Résumé de l'IA
En tant que propriétaire d'un site WordPress, vous rencontrerez parfois des erreurs qui peuvent empêcher votre site de fonctionner correctement. Ces problèmes JavaScript peuvent être difficiles à résoudre, en particulier pour les débutants en ligne.
JavaScript est un élément essentiel des thèmes et des plugins WordPress. Cela signifie que les problèmes liés à JavaScript peuvent rapidement interrompre les fonctionnalités principales, ralentir votre site ou affecter l'expérience de l'utilisateur.
Dans ce guide, j'expliquerai étape par étape comment identifier, diagnostiquer et résoudre les problèmes JavaScript les plus courants dans WordPress.
Comment résoudre les problèmes de JavaScript dans WordPress
Comment identifier et résoudre les problèmes liés à JavaScript
Les erreurs JavaScript peuvent se produire pour diverses raisons. Je vous montrerai les meilleurs endroits où chercher pour découvrir la cause du problème sur votre site.
Conseil de pro
Avant de commencer, envisagez d'utiliser un autre navigateur pour tester la page. Cela semble simple, mais il arrive que les problèmes liés à JavaScript soient spécifiques à un navigateur.
1. Utilisation des outils de développement du navigateur
La console du navigateur est votre meilleur ami lorsqu'il s'agit d'identifier les erreurs JavaScript. Voici comment y accéder :
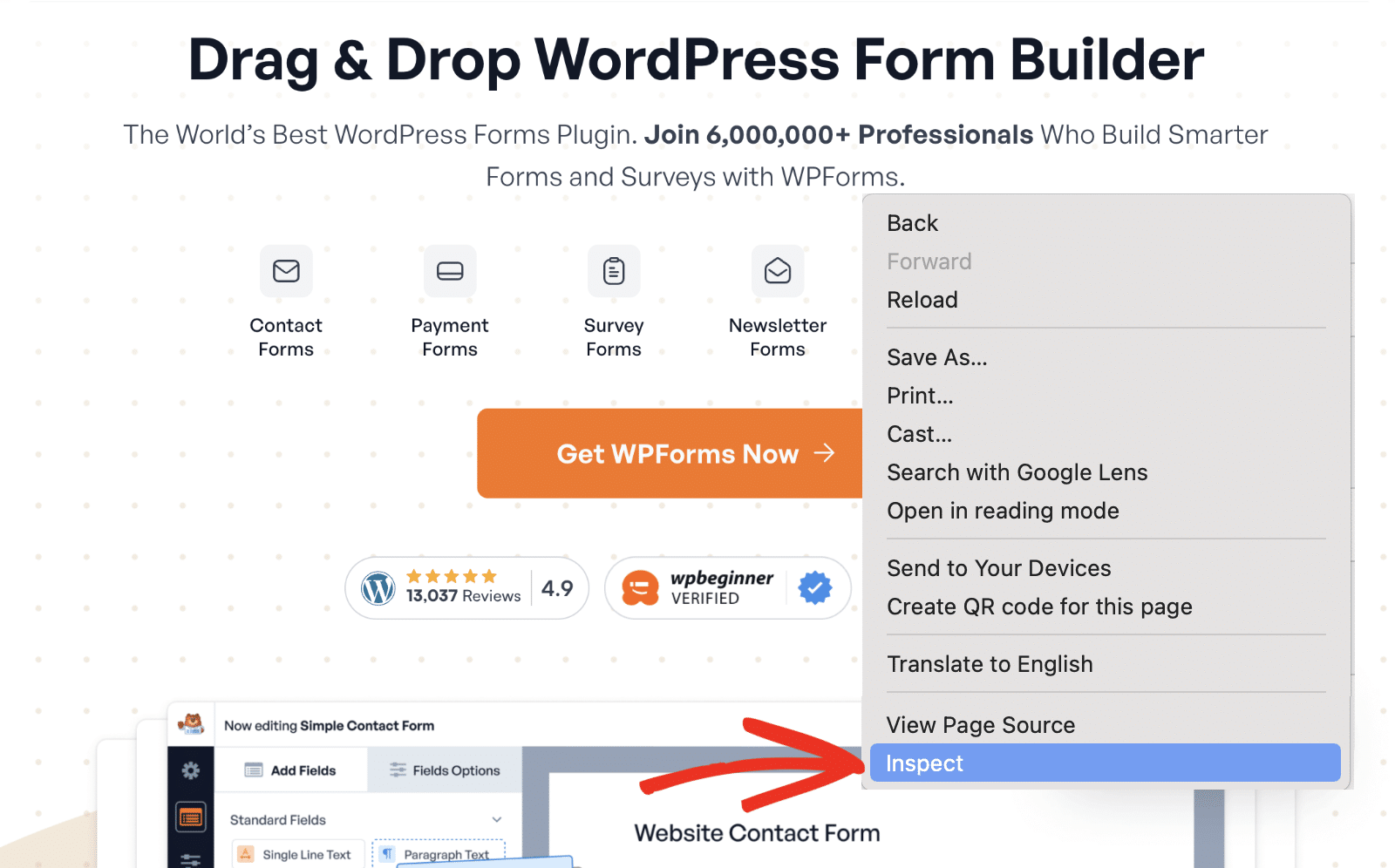
Tout d'abord, ouvrez la page sur laquelle vous rencontrez l'erreur JavaScript. Cliquez ensuite avec le bouton droit de la souris n'importe où sur la page et cliquez sur Inspecter pour ouvrir le menu développeur de votre navigateur.

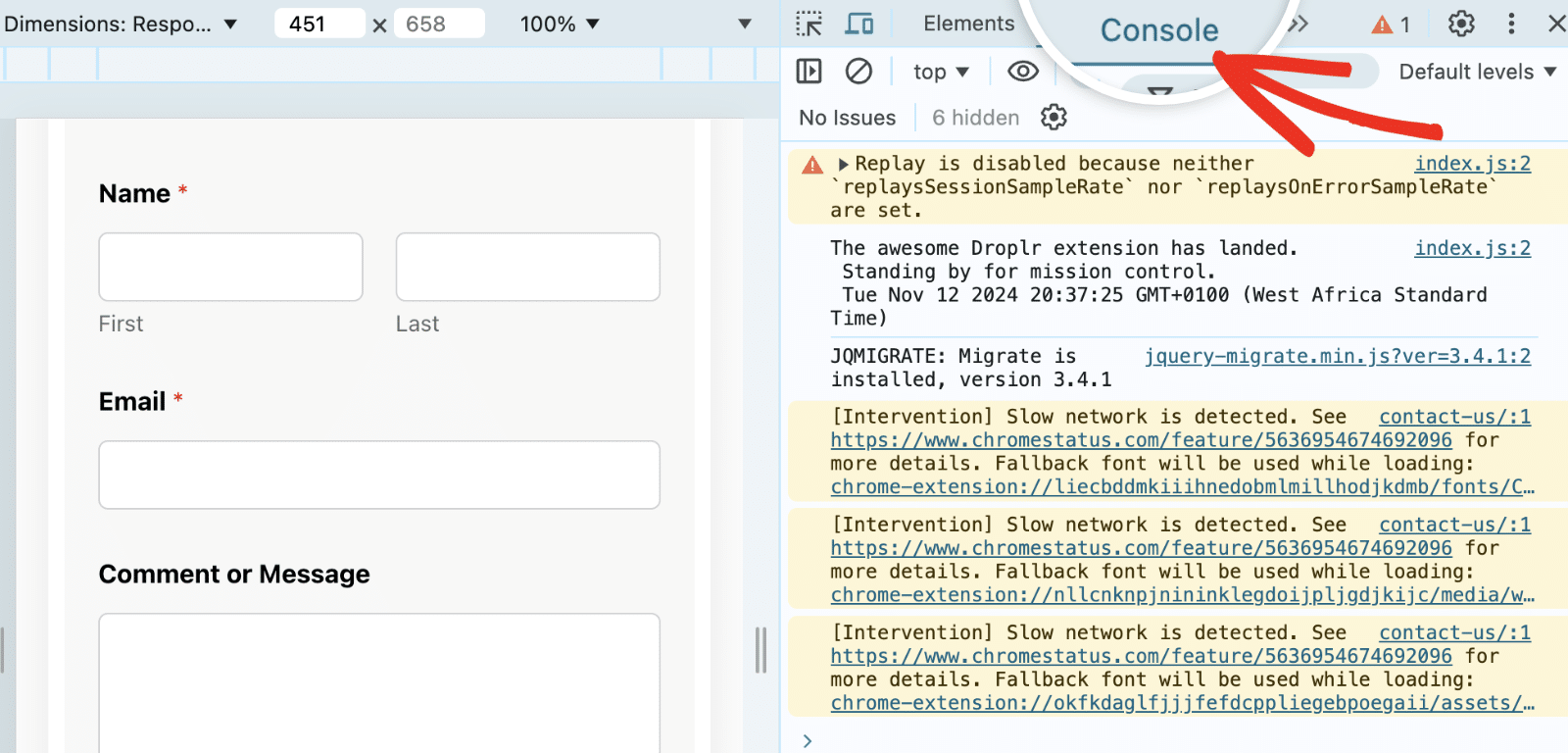
Une fois arrivé, naviguez jusqu'à l'onglet Console pour voir les avertissements liés à JavaScript. Si aucune erreur n'est affichée, vous devrez peut-être recharger la page.

Les problèmes JavaScript apparaissent généralement en rouge dans la console. Lors du dépannage, recherchez les messages qui fournissent des indices sur le script, le fichier ou la fonction à l'origine du problème.
Une fois que vous avez identifié les erreurs JavaScript dans la console, vous pouvez remonter jusqu'à leur origine. Voici quelques-unes des erreurs les plus courantes que vous verrez probablement dans la console de votre navigateur.
- Erreur de référence non résolue: Ce problème indique qu'une variable ou une fonction est manquante ou indéfinie.
- Erreur de type non prise: Cette erreur suggère un problème avec une opération, comme la tentative d'utilisation d'une méthode inexistante sur un objet.
- SyntaxError: Les erreurs de syntaxe sont souvent dues à une faute de frappe ou à un formatage incorrect dans le code.
Dans la plupart des cas, le problème indique le fichier/l'emplacement d'où provient l'erreur. À partir de là, vous pouvez déterminer si l'erreur est liée à un plugin ou à un thème.
2. Identifier les conflits de plugins ou de thèmes
La plupart des erreurs JavaScript dans WordPress sont souvent causées par des conflits de plugins ou de thèmes. Si plusieurs plugins ou thèmes utilisent des bibliothèques JavaScript incompatibles ou des fonctions dupliquées, ils peuvent créer des problèmes.
Voici comment résoudre les conflits :
Conseil de pro
Le dépannage des erreurs JavaScript dans WordPress peut affecter les performances de votre site. Je recommande d'utiliser un environnement de test pour suivre ce guide. Si vous n'en avez pas, envisagez de mettre votre site en mode dépannage afin que les utilisateurs ne soient pas affectés par les changements que vous mettez en œuvre.
Conflits de thèmes
Je recommande de passer temporairement à un thème WordPress par défaut. Au moins un de ces thèmes est généralement préinstallé sur votre site WordPress. Ils portent toujours le nom de l'année (par exemple, Twenty Twenty-Four).
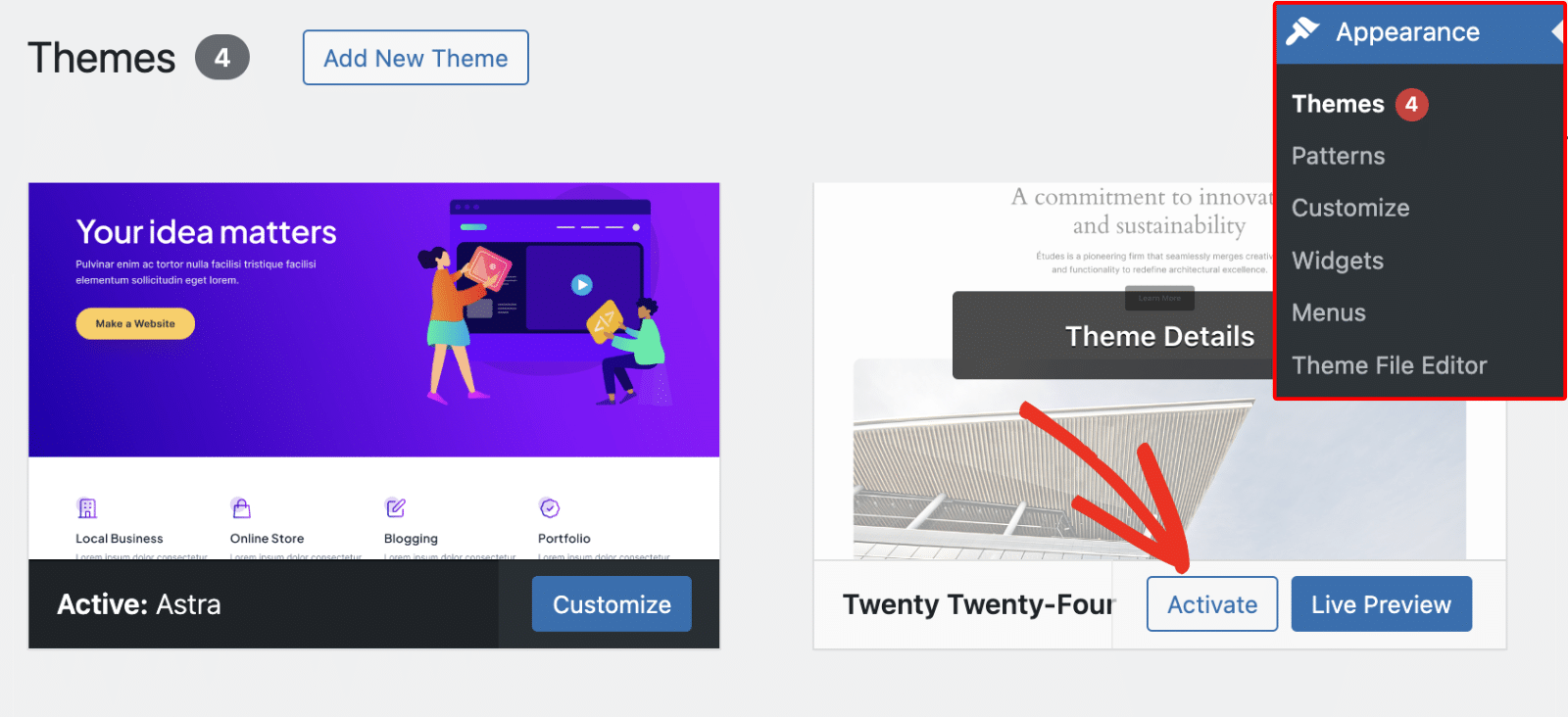
Pour activer l'un des thèmes par défaut de WordPress, allez dans Apparence " Thèmes à partir de votre tableau de bord WordPress. Survolez ensuite un thème par défaut et cliquez sur Activer.

Si les problèmes disparaissent après avoir changé de thème, il s'agit probablement d'un problème lié à votre thème WordPress.
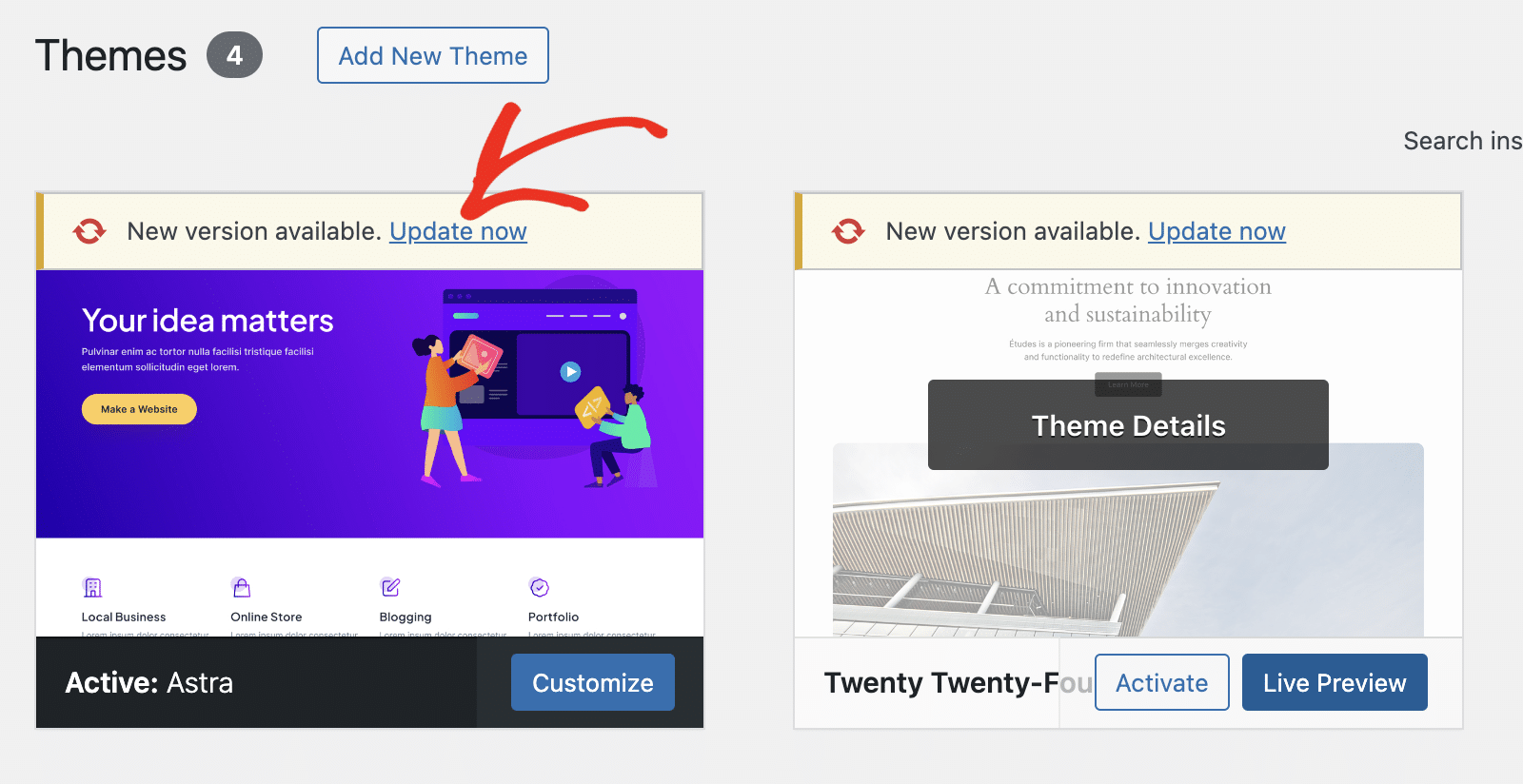
La solution immédiate consiste à vérifier les mises à jour. Si une nouvelle version est disponible, cliquez sur le lien Mettre à jour maintenant pour mettre à jour votre thème.

Souvent, une mise à jour du thème peut avoir corrigé des problèmes JavaScript critiques. Si le problème persiste, je recommande de contacter le développeur du thème et de passer temporairement à un nouveau thème.
Conflits entre plugins
Si le passage à un thème par défaut ne résout pas l'erreur, l'étape suivante consiste à vérifier s'il n'y a pas de conflit entre les plugins. Pour ce faire, vous devez désactiver tous les plugins de votre site et vérifier si l'erreur JavaScript persiste.
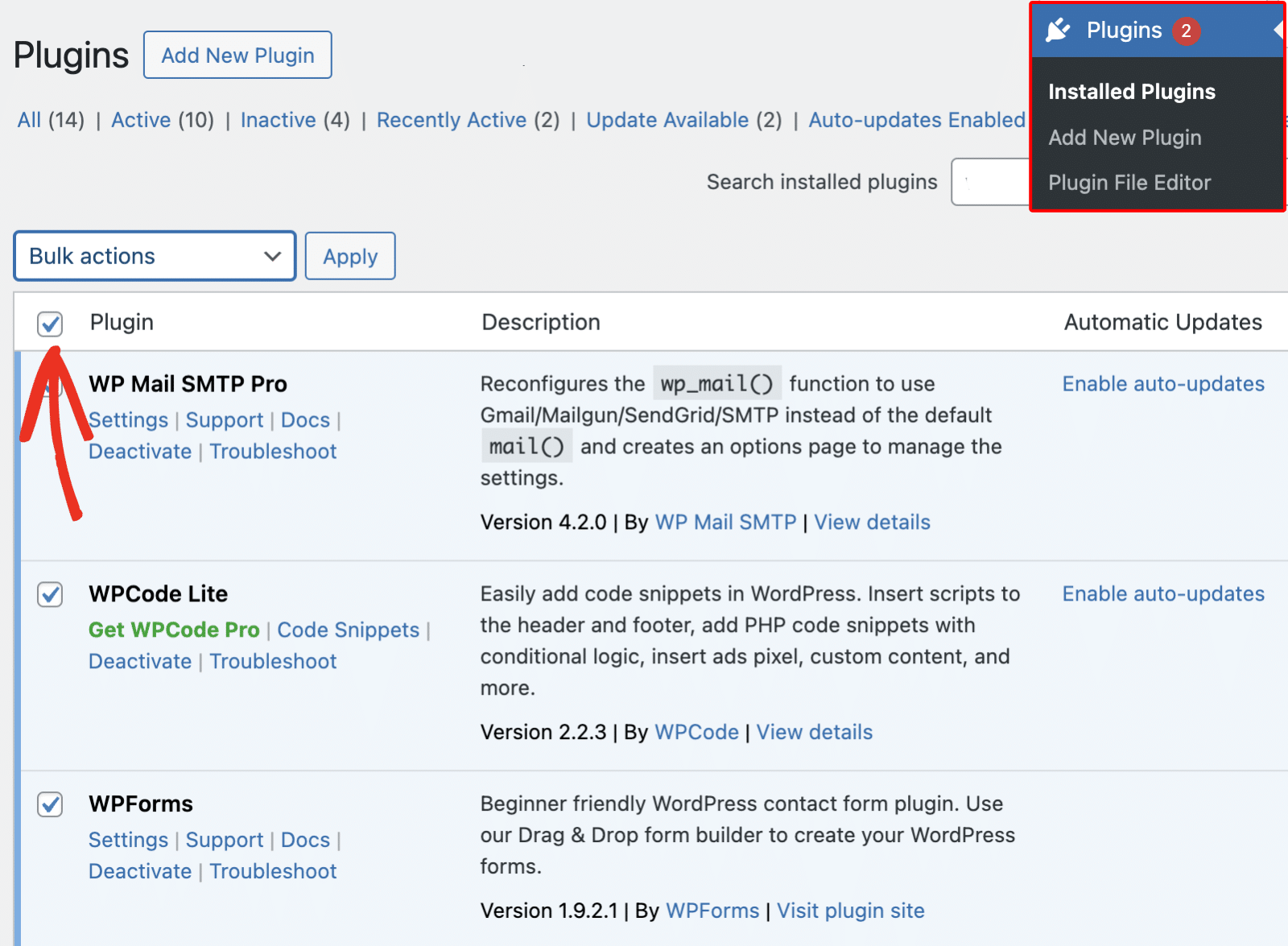
Pour cela, allez dans Plugins " Installed Plugins et cliquez sur la case à cocher pour sélectionner tous les plugins.

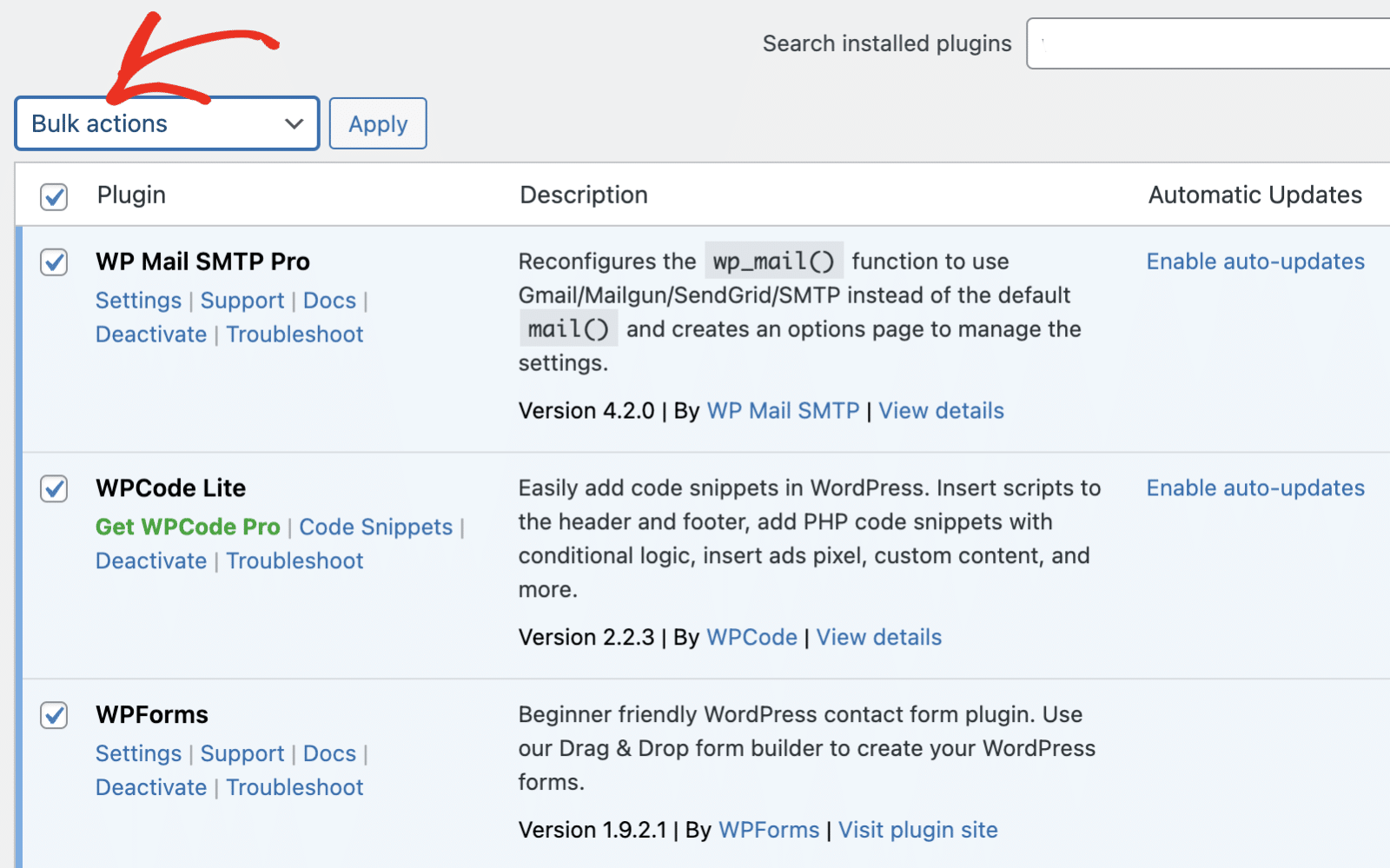
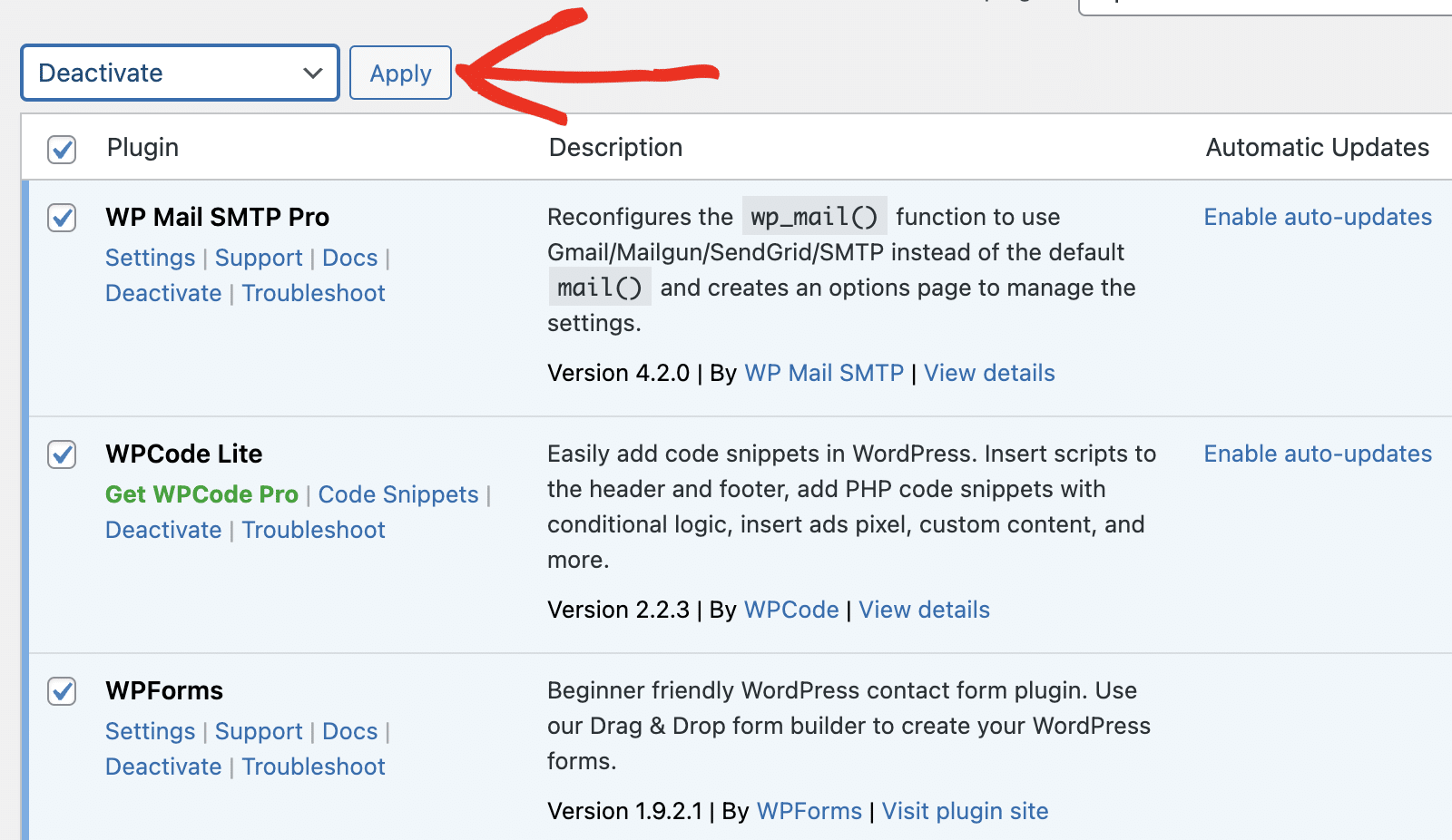
Ensuite, cliquez sur le menu déroulant Actions en bloc et sélectionnez Désactiver.

Ensuite, cliquez sur Appliquer pour désactiver tous les plugins de votre site WordPress.

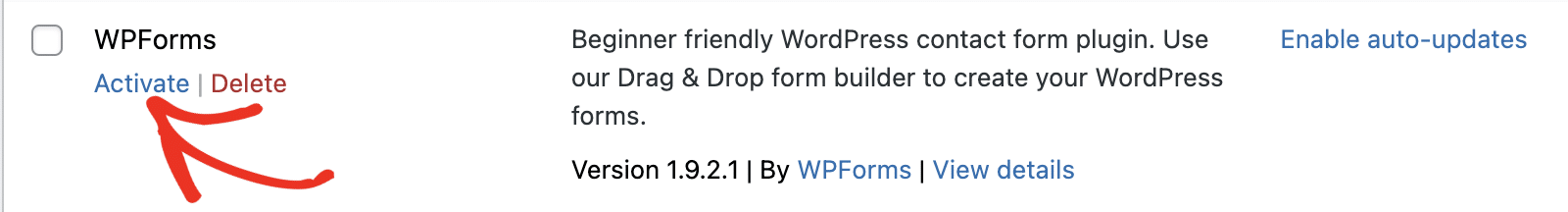
Si l'erreur disparaît, il est probable que l'un de vos plugins WordPress soit à l'origine du problème. Pour trouver le plugin défectueux, réactivez les plugins un par un. Pour ce faire, cliquez sur Activer sous le nom du plugin.

Créez votre formulaire WordPress maintenant
Une fois que vous avez activé un plugin, vérifiez si l'erreur réapparaît. Le plugin que vous avez activé avant de voir l'erreur réapparaître est probablement le coupable.
Après avoir identifié le plugin défectueux, je recommande de vérifier s'il existe des mises à jour. Si c'est le cas, veillez à mettre à jour le plugin. Le développeur du plugin peut avoir publié une mise à jour qui résout le problème. Mais si aucune mise à jour n'est disponible, envisagez de supprimer le plugin défectueux et de passer à un autre plugin.
Conseil de pro
Assurez-vous que tous vos plugins et thèmes sont à jour. Des scripts obsolètes dans des versions plus anciennes peuvent facilement entraîner des problèmes de compatibilité.
3. Utiliser les outils de débogage de WordPress
WordPress comprend des outils de débogage intégrés qui peuvent vous aider à découvrir des problèmes JavaScript. Lorsque vous activez le mode de débogage sur votre site, WordPress affiche toutes les erreurs qu'il rencontre sur le frontend de votre site.
Pour activer le mode débogage, vous devez accéder à vos fichiers WordPress sur votre serveur, soit par FTP, soit par cPanel, soit par un plugin FTP File Manager.
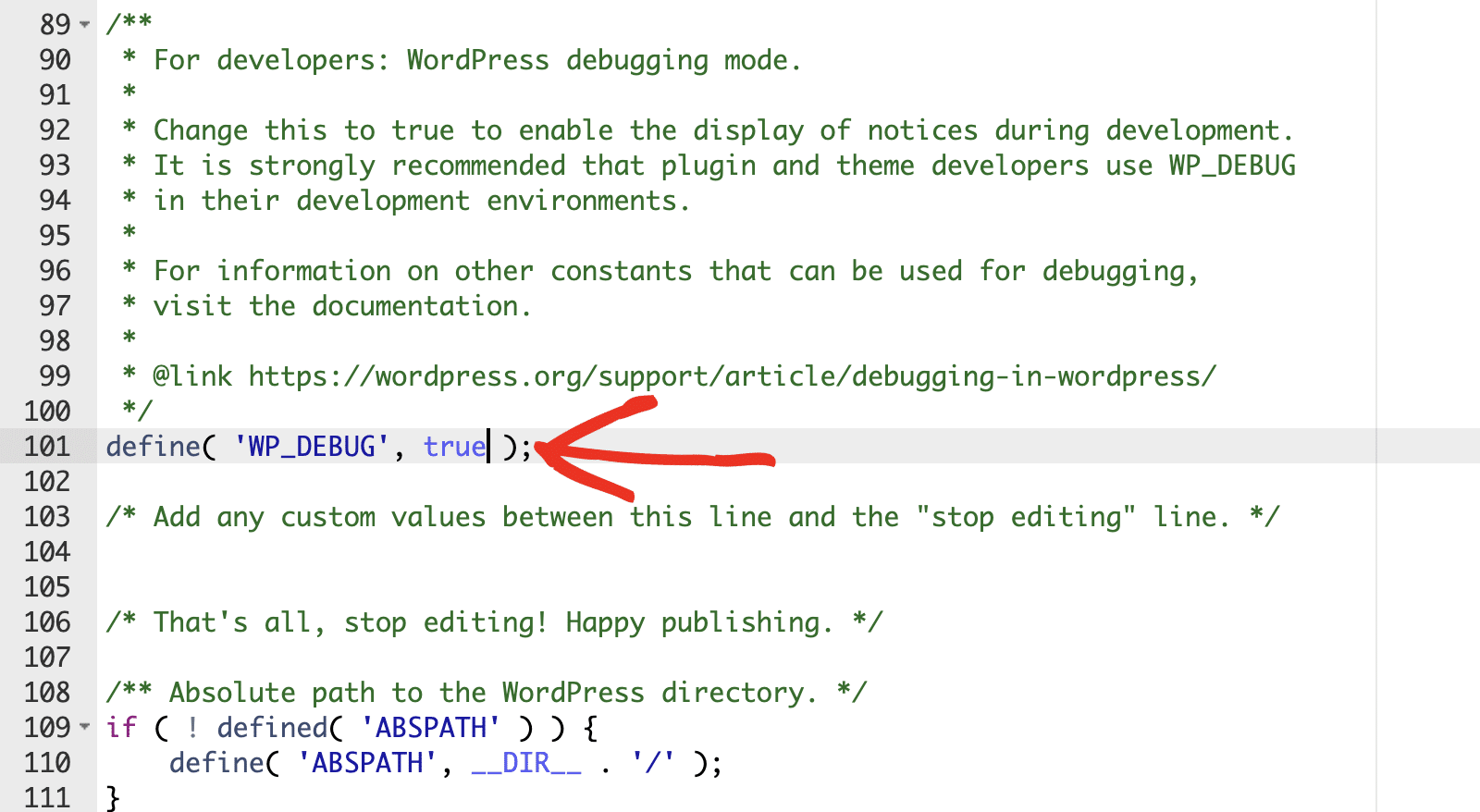
Une fois que les fichiers de votre site sont ouverts, vous devez ouvrir wp-config.php pour l'édition. Il se trouve à l'endroit suivant dans le dossier racine de votre site. Dans votre wp-config.php fichier, définir WP_DEBUG à true. Cela active le mode de débogage de WordPress et enregistre les erreurs.
define('WP_DEBUG', true) ;

WordPress inclut également des constantes supplémentaires qui vous permettent de dépanner d'autres parties du logiciel de base. Par exemple, si vous souhaitez voir les versions non minifiées des scripts de base de WordPress, ajoutez l'extrait suivant à la constante wp-config.php éditeur de code :
define('SCRIPT_DEBUG', true) ;
Quand SCRIPT_DEBUG est activée, WordPress chargera des fichiers comme wp-includes/js/script.js au lieu de wp-includes/js/script.min.js. Cela peut s'avérer très utile lors du développement ou du débogage d'un site, car cela donne un accès complet au code pour faciliter l'inspection et la modification.
Remarque : Le chargement de la version non minifiée des scripts peut affecter votre la vitesse de chargement du site. Veillez à régler SCRIPT_DEBUG à false lorsque vous avez terminé le débogage.
Si vous souhaitez stocker les journaux d'erreurs dans un fichier au lieu de les afficher sur le frontend de votre site, vous devez activer l'option WP_DEBUG_LOG constante. Pour ce faire, ajoutez la ligne de code suivante à votre wp-config.php fichier.
define('WP_DEBUG_LOG', true) ;
Quand WP_DEBUG_LOG est activé, il enregistre les erreurs dans un fichier situé à l'adresse wp-content/debug.log. Ce journal contient souvent des informations précieuses sur les scripts qui fonctionnent mal.
4. Activation du mode de dépannage
Si la désactivation des plugins ou le changement de thème perturbe votre site web, envisagez d'utiliser le mode dépannage avec des outils tels que Health Check & Troubleshooting. Pour ce faire, vous devez installer et activer le plugin Health Check & Troubleshooting sur votre site.

Le plugin vous permet d'activer le mode de dépannage sans affecter les visiteurs de votre site. Cette approche est particulièrement utile pour les sites en direct pour lesquels vous ne pouvez pas vous permettre de temps d'arrêt.
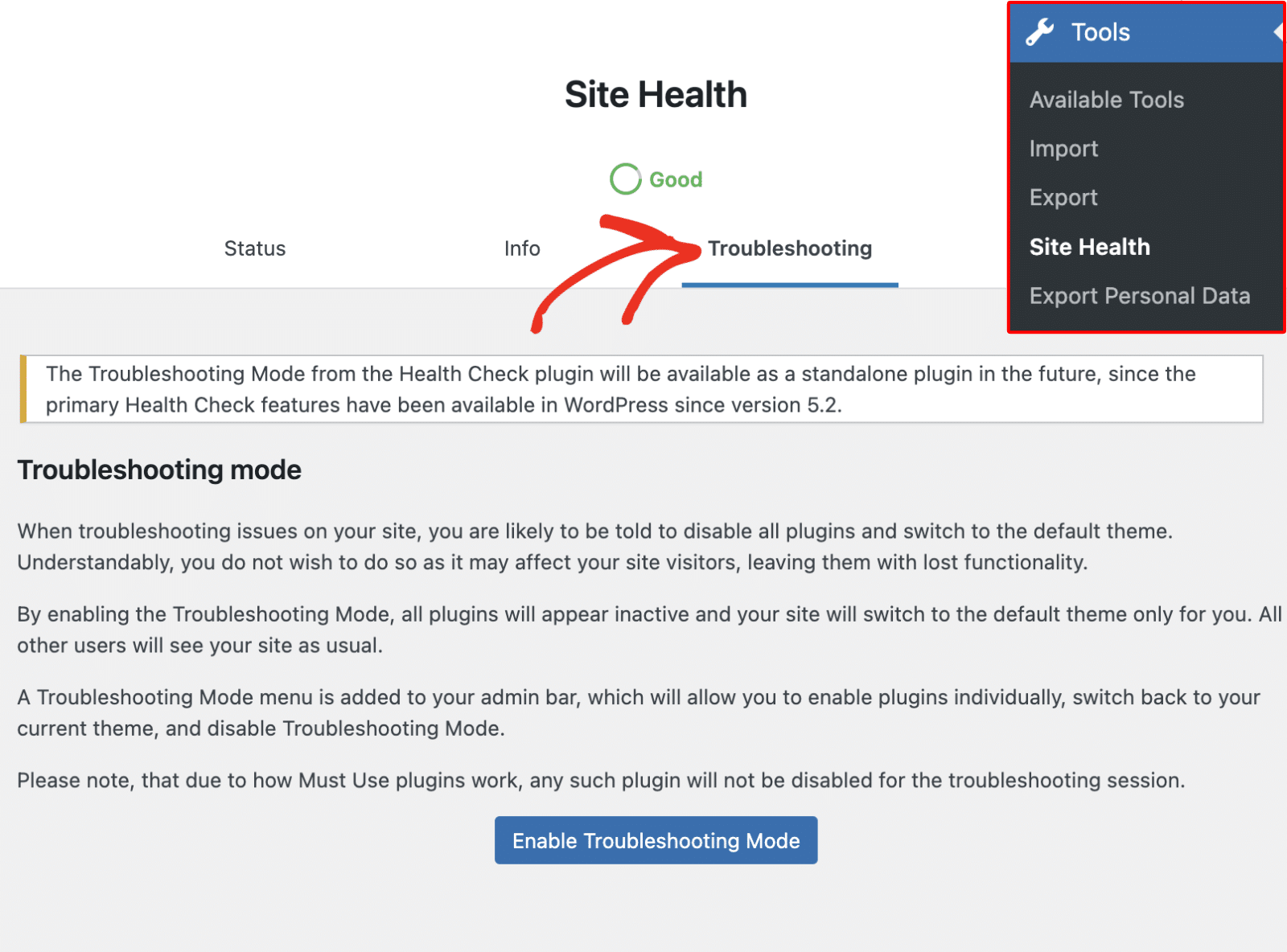
Après avoir activé le plugin, allez dans Outils " Santé du site dans votre zone d'administration WordPress. Ensuite, naviguez jusqu'à l'onglet Dépannage.

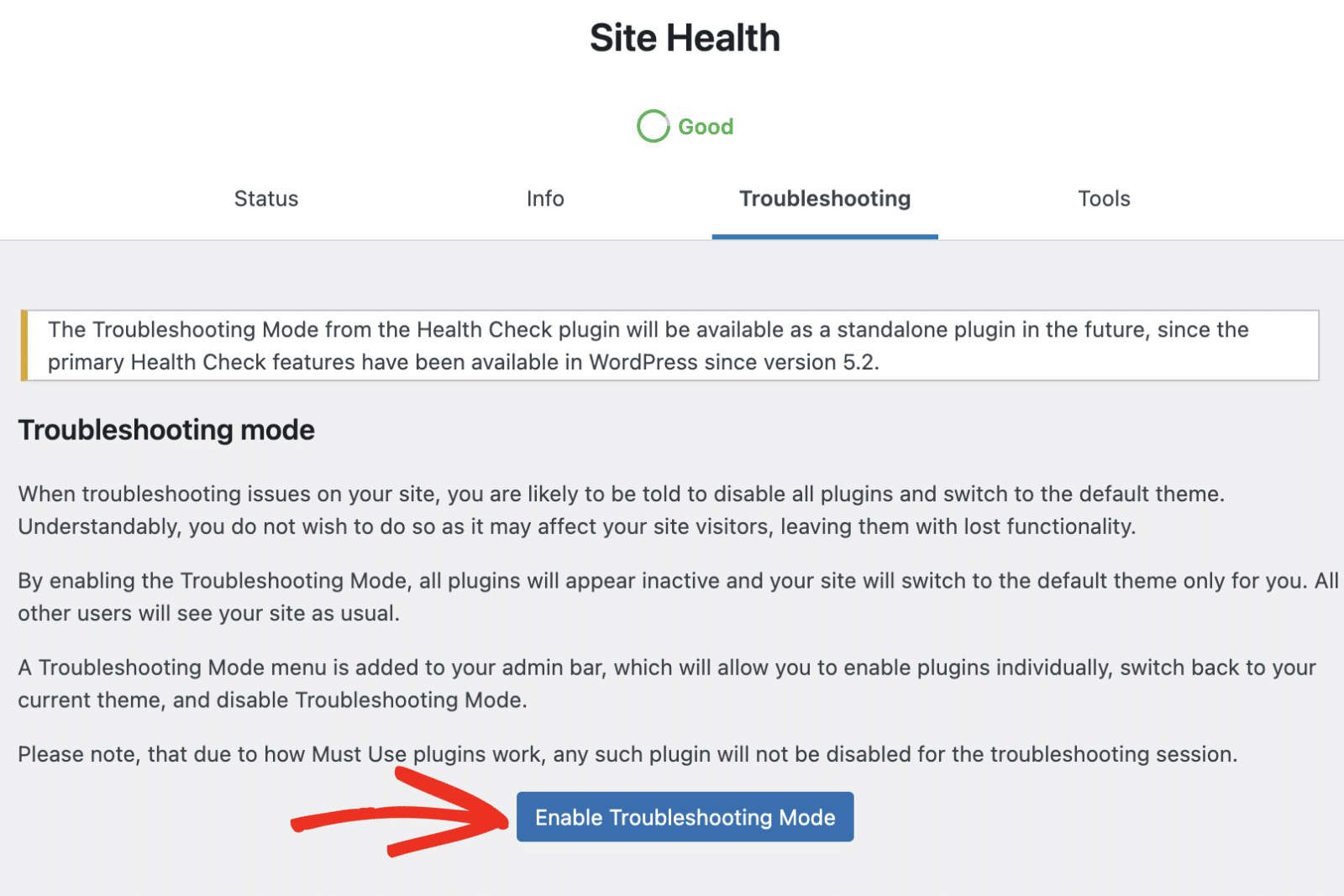
Cliquez ensuite sur le bouton Activer le mode de dépannage pour continuer.

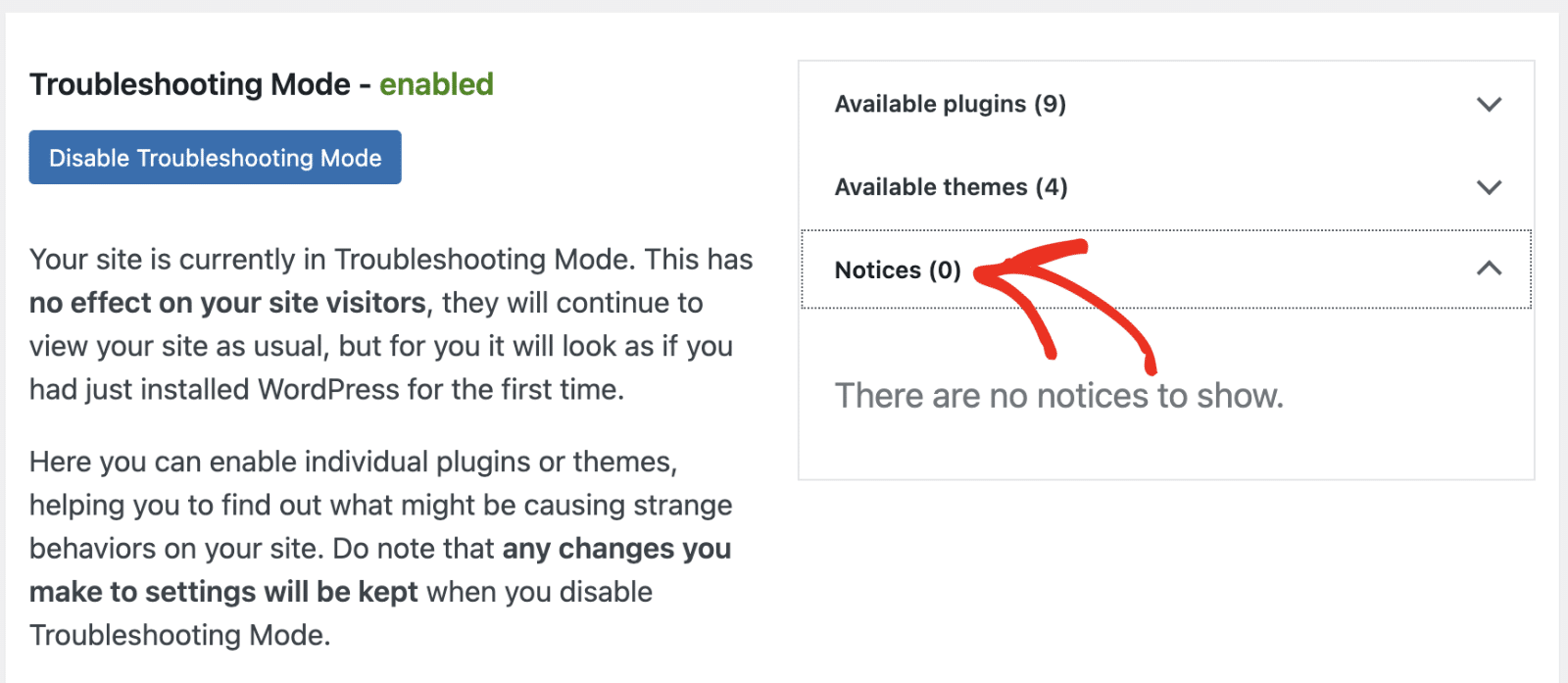
Cette opération désactivera tous les plugins de votre site et lui attribuera un thème par défaut. Vous serez dirigé vers l'écran Mode dépannage.
Ici, vous pouvez gérer votre thème et vos plugins dans un environnement contrôlé. Si des problèmes surviennent sur votre site, vous les verrez dans la section Avis.

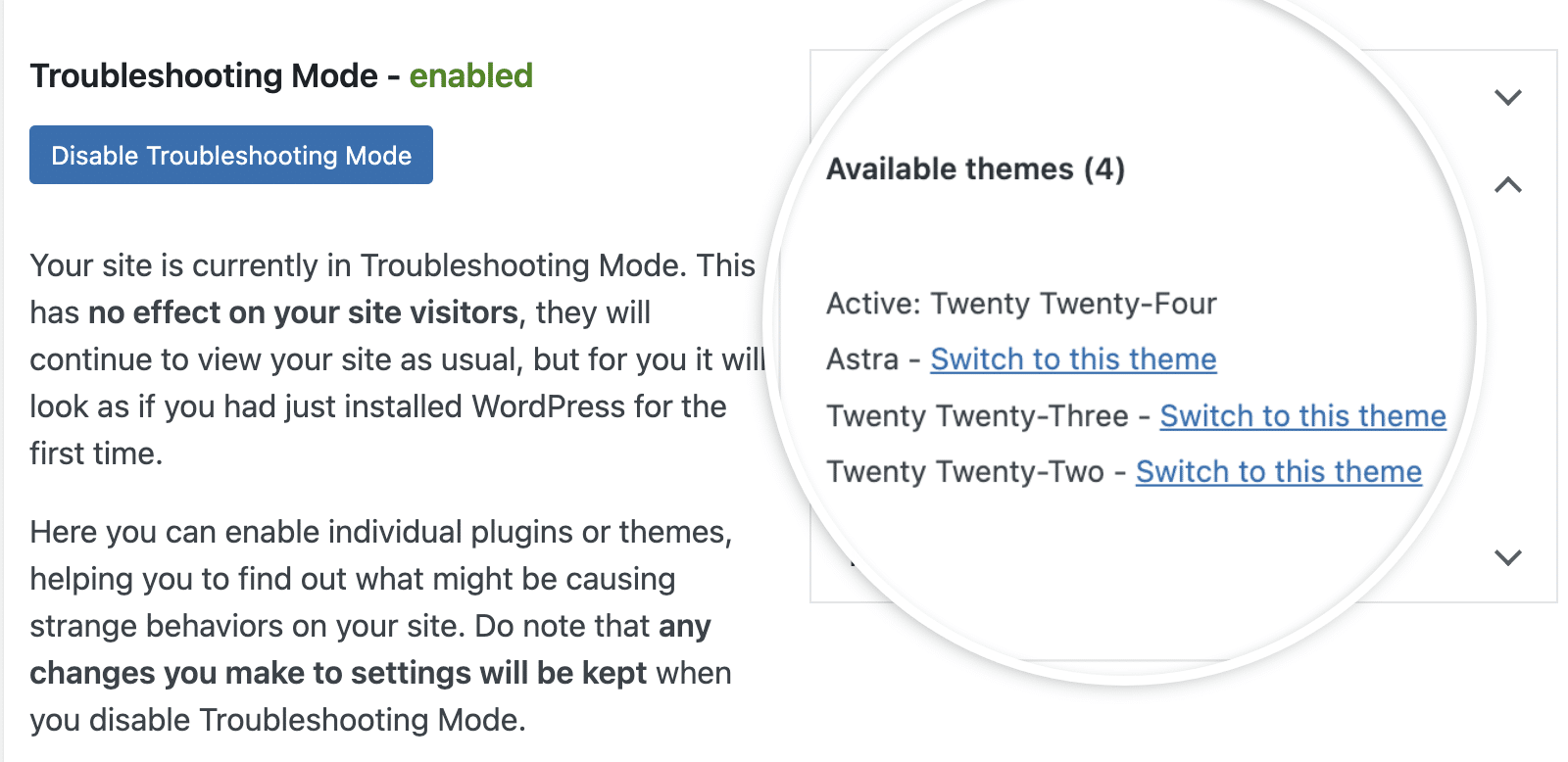
Après avoir activé le mode de dépannage, votre site sera par défaut doté d'un thème WordPress natif.

Je vous suggère de vérifier si l'utilisation d'un thème par défaut corrige l'erreur sur votre site. Si c'est le cas, le problème est probablement lié à votre thème WordPress.
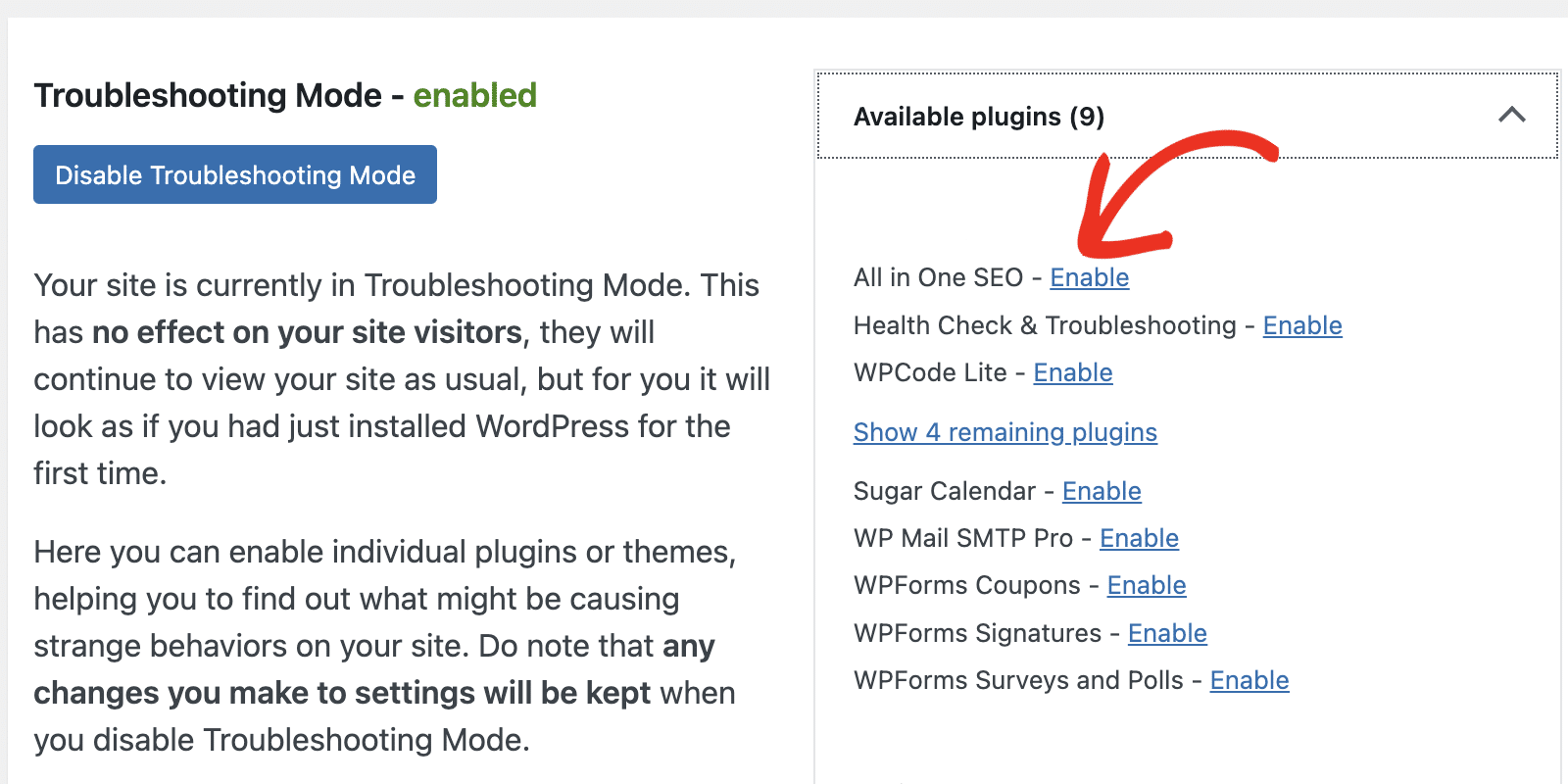
En cliquant sur le menu déroulant Available plugins, vous verrez apparaître tous les plugins présents sur votre site. Ici, vous pourrez activer les plugins un par un afin de vérifier s'il n'y a pas de conflits entre eux. Pour activer un plugin, cliquez sur Activer à côté de son nom.

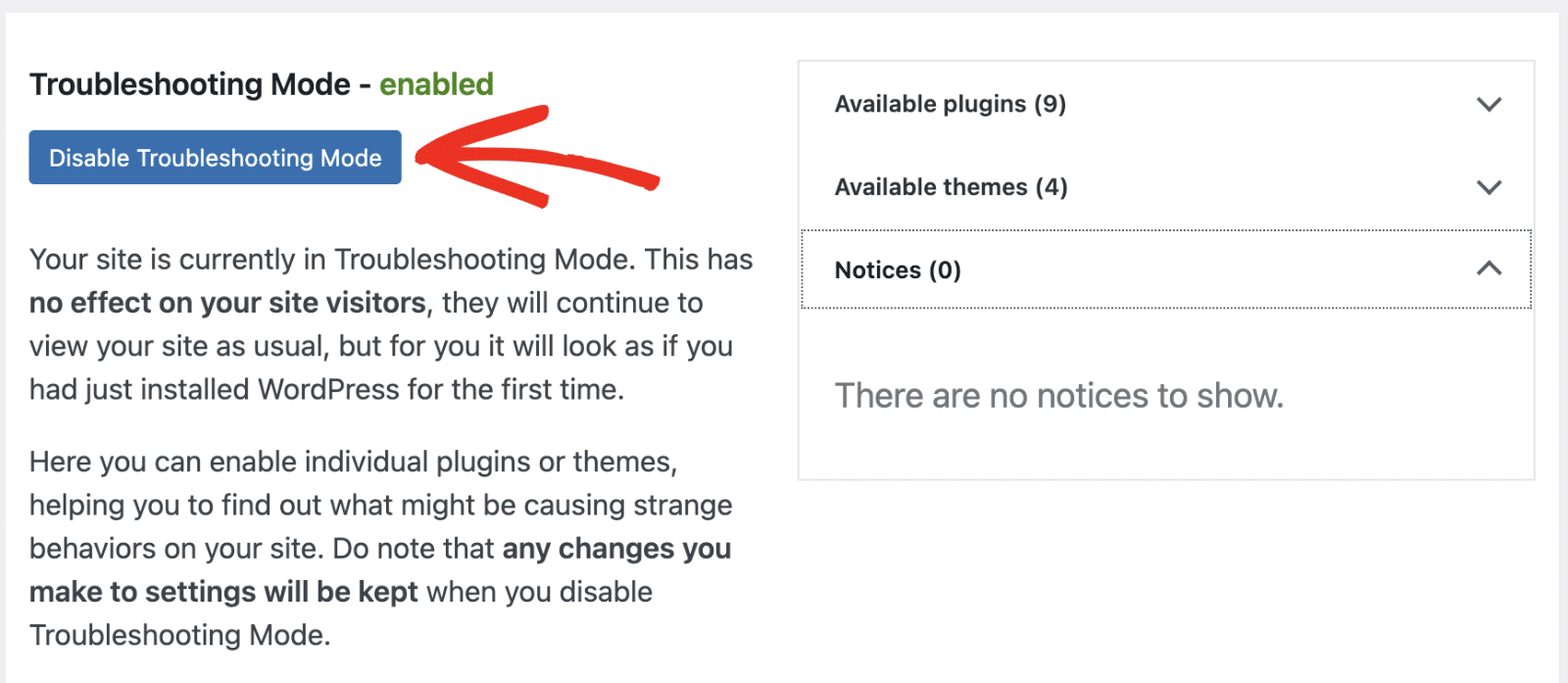
Suivez les étapes de la section Dépannage des conflits de plugins de ce guide pour plus de détails. Lorsque vous avez terminé le dépannage de votre site, cliquez sur le bouton Désactiver le mode dépannage pour le remettre dans son état d'origine.

Meilleures pratiques pour éviter les erreurs JavaScript
Vous trouverez ci-dessous quelques conseils pour vous aider à protéger votre site WordPress et à éviter les problèmes liés à JavaScript.
- Maintenez votre site à jour : La mise à jour régulière de WordPress, de votre thème et d'autres plugins permet d'éviter les conflits et les bogues. Souvent, le problème que vous rencontrez aura probablement été résolu par une mise à jour récente du plugin ou du thème.
- Utilisez un thème enfant pour les personnalisations : Parfois, la mise à jour de votre thème ou de vos plugins écrase les extraits de code personnalisés que vous avez ajoutés à votre site. Cela peut entraîner des dysfonctionnements au niveau des fonctionnalités JavaScript. L'utilisation d'un thème enfant permet de s'assurer que vos extraits de code personnalisés restent inchangés.
- Vérifier deux fois les extraits JavaScript personnalisés : Si vous avez ajouté un JavaScript personnalisé dans votre thème ou votre plugin WordPress, vérifiez qu'il est correctement formaté. Vérifiez également qu'il est compatible avec le reste des scripts de votre site. Je suggère d'envelopper le JavaScript en ligne avec une fonction ou d'utiliser la fonction
jQuerypour éviter les conflits. - Mettre les scripts en file d'attente correctement : Si vous ajoutez des scripts personnalisés, vous devez les mettre en file d'attente correctement à l'aide des fonctions WordPress afin d'éviter les problèmes de chargement. Voici un exemple :
function my_custom_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
- Tester sur plusieurs navigateurs : Les navigateurs modernes ont largement normalisé leurs implémentations JavaScript. Cependant, il est toujours important de tester votre site sur différents navigateurs, y compris les anciennes versions d'Internet Explorer. Cela permet d'identifier les problèmes spécifiques aux navigateurs dès le début du processus de développement web.
- Mettre en œuvre une bonne gestion des erreurs : De bonnes pratiques de gestion des erreurs dans votre snippet JS personnalisé peuvent empêcher de nombreux problèmes de causer des perturbations majeures. Il s'agit notamment d'utiliser des blocs try-catch et de fournir des options de repli lorsque cela est possible.
FAQ - Résolution des problèmes liés à JavaScript
Voici les réponses à quelques-unes des questions les plus fréquemment posées sur le dépannage des problèmes JavaScript dans WordPress.
Comment déboguer JavaScript dans WordPress ?
Il existe différentes manières de déboguer les erreurs JavaScript dans WordPress. La méthode la plus simple consiste à utiliser l'outil intégré au navigateur pour vérifier la présence d'avertissements JavaScript dans la console.
Vous pouvez également modifier le fichier wp-config.php et d'activer la fonction SCRIPT_DEBUG mode. Lorsqu'il est réglé sur trueIl oblige WordPress à charger les versions originales, non minifiées, des fichiers CSS et JS plutôt que les versions minifiées, qui peuvent être plus difficiles à lire et à déboguer.
Quelles sont les causes des erreurs JavaScript dans WordPress ?
Les problèmes de compatibilité, ainsi que les conflits entre thèmes et plugins, sont souvent à l'origine d'erreurs JavaScript dans WordPress. En outre, cela peut se produire si un extrait JavaScript personnalisé que vous ajoutez à votre site est incorrect.
Comment lire les erreurs de la console JavaScript ?
Pour ce faire, vous devez d'abord ouvrir les outils de développement de votre navigateur. Cliquez ensuite sur l'onglet Console et examinez les messages d'erreur qui s'y trouvent. Si vous ne voyez pas d'avertissements ou d'erreurs, il se peut que vous deviez rafraîchir la page.
Comment rattraper une erreur de la console en JavaScript ?
Vous pouvez le faire en naviguant vers l'onglet Console dans le menu des outils de développement de votre navigateur. Vous y trouverez souvent des erreurs JavaScript courantes surlignées en rouge.
Ensuite, découvrez les meilleurs plugins à utiliser sur WordPress
Dans cet article, je vous ai montré comment identifier et corriger les erreurs JavaScript dans WordPress. En règle générale, n'oubliez pas de mettre à jour les plugins et les thèmes et de suivre les meilleures pratiques lors de l'ajout de JavaScript personnalisé.
Veillez également à utiliser les plugins recommandés sur votre site WordPress et évitez d'utiliser des versions nulles de plugins comme le plugin WPForms Pro nulled.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



