AI Summary
Introduction
Would you like to display the current time on your form? Using WPForms Smart Tags you can create a smart tag that would display the time on your forms. With a small PHP snippet, this tutorial will walk you through each step of the way!
Adding the Smart Tag for the current time
In order to use a Smart Tag, we’ll need to add the code snippet first to create it.
If you need any help in how to add a code snippet to your site, please review this tutorial.
/**
* Create a custom Smart Tag
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'current_time' ] = 'Current Time';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'current_time' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'h:i:s A' );
// Replace the tag with our link.
$content = str_replace( '{current_time}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Let’s take a closer look at each one of these functions.
Creating the Smart Tag
Before we can define what the Smart Tag is, we first need to create it.
The wpf_dev_process_smarttag function will set up the Smart Tag by creating it and naming it. This means we will be able to call upon this Smart Tag in the form builder.
Defining the Smart Tag
Once the function to create the tag is called for, we just need to define what that tag will be used for. In this case, we’re going to be defining the time zone and then setting the time format.
If you need some help with setting the time zone and the format, please see the PHP Documentation for assistance.
As you can see with the wpf_dev_process_smarttag function, we’re setting the time zone to US/Eastern and the time format of ‘h:i:s A’, will be displayed as 03:12:46 PM.
And after saving the code, you’ll now be able to use this new custom Smart Tag in your form builder.
Creating the form
Now it’s time to create our form. If you need help in creating a form, please see this article.
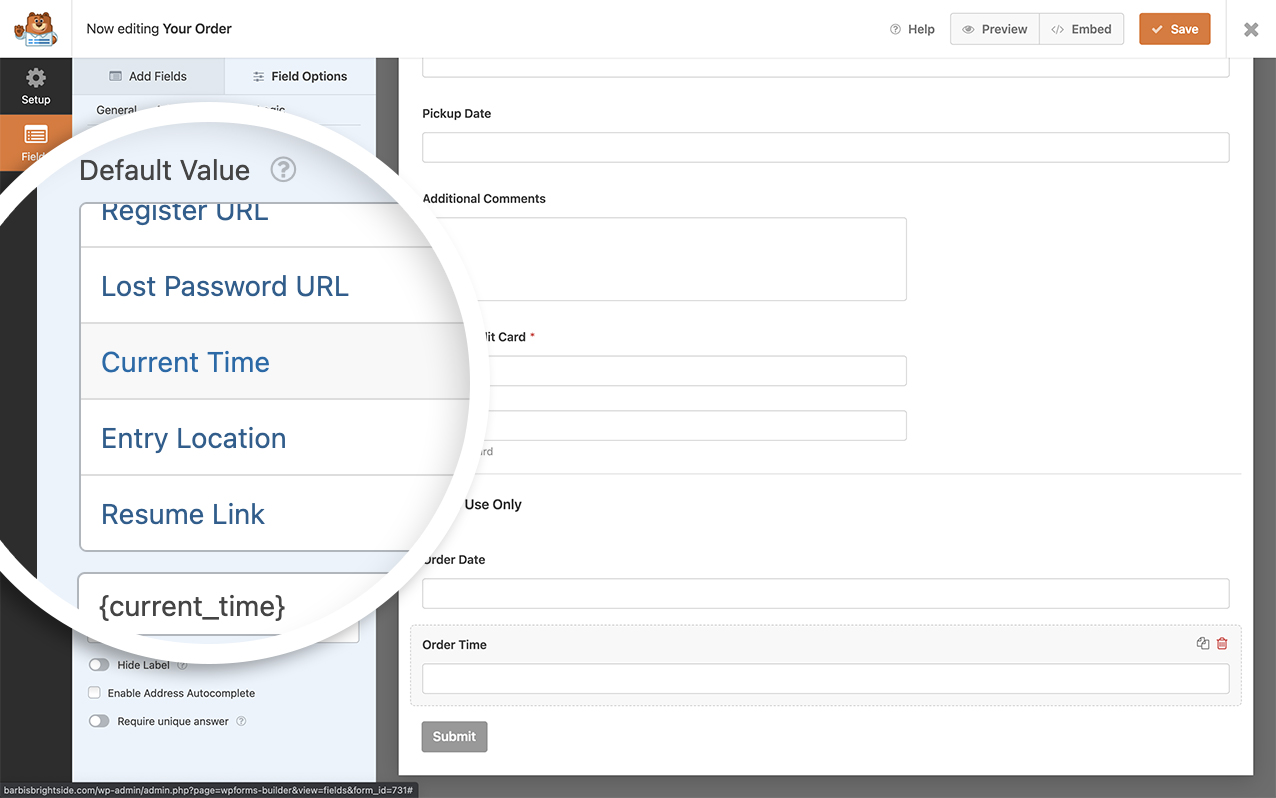
We’re just going to add some fields and specifically add a Single Line Text field that will have the Default Value set as our new Smart Tag.
To add a Default Value, select the Single Line Text form field and click on the Advanced tab. Once there, click the Show Smart Tags and scroll until you find the Smart Tag we just added.

If you need further help in how to set a Default Value for a Single Line Text field, please check out this documentation.
And that’s it! You’ve now created a new Smart Tag for the Current Time. Would you like to process Smart Tags inside field labels? Take a look at our tutorial on How to Process Smart Tags in Field Labels.
Related
Filter References:
