Resumen de la IA
¿Quiere permitir que los visitantes suban archivos AI a WordPress? Por defecto, WordPress bloquea las subidas de Adobe Illustrator. Pero puedes solucionarlo rápidamente con un plugin.
En este artículo, aprenderás cómo habilitar fácilmente la subida de archivos AI en WordPress. Este método es seguro y fácil porque no necesitas editar tu archivo functions.php.
Cree su formulario de carga de archivos de WordPress ahora
¿Cómo puedo permitir la carga de archivos AI en WordPress?
WordPress limita la subida de archivos para que sus visitantes sólo puedan subir tipos de archivo básicos. Si intentas subir un archivo Illustrator, verás un error que dice "Lo sentimos, el tipo de archivo no está permitido por razones de seguridad".
Los archivos de Adobe Illustrator son seguros, pero WordPress bloquea todo tipo de subida de archivos para ayudar a detener a los hackers. Esto mantiene tu sitio seguro, pero puede ser un inconveniente si quieres que tus visitantes suban archivos de gráficos vectoriales e ilustraciones.
Es fácil habilitar las subidas de Adobe Illustrator en WordPress para que tus visitantes puedan subirlas a través de tus formularios de contacto. Con nuestro método, no necesitas editar código.
Vamos a configurar el plugin.
Cómo subir archivos AI de Adobe Illustrator a WordPress
Vamos a mostrarte una forma fácil y segura de aceptar archivos .ai usando el plugin File Upload Types. También te mostraremos cómo aceptar subidas .eps y .indd en caso de que tus diseñadores también utilicen esos formatos.
En este artículo
Paso 1: Instalar el plugin de tipos de carga de archivos
En primer lugar, vamos a instalar el plugin gratuito File Upload Types.
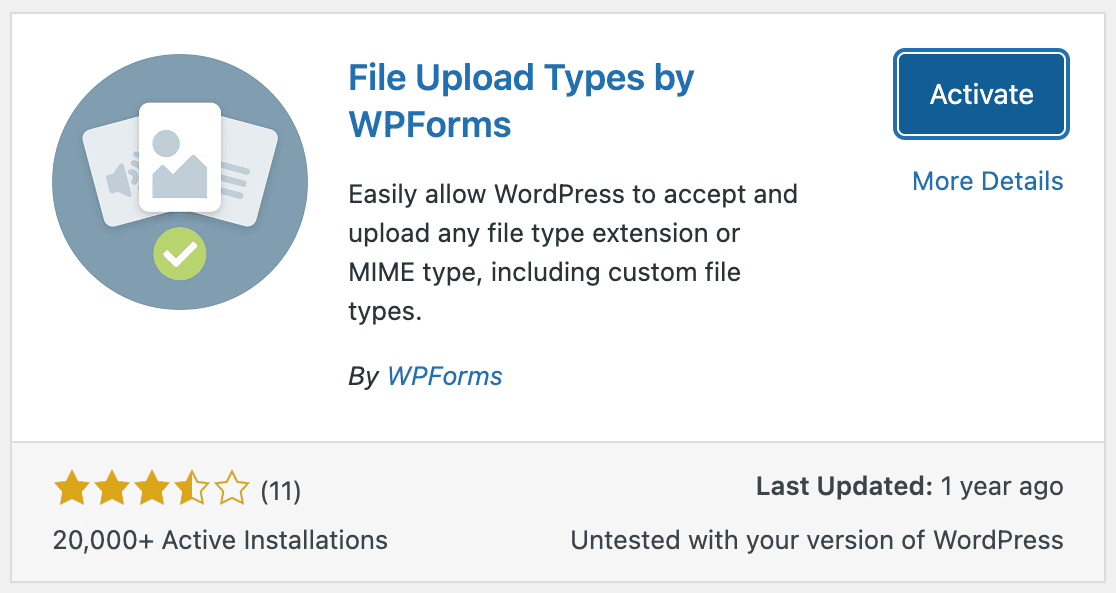
File Upload Types facilita la carga de cualquier tipo de archivo en WordPress. Y como fue creado por el mismo equipo que creó WPForms, funcionará perfectamente con el formulario de subida de archivos que vamos a crear en el Paso 4.
Empecemos por el panel de control de WordPress. En el menú de la barra lateral izquierda, haz clic en Plugins " Añadir nuevo.
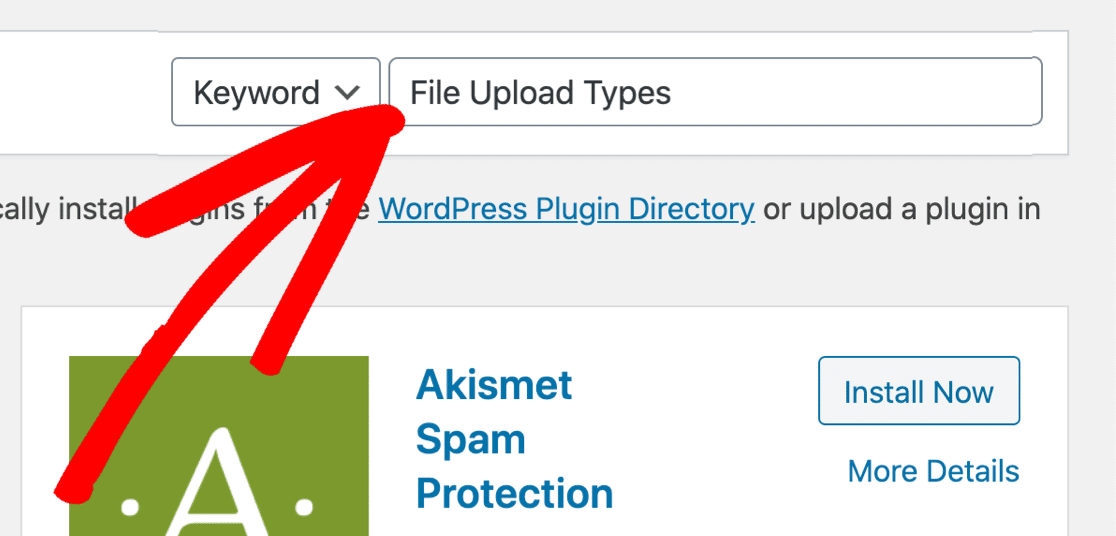
A continuación, busca el plugin File Upload Types en el cuadro de búsqueda de la parte superior.

Haga clic en Instalar ahora y, a continuación, en Activar.

¡Ya está! Todo listo.
Ahora, todo lo que tenemos que hacer es ajustar la configuración para permitir la carga de archivos .ai.
Paso 2: Permitir la carga de archivos AI en WordPress
WordPress permite subir 5 tipos de archivos de imagen por defecto:
- .jpg
- .png
- .gif
- .ico
- .psd
Añadamos los archivos .ai de Adobe Illustrator a la lista de permitidos.
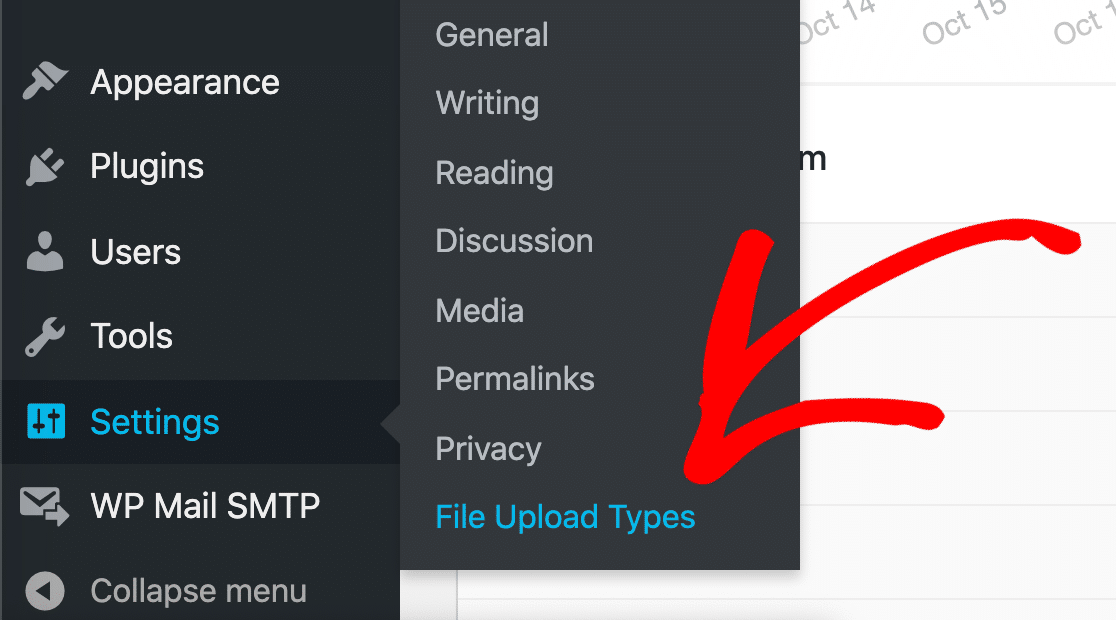
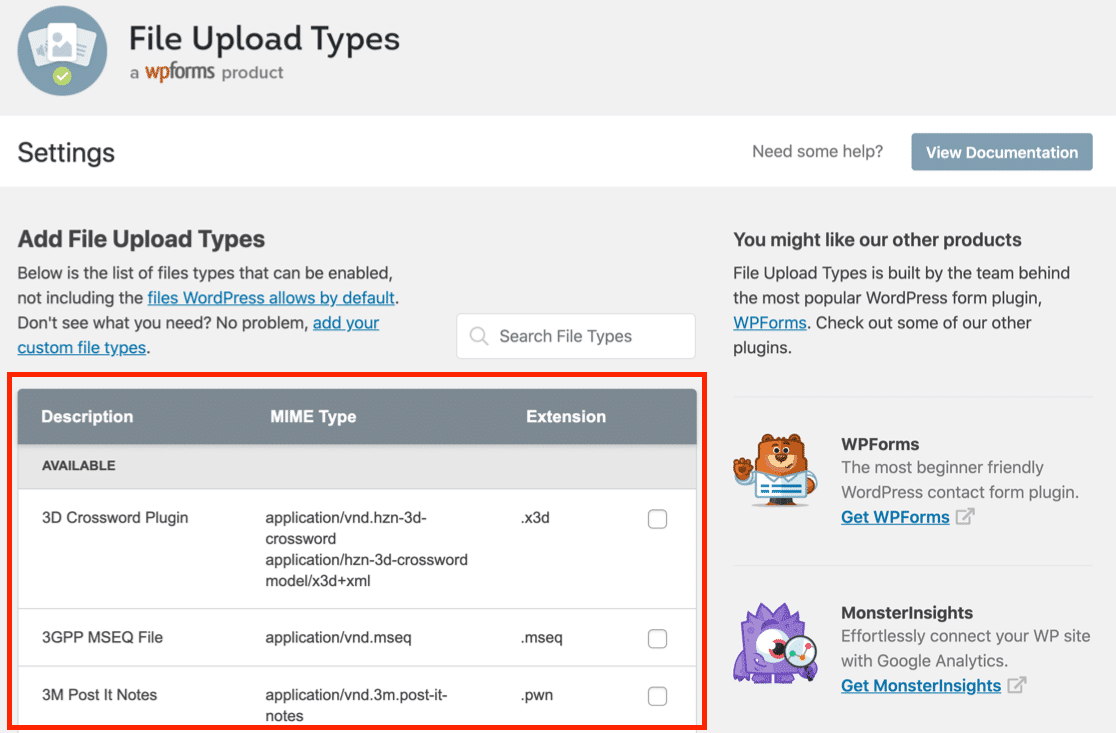
Para empezar, abra Configuración " Tipos de carga de archivos en el panel de control de WordPress.

A la izquierda, puede ver una lista de tipos de archivo con casillas de verificación junto a ellos.

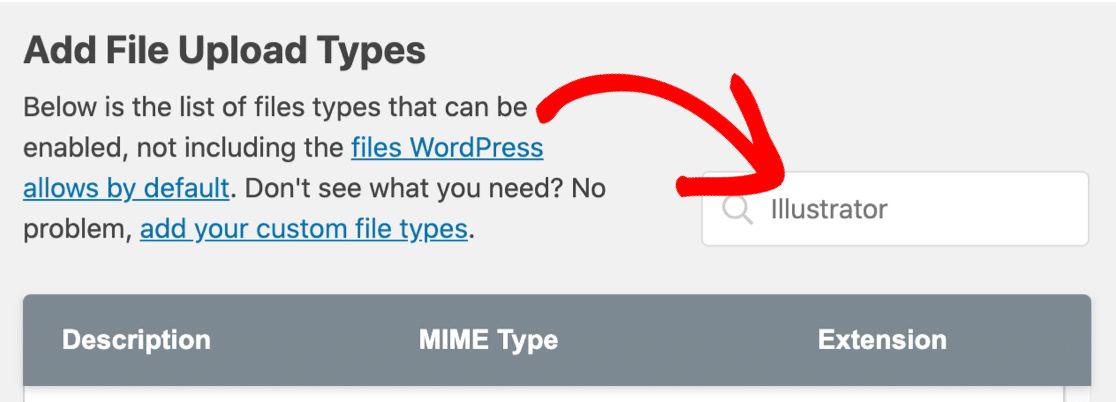
Busquemos el tipo de archivo Illustrator.
Siga adelante y busque Illustrator en el cuadro Buscar tipos de archivo.

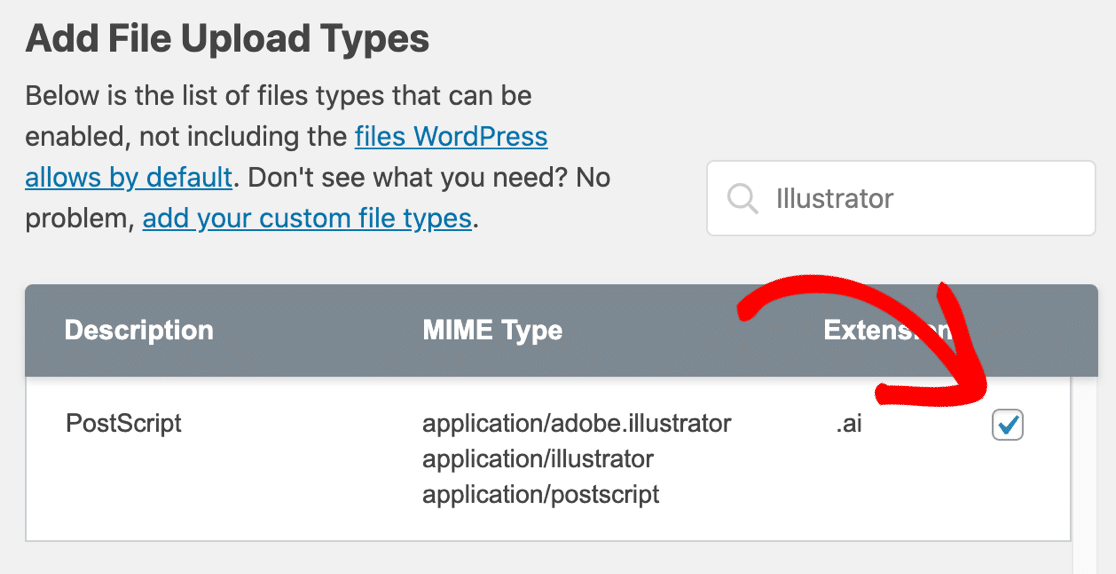
Puede ver que ya tenemos un tipo de archivo PostScript configurado y listo para usar para Adobe Illustrator. Simplemente haga clic en la casilla de verificación para habilitar la carga de archivos .ai.

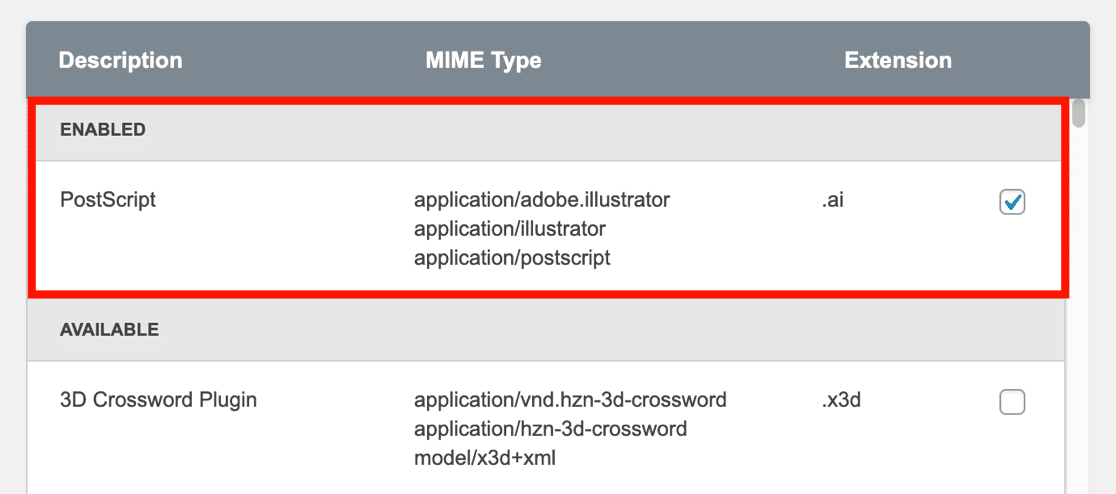
Después de hacer clic en Guardar configuración, verás que tienes una nueva sección titulada Activado. Verás que los archivos de Adobe Illustrator aparecen en esa sección.

Así de fácil. Ahora, tus visitantes pueden subir archivos .ai con cualquiera de estos tipos MIME:
application/adobe.illustratorapplication/illustratorapplication/postscript
Si en algún momento desea desactivar la carga de archivos .ai, puede desmarcar la casilla y hacer clic en Guardar configuración para eliminarla.
A continuación, veamos un paso opcional que permite cargar otros tipos de archivos de Adobe.
Paso 3: Permitir la carga de archivos EPS e InDesign (opcional)
Si simplemente desea cargar archivos .ai en WordPress, puede omitir esta parte.
Por defecto, File Upload Types no tiene .eps y .indd en la lista. Pero es muy fácil añadirlos a la lista de permitidos.
Permanezca en la pantalla de Configuración de Carga de Archivos para este paso.
Para empezar, haz clic en el enlace Añade tus tipos de archivo personalizados de la parte superior.

Empecemos con los archivos .eps.
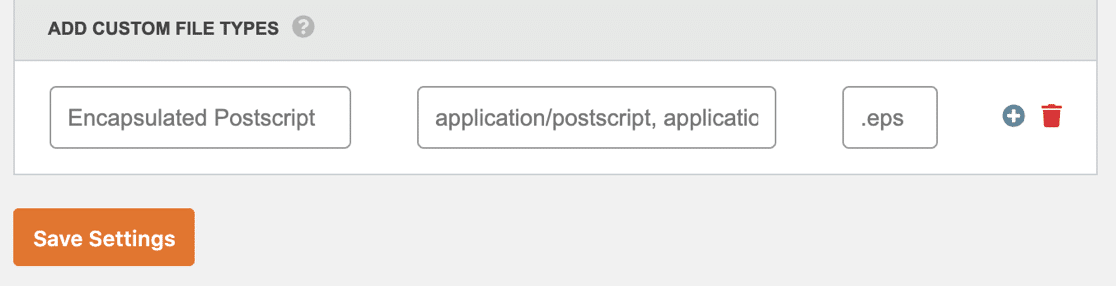
En la sección Añadir tipos de archivo personalizados, introduzca estos datos:
- Descripción del archivo - Cualquier nombre para el tipo de archivo. Vamos a utilizar el nombre oficial, Encapsulated Postscript, pero puedes escribir lo que quieras aquí.
- Tipo MIME - pegar en todos estos tipos MIME:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Extensión -.eps

Puede hacer clic en Guardar configuración aquí si ha terminado.
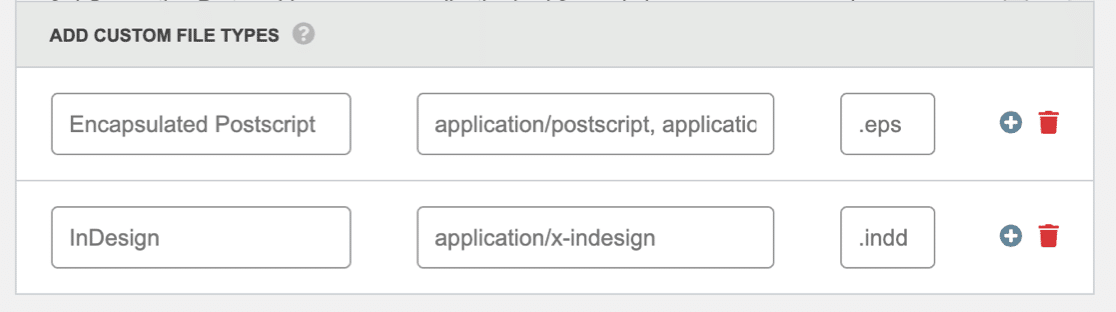
Si también desea permitir la carga de archivos de InDesign, puede hacer clic en el icono del signo más situado a la derecha del campo para añadir otra línea.
Esta vez, podemos utilizar estos ajustes:
- Descripción del archivo - InDesign
- Tipo MIME -
application/x-indesign - Extensión - .indd
Este es el aspecto que tiene con ambos tipos de archivo introducidos y listos para guardar:

¿Ha terminado? Haz clic en Guardar configuración para añadir estos tipos de archivo de Adobe a tu lista de tipos de archivo permitidos.
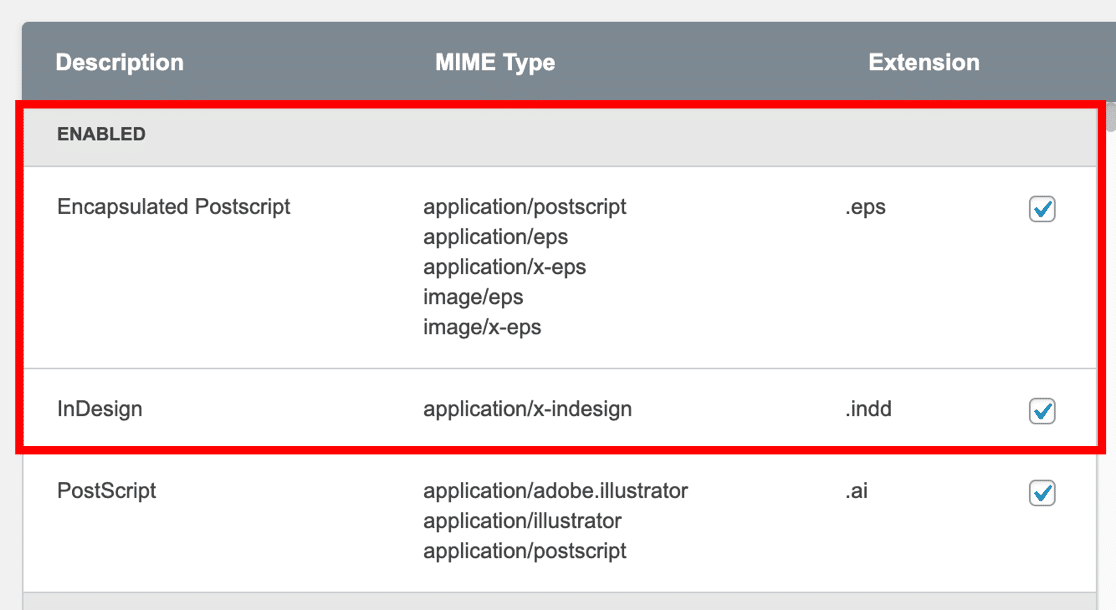
Ahora tiene los tipos de archivo EPS e InDesign en la lista de permitidos en WordPress, justo encima del tipo de archivo AI que añadimos en el paso 2.

Ahora tus diseñadores pueden subir sus ilustraciones vectoriales en cualquiera de esos formatos. Todo lo que tenemos que hacer es crear un formulario de carga de archivos para el frontend de su sitio.
Paso 4: Cree su formulario de carga de archivos AI
WPForms es el mejor plugin de carga de archivos para WordPress. Viene con una plantilla de formulario de carga de archivos que puede utilizar para aceptar cargas de archivos AI en cualquier lugar de su sitio web.
Hemos creado una guía separada para crear un formulario de carga de archivos en WordPress. Una vez que haya instalado y activado WPForms, vaya al tutorial para crear su formulario.
Una vez que haya creado su formulario de carga de archivos, puede restringir los tipos de archivo en el campo de carga de archivos. Esto es útil si quieres evitar que la gente envíe accidentalmente diseños en el formato equivocado.
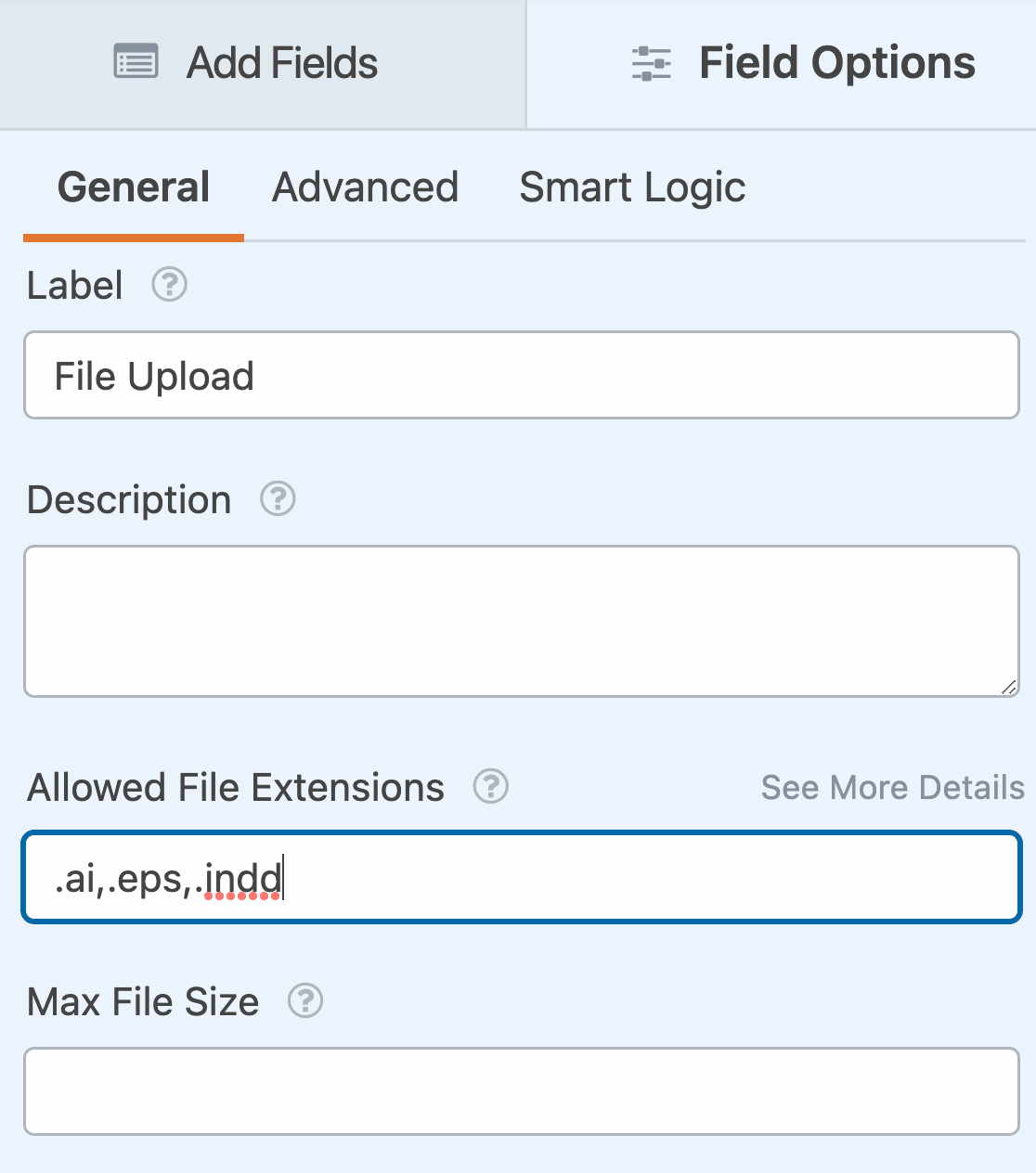
Para configurar esto en WPForms, haga clic en el campo File Upload en su nuevo formulario.
A la izquierda, puede seguir adelante y escribir las extensiones que desea permitir en el cuadro Extensiones de archivo permitidas. Recuerda empezar cada extensión con un punto y separar las extensiones múltiples con una coma.

¿Se ha dado cuenta de que también puede establecer el tamaño máximo de archivo? Nosotros dejamos el nuestro al máximo por defecto del servidor, pero puedes escribir otro tamaño máximo si lo deseas. También puedes elegir cuántos archivos quieres aceptar con cada envío.
Y ya está. Sólo tendrás que guardar y publicar tu formulario en tu sitio web y compartir el enlace con tus diseñadores.
Cree su formulario de carga de archivos de WordPress ahora
A continuación, Solución de problemas con los tipos de archivos de WordPress
¿Tus visitantes tienen problemas para cargar un tipo de archivo personalizado? Si sigue apareciendo un error, compruebe que ha introducido el tipo MIME correcto para el archivo.
Echa un vistazo a este artículo sobre cómo solucionar el error 'tipo de archivo no permitido' en WordPress. Incluimos algunos consejos para ayudarte a encontrar el tipo de archivo correcto utilizando un comprobador de tipos MIME en línea.
¿Listo para crear tu formulario? Empiece hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye plantillas de formularios de carga de archivos y ofrece una garantía de reembolso de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.