Résumé de l'IA
Aujourd'hui, nous sommes heureux d'annoncer la sortie de WPForms 1.4.5 !
C'est l'une de nos plus grandes versions à ce jour. Nous avons ajouté un grand nombre de nouvelles fonctionnalités qui vous aideront à créer et à personnaliser des formulaires WordPress avancés en quelques clics.
Plongeons dans le vif du sujet et voyons ce qui vous attend.
Ajouter des images aux champs à choix multiples
Avant aujourd'hui, il n'était pas facile d'ajouter des images à côté de vos champs à choix multiples dans les formulaires WordPress.
Si vous vouliez créer un formulaire de commande avec des images de produits ou un formulaire d'enquête avec des choix d'images, vous deviez suivre un tutoriel qui vous demandait d'ajouter du code personnalisé et du CSS, ce qui n'était pas facile pour les débutants.
Chez WPForms, notre objectif est de créer le plugin de formulaires WordPress le plus convivial pour les débutants, nous avons donc abordé ce problème de front et l'avons résolu pour nos utilisateurs.
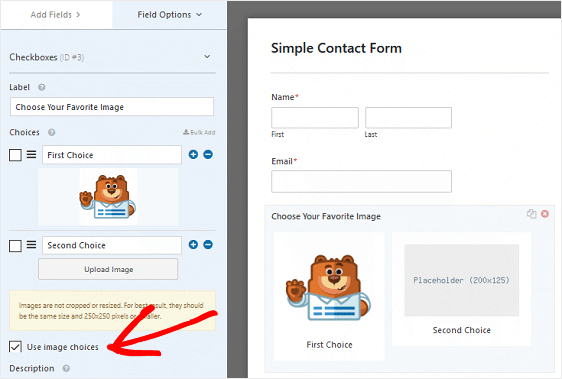
Désormais, vous pouvez facilement ajouter des images à vos cases à cocher, vos champs à choix multiples et vos champs de paiement à choix multiples en quelques clics (aucun codage n'est nécessaire).

Il vous suffit d'activer la fonction de choix d'images dans les options de champ, puis de télécharger vos images pour chaque choix.

Cette fonction est parfaite pour les moments où vous souhaitez.. :
- Afficher des images de produits sur les formulaires de commande
- Présenter des options de sondage avec des réponses visuelles
- Ajoutez des images à vos formulaires de demande de devis
- Et bien plus encore !
Notre fonction d'images à choix multiples vous permet de modifier la mise en page, de choisir un style et même de rendre aléatoire l'ordre de vos choix d'images.
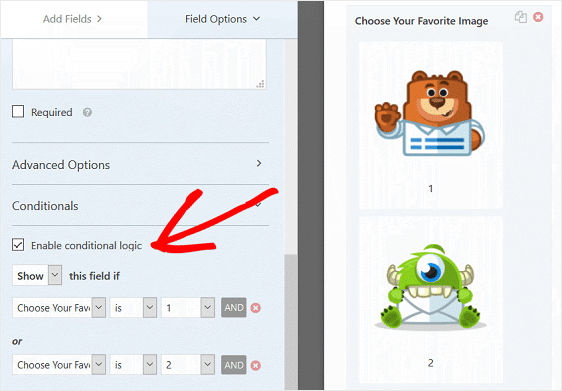
Il fonctionne même avec notre logique conditionnelle intelligente, ce qui vous permet d'afficher ou de masquer des champs en fonction de la sélection de votre visiteur.

Et la meilleure partie est que vous obtenez cette fonctionnalité sans coût supplémentaire parce que vous êtes un utilisateur de WPForms Pro.
Aucun autre constructeur de formulaire WordPress n'a une telle fonctionnalité parce qu'elle est compliquée. Mais c'est en simplifiant les fonctionnalités compliquées comme celle-ci que nous avons gagné notre réputation de plugin de formulaire WordPress le plus convivial pour les débutants sur le marché.
Pour plus de détails sur la façon dont vous pouvez ajouter des images à choix multiples à vos formulaires, consultez notre documentation sur l'ajout de choix d'images à WPForms.
Mais ce n'est pas tout...
Meilleure clause de non-responsabilité et conditions d'utilisation
Face aux préoccupations croissantes en matière de protection de la vie privée et au durcissement de la législation dans ce domaine, nous souhaitons vous aider à respecter la législation et à faire savoir aux visiteurs de votre site que leurs données sont protégées.
En outre, nous voulons nous assurer que l'ajout de la politique de confidentialité ou des conditions d'utilisation de votre site ne nuit pas à l'attrait visuel de votre formulaire en raison de sa longueur, et qu'il n'oblige pas les visiteurs du site à se rendre sur une autre page pour donner leur accord.
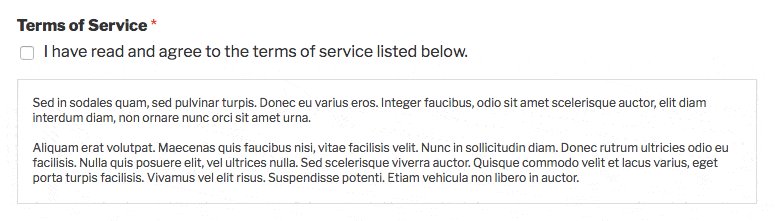
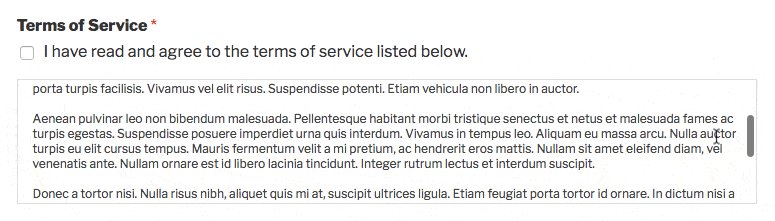
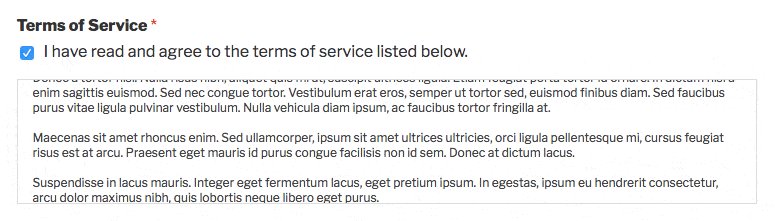
Nous avons donc créé un moyen d'ajouter une case à cocher "Conditions d'utilisation" à votre formulaire, et de l'afficher dans une zone de texte déroulante.

Ainsi, votre formulaire n'est pas surchargé de texte et les informations sont visibles par l'utilisateur sans qu'il ait à quitter la page du formulaire.
Un champ de conditions de service de meilleure qualité comme celui-ci rend non seulement votre formulaire plus convivial, mais contribue également à réduire le nombre d'abandons de formulaires.
Pour obtenir des instructions pas à pas, consultez notre tutoriel sur l 'ajout d'une clause de non-responsabilité et d'un accord sur les conditions de service dans vos formulaires.
Masques d'entrée personnalisés
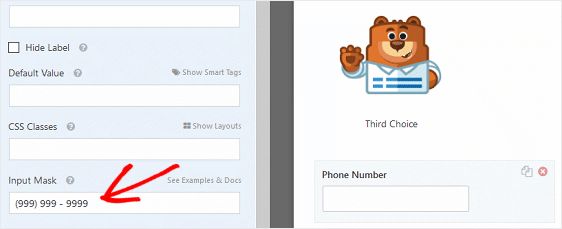
Si vous cherchez un moyen de formater des champs spécifiques, vous allez adorer les masques de saisie personnalisés.
Les masques de saisie vous permettent d'exiger un format spécifique pour les données que vous collectez, par exemple :
- Numéro de téléphone
- Code postal
- Nom d'utilisateur
- Produit SKU
- Et bien plus encore !
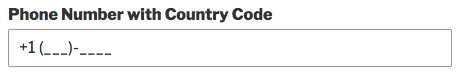
Lorsqu'un utilisateur clique sur un champ de formulaire spécifique, il verra des traits de soulignement dans un format comme celui-ci :

Grâce à cette nouvelle fonctionnalité, vous pouvez
- Limiter le nombre de caractères pouvant être saisis
- Décidez si vous n'autorisez que les chiffres, les lettres ou les deux.
- Configurer des éléments tels que les majuscules et les minuscules
- Guidez les utilisateurs lorsqu'ils remplissent vos formulaires
- Ajouter des éléments tels que des traits d'union et des parenthèses

Pour des exemples de règles de saisie basiques et avancées, consultez notre guide complet sur l 'utilisation des masques de saisie personnalisés dans WPForms.
Amélioration de 500 % des performances
Aucune mise à jour de WPForms n'est complète sans quelques améliorations sous le capot conçues pour rendre votre expérience meilleure que jamais.
Cette fois-ci, tout tourne autour de la vitesse d'édition des formulaires et des performances.
Dans le passé, alors que WPForms fonctionnait très bien pour les formulaires simples, l'expérience d'édition du formulaire se ralentissait lorsque vous commenciez à ajouter des centaines de champs dans un formulaire.
Ce n'est plus le cas. Même avec des centaines de champs de formulaire, vous bénéficierez d'un éditeur de formulaires 500% plus rapide qu'auparavant.
C'est tout pour cette version. Nous espérons que vous apprécierez les nouvelles fonctionnalités et les améliorations. Allez-y, essayez-le et faites-nous part de vos commentaires.
Vous n'avez pas de licence WPForms Pro ? Cliquez ici pour commencer dès aujourd'hui et découvrir la différence WPForms.
Comme toujours, nous vous remercions pour votre soutien continu à WPForms. Nous sommes impatients de vous apporter d'autres mises à jour bientôt !
Jared et l'équipe WPForms




Je suis ravi de voir un bond dans l'efficacité du code, et quelques ajouts sympas à WPForms.
Nous sommes également très enthousiastes à l'idée de les recevoir 🙂 .
J'adore !
Heureux d'apprendre que ces améliorations vous seront utiles, Christopher ! N'hésitez pas à nous faire part de vos impressions lorsque vous aurez eu l'occasion de les tester 🙂 .
Quand WPForms autorisera-t-il une ou plusieurs colonnes côte à côte ?
Bonjour Valdinar,
En fait, nous disposons déjà d'un outil pour créer des formulaires multi-colonnes. Voici notre tutoriel où vous trouverez tous les détails.
J'espère que cela vous aidera 🙂 .
Les masques de saisie personnalisés sont une fonctionnalité que j'attendais... J'ai hâte de la voir intégrée !
Nous aussi, nous sommes enthousiastes, Jae ! Quand vous aurez eu l'occasion de l'essayer, faites-nous savoir ce que vous en pensez 🙂 .
RE : Ajouter des images aux champs à choix multiples
Est-il possible d'ajouter une quantité ?
Si je choisis l'image 1, mais que je souhaite ajouter/augmenter la quantité de ce choix, est-il possible de le faire ?
Ce serait très pratique.
Bonjour Jules - Nous ne disposons pas actuellement d'une option permettant de choisir les quantités de cette manière, mais cela fait partie de notre liste de demandes de fonctionnalités à prendre en compte pour l'avenir 🙂 .
Bonjour Jess
Merci pour votre réponse. Il est bon de savoir que l'on y réfléchit !
J'adore le nouveau masque de saisie pour les champs de texte à ligne unique, mais cette fonctionnalité devrait être disponible pour la plupart des autres champs également. En particulier les champs de numéro de téléphone et d'adresse. Pour utiliser cette fonctionnalité, je vais devoir reconstruire l'intégralité de mon formulaire. Et il y a beaucoup à faire. C'est un pas dans la bonne direction.
Bonjour Brad,
Merci pour cette suggestion, et je l'ai notée sur notre liste de demandes de fonctionnalités à prendre en considération. Pour l'instant, j'espère que cette fonctionnalité vous sera utile !
Masques de saisie personnalisés ! La fonction que je n'aurais jamais cru voir apparaître ! Merci d'avance !
Je suis ravie que vous soyez impatiente de l'utiliser, Delonn ! N'hésitez pas à nous dire ce que vous en pensez lorsque vous aurez eu l'occasion de l'essayer 🙂 .
Génial. Merci à tous. Pourriez-vous mettre sur votre liste de choses à faire l'ajout d'un champ de code de coupon (s'il vous plaît) ?
Bonjour Scott - Cela figure sur notre liste de demandes de fonctionnalités à prendre en compte à l'avenir, et j'ajouterai votre vote également ! Merci pour la suggestion 🙂 .
Bonjour, je suis développeur WordPress, puis-je créer un formulaire pour une société de trading sur le marché des changes ? comme par exemple bookmyforex.com, je veux afficher leurs taux du jour sur les formulaires, puis-je faire cela avec wpforms ? pouvez-vous m'aider ?
Merci de votre compréhension.
Bonjour Rohit,
La possibilité d'extraire des données de ce type à partir d'autres sites nécessiterait un code personnalisé, et je vous prie donc de nous excuser car nous ne sommes pas en mesure de fournir une assistance pour le développement personnalisé qui serait nécessaire. Si cela peut vous aider, vous pouvez envisager d'utiliser un service tel que Codeable ou Upwork pour trouver des développeurs potentiels.
Merci !
Lors de l'utilisation du formulaire, les champs désignés comme étant à choix multiples ne permettent PAS de faire des sélections multiples. Merci de m'aider.
Bonjour Sharon,
Je m'excuse pour la confusion, et il semble que le champ Checkboxes convienne mieux à ce que vous décrivez. Alors que le champ à choix multiple ne permet à l'utilisateur de sélectionner qu'une seule option (un peu comme une question à choix multiple dans un test), le champ à cases à cocher permet de sélectionner n'importe quel nombre d'options.
J'espère que cela vous aidera 🙂 .
Bonjour,
Nous avons une question. Nous sommes utilisateurs de WPForms Basic et avons construit un formulaire simple.
Mais nous ne voulons pas avoir d'options à choix multiples. Nous avons pris des cases à cocher avec "oui" ou "non", mais l'utilisateur peut choisir les deux champs s'il le souhaite. Mais nous voulons qu'il ne choisisse qu'une seule option. Si l'utilisateur choisit "oui", il ne doit pas pouvoir choisir "non". J'espère que vous comprenez ma question. J'espère que vous comprendrez ma question.
Même problème avec les champs à choix multiples.
Savez-vous quel est le problème ?
J'ai hâte d'avoir de vos nouvelles 🙂 .
Cordialement, Arturo
Bonjour Arturo,
Si je comprends bien, il semble qu'il y ait une confusion entre nos champs Choix multiple et Cases à cocher. Si cela peut vous aider, notre champ Choix multiple ne permet de sélectionner qu'une seule option (un peu comme une question à choix multiple dans un test) - ce qui semble être ce dont vous avez besoin dans ce cas.
Si j'ai mal compris ou si vous avez des questions supplémentaires, n'hésitez pas à nous contacter! Nous nous ferons un plaisir de vous aider 🙂 .
Bonjour !
J'ai un problème avec mon wpform, la page défile vers le bas jusqu'à la fin du formulaire lorsque l'on appuie sur un choix d'image.
Existe-t-il un moyen de désactiver le défilement ?
Merci !
Bonjour Leire,
Je n'ai pas été en mesure de reproduire ce problème sur notre site de test. Pourriez-vous contacter notre équipe de support avec un lien vers votre site (et spécifiquement le formulaire) afin que nous puissions le tester et trouver une solution pour vous ?
Merci !
Peut-on faire une sélection multiple avec un choix multiple ?
Bonjour Shally ! Le champ à choix multiple ne peut permettre qu'une seule sélection. Si vous souhaitez permettre à vos utilisateurs de sélectionner plus d'une option, veuillez utiliser soit le champ Cases à cocher, soit le champ Liste déroulante (style moderne).
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.