Resumen de la IA
Crear una experiencia personalizada para sus usuarios puede marcar la diferencia cuando se trata de aumentar la participación y aumentar las tasas de cumplimentación de formularios.
Si gestiona un sitio de WordPress, es posible que se pregunte cómo puede adaptar los formularios para que sean más relevantes para sus visitantes sin añadir complejidad.
En esta guía, le guiaré a través de algunas potentes características de WPForms que facilitan la creación de formularios personalizados y le explicaré cómo pueden transformar su creación de formularios y mejorar la satisfacción del usuario.
Personaliza ya tu formulario de WordPress 🙂 .
- 1. Opciones de IA para transformar la construcción de su formulario
- 2. Geolocalización para una personalización específica
- 3. Rellenar campos de formulario utilizando parámetros de URL o cadenas de consulta
- 4. Uso de la lógica condicional para formularios dinámicos
- 5. Formularios de varios pasos para una experiencia de usuario única
- 6. Estilizar el formulario con el editor de bloques
1. Opciones de IA para transformar la construcción de su formulario
Aunque crear formularios es rápido y sencillo con WPForms, rellenar menús desplegables y preguntas de opción múltiple sigue llevando tiempo. Para facilitar las cosas, puede confiar en la función AI Choices.
Todo lo que tiene que hacer es pulsar un botón y describir lo que necesita, y WPForms AI rellenará sus casillas de verificación, listas desplegables y opciones de elección múltiple en cuestión de segundos.
Lo mejor de todo es que AI Choices está disponible para todo el mundo, independientemente de si tiene una licencia gratuita o de pago de WPForms. Así es como puedes usarlo:
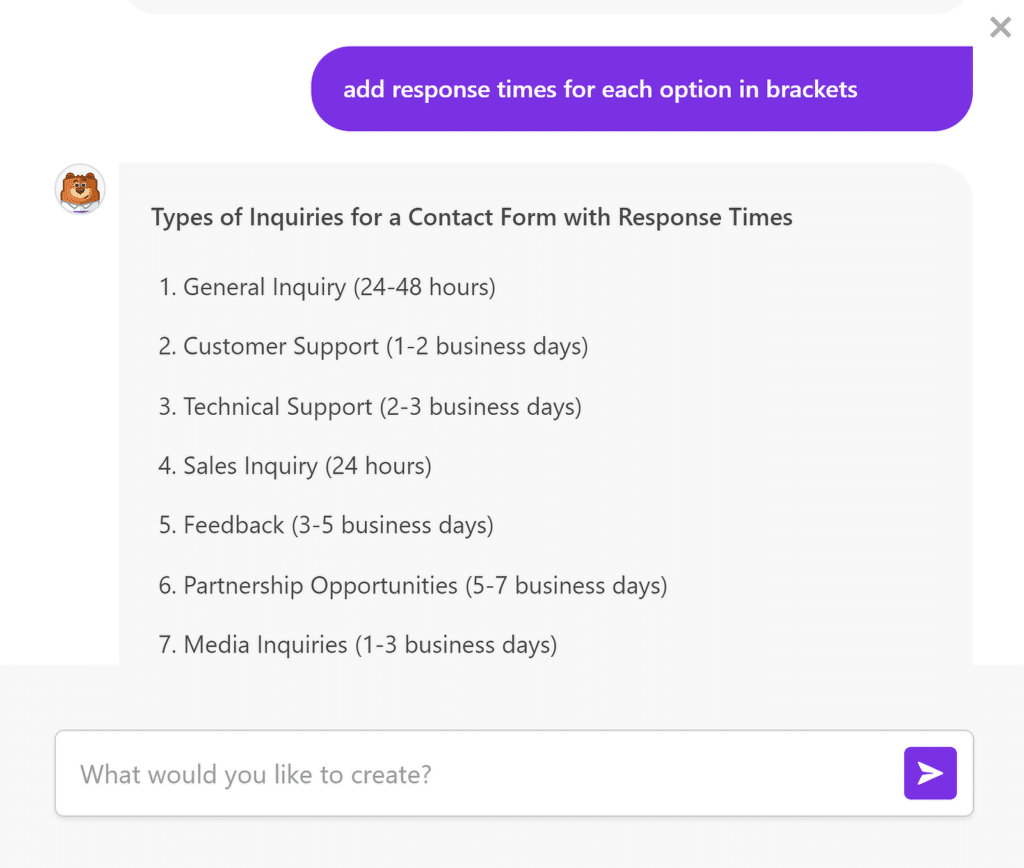
Cómo funcionan las opciones de IA en WPForms
Cree cualquier tipo de formulario con campos de opción múltiple o desplegables, o ahorre tiempo utilizando una de nuestras plantillas de formularios prediseñadas. WPForms ofrece una enorme lista de más de 2.000 plantillas de formularios para WordPress.
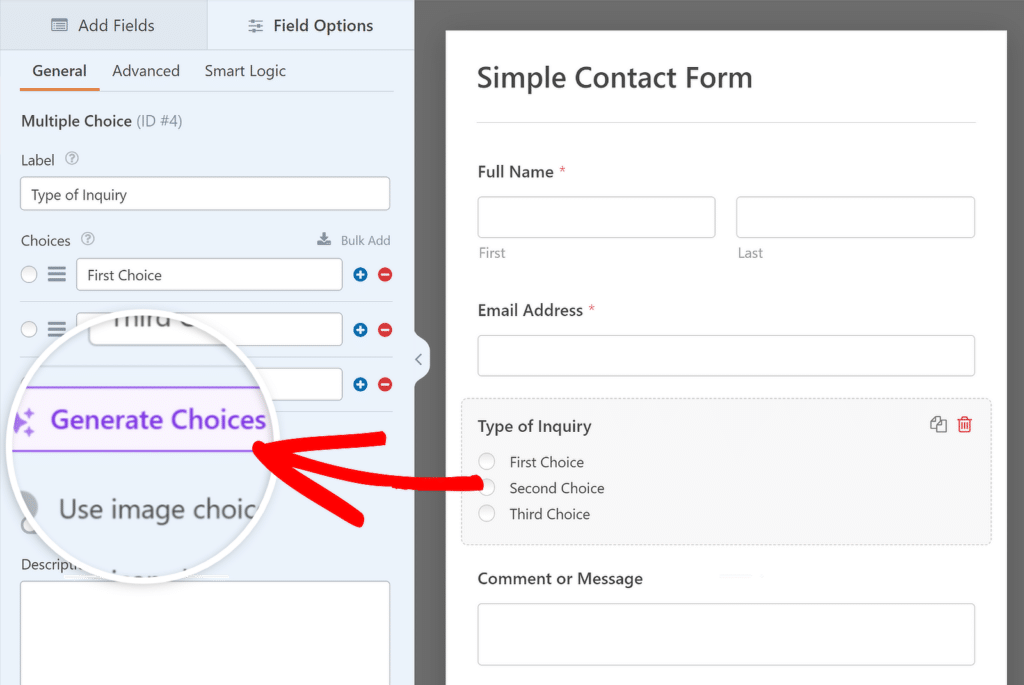
Una vez que estés en el constructor de formularios, abre las Opciones de Campo para el campo de Opción Múltiple o Desplegable correspondiente. A continuación, haz clic en el botón Generar opciones para empezar a añadir una lista de opciones de IA.

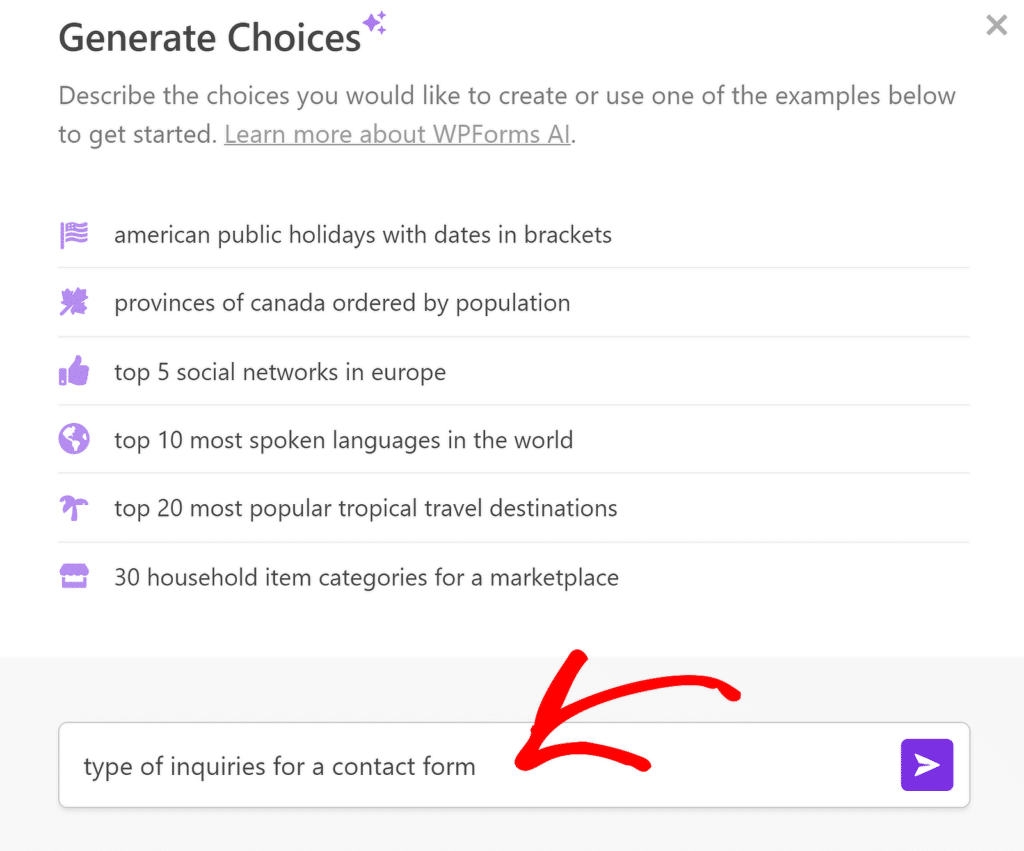
Aparecerá una ventana emergente en la que podrá añadir detalles sobre la lista que necesita en una o dos frases. Una vez hecho esto, pulse el botón Intro.

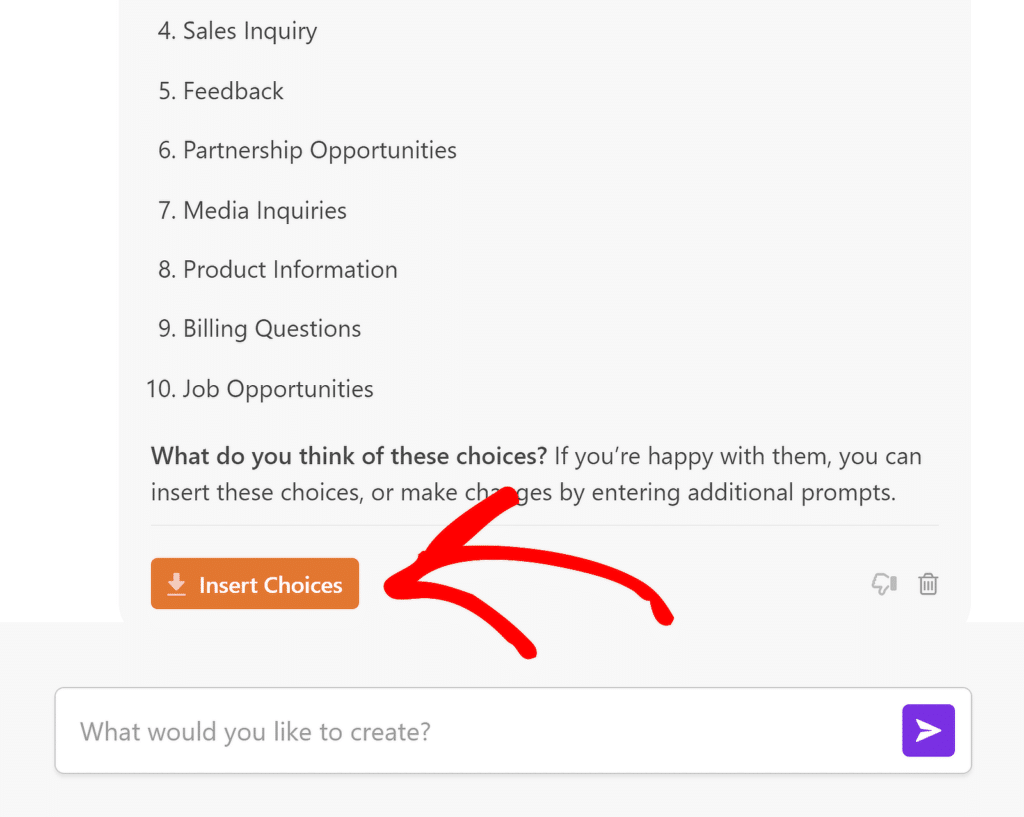
El asistente de IA de WPForms generará ahora una lista de opciones. No necesita copiarlas y pegarlas - haga clic en el botón Insertar opciones, y se añadirán automáticamente a su formulario.

Ahora se tarda segundos en hacer lo que antes llevaba horas. Puedes reorganizar listas, eliminar opciones o añadir más detalles. Las posibilidades son infinitas.
Por no mencionar que, si no está satisfecho con los resultados generados, siempre puede pedir a WPForms AI que mejore la respuesta hasta que esté satisfecho.

Lea también: WPForms Mejores Prácticas: Cómo hacer el formulario perfecto para su sitio
2. Geolocalización para una personalización específica
El addon de geolocalización de WPForms es una herramienta increíblemente útil para capturar y utilizar la ubicación de un visitante para personalizar los campos del formulario.
Al integrarse con Google Maps, esta función puede detectar automáticamente la ciudad, el estado y el país del usuario, lo que permite personalizar la experiencia del formulario en función de su ubicación.
Por ejemplo, puede establecer automáticamente un país o estado por defecto en un desplegable, facilitando a los usuarios la cumplimentación de formularios sin tener que seleccionar manualmente su ubicación.
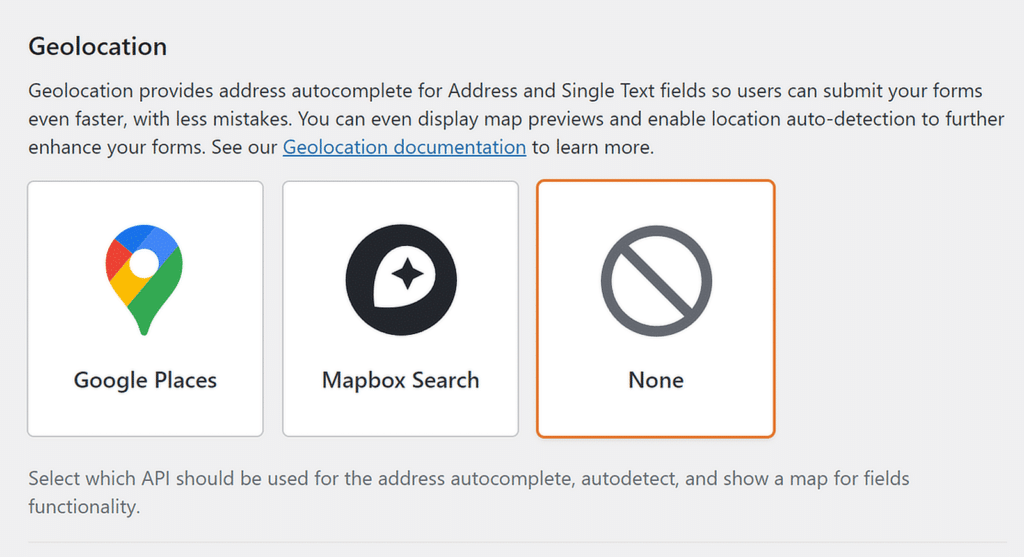
Cómo funciona la geolocalización en WPForms
Para configurar la geolocalización en WPForms, necesitará instalar y configurar el Complemento de Geolocalización. Aquí hay un resumen rápido de los pasos para empezar:
Primero, asegúrese de tener WPForms Pro, ya que el Addon de Geolocalización sólo está disponible en el plan Pro. Luego, instale y active el Addon.

Después de activar el addon, puede configurar sus ajustes yendo a WPForms " Configuración y seleccionando la pestaña Geolocalización . A continuación, sigue los pasos de esta guía para conectar tu formulario con Google Places.

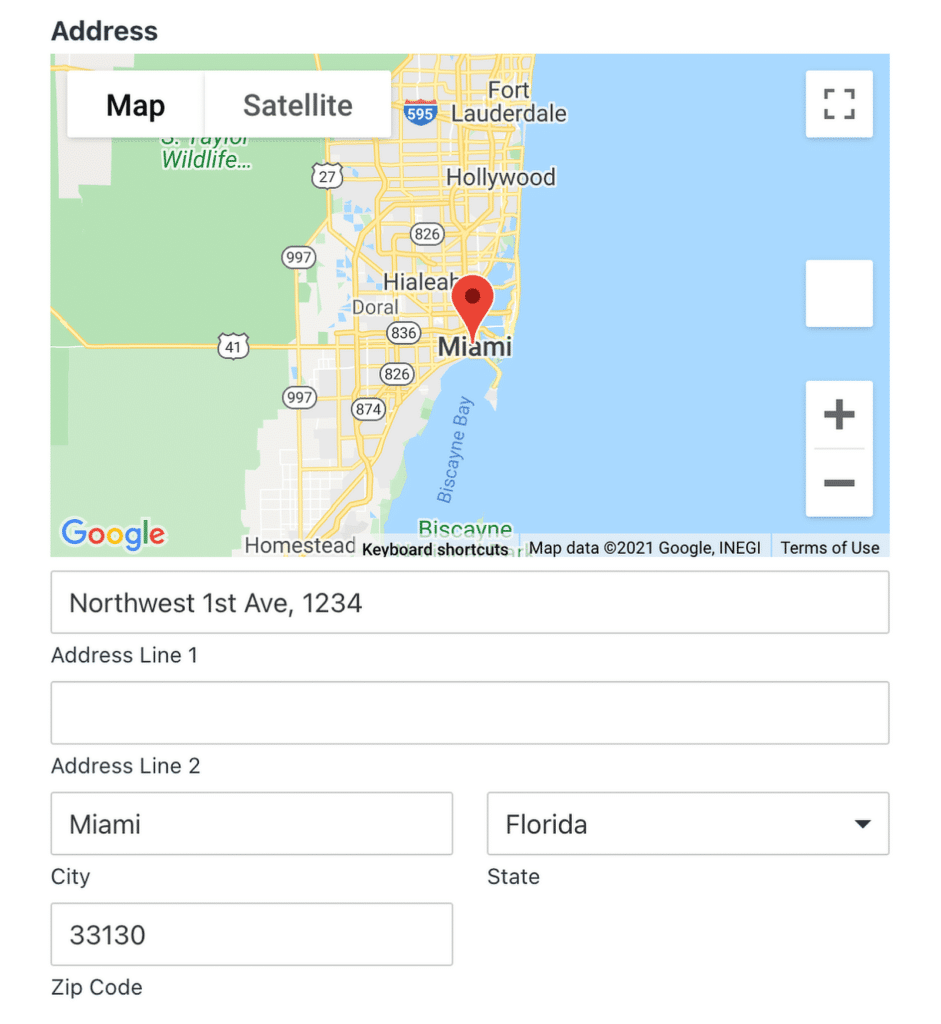
A continuación se muestra un ejemplo de cómo los usuarios pueden ver el formulario cuando las opciones de autocompletar de dirección y mapa están activadas para permitir que los usuarios envíen los formularios aún más rápido.

3. Rellenar campos de formulario utilizando parámetros de URL o cadenas de consulta
Rellenar previamente los campos de los formularios con WPForms utilizando parámetros de URL o cadenas de consulta es una gran manera de mejorar la experiencia del usuario, especialmente para los visitantes que regresan. Le permite pasar datos directamente a sus formularios, ahorrando tiempo a los usuarios de volver a introducir la información.
Uso de cadenas de consulta para rellenar automáticamente un campo de texto
Las cadenas de consulta son pequeños fragmentos de información que se añaden a una URL, a menudo después de un signo de interrogación (?). Se utilizan para pasar datos de una página a otra.
En WPForms, las cadenas de consulta pueden rellenar automáticamente los campos del formulario cuando un usuario visita una página con esa URL específica.
Esta es una buena manera de personalizar los formularios para los usuarios que vuelven a su sitio o que han hecho clic en un enlace especial de un correo electrónico o un anuncio.
Por ejemplo, si desea que el campo del nombre de un usuario se rellene previamente, puede crear una URL con el siguiente aspecto:
https://yourwebsite.com/form-page/?name=John
En este caso, "nombre" es el campo del formulario, y "Juan" es el valor que aparece automáticamente en ese campo cuando el usuario visita la página.

Consulte esta guía para aprender a utilizar cadenas de consulta para autocompletar un campo de texto.
Configuración de formularios pre-rellenados en WPForms
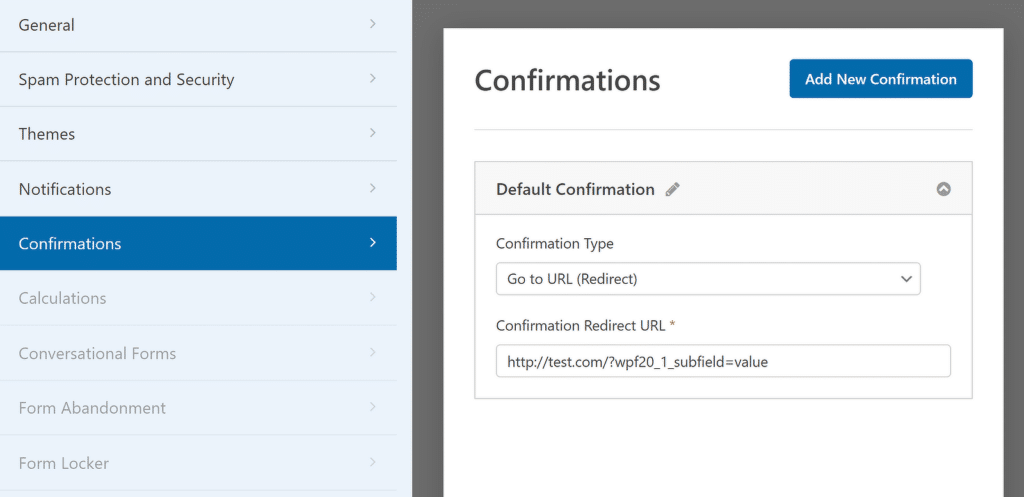
Otra forma de configurar campos de formulario pre-rellenados es hacer que su visitante rellene primero un formulario básico y luego pase esa información a un segundo formulario cuando haga clic en el botón Enviar .
Para ello, deberá establecer el Tipo de confirmación en Ir a URL (redirigir) y configurar los campos para que se rellenen mediante una cadena de consulta.
Por ejemplo, podría añadir una URL como ésta a la URL de redirección para habilitar la población de campos dinámicos:
- wpf: Esto marca el inicio de la cadena de consulta para la función de relleno previo de WPForms.
- ID del formulario: Indica a qué formulario irán los datos (en este caso, el ID del formulario sería 20).
- ID de campo: identifica el campo del formulario al que se dirige (en este caso, el ID de campo es 1).
- Identificador de subcampo (opcional): Se utiliza si se dirige a una parte específica de un campo de varias partes, como la ciudad en un campo Dirección (por ejemplo, etiquetado como "subcampo").
- =: El signo igual indica al sistema dónde empieza el valor del campo.
- Valor: Estos son los datos que desea autocompletar en el campo. Cualquier espacio en el valor debe sustituirse por %20 para que funcione correctamente en la URL.

Lea también: Ideas creativas de WPForms para hacer crecer tu negocio
4. Uso de la lógica condicional para formularios dinámicos
La lógica condicional en WPForms es una poderosa característica que le permite controlar qué campos ven sus usuarios en función de sus entradas anteriores.
Por ejemplo, si está recopilando opiniones, puede hacer preguntas de seguimiento más detalladas si el usuario se muestra insatisfecho.
Otro ejemplo es la adaptación de los formularios a los distintos tipos de clientes: si un usuario selecciona "Empresa" en lugar de "Particular", puede ajustar dinámicamente el formulario para que muestre los campos correspondientes a las consultas relacionadas con la empresa.
Configuración de la lógica condicional
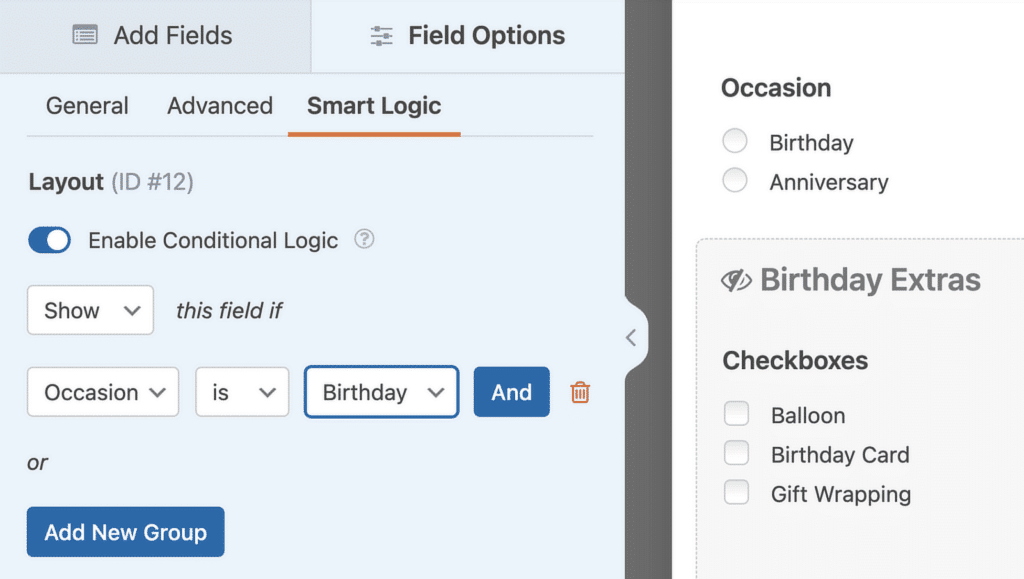
Una de las formas más prácticas de utilizar la lógica condicional en WPForms es hacer que los campos aparezcan o desaparezcan en función de lo que los usuarios seleccionen.
Para ello, abra primero el generador de formularios y haga clic en el campo que desea controlar. Aparecerá el panel Opciones de campo , donde encontrarás la pestaña Lógica inteligente.
Al hacer clic en esta pestaña, puede activar la lógica condicional para ese campo. Puede aplicar la lógica condicional a secciones enteras de su formulario, no sólo a campos individuales.

Una vez activada, la lógica condicional permite mostrar u ocultar campos en función de cómo interactúen los usuarios con el formulario. Incluso puedes configurar reglas avanzadas para automatizar acciones en función de sus entradas.
Por ejemplo, puede permitir que los usuarios elijan su método de pago preferido, personalizar las notificaciones o dirigir los clientes potenciales automáticamente en función de las respuestas.
5. Formularios de varios pasos para una experiencia de usuario única
Al dividir un formulario en varios pasos, se crea una experiencia más sencilla para el usuario, que puede centrarse en una sección cada vez.
Esto es especialmente útil para formularios que requieren información detallada o tienen varias preguntas. Los usuarios se sienten menos abrumados cuando se les presentan partes más pequeñas y manejables.
Configuración de formularios multipaso en WPForms
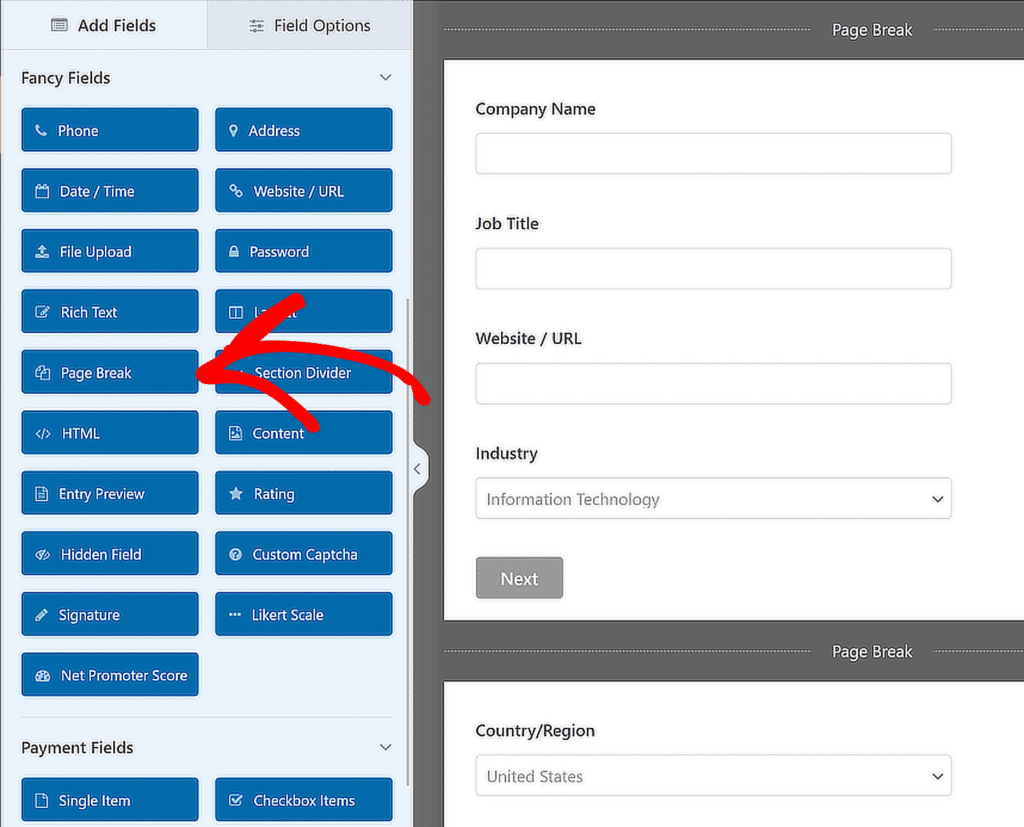
Para crear un formulario de múltiples pasos en WPForms, usted comenzará por construir su formulario como de costumbre dentro del constructor de formularios. En lugar de abrumar a los usuarios con demasiados campos a la vez, puede dividir el formulario en secciones o "pasos".
Esto se hace utilizando el campo Salto de Página. Simplemente arrastre y suelte el campo donde desee dividir su formulario en diferentes partes.

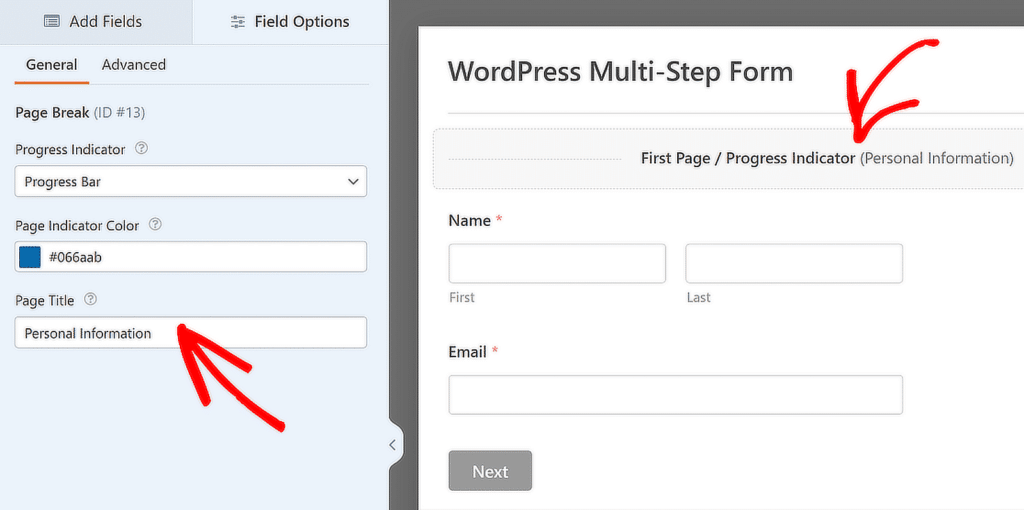
Una vez añadido el salto de página, puede personalizar cada paso con un encabezado o descripción únicos, ayudando a los usuarios a comprender en qué punto del proceso se encuentran.
También puede configurar la barra de progreso, que guía a los usuarios a través de cada sección del formulario, haciendo que la experiencia sea más fluida y menos desalentadora.

6. Estilizar el formulario con el editor de bloques
Si desea dar a sus formularios un aspecto personalizado, WPForms se integra perfectamente con el editor de bloques de WordPress. Esto le permite dar estilo a sus formularios sin necesidad de escribir código personalizado.
Si divide las secciones con títulos claros, ajusta el espaciado y añade fuentes o botones personalizados, conseguirá que el formulario sea más intuitivo y agradable de rellenar.
Personalización de formularios con el editor de bloques
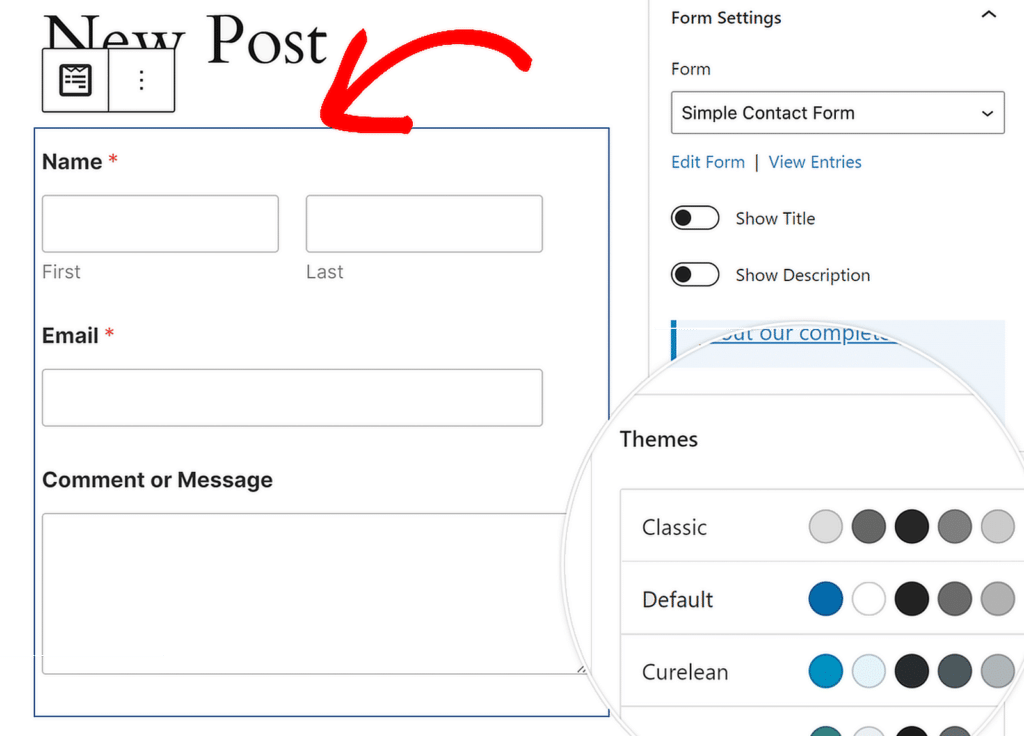
Empieza por incrustar tu formulario directamente en el editor de bloques, donde podrás previsualizar y editar fácilmente el diseño. Al usar el bloque WPForms dentro del editor, tendrás control total sobre cómo se muestra tu formulario en la página.

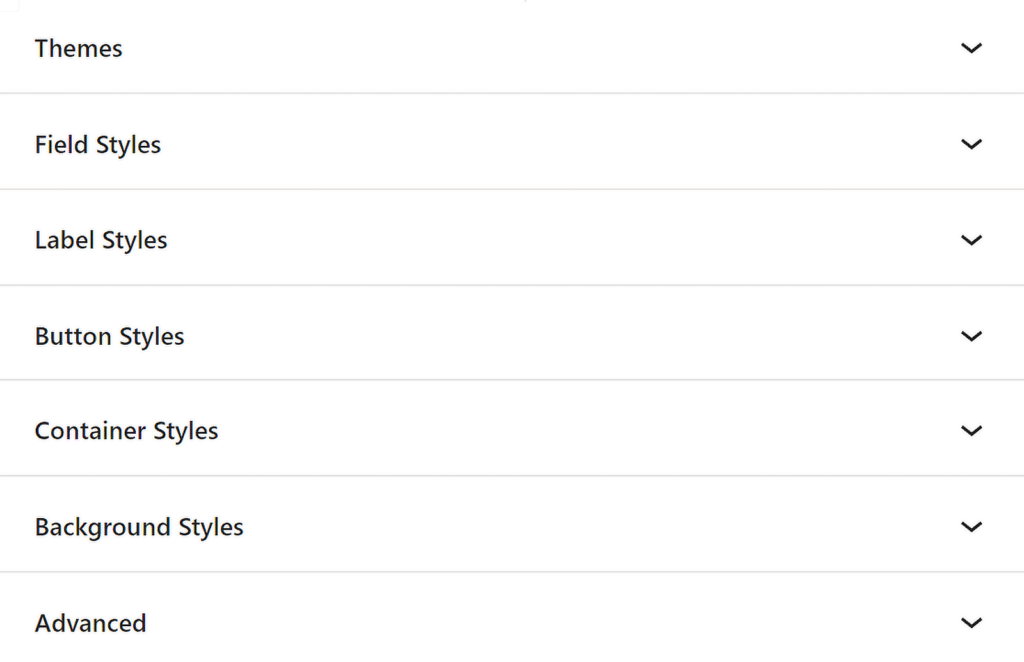
Los ajustes del bloque WPForms permiten modificar el tema de color, los campos de formulario, las etiquetas, los botones, así como los estilos de contenedor y de fondo.

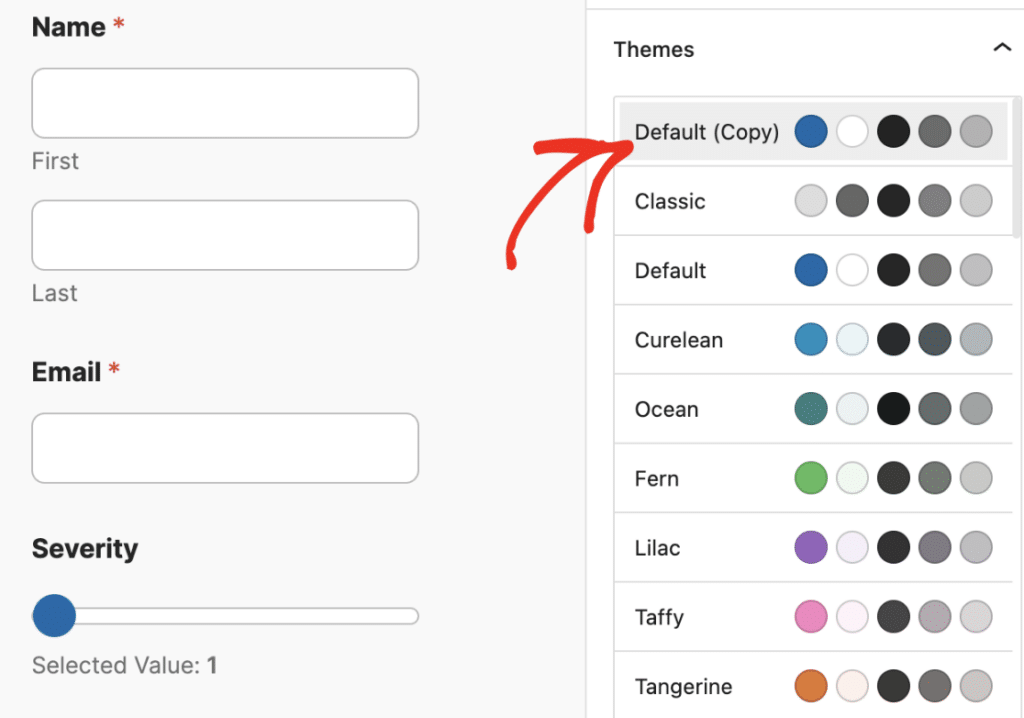
Apreciará especialmente los temas de formulario predefinidos, que le permiten aplicar un estilo coherente a todos sus formularios con sólo unos clics.
Estos temas son especialmente útiles si quieres mantener un aspecto cohesionado sin dedicar demasiado tiempo a estilizar manualmente cada elemento.

FAQs - Cómo personalizar los formularios de WordPress con WPForms
La personalización de los formularios de WordPress es un tema de interés popular entre nuestros lectores. Aquí tienes respuestas a algunas preguntas habituales al respecto:
¿Cómo crear formularios personalizados en WordPress?
Para crear un formulario personalizado en WordPress, puede utilizar el plugin WPForms. Después de instalar el plugin, vaya a WPForms " Añadir nuevo. Desde allí, elige una plantilla o empieza desde cero.
Personaliza tu formulario arrastrando y soltando los campos en su lugar, luego configura los ajustes. Por último, incrusta el formulario en cualquier página utilizando el shortcode o el editor de bloques.
¿Cómo puedo cambiar el diseño de un formulario en WordPress?
Puede cambiar fácilmente el diseño de sus formularios construidos con WPForms usando Temas de Formulario. Navegue al editor de bloques después de incrustar su formulario y seleccione un tema que coincida con el estilo de su sitio web. También puede usar el bloque WPForms para ajustar colores, fuentes y diseños.
¿Cómo puedo crear una etiqueta inteligente personalizada en WPForms?
Crear una etiqueta inteligente personalizada en WPForms requiere un poco de código. Usted tendrá que enganchar en WPForms usando wpforms_smart_tag_process y escribir una función que define el comportamiento de la etiqueta.
Una vez configurada, puede utilizar la etiqueta inteligente personalizada en sus campos de formulario o notificaciones para insertar dinámicamente la información del usuario. Consulta esta guía para obtener más información sobre la creación de etiquetas inteligentes personalizadas.
¿Se puede personalizar WPForms?
Sí, WPForms es altamente personalizable. Puede utilizar lógica condicional para personalizar la experiencia del usuario, temas de formulario para ajustar el diseño y varios complementos para personalizar la experiencia del formulario.
WPForms también ofrece funciones avanzadas como formularios precargados, geolocalización y etiquetas inteligentes para una mayor personalización.
A continuación, explora estas funciones ocultas de WPForms
WPForms está repleto de herramientas y opciones que no son inmediatamente obvias pero que pueden mejorar significativamente tu flujo de trabajo y los formularios que creas. Echa un vistazo a esta guía para aprender acerca de las características que podrían haberse deslizado bajo su radar o esta guía para algunos consejos más de WordPress.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.