AI Summary
Would you like to customize the appearance of your WordPress forms? In WPForms, you can easily add custom CSS classes and styles to make your forms look how you’d like.
This tutorial will show you how to add custom CSS classes to style specific form elements, as well as how to add any custom CSS to your WordPress site.
In This Article
Note: If you’re new to CSS, our beginner’s guide to styling forms with CSS is the best place to get started.
What’s a CSS Class?
CSS classes are a way of targeting the elements that you’d like to style on your website.
In WPForms, fields are automatically assigned several CSS classes. For instance, if a field is set to a Field Size of Large, it will be assigned the CSS class wpforms-field-large.
By adding a custom CSS class, you can easily target a specific form field or apply the same styles to multiple fields.
Note: If you’d like to style your forms but skip using custom CSS classes or writing any code, consider checking out our form styling tutorial.
Adding Custom CSS Classes in WPForms
In WPForms, you can add your own custom CSS classes to individual form fields, the submit button or the container around your form.
Adding CSS Classes to Individual Form Fields
To add a custom CSS class to a form field, you’ll need to create a new form or edit an existing form.
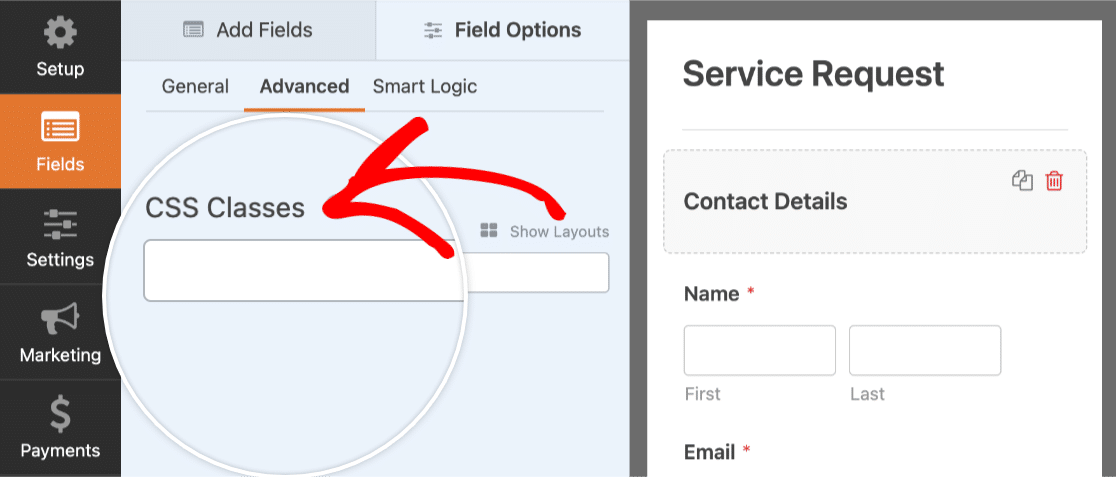
Within the form builder’s preview panel, click on the field to open its Field Options. Then, open the Advanced tab and look for the field labeled CSS Classes.

When naming a CSS class, you may use only letters or numbers, and no spaces are allowed. Class names are case-sensitive, so it is recommended that you use lowercase letters. If you’d like the class name to contain more than one word, include a hyphen (-) or underscore (_) instead of a space.
To avoid running into any issues, always start your class names with a letter.
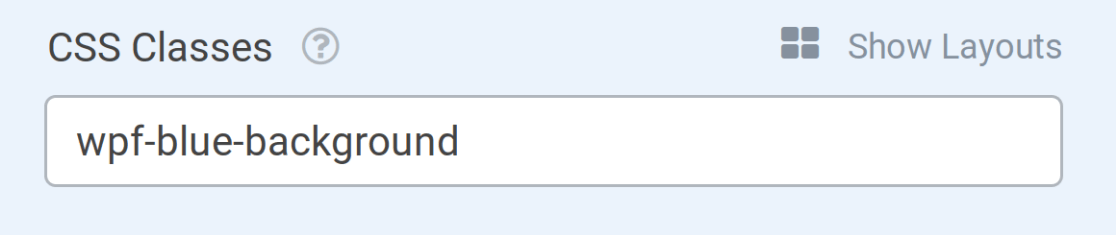
For this example, we’ll name our CSS class wpf-blue-background.
By adding wpf- to the beginning of our classes, we’re less likely to add a class name already being used by our site’s theme. This will help to avoid style conflicts and make it more likely for our styles to be applied successfully.
When you’re ready, add the wpf-blue-background CSS class to the CSS Classes field.

If you’d like, you can also add additional classes to this field. To do that, simply add a space between each class name. For example:
wpf-blue-background wpf-bold-font wpf-xl-margin
Note: The CSS Classes field can also be used to display form fields in a multi-column layout and as a single-column layout on mobile.
Adding CSS Classes to a Form Container or Submit Button
For some styles, it may be useful to target the form’s container or its submit button.
For example, you may want the submit buttons for all signup forms on your site to be styled one way, and for the submit buttons in any general contact forms to be styled a different way. An easy way to accomplish this is by adding the same CSS class to any submit buttons that you’d like to be styled the same way.
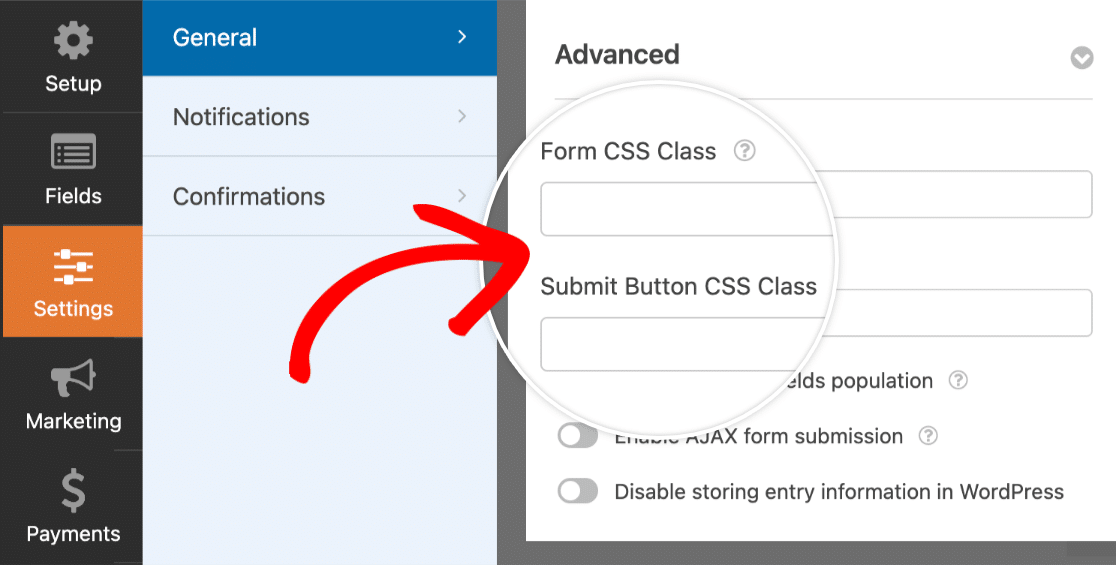
To add a custom CSS class name for either option, open the form builder and go to Settings » General. From here, go to the Advanced section and you’ll be able to see fields for Form CSS Class and Submit Button CSS Class.

If you’d like to add more than one class name, just separate each with a space.
Note: If you’d like to, you can use a built-in form CSS class to display your form on a single line.
Creating and Adding CSS Styles for Your Site
Now that you’ve added a custom CSS class to a field in your form, you can create the styles you’d like applied.
Creating CSS Styles
CSS is a powerful tool with an extensive amount of styling options available. For instructions on how to get started with creating CSS, please see our Beginner’s CSS Guide.
For our example, we’ll simply add a blue background to any field with the class wpf-blue-background. When targeting a class name within CSS, it must always begin with a period (.), for example .wpf-blue-background.
Since many styles are already being applied to your form, it’s also a good idea to make your CSS more specific. To do that, simply add .wpforms-form in front of your custom class name.
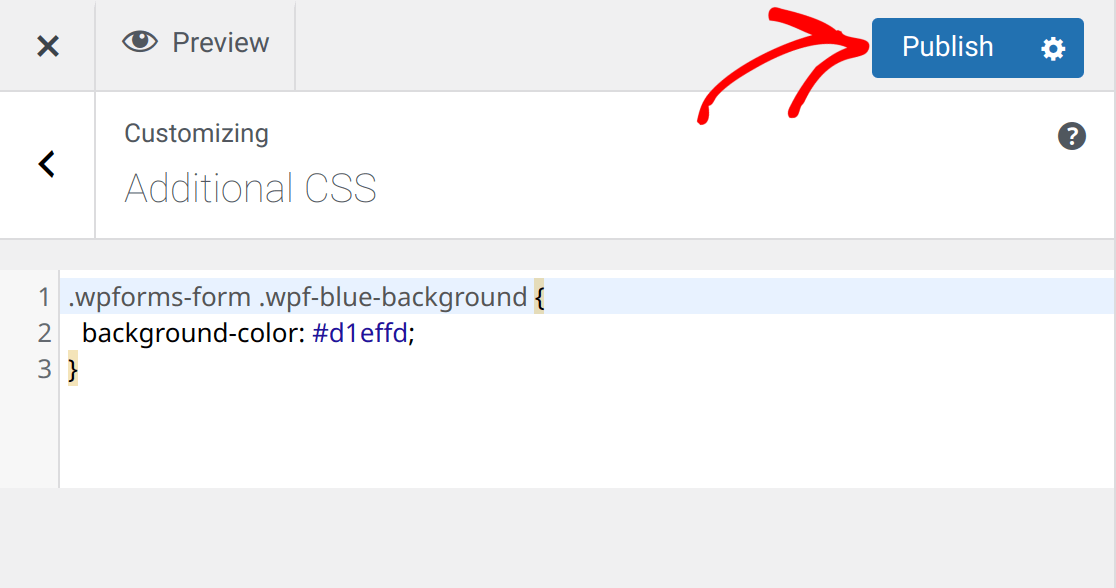
Here’s our example CSS:
.wpforms-form .wpf-blue-background {
background-color: #d1effd;
}
If your custom styles are not being applied successfully, you can include !important before the semicolon.
Note: Using !important is only necessary if your styles are not being applied otherwise. Our guide on troubleshooting CSS contains more details.
Adding CSS to Your WordPress Site
One quick and easy way to add custom CSS to your site is with the WordPress Theme Customizer. This is a popular option because it’s available in almost all themes and has a live preview area.
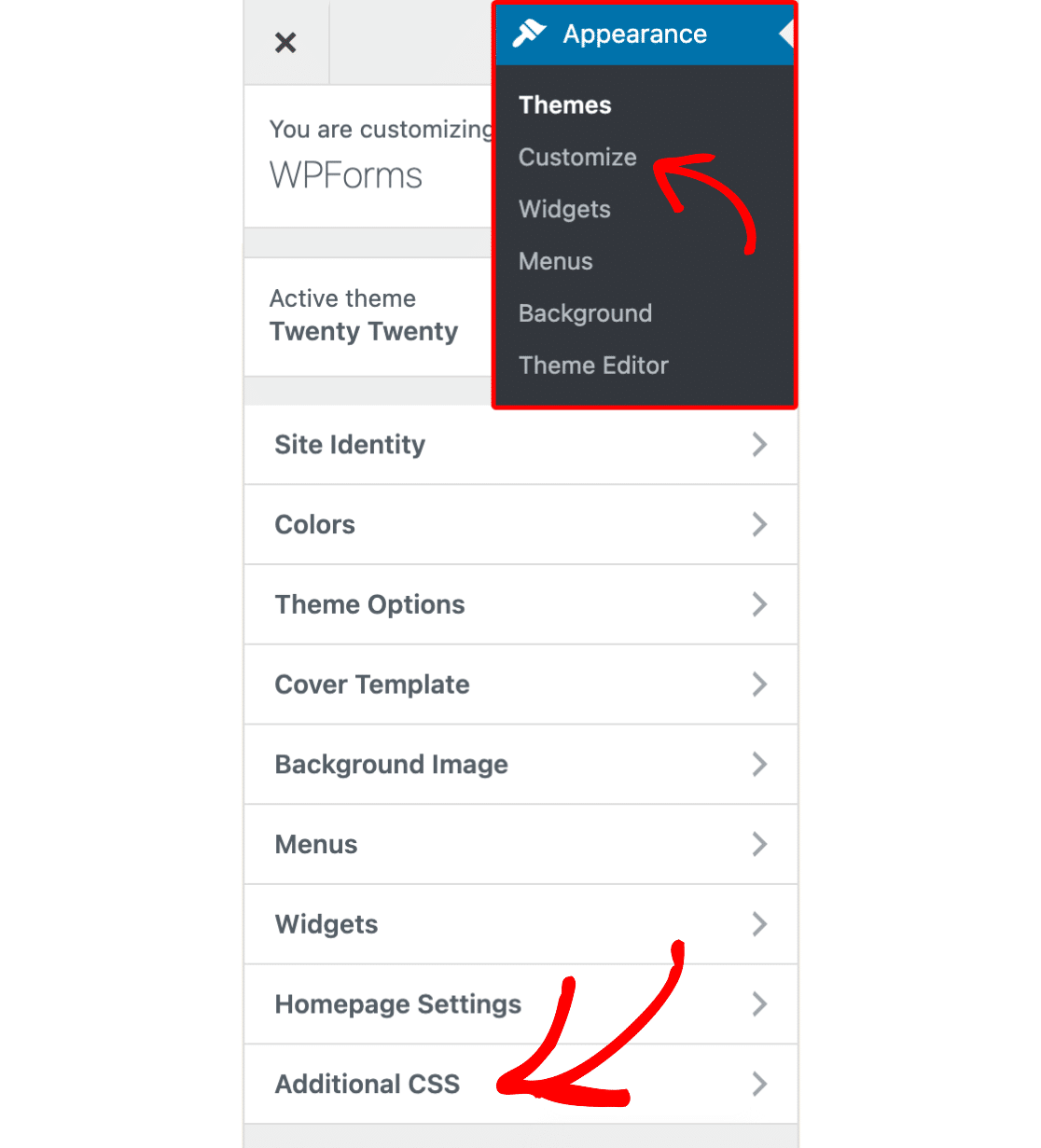
To access the CSS area of the Theme Customizer, go to Appearance » Customize and then select the tab labeled Additional CSS.

Next, go ahead and add your custom CSS snippet. When you’re ready, click Publish.

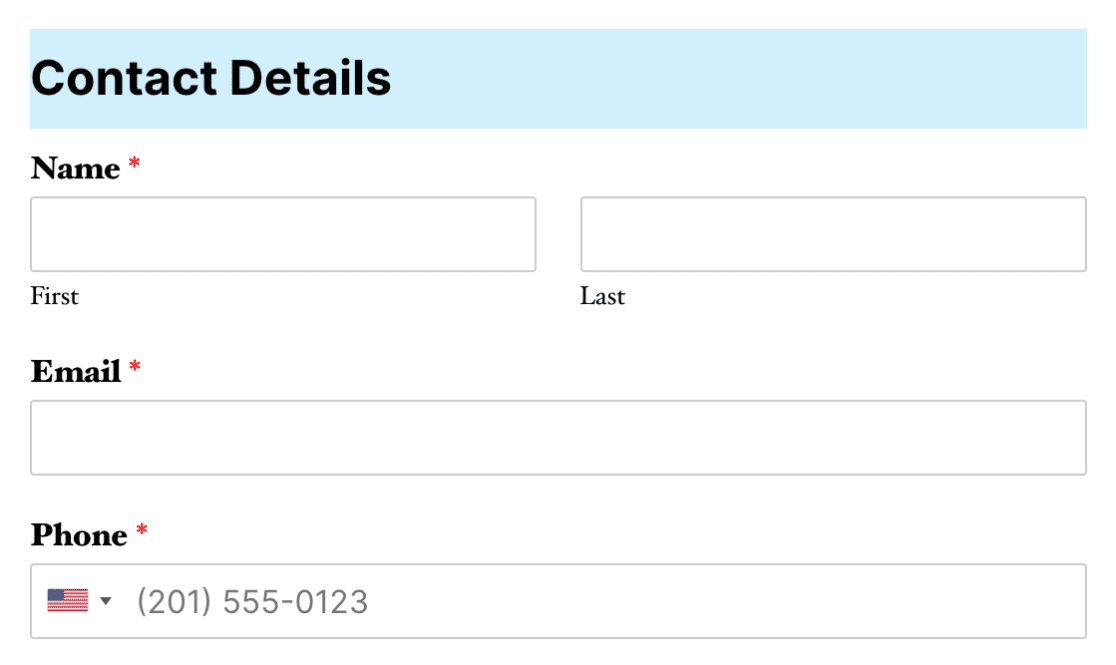
Here’s how our example form looks now with the CSS class and CSS styles applied:

Note: Are your custom styles not displaying? Please check out our guide to troubleshooting CSS for the most common issues and solutions.
Another way to add custom CSS that remains consistent across theme changes is by using WPCode. For guidance on how to apply custom CSS with WPCode, including using its library of prebuilt CSS code snippets, check out our guide on using code snippets.
If you’d like to see additional methods to add CSS, please see WPBeginner’s tutorial on how to add custom CSS to WordPress.
That’s it! You can now add custom CSS classes to style specific areas of your forms.
Would you also like to view and modify our built-in form styles? Check out our tutorial on customizing individual form fields for all the details.
