AI Summary
Would you like to add age restrictions to your form’s date picker? This guide will show you how to validate ages and display custom messages when dates don’t meet your requirements. We’ll demonstrate this using a children’s ballet class registration form that accepts only children between 12 and 18 years old.
Setting Up Your Form
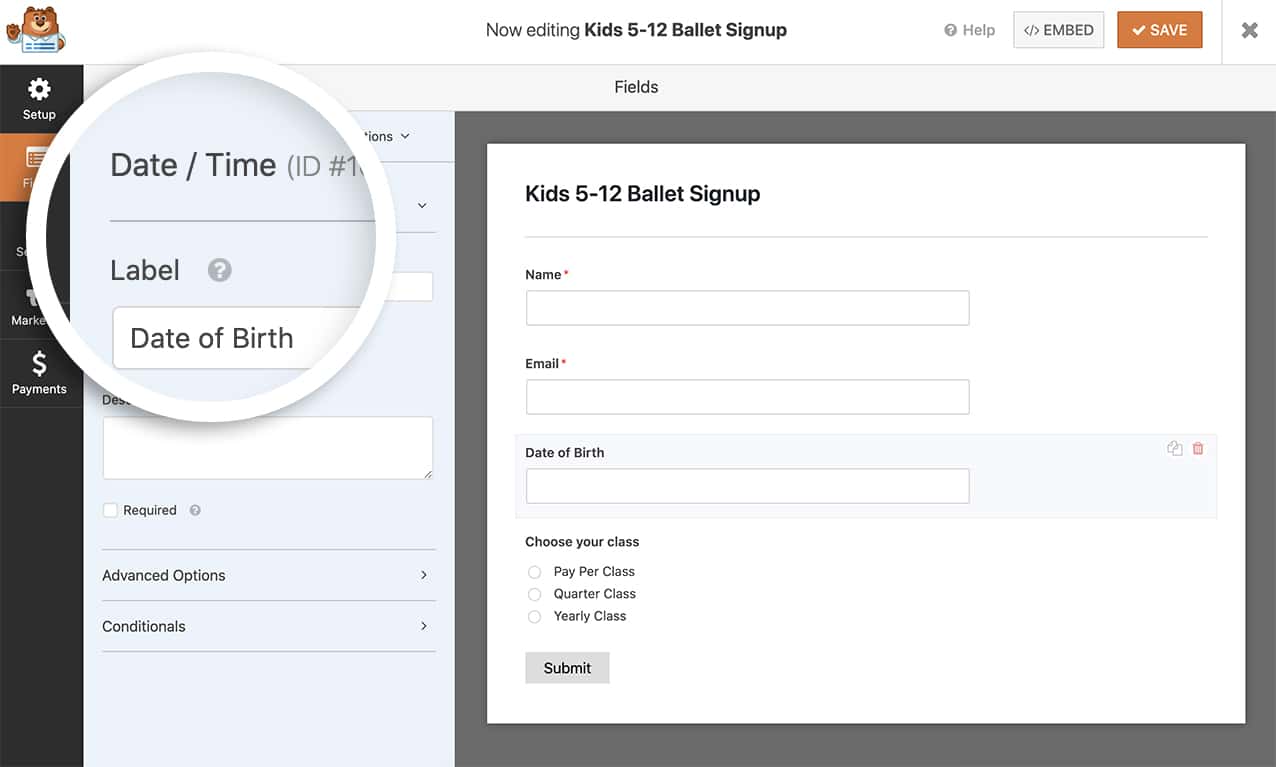
In the first step, just create a new form and add a Date / Time form field to your form.

Adding Age Restriction Validation
To validate ages and show error messages under the form field, add this code to your site. If you’re not sure how to add custom code, please see our guide on how to add code snippets.
/**
* Display an error message on submission of the form if the date doesn't fall within the guidelines.
*
* @link https://wpforms.com/developers/how-to-provide-an-age-restriction-on-the-datepicker-form-field/ *
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #1000.
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
if ( isset( $fields[25][ 'value' ] ) && !empty( $fields[25][ 'value' ] ) ) {
$timestamp = strtotime( $fields[25][ 'value' ] );
if ($timestamp === false) {
// Invalid date format
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ($age < 12 || $age > 18) {
// Show an error message at the top of the form and under the specific field
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
} else {
// Date field is empty
wpforms()->process->errors[ $form_data[ 'id' ] ][ '25' ] = esc_html__( 'Date field is required', 'plugin-domain' );
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Make sure to update the form ID (1000) and field ID (25) to match your own form. If you need help finding these IDs, check out our guide on finding form and field IDs.
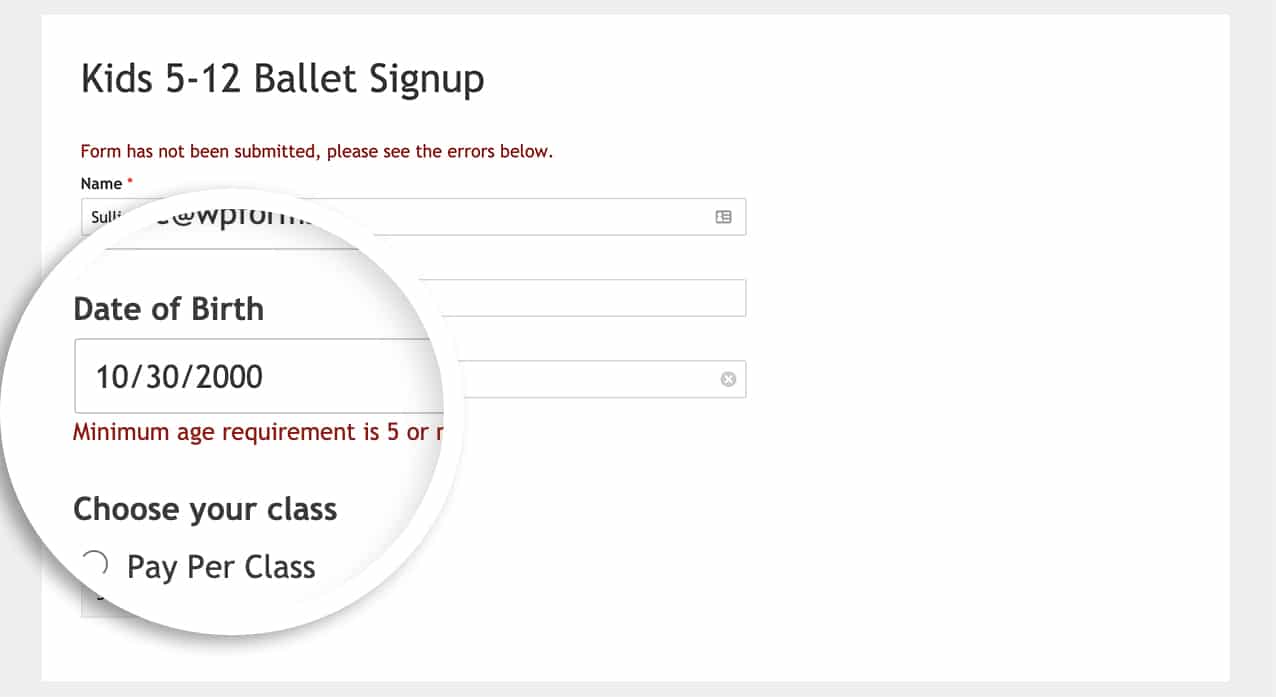
With this code snippet, if the dates fail the age restriction, a message will display under the field when the Submit button is clicked.

Using Age Restriction with Repeater Fields
If your date field in inside a Repeater field, use this modified version:
/**
* Age restriction validation for Repeater fields
*/
function wpf_dev_process( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
foreach ( $fields as $field_id => $field ) {
if ( preg_match( '/^25(_\d+)?$/', $field_id ) ) {
if ( isset( $field[ 'value' ] ) && !empty( $field[ 'value' ] ) ) {
$timestamp = strtotime( $field[ 'value' ] );
if ( $timestamp === false ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Invalid date format', 'plugin-domain' );
} else {
$birth_year = date('Y', $timestamp);
$current_year = date('Y');
$age = $current_year - $birth_year;
if ( $age < 12 || $age > 18 ) {
wpforms()->process->errors[ $form_data[ 'id' ] ][ $field_id ] = esc_html__( 'Minimum age requirement is 12 and maximum age requirement is 18', 'plugin-domain' );
}
}
}
}
}
return $fields;
}
add_action( 'wpforms_process', 'wpf_dev_process', 10, 3 );
Using Exact Date Comparison
For more precise age verification, like ensuring users are exactly 18 or older:
/**
* Check if the user is 18 years or older using exact date comparison
*/
function wpf_dev_compare_dates( $fields, $entry, $form_data ) {
if ( absint( $form_data[ 'id' ] ) !== 1000 ) {
return $fields;
}
$age = 18;
$date_1 = $fields[25][ 'unix' ];
if( is_string( $date_1 ) ) {
$date_1 = strtotime( $date_1 );
}
if( time() - $date_1 < $age * 31536000 )
wpforms()->process->errors[ $form_data[ 'id' ] ][ 'header' ] = esc_html__( 'Apologies, you need to be 18 or older to submit this form.', 'plugin-domain' );
}
add_action( 'wpforms_process', 'wpf_dev_compare_dates', 10, 3 );
And that’s it! You’ve successfully implemented the age restriction on your form for your date picker field. Next, would you like to also customize the date picker field in other ways? Check out our tutorial on customizing the date time field options for more details.
