AI Summary
Would you like to have your form’s redirect open in a new window or tab? With WPForms you can have your form redirected to a new page upon successful form submission. With a small JavaScript code snippet, you can set this redirect to open in a new window or tab. This tutorial will show you how to add this small snippet to your site to open that redirect in a new window.
Opening the redirect in a new window
Before we create the form, we’re going to begin by adding this snippet to our site.
If you’re not sure where or how to add snippets to your site, please check out this tutorial.
/**
* Open. redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
$( "#wpforms-form-909" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
This snippet will only be applied to the form ID 909. You’ll need to update this part of the snippet to match your own form ID.
For any assistance needed in finding your form ID, please reivew this tutorial.
Creating the form
Next, you’ll need to create your form and add the necessary fields.
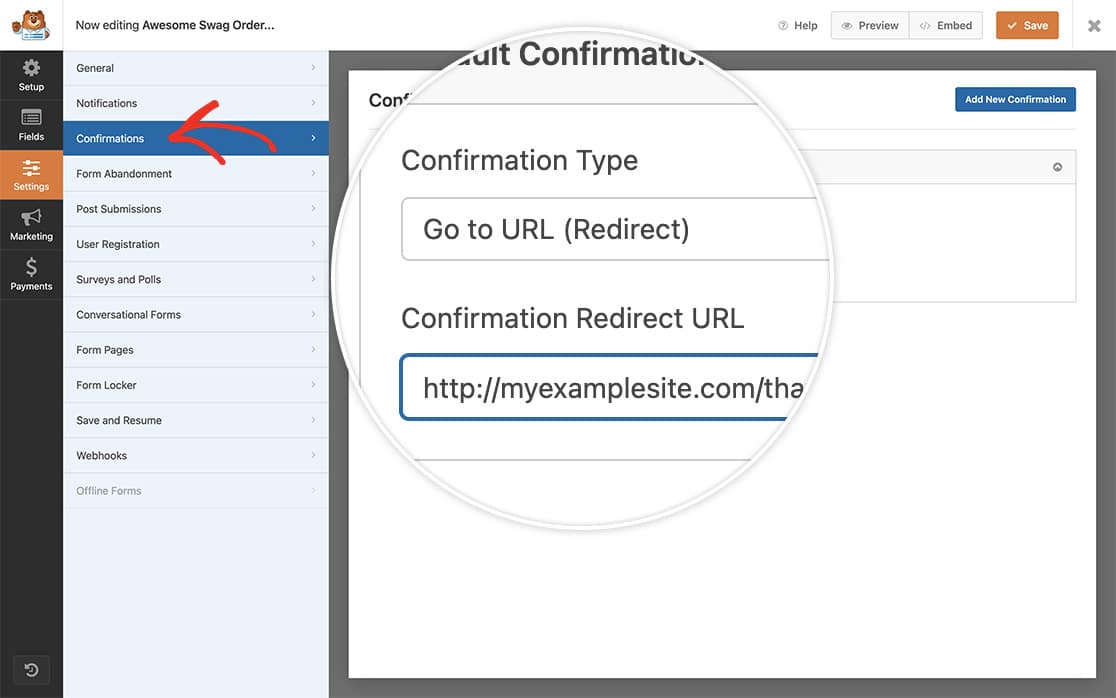
Once you’ve set up the fields, click over to Settings » Confirmations, and in the Confirmation Type dropdown, select Go to URL and enter the URL you want the user to be redirected to.
Note: For more information on Confirmation Types, please review this tutorial.

Disabling AJAX form submissions
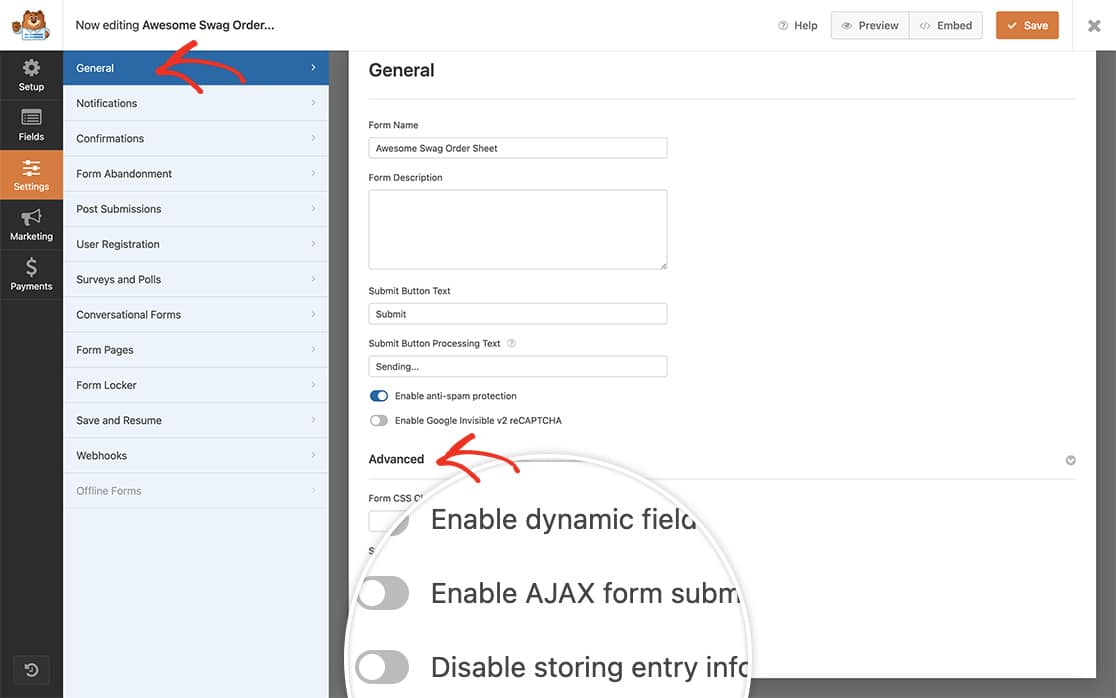
For the purpose of this tutorial, you’ll need to disable AJAX on the form. To do this, go to Settings » General and make sure the Enable AJAX form submission is disabled.

And that’s it! You’ve successfully added the snippet that will open a redirect in a new window. Would you like to change the title that appears inside the tab of the browser window? Would you like to achieve this on a form where AJAX is enabled? Take a look at our article on How To Open a New Link on Form Submission with AJAX.
Reference Action
FAQ
What if I want to do this for multiple forms?
To set this snippet up for multiple forms with various different links, you would just add additional form IDs by copying this section of the code, pasting it under the original and changing the form ID.
In the snippet, just read through the comments to find each “forms” block of code.
/**
* Open redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
// 1st form
jQuery(function($) {
// Update the 521 to match your own form ID
$( "form#wpforms-form-521" ).attr( "target", "_blank" );
$( "#wpforms-form-521" ).on( 'submit', function(){
location.reload(true);
});
});
// 2nd form
jQuery(function($) {
// Update the 2349 to match your own form ID
$( "form#wpforms-form-2349" ).attr( "target", "_blank" );
$( "#wpforms-form-2349" ).on( 'submit', function(){
location.reload(true);
});
});
// 3rd form
jQuery(function($) {
// Update the 398 to match your own form ID
$( "form#wpforms-form-398" ).attr( "target", "_blank" );
$( "#wpforms-form-398" ).on( 'submit', function(){
location.reload(true);
});
});
// 4th form
jQuery(function($) {
// Update the 9283 to match your own form ID
$( "form#wpforms-form-9283" ).attr( "target", "_blank" );
$( "#wpforms-form-9283" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
Can I customize this so it only reloads when the user has filled out all the fields?
Yes, you can modify the script to reload the page only on successful form submission. Here’s a snippet that achieves this:
/**
* Open redirect in a new window and reload page only on successful form submission.
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new() {
?>
<script type="text/javascript">
jQuery(function($) {
// Open form submission in a new window
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
// Listen to the WPForms custom event for successful submission
$(document).on('wpformsAjaxSubmitSuccess', function(e, data) {
if (data.data.form_id == 909) {
location.reload(true);
}
});
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30);
Remember to replace 909 with your actual form ID.
