Résumé de l'IA
Voulez-vous changer l'apparence du champ Checkboxes de votre formulaire ? WPForms offre de nombreuses options pour personnaliser l'apparence et le fonctionnement de ce champ dans vos formulaires publiés.
Cet article présente toutes les façons de personnaliser les champs Checkboxes de WPForms.
- Modification de l'étiquette et de la description du champ
- Modifier, ajouter et supprimer des choix
- Générer des choix avec WPForms AI
- Exiger le champ
- Choix aléatoires
- Affichage des cases à cocher dans une mise en page à plusieurs colonnes
- Limitation des choix pour les cases à cocher
- Utilisation de cases à cocher Choix dynamiques
- Masquer l'étiquette du champ
- Activation de l'affichage de l'avis de non-responsabilité ou des conditions d'utilisation
- Questions fréquemment posées
Remarque: le champ "cases à cocher" permet aux utilisateurs de sélectionner plusieurs options à la fois. Si vous souhaitez que les utilisateurs ne sélectionnent qu'une seule option, et que la sélection d'une option désélectionne automatiquement l'autre, nous vous recommandons d'utiliser plutôt le champ Choix multiple.
Avant de consulter les options ci-dessous, assurez-vous que WPForms est installé et activé sur votre site WordPress. Ensuite, créez un nouveau formulaire ou modifiez un formulaire existant pour ouvrir le générateur de formulaires.
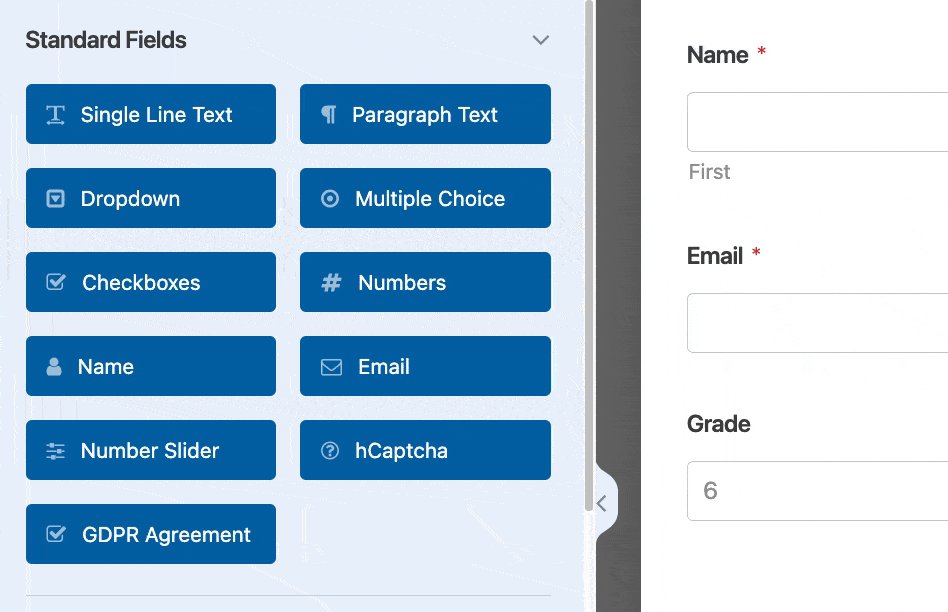
Ici, vous trouverez les cases à cocher dans la section Champs standard.
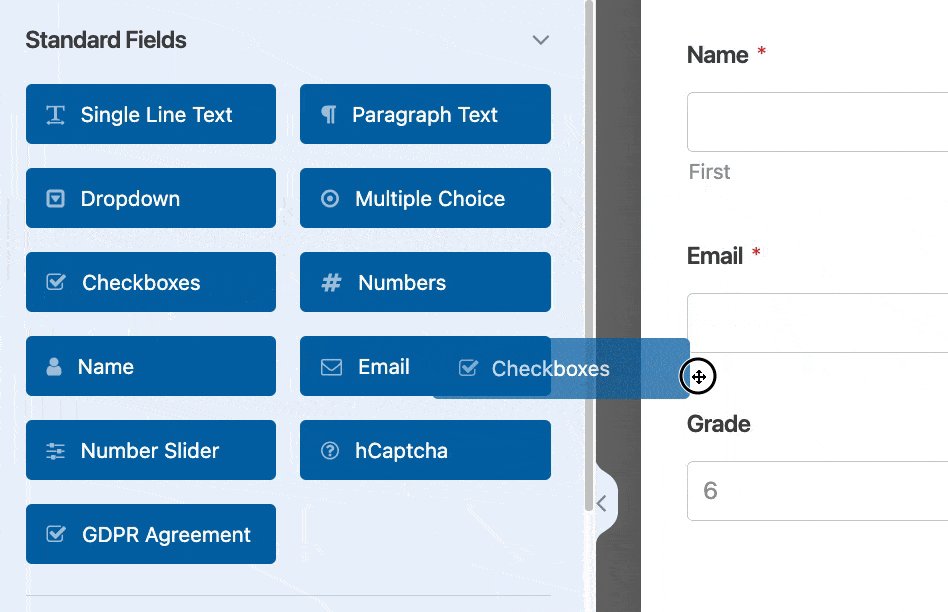
Pour ajouter un champ Case à cocher à votre formulaire, cliquez dessus ou faites-le glisser dans la zone de prévisualisation du générateur de formulaires. Cliquez ensuite sur le champ pour ouvrir ses options.

Note : Vous voulez en savoir plus sur toutes les personnalisations de champs possibles dans WPForms ? Consultez notre guide complet des options de champs pour plus de conseils.
Modification de l'étiquette et de la description du champ
Les premières options de champ à considérer sont l'étiquette et la description.
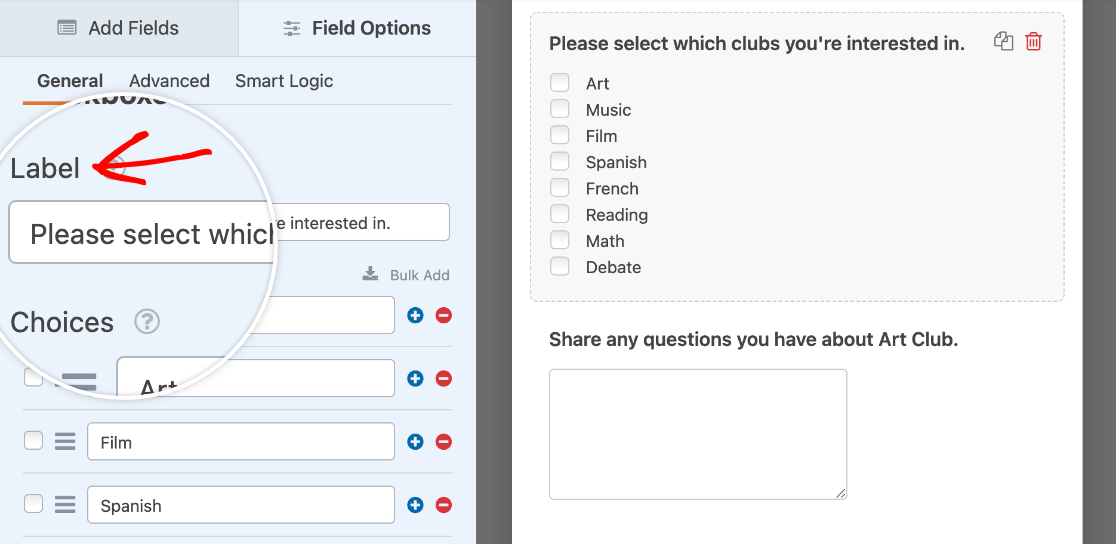
Modification de l'intitulé d'un champ
Par défaut, l'intitulé du champ est "Cases à cocher". Toutefois, vous pouvez facilement modifier ce texte en saisissant votre propre libellé dans le panneau Options du champ.

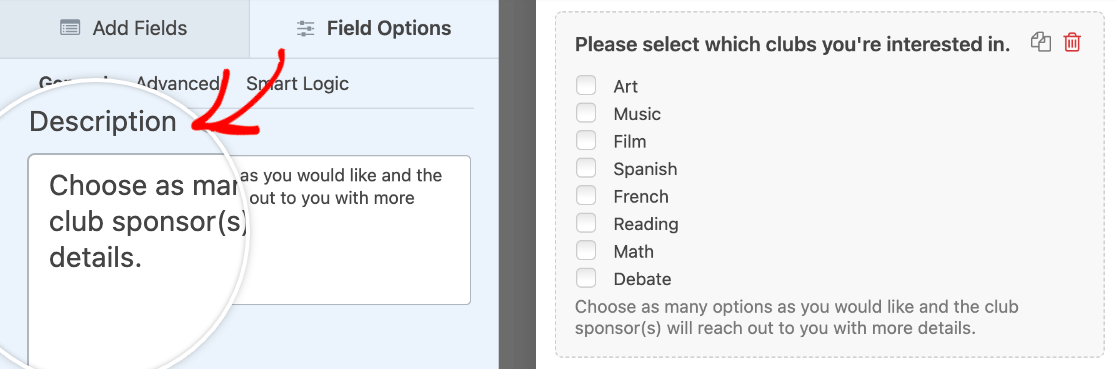
Ajout d'une description
Les descriptions de champs sont utiles pour fournir des informations à vos utilisateurs, par exemple des instructions pour effectuer leurs sélections dans le champ Cases à cocher.
Pour ajouter une description, il suffit de la saisir dans le champ correspondant du panneau Options de champ.

Note : Vous voulez découvrir d'autres façons d'incorporer du texte dans vos formulaires ? Consultez notre tutoriel sur l'ajout de texte supplémentaire dans WPForms.
Modifier, ajouter et supprimer des choix
L'une des principales caractéristiques du champ Checkboxes est qu'il permet aux utilisateurs de sélectionner plusieurs choix. Voici comment personnaliser les options que vous présentez dans vos formulaires.
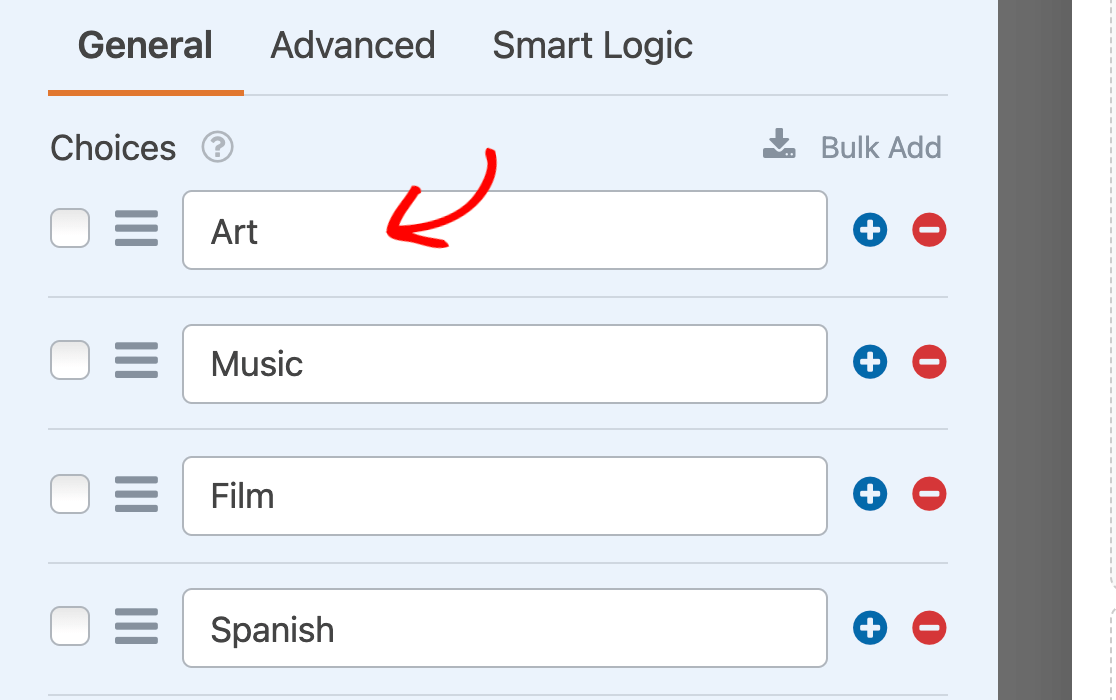
Modification des cases à cocher Choix
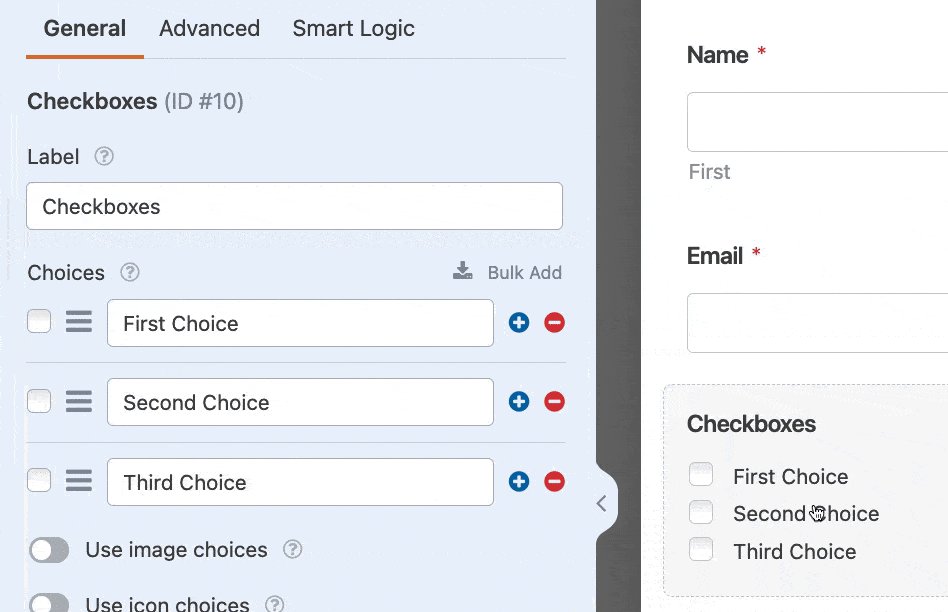
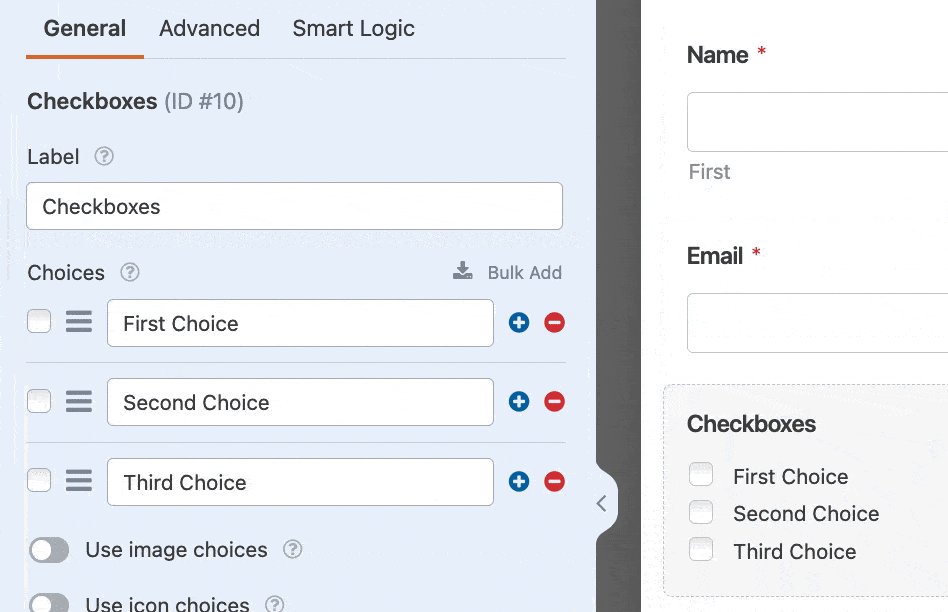
Pour modifier le libellé d'une case à cocher, il suffit de taper le texte souhaité dans le champ prévu à cet effet.

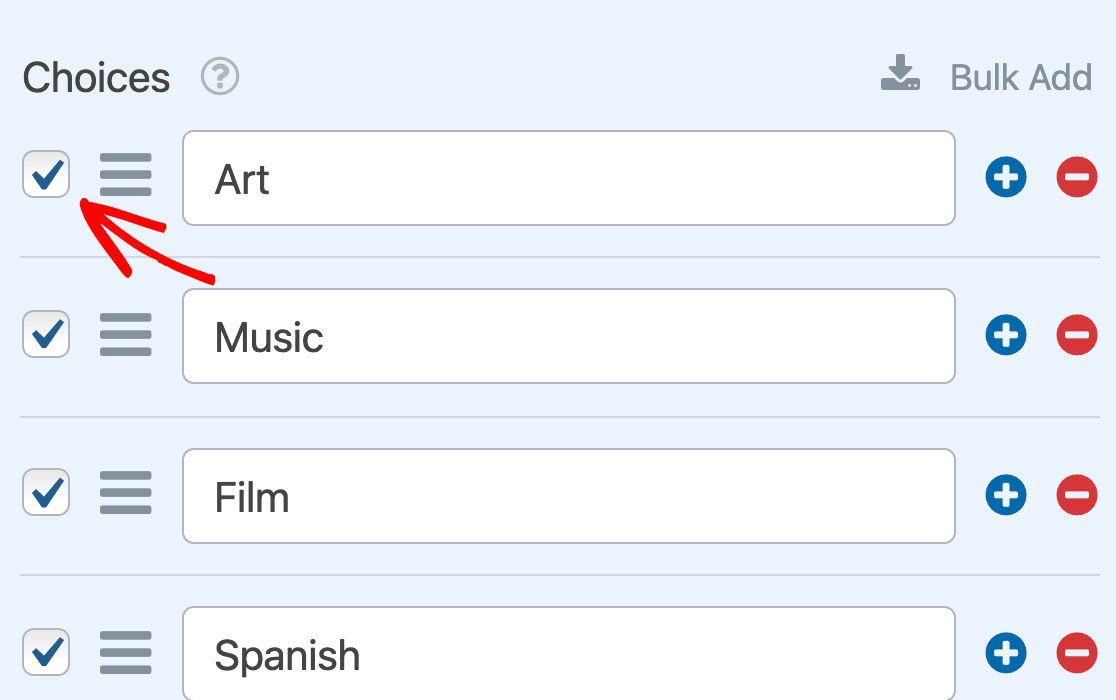
Vous pouvez présélectionner n'importe quel choix en cliquant sur la case à cocher située à gauche de son étiquette.

Note : Pour plus de détails sur la présélection des cases à cocher, veuillez consulter notre tutoriel sur la définition de valeurs par défaut pour les champs dans WPForms.
Si vous souhaitez réorganiser les choix des cases à cocher, il vous suffit de glisser-déposer les éléments dans l'ordre dans lequel vous souhaitez qu'ils apparaissent.
Ajout et suppression de cases à cocher Choix
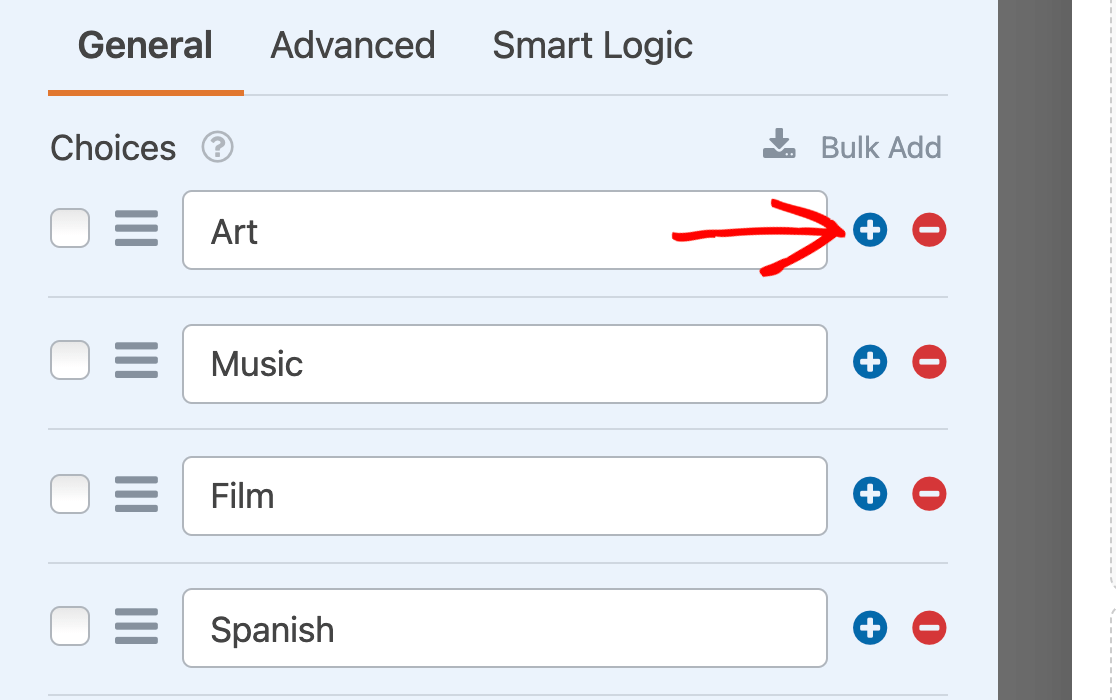
Pour ajouter d'autres choix à votre champ de cases à cocher, cliquez sur le bouton bleu plus (+) situé à côté d'une option existante.

Le nouveau choix sera ajouté immédiatement sous celui dont vous avez cliqué sur le bouton plus (+).
Remarque : vous souhaitez savoir comment configurer une case à cocher "Autre" qui affiche un champ de texte lorsqu'elle est sélectionnée ? Consultez notre tutoriel sur la manière d'y parvenir à l'aide de la logique conditionnelle.
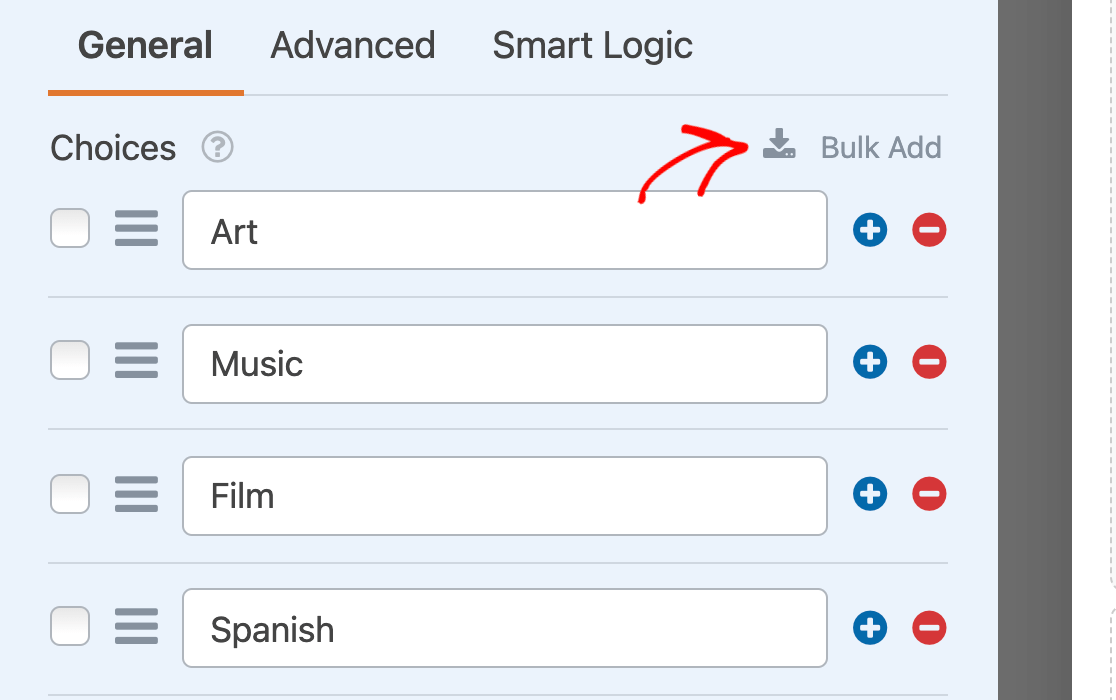
Vous pouvez ajouter plusieurs choix en une seule fois en cliquant sur Bulk Add.

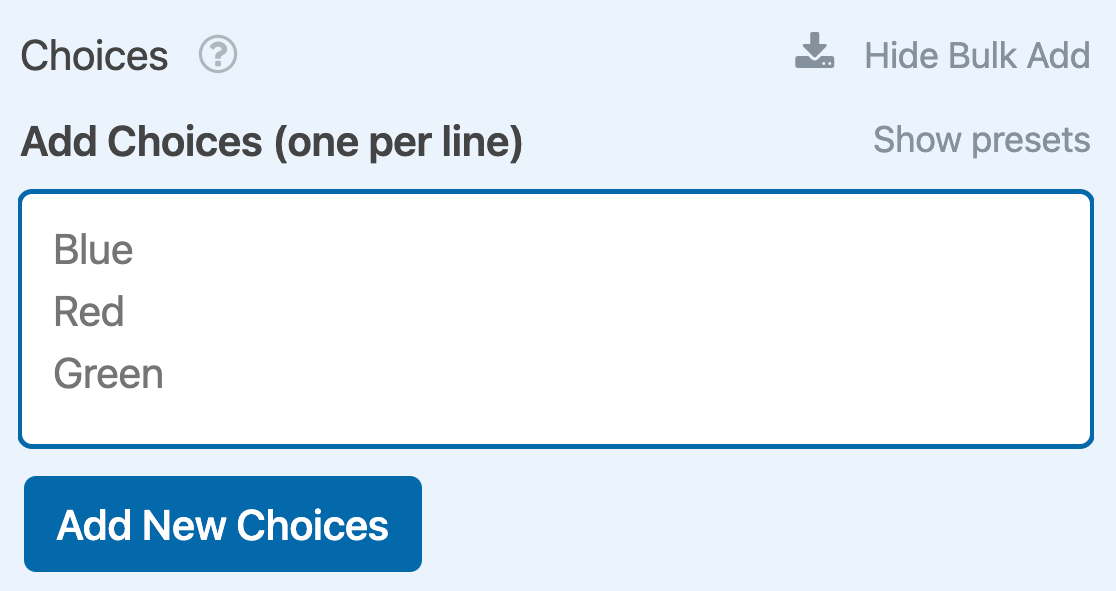
Saisissez chaque nouvelle option que vous souhaitez inclure sur une ligne distincte, puis cliquez sur Ajouter de nouveaux choix.

Vos nouveaux choix seront ajoutés à la fin de la liste existante.
Remarque : vous avez besoin d'aide pour ajouter des choix à votre champ "cases à cocher" ? Consultez notre tutoriel sur l'ajout d'options en bloc dans les champs de sélection.
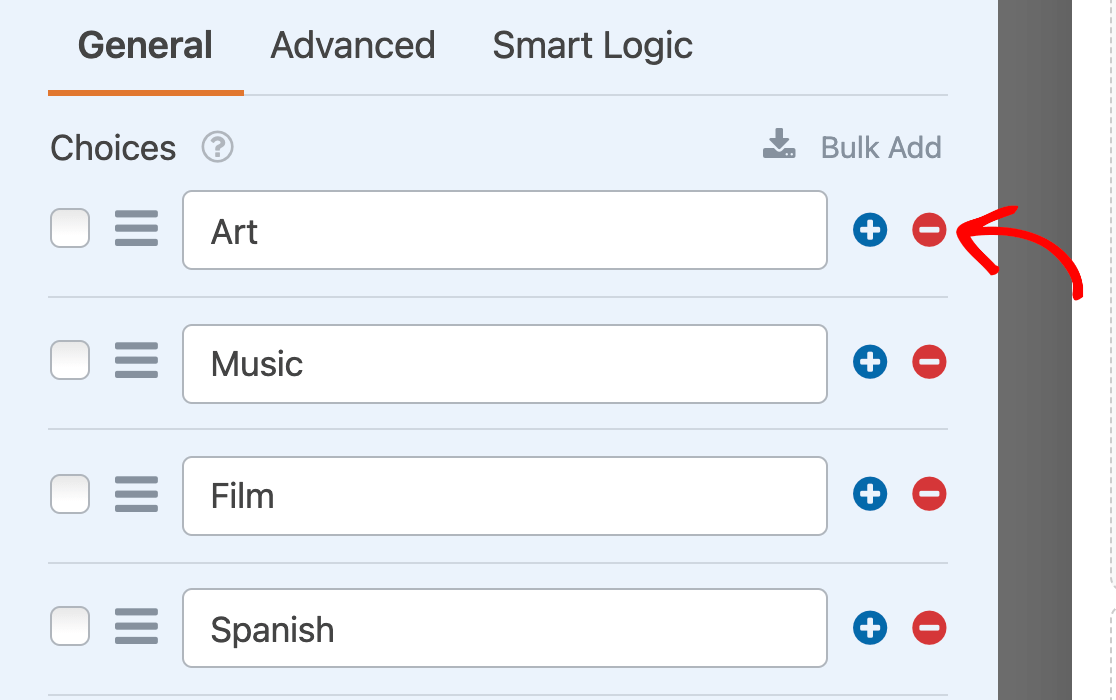
Si vous souhaitez supprimer un choix de votre champ de cases à cocher, cliquez sur le bouton rouge moins (-) situé à côté dans le panneau Options du champ.

Remarque : vous souhaitez que votre champ "cases à cocher" ait l'aspect d'un bouton ? Notre documentation à l'intention des développeurs explique comment transformer ce champ à l'aide d'une feuille de style CSS.
Utilisation des choix d'images
Si vous le souhaitez, vous pouvez ajouter des images à chacun des choix de votre champ Checkboxes. Pour ce faire, activez l'option Utiliser des choix d'images.

Un bouton "Télécharger une image" s'affiche pour chaque choix dans le champ "cases à cocher". Cliquez sur le bouton pour sélectionner une image pour cette option à partir de la médiathèque de votre site ou de votre ordinateur.

Remarque : les images choisies ne sont pas recadrées ni redimensionnées lorsqu'elles sont ajoutées à votre formulaire. Pour une meilleure présentation, utilisez des images de 250 pixels carrés ou moins, et veillez à ce que toutes vos images soient de la même taille.
Une fois que vous avez choisi un fichier image, un aperçu de celui-ci apparaît dans le panneau Options de champ.

Note : Vous voulez plus de détails sur l'utilisation des choix d'images dans WPForms ? Consultez notre guide complet sur cette fonctionnalité pour en savoir plus.
Utilisation des choix d'icônes
Le champ des cases à cocher vous permet également d'ajouter des icônes à vos choix. Pour activer cette fonctionnalité, activez l'option Utiliser des choix sous forme d'icônes.

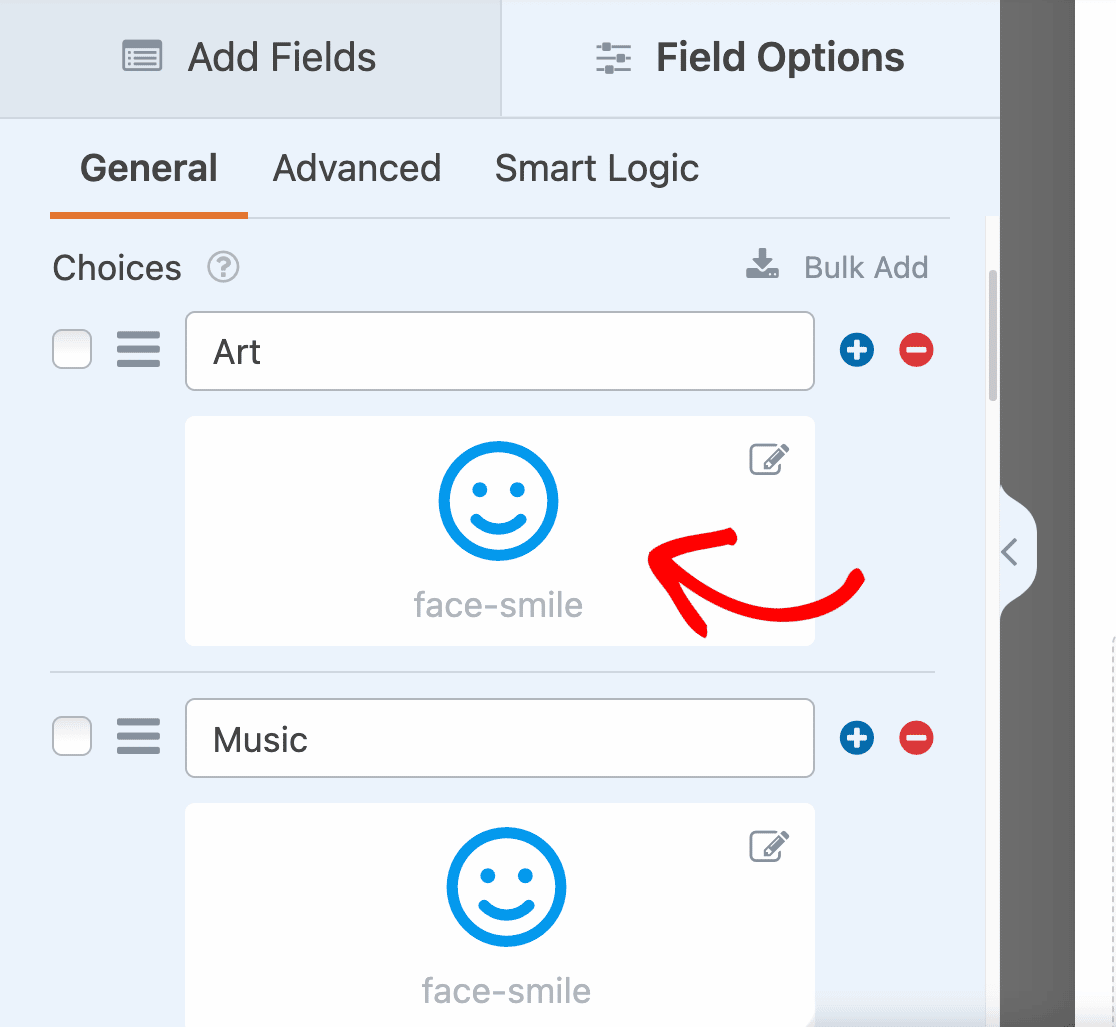
Une fois que vous avez activé les choix d'icônes, vous verrez des icônes par défaut ajoutées à chaque choix dans votre champ Cases à cocher. Lorsque vous êtes prêt, cliquez sur l'une des icônes par défaut pour la remplacer par l'icône de votre choix.

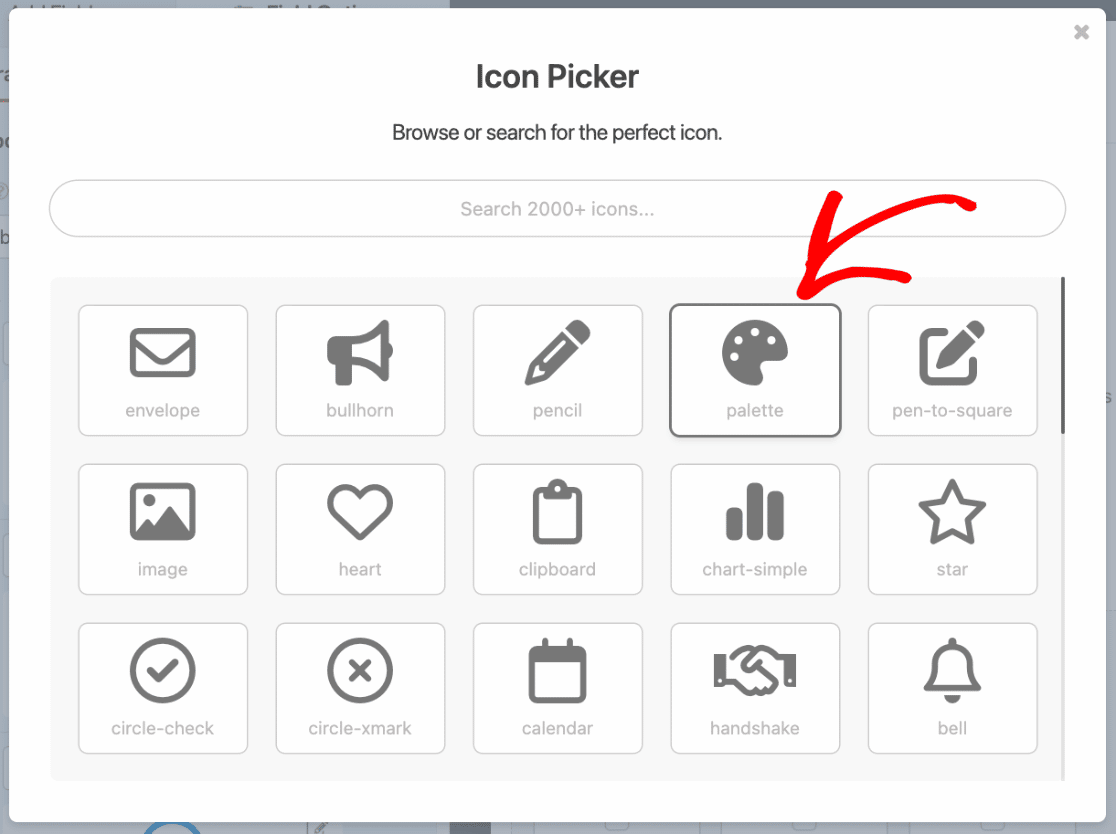
Ensuite, le sélecteur d'icônes apparaît et vous permet de parcourir et de rechercher plus de 2 000 icônes. Une fois que vous avez trouvé une icône qui vous plaît, cliquez dessus pour l'ajouter à votre formulaire.

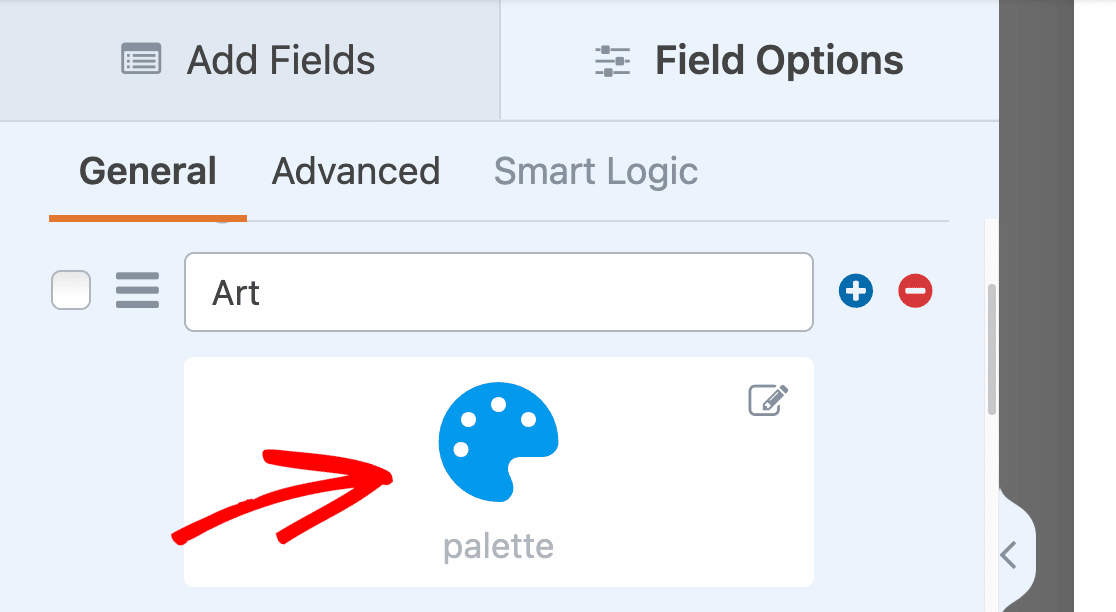
Après avoir sélectionné une icône dans le sélecteur d'icônes, celle-ci apparaîtra dans le générateur de formulaires.

Remarque : vous souhaitez en savoir plus sur les choix d'icônes ? Consultez notre guide étape par étape sur l'utilisation des choix d'icônes pour plus de détails.
Générer des choix avec WPForms AI
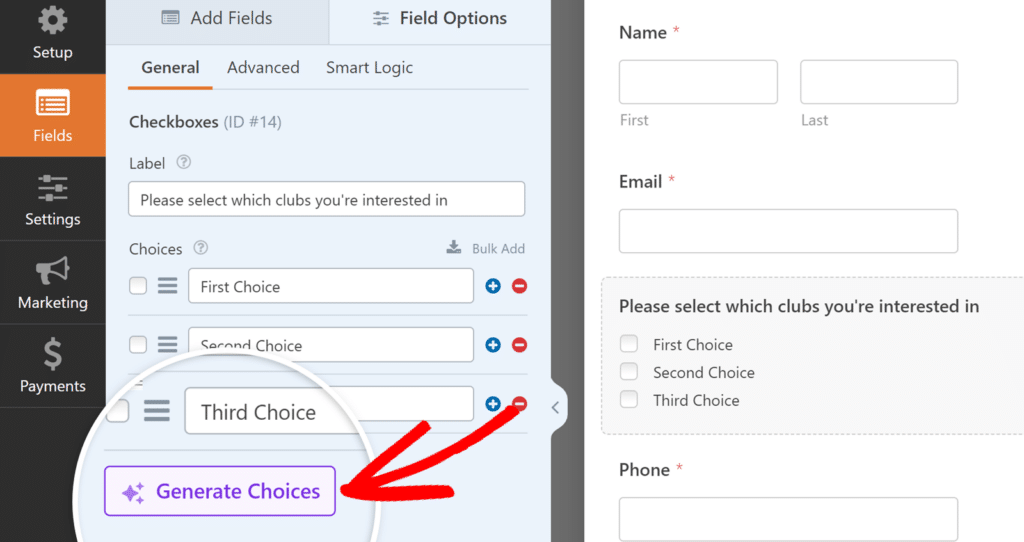
Vous pouvez également ajouter des choix à vos cases à cocher en utilisant WPForms AI. Cette fonctionnalité vous permet de générer rapidement des choix pertinents basés sur votre requête. Pour utiliser WPForms AI, il suffit de cliquer sur le bouton Générer des choix situé sous la section Choix.

Note : Pour en savoir plus sur la génération de choix avec WPForms AI, n'oubliez pas de consulter notre tutoriel sur l'utilisation des choix AI.
Exiger le champ
Si vous voulez vous assurer que les utilisateurs remplissent le champ "cases à cocher" avant d'envoyer votre formulaire, vous devez le rendre obligatoire.
Il suffit d'activer le paramètre " Obligatoire" au bas des options générales du champ.

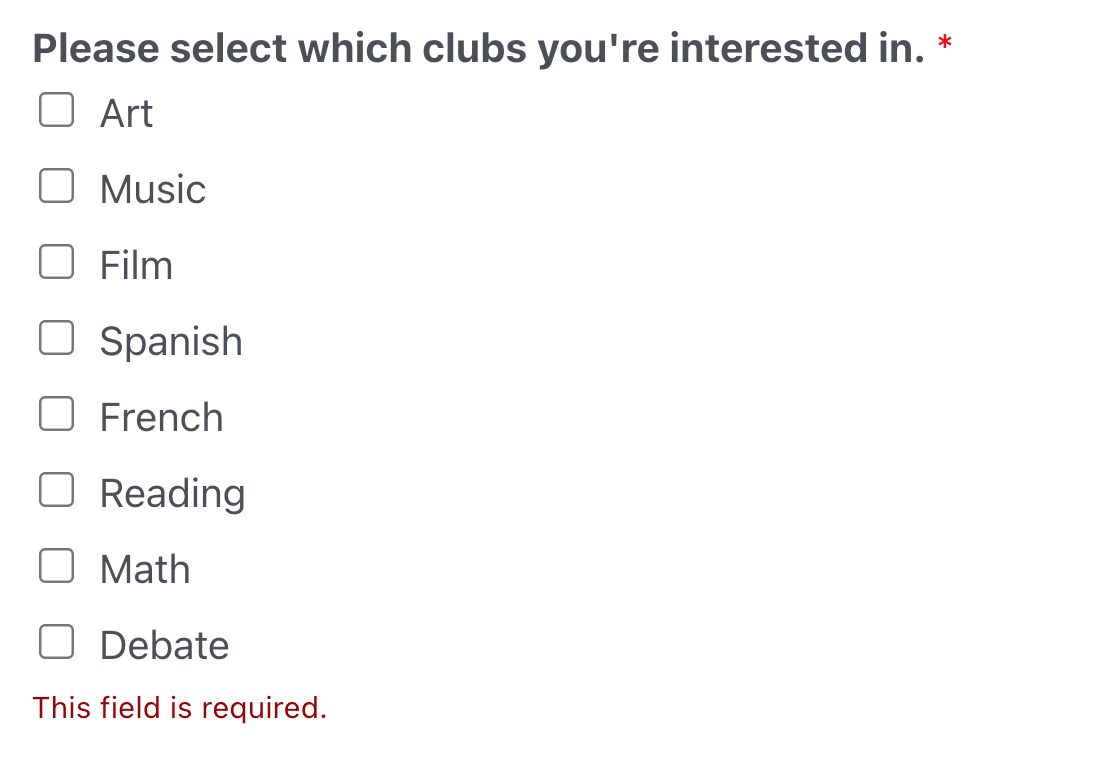
Sur le site web, les utilisateurs verront un message indiquant "Ce champ est obligatoire" s'ils essaient d'envoyer votre formulaire sans faire de sélection dans le champ des cases à cocher.

Remarque : vous souhaitez personnaliser le texte que les utilisateurs verront s'ils ignorent un champ obligatoire dans vos formulaires ? Consultez notre tutoriel sur la modification des messages de validation.
Choix aléatoires
En faisant apparaître les choix des cases à cocher dans un ordre aléatoire à chaque chargement du formulaire, vous éviterez de fausser l'ordre de vos saisies.
Pour randomiser les choix des cases à cocher, cliquez sur l'onglet Avancé dans le panneau Options de champ.

Activez ensuite le paramètre Randomize Choices (choix aléatoires ).

Note : Pour plus de détails, consultez notre tutoriel complet sur la façon de rendre les choix aléatoires pour les cases à cocher et les champs à choix multiples.
Affichage des cases à cocher dans une mise en page à plusieurs colonnes
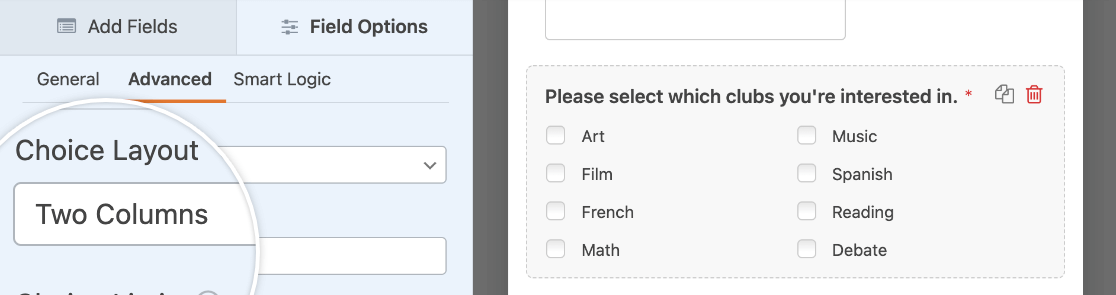
Si votre champ "cases à cocher" comporte un grand nombre de choix, il peut être utile de les organiser dans une disposition à plusieurs colonnes afin qu'ils occupent moins d'espace.
Le menu déroulant Disposition des choix vous permet d'organiser vos cases à cocher en 1, 2 ou 3 colonnes.

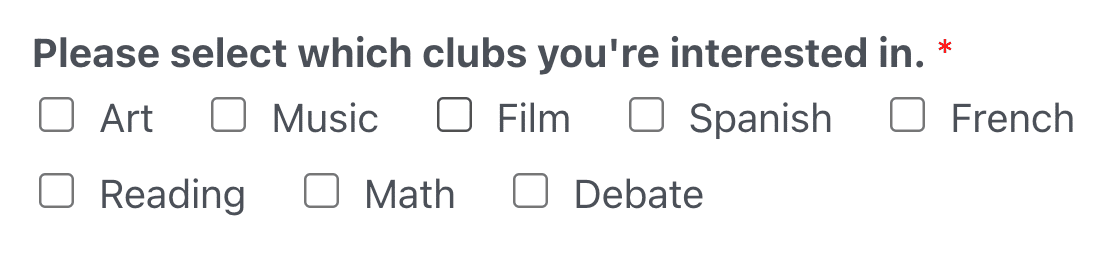
Vous pouvez également choisir l'option Inline pour afficher tous les choix sur une seule ligne. Si vous avez plus de choix qu'il n'en faut sur une seule ligne, ils s'enrouleront autour d'une nouvelle ligne, comme suit.

Remarque : pour plus de détails, veuillez consulter notre tutoriel sur la création de mises en page multi-colonnes pour les champs à cases à cocher.
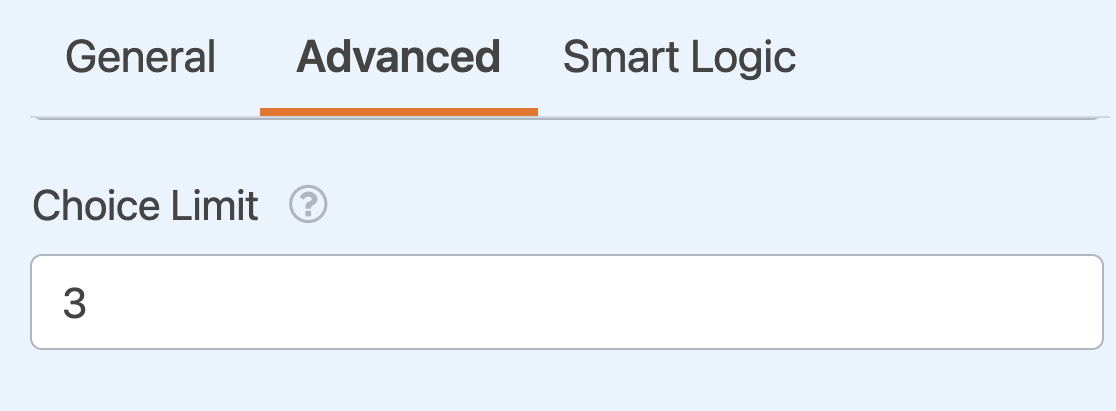
Limitation des choix pour les cases à cocher
Par défaut, le champ Cases à cocher permet aux utilisateurs de sélectionner autant de choix qu'ils le souhaitent. Si vous souhaitez limiter le nombre d'options que vos utilisateurs peuvent sélectionner, vous pouvez saisir un nombre dans le champ Limite de choix dans les options avancées du champ.

Note : Consultez notre tutoriel sur la limitation des sélections de cases à cocher pour plus d'informations sur cette option de champ.
Utilisation de cases à cocher Choix dynamiques
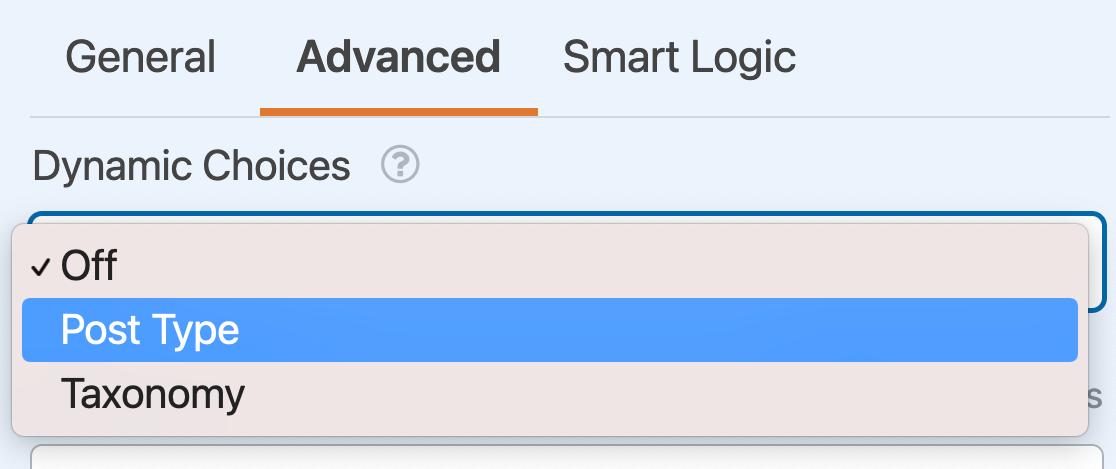
Les champs à cases à cocher peuvent utiliser les données de votre site, telles que les taxonomies ou les titres des articles, pour remplir dynamiquement vos choix.
Pour activer cette option, sélectionnez le type de message ou la taxonomie dans la liste déroulante des choix dynamiques.

Note : Vous cherchez plus de conseils sur la façon de mettre en place vos choix dynamiques ? Consultez notre tutoriel étape par étape sur l'utilisation des valeurs dynamiques dans WPForms pour tous les détails.
Masquer l'étiquette du champ
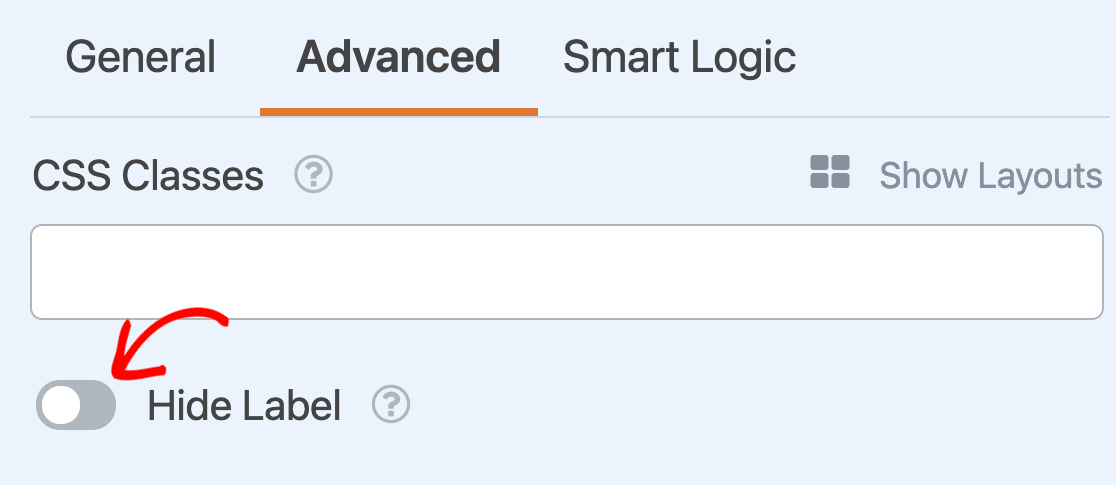
Enfin, si vous souhaitez masquer l'étiquette de votre champ Checkboxes sur le frontend, activez le paramètre Hide Label (Masquer l'étiquette) dans l'onglet Advanced (Avancé) du panneau Field Options (Options de champ).

Remarque : même si vous masquez l'étiquette d'un champ dans la partie frontale, nous vous recommandons d'inclure une étiquette dans les options générales du champ. Cela vous aidera à identifier le champ dans les entrées de votre formulaire.
Activation de l'affichage de l'avis de non-responsabilité ou des conditions d'utilisation
Comme de nombreux formulaires demandent aux utilisateurs de vérifier qu'ils ont bien lu les conditions d'utilisation ou qu'ils acceptent une clause de non-responsabilité, WPForms vous permet d'ajouter facilement une case à cocher pour que les utilisateurs puissent cliquer sur cette case.
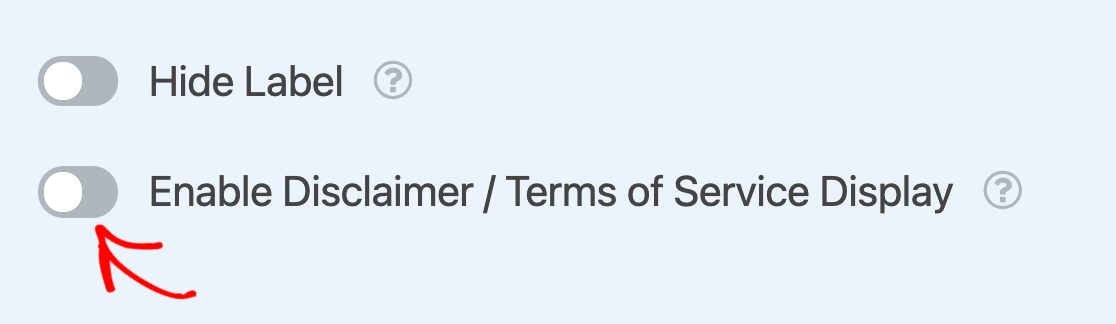
Pour activer cette fonction, activez l'option Activer l'affichage de l'avis de non-responsabilité et des conditions d'utilisation.

Utilisez le champ Description dans les options générales du champ pour énumérer vos conditions ou partager votre clause de non-responsabilité. Ajoutez ensuite un choix unique intitulé quelque chose comme "J'accepte les conditions générales" ou "Je reconnais la clause de non-responsabilité ci-dessous".
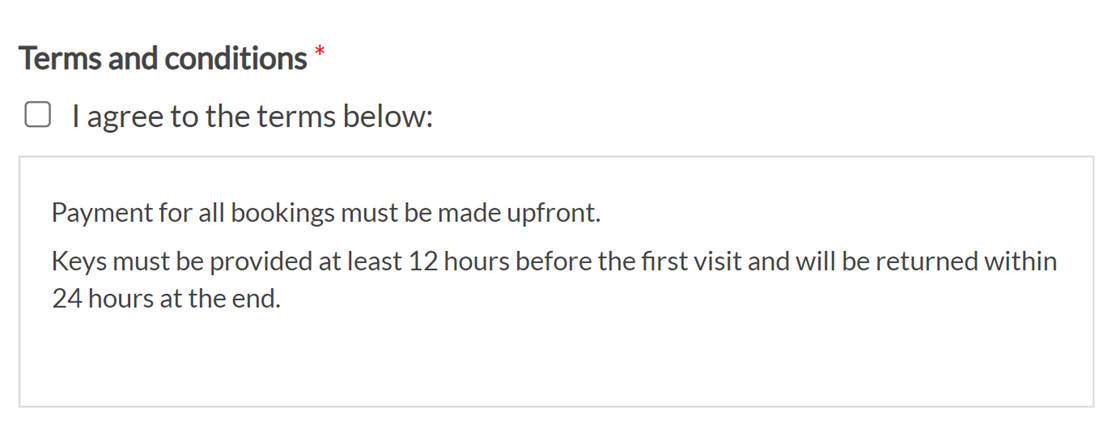
Sur le frontend, le texte de la description du champ apparaît dans une case blanche sous la case à cocher unique.

Note : Pour plus de détails sur la façon de configurer une case à cocher Conditions de service ou Avis de non-responsabilité, consultez notre tutoriel complet sur cette fonctionnalité.
Questions fréquemment posées
Voici les réponses aux principales questions que nous recevons concernant le champ "cases à cocher".
Comment puis-je afficher des données dynamiques dans les étiquettes de mes cases à cocher ?
Vous pouvez inclure des données dynamiques dans les cases à cocher en utilisant des balises intelligentes. Pour ce faire, un extrait de code PHP est nécessaire pour permettre le traitement des étiquettes intelligentes directement dans les cases à cocher. Pour obtenir des instructions pas à pas sur la manière de mettre en œuvre cette fonctionnalité, veuillez vous référer à notre documentation destinée aux développeurs.
Comment définir un nombre minimum de choix pour un champ Checkboxes dans WPForms ?
Pour imposer un nombre minimum de sélections dans un champ à cases à cocher, vous pouvez utiliser un extrait JavaScript. Cela vous permet de spécifier un nombre minimum de choix que les utilisateurs doivent sélectionner avant de soumettre le formulaire, ce qui est particulièrement utile pour les enquêtes ou les formulaires qui requièrent un niveau minimum d'engagement.
Pour obtenir des instructions détaillées sur la mise en œuvre de cette fonctionnalité, consultez notre documentation à l'intention des développeurs.
Voilà, c'est fait ! Vous connaissez maintenant toutes les options disponibles pour le champ Checkboxes dans WPForms.
Ensuite, vous souhaitez afficher ou masquer d'autres champs de votre formulaire en fonction des sélections de l'utilisateur dans le champ Cases à cocher ? N'oubliez pas de lire ce qui suit sur l'utilisation de la logique conditionnelle intelligente dans WPForms.
