Would you like to customize the styling on the Likert Scale form field in WPForms? If you’d like to change the styling of this field to match the branding colors for your site, this tutorial will show you how. We’ll give you the basic CSS example needed to customize the Likert Scale form field.
Creating your form
We’ll start by creating the form and adding our form fields including the Likert Scale.

If you need assistance on creating a form with the Likert Scale form field, please review the documentation.
Customizing the Likert Scale
Next, you’ll need to copy this CSS to your site.
If you’re not sure how to do this, please review this tutorial.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
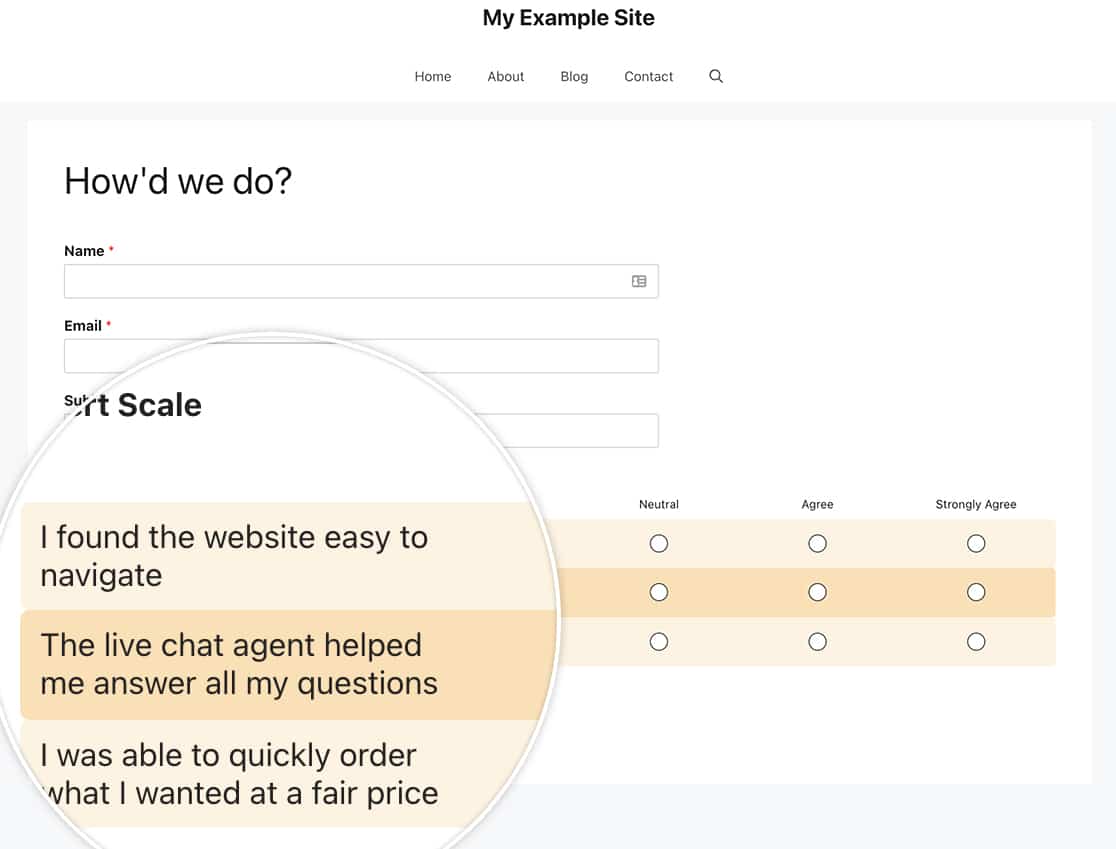
The above styling will change the even and odd row colors as well as the color of the option when checked. This CSS is also covering the Modern or Classic styles of the Likert Scale.
You’ll need to change the -971 as that is the form ID for our example. You’ll need to update this number to match your own form ID.
If you need help in locating your form ID, please review this documentation.

And that’s it! Simply by using CSS you can customize the Likert Scale styling on your form. Would you like to also customize the styling on the Net Promoter Score form field? Try out our tutorial on How to Customize the Net Promoter Score Field.
FAQ
Q: How do I remove the word break on my options?
A: By default, WPForms adds a word-break to the text using CSS. You can remove this by adding additional CSS.
Remember to change the -971 to match your form ID.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
