Résumé de l'IA
Souhaitez-vous intégrer des extraits de code HTML personnalisés dans vos formulaires de contact WordPress ? L'ajout de code HTML personnalisé à votre formulaire est un excellent moyen d'être créatif et d'améliorer vos formulaires.
Les meilleurs plugins de formulaires WordPress vous permettent de créer des formulaires sans code, tout en vous permettant d'ajouter votre propre HTML personnalisé à vos formulaires pour les rendre encore plus avancés.
Dans ce tutoriel, je vais vous aider à installer WPForms, à créer un formulaire, à ajouter un bloc HTML et à coller votre code.
Ajoutez du HTML personnalisé à votre formulaire WordPress ! 🙂 ...
Pourquoi ajouter du HTML personnalisé à votre formulaire de contact ?
Vous vous demandez peut-être pourquoi vous devriez ajouter du HTML à vos formulaires WordPress. Dans de nombreux cas, un utilisateur avancé ou un développeur web peut vouloir étendre les fonctionnalités d'un formulaire.
L'un des principaux avantages de l'ajout de HTML personnalisé à votre formulaire est qu'il vous aide à le faire ressortir du reste du contenu.
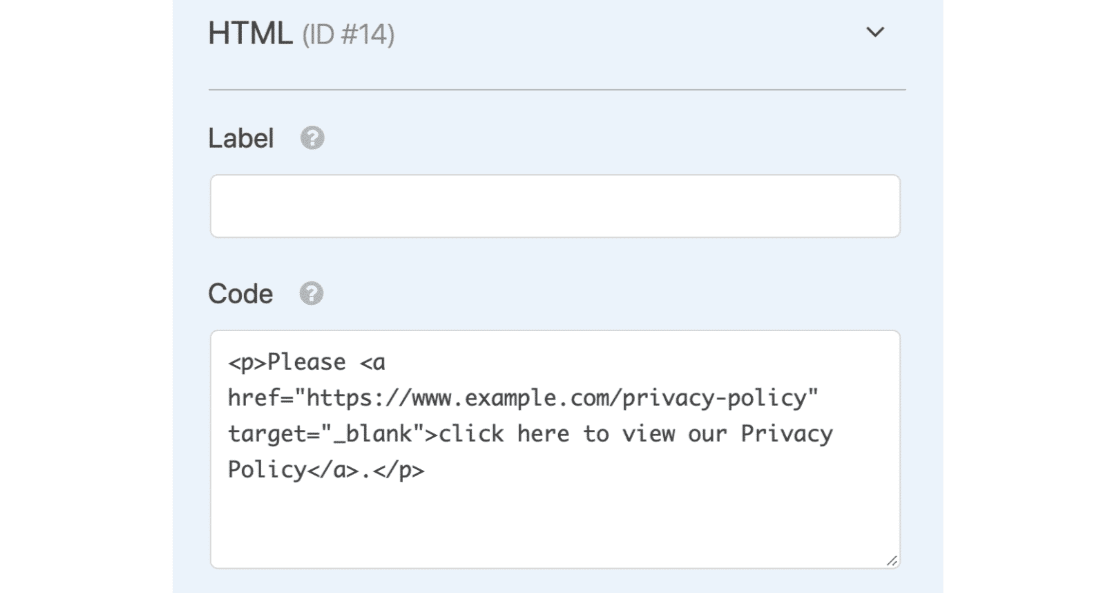
Dans l'exemple ci-dessous, vous pouvez voir à quel point il est facile d'ajouter un lien vers une politique de confidentialité dans un texte de votre formulaire de contact.

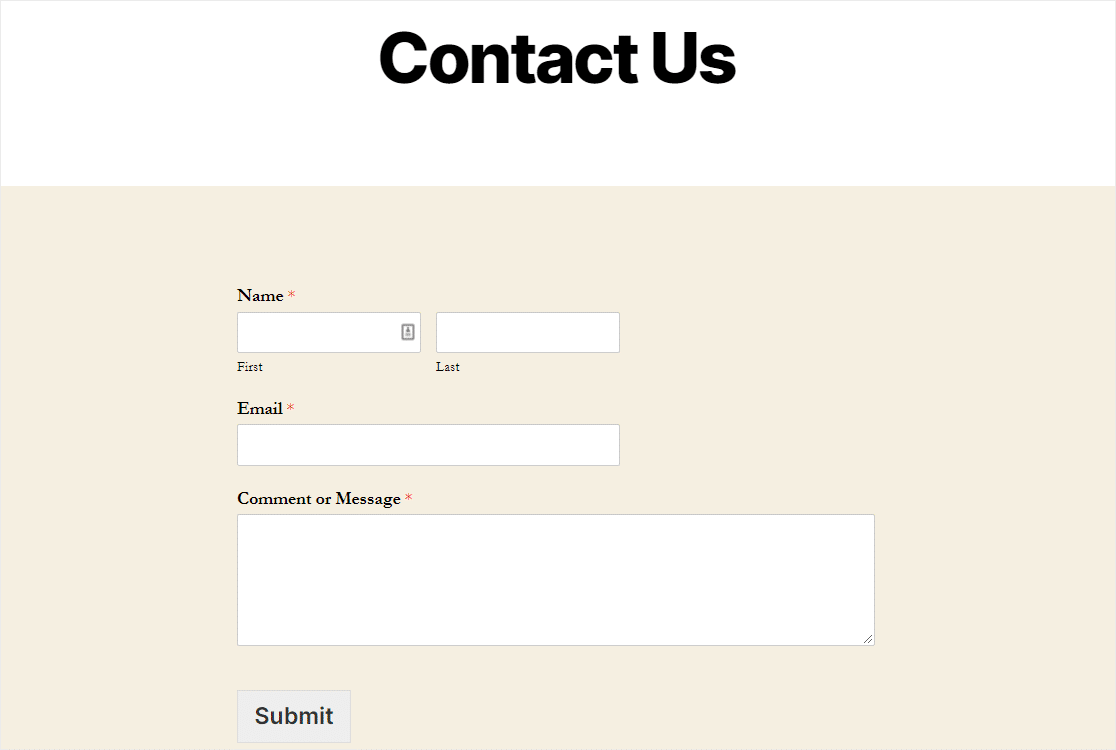
Ainsi, lorsque vos visiteurs arriveront sur la page où se trouve votre formulaire de contact, ils pourront voir quelque chose comme ceci :

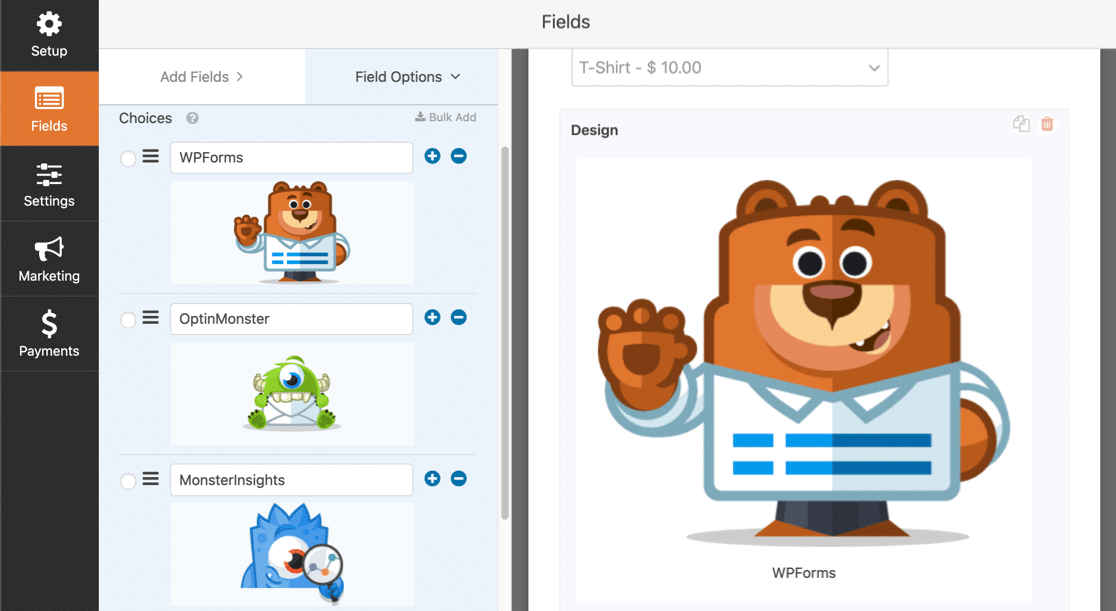
Vous pouvez également ajouter une image à votre formulaire à l'aide d'un code HTML personnalisé pour rendre le formulaire plus attrayant ou pour présenter des produits et des options de produits personnalisés.

En ajoutant ces fonctionnalités supplémentaires à vos formulaires, vous pouvez les faire ressortir sur la page, ce qui permet d'attirer l'attention de vos visiteurs.
Comment ajouter un code HTML personnalisé à votre formulaire de contact WordPress
J'ai également partagé une vidéo ci-dessous décrivant toutes les instructions que vous devez suivre pour ajouter du code HTML à votre formulaire dans WordPress.
Si vous préférez lire le tutoriel, suivez ces instructions pour créer un endroit sur vos formulaires où placer votre code HTML personnalisé.
Étape 1 : Installer le plugin WPForms
La première chose à faire pour commencer est d'installer et d'activer le plugin WPForms. Il s'agit d'un constructeur de formulaires facile à utiliser qui vous permet de créer des formulaires simples ou avancés.
Ce qui différencie WPForms est la façon dont il gère le HTML personnalisé. Contrairement à d'autres constructeurs de formulaires qui limitent ce que vous pouvez ajouter, WPForms vous donne un contrôle total sur votre contenu HTML tout en gardant tout sécurisé et fonctionnel.
Le champ HTML fait partie de la collection Fancy Fields de WPForms, ce qui signifie que vous aurez besoin au moins du plan Basic pour y accéder. Si vous n'avez pas l'habitude de télécharger des plugins, voici un guide étape par étape sur l'installation d'un plugin WordPress.

Passez à WPForms Pro maintenant! :)
Étape 2 : Créer un formulaire et ajouter des champs de base
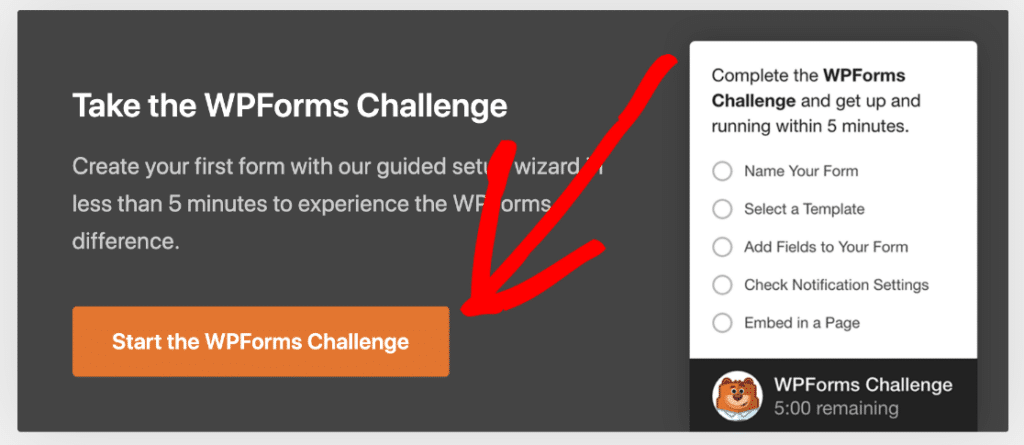
L'étape suivante consiste à créer votre premier formulaire. Vous pouvez choisir n'importe quel formulaire auquel vous souhaitez ajouter un HTML personnalisé, mais pour cet exemple, nous allons créer un simple formulaire de contact en utilisant le défi WPForms.

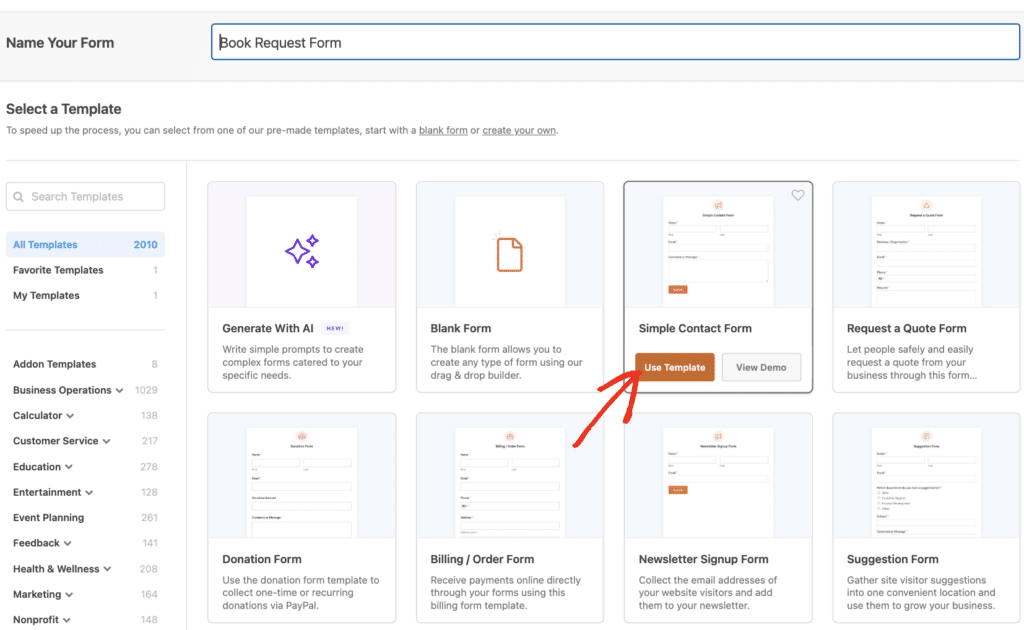
Donnez à votre formulaire un nom descriptif comme "Formulaire de contact avec HTML personnalisé" afin de pouvoir le retrouver facilement par la suite. Vous pouvez commencer par un modèle comme Formulaire de contact simple pour gagner du temps.

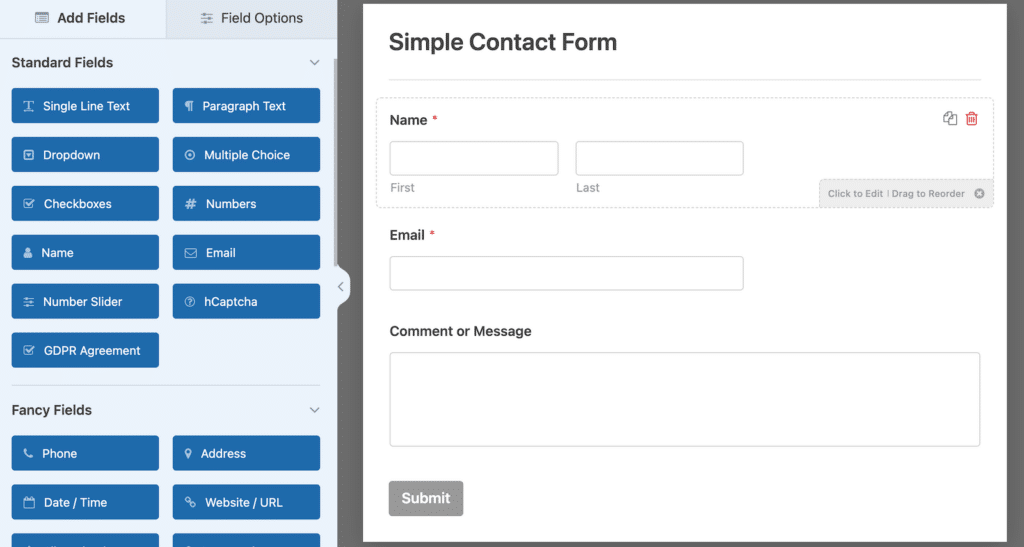
Une fois dans le générateur de formulaires, vous verrez la configuration habituelle avec les options de champ sur la gauche et l'aperçu de votre formulaire sur la droite avec les champs essentiels comme le nom, l'adresse électronique et le message déjà ajoutés.

Vous disposez ainsi d'une base de travail solide avant d'ajouter vos éléments HTML personnalisés. C'est parfait. Maintenant, ajoutons le champ qui acceptera le HTML personnalisé.
Étape 3 : Ajouter un bloc HTML à votre formulaire
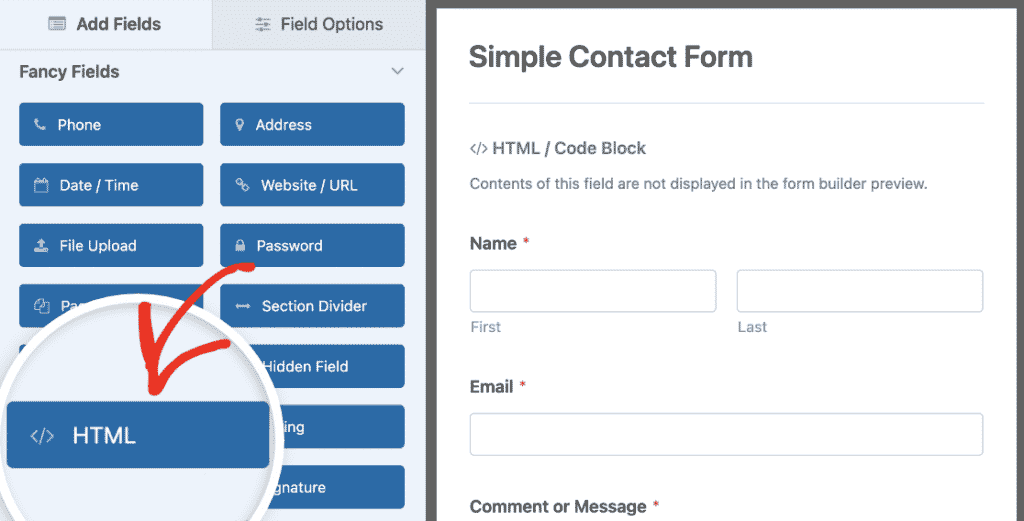
Maintenant vient la partie amusante de l'ajout de HTML personnalisé à votre formulaire. Recherchez le champ HTML dans la section Fancy Fields sur le côté gauche du générateur de formulaires et faites-le glisser dans la zone de prévisualisation de votre formulaire.

Vous pouvez placer le champ HTML n'importe où dans la structure de votre formulaire. Je le place généralement à l'endroit où je veux que le contenu personnalisé apparaisse.
Il peut s'agir d'un message de bienvenue en haut de page, d'un séparateur entre les sections d'un champ ou d'informations complémentaires en bas de page.
Étape 4 : Insérer votre code HTML personnalisé
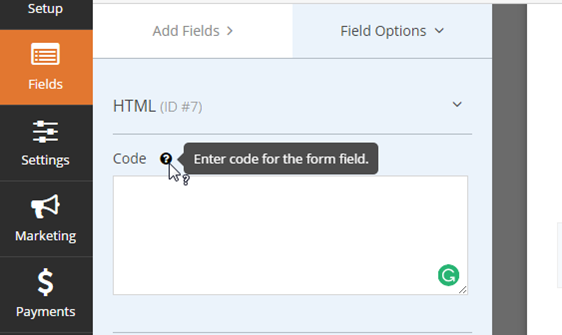
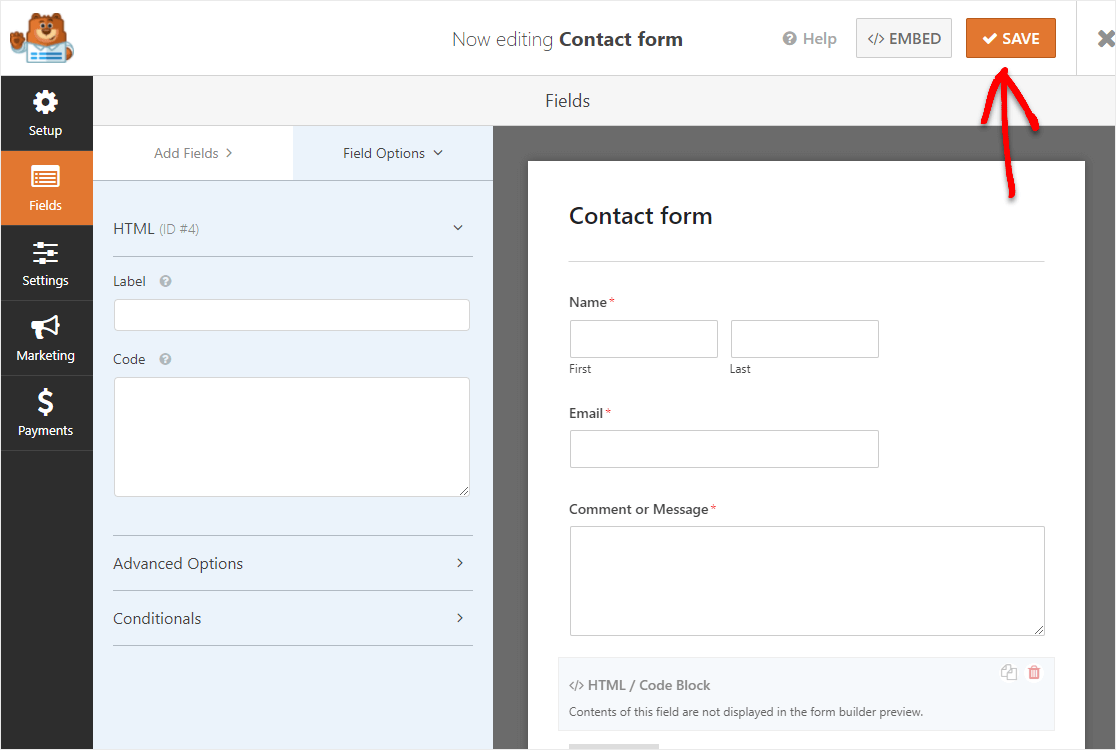
Maintenant que votre boîte HTML personnalisée se trouve sur votre formulaire de contact, vous pouvez ajouter votre extrait de code HTML personnalisé. Allez dans votre formulaire sur la droite et cliquez sur le champ du bloc HTML / Code que vous venez d'ajouter.

Ensuite, dirigez-vous vers le panneau de gauche où vous verrez la case Code HTML sous Options de champ. C'est là que vous pouvez ajouter votre code HTML personnalisé.

Allez-y et collez votre code HTML personnalisé dans ce champ. Vous pouvez ajouter n'importe quel type de code HTML personnalisé à votre formulaire. Lorsque vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit.

Étape 5 : Mise en ligne de votre formulaire HTML personnalisé
Avant de mettre votre formulaire en ligne, vous devez tout tester pour vous assurer que votre code HTML personnalisé s'affiche correctement et qu'il n'interfère pas avec les soumissions de formulaire.
Cliquez sur le bouton "Aperçu" dans le générateur de formulaires pour voir exactement comment votre formulaire apparaîtra aux visiteurs. Si tout fonctionne comme prévu, vous pouvez alors l'ajouter à votre site web. Cliquez sur le bouton Embed.

Lorsque la notification Embed in a Page apparaît, cliquez sur le bouton Create New Page (Créer une nouvelle page) . Ensuite, WPForms vous demandera de nommer votre page.

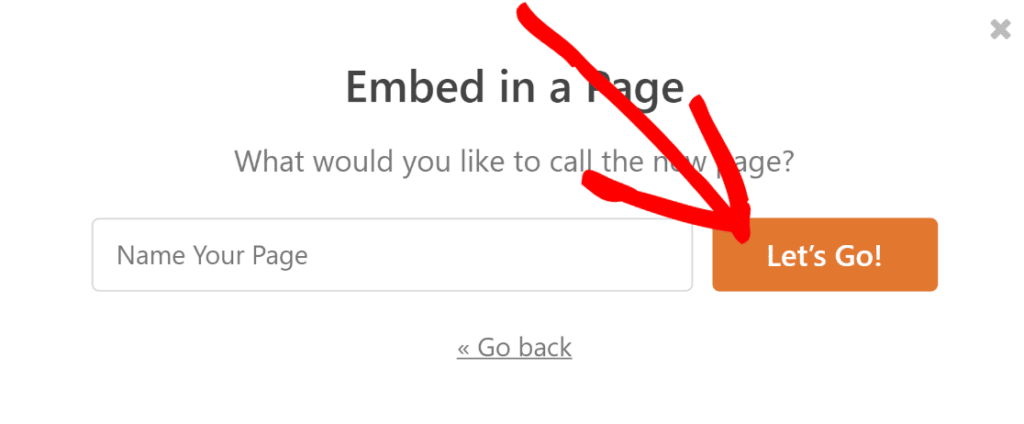
Pour notre exemple, nous ajoutons ce formulaire de contact HTML personnalisé à une page de contact, nous l'appellerons donc Contactez-nous. Tapez le titre de la page que vous souhaitez dans la boîte et cliquez sur Let's Go !

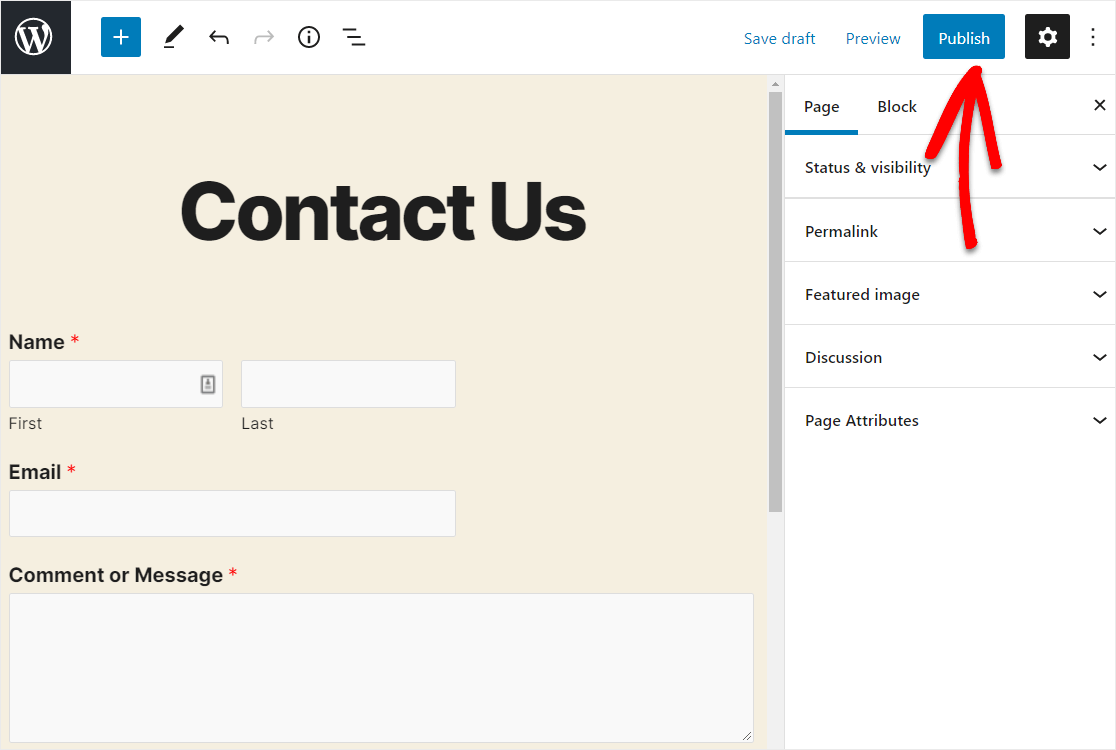
Vous voyez maintenant la nouvelle page avec votre formulaire de contact HTML personnalisé. Vous pouvez aller de l'avant et cliquer sur le bouton Publier dans le coin supérieur droit de votre page.

Puis donnez un coup d'œil à votre nouveau formulaire. Vous avez réussi. Vous avez fini de configurer un formulaire de contact WordPress avec un champ HTML personnalisé.

Ajoutez du HTML personnalisé à votre formulaire WordPress ! 🙂 ...
FAQs sur la façon d'ajouter du HTML personnalisé à vos formulaires WordPress
Apprendre à ajouter du HTML personnalisé à vos formulaires WordPress est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Quels types de code HTML puis-je ajouter à WPForms ?
Vous pouvez ajouter presque tous les éléments HTML standard dans le champ HTML. Il peut s'agir d'en-têtes, de paragraphes, d'intercalaires, d'images, de vidéos intégrées, de zones de texte stylisées, de liens et même de simples tableaux HTML.
Vous pouvez également utiliser des feuilles de style CSS en ligne pour donner à ces éléments l'aspect que vous souhaitez. Le champ HTML prend en charge les balises HTML les plus courantes.
La personnalisation du code HTML affectera-t-elle la fonctionnalité de soumission des formulaires ?
Non, l'ajout de HTML à votre formulaire n'interfère pas du tout avec les soumissions de formulaire. Le champ HTML sert uniquement à l'affichage et ne recueille aucune donnée soumise dans le formulaire.
Les champs habituels du formulaire (comme le nom, l'adresse électronique, le message) continueront à fonctionner exactement comme ils l'ont toujours fait. Le code HTML personnalisé améliore simplement la présentation visuelle et l'expérience de l'utilisateur sans toucher à la fonctionnalité de traitement du formulaire.
Puis-je utiliser JavaScript dans le champ HTML ?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
Si vous avez besoin de fonctionnalités interactives au-delà de ce que HTML et CSS peuvent fournir, vous pourriez vouloir explorer les fonctionnalités intégrées de WPForms comme la logique conditionnelle, qui peut créer un comportement de formulaire dynamique sans nécessiter de JavaScript personnalisé.
Quelle est la différence entre le champ HTML et le champ Contenu ?
Le champ HTML vous permet d'ajouter n'importe quel code HTML personnalisé avec un contrôle total du style, tandis que le champ Contenu est conçu pour un contenu textuel simple avec des options de formatage de base. Le champ HTML offre beaucoup plus de souplesse pour les éléments de conception personnalisés.
Si vous avez simplement besoin d'ajouter du texte simple ou du contenu formaté, le champ Contenu peut être plus facile à utiliser. En revanche, si vous souhaitez personnaliser le style, intégrer des médias ou créer des mises en page complexes, le champ HTML s'impose.
Y a-t-il une limite à la quantité de code HTML que je peux ajouter ?
Il n'y a pas de limite stricte de caractères pour le champ HTML, mais il est préférable que votre code soit concis et ciblé. De très grandes quantités de code HTML peuvent ralentir le temps de chargement de votre formulaire et le rendre plus difficile à gérer.
Je recommande de diviser le code HTML complexe en sections plus petites et logiques en utilisant plusieurs champs HTML si nécessaire. Cela rend votre formulaire plus facile à modifier par la suite et contribue à la performance générale et à la vitesse de chargement du formulaire.
Ensuite, apprenez à styliser vos formulaires WordPress
Maintenant que vous avez ajouté du HTML personnalisé à votre formulaire, nous vous conseillons de consulter notre guide sur le style des formulaires de contact dans WordPress afin de vous assurer que votre code personnalisé ressemble à ce que vous souhaitez.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.