AI Summary
Would you like to enqueue your own stylesheet for the Conversational Forms addon? You can add your own CSS using any of these methods from this tutorial, but did you know you can also use a filter to enqueue a dedicated stylesheet for your conversational forms. This method can make it a lot easier for organizational purposes and in this tutorial, we’ll show you how to enqueue a dedicated stylesheet for these forms.
Creating your conversational form
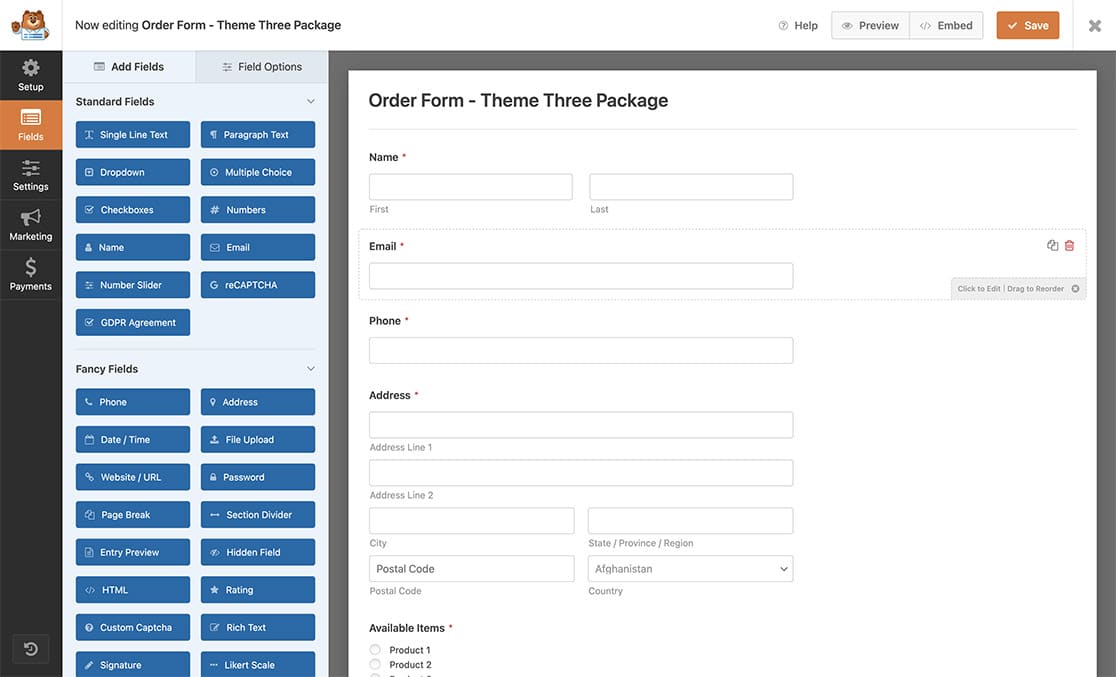
First, you’ll need to create a conversational form and add your fields to it. If you need any help doing this, please review this documentation.

Customizing the conversational form
Once you’ve created your conversational form, for the purpose of this tutorial, we’re going to add some text to the Message field on the Conversational Form tab. This is a message that your visitors will see as soon as the form loads.
You can add what you need, but we’re adding some text, a link, and an unordered list with the following.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Enqueuing a Stylesheet for Conversational Forms
Before we can enqueue our own stylesheet for conversational forms, we first need to add this code snippet that will allow it.
If you need help adding code to your site, please review this tutorial.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
Creating and uploading the stylesheet to your theme directory
Once the code is added, you now need to create your CSS file.
Here are some basic CSS styles we used for this tutorial
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
These are just some standard styling CSS rules for links and unordered lists. We also styled the conversational form title and removed the text that you typically see beside the Start button.
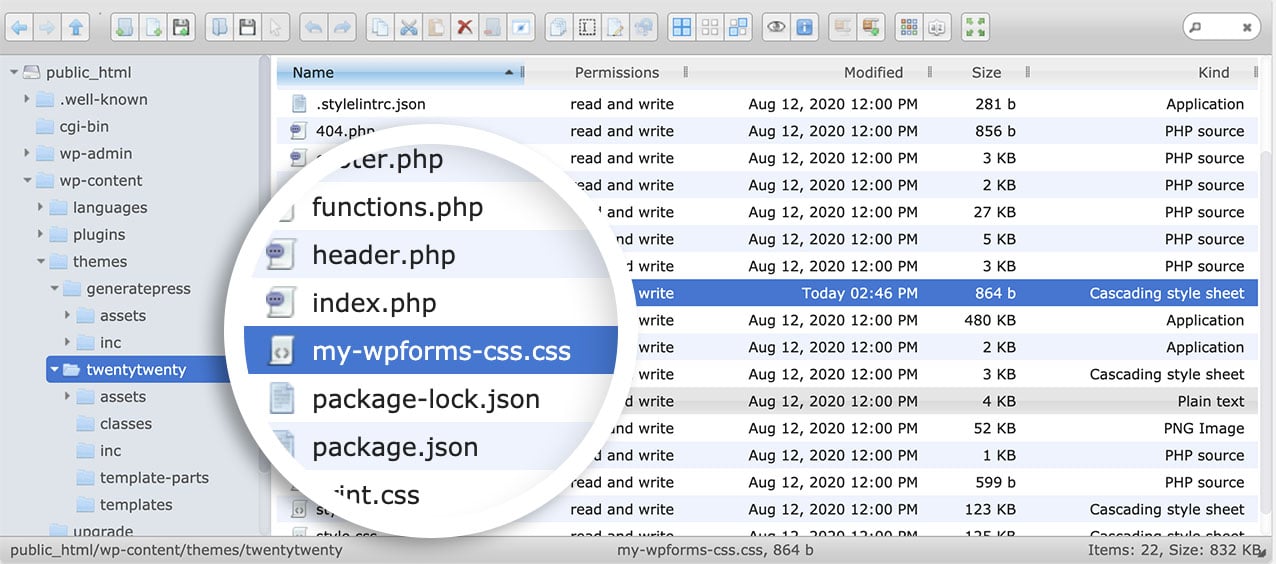
Once you’ve created the CSS rules, it’s now time to upload it using FTP or an FTP type of plugin, upload it to the theme directory. For uploading using FTP, you can follow this tutorial.
For our tutorial, we used a WordPress plugin mentioned in this tutorial to have access to our server.

Viewing the conversational form
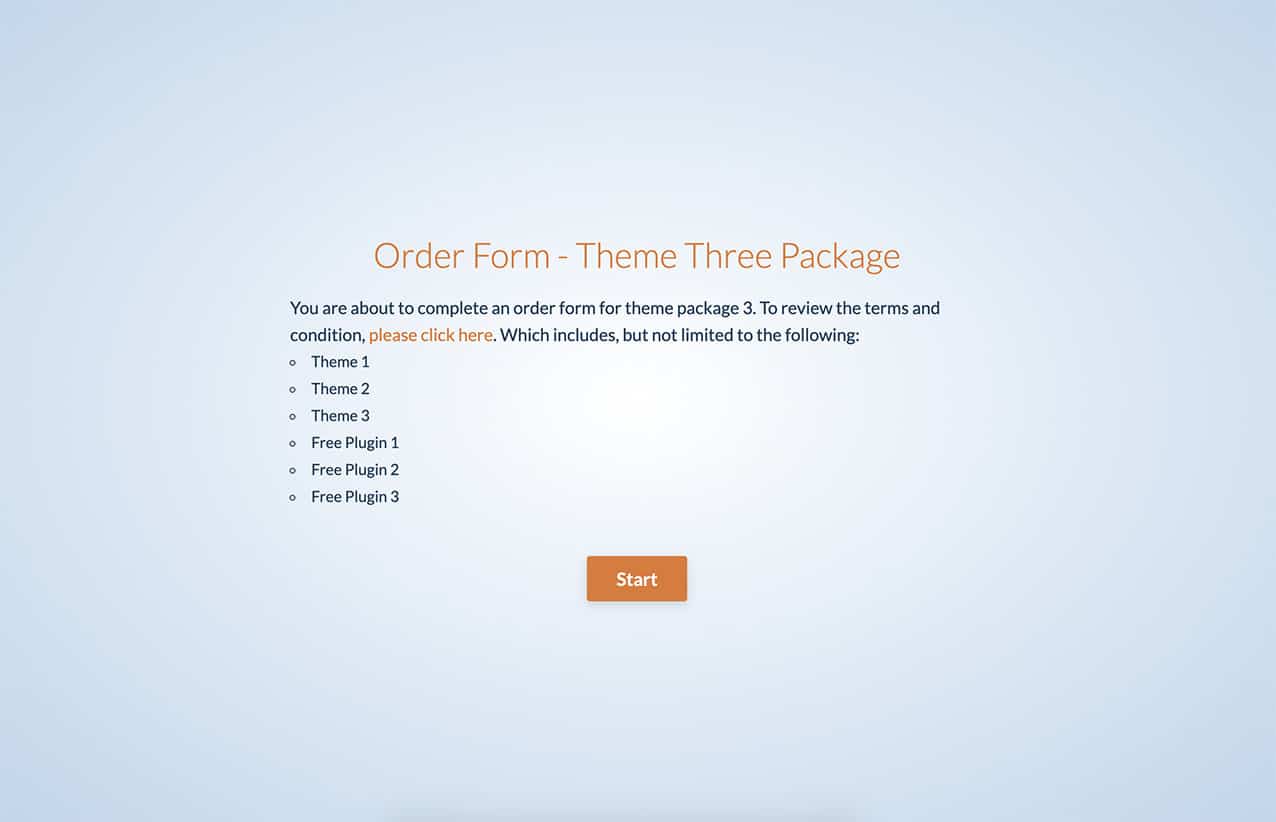
Now when visitors view the page, they’ll see the new styles added just by the enqueue of our unique stylesheet.

And that’s all you need to enqueue a specific stylesheet for the Conversational Forms addon. Would you like to link the logo that appears on your conversational forms? Take a look at our documentation on How to Link Your Conversational Form Logo.
Reference Action
wpforms_conversational_forms_enqueue_styles
FAQ
Q: Can I use this for the Form Pages addon as well?
A: To have a unique enqueue for the Form Pages addon, use this code snippet instead. You can read more about this action by reviewing this documentation.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
