AI Summary
Introduction
Would you like to set a minimum number of characters for some of your form fields? Inside the form builder, you can already set a maximum number for this field by following this documentation.
However, using a little JavaScript snippet you can also set a minimum number as well. This can become quite useful if you’d like to set your Password field to be a minimum number of characters.
In this tutorial, we’re going to create an example form and apply this minimum number of characters to a Single Line Text field, Password field and a Paragraph Text field.
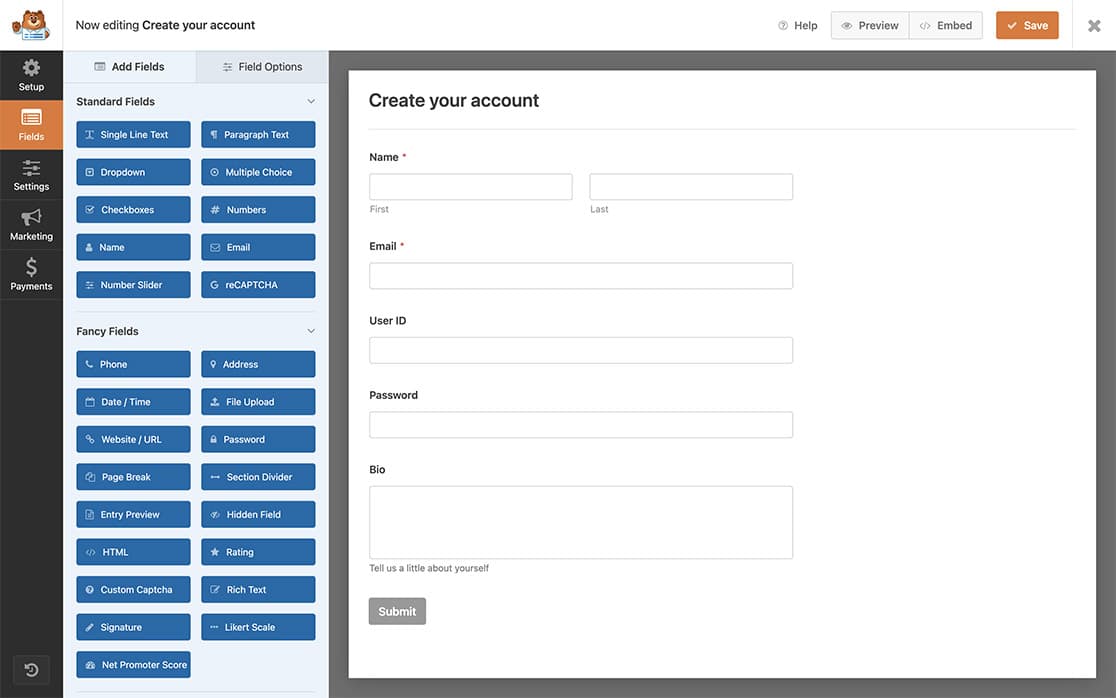
Creating your form
Let’s start by creating a new form. Inside our example form we’re going to add the Name, Password and Bio (Paragraph Text) field that will all have a minimum character limit set.
If you need any assistance in creating your form, please see this documentation.

Adding the CSS classes
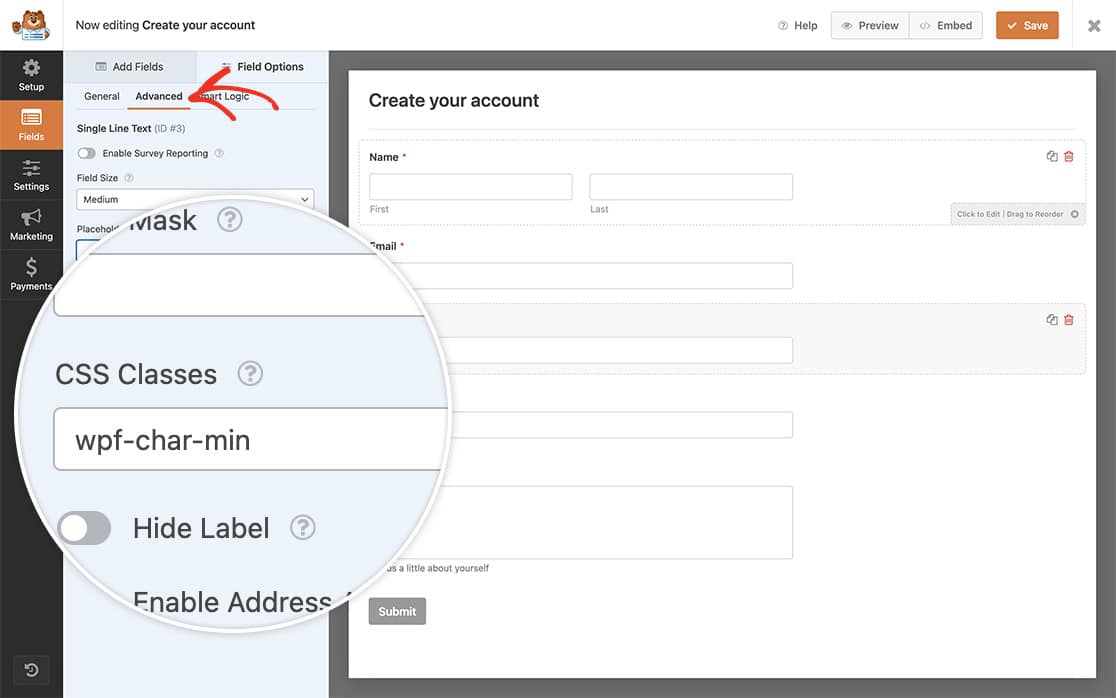
Now we need to add a CSS class name to each of the fields we want to put this minimum character limit on.
While inside the form builder, select the field you wish to edit. By clicking Field Options then the Advanced we can add our CSS class to the CSS Classes. The class you’ll be adding is wpf-char-min.

By adding this CSS class, we’re giving JavaScript a flag to look for so it will only run the script on the fields with this CSS class.
Repeat this step for each form field you want to require a minimum amount of characters too. For this example, we’ve only added the CSS class to the User ID, Password and Bio form fields.
Adding the JavaScript
And finally, to wrap up the functionality, we need to add a small JavaScript code snippet to our site.
If you need help with adding code snippets to your site, please review this tutorial.
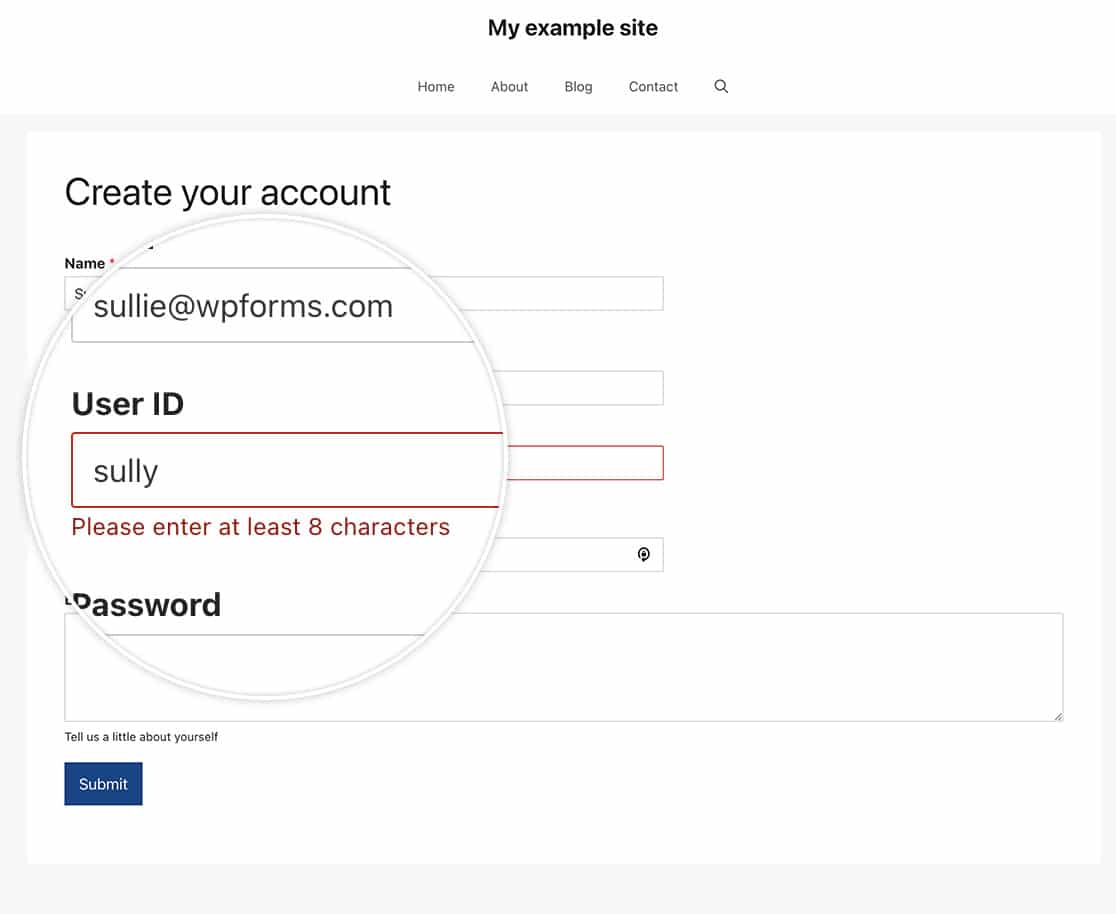
In our example below, we’re requiring a minimum of 8 characters for the User ID and Password but increasing the minimum to 25 for the Bio field.
Please remember that if you’re using an Input Mask on the field, this code snippet will not work.
/**
* Set minimum number of characters
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-characters-on-a-text-form-field/
*/
function wpf_dev_char_min() {
?>
<script type="text/javascript">
jQuery(document).ready(function ($) {
jQuery( '.wpf-char-min input' ).prop( 'minLength', 8 );
jQuery( '.wpf-char-min textarea' ).prop( 'minLength', 20 );
jQuery.extend(jQuery.validator.messages, {
minlength: jQuery.validator.format( "Please enter at least {0} characters" ),
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_char_min', 10 );
The minLength attribute can be used with Single Line Text, Website / URL, Number (not Number Slider), Password and Paragraph Text. Also please note that older browsers may not support this attribute.
The script above will look for any text or textarea field that has this CSS class and apply the minLength setting to it. If they fail to enter the minimum number of characters, they will see a validation error message under each field.

And that’s it! You’ve now created your form to require a minimum amount of characters! Would you like to set a minimum and maximum number for checkboxes too? Take a look at our tutorial on How to Set a Minimum and a Maximum Number of Choices for a Checkbox.
Related
Action Reference: wpforms_wp_footer_end
