AI Summary
Are you using the Classic Editor for your WordPress site and want to remove the Add Form button from the TinyMCE editor? Using PHP you can easily disable this button. In this tutorial, we’ll show you the PHP snippet needed to remove the “Add Form” button from the TinyMCE editor.
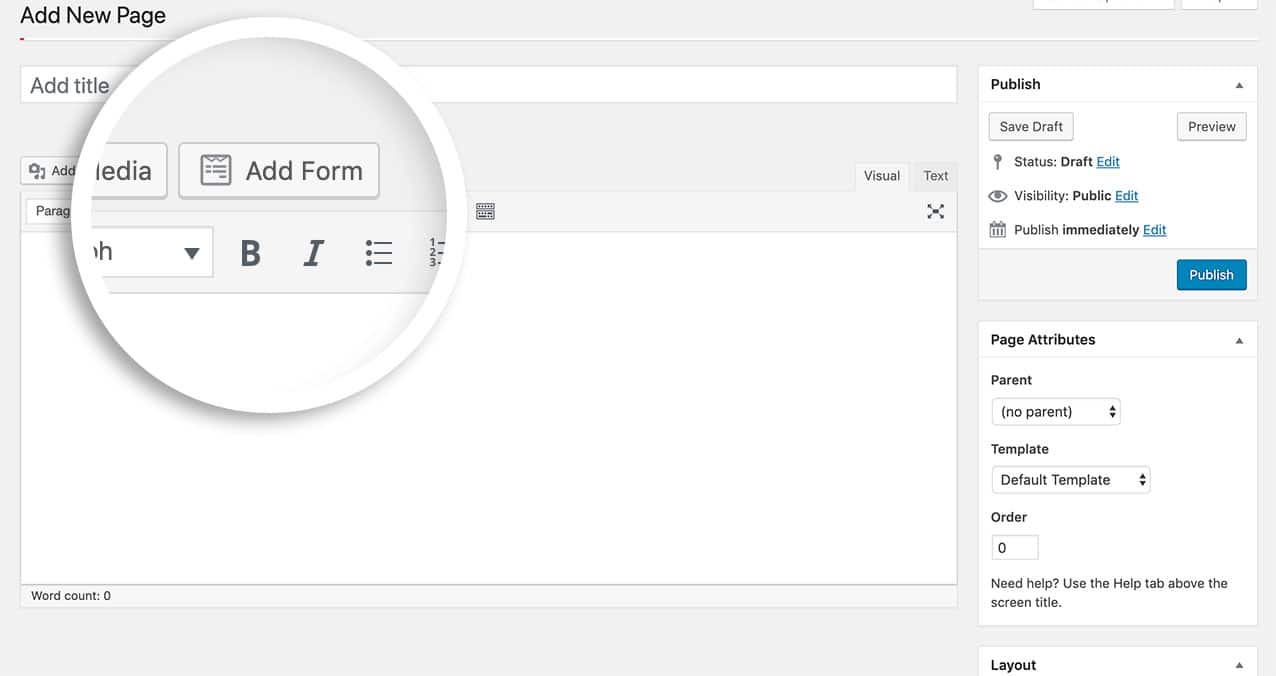
When WPForms is installed, an Add Form button will display in the TinyMCE editor options for any WordPress post type when using the Classic editor.

This button can easily be removed by adding the code snippet below to your site.
Removing the Add Form button
In this specific example, we’re hiding the Add Form button on pages and posts. However, you can replace page and post with any post type name.
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
And that’s it! You’ve now disabled the Add Form button from the editor. Would you like to disable the autocomplete on browsers? Have a look at our tutorial on How to Disable Browser Autocomplete for Form Fields.
Reference Filter
FAQ
Q: Can I use this for other post types?
A: Absolutely! In this example, we’re including pages, posts and the Woocommerce product post type.
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'product' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
