AI Summary
Would you like to display a Stripe buy button after the confirmation message? WPForms lets you create payment forms in WordPress. However, the form you create will use the default WPForms submit button. With a custom PHP snippet, you can customize your form to show the buy button you’ve created on your Stripe account.
In this tutorial, we’ll show you how to add the Stripe Buy button in WPForms.
Creating the Form
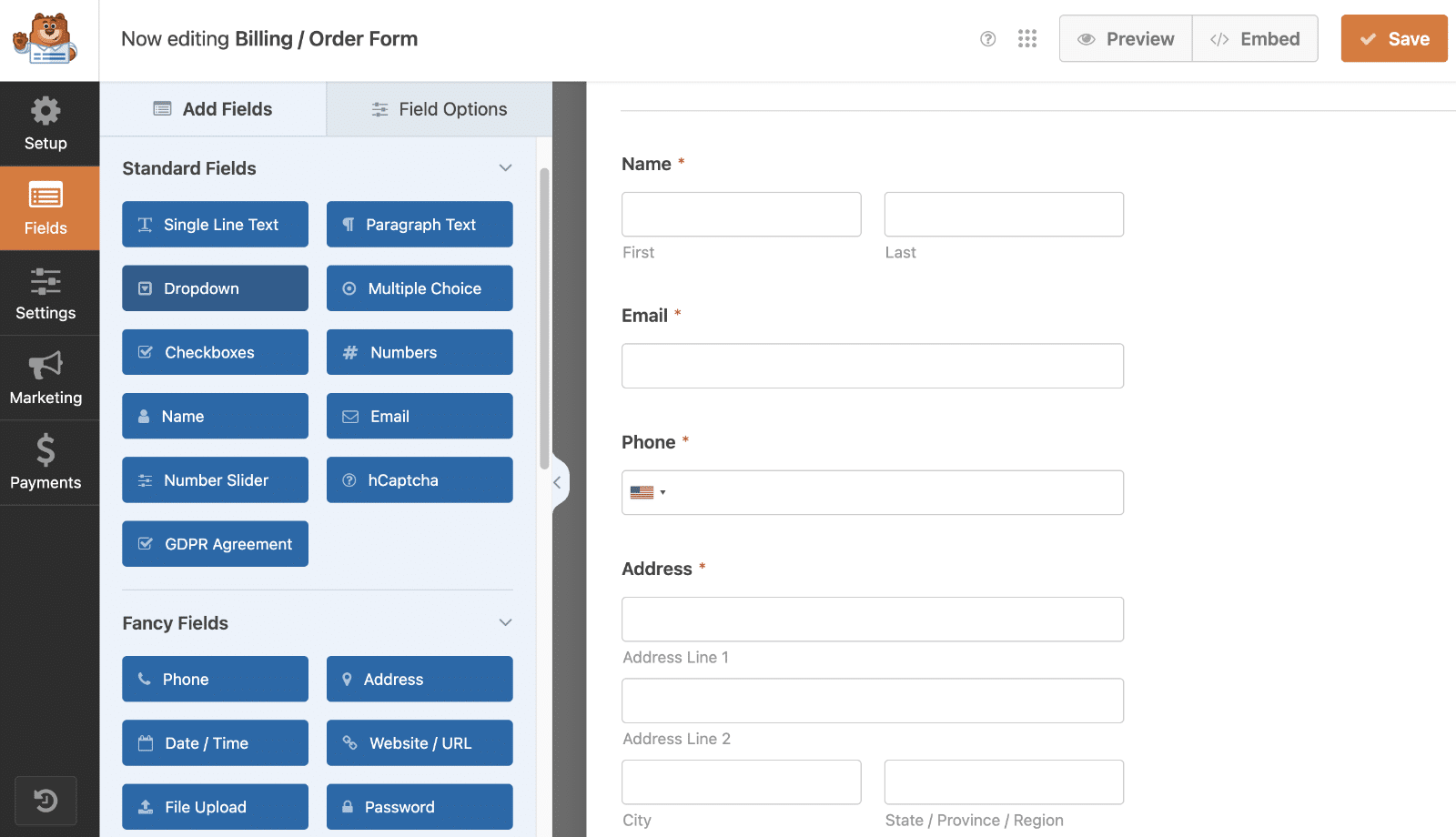
To begin, create a new form or edit an existing one to access the form builder. In the form builder, go ahead and add your fields to the form. For our example, we’ll create a volunteer sign-up form to gather information on users who wish to volunteer.

Disabling AJAX for the Form
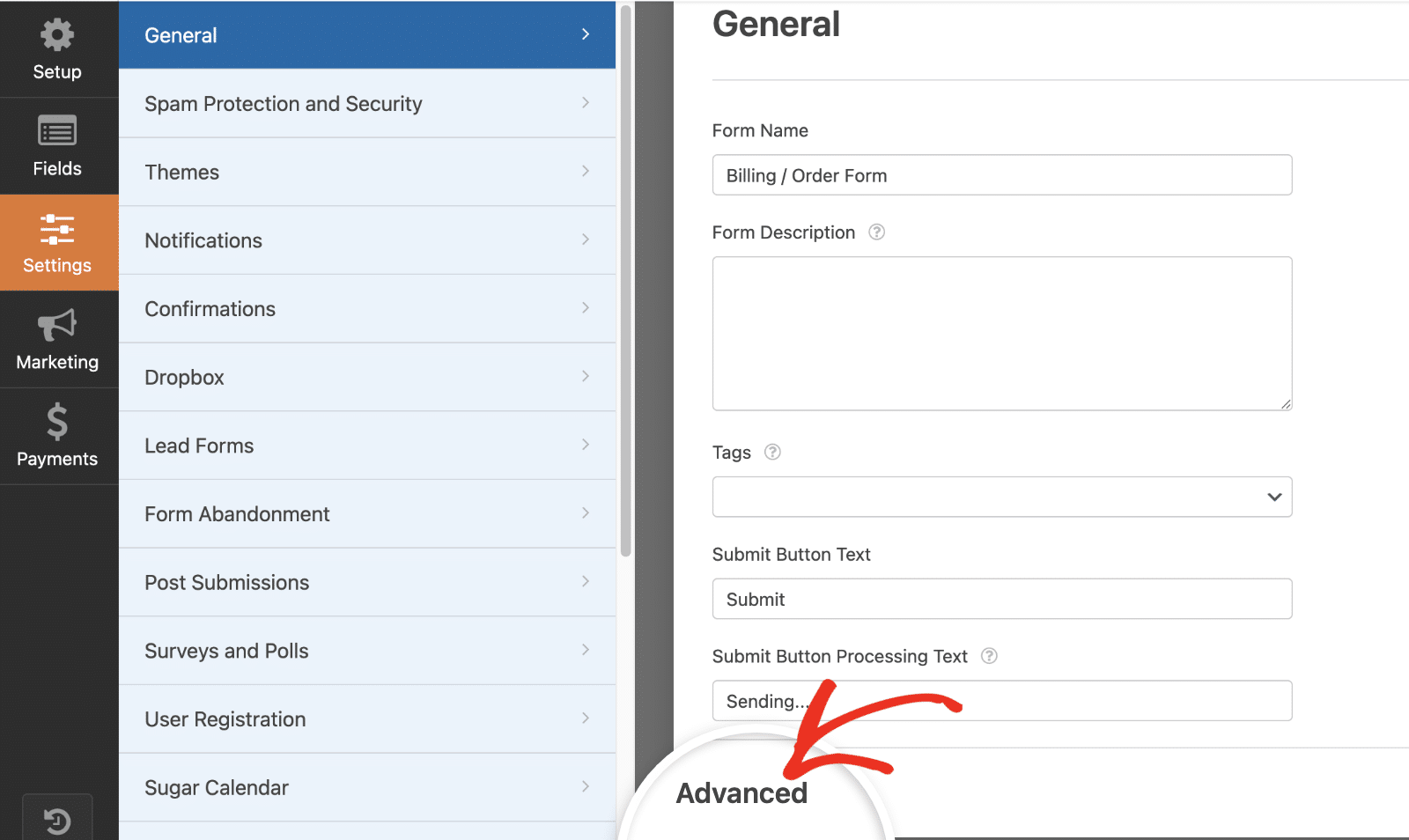
The next step is top disable AJAX form submission. To do so, go to Settings » General and click Advanced to open advanced settings.

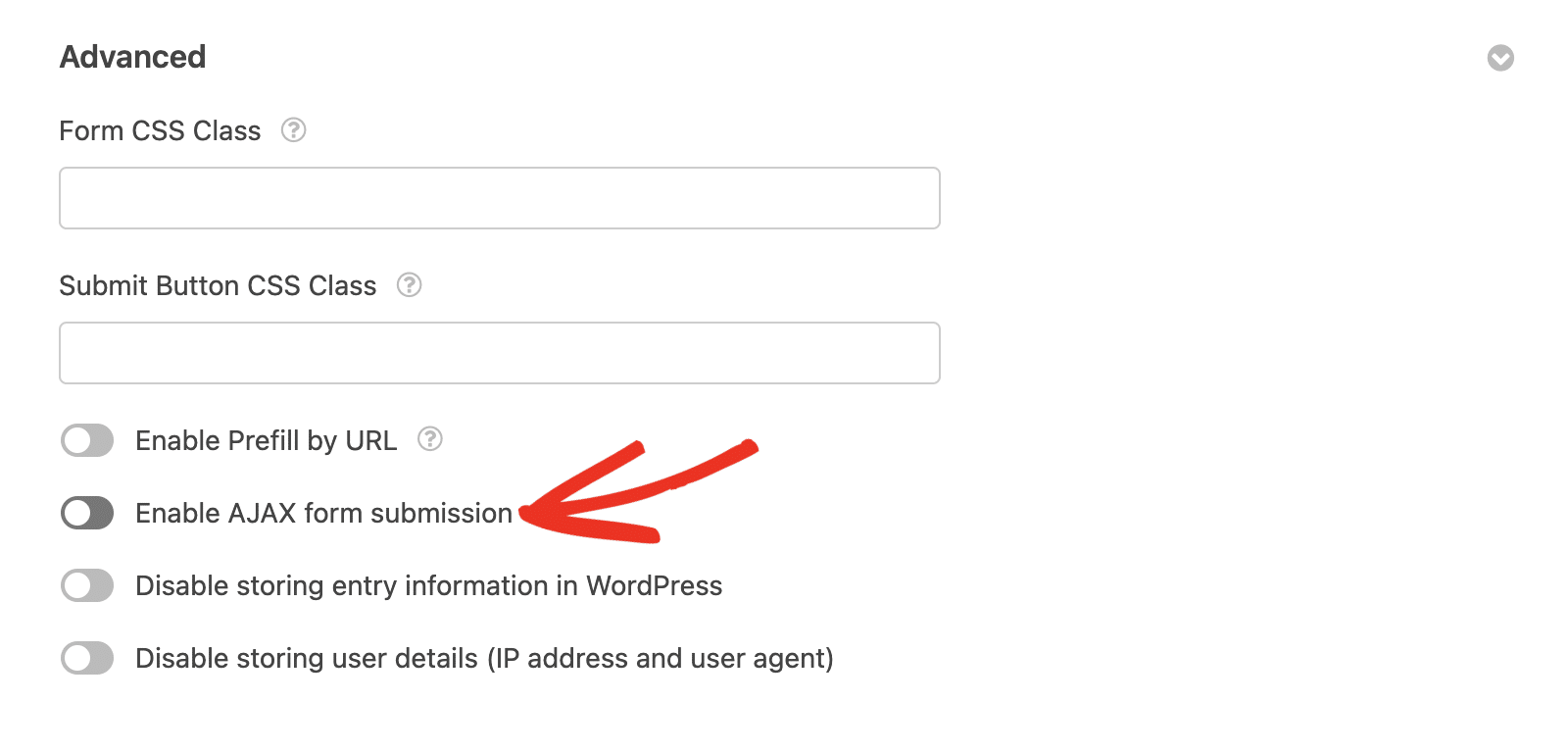
Once here, toggle off the Enable AJAX form submission option. This step is crucial because, when enabled, it prevents the page from detecting the action. As a result, your button will not be displayed.

Enabling Entry Preview (optional)
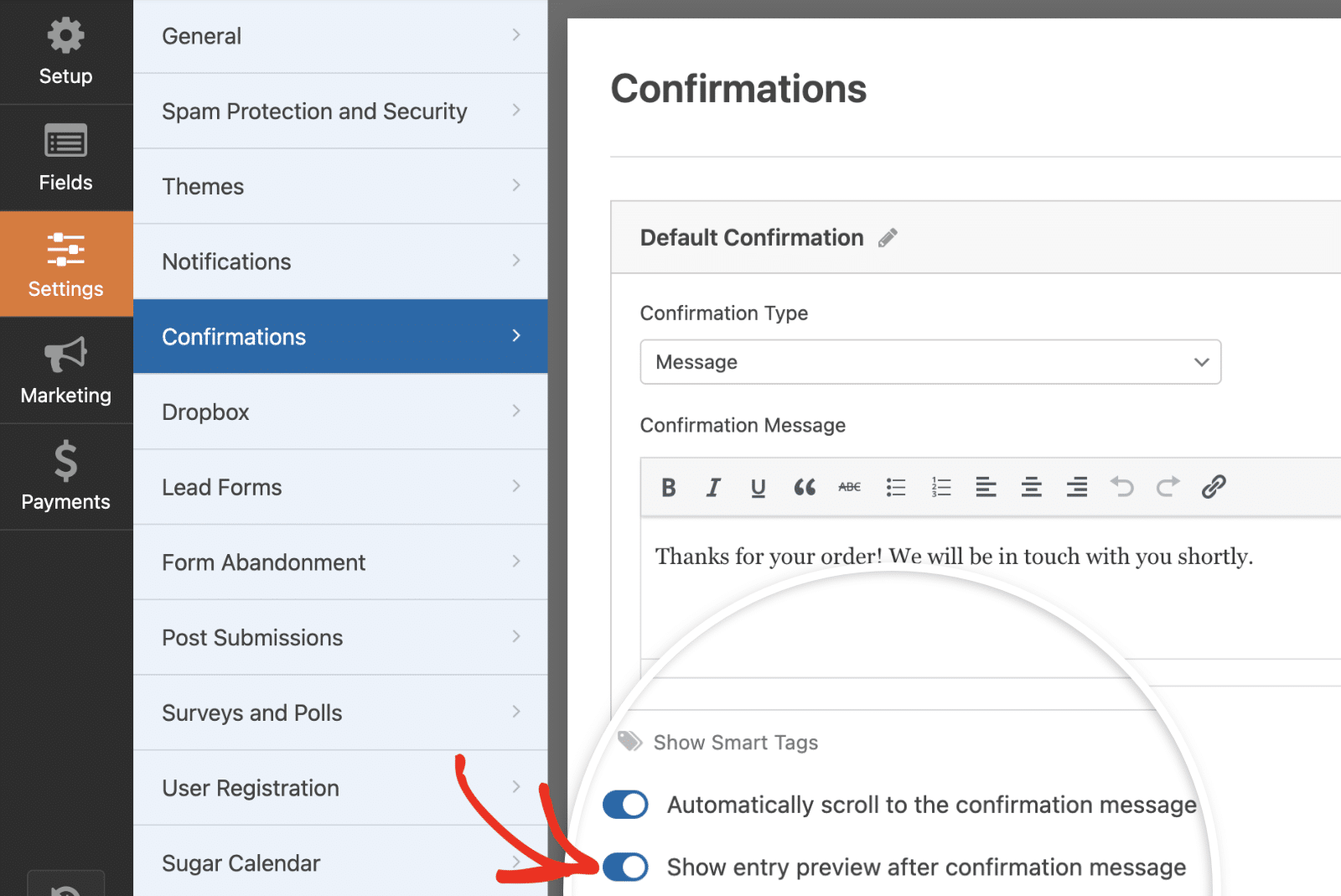
For this tutorial, we want to show the entry preview after submitting the form. To complete this step (which is completely optional), navigate to Settings » Confirmations. Here, toggle the Show entry preview after the confirmation message option to the on position.

Be sure to save your changes after updating your form.
Adding the Snippet
Now it’s time to add the snippet that will add this button after the form is submitted. If you need help with how and where to add snippets to your site, please check out this tutorial.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
It’s important to remember that in the above snippet, there are a few things you’ll need to update to match your own site. Please update the 3116 to match your own form ID. Please see our tutorial if you need help finding your form ID.
You’ll also need to update the buy-button-id and the pulishable-key in the snippet above to make sure that you receive these payments. The button ID will be automatically generated for you when creating a custom Buy button on your Stripe account. To learn how to create a Buy button, please see Stripe’s documentation.
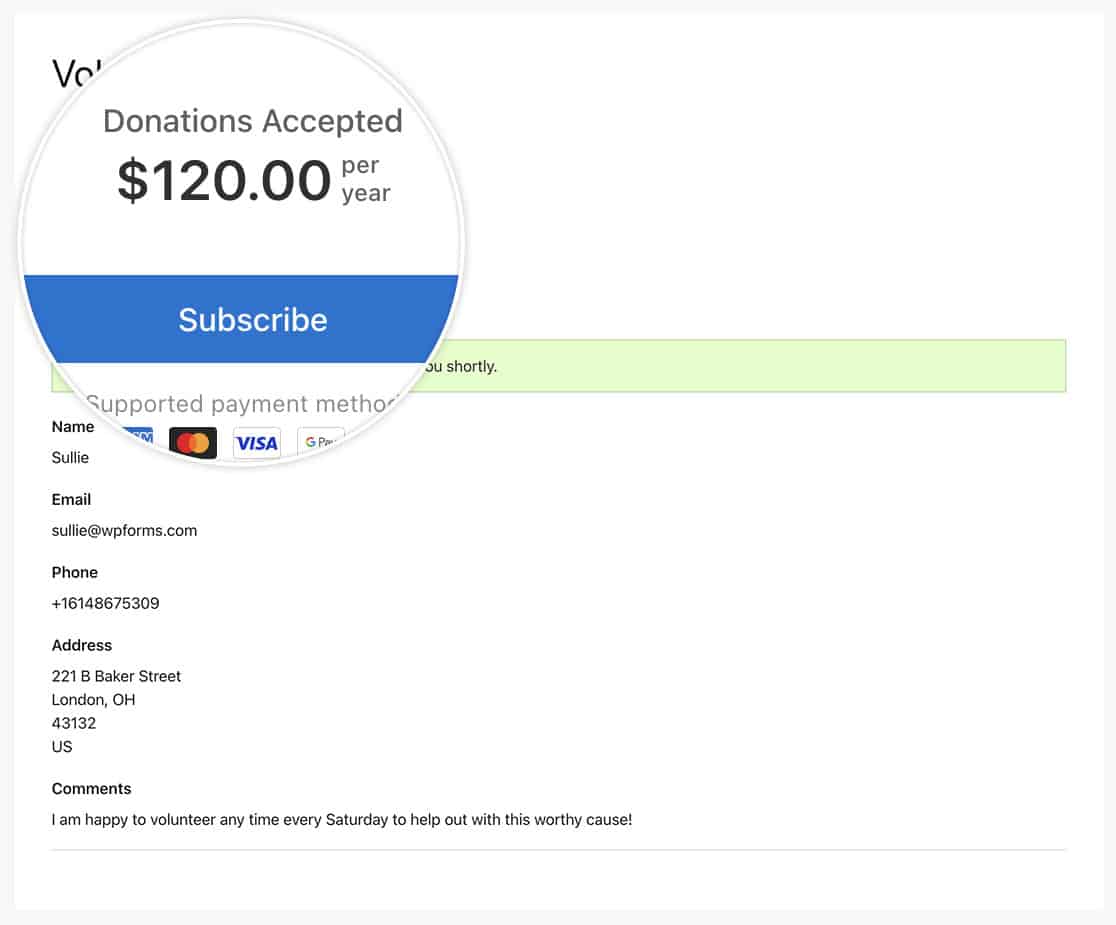
Now, when the form is submitted, they’ll see the confirmation message, the entry preview information, and a button that links to Stripe for a payment/donation.

That’s it! You’ve now learned how to add a Stripe Buy button to form confirmations in WPForms.
Next, would you also like to change the styling of the confirmation message? Check out our tutorial on How to Remove Confirmation Message Box Styling.
Related
Action Reference: wpforms_frontend_output_success
