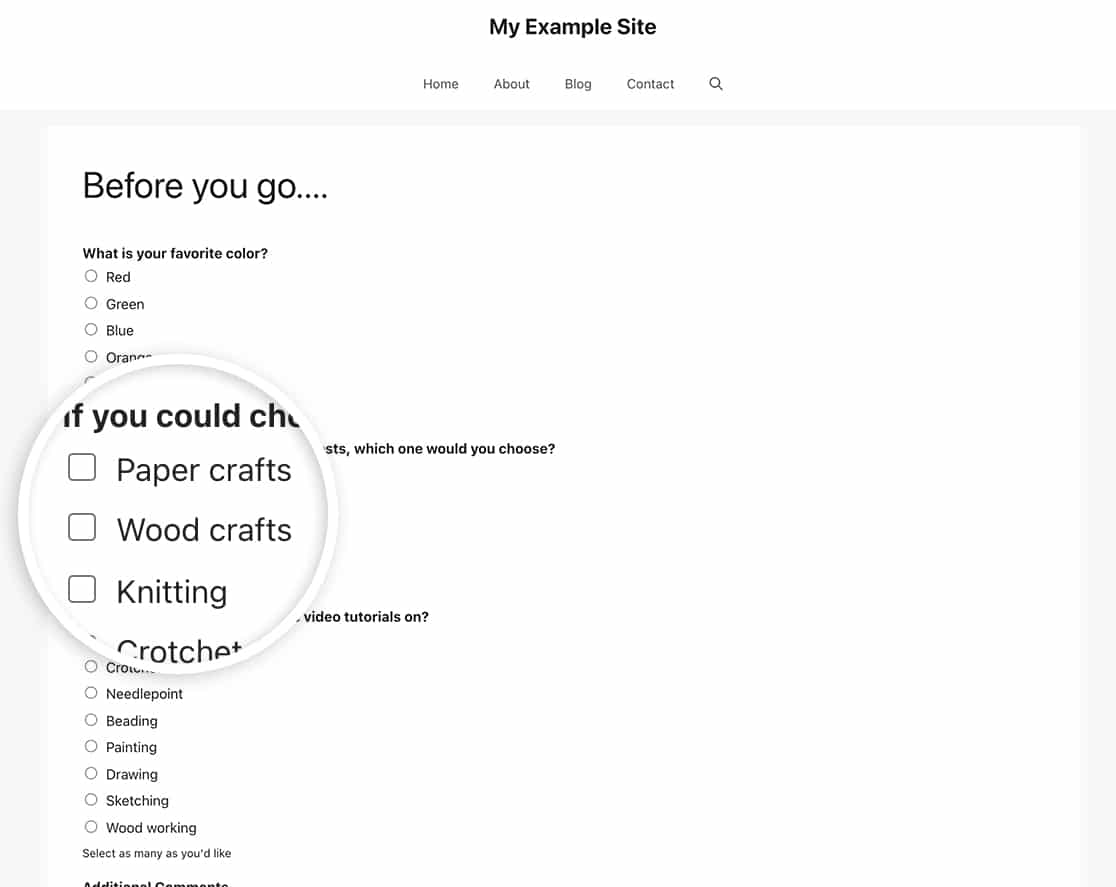
Would you like to add images to checkbox labels in your forms? You can enhance your form’s visual appeal by adding either background images or font-based icons to your checkbox labels using CSS. By default, all form labels will only display the text that you have inside the form builder.
This guide will show you two different methods to achieve this.

Following the instructions in the article, it’s easy enough to use images as well as text for your Checkbox form field labels using an image or even font-based icons.
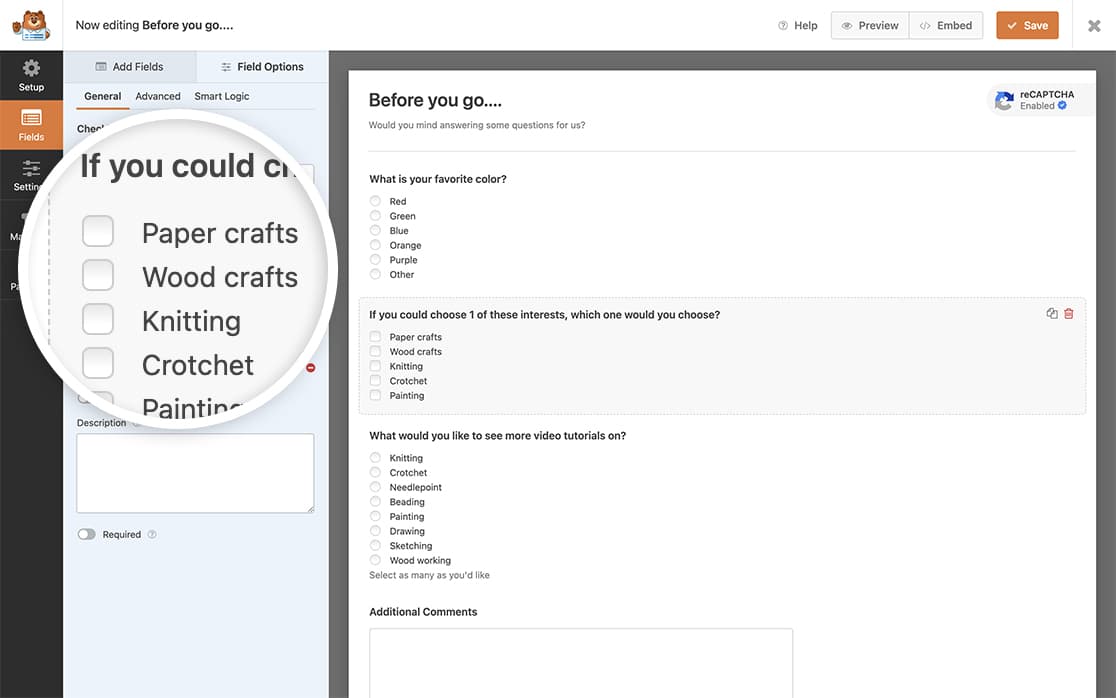
Setting Up the Form
First, create your form and add a Checkbox form field. If you need help creating your form, check out our guide on creating your first form.

Make note of your form ID and field ID, as you’ll need these when adding the CSS. If you’re not sure how to find these IDs, please review our guide on how to find form and field IDs.
Adding Background Images
The first method uses background images uploaded to your WordPress media library. If you’re not sure how to add custom CSS to your site, please check out our tutorial on adding CSS to yous site.
If you want to add a background image to the labels of the Checkbox form field, use the following CSS.
Replace the following values in the CSS code:
- Line 1: Replace 1000 with your form ID
- Line 1: Replace field_25 with your field ID
- Line 4: Replace the URL with your image path
- Line 6-7: Adjust height and width on lines 6-7 based on your image size
For each additional checkbox option, copy the entire CSS block and change choice-1 to choice-2, choice-3, and so on. You can also use different images for each choice by changing the background-image URL.
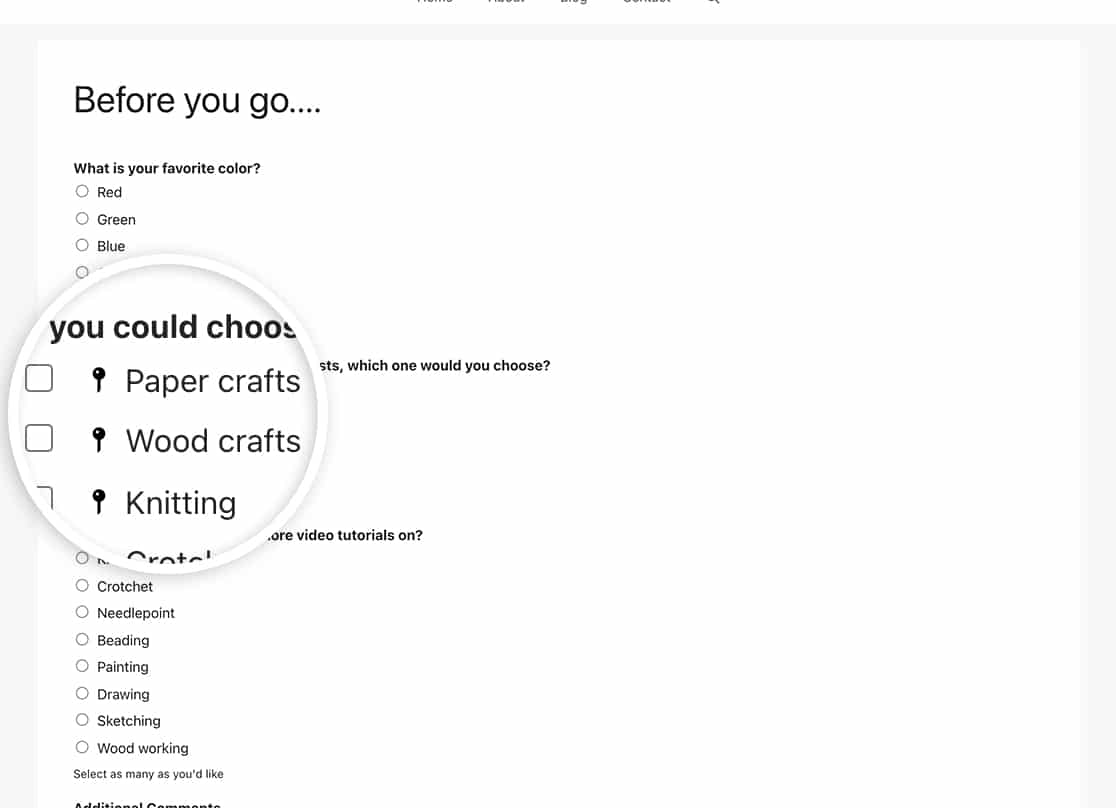
Using Font-Based Icons
The second method uses font icons, which can be lighter and more flexible than background images. First, ensure you have a font icon library installed in your WordPress theme. If you need help with this, check out WPBeginner’s guide on adding icon fonts to WordPress.
You can also use images to checkbox labels by using a font based icon font-family.
Just as with the previous CSS, we’re targeting the form ID of 1000 and the field ID of 25. In the CSS below you’ll see the -1000-which refers to the form ID.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Frequently Asked Questions
Q: Can I use this CSS for the Multiple Choice form field?
A: Absolutely! These same CSS classes are used for the Multiple Choice form field as well. Just remember to update the form and field IDs in your CSS.
Q: Why doesn’t this appear to be working for my form?
A: Please make sure that you have updated the CSS to use your own form and field IDs. Once you’ve confirmed this and your image isn’t showing, please be sure to check the URL for the image you’re attempting to add in your CSS.
For assistance on finding your form and field IDs, please check out this helpful documentation.
Q: Can I use this for the Dropdown field?
A: At this time, this CSS will only work correctly with the following fields:
- Checkbox
- Multiple Choice
- Payment Checkbox
- Payment Multiple Choice
This is mostly due to the way modern browsers render dropdown fields and the HTML markup.
And that’s it! You’ve successfully added an image to your Checkbox labels. Would you also like to customize the look of the Rating icons? Take a look at our tutorial on How to Customize the Look of the Rating Icons.
