gagner du temps.
Vous l'avez demandé, et maintenant c'est là : les options de style de formulaire pour WPForms !
Les options de style de formulaire vous donnent un moyen facile, sans code, de styliser vos formulaires sans avoir besoin de CSS. Il est maintenant plus facile que jamais de faire correspondre vos formulaires au thème et aux couleurs de votre site web avec WPForms.

Voyons cela en détail.
Stylez facilement vos formulaires sans code
Notre principal objectif avec cette mise à jour était de permettre aux utilisateurs de styliser plus facilement leurs formulaires sans avoir besoin de connaissances en matière de codage CSS. Vous pouvez désormais créer de magnifiques formulaires qui s'harmonisent avec le thème et le style de votre site web.

Si vous êtes un nouvel utilisateur et que WPForms 1.8.1 est installé sur votre site, les balises modernes seront automatiquement activées pour vos formulaires WordPress.
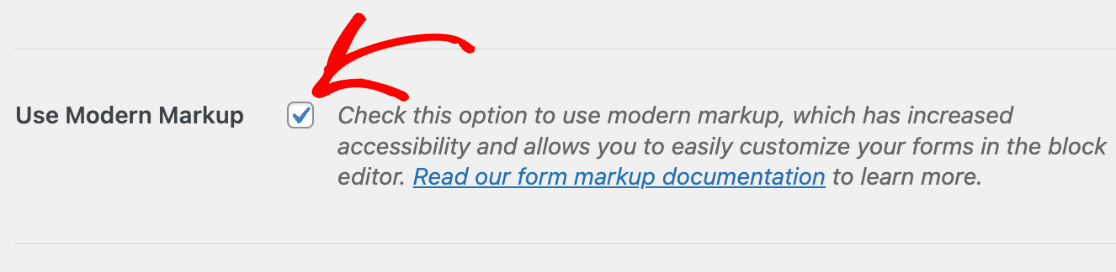
Les utilisateurs ayant au moins un formulaire sur leur site web avant la mise à jour vers WPForms 1.8.1 devront activer le balisage moderne. Pour ce faire, vous devrez naviguer vers l'onglet Général dans le menu des paramètres de WPForms.

De là, cochez la case Utiliser des balises modernes.

Ensuite, vous créez vos formulaires comme vous le feriez normalement, que ce soit en partant de zéro ou en utilisant l'un de nos centaines de modèles.
Après l'avoir intégré à la page où vous souhaitez qu'il apparaisse, vous verrez que vous pouvez maintenant modifier le style du formulaire dans l'éditeur de blocs lorsque vous affichez le brouillon de la page.
Modification des styles de champs, d'étiquettes et de boutons
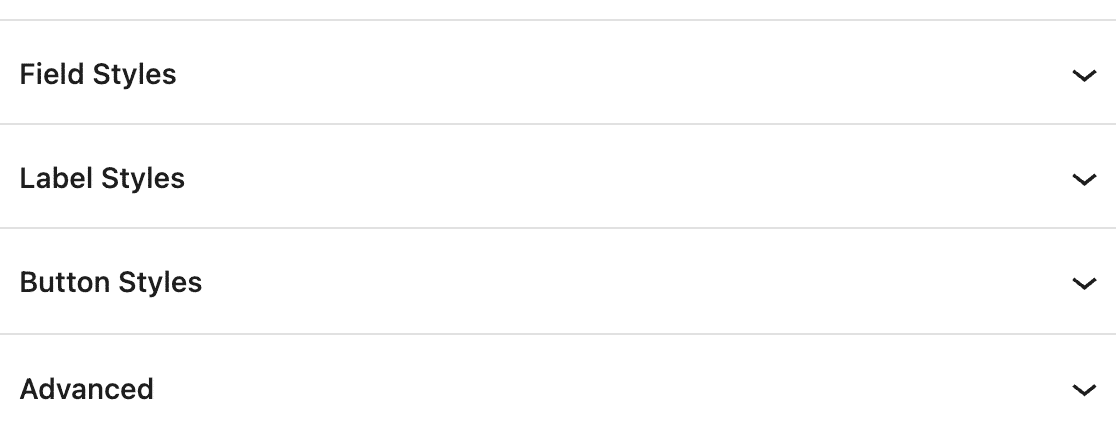
Cette nouvelle mise à jour vous permet de styliser trois composants principaux du formulaire.

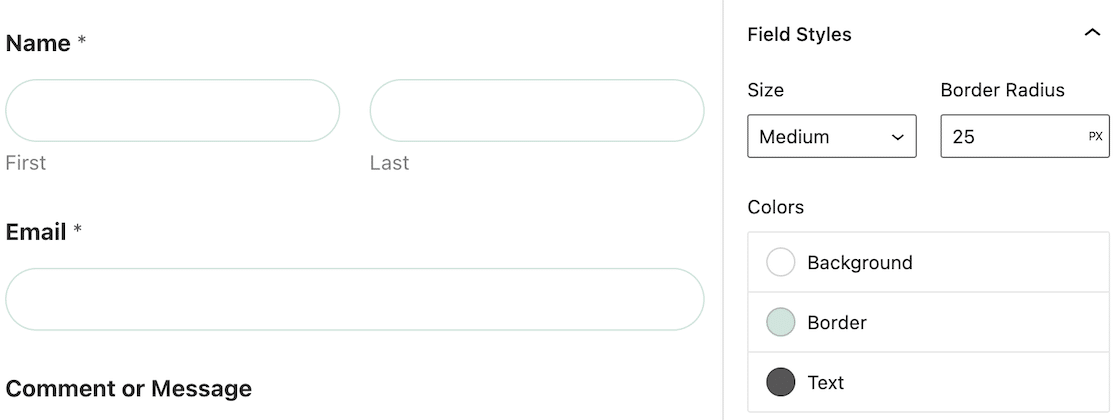
Lorsque vous modifiez les styles de champ, vous pouvez ajuster la taille du champ, le rayon de la bordure et les couleurs. Il est ainsi facile d'harmoniser les formulaires de votre site et de créer une expérience cohérente.

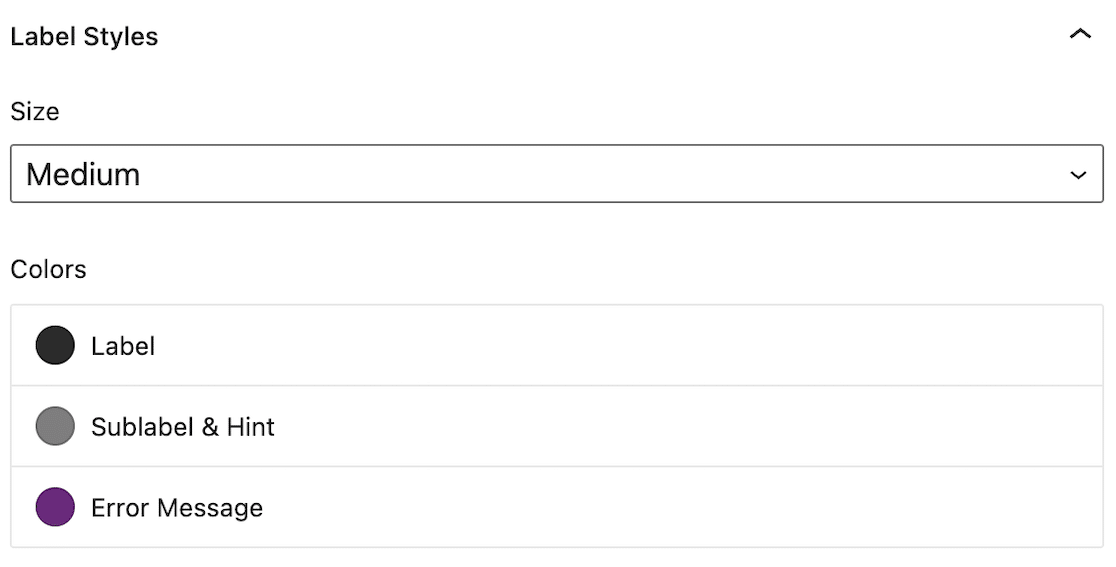
Grâce aux styles d'étiquettes, vous pouvez ajuster la taille et les couleurs de vos étiquettes de formulaire pour une présentation plus cohérente sur l'ensemble de votre site.

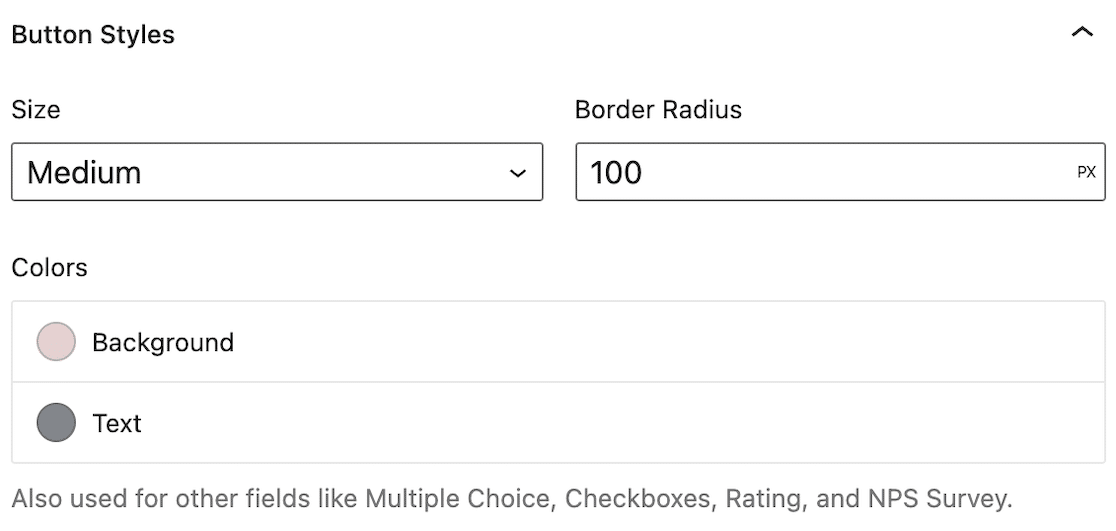
Lorsque vous modifiez les styles de boutons, vous pouvez changer la taille, le rayon de la bordure et la couleur pour vous assurer que vos boutons se distinguent toujours et qu'ils s'harmonisent avec les autres boutons de votre site.

Il existe également des options de style avancées qui permettent de copier et de coller très facilement le style de votre formulaire dans le champ Classe(s) CSS supplémentaire(s) sur d'autres formulaires.

Encore une fois, vous n'avez pas besoin de connaître les feuilles de style CSS. La beauté de cette mise à jour est que vous n'avez pas besoin de connaissances en matière de codage. Le code est généré automatiquement pour vous. Tout ce que vous avez à faire est de copier et coller si vous voulez que les formulaires correspondent aux styles.
D'autres mises à jour sont à venir
Alors même que nous publions cette mise à jour, notre équipe travaille déjà d'arrache-pied pour vous apporter d'autres fonctionnalités et mises à jour que vous avez demandées.
Restez à l'écoute, car nous mettons en place de nouveaux moyens pour vous aider à créer des formulaires vraiment étonnants cette année.
Notre équipe d'assistance est là pour répondre à toutes les questions que vous pourriez avoir, alors n'hésitez pas à nous contacter si nous pouvons faire quoi que ce soit pour vous aider !
Jared




Bonjour,
Ces nouvelles fonctions de style sont formidables, mais elles sont limitées par le fait qu'elles ne peuvent être utilisées qu'avec le constructeur de blocs de WordPress, alors qu'il existe de nombreux constructeurs.
Une meilleure option est d'appliquer le style directement lors de la création du formulaire dans WPForms, c'est plus pratique et cela s'applique à tous les constructeurs.
Hey Alaid - Actuellement, les styles de formulaires peuvent être utilisés avec l'éditeur de blocs de WordPress ou un thème avec l'édition complète du site. Je suis d'accord sur le fait que le support d'autres éditeurs serait bien, et que l'option d'appliquer le style à partir des formulaires serait bien. Je vais placer cette demande sur notre outil de suivi des demandes de fonctionnalités afin qu'elle soit prise en compte par nos développeurs.
C'est très bien ! Je n'utilise pas l'éditeur de blocs de WP, mais plutôt le thème Avada et je colle le shortcode du formulaire sur la page. Comment puis-je accéder aux options de style du formulaire ?
Je vous remercie.
Valérie - Actuellement, les styles de formulaire peuvent être utilisés avec l'éditeur de blocs de WordPress ou un thème avec l'édition complète du site. Pour l'instant, la fonctionnalité des styles de formulaire n'est pas disponible si vous utilisez le shortcode pour intégrer le formulaire. Je suis d'accord pour dire que ce serait une fonctionnalité pratique à avoir, et je vais placer ceci sur notre tracker de demande de fonctionnalité pour qu'il soit sur le radar de nos développeurs.
Génial. C'est une des choses que j'ai toujours voulu dans WpForms, comme changer la couleur du bouton sans avoir à le coder. Merci beaucoup !
Une fonctionnalité géniale, dommage que le premier plugin que j'installe soit "Désactiver Gutenberg"
Ce serait génial d'avoir cette fonctionnalité dans le constructeur de formulaires et peut-être même des styles différents pour chaque formulaire ou pour tous les formulaires (thème).
Hey Georg - Actuellement, les styles de formulaires sont compatibles avec l'éditeur de blocs de WordPress ou un thème qui supporte l'édition complète du site. Je suis d'accord qu'une fonctionnalité permettant d'avoir l'option de style dans le constructeur pour chaque formulaire serait géniale. Je vais l'ajouter à notre outil de suivi des demandes de fonctionnalités afin que les développeurs soient au courant de cette demande.
Comment suggérez-vous que nous accédions à cette capacité tout en utilisant le thème Divi ?
Bonjour Dave,
Je m'excuse pour la confusion. Pour pouvoir styliser vos formulaires dans l'éditeur de blocs, vous devez disposer des éléments suivants :
- WordPress version 6.0 ou supérieure
- Éditeur de blocs ou thème avec édition complète du site
Si cela peut vous aider, voici un guide complet sur la stylisation de vos formulaires.
Je préférerais que WPForms consacre ses efforts de développement à un éditeur de style intégré qui soit indépendant de l'éditeur de blocs. En plus des raisons mentionnées dans les autres commentaires ci-dessus, je trouve que l'éditeur de blocs est lourd à utiliser. De plus, il est constamment modifié par l'équipe de WordPress. Pendant ce temps, l'équipe de WPForms a fait un excellent travail avec leur UI/UX, alors pourquoi ne pas l'appliquer à votre propre éditeur de style ? N'hésitez pas à le faire.
Hey John !
Merci pour vos commentaires et suggestions ! J'en ai pris note et j'ai ajouté votre vote pour de futures améliorations.
Je vous prie d'agréer, Madame, Monsieur, l'expression de mes salutations distinguées,
Bonjour, quand fonctionnera-t-il avec tous les constructeurs de pages ? Pour que je puisse renouveler ma licence, il n'y a pas de nouvelles pour le moment.
Bonjour,
Il est toujours en cours de réalisation. J'ai ajouté votre vote à la liste des demandes d'améliorations futures.
Merci,