Resumen de la IA
¿Quieres añadir una imagen a tu sitio WordPress?
Las imágenes son una parte esencial de todo contenido en línea. Mejoran el atractivo visual de su sitio web y hacen que su contenido sea más legible.
En este tutorial, te guiaré a través del proceso de añadir una imagen a diferentes partes de tu sitio WordPress.
Cómo añadir una imagen a WordPress
El proceso para añadir imágenes a WordPress varía dependiendo de dónde exactamente está insertando una imagen. En este tutorial, te mostraremos algunos de los escenarios más comunes para subir imágenes en WordPress.

Aquí tienes las instrucciones escritas por si prefieres leerlas.
Cree su formulario de imagen de WordPress ahora
Escenario #1: Añadir una imagen a una entrada de WordPress
Si estás creando una nueva entrada o página en WordPress, lo más probable es que necesites añadir algunas imágenes para que tu contenido destaque.
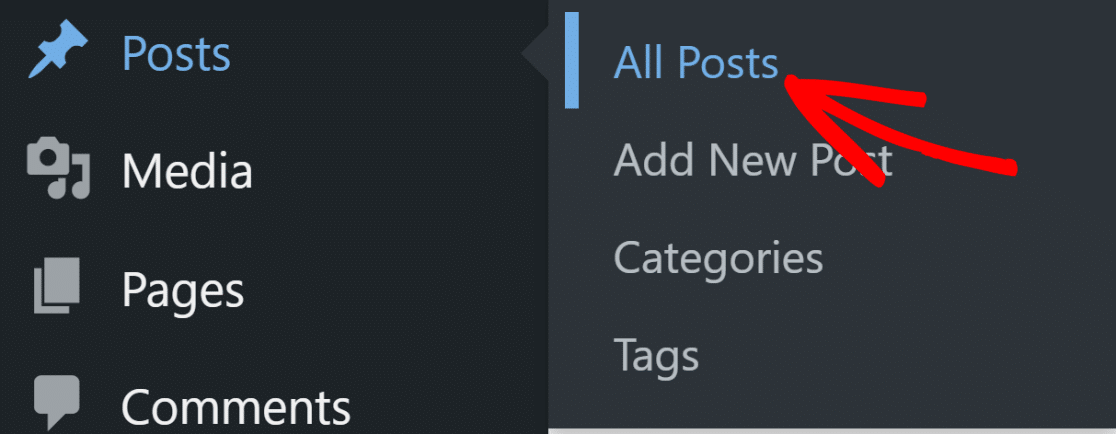
Para añadir una imagen a tu entrada, primero tendrás que ir al editor de entradas de WordPress navegando a Entradas " Todas las entradas desde el menú de administración.

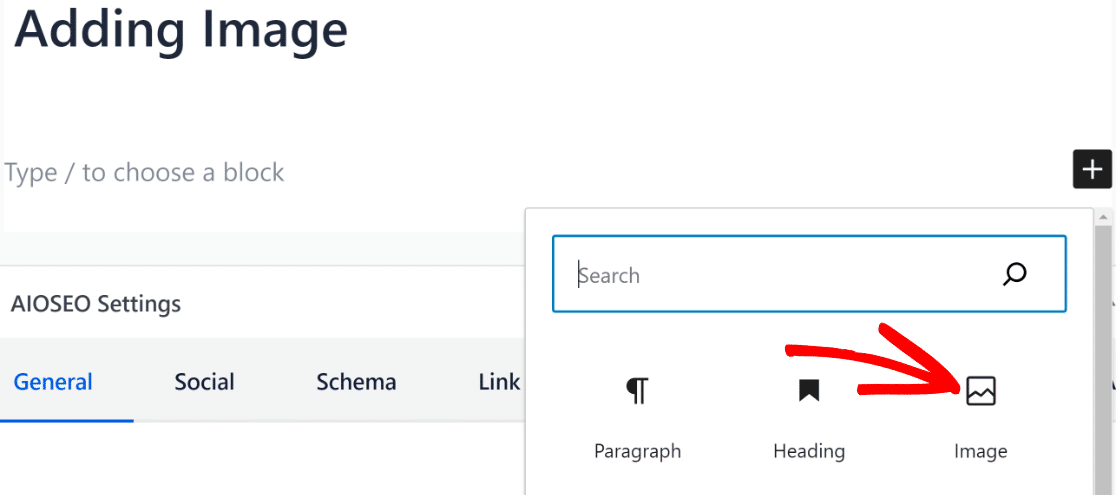
Esto te llevará inmediatamente al editor Gutenberg de WordPress. Una vez dentro del editor, simplemente haz clic en el botón '+' para abrir la lista de bloques disponibles y luego selecciona el bloque Imagen.

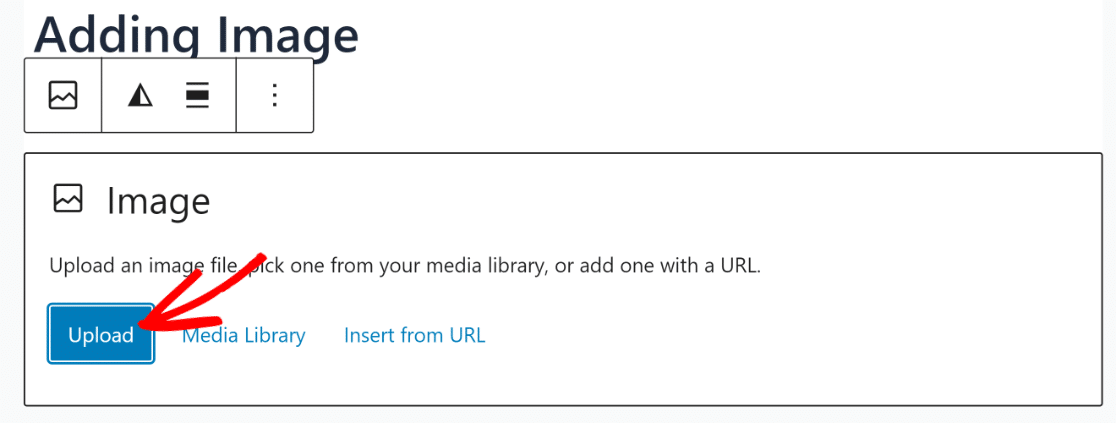
Cuando el bloque Imagen se inserta en el área de contenido, verás las opciones de cargar una nueva imagen desde tu ordenador, seleccionar una imagen ya cargada desde la Biblioteca multimedia o insertar una imagen desde una URL.
Si vas a añadir una nueva imagen que aún no existe en la biblioteca, haz clic en el botón Cargar.

A continuación, selecciona la imagen que quieres subir desde tu ordenador y debería aparecer inmediatamente en tu post.

Así de fácil es añadir una imagen a una entrada de blog de WordPress.
El proceso para insertar imágenes en las páginas es similar. Solo tendrás que seguir el mismo proceso tras hacer clic en la opción de menú Añadir nueva página de la barra lateral de administración de tu WordPress.
Escenario #2: Añadir una imagen a un formulario de WordPress
Si desea añadir una imagen a un formulario de WordPress, primero tendrá que instalar un plugin de formularios con una función sencilla de carga de imágenes.
WPForms es uno de los pocos plugins de formularios para WordPress que hacen que sea increíblemente fácil insertar una imagen en cualquier lugar dentro de su formulario.
Instalar WPForms
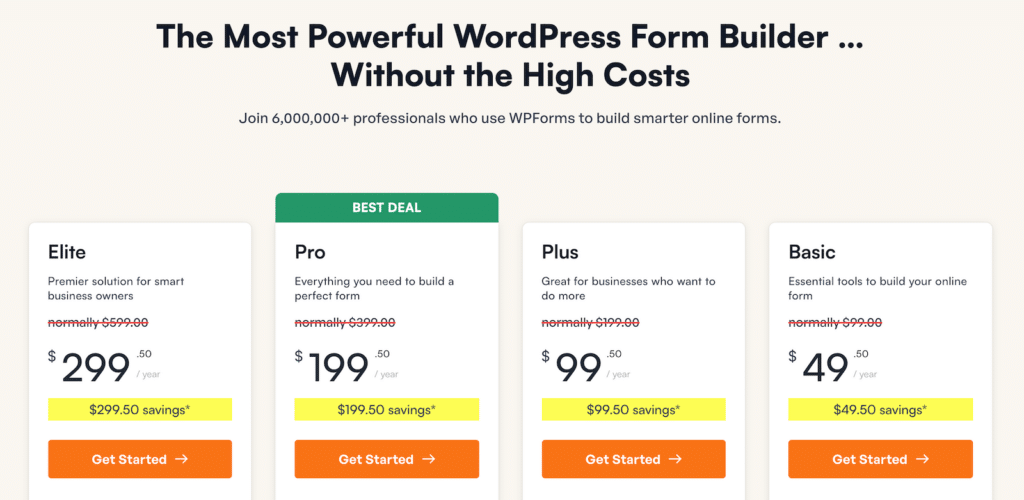
Si aún no tiene WPForms instalado en su sitio, le recomendamos que adquiera la licencia WPForms Pro.

Para obtener ayuda con la instalación del plugin, puede ver nuestra guía doc sobre la instalación de WPForms.
Una vez que hayas instalado el plugin, pasa al siguiente paso donde te mostramos cómo crear un formulario.
Construir un nuevo formulario
En su panel de WordPress, vaya a WPForms " Añadir nuevo.

En unos segundos se abrirá la ventana de configuración del formulario. Aquí, puedes nombrar tu formulario y elegir entre una plantilla pre-hecha para empezar rápidamente.
Utilizaremos el Formulario de Contacto Simple para este tutorial pasando el cursor sobre él y haciendo clic en Usar Plantilla.

La plantilla de formulario se cargará ahora en su pantalla con todos los campos necesarios ya añadidos.

Podemos personalizar este formulario para añadir una imagen con bastante facilidad, como se muestra en el siguiente paso.
Inserte una imagen en su formulario de WordPress
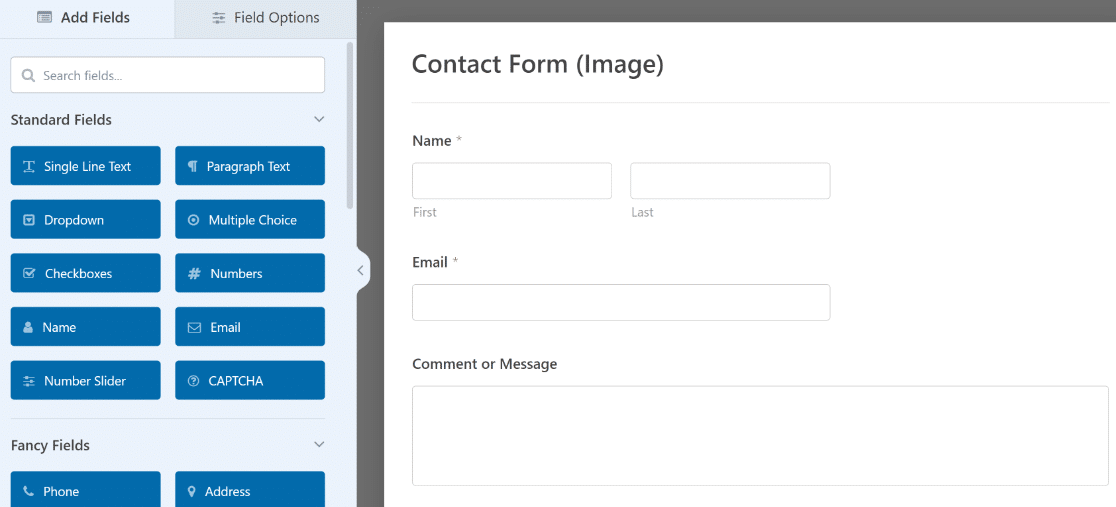
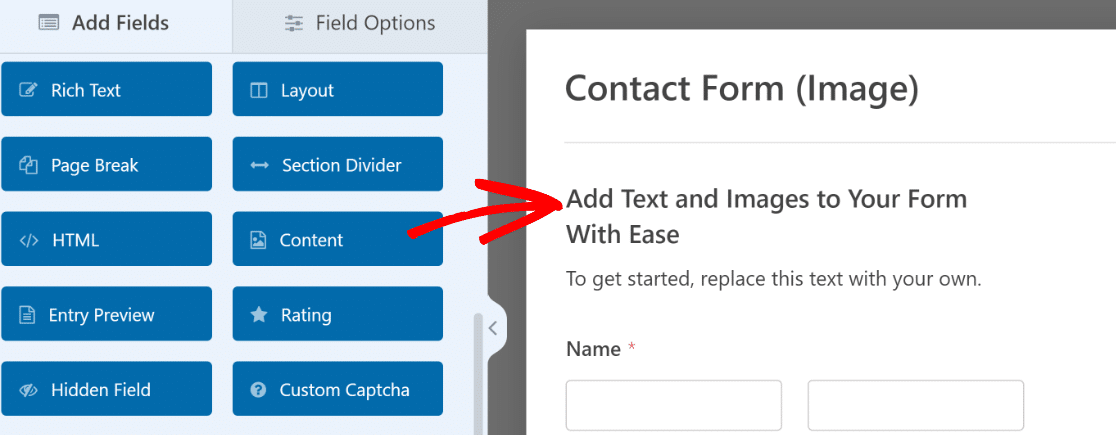
Para insertar una imagen, tendrá que añadir el campo Contenido a su formulario. Simplemente arrastre y suelte el campo Contenido desde el panel izquierdo al derecho.
Vamos a añadir un logotipo en la parte superior del formulario, por lo que colocaremos el campo Contenido en la parte superior.

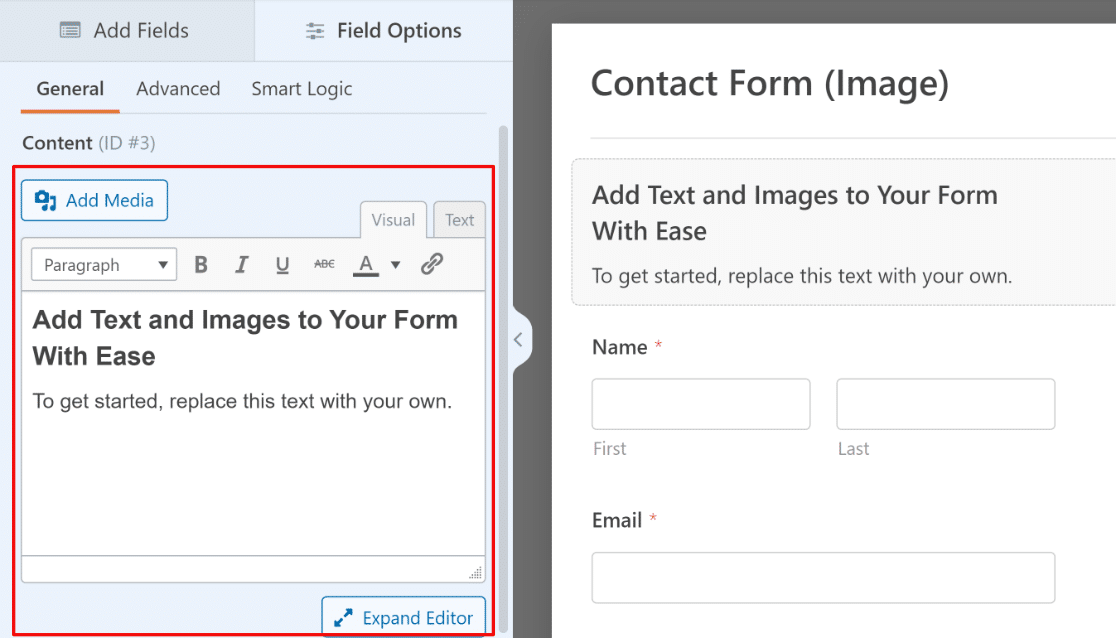
Una vez añadido el campo, haga clic en él para abrir sus Opciones de campo en el panel izquierdo, que le permite utilizar el editor visual para insertar contenido.

A continuación, tendrás que hacer clic en el botón Añadir medios justo encima del editor visual.

Ahora, haga clic en el botón Seleccionar archivos.

Ahora puede seleccionar cualquier archivo de imagen para cargarlo e insertarlo en su formulario. Una vez cargado, puedes introducir detalles como el texto alternativo y el título. A continuación, haga clic en el botón Insertar en formulario en la parte inferior.

Al hacerlo, insertará la imagen dentro de su formulario. La imagen no aparecerá inmediatamente en el formulario, aunque podrá verla en el editor de la izquierda.
Sólo tendrá que pulsar el botón Actualizar vista previa situado debajo del editor visual para ver la imagen en el formulario.

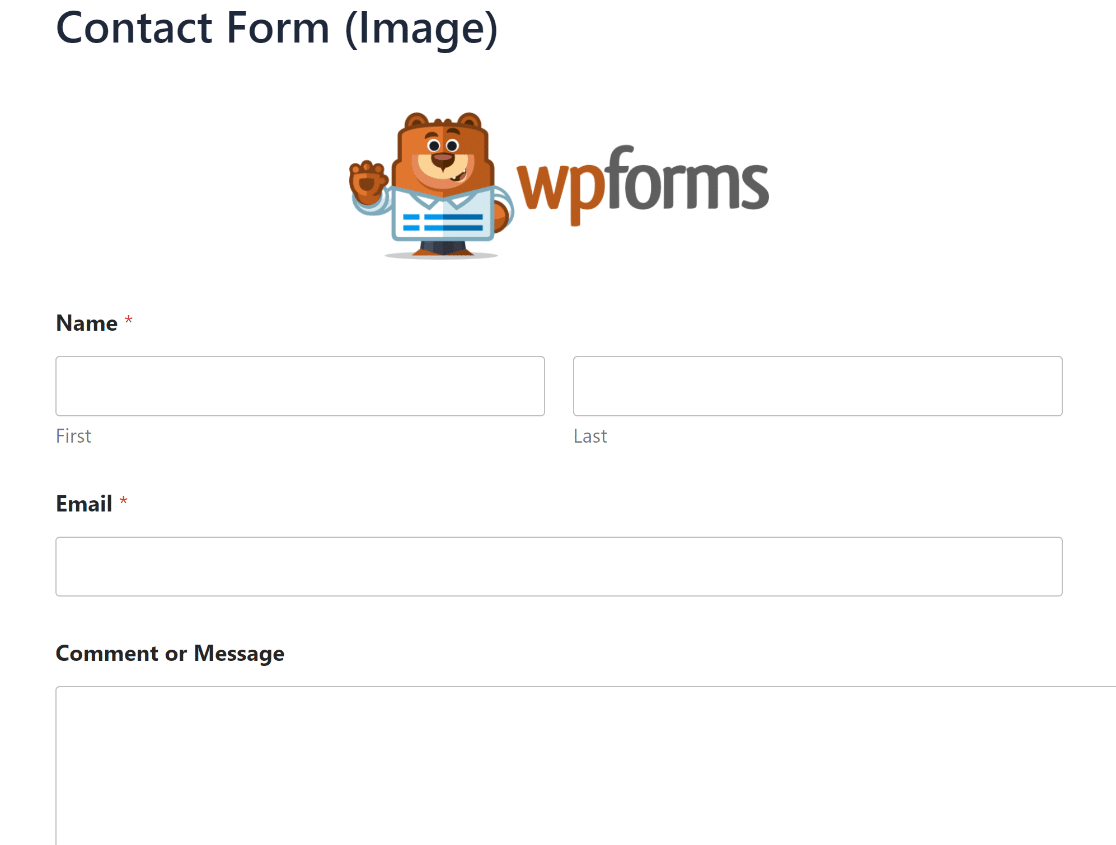
Este es el aspecto que debería tener después de añadir la imagen utilizando el campo Contenido y actualizar la vista previa.

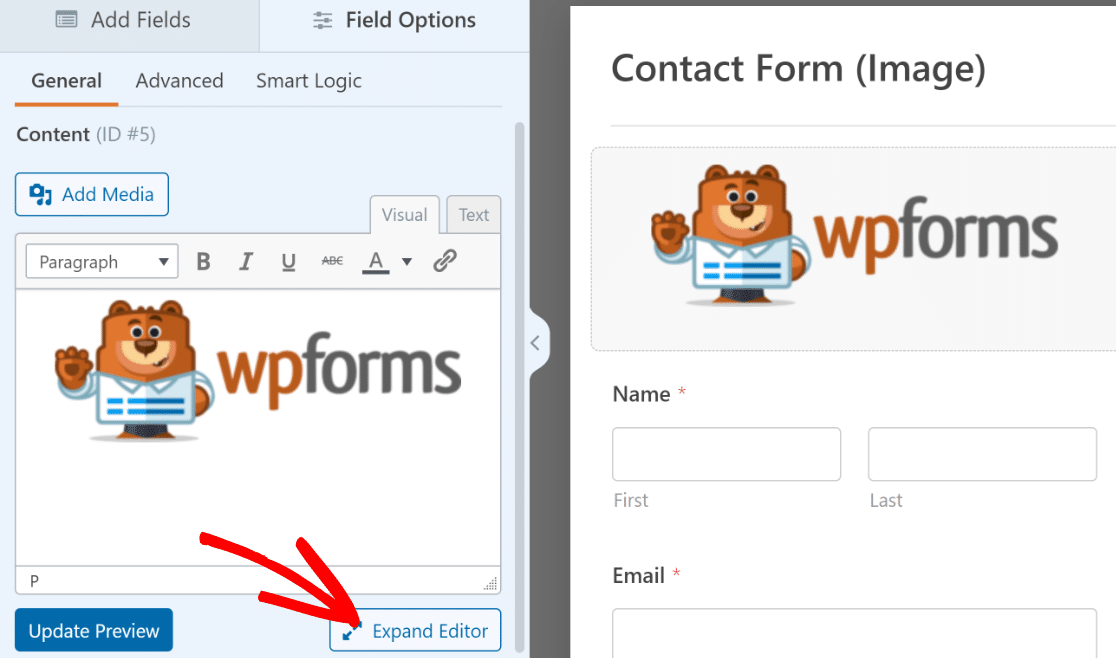
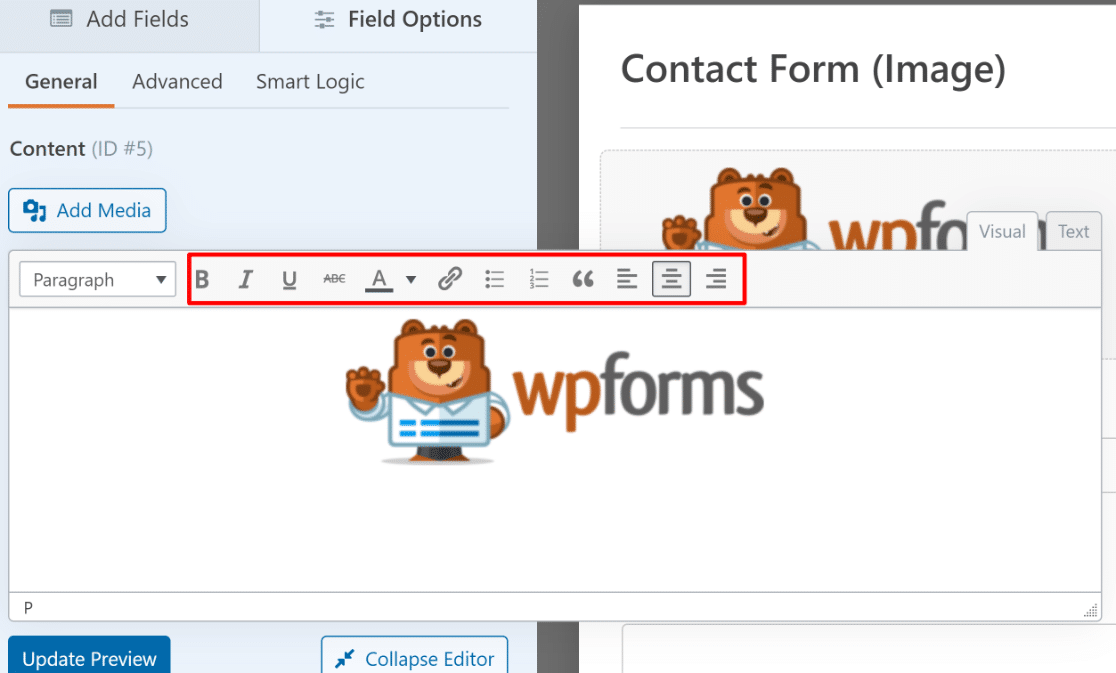
También puede acceder a opciones de formato adicionales haciendo clic en el botón Expandir editor, situado en la parte inferior derecha del editor.

Por ejemplo, puede ajustar la alineación del contenido, añadir una lista con viñetas para el texto, etc.

Excelente. Ahora que has añadido una imagen a tu formulario, sigue adelante y pulsa el botón Guardar en la parte superior derecha del constructor de formularios.

Ahora sólo queda publicar este formulario en su sitio para que sus visitantes puedan acceder a él.
Publique su formulario en línea
WPForms viene con un sencillo asistente de incrustación que hace que la publicación sea un proceso rápido y sencillo.
Para empezar, haga clic en el botón Incrustar situado en la parte superior del generador de formularios.

Aparecerá una ventana modal que te pedirá que elijas dónde quieres incrustar el formulario. Seleccionaremos Crear nueva página para incrustar un formulario en una nueva página.

A continuación, introduzca un nombre para su página y haga clic en Vamos.

El asistente te llevará al editor de WordPress, donde encontrarás tu formulario incrustado.
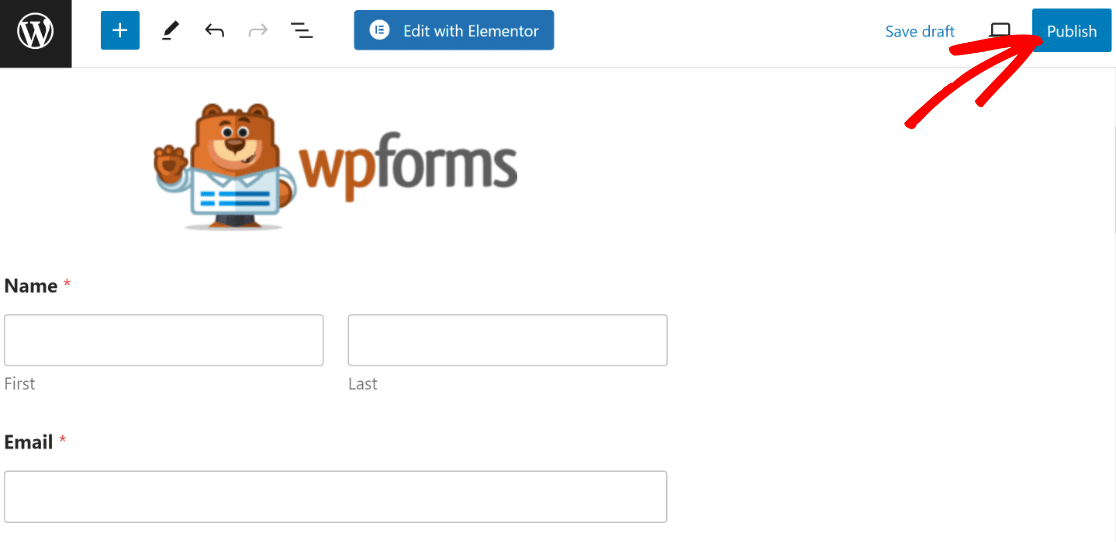
Cuando estés listo, pulsa el botón Publicar en la parte superior derecha para publicar tu formulario.

Y ya está. Ahora ha creado con éxito un formulario con una imagen añadida.

Hay mucho más que puedes hacer con WPForms cuando se trata de añadir gráficos. Vamos a mostrar algunos consejos de bonificación a continuación.
Bonus: Más formas de usar imágenes en formularios de WordPress
La flexibilidad de WPForms hace posible muchas cosas interesantes cuando se trata de añadir medios a sus formularios.
Le mostraremos algunos consejos que pueden ayudarle a que sus formularios tengan un aspecto aún mejor, junto con métodos alternativos para insertar imágenes.
Añadir imágenes a campos seleccionados
En el ejemplo anterior, le mostramos cómo insertar una imagen como contenido en su formulario.
Pero, ¿sabía que también puede utilizar imágenes para acompañar elementos seleccionables en campos como Casillas de verificación y Elementos múltiples?
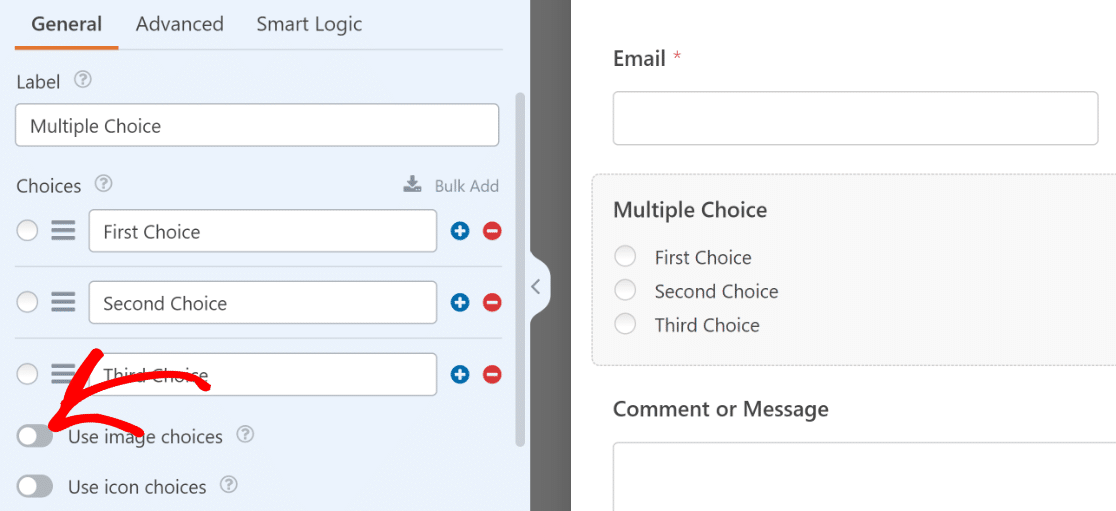
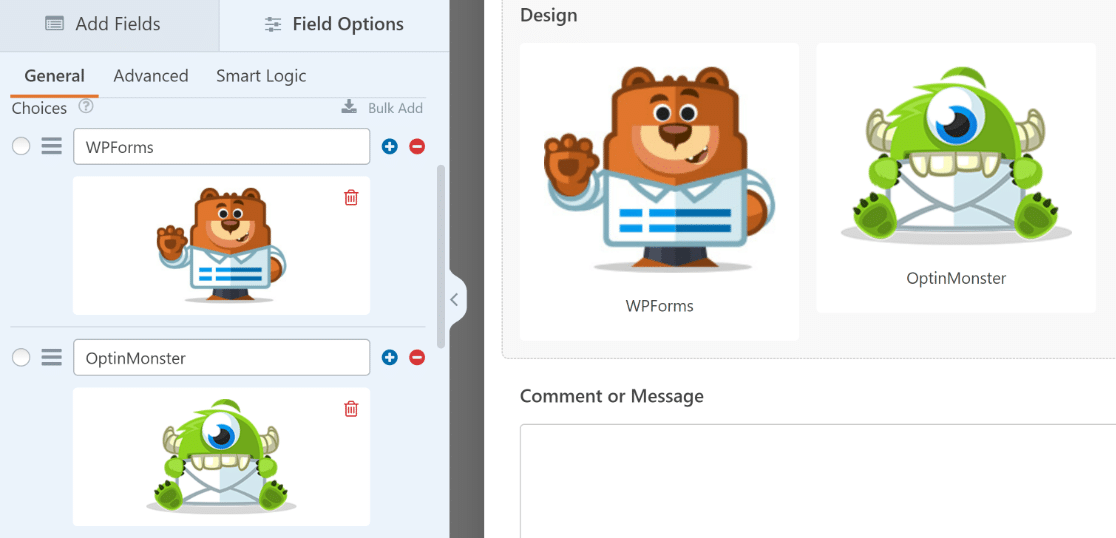
Para utilizar imágenes como opciones en un campo Elementos múltiples, puede hacer clic en el botón Usar opciones de imagen en sus Opciones de campo.

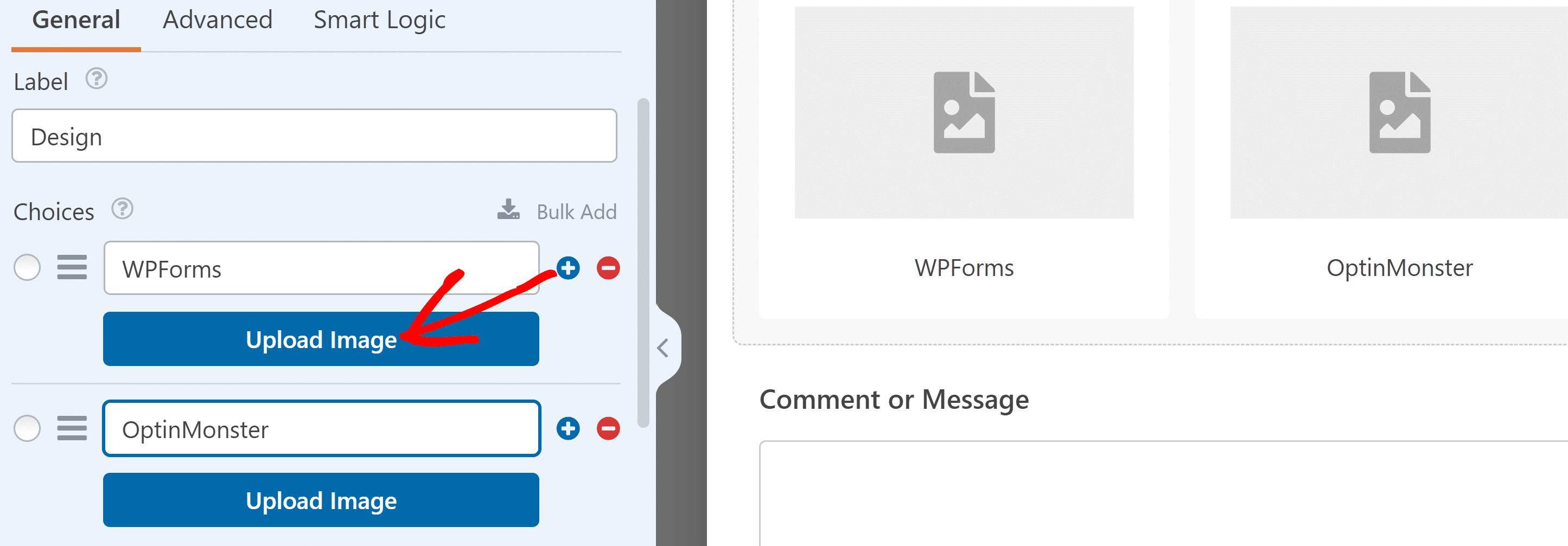
Después de activar Opciones de imagen, podrá cargar imágenes para cada opción de su campo. Haga clic en el botón Cargar imagen para añadir fácilmente cualquier imagen.

Puede repetir esta operación para cada opción para convertir un formulario sencillo en algo más atractivo visualmente.

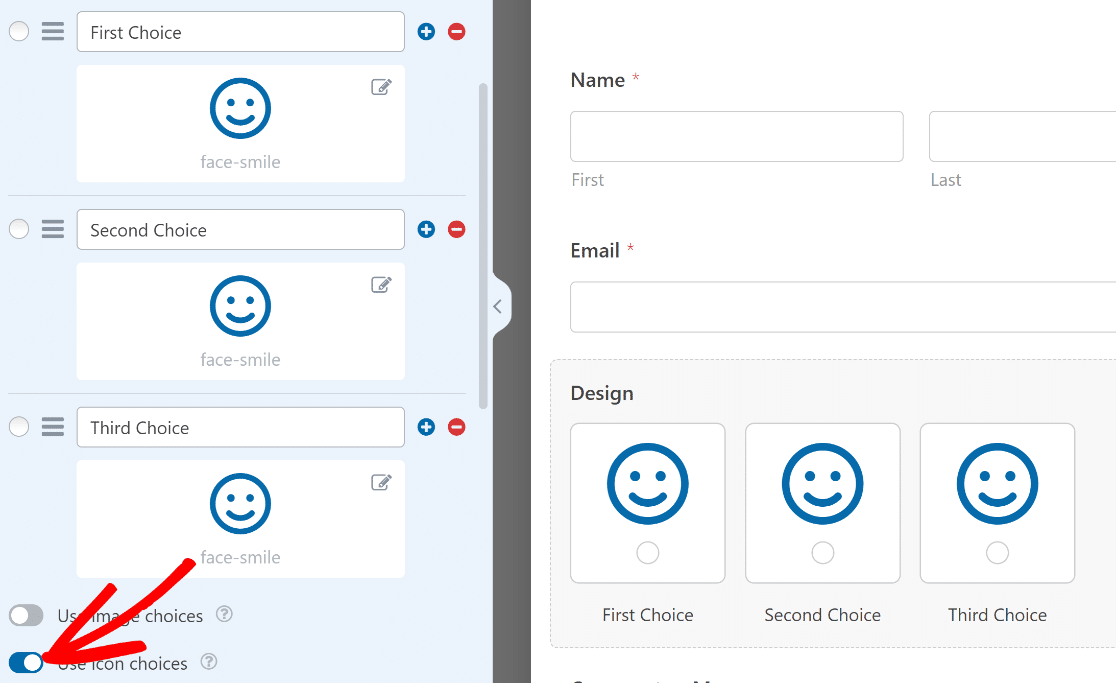
De hecho, no sólo está limitado a cargar imágenes personalizadas para las opciones. WPForms también te da acceso a una enorme biblioteca de iconos precargados que puedes añadir a tus opciones.
Para utilizar iconos en sus elecciones, haga clic en la opción Utilizar iconos.

Pruébelo. Es fácil de hacer y sus visitantes disfrutarán más rellenando sus formularios cuando haya elementos visuales que capten su atención.
Añadir imágenes con código HTML
Anteriormente, le mostramos cómo insertar rápidamente una imagen en su formulario de WordPress utilizando el campo Contenido.
Sin embargo, si prefiere trabajar directamente con código HTML, también puede insertar imágenes utilizando un método más complejo desde el punto de vista técnico.
Para que esto funcione, es necesario que la imagen que quieres añadir a tu formulario ya esté subida a tu Mediateca con su URL conocida.
Si no, puedes subir uno y obtener la URL ahora. Desde tu panel de WordPress, haz clic en Medios " Añadir nuevos medios.

Se abrirá el área de carga de la Mediateca. Haga clic en el botón Seleccionar archivos para continuar.

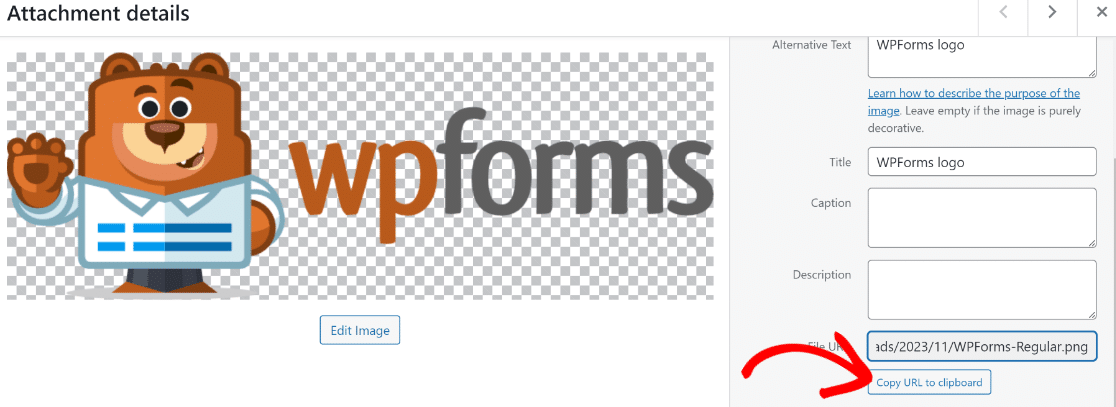
Ahora, elige el archivo que quieres subir desde tu ordenador. Cuando el archivo haya terminado de cargarse, podrás ver su URL.
Haga clic en el botón Copiar URL al portapapeles para obtener el enlace.

Ahora, abre un formulario existente al que quieras añadir la imagen o crea uno nuevo como hemos mostrado antes en este tutorial.
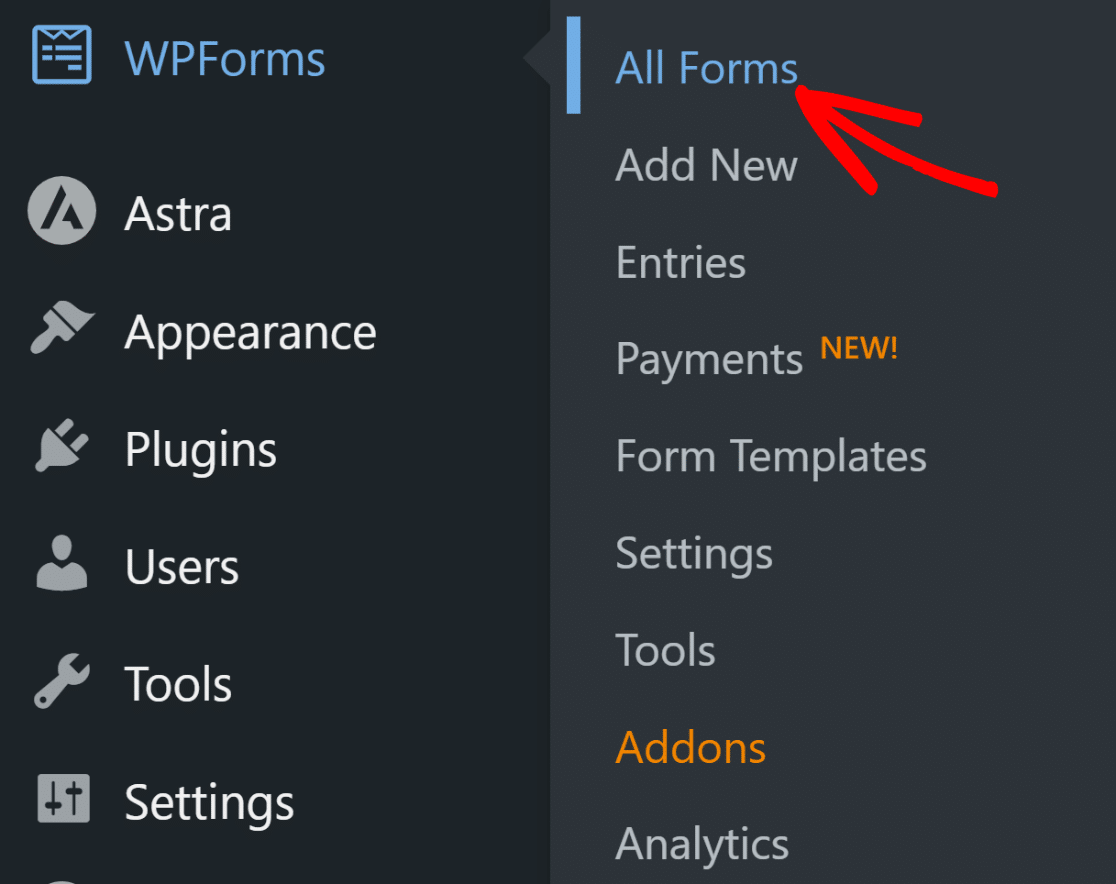
Puede editar un formulario existente yendo a WPForms " Todos los Formularios.

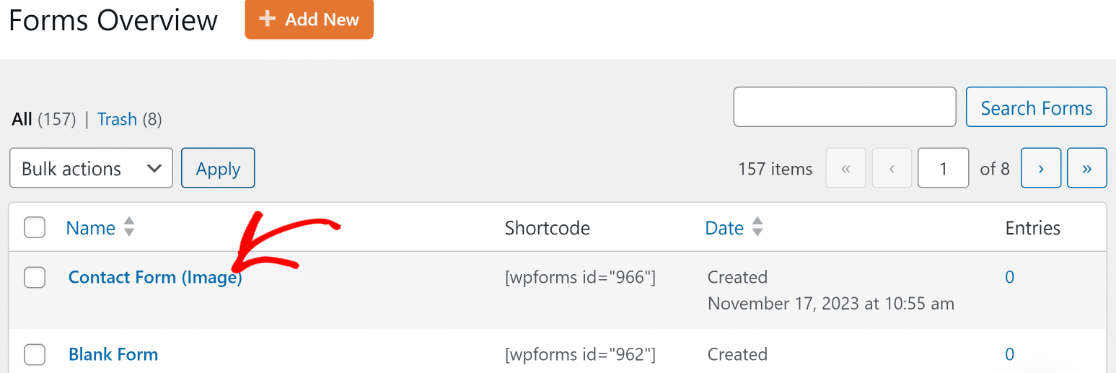
A continuación, seleccione el formulario en el que desea insertar la imagen en la página de descripción general de formularios.

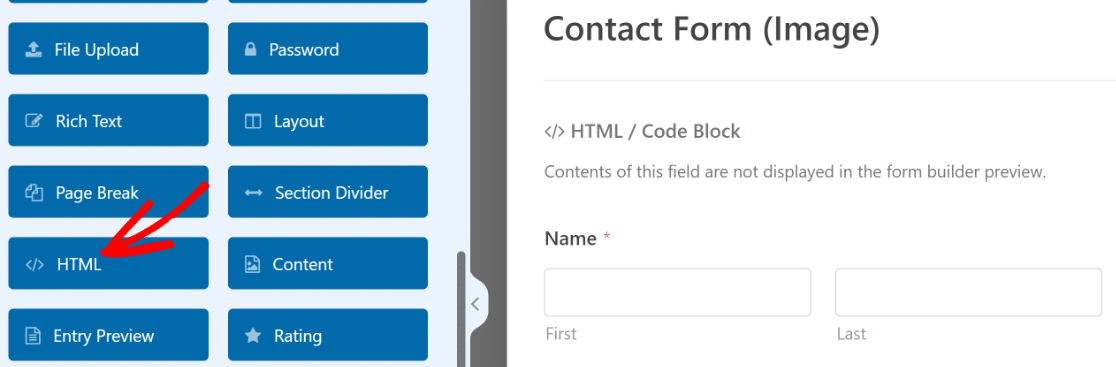
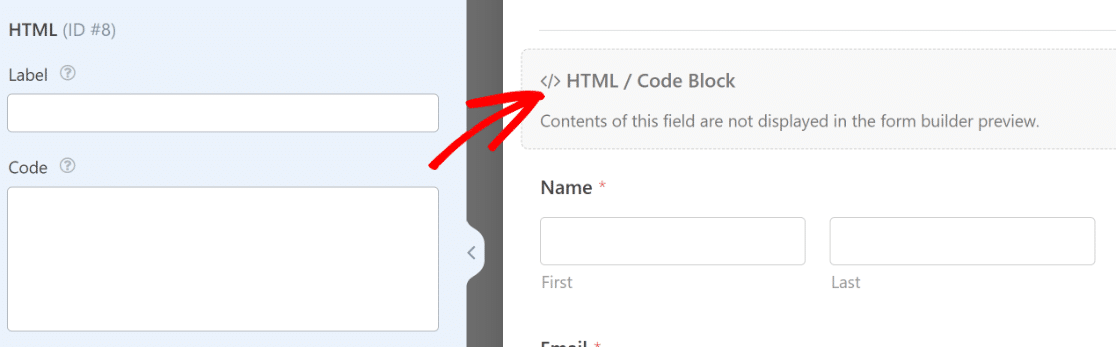
Dentro del constructor de formularios, arrastra y suelta el campo HTML a la zona derecha donde está tu formulario.

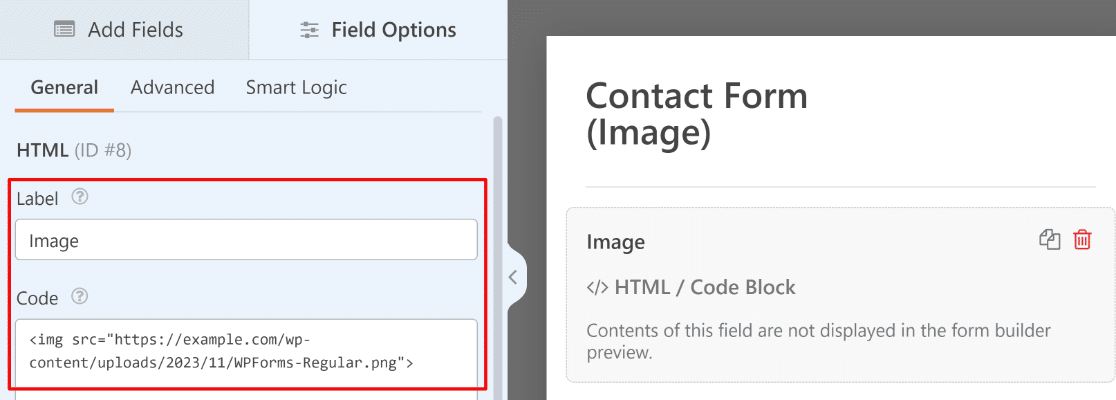
Una vez hecho esto, haga clic en el campo HTML que acaba de colocar dentro de su formulario para abrir sus Opciones de campo a la izquierda.

Puede utilizar la opción Etiqueta para dar un nombre al campo HTML y poder identificarlo más fácilmente en el formulario, pero no será visible en el frontend.
Por último, la imagen que desee insertar deberá añadirse dentro de una etiqueta img en el cuadro Código. Puede utilizar este formato para añadir su imagen: <img src="[insert your image's file URL]">

Tenga en cuenta que, a diferencia del campo Contenido, el campo HTML no puede cargar el código para actualizar la vista previa dentro del constructor de formularios. Pero puede utilizar el botón Vista previa en la parte superior para ver una vista previa de todo el formulario.

Esto es útil para comprobar si el código HTML introducido funciona correctamente.
A continuación, puede seguir adelante y publicar el formulario siguiendo los mismos pasos que hemos subrayado anteriormente.
Y ya está. Ya estás listo para añadir una imagen a tu sitio WordPress tanto si necesitas hacerlo a un post como a un formulario.
Cree su formulario de imagen de WordPress ahora
A continuación, Aceptar imágenes enviadas por el usuario
WPForms también facilita que sus visitantes suban sus propias imágenes a WordPress, así que asegúrese de comprobarlo a continuación.
¿Está buscando más formas de diseñar y dar estilo a sus formularios? Echa un vistazo a este artículo sobre el estilo WPForms utilizando el editor de bloques. ¡Esta guía le mostrará cómo diseñar su formulario como un profesional utilizando controles simples y sin ningún tipo de código!
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y X para más tutoriales y guías gratuitas sobre WordPress.




Hola.
Cuando quiero poner una imagen en mi formulario, no se adapta al tamaño del formulario, siempre es demasiado grande.
¿Cómo puedo hacerlo más "sensible"?
Gracias.
Hola Guillaume- ¡Perdón por el problema! Para que las imágenes sean responsive podrías añadir tamaños de imagen en % y ajustar el tamaño, como
Sin embargo, para asegurarnos de que respondemos a su pregunta lo más detalladamente posible, ¿podría ponerse en contacto con nuestro equipo de asistencia y facilitarnos más información sobre lo que desea hacer?
Gracias.
¿Cómo pueden los usuarios cargar su imagen en el formulario? desde su ordenador o utilizando la webcam
Hola Sohaib- ¡Buena pregunta! Primero puedes guardar la imagen en el almacenamiento de tu ordenador (incluye las que fueron capturadas usando una webcam) y luego seguir las instrucciones del Paso 2 consultando este mismo artículo.
Espero que te sirva de ayuda 🙂 .
¿Cómo pueden mis CLIENTES publicar sus fotos en mi sitio web a través de un formulario que he creado, digamos para vender un coche o un equipo?
¡¡¡Hola Carl!!! La forma más fácil de permitir que tus clientes creen sus propios anuncios sería a través de nuestro addon Post Submissions, especialmente con nuestro editor de Rich Text Field recientemente lanzado 🙂 .
Con estos dos elementos combinados, los usuarios podrán diseñar su anuncio como deseen, enviar el formulario y éste se añadirá directamente a su sitio web (o quedará pendiente de su aprobación).
Espero que esto te ayude a aclararte 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
¿Cómo puedo cambiar el logotipo de búsqueda del formulario del widget?
Hola Cory Te pido disculpas pero no estoy seguro de haber entendido a qué te refieres.
Cuando puedas, ponte en contacto con nuestro equipo si tienes una suscripción activa.
Si no es así, no dudes en ponerte en contacto con nosotros en nuestros foros de asistencia.
Gracias.
He añadido la imagen en mi formulario utilizando el HTML, pero no obtiene la imagen en el correo electrónico.
He añadido un par de imágenes en la cabecera para poder imprimir la entrada del formulario junto con los logotipos en la parte superior, pero no he tenido éxito.
¡Hola Aman!
Gracias por ponerse en contacto con nosotros.
La razón por la que no pasamos campos HTML, campos divisores de sección o descripciones (los dos segundos son esencialmente campos HTML) es que estas áreas permiten HTML completo, lo que significa que será común que contengan cosas que romperán las notificaciones por correo electrónico o causarán problemas de entrega.
Sin embargo, tenemos un filtro que le permitirá incluir campos no de entrada en sus correos electrónicos. Aquí está nuestro tutorial con todos los detalles, además del código que necesitaría: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
También tenemos un útil tutorial con detalles sobre cómo añadir código personalizado como éste a su sitio: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (para una opción especialmente fácil, recomiendo la opción del plugin Code Snippets).
O si prefieres evitar PHP, puedes considerar modificar el cuerpo de tus notificaciones para incluir el texto que necesitas. Para ello, puede crear el contenido de la notificación de una forma más personalizada utilizando texto normal, HTML y etiquetas inteligentes.
Esta opción es probablemente la que ofrece más control, ya que puedes elegir exactamente qué detalles quieres incluir en tu notificación.
Le pido disculpas si esto no es exactamente lo que estaba buscando, pero espero que alguna de estas ideas pueda servirle. Si tiene alguna otra pregunta, por favor, hágamelo saber.
Gracias.
¿Puedo hacer que un usuario utilice la cámara de su dispositivo para tomar una foto y cargarla en un solo paso en lugar de tomar primero una foto, almacenarla en su escritorio y luego cargar la foto. Idealmente, me gustaría que el usuario cargue una imagen de una biblioteca si tiene una imagen existente, pero si lo prefiere, puede tomar una foto de la cámara y cargarla. ¿Hay alguna manera de hacer esto en WPForms?
¡Hola Anil! El campo de carga de archivos, cuando se accede desde un dispositivo móvil, puede ofrecer a los usuarios la opción de cargar una imagen directamente desde su cámara. Sin embargo, depende de si el móvil del usuario ha sido configurado para permitir que el navegador acceda a su cámara. Si no es así, la opción no estará disponible.
Espero que esto te ayude a aclararte 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
Hola,
¿WP-Forms maneja los datos de registro del usuario de la misma manera que woocommerce? Si un usuario sale de mi tienda de comercio electrónico y registra una cuenta, ¿sus datos se duplican, una vez en woocommerce, una vez en el registro de wp forms?
Hola Ann, nuestro addon de Registro de Usuarios no proporciona una interfaz para gestionar o editar los usuarios existentes y se centra únicamente en el proceso de creación de cuentas. Sin embargo, no apoyamos ninguna integración con WooCommerce.
Dicho esto, para asegurarnos de que respondemos a su pregunta lo más detalladamente posible y evitar cualquier confusión, ¿podría ponerse en contacto con nuestro equipo?
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
¿WPForms soporta gib media? ¿O incrustar un código corto desde el plugin 3D viewer?
Hola Melissa - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
¿Cómo puedo añadir una imagen en el botón de envío wpforms en Wordpress?
Hasta ahora sólo se muestra cómo agregar iconos. Pero tengo una imagen personalizada que me gustaría añadir.
Hey Aser - Para añadir imagen al botón de enviar, puedes considerar usar el siguiente CSS:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
Y por si te sirve de ayuda, aquí tienes un tutorial detallado sobre cómo añadir CSS personalizado como éste a tu sitio.
Mi código es más o menos así:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
Sin embargo, la URL no se recoge, lo que significa que la imagen no se muestra. No estoy seguro de si usted entiende lo que quiero, pero quiero una imagen .png para ser visible junto al texto "Enviar" en el botón de envío a la izquierda.
He encontrado este código de su tutorial que muestra los iconos Fantastique y casi hace lo que quiero, pero no puedo añadir una URL a mi imagen de elección.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Hola Aser - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
¿Cómo alinear una imagen a la izquierda de un formulario?
Hola JM - Si quieres mostrar la imagen a la izquierda y los campos a la derecha, puedes utilizar el campo de diseño.
Hola, tengo una pregunta para saber si puedo comprar su módulo para hacer el formulario que necesito. La primera línea contiene 6 botones de radio encima de los cuales hay una imagen (por lo tanto 6 imágenes) pero que no son "etiquetas". Al hacer clic en una imagen, se abre una ventana emergente que muestra la imagen más grande y el texto explicativo. ¿Es posible hacer esto con WP-Forms? Gracias de antemano
Hola Françoise - ¡Estaremos encantados de ayudarte! Cuando puedas, envíanos un ticket de soporte para que podamos ayudarte.