Want to show or hide form fields based on a user’s age? By combining WPForms’ Date Picker field with custom conditional logic, you can create dynamic forms that adapt to user input.
This guide will show you how to display a dropdown field only when the user indicates they’re 21 years or older – perfect for age-restricted content, event registrations, or similar scenarios.
Setting Up Your Form
First, create a form with these fields:
- Name field
- Email field
- Date field (for Date of Birth)
- Dropdown field (this will be hidden initially)
If you need help creating your form, please review our guide on creating your first form.
Adding the CSS Class
Because we want the Dropdown field to be hidden when the form first loads, we need to add a CSS class name to it.
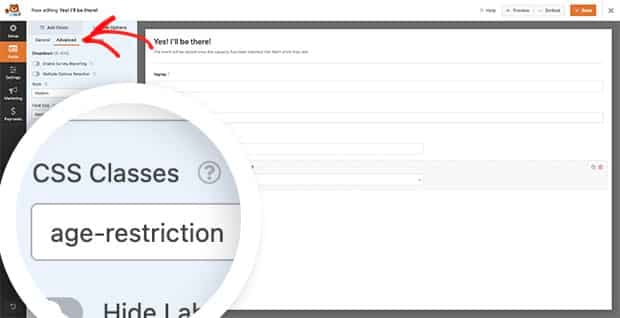
To do so, select the Dropdown field in your form editor and click Advanced. Then, scroll down to CSS Classes and enter age-restriction. Make sure to click Save on the form to preserve your changes.

Using Conditional Logic for a Date field
Now it’s time to add the code snippet to your site. This code will first hide the Dropdown field when the form loads. Then, whenever the Date of Birth field changes, it will calculate if the user is 21 or older and show or hide the Dropdown field accordingly.
Remember to update these values in the code:
- The form ID (2575 in the example) should be replaced with your own form ID
- The Date Picker field ID (22 in the example) should be replaced with your field ID
And that’s all you need to use Conditional Logic with a date picker field. Next, would you like to change the position of the date picker popup? Check out our tutorial on How To Change the Position of the Date Picker Popup.
