AI Summary
Would you like to disable past times when using the Date / Time field with WPForms? On your form, you may want to disable any times that have already passed for the day, which is currently not supported by default in WPForms.
In this tutorial, we’ll show you how to disable past times with a custom JavaScript snippet.
Creating Your Form
First, we’ll start by creating our form and adding our fields which will include at least one Time field.
If you need any assistance in creating your form, please review this documentation.
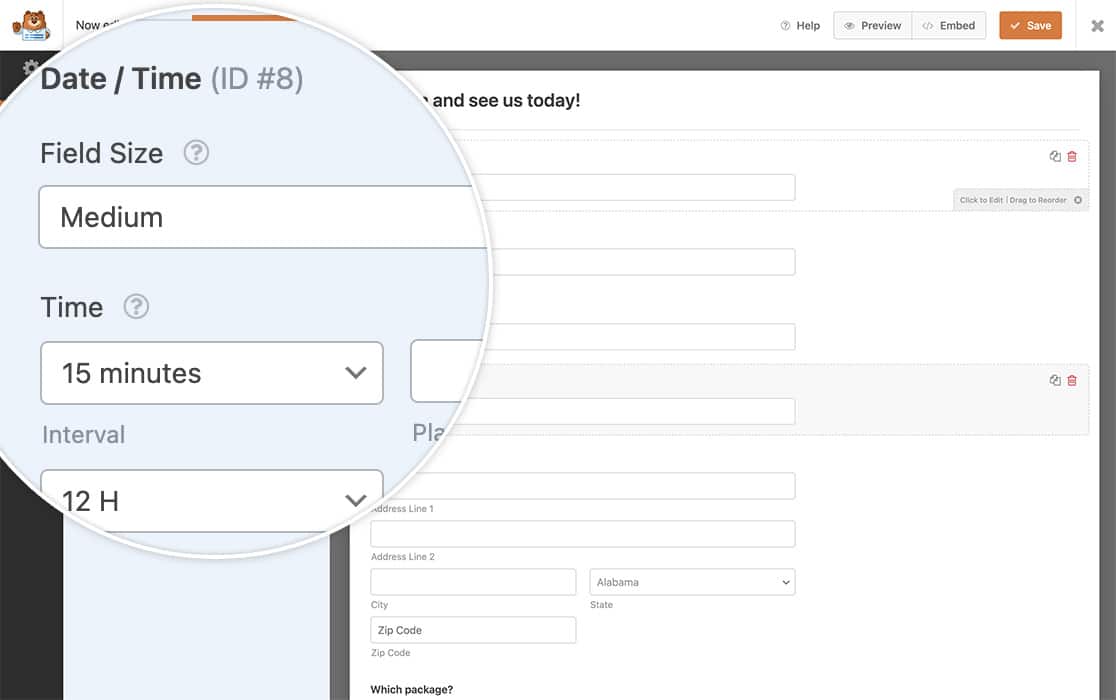
Once you’ve added the Time field, click on the Advanced tab and set your Interval. For this demo, we’ve set our to 15 minutes.

Adding the Snippet
In order to automatically disable past times, we’ll need to add a snippet to our site. Before getting started, please review this tutorial if you need help with adding custom code snippets in WordPress.
The snippet will look for the form ID of 999 and will only be applied to the field ID 8. In addition to disabling past times, it will also round up as well so you don’t get time selections like 9:37 showing up as an option.
You’ll need to update each instance of window.wpforms_999_8 to match your own form and field IDs. If you need help finding those IDs, please check out this tutorial.
That’s it! You now know how to disable past times in the Date / Time field.
Next, would you like to also create your own Intervals for the Time field? Check out our tutorial on creating additional intervals for the Date / Time field time picker.
Related
Action Reference: wpforms_wp_footer_end
