Résumé de l'IA
Nous l'avons compris : vous avez parfois beaucoup de données à gérer dans vos formulaires. Et il doit être facile de les organiser.
Nous sommes donc ravis de vous présenter WPForms 1.6.1, avec notre tout nouveau champ déroulant.
Il est désormais plus facile que jamais de collecter des données auprès de vos visiteurs, tout en conservant l'aspect élégant de vos formulaires.
Voyons maintenant ce que fait la dernière fonctionnalité de WPForms et pourquoi vous allez l'adorer.
Une expérience sur le terrain avec une liste déroulante moderne
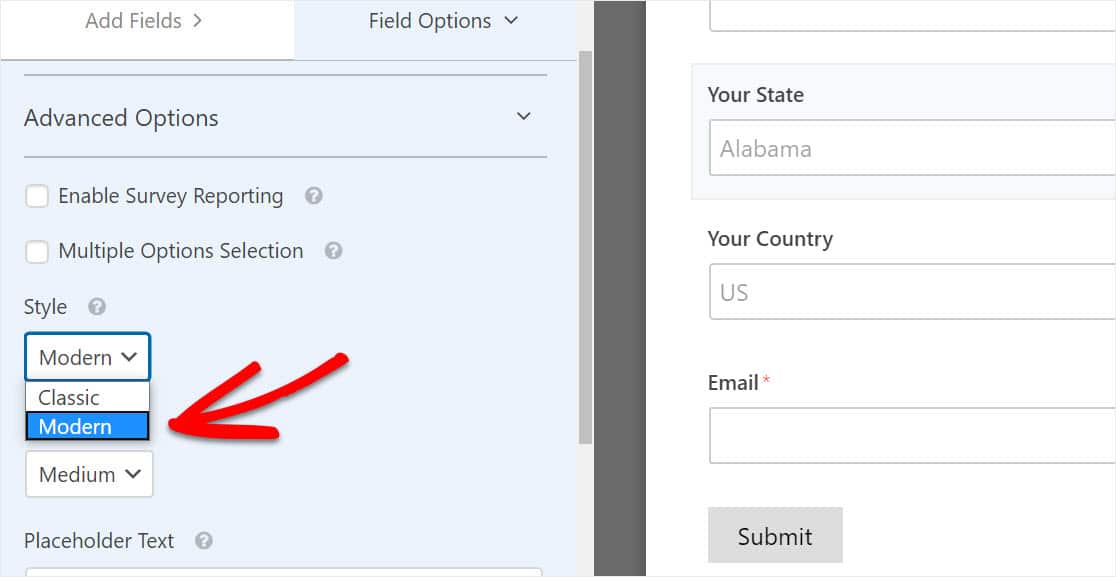
En plus des améliorations du backend, l'étoile brillante de WPForms 1.6.1 est un champ de formulaire mis à jour. Le nouveau champ déroulant vous donne maintenant la possibilité de basculer vers un style moderne, et a également la possibilité d'activer la multi-sélection.
Vous nous avez dit que vous vouliez pouvoir gérer plus facilement les données de vos formulaires. Et pour les utilisateurs chevronnés, nous savons que vous avez parfois besoin d'ajouter un grand nombre d'options dans vos champs déroulants pour obtenir les informations détaillées dont vous avez besoin de la part de vos clients.
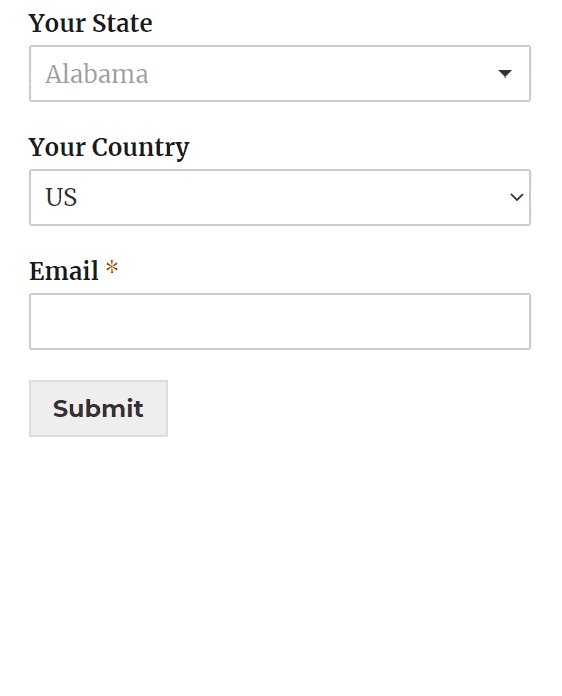
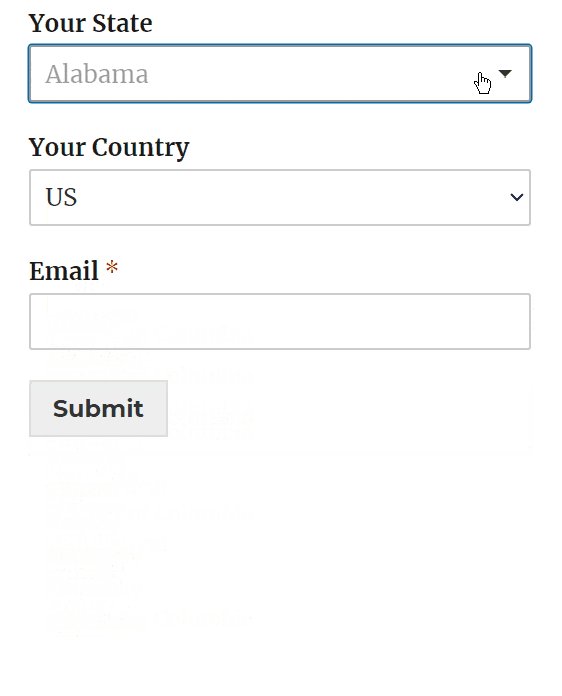
Désormais, lorsque l'option de style Moderne est activée sur votre champ déroulant, vous remarquerez qu'il a un aspect beaucoup plus contemporain.
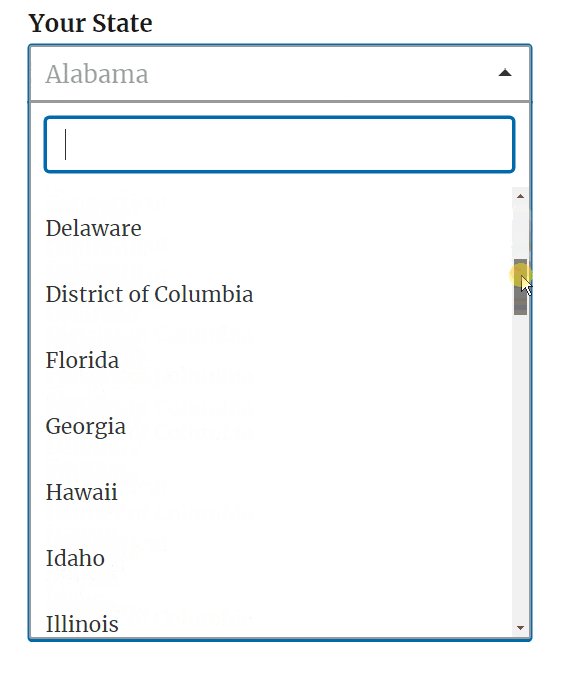
Cela s'explique par les caractéristiques du nouveau champ déroulant de style moderne :
- Un aspect général plus net
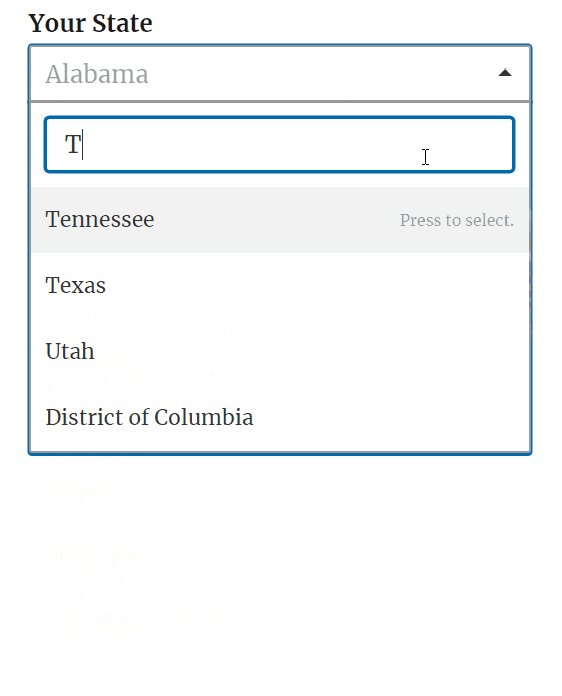
- Une fonction de recherche beaucoup plus simple et organisée
- Possibilité pour les utilisateurs de supprimer facilement une sélection et de recommencer s'ils ont fait une erreur
- Possibilité pour les utilisateurs d'utiliser leur clavier pour parcourir et sélectionner différentes options

Avec cette mise à jour, vos champs déroulants conserveront le style classique par défaut, mais le champ déroulant moderne peut être remplacé par le champ classique en un seul clic dans les options avancées.
La communauté du marketing numérique sait que des formulaires longs et mal organisés peuvent conduire à des taux d'abandon de formulaire plus élevés qui nuisent aux ventes. Par rapport au style classique, la fonction de recherche améliorée et l'interface globale améliorée font du style moderne une expérience merveilleuse pour vous et vos visiteurs. Surtout si vous avez beaucoup de données, et donc d'options, que vous essayez de faire tenir dans un seul champ déroulant.

Le passage du style classique au style moderne ne modifiera pas la fonctionnalité de base de ce champ, mais il sera beaucoup plus élégant.
Et si vous souhaitez modifier la fonctionnalité de votre champ déroulant pour permettre aux utilisateurs de sélectionner plus d'une option, cela fonctionnera beaucoup mieux dans le nouveau style moderne.
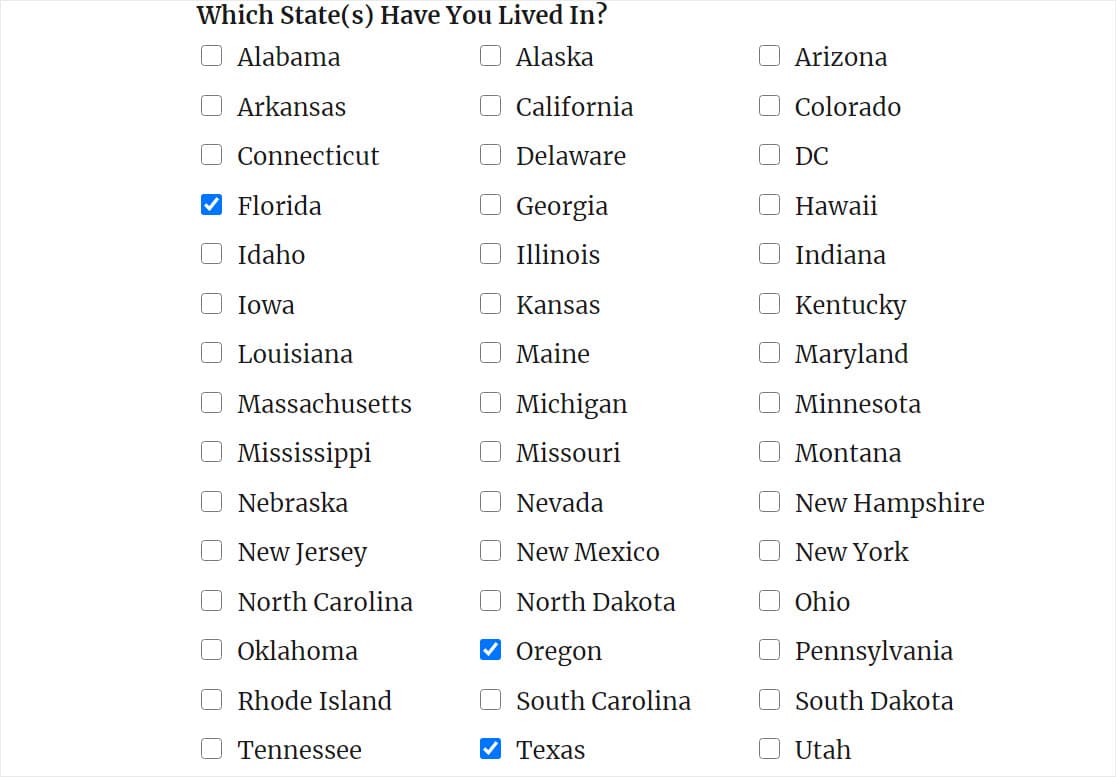
Bien sûr, le champ déroulant classique fonctionne bien si vous n'avez que quelques options à énumérer. Par exemple, le sexe. Mais si vous voulez demander aux visiteurs dans quel État des États-Unis ils vivent, cela fait beaucoup d'options ! Une telle situation est loin d'être idéale dans le champ déroulant classique. Ce n'est pas très esthétique.
Dans le style déroulant classique, la sélection multiple peut prendre beaucoup de place. Vous devrez afficher chacune de vos options ou passer à un formulaire à cases à cocher. Ce n'était pas très intuitif et nous voulions vous offrir une meilleure option (mais un champ déroulant de style classique avec sélection multiple est toujours disponible si vous souhaitez ce style !)

Nous nous efforçons donc de faire en sorte que vos formulaires soient beaux et fonctionnent sans problème. C'est pourquoi nous avons créé le champ déroulant moderne pour répondre à vos besoins.
Multi-sélection dans la liste déroulante de style moderne
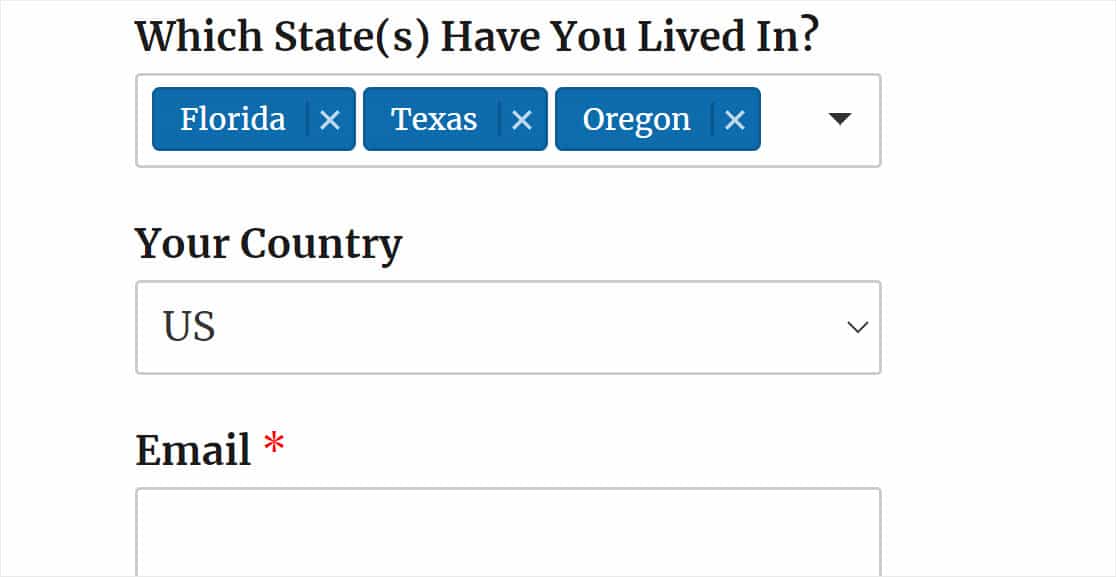
Si vous activez la nouvelle sélection d'options multiples dans le champ déroulant moderne, les choses deviennent vraiment intéressantes. La sélection d'options multiples permet aux utilisateurs de choisir plus d'une option, ce qui transforme votre champ déroulant de style moderne en un champ fonctionnant comme une case à cocher. Par exemple, vous activerez cette option si vous souhaitez savoir dans quels États votre visiteur a vécu.
Et grâce à vos excellents commentaires, chaque sélection agit comme une "étiquette". En d'autres termes, le système est très bien organisé et permet aux utilisateurs de supprimer une ou plusieurs options qu'ils ont déjà sélectionnées.

L'apparence est beaucoup plus nette, et nous en sommes très heureux. Mais n'oubliez pas que vous pouvez à tout moment laisser le champ sur la version classique par défaut, passer à la version moderne ou revenir à la version classique si vous le souhaitez.
Vous pouvez toujours utiliser le champ déroulant classique pour permettre aux utilisateurs de sélectionner plusieurs options à l'aide de la touche Majuscule. Ce n'est pas aussi sophistiqué que le champ déroulant moderne avec sélection multiple, mais vous pouvez activer ce paramètre si vous le souhaitez.
Le champ déroulant moderne et l'option multi-sélection permettent d'alléger les grands ensembles de données, tout en offrant à vos utilisateurs toutes les options souhaitées.
Ces mises à jour du champ déroulant s'appliquent également au champ déroulant Paiement !
Réflexions finales
Voici donc les détails sur WPForms 1.6.1 et le nouveau champ déroulant. Nous espérons que cette nouvelle fonctionnalité vous séduira, vous et les utilisateurs de vos formulaires.
Vous n'êtes pas encore client de WPForms ? Cliquez ici pour commencer dès aujourd'hui !
Allez-y ! Essayez WPForms 1.6.1 et faites-nous savoir ce que vous pensez des nouvelles mises à jour des champs déroulants. Ou bien, contactez-nous pour nous aider à décider quelles versions futures vous seront les plus utiles.
Merci pour votre soutien continu à WPForms, le meilleur plugin de formulaire de contact au monde.
Jared et l'équipe WPForms




Bonjour à l'équipe de WPForms. C'est une bonne nouvelle. Je vous remercie !
Hors sujet mais même logique... en utilisant la fonction Logique, j'ai plus de 500 combinaisons et possibilités sur le backend qui s'affichent automatiquement lorsque l'utilisateur sélectionne une certaine "option". Mais cela a ralenti mon formulaire. Il faut environ 30 secondes pour "ajouter" ou "copier" un autre champ et être autorisé à modifier le champ nouvellement créé ou copié pour ce formulaire spécifique. Quelle est l'origine de ce problème ? Ma mémoire est réglée sur 1GB dans le cpanel.
Nick - Nous serions ravis de vous aider ! Quand vous en aurez l'occasion, écrivez-nous dans le support pour que nous puissions vous aider.
Merci 🙂 .
Bonjour !
Je ne vois pas le choix des styles dans mon administration.
Bonjour Christian.
Vous devriez l'avoir dans les options avancées du champ.
Mais si cela ne fonctionne toujours pas, veuillez vérifier si vous avez installé la version la plus récente du plugin (1.6.1). Sinon, veuillez soumettre un ticket de support et notre équipe de support sera ravie de vous aider à résoudre ce problème.
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Je viens d'essayer le nouveau look moderne et je ne l'ai pas aimé.
Les polices étaient trop petites et forçaient certaines lignes de texte à passer à la ligne suivante, alors que dans le style classique, la police est plus facile à lire et les lignes de texte ne sont pas forcées à passer à la ligne suivante.
Par ailleurs, quand allez-vous ajouter une fonction de calcul simple, par exemple, tapez le coût et la quantité et le prix sera calculé automatiquement ?
Bonjour Joel.
Merci pour vos commentaires !
Il est vrai que dans certains cas spécifiques, il est préférable d'utiliser l'habillage classique, c'est donc une bonne chose qu'il y ait maintenant un choix.
En ce qui concerne la fonctionnalité de calcul de la quantité, je vais ajouter votre vote à cette demande de fonctionnalité afin qu'elle ait une priorité plus élevée. Je m'excuse, mais je n'ai pas d'ETA pour cette fonctionnalité et je ne sais pas quand elle sera disponible.
Je vous souhaite une bonne journée 🙂 .
Un nouvel ajout sympa, mais quand est-ce que les webhooks seront ajoutés ? De vrais webhooks, et pas le truc de Zapier Addon. J'ai besoin de poster les données de soumission de formulaire d'un site de marketing vers une application web. Est-ce que c'est difficile d'ajouter des webhooks ? Une partie doit déjà exister pour envoyer des données à Zapier.
Bonjour Ty.
Nous travaillons à la sortie de l'addon Webhook dans la fonctionnalité la plus proche. Je n'ai pas d'ETA pour cela, mais restez à l'écoute et nous vous tiendrons au courant en publiant un message sur notre blog ici.
Je vous souhaite une bonne journée 🙂 .
J'ai utilisé la liste déroulante moderne, elle a très bien fonctionné dans Google, mais dans les autres navigateurs, elle n'a pas fonctionné ! De grosses erreurs ! Demain je vais faire un ticket de support.
J'espère que vous pourrez m'aider ! Salutations
Bonjour Dennis.
Oui, veuillez poster un ticket d'assistance à ce sujet et partager autant de détails que possible concernant les navigateurs dans lesquels vous l'avez testé.
Merci beaucoup 🙂 .
Je viens de mettre à jour la version 1.6.1 et cela a complètement gâché tous les champs de logique conditionnelle et tous les espaces réservés ne fonctionnent pas. C'est un véritable désastre ! Toute notre activité repose sur ces formulaires. J'ai déjà écrit au support. J'espère obtenir une réponse rapidement, car pour l'instant toute notre activité s'est arrêtée.
Alex - Je vous présente mes excuses pour ce désagrément. Nous avons publié une nouvelle mise à jour avec quelques corrections de bugs. Pourriez-vous mettre à jour vers la dernière version 1.6.1.1 et jeter un coup d'œil. Si le problème persiste, veuillez contacter le support avec plus de détails et nous pourrons certainement vous aider davantage.
J'espère que cette nouvelle mise à jour vous aidera !
Bonjour, je voulais savoir s'il était possible d'ajouter une petite image à côté du champ de la sélection déroulante.
Remerciements
Laura - Je crains que cette option ne soit pas disponible pour le moment ! Nous la garderons à l'esprit pour l'avenir.
Merci pour la suggestion !
Il est très bien. Ce serait bien s'il y avait une option pour désactiver la boîte de recherche. C'est un peu inutile si j'ai moins de 10 options à choisir.
Remerciements
Hey Trent - Je suis ravi de savoir que tu as apprécié cette nouvelle fonctionnalité de liste déroulante ! Oui, vous pouvez tout à fait avoir un menu déroulant sans la fonction de recherche. Pour cela, vous devez passer en mode classique.
Pour plus d'aide, n'hésitez pas à contacter notre équipe de support. Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Bonne journée à tous 🙂 .
En mode classique, l'option "requis" est contournée... Une idée pour résoudre le problème ?
Arnaud, je suis désolé d'apprendre que vous avez rencontré ce problème.
Pour résoudre ce problème, veuillez contacter notre équipe avec quelques détails supplémentaires et nous nous ferons un plaisir de vous aider.
Merci ! 🙂 .
C'est la même chose ici ! Si vous marquez un champ comme obligatoire. L'espace réservé est défini comme une "sélection", de sorte que même si le client n'a sélectionné aucune option, l'espace réservé sera considéré comme un.....
Rodrigo - Je suis désolé de la confusion qui règne ici !
J'ai fait un test rapide de mon côté pour vérifier cela ! Si le champ Drropodwon est défini comme obligatoire en même temps que l'espace réservé, les formulaires ne sont pas soumis sans qu'une valeur soit sélectionnée dans la liste déroulante.
Si le champ déroulant ne fonctionne pas pour vous comme je l'ai mentionné, alors il semble qu'il y ait un conflit. Assurez-vous que vous utilisez la dernière version du plugin WPForms qui est la 1.6.4.1.
Si vous avez besoin d'aide, n'hésitez pas à nous envoyer un message dans le service d'assistance afin que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci ! 🙂 .
J'ai activé la possibilité d'ajouter des "valeurs" à mes options avec cette https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/
Mais comment puis-je utiliser l'option des valeurs avec Bulk Add ?
Hey Yoni- Je suis désolé, nous n'avons actuellement pas de fonction intégrée pour ajouter des valeurs en vrac comme vous l'avez mentionné. J'ai ajouté cette suggestion à notre liste de demandes de fonctionnalités !
Merci pour cette excellente suggestion !
Comment faire pour que cette fonctionnalité fonctionne sur mobile, j'ai une grande liste et j'ai besoin que le champ de recherche soit disponible sur mobile,
Bonjour Ryle ! Vous n'avez rien à faire de particulier pour que cela fonctionne sur mobile. Si vous avez défini le style de votre champ déroulant sur Moderne, le champ de recherche sera disponible pour le champ déroulant, quel que soit l'endroit où il est affiché.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
C'est exactement ce que je cherchais ! Le champ déroulant moderne fonctionnera-t-il avec l'addon offline ?
Bonjour Alex - Oui, vous pouvez tout à fait utiliser le champ Modern Dropdown avec Offline Form Addon 🙂 .
Bonjour chère équipe de support, J'aimerais changer la couleur de la bordure bleue ainsi que la couleur d'arrière-plan du menu déroulant actif. Comment puis-je faire ? Je vous remercie.
Hey Lisa - Pour personnaliser le style du menu déroulant, vous pouvez jeter un coup d'œil à l'extrait de code partagé dans notre documentation développeur ici. Veillez à modifier l'identifiant du formulaire et du champ.