AI Summary
Introduction
Do you want to hide empty poll results generated through the WPForms Surveys and Polls addon? By default, when you activate reporting after form submission, all options are displayed, even if they haven’t received any votes. Fortunately, with a simple JavaScript tweak, you can customize this behavior. This tutorial will guide you through the steps to hide empty results, providing a more focused view of your audience’s preferences.
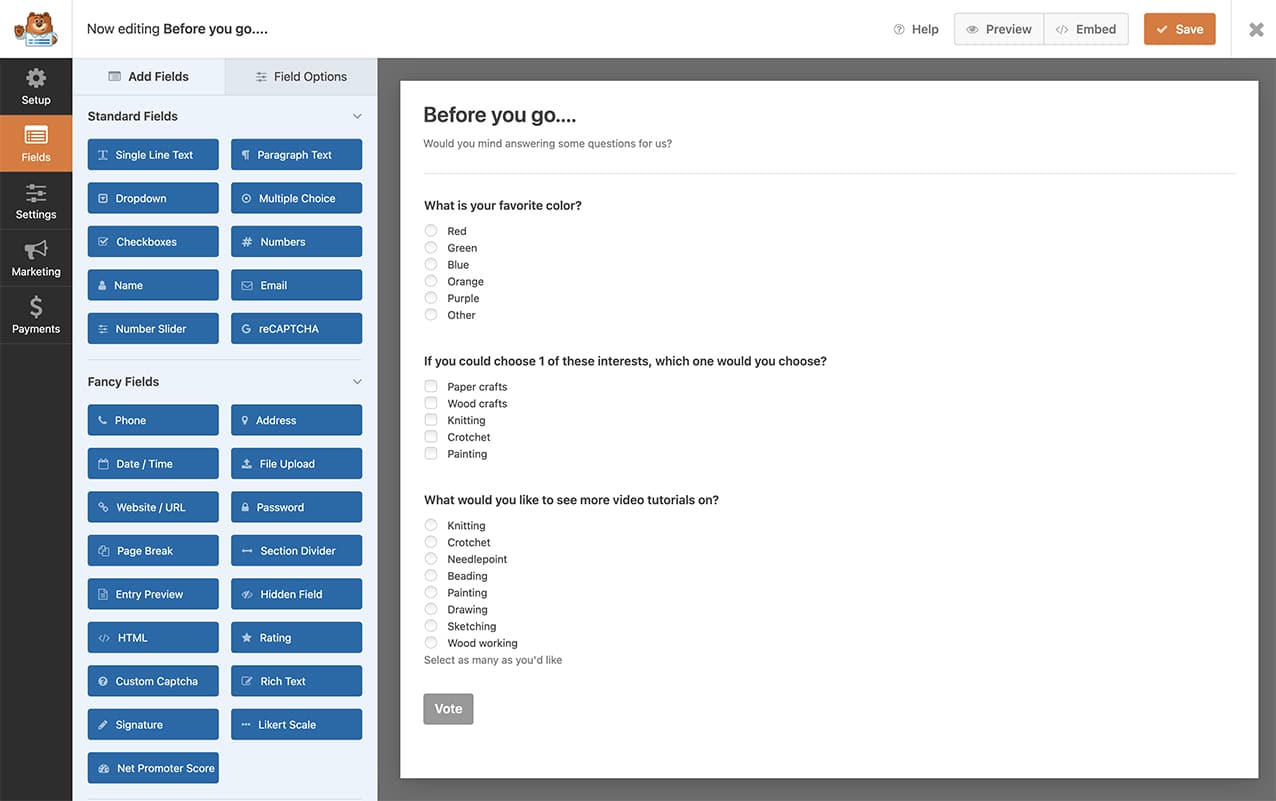
Creating your form
First, you’ll need to create your form and add your poll questions. If you need any help in creating this type of form, please check out this documentation.

Enabling AJAX
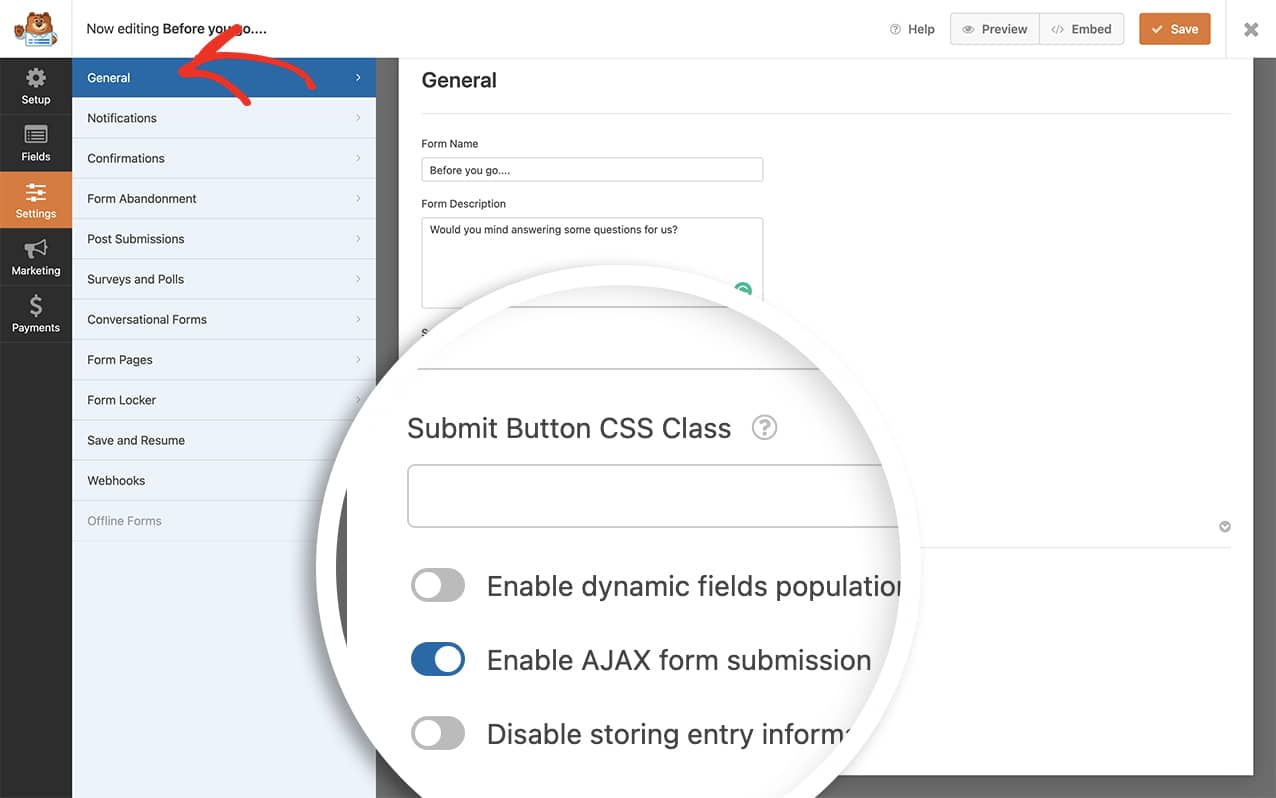
Next, go to Settings from inside the form builder. On the General tab, click the arrow to open the Advanced. Once there, toggle the Enable AJAX form submission so that’s it’s enabled.

It’s important to make sure this step is followed or your snippet will not run. The snippet will only run on forms that have the AJAX enabled on the form submission.
Enabling Poll Results
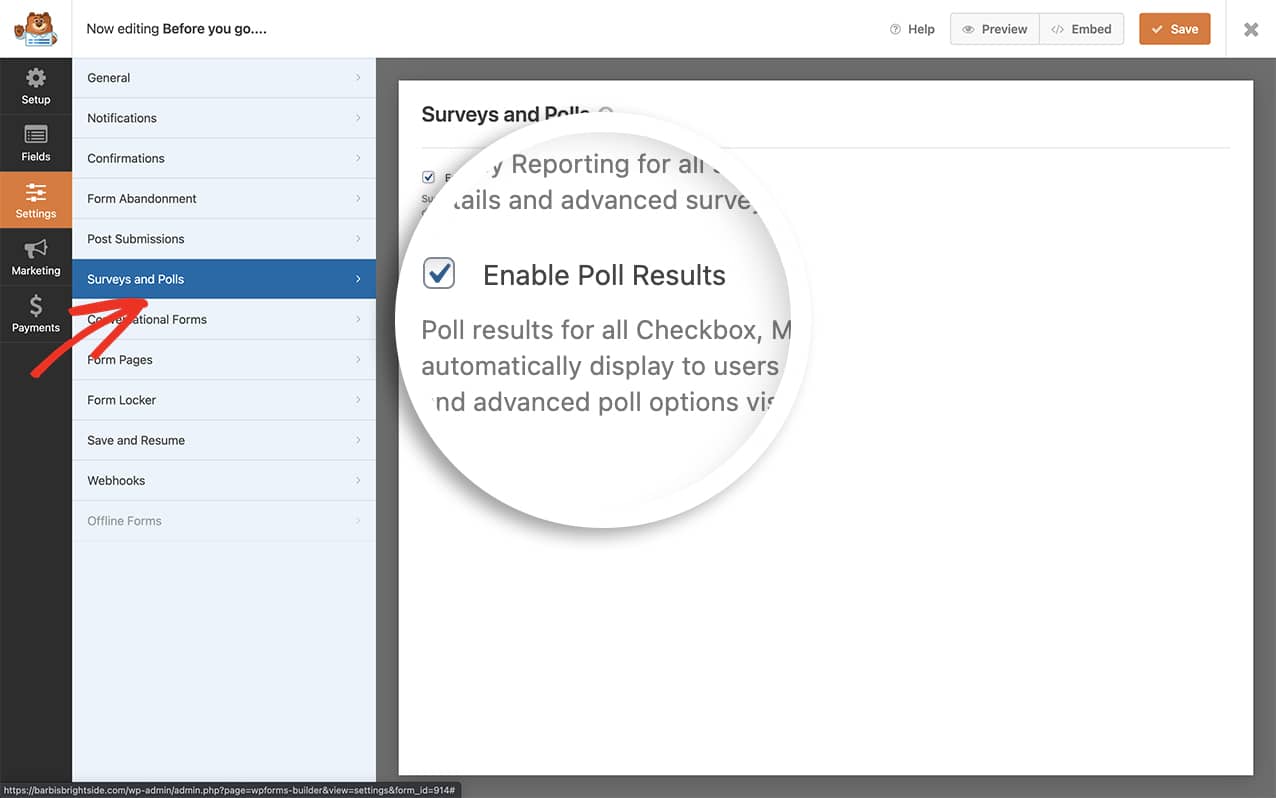
Once you’ve enabled AJAX on the form submission, click on the Surveys and Polls tab and make sure the Enable Poll Results is checked and click Save to save the form.

Adding the snippet
Finally, it’s time to add the snippet that will hide the poll results.
If you need any help in how to add snippets to your site, please check out this tutorial.
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
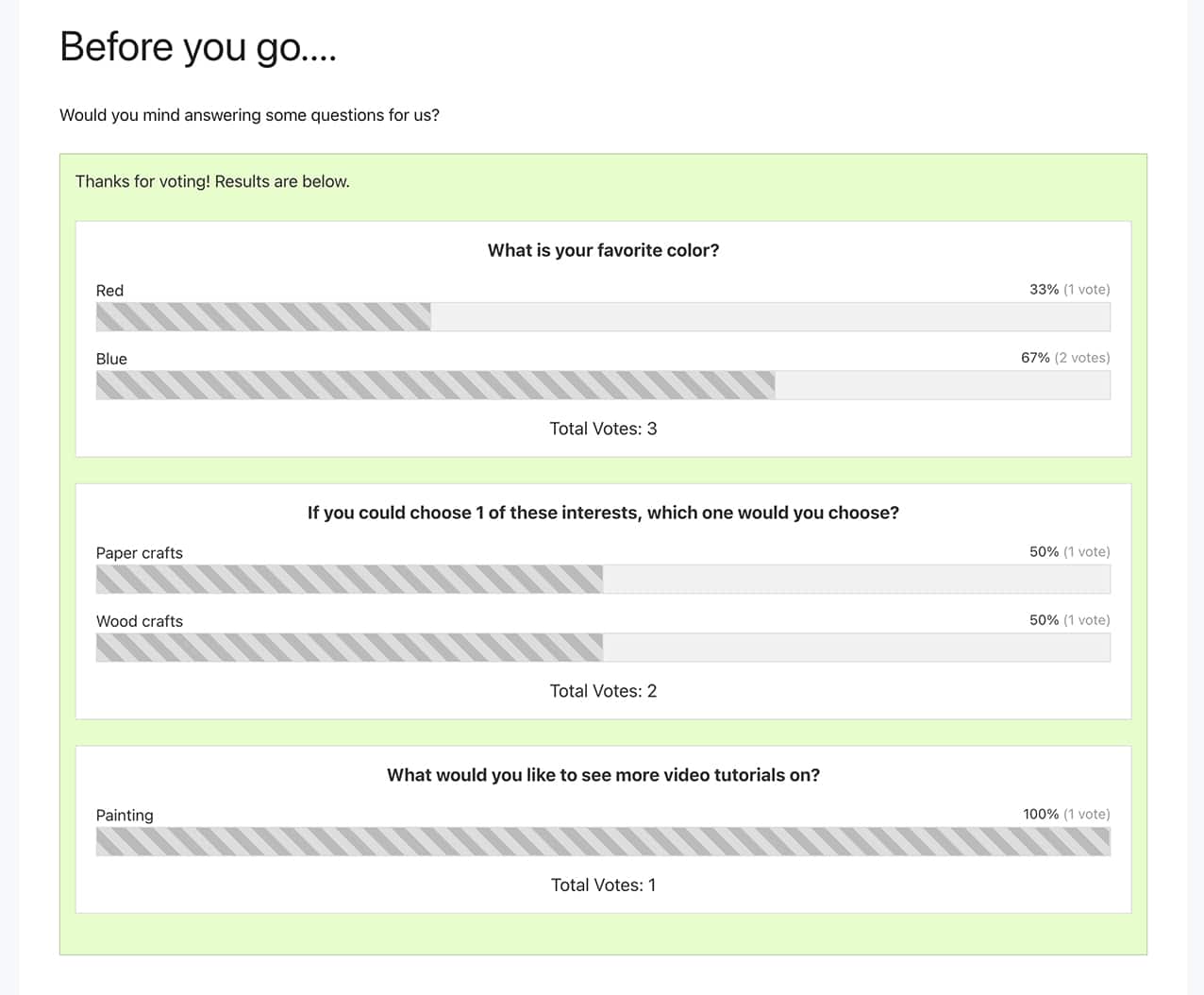
Any option for any question on your form that is 0% will not display on your poll results. When your form is submitted, users will only see the results that have received votes.

And that’s all you need! Would you like to also style the poll results page? Check out our article on How to Style the Poll Results Confirmation Screen.
Related
Action Reference: wpforms_wp_footer_end
