Would you like to add icons to your forms? Icons can be a great way to visually reinforce the purpose of a field and can help your forms look more customized.
This tutorial will discuss how to add icons from Font Awesome to your forms.
In This Article
![]()
Adding Font Awesome to Your Site
The first step is to add Font Awesome’s icon library to your site. Font Awesome is a great option for adding icons to your forms because its icons act as a font and will adopt the same color and sizing as the other fonts on your site.
There are many ways to add the Font Awesome icon library to your site, from adding code to your site’s header to installing a plugin. For details on each option, check out WPBeginner’s guide to adding icon fonts to WordPress.
To keep things simple, we’ll use the plugin Better Font Awesome. It’s a free WordPress plugin that adds the resources needed to use Font Awesome icons to your site.
When you’re ready, go ahead and install the plugin. You can proceed to the next step in the tutorial as soon as it’s activated.
Choosing an Icon from Font Awesome
Once you have the ability to use Font Awesome on your site, you can start looking for the icon(s) you’d like to use in your form(s).
Note: Font Awesome offers both free and paid icons. You can use the left menu on the Font Awesome site to easily view only free icons.
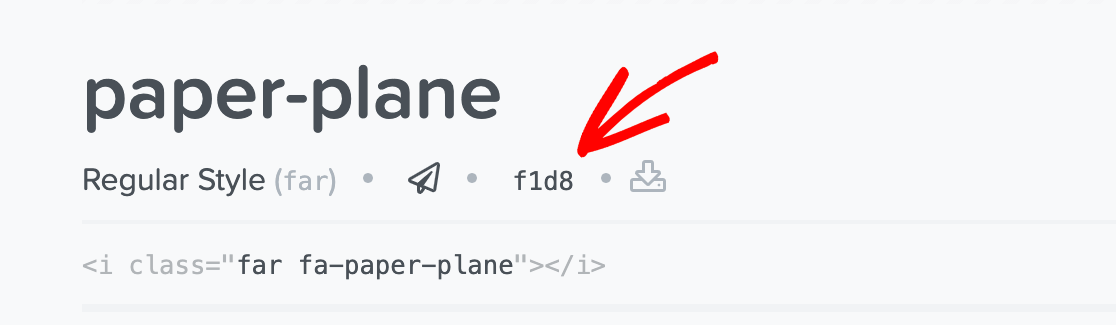
On the page for the icon you would like to use, look for the unicode value displayed just below the icon name.

In the image above, the unicode is f1d8.
Make note of the unicode for each icon you would like to use in your forms, as you will need to include it in your custom CSS snippets later in this tutorial.
Adding Icons to Your Forms
There are several ways you can incorporate icons in your forms. We’ve covered several examples below, but there are a few things to note before you dive into them.
Firstly, almost all of the examples below require you to add custom CSS to your WordPress site. For details on how to do so, please check out WPBeginner’s step-by-step guide to adding custom CSS to your site.
Note: Especially if you plan to add the CSS in this tutorial to your theme’s stylesheet, we strongly recommend using a child theme. For more information on how to create a child theme, see WPBeginner’s guide to creating a child theme.
Additionally, the font family you need to use in your CSS snippets depends on whether you use a free or paid icon from Font Awesome.
Note: In this tutorial, our examples utilize the "Font Awesome 5 Free" font family which is for free icons. If you have a license for Font Awesome’s Pro icons, ensure you reference the correct font family. Check Font Awesome’s official documentation on CSS pseudo-elements for the right font family for your version. Simply replace "Font Awesome 5 Free" in the snippets provided with your specific font family.
Displaying Icons in Front of Form Titles
To add an icon in front of your form’s title, you need to create some custom CSS that will insert the icon for you. This CSS will be a little different depending on whether you want the icon to appear in front of the titles of all WPForms on your site, or just one specific form.
Adding an Icon to All Form Titles
The CSS to display an icon in front of all form titles is simple because it’s more general. Here’s the CSS snippet you’ll need:
.wpforms-form .wpforms-title:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and backslash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and title */
}
Note: When adding CSS to your site, it might be necessary to include !important before the semicolon to make sure your custom styles are applied successfully. Check out our guide to troubleshooting CSS for more details.
There are a few lines in this snippet you’ll need to customize. First, note that the Font Awesome unicode for the icon we’ve chosen is included after content:.
You can replace this value with the unicode for any other icon in Font Awesome’s library.
This CSS also includes a right margin of 10 pixels. Without this, there would be no space between the icon and the form’s title. You can customize this number to whatever size you’d like.
On the frontend, this example looks like this:
![]()
Adding an Icon to a Specific Form’s Title
Instead of adding the same icon to the titles of every form on your site, you can use more specific CSS to target a single form.
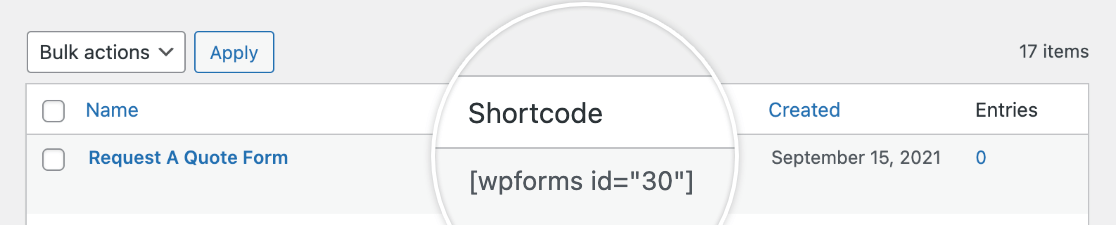
To do so, you’ll need to find the unique ID number for the form whose title you want to add an icon to.
You can find a form ID in its shortcode, which you can view by going to WPForms » All Forms and looking in the Shortcode column.

We’ll use the ID number 30 to make our CSS more specific. Here’s the CSS that will only add an icon in front of the title of the identified form:
#wpforms-30 .wpforms-form .wpforms-title:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and title */
}
This CSS is almost exactly the same as the snippet that will add icons to all form titles on your site. The only difference is that we added #wpforms-form-30, so now this style will apply only to this one form.
For your own form, you’ll just need to change the form ID number and replace the unicode for the icon you want to feature, as described in the section above.
Displaying Icons in Front of Field Labels
You can add an icon in front of each of the field labels in your forms using a customizable CSS snippet. The code you need to add will change slightly depending on whether you want to use one icon for all field labels on your site, or if you want to display an icon in front of one specific field label.
Adding an Icon to All Field Labels
Displaying an icon in front of all the field labels on your site requires a very similar CSS snippet to the one described above for form titles:
.wpforms-form .wpforms-field-label:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and label */
}
Make sure to replace the unicode in the snippet above with the one for the icon you want to use. You can also adjust the margin size to suit your preferences.
On the frontend, your field label icons should look something like this:
![]()
Adding an Icon to a Specific Field’s Label
You may not want the same icon to appear next to every field. To target only a single field, the CSS snippet must be made more specific by including the unique ID for the field whose label you want to add an icon to.
This approach is very similar to targeting a single form’s title as described above.
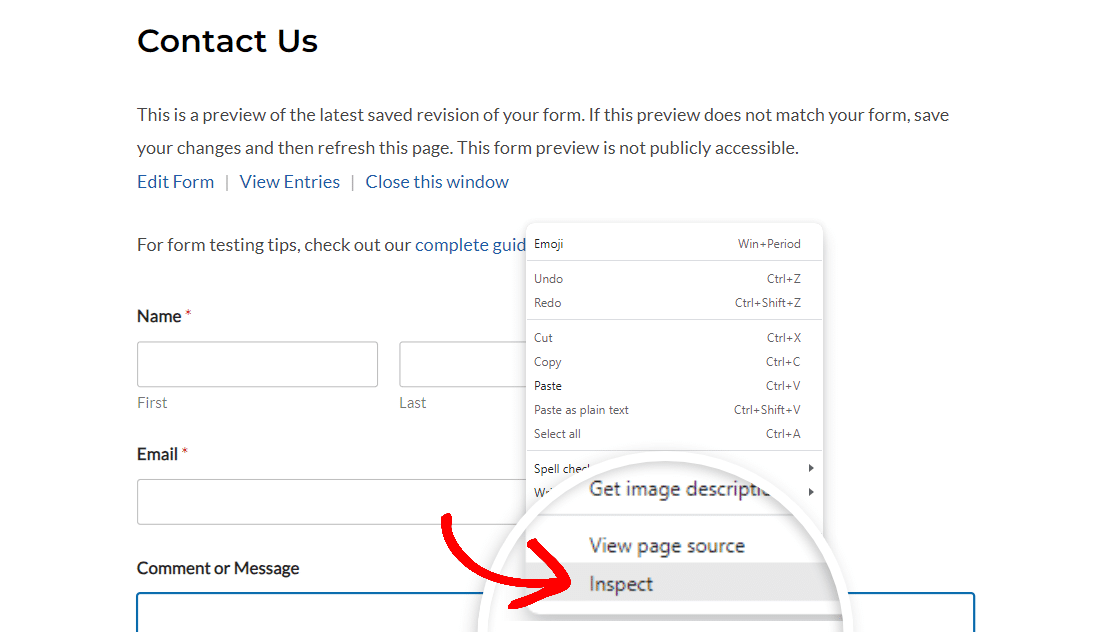
To find the field ID you need to use in the snippet, open your form on the frontend either on a published page or using the form preview. Then right-click on the field you’d like to target and choose Inspect.

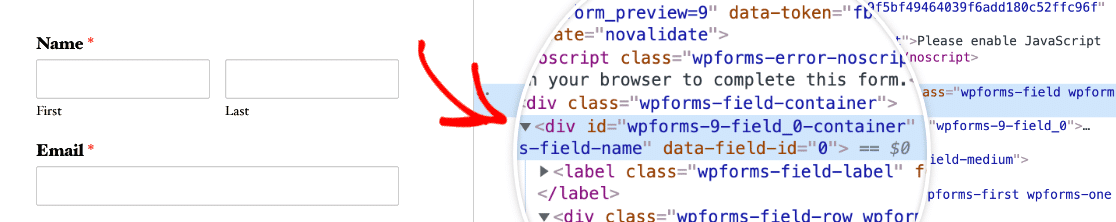
Your screen should split to show the page’s source code. Make sure the entire field you want to target is highlighted (including the label and input box), then look for the ID.

Note: The field ID you can find using your browser’s inspector is different than the field ID you can see in the form builder.
When customizing the CSS snippet to add icons to specific field labels, make sure to use the full field ID from the inspector, not the field ID from the form builder.
For the field in the image above, the ID is wpforms-9-field_0-container.
Here’s the CSS snippet for adding an icon to the label of a specific field:
.wpforms-form #wpforms-9-field_0-container .wpforms-field-label:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and label */
}
If you check out the first line of this CSS snippet, you’ll notice that we added a #, followed by the ID we just found. Now our icon will only be added to this single field, without altering any other field labels (in this form or any other form).
Showing Icons in Input Fields
Rather than adding an icon to a field’s label, you can display it within the field itself. The code snippet you’ll need to use to do so is quite a bit different from the others in this tutorial, but it uses many of the same elements:
#wpforms-form-9 .wpforms-field,
#wpforms-form-9 .wpforms-field .wpforms-field-row-block {
position: relative;
}
#wpforms-form-9 input[type="text"],
#wpforms-form-9 input[type="email"],
#wpforms-form-9 textarea {
padding-left: 35px !important;
}
#wpforms-form-9 .wpforms-field .wpforms-field-label {
position: relative;
}
#wpforms-form-9 .wpforms-field .wpforms-field-label:before,
#wpforms-form-9 .wpforms-field .wpforms-field-row-block:before {
position: absolute;
left: 10px;
top: 32px;
z-index: 99999;
color: #757575;
font-size: 17px;
opacity: 0.3;
}
#wpforms-9-field_0-container .wpforms-field-label:before,
#wpforms-9-field_1-container .wpforms-field-label:before,
#wpforms-9-field_2-container .wpforms-field-label:before {
font-family: "Font Awesome 5 Free";
}
#wpforms-9-field_0-container .wpforms-field-label:before {
content: '\f007';
}
#wpforms-9-field_1-container .wpforms-field-label:before {
content: '\f0e0';
}
#wpforms-9-field_2-container .wpforms-field-label:before {
content: '\f086';
}
The parts of this snippet you’ll need to customize are as follows:
- Change the number in
#wpforms-form-9to the ID of the form you want to add your icon(s) to. You can find this ID in your form’s shortcode, as described earlier in this tutorial. - Replace
wpforms-9-field_0-containerand the other field IDs in the snippet above with the field IDs from your own form. You must use the full field ID as described in the previous section of this article. - Substitute the unicodes in the snippet above (
f007,f0e0, andf086) for the unicodes of the Font Awesome icons you want to use.
Our example snippet adds icons to three fields in our form. You can add icons to more fields by repeating the line that reads #wpforms-9-field_0-container .wpforms-field-label:before, and adding your own form and field IDs.
Then repeat the last line of the snippet, substituting your own field ID for the one in the example.
Note: This snippet is only compatible with the following field types:
- Single Line Text
- Paragraph Text
- Name
- Website / URL
You can also remove these lines to add icons to fewer fields in your form.
Finally, if you want to change the appearance of your icons, you can adjust their positioning, color, size, and opacity by changing the values in the following lines:
position: absolute; left: 10px; top: 32px; z-index: 99999; color: #757575; font-size: 17px; opacity: 0.3;
On the frontend, our example looks like this:
![]()
Displaying Icons in HTML Fields
Adding icons to HTML fields is the simplest option, and requires no custom CSS.
All you’ll need is to add a simple shortcode within the HTML field. As an example, here’s the shortcode we’d need for the paper airplane icon we’ve used for several of our examples above:
[icon name="paper-plane"]
To adjust this for a different icon, you’d just need to copy the name from the specific icon’s page in Font Awesome. The icon name will be in large text near the top of the page.
![]()
Then replace paper-plane in the shortcode above with the name of the icon you want to use.
On the frontend, an icon in an HTML field might look something like this:
![]()
In an HTML field, you can also add additional text or HTML around the icon shortcode if you’d like. For more details, see our full tutorial on the HTML field.
Adding Icons to Submit Buttons
The last example we’ll share in this tutorial is how to add an icon to the Submit button of your forms.
Here’s the snippet you’ll need:
.wpforms-form button[type=submit]:before {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and button text */
}
As with the other examples in this article, make sure to substitute the unicode for your desired icon and change the margin if you want to.
On the frontend, your submit button icon will look similar to this one:
![]()
Placing Icons on the Right Side
If you’d like to place icons on the right side of an item as opposed to the left, you can use :after in place of :before. For example, to place the paper plane icon on the right side of the submit button, you can use the following code snippet:
.wpforms-form button[type=submit]:after {
content: '\f1d8'; /* Unicode for icon, be sure to keep the quotes and forward slash */
font-family: "Font Awesome 5 Free";
margin-right: 10px !important; /* Distance between icon and button text */
}
The above snippet will place the icon to the right of your submit button:
![]()
That’s it! You can now add icons to various elements in your forms.
Would you like to customize the look of your forms by using a background image? Check out our tutorial on how to add background images to your forms with CSS.
