Résumé de l'IA
Personnaliser un modèle de formulaire dans WPForms est un moyen simple mais puissant d'adapter vos formulaires à vos besoins spécifiques.
Que vous créiez un simple formulaire de contact ou une application complexe, WPForms vous donne un contrôle total sur le design et les fonctionnalités de vos formulaires.
Dans ce guide, je vous présenterai les principales options de personnalisation à prendre en compte. À la fin, vous disposerez des outils nécessaires pour créer des formulaires parfaitement adaptés à votre public et à vos objectifs.
C'est parti !
Comment personnaliser un modèle de formulaire dans WPForms
Titres, étiquettes et texte
Lorsque vous commencez à utiliser un modèle de formulaire, vous devez vérifier que chaque élément correspond à votre objectif.
Personnaliser les titres, les étiquettes des champs et le texte des espaces réservés rend votre formulaire plus intuitif et convivial. Heureusement, vous pouvez modifier ces éléments directement dans le constructeur de WPForms.
Donner un nom à votre formulaire
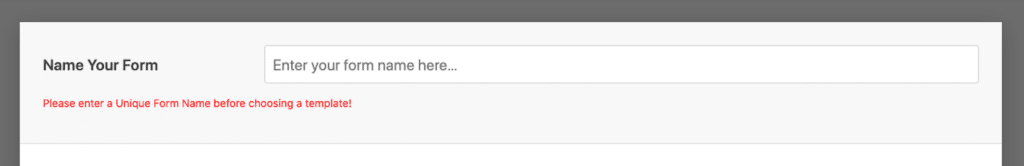
La toute première étape de la création d'un nouveau formulaire consiste à lui donner un nom. Vous nommerez votre formulaire avant même de choisir le modèle à partir duquel vous le construirez.

Mais ne vous préoccupez pas de trouver une marque et une personnalisation astucieuses pour les utilisateurs de votre formulaire. Ce nom de formulaire est fait pour vous.
Vous verrez tous les formulaires que vous avez créés dans votre tableau de bord WPForms listés par nom afin que vous puissiez déterminer les pages, widgets, ou autres zones de votre site web où vous intégrerez votre formulaire.
Ainsi, si vous avez plusieurs formulaires et que vous risquez d'utiliser deux fois le même nom, WPForms vous signalera que vous avez déjà un formulaire avec ce nom, comme le montre l'image ci-dessus.
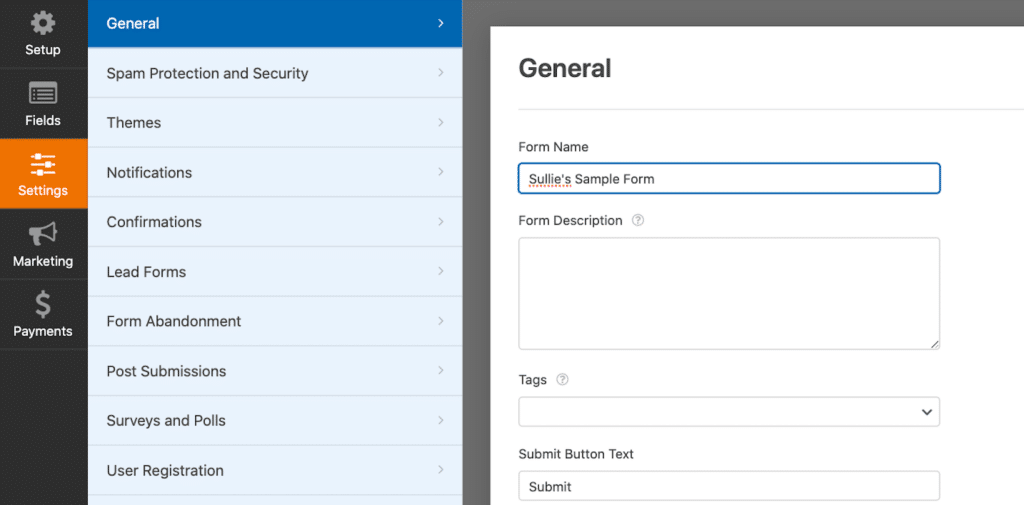
Une fois votre formulaire créé, vous pouvez toujours mettre à jour le nom de votre formulaire ultérieurement dans l 'onglet Paramètres du générateur de formulaires.

Rappelez-vous que vous pouvez personnaliser plusieurs éléments dans cette partie de l'onglet Paramètres, y compris le texte affiché par le bouton de soumission de votre formulaire et ce que les utilisateurs verront lorsqu'ils soumettront leur formulaire.
Étiquettes de champ
Examinons ensuite les possibilités de personnalisation des champs de votre modèle de formulaire.
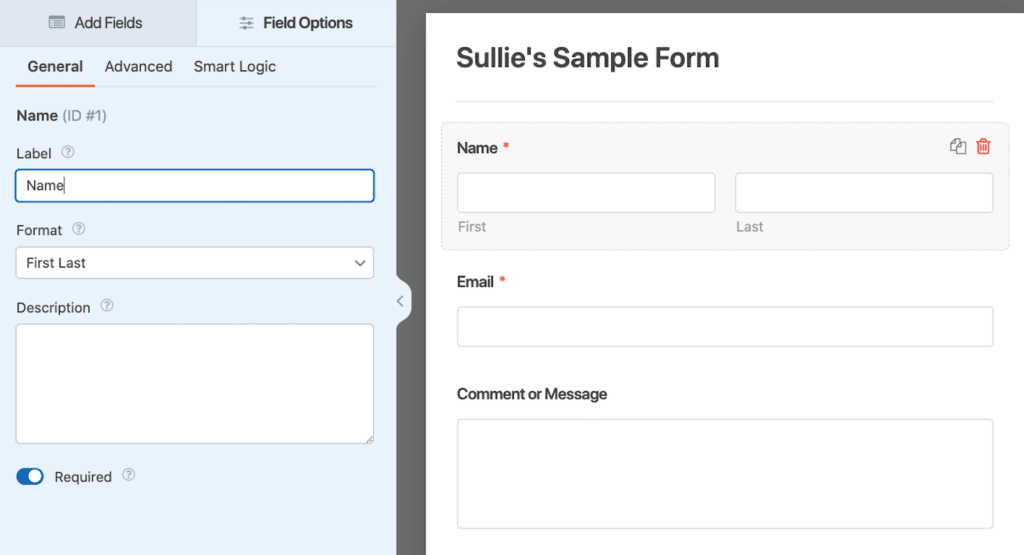
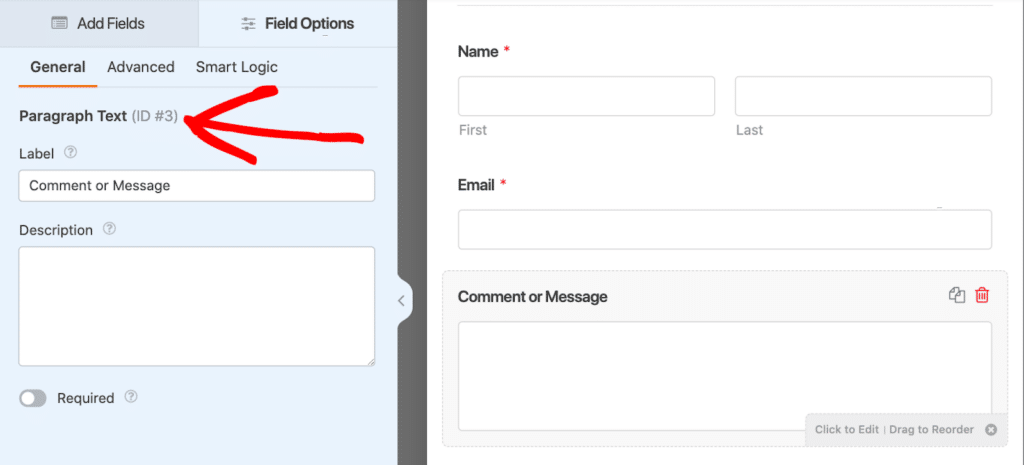
En cliquant sur un champ donné, ses paramètres s'ouvrent sur le côté gauche du générateur de formulaires. Les détails que vous pouvez personnaliser varient d'un champ à l'autre, mais l'élément commun que vous pouvez modifier pour n'importe quel champ de votre formulaire est son étiquette.
L'étiquette de champ est ce que les utilisateurs du formulaire verront pour chaque champ qu'ils remplissent.

Bien que les intitulés de ces champs soient assez explicites, vous pouvez envisager de les modifier quelque peu.
Par exemple, vous pouvez utiliser l'étiquette du champ pour poser une question ou donner des indications. Plutôt que de laisser l'étiquette du champ Nom telle quelle, vous pouvez la modifier pour demander : "Quel est votre nom complet ?" De même, chaque fois que vous ajoutez le champ Texte du paragraphe à un formulaire, vous modifierez probablement son étiquette pour qu'elle soit pertinente, par exemple "Commentaire ou message".
Heureusement, lorsque vous utilisez l'un de nos modèles de formulaires prêts à l'emploi, nous avons déjà personnalisé ces types de champs pour qu'ils affichent des étiquettes appropriées !
Comme l'étiquette de chaque champ est facilement modifiable, veillez à garder à l'esprit son numéro d'identification.

Ainsi, lorsque vous verrez ou utiliserez ce numéro d'identification ailleurs, vous saurez à quel champ il se rapporte.
Créez votre formulaire WordPress maintenant
Organisation des champs de formulaire
Bien que nos modèles de formulaires soient préconstruits avec tous les champs de base dont vous aurez besoin, vous devrez probablement supprimer, ajouter et déplacer certains champs.
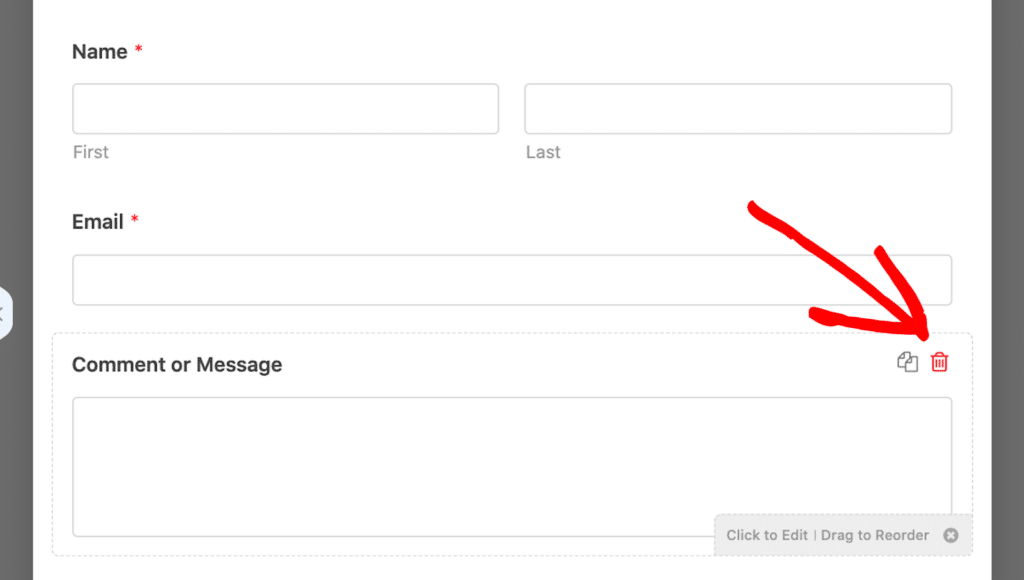
La suppression d'un champ du modèle de formulaire est un jeu d'enfant : il suffit de cliquer sur l'icône de la corbeille dans le coin droit du champ pour le supprimer.

Et à quoi sert l'autre symbole situé à sa gauche ? En cliquant sur l'icône de la double page, vous dupliquez le champ.
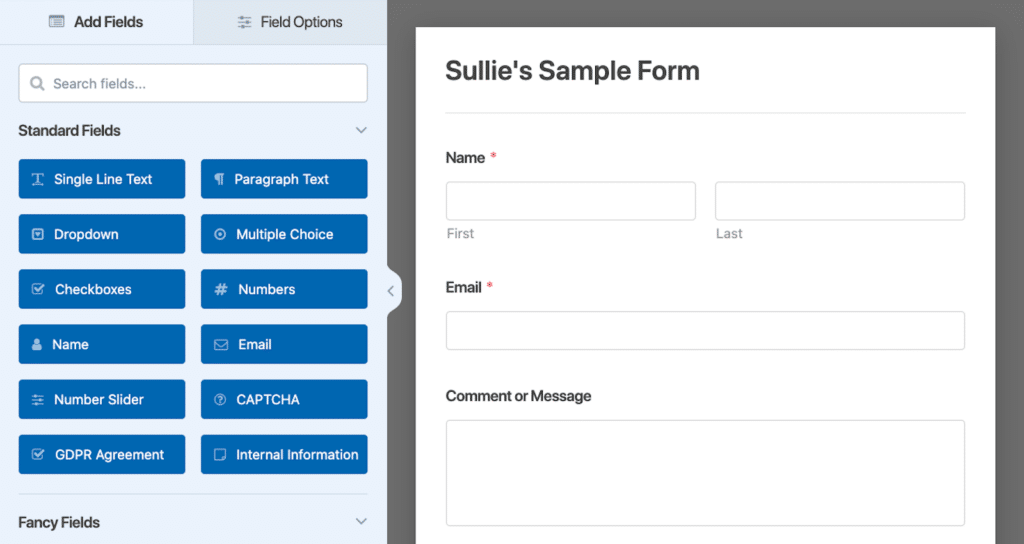
Pour ce qui est de l'ajout de champs à votre modèle de formulaire, c'est là que notre générateur de formulaires se distingue. Tout ce que vous avez à faire est de cliquer sur un champ sur le côté gauche de l'écran, de le faire glisser où vous le souhaitez sur votre formulaire, et de le déposer !

Vous pouvez également déplacer les champs vers le haut et vers le bas du modèle de formulaire de cette manière. Il suffit de glisser-déposer le champ dans une autre zone du formulaire.
Lire aussi: Comment randomiser les champs d'un formulaire sur WordPress
Champ de présentation
Lorsque vous ajoutez ou déplacez des champs dans votre formulaire, vous devez tenir compte de leur disposition.
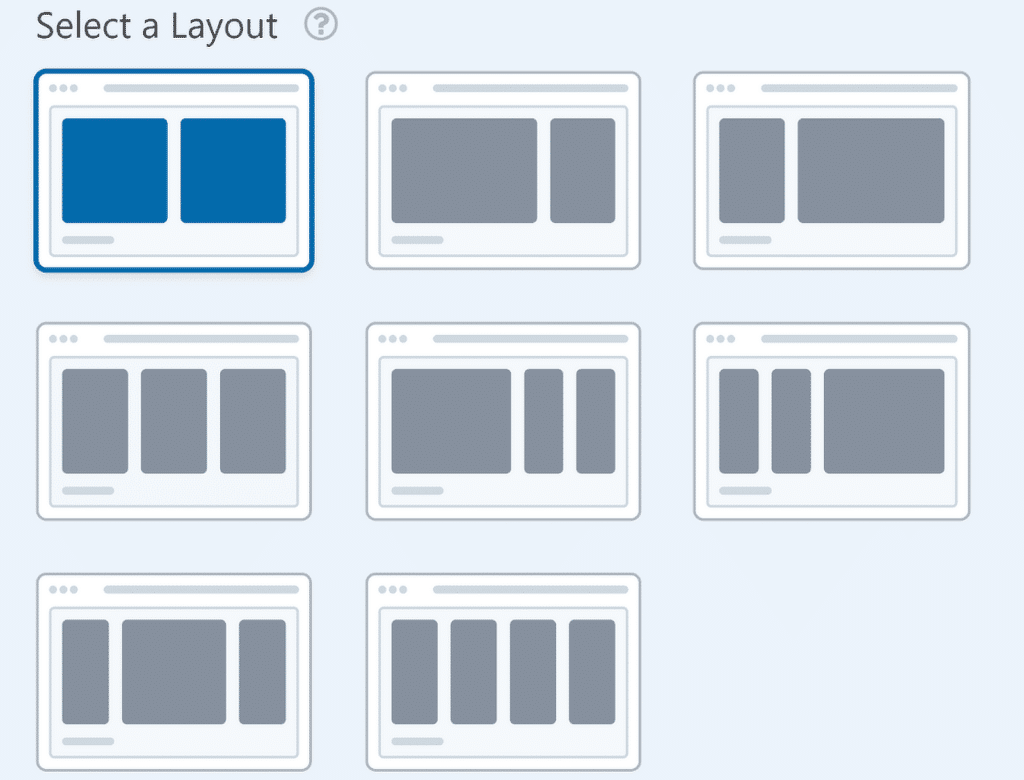
Pour garder les choses organisées et concises, j'aime utiliser l'option de mise en page des champs pour faire glisser d'autres champs dans ses colonnes.

Vous pouvez présenter ces champs dans une seule colonne ou dans plusieurs colonnes, les options de colonnes multiples comprenant toute une sélection de formes et de tailles.
Vous voulez encore plus d'inspiration pour les champs de mise en page ? Consultez notre article créatif sur les meilleures pratiques de mise en page des formulaires pour une conception conviviale.
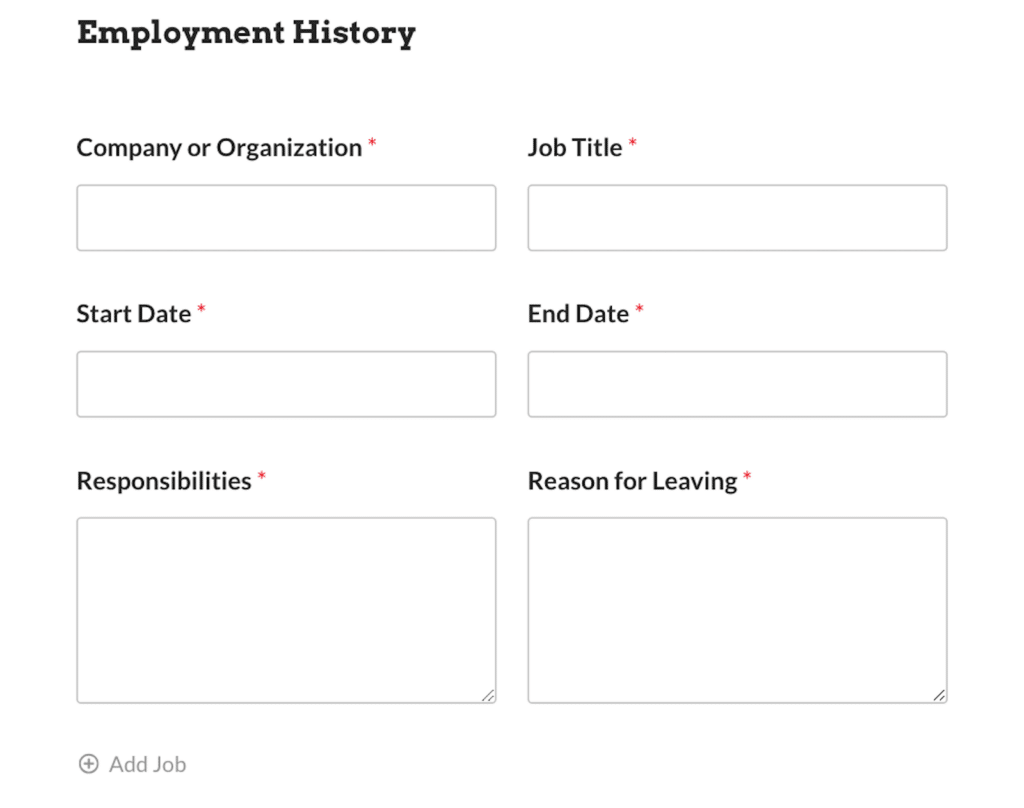
Champ du répéteur
Vous disposez également du champ Repeater qui vous permet de conserver un modèle de formulaire propre et concis.
Si vous pensez que l'utilisateur de votre formulaire devra saisir plusieurs fois le même type d'informations, comme les expériences professionnelles dans un modèle de formulaire de candidature, vous pouvez utiliser le champ Repeater pour permettre à l'utilisateur du formulaire de répéter simplement ce champ en cliquant sur un bouton.

Plutôt que d'encombrer votre formulaire avec des champs vides et de créer une série de paramètres de logique conditionnelle pour les masquer, vous pouvez simplement faire glisser les champs nécessaires dans la zone de champ Repeater. Vous pouvez ensuite choisir le type de mise en page que vous souhaitez que ces champs répétables suivent.
Utiliser les choix de l'IA
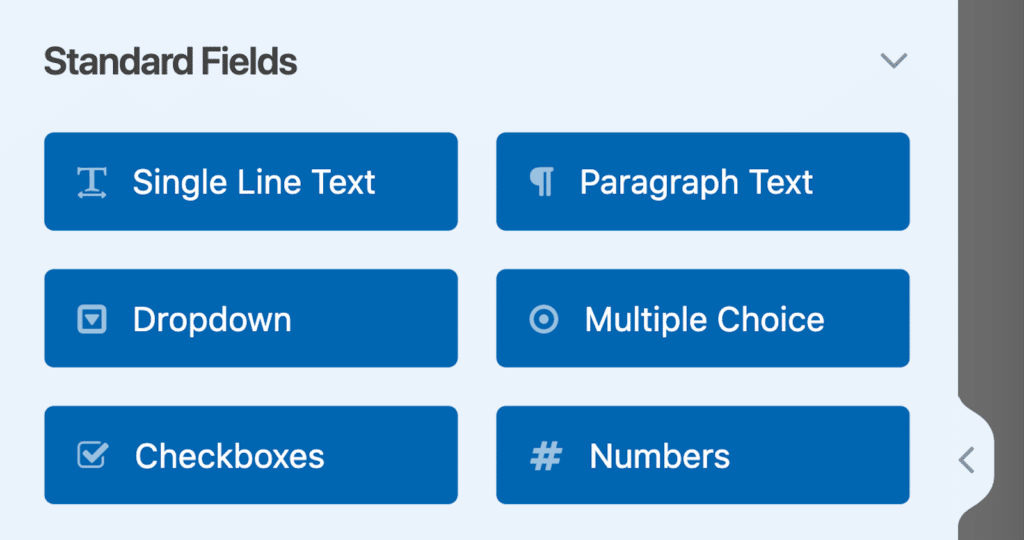
Pour les champs qui proposent différents choix à l'utilisateur du formulaire, vous devrez également personnaliser ces choix.
Ces types de champs sont les champs déroulants, les champs à choix multiples et les champs à cases à cocher.

Mais ne vous inquiétez pas si vous ne savez pas quels choix proposer aux utilisateurs de votre formulaire - vous pouvez utiliser l'IA pour les créer instantanément pour vous.
Nos modèles de champs sont méticuleusement étudiés, de sorte que les options de choix que nous avons incluses pour ces champs seront probablement similaires à celles que vous généreriez. Mais, comme toujours, nous vous encourageons à personnaliser chaque élément de votre formulaire comme bon vous semble.
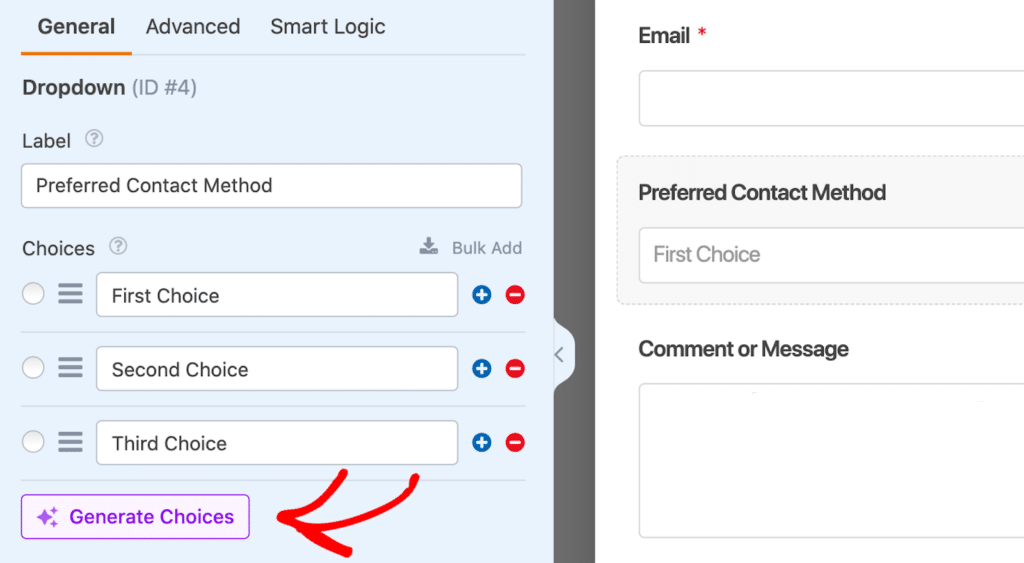
Si vous cliquez ou ajoutez l'un des types de champs que j'ai mentionnés, vous verrez le bouton permettant à l'IA de générer vos choix.

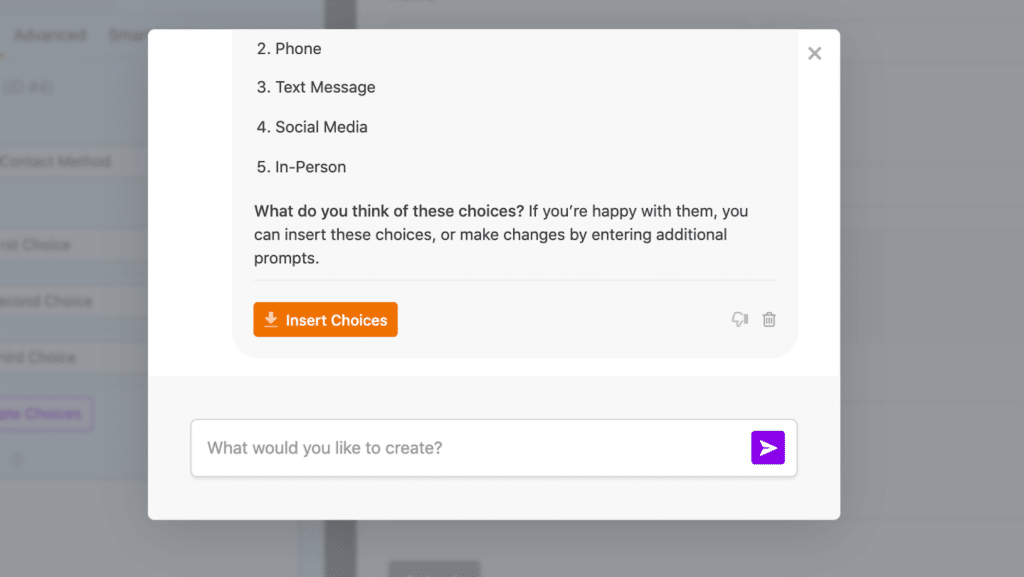
Dans mon exemple de formulaire ci-dessus, je vais utiliser la fonction d'intelligence artificielle intégrée pour générer des choix pour la méthode de contact préférée de l'utilisateur du formulaire.
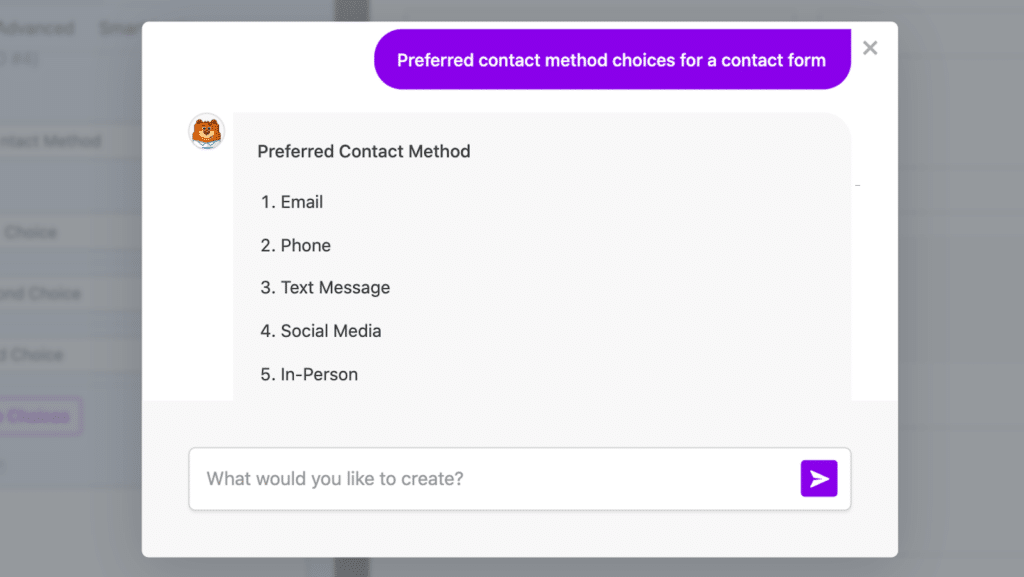
Lorsque j'utilise l'IA, j'aime créer une invite qui demande exactement ce dont j'ai besoin pour mon formulaire spécifique. Ainsi, je demanderai à l'IA de générer des choix de méthodes de contact préférées pour un formulaire de contact.

Ensuite, ces choix peuvent être directement ajoutés au formulaire !
Cela vous évite de perdre du temps à choisir les options à utiliser et à les ajouter manuellement à votre formulaire.

Vous voulez encore plus de conseils sur l'IA ? Consultez notre article qui présente des méthodes simples pour utiliser l'IA sur votre site web.
Notifications et confirmations
Vous vous souvenez de l'onglet Paramètres auquel nous avons accédé au début de cet article ? J'ai mentionné qu'il y avait des options de personnalisation supplémentaires ici, et que les options de notification et le message de confirmation de votre formulaire pouvaient également être modifiés ici.
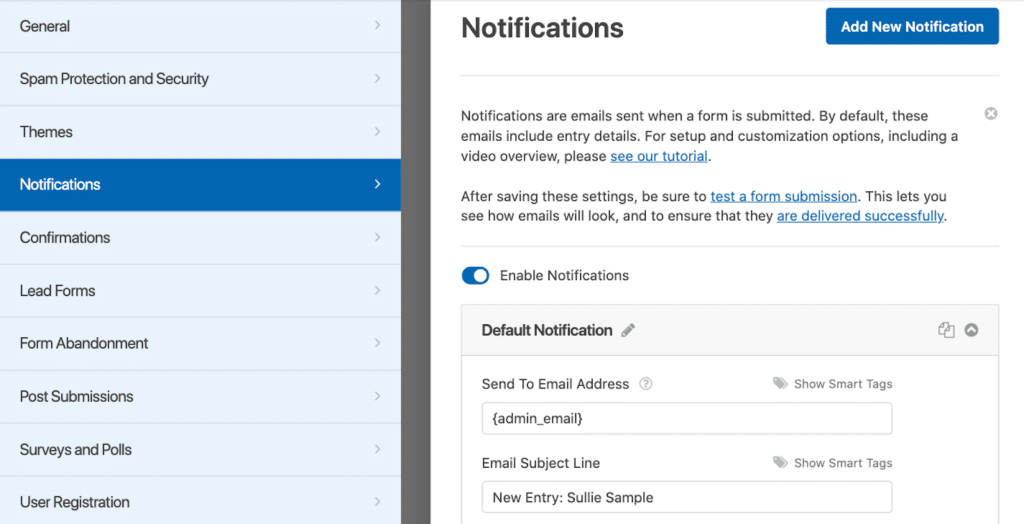
Les paramètres de l'onglet Notifications vous permettent d'indiquer à qui et où les détails de la soumission du formulaire doivent être envoyés.

En général, ces paramètres sont appliqués aux détails de l'administrateur de votre site web, comme l'email de l'administrateur défini pour les identifiants de connexion à WPForms.
Dans les paramètres de notification, vous pouvez également désigner l'adresse électronique saisie par l'utilisateur du formulaire à laquelle vous enverrez les réponses. La plupart des formulaires que vous créez ne comportent qu'une seule adresse électronique à fournir par l'utilisateur du formulaire, de sorte que vos réponses sont automatiquement envoyées à cette adresse.
Mais, comme je l'ai dit, vous pouvez modifier l'e-mail de l'utilisateur auquel vous répondrez ici, dans les paramètres de notification.
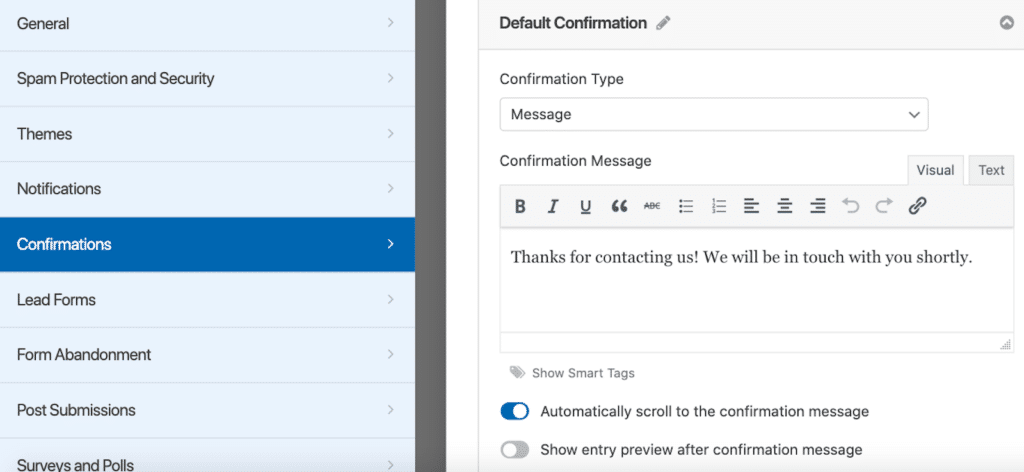
En ce qui concerne le message que l'utilisateur du formulaire verra après l'avoir envoyé, vous pouvez le personnaliser dans l'onglet Confirmations, juste en dessous de Notifications.

Tous les modèles WPForms que vous pouvez utiliser pour construire votre formulaire ont déjà un message de confirmation pertinent écrit et inclus dans ses paramètres.
Mais je vous suggère de personnaliser ce message de confirmation avec la marque et les messages de votre propre site. Le message de confirmation est également l'endroit idéal pour inclure des codes de réduction ou des informations sur les ventes et les remises que vous proposez !
Ajouter des intégrations
De nombreux modèles de formulaires que nous proposons sont conçus pour fonctionner avec les intégrations que vous avez mises en place sur votre site.
Par exemple, vous pouvez utiliser Constant Contact comme plateforme de marketing par courriel et vouloir que les utilisateurs de formulaires qui s'inscrivent à votre bulletin d'information soient ajoutés à votre liste de diffusion Constant Contact.
C'est possible en intégrant Constant Contact à WPForms !
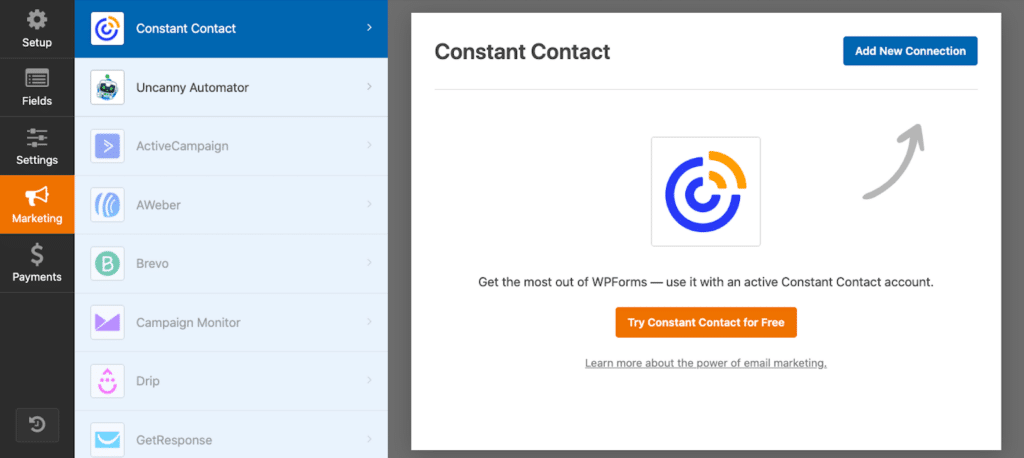
Pour ajouter l'une de nos intégrations à votre modèle de formulaire, il vous suffit de vous rendre dans l'onglet Marketing du générateur de formulaires. Cliquez ensuite sur le bouton Ajouter une nouvelle connexion.

Il ne vous reste plus qu'à entrer vos identifiants Constant Contact et vous voilà prêt à partir !
La marque de votre formulaire
Il existe de nombreuses possibilités de marquer votre modèle de formulaire tout au long du processus de personnalisation. Non seulement vous pouvez ajouter des éléments de votre marque directement dans le générateur de formulaires, mais vous trouverez également des possibilités de marquage une fois que votre formulaire sera intégré à votre site.
Champ de contenu
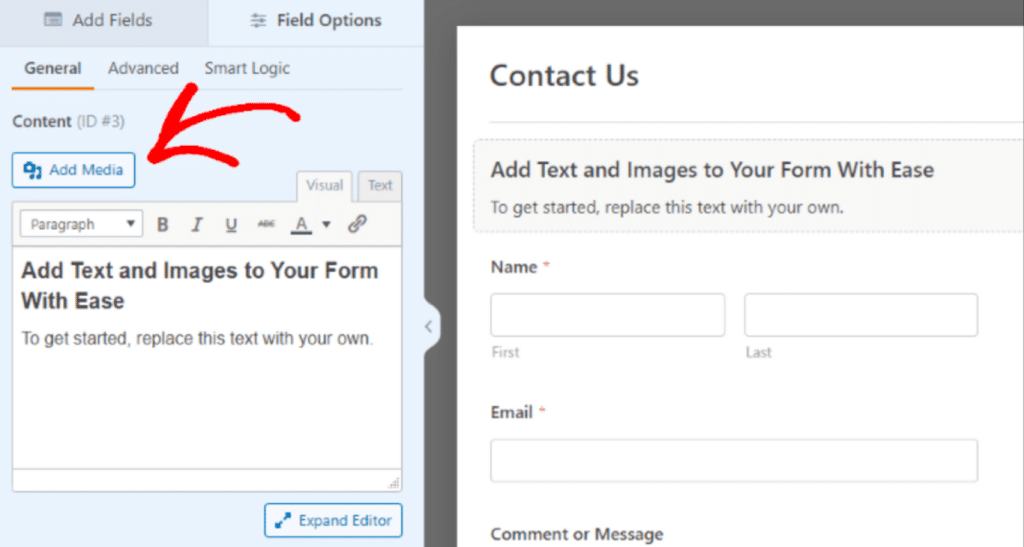
Le champ Contenu est l'un des moyens de personnaliser un modèle de formulaire avec votre propre marque.
Le champ Contenu vous permet de modifier la police, les couleurs et d'autres éléments du champ au-delà des paramètres habituels. Mais surtout, le champ Contenu vous permet de télécharger une image directement dans votre formulaire.

Le fait de placer le champ Contenu en haut de votre modèle de formulaire est donc un excellent moyen d'ajouter votre propre image d'en-tête ou votre logo.
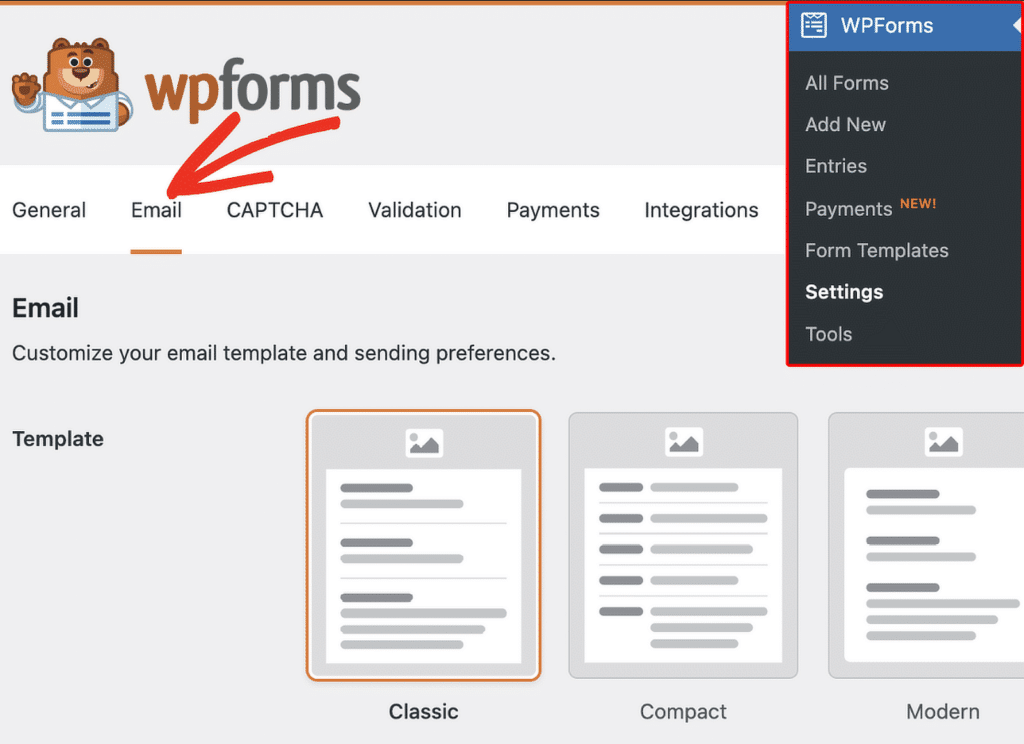
En-tête de la notification par courrier électronique
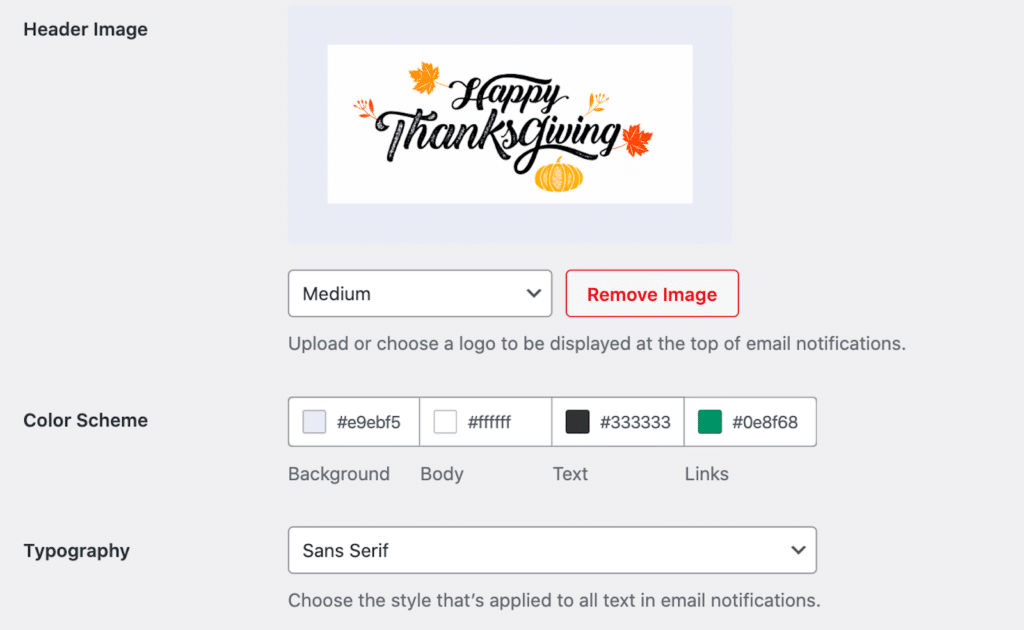
Vous pouvez également ajouter votre propre image d'en-tête dans les courriels de notification aux utilisateurs dont j'ai parlé plus haut.
Il suffit de se rendre dans l'onglet Email de votre tableau de bord WPForms pour ajouter et personnaliser une image d'en-tête d'email.

Ici, vous pouvez ajouter une image d'en-tête en haut de n'importe quel modèle d'e-mail disponible. C'est un endroit efficace pour afficher votre propre logo et votre marque.
Je préfère également inclure un message saisonnier ou un message de bienvenue afin de promouvoir l'interaction avec l'utilisateur.

N'oubliez pas de mettre à jour l'image d'en-tête par la suite !
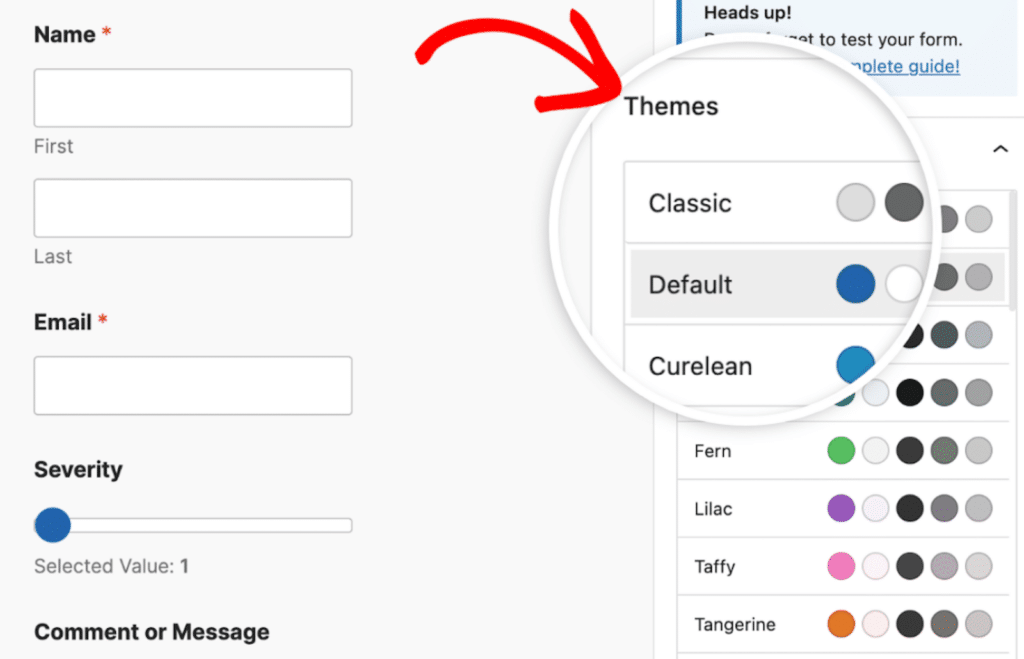
Thèmes des formulaires
Enfin, une fois que vous avez terminé la personnalisation de votre modèle de formulaire, vous pouvez modifier le style de votre formulaire dans l'éditeur de blocs de WordPress.
Ainsi, une fois que vous avez intégré votre formulaire sur la page de votre site web, vous verrez des options pour styliser le bloc WPForms. Ici, la section Thèmes comprend tous les styles de thèmes disponibles pour WPForms.

N'oubliez pas de consulter notre documentation complète sur l'utilisation des thèmes de formulaires pour vous assurer que vous tirez le meilleur parti de ces outils de promotion de l'image de marque.
C'est tout ce qu'il y a à faire ! Vous disposez maintenant de toutes sortes d'options pour personnaliser vos modèles de formulaires, à portée de main.
WPForms est plus qu'un simple générateur de formulaires - c'est un outil puissant qui peut aider votre entreprise à se développer de manière créative et inattendue.
En explorant ces utilisations innovantes, vous pouvez générer de nouvelles opportunités de croissance. Commencez à expérimenter ces idées dès aujourd'hui et découvrez comment WPForms peut amener votre site web à un niveau supérieur !
Créez votre formulaire WordPress maintenant
FAQ
Vous cherchez quelque chose de spécifique ? Consultez nos questions les plus fréquemment posées pour en savoir plus :
Puis-je utiliser un modèle préétabli tout en le personnalisant ?
Absolument ! WPForms offre une large gamme de modèles adaptés à différents objectifs. Vous pouvez personnaliser n'importe quel modèle en éditant les étiquettes des champs, en ajoutant ou en supprimant des champs, en ajustant les paramètres, et même en incorporant des fonctionnalités avancées comme des choix générés par l'IA.
Est-il possible de prévisualiser mon formulaire avant de le publier ?
Oui. WPForms vous permet de prévisualiser votre formulaire à tout moment dans le constructeur. De cette façon, vous pouvez faire des ajustements avant de l'intégrer sur votre site web pour que les utilisateurs puissent interagir avec.
Puis-je intégrer WPForms à mon service d'email marketing ?
Absolument ! WPForms s'intègre de manière transparente avec de nombreux services d'email marketing. Pour cela, il suffit d'installer l'addon d'email marketing approprié pour WPForms, de connecter votre compte, et de faire correspondre les champs de votre formulaire à votre liste d'emails.
Cette intégration permet d'ajouter automatiquement des abonnés, d'envoyer des e-mails de confirmation et de gérer vos listes directement depuis votre site WordPress.
Ensuite, suivez ces bonnes pratiques
Maintenant que vous savez comment personnaliser votre formulaire en utilisant un modèle, assurez-vous que les changements que vous apportez sont cohérents et bénéfiques pour votre site.
Pour suivre les meilleures pratiques que nous suggérons pour la construction de votre formulaire, consultez notre article complet sur le sujet.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.