AI Summary
Introduction
Would you like to customize the position of the Date Picker field popup using a simple snippet? By default, the popup dynamically adjusts based on the field’s placement and the page’s scroll bar. This tutorial will guide you through the process, offering step-by-step instructions on how to set the position of the popup permanently using a snippet.
Creating the form
Let’s kick off by crafting our form and incorporating two date picker form fields.
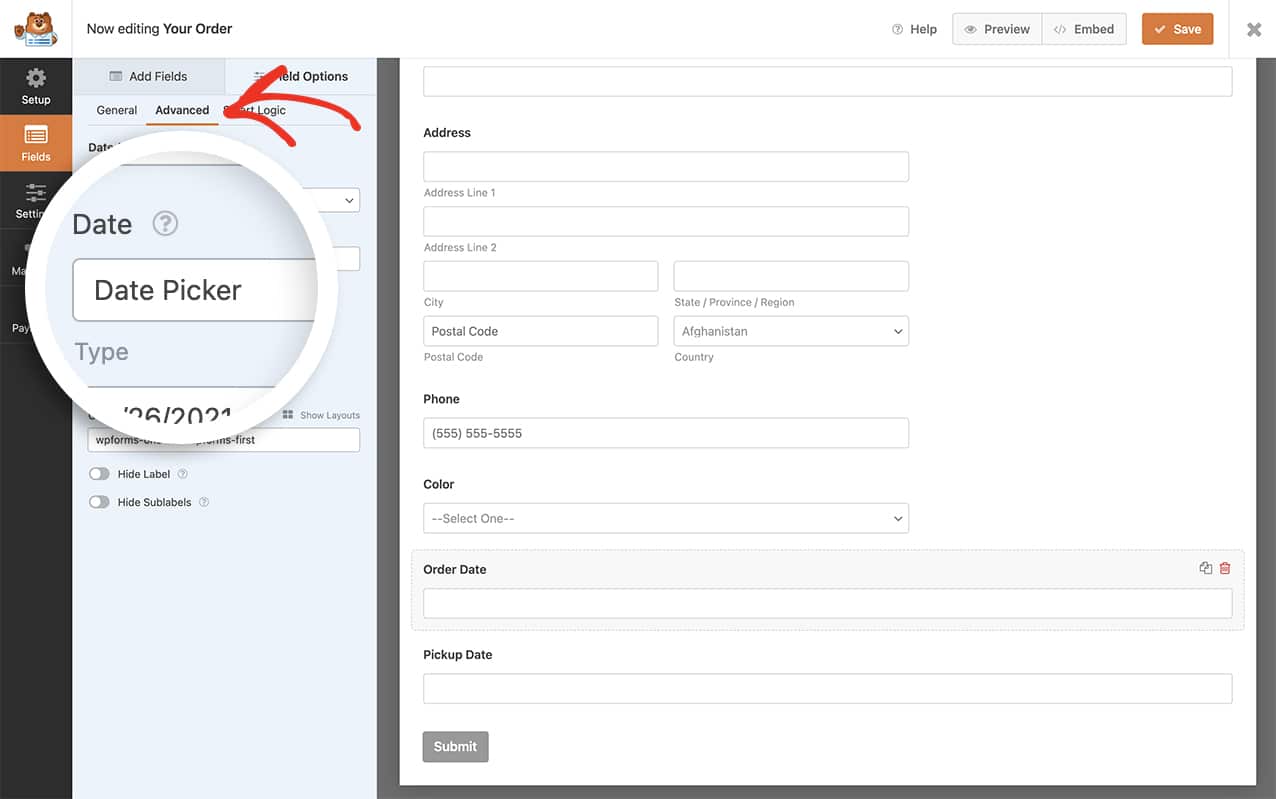
After adding the Date form fields, navigate to the Advanced tab and opt for Date Picker from the Date dropdown.

If you need any help in creating your form, please review this documentation.
Adding the snippet
Next, you’ll need to add a small code snippet to your site to change the position of the popup. If you’re not sure how to add snippets to your site, please check out this tutorial.
For all forms
Use this snippet for all WPForms date pickers on your site.
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
For a specific form
To target a specific form and field ID, please use this snippet.
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
In the snippet above, we’re targeting the form ID of 21 and inside that form, we’re only targeting the field ID of 1.
If you need help finding your form and field IDs, please see this tutorial.
And that’s all you need to change the placement of the date picker popup. Would you like to customize the date picker field further? Take a look at our tutorial on How to Allow Date Range or Multiple Dates in Date Picker.
Related
Action Reference: wpforms_wp_footer_end
