AI Summary
Introduction
Would you like to set a currency symbol before a Single Item payment field? By default, when you use this field and the Item Type is set to User Defined, there is no currency symbol to show.

However, in this tutorial, we’ll show you how you can achieve this using a small script.
Creating your form
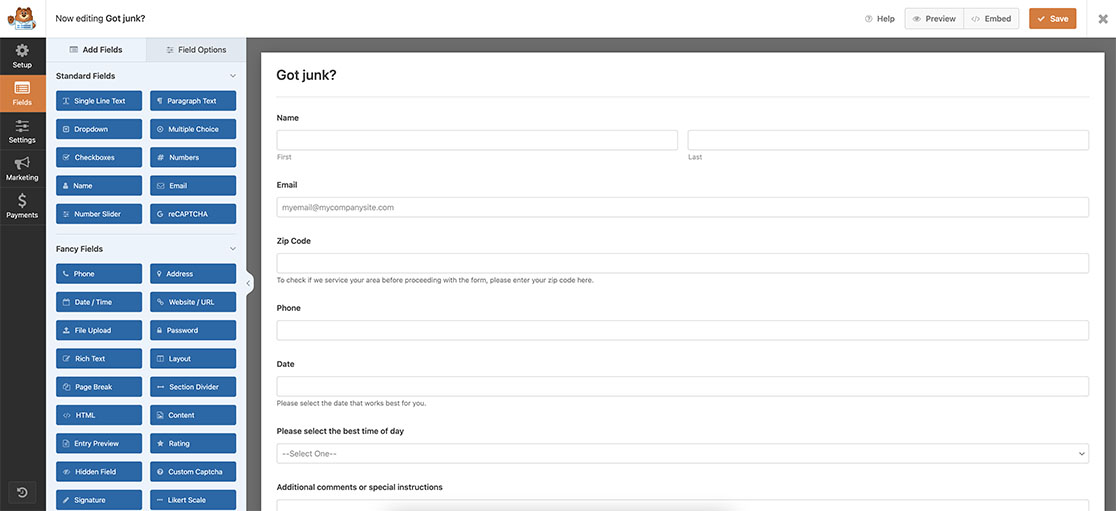
To begin, create a new form and add your fields.
If you need help in creating your form, please review this useful documentation.

Setting the Item Type
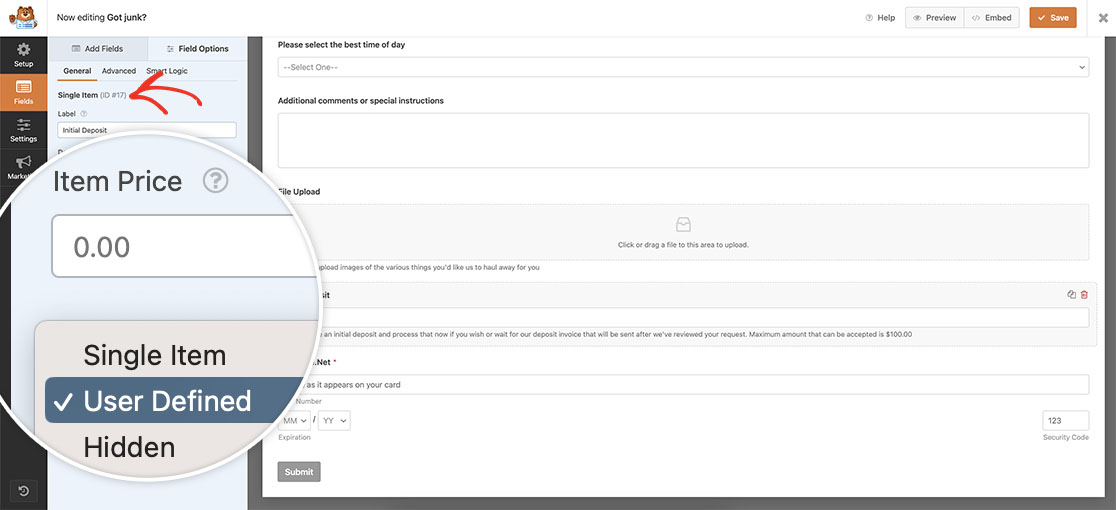
Once you’ve added your other fields to your form, be sure to add the Single Item form field found under the Payment Fields inside the form builder. Once added, set the Item Type to User Defined.

Adding the snippet
Now that the fields are set, it’s time to add the snippet to your site. For any assistance in how and where to add snippets to your site, please review this tutorial.
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
This script will look for the form ID 3382 and for the field ID 17 and place as well as style an SVG icon for the dollar ($) symbol at the start of the field. The CSS styles that are applied in this script are easy to adapt and change to your specifications. To learn more about SVG images, please take at the W3C documentation.
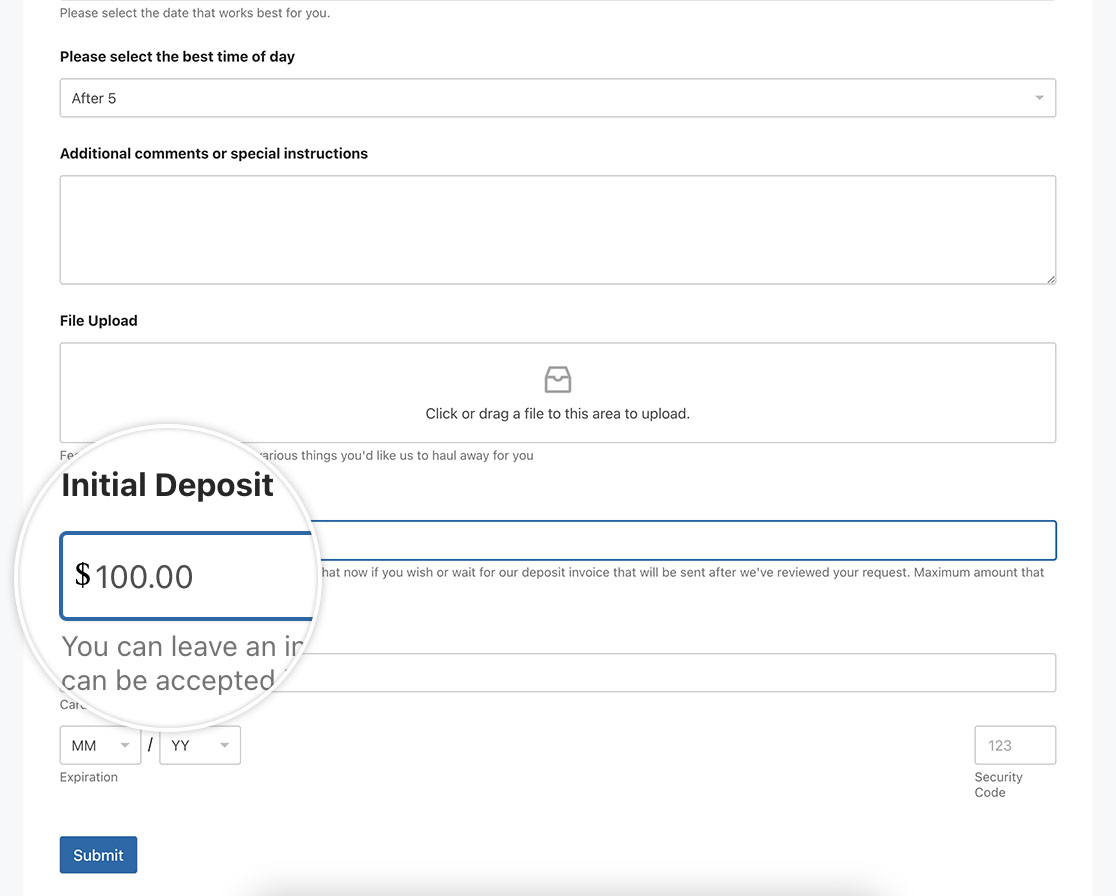
Now when we view the form, we can see the currency symbol inside the field.
In the above script, you’ll need to update the form and field ID to match your own IDs. If you’re not sure where to find these IDs, please review this tutorial.

And that’s all you need to set a currency symbol on a Single Item payment field. Would you like to set a minimum amount on a Single Item payment field? Take a look at the tutorial on How to Set Minimum Amount for a Price Field.
Related
Action Reference: wpforms_wp_footer_end
