AI Summary
Would you like to add custom styles to your forms or apply more theme styles to them? WPForms will, by default, include extensive styling to ensure your forms look great with any WordPress theme. However, this can make it harder to apply custom CSS or allow theme styles to display.
This tutorial will cover how to choose the level of theme styling included in your forms using the Include Form Styling setting in WPForms.
In This Article
Adjusting the “Include Form Styling” Setting
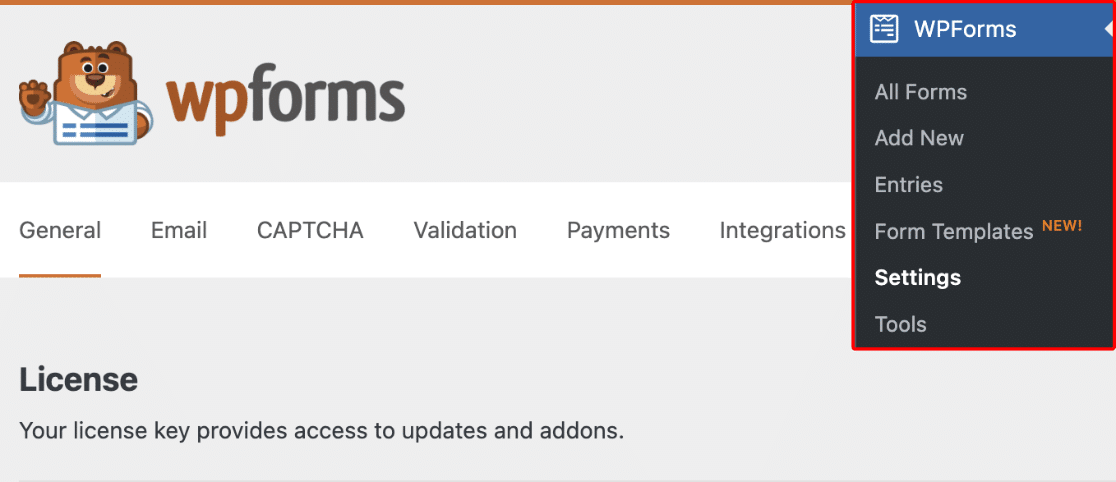
To change the amount of CSS that WPForms includes, go to WPForms » Settings in your WordPress admin menu.

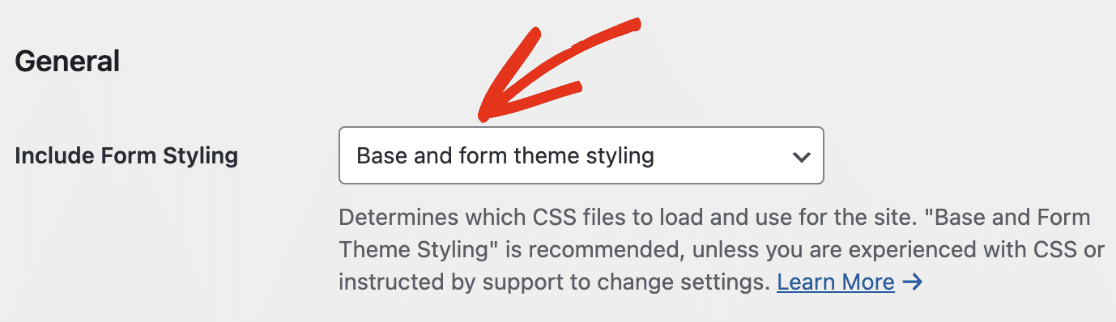
Under the General section, you’ll find the Include Form Styling dropdown. By default, this dropdown will be set to Base and form theme styling.

Note: The result of each available styling option can vary significantly from theme to theme. For best results, we recommend keeping the default Base and form theme styling option in place.
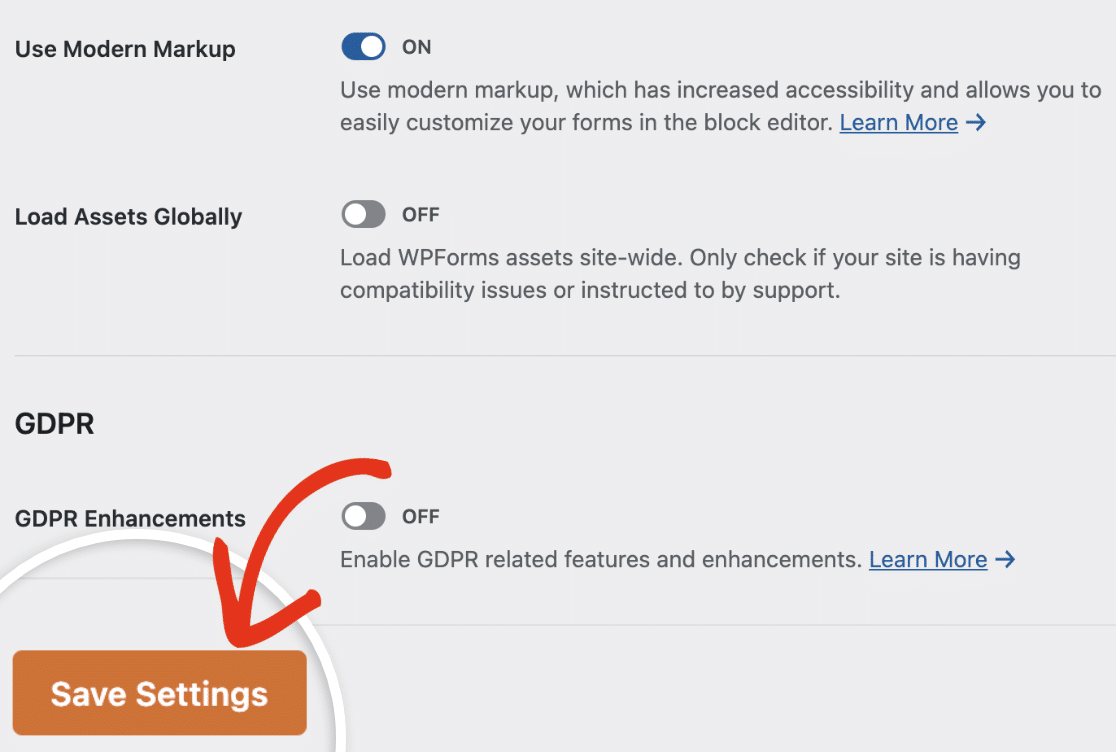
If you decide to try any other styling option, be sure to click the Save Settings button to store your changes.

Note:
- If you’d like to style your forms in the block editor without writing any CSS code, enable the Use Modern Markup option. Please see our form styling guide to learn more.
- New users with WPForms version 1.8.1 or higher have the Modern Markup setting enabled by default. Also, the option to disable it is hidden in the WordPress dashboard for new users. See our guide if you’d like to learn how to show this option on your settings page.
Enabling Base and Form Theme Styling
When using Base and form theme styling, two layers of CSS will be included: base styles and form theme styles.
The form theme includes the most aggressive styles and will generally override styles that your WordPress theme might try to apply. This is the best way to ensure your forms look great no matter which theme you choose to use.
For examples of this styling setting, let’s check out how a simple form appears on two common themes: Twenty Twenty and Astra.
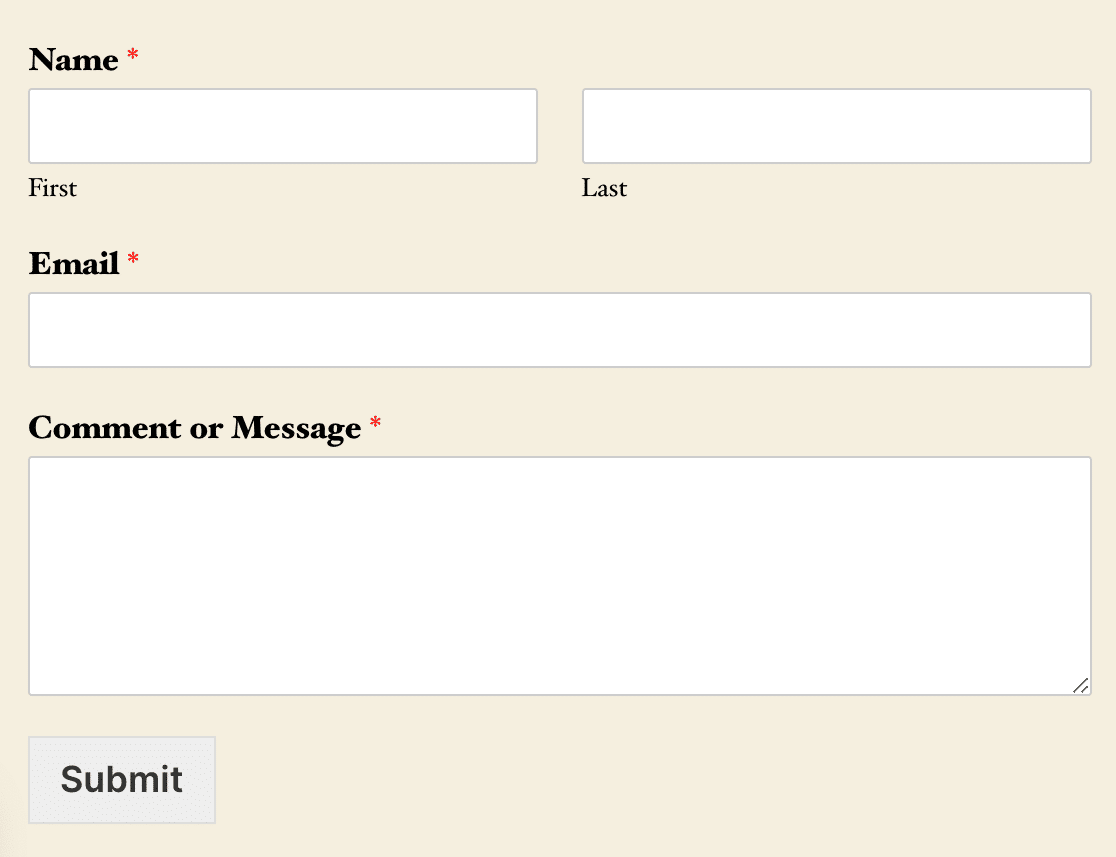
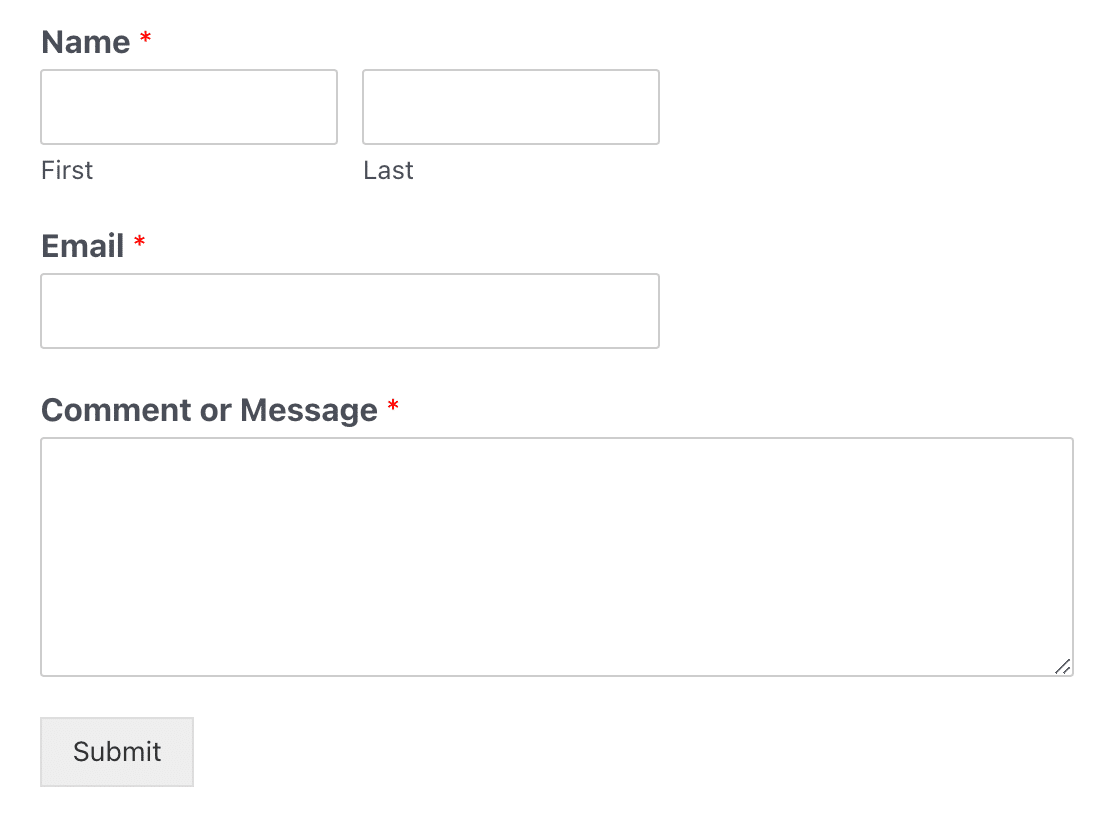
Twenty Twenty

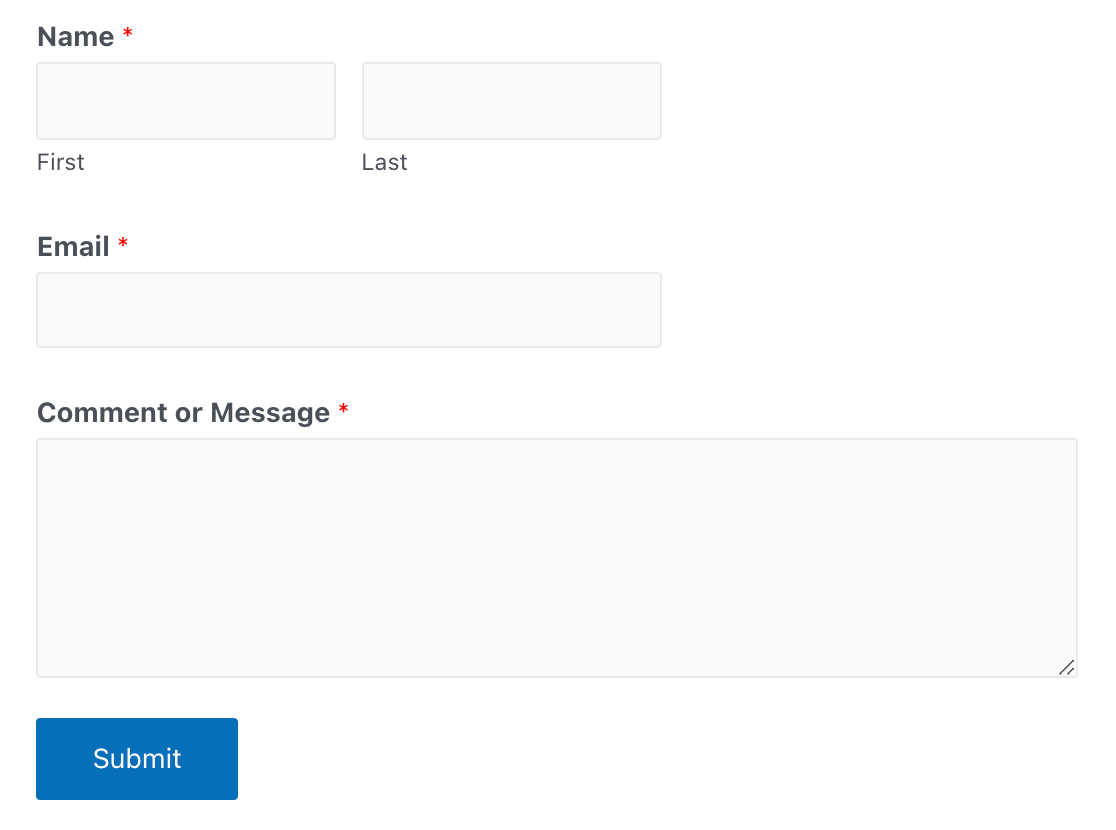
Astra

As you can see in these images, the forms in both themes have a lot of the same styles. For example, they have the same submit button color, white backgrounds in the input fields, and the same font sizes. Each of these styles, and many more, comes from the form theme styling.
However, these forms still have some different styles. For example, Twenty Twenty makes the submit button text bold, and each form inherits the font used by the WordPress theme.
Enabling Base Styling Only
The Base styling only option will not include form theme styles. Instead, it will only include the base styles for WPForms.
In most cases, the most notable difference with this setting is button styles. WPForms base styles do not include any button styles, so all button styling will come from your site’s theme.
However, many other styles will now be handled by your theme as well. With most themes, you will likely notice fairly significant style differences with this setting.
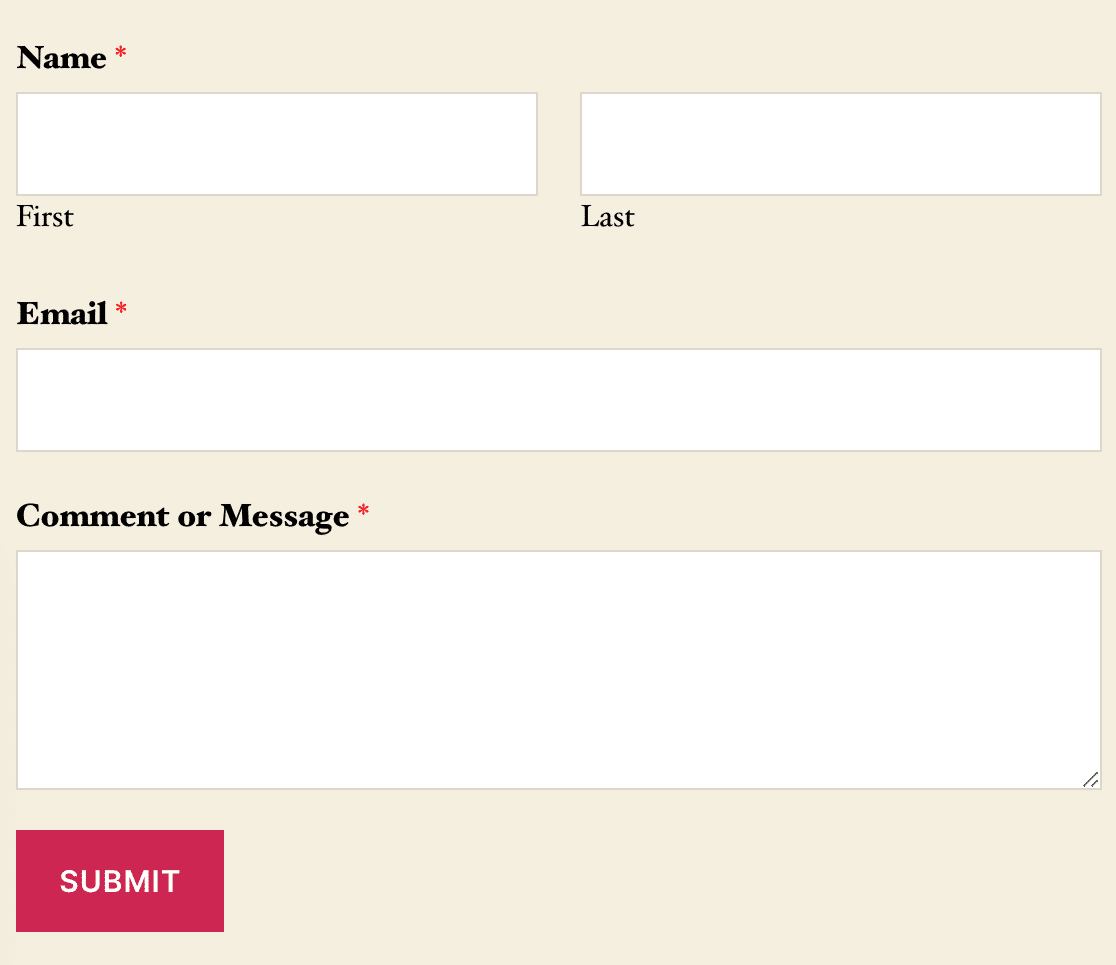
We’ll use the same themes from above as examples of this setting in the screenshots below. You’ll notice that some new differences now include the font size of the field labels, the font-weight of the sub-labels, the background color of the input fields, and button styles.
Twenty Twenty

Astra

Common Base Styling Issues and How to Fix Them
When using the Base styling only setting, a few problems may arise, depending on your forms’ layouts and other features you’ve enabled. Below, we’ve explained how to fix the most common issues.
Note: Want to add custom styles to your form button, but avoid issues with the Base styling only setting? Check out our submit button styling tutorial so that you can use our Base and form theme styling setting instead.
Multi-Column Layouts
With the Base styling only setting in place, multi-column layouts will generally not function properly. To fix this, you’ll need to either switch back to the Base and form theme styling option or add the following CSS to your site:
Note: If you’re unsure how to use custom CSS snippets, please see WPBeginner’s tutorial on how to add custom CSS to your site.
Removing Form Styling (No Styling)
The No styling option will prevent all WPForms styles from loading for your embedded forms. This means the only styles you’ll see in your forms will come from your WordPress theme.
Note: The No styling option is intended only for developers and will require extensive custom CSS.
Additionally, many form options will no longer function properly with this setting. For example, all form layouts will be removed, and the pages of multi-page forms will all be visible at once.
That’s it! Now you know all you need to determine the best form styling option for your site.
Next, would you like to find out how to customize your form’s submit button? Be sure to check out our submit button styling tutorial for details on customizing button colors, size, and more.
