AI Summary
Introduction
Looking to customize the Number Slider field with decimal points? By default, this field in the form builder lets you adjust your increments, but it’s limited to whole numbers only.

If you want to switch from using whole numbers to decimals, you’ve come to the right tutorial!
Keep in mind that when you use this snippet, the Increment setting in the form builder will be overridden.
Adding the snippet
In this tutorial, we’ll start by adding the following snippet to our site. If you’re uncertain about where or how to add snippets, please take a look at this tutorial for guidance.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
This snippet is designed to locate any Number Slider within your WPForms that has the CSS class wpf-num-limit-slider. Once it identifies these fields, it will modify the Increment value, allowing it to increase in steps of 0.1.
Creating the form
Now, let’s get started by creating your form. If you’re unsure about creating a form, you can refer to our comprehensive documentation for assistance.
Add the necessary fields to your form, including at least one Number Slider field.
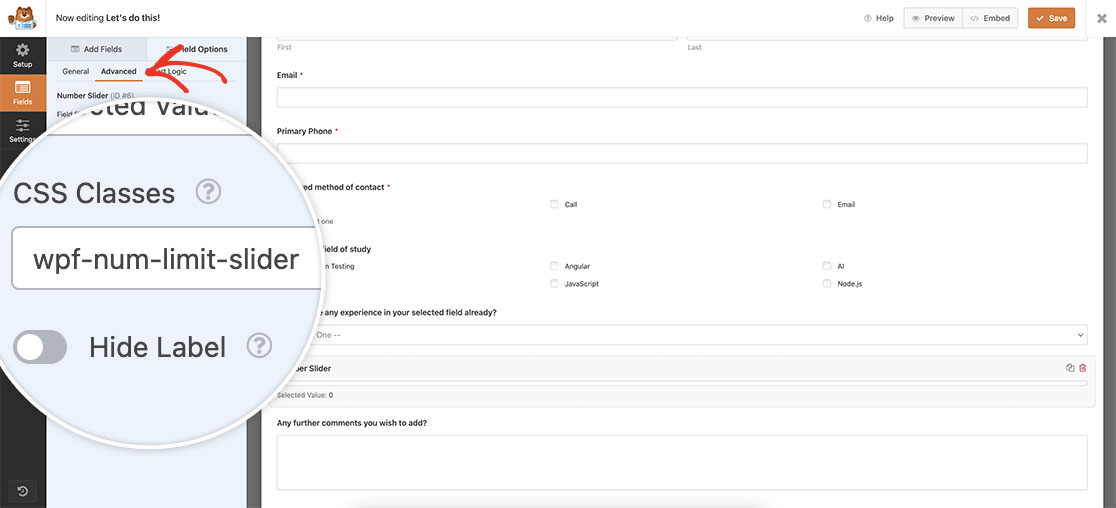
After adding the Number Slider field, navigate to the Advanced tab and include wpf-num-limit-slider in the CSS Classes field. This will help identify the fields that this snippet should be applied to.

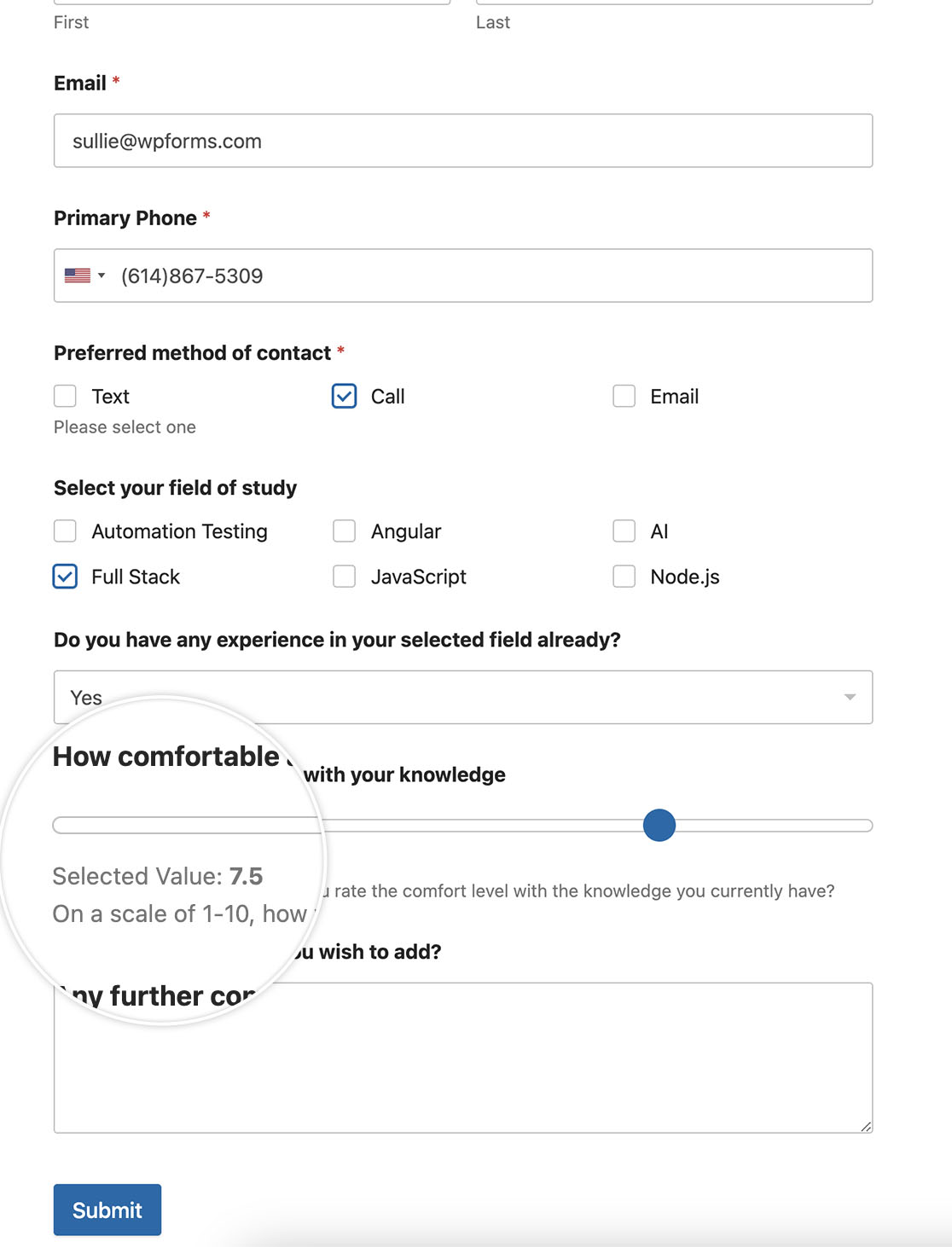
Once you’ve saved your form and preview it, you’ll immediately notice that when you engage with the slider, the increments now smoothly go up in decimals. This customization will make your Number Slider field more versatile.

And that’s all you need to customize the Number Slider field. Would you like to limit the range on a standard Numbers field? Take a look at our tutorial on How to Limit Range Allowed in Numbers Field.
Related
Action Reference: wpforms_wp_footer_end
